Diviのための15以上の素晴らしいブログモジュールチュートリアル
公開: 2022-03-02Diviのブログモジュールは、ブログフィードを使用してすべてのタイプのページを作成するための強力なモジュールです。 単一の投稿、複数の投稿、特定のページの投稿を表示し、ページをアーカイブに割り当てます。 これは単純なモジュールですが、いくつかの使用方法があります。 幸いなことに、ブログモジュールの使用方法の詳細を説明するブログモジュールのチュートリアルはたくさんあります。 この記事では、ブログページの作成に役立つDiviの15を超えるすばらしいブログモジュールチュートリアルを紹介します。
1.ブログページを作成する方法

このチュートリアルでは、Divi内で利用できる多くのブログページテンプレートの1つを使用して、ブログページを作成する方法を示します。 ブログモジュールと多くのサポートモジュールを使用します。 ブログページを再作成するために、すべての設定を段階的に実行します。
チュートリアルを見る
2.8ポストエレメントディスプレイの組み合わせ

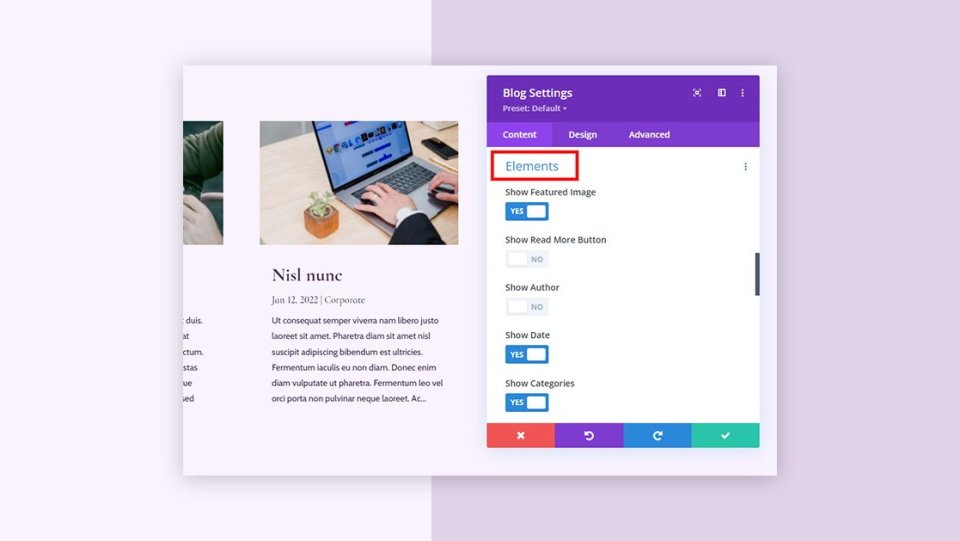
これは、ブログカード内に表示される、作成者の名前、公開日、カテゴリなどの投稿要素を調べます。 一緒に使用する方法のさまざまな組み合わせを含む8つの例を提供し、各要素をいつ使用するか、およびそれらの利点についての洞察を含みます。
チュートリアルを見る
3.Diviのグリッドと全幅のブログレイアウトの比較

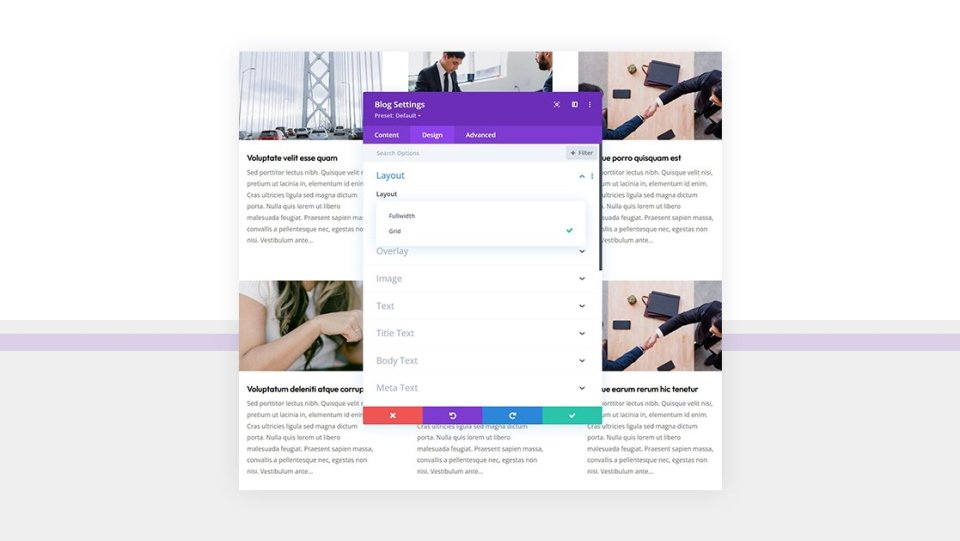
このチュートリアルでは、ブログモジュール内で使用できるグリッドと全幅のブログレイアウトの詳細な比較について説明します。 2つのオプションを切り替える方法に関する情報を提供します。 比較は、Diviレイアウト内でそれらがどのように使用されるかの例を示しています。 また、各オプションの長所と短所を提供し、それらの間で選択するためのヒントが含まれています。
チュートリアルを見る
4.Diviブロググリッドカードのスタイルを設定する方法

このチュートリアルでは、ブログのグリッドカードのスタイルを設定する手順を説明します。 チェッカーボードのブロググリッド、チェッカーレイアウトのホバー効果、行ごとのカードのカスタマイズ、特定のカードのデザインを含む4つの例を示しています。 例にはビデオチュートリアルが含まれており、基本的なブログモジュール設定とカスタムCSSについて説明しています。 また、ChromeInspectツールの使用方法も示しています。
チュートリアルを見る
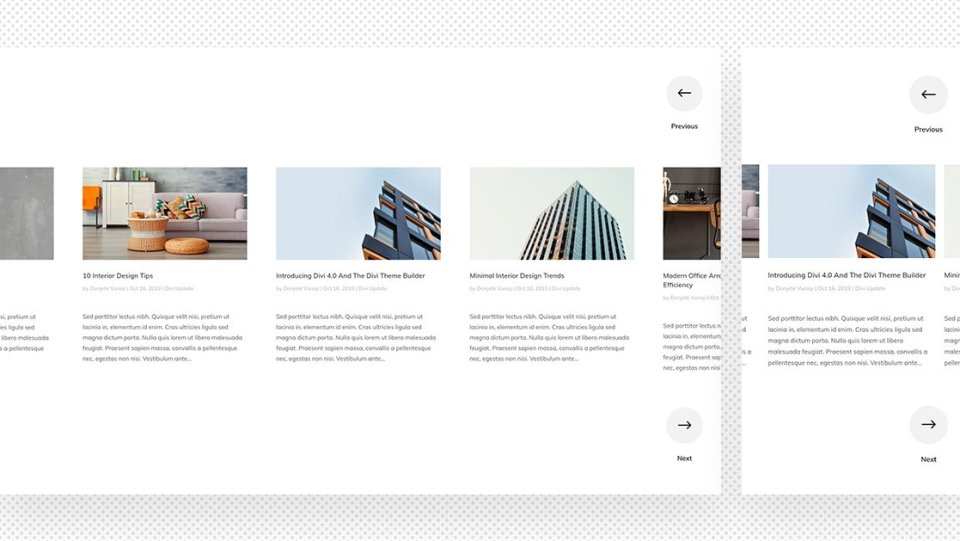
5.ブログモジュールをドラッグ可能/スワイプカルーセルに変える

このチュートリアルでは、高度なドラッグ可能/スワイプブログカードカルーセルを作成する方法を示します。 デスクトップデバイスとモバイルデバイスの両方で、画面の右側に大きなボタンが配置されます。 複数のモジュールを使用し、カスタムCSSとjQueryが含まれています。 このカードはダウンロード可能なJSONファイルとしても利用できるため、自分で作成しなくても使用できます。
チュートリアルを見る
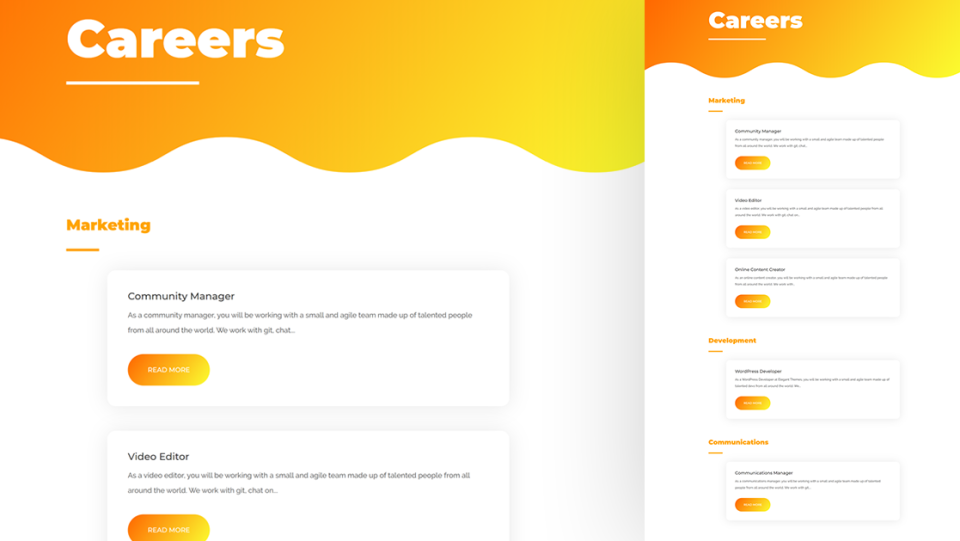
6.ダイナミックキャリアジョブリストセクションを作成する方法

このチュートリアルは、ジョブリストの作成に関するシリーズの一部です。 最初にオープンジョブポジションテンプレートの投稿を作成してから、このチュートリアルに戻る必要があります。 これは、そのテンプレートのオープンポジションを動的にフィーチャーする方法に焦点を当てています。 カスタムCSSが含まれており、JSONファイルとしてダウンロードすることもできます。
チュートリアルを見る
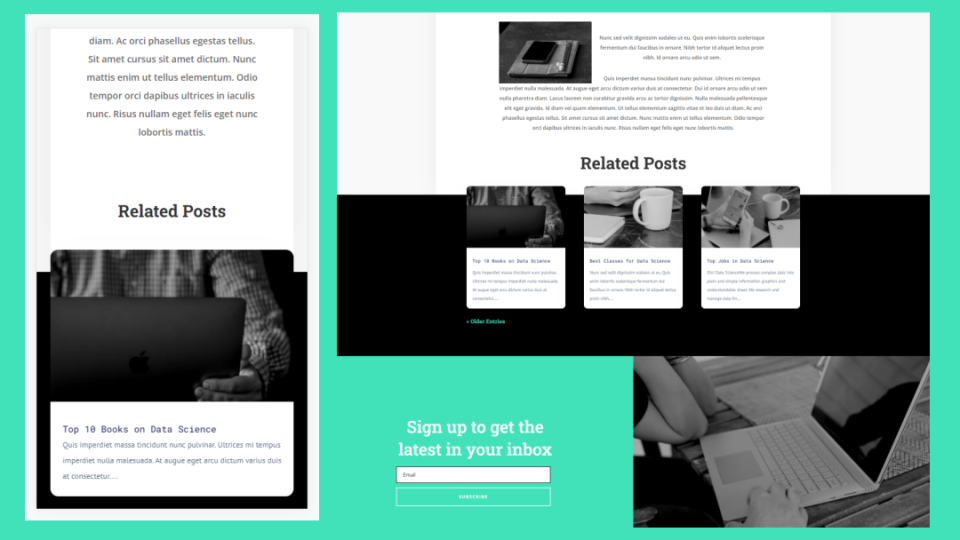
7.関連する投稿を追加する方法

このチュートリアルでは、ブログモジュールを使用して、ブログ投稿テンプレートの下部に関連する投稿セクションを追加する方法を示します。 このブログモジュールの投稿は、カテゴリに関係なくブログ投稿と一致します。 また、ブログ投稿テンプレートに必要なものと、Diviテーマビルダーでブログ投稿テンプレートを使用する方法についても説明します。 ビデオチュートリアルも含まれています。
チュートリアルを見る
8.Diviブログモジュールに新しい外観を与える

これはDivi100マラソンの3日目からです。 これは、ダウンロードできるDiviArticleCards拡張機能です。 スタイリング方法のチュートリアルが含まれています。 ビデオチュートリアルが含まれています。 それは数年前のものですが、それでも利用可能な最高のブログカードデザインの1つです。
チュートリアルを見る
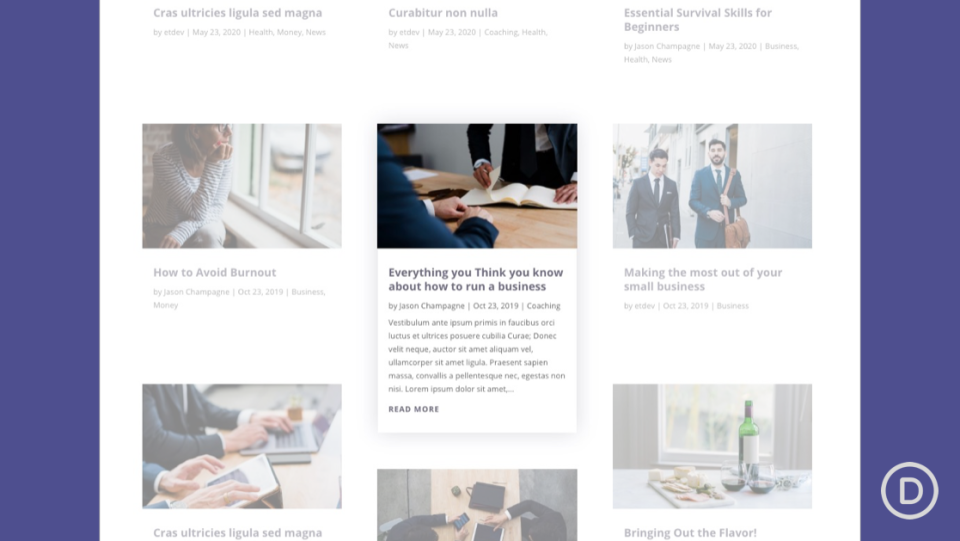
9.ホバーでブログ投稿の抜粋を切り替える方法

このチュートリアルでは、訪問者がカードにカーソルを合わせたときに抜粋を表示するコンパクトなグリッドレイアウトを作成する方法を示します。 ページにさらに多くの投稿を表示でき、訪問者は興味のない投稿の抜粋を見る必要がなくなります。これにはカスタムCSSが含まれています。 JSONファイルをダウンロードできるので、最初から作成する必要はありません。
チュートリアルを見る
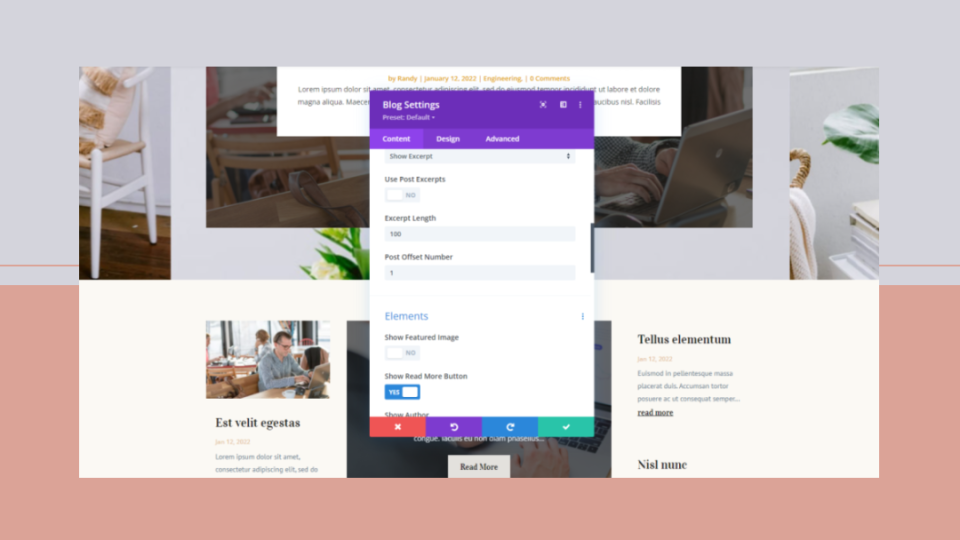
10.抜粋の長さを制限する方法


これは、ブログモジュールの抜粋の長さをカスタマイズする方法を示しています。 また、抜粋を表示したくない場合に非表示にする方法と、抜粋をテンプレートに一致するようにスタイル設定する方法も示します。 また、投稿の抜粋を含めたり除外したりする理由についても説明します。
チュートリアルを見る
11.ポストオフセットを使用して多用途のブログページを作成する方法

このチュートリアルでは、複数のブログモジュールを使用してブログページを作成し、投稿オフセットを使用してそれらを制御する方法を示します。 この例は、3つのブログモジュールと2つの投稿スライダーモジュールをさまざまな組み合わせで使用してブログページを作成し、用途の広いページを作成する方法を示しています。 同じ投稿が表示されないようにする方法と、同じ投稿の一部を戦略的に表示する方法を示しています。
チュートリアルを見る
12.カテゴリまたはアーカイブページ内でブログモジュールを使用する方法

このチュートリアルでは、カテゴリページとアーカイブページ内でブログモジュールを使用する方法について説明します。これにより、これらのカテゴリとアーカイブの投稿が表示されます。 ブログモジュールの設定とテンプレートの割り当てが表示されます。 また、カテゴリとアーカイブページについて説明し、それらの違いについて説明します。
チュートリアルを見る
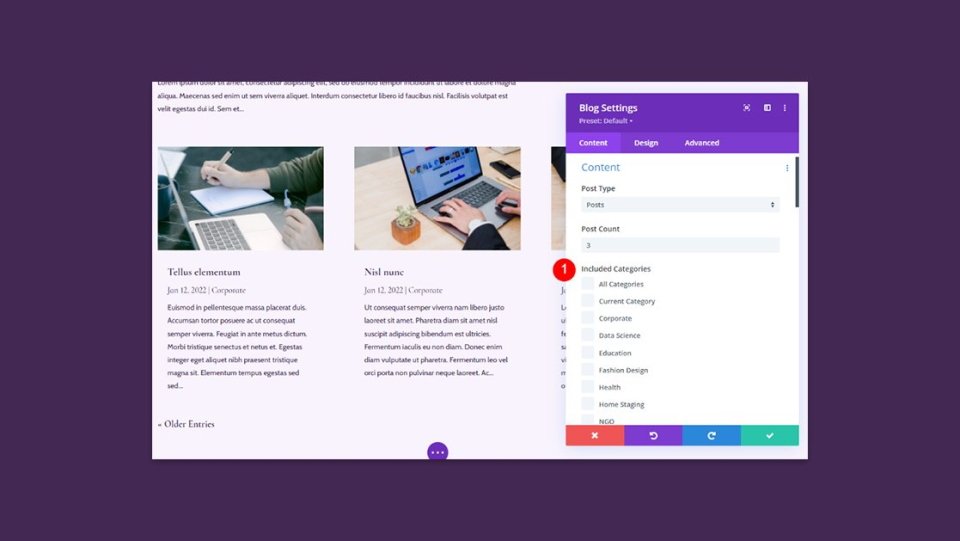
13.カテゴリごとにブログ投稿を表示する方法

このチュートリアルでは、ブログモジュール内のカテゴリ機能を使用して、特定のカテゴリの投稿を表示する方法を示します。 特定のカテゴリを表示する理由について説明し、その使用方法の例をいくつか示します。 ブログモジュールの設定と組み合わせて特定のカテゴリページにテンプレートを割り当てる方法と、テンプレートに一致するようにモジュールのスタイルを設定する方法を示します。
チュートリアルを見る
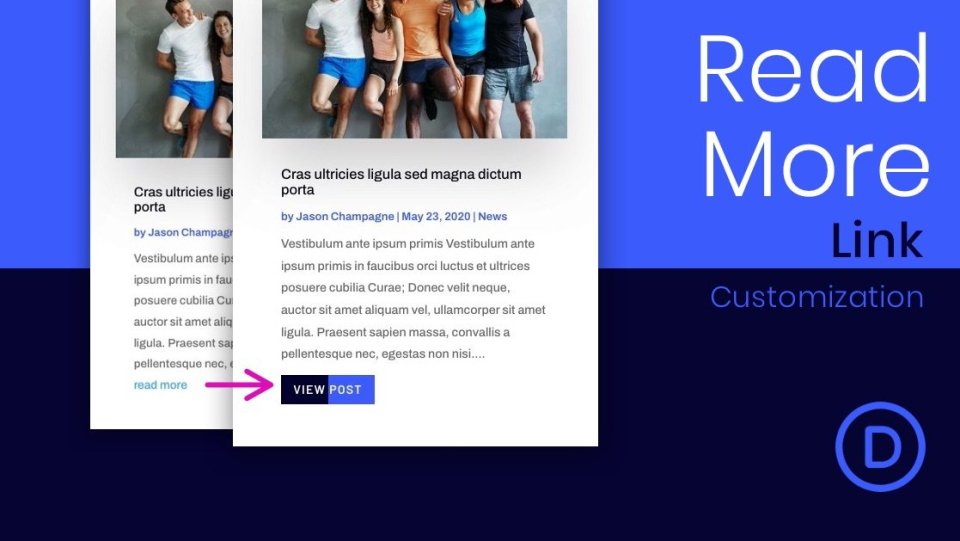
14.「続きを読む」ボタンをカスタマイズする方法

このチュートリアルでは、ブログカードの投稿の抜粋の下に表示される[続きを読む]リンクについて詳しく説明します。 配置オプション、ボタンを全幅にする方法、ホバー効果のあるカスタムボタンを作成する方法、および表示されるテキストを変更する方法について説明します。 カスタムCSS、jQuery、およびダウンロード可能なJSONレイアウトが含まれています。
チュートリアルを見る
15.列数を変更する方法

このチュートリアルでは、CSSグリッドを使用してブログの列数を制御する方法を示します。 通常、グリッドレイアウトには最大3列が表示されます。 CSSグリッドを使用すると、5列のレスポンシブブロググリッドを構築できます。 また、CSSグリッドを使用する理由とCSS列がどのように機能するかについても説明します。 カスタムCSS、ビデオチュートリアル、ダウンロード可能なJSONファイル、および追加のヒントが含まれています。
チュートリアルを見る
16.フローティングカードのデザイン方法

これは、ブログカードをページ上に浮かせて、ユーザーのスクロールで常に表示されるようにする方法を示しています。 人気のある投稿を表示して、ユーザーがそれらにカーソルを合わせたときに画面の横からスライドさせることができます。 この効果は、Diviの組み込み設定のみで実現されます。 ダウンロード可能なJSONファイルとビデオチュートリアルが含まれています。
チュートリアルを見る
17.ページ付けを追加する方法

このチュートリアルでは、ブログモジュール内のページネーションに焦点を当てています。 これは、ページ付けがどのように使用されるか、および複数のブログモジュールを含むページに対してページ付けを有効または無効にする方法を示しています。 また、スタイルを設定する方法も示しています。 サンプルテンプレートは、4つのブログモジュールを使用して、いつ使用するか、いつ使用しないかを示しています。 また、投稿ナビゲーションと比較して違いを示します。 ビデオチュートリアルも含まれています。
チュートリアルを見る
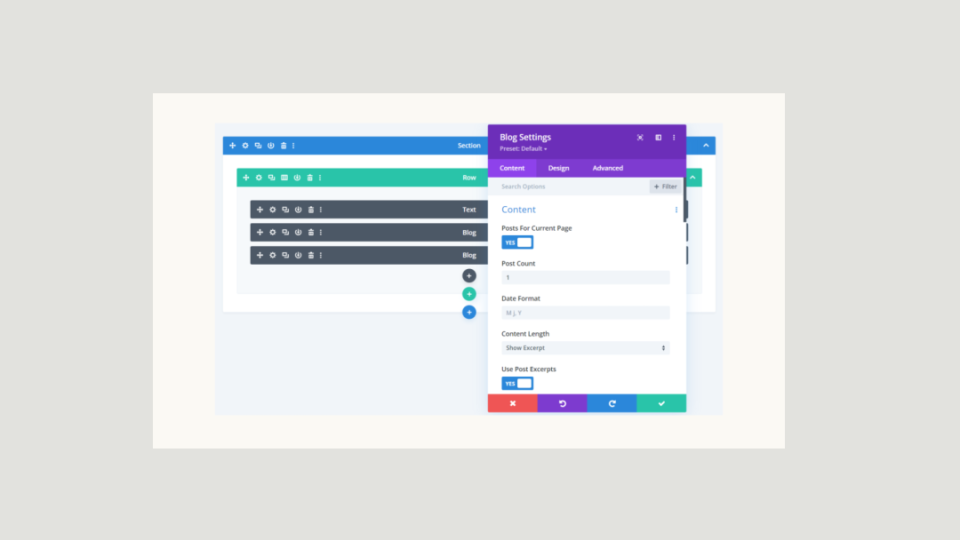
18.「現在のページの投稿」オプションを理解する

このチュートリアルでは、ブログモジュール内の「現在のページへの投稿」オプションについて詳しく説明します。 オプションの機能と、カテゴリとの違いについて説明します。 ブログテンプレートとDiviテーマビルダーでのテンプレート割り当てを使用した例を示しています。 例としては、アーカイブページを作成するためのカテゴリやタグの割り当てなどがあります。
チュートリアルを見る
Diviのための15以上の素晴らしいブログモジュールチュートリアルについての終わりの考え
これが、Diviの15以上のすばらしいブログモジュールチュートリアルです。 これらのチュートリアルにはさまざまなスキルと使用法があり、その多くにはカスタムコードとダウンロードが含まれています。 これらのチュートリアルを実行することは、ブログモジュールの使用方法、ブログページの作成方法、およびDiviテーマビルダーでそれらを割り当てる方法を学ぶための優れた方法です。 途中でCSSを学ぶこともできます。
私たちはあなたから聞きたい。 Diviでこれらのブログモジュールチュートリアルのいずれかを使用しましたか? コメントであなたのお気に入りを教えてください。
