WooCommerce Hesabım Sayfası Nasıl Oluşturulur ve Özelleştirilir
Yayınlanan: 2022-10-30WooCommerce'de en çok istenen özelliklerden biri "Hesabım" sayfasını değiştirme yeteneğidir. Bir WooCommerce sitesinin “Hesabım” sayfası, sorunsuz çalışması için çok önemlidir. Kullanıcıların hesap yönetiminden en iyi şekilde yararlanabilmeleri için iyi tasarlanmış olmalı ve daha fazla satış yapmak veya müşterileri geri getirmek için değiştirilebilir.
Ancak WooCommerce “Hesabım” sayfasında değişiklik yapmak, varsayılan ayarlardan karmaşık ve zahmetli olabilir. Bu nedenle, size WooCommerce Hesabım sayfasını ProductX ile özelleştirmenin en iyi ve en kolay yollarından birini göstermek için buradayız.
WooCommerce Hesabım Sayfasını Özelleştirme Neden Önemlidir?
Müşterilerimiz bu sayfada daha fazla seçenek talep edebileceğinden, hesap sayfam WooCommerce mağazalarının çok önemli bir bileşenidir. Ayrıca ödeme seçenekleri, web siteleri, konumlar ve diğer ilgili bilgileri sağlamayı da seçebilirler.
Ayrıca, modern zamanlarda oldukça sık görülen hesap sayfa düzenlerimi, renkleri ve metin biçimlendirmesini de değiştirebilirsiniz. Ancak, birçok WooCommerce kullanıcısının bildiği gibi, bu özellikler WooCommerce platformunda varsayılan olarak etkin değildir.
Bunlar ve diğer değişiklikler için komut dosyaları eklemek, bariz çözümdür. WooCommerce Hesabım sayfası değiştirme eklentilerinden biriyle, WooCommerce Hesabım sayfasını da değiştirebilirsiniz.
WooCommerce Hesabım Sayfamı ProductX ile Nasıl Özelleştiririm
ProductX'in en yeni eklentisi olan “WooCommerce Builder”, Hesabım sayfası gibi şablonlar oluşturmanıza ve özelleştirmenize yardımcı olabilir. Bu kılavuz, WooCommerce Hesabım sayfalarını herhangi bir kod olmadan nasıl özelleştireceğinizi gösterecektir.
Adım 1: ProductX'i Kurun ve Etkinleştirin
İlk olarak, ProductX'i kurun ve etkinleştirin. Bunu yapmak için adım adım bir kılavuz:

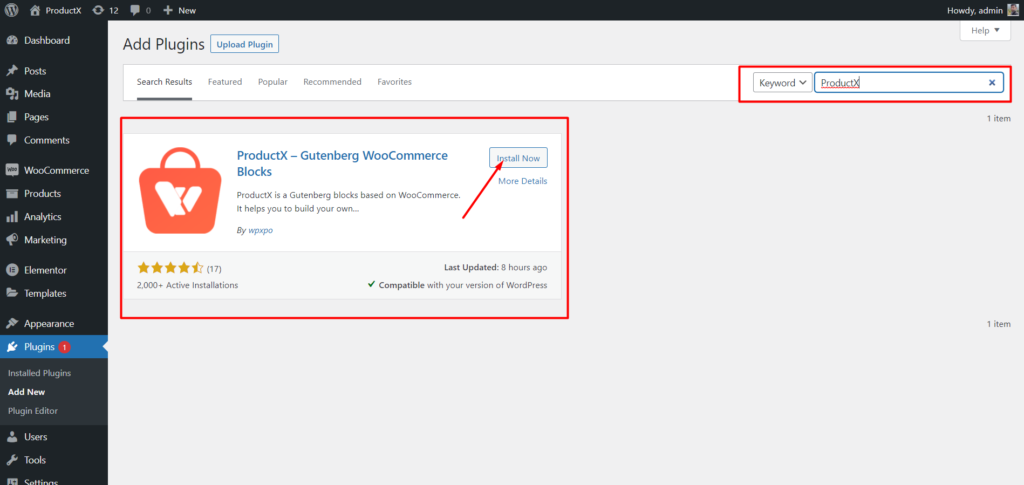
- WordPress Kontrol Panelinde Eklentiler menüsünü açın.
- Şimdi “Yeni Ekle” seçeneğine tıklayarak eklentiyi kurun.
- Arama çubuğuna “ProductX” yazın ve ardından “Yükle” düğmesine basın.
- ProductX eklentisini yükledikten sonra “Etkinleştir” düğmesine tıklayın.
2. Adım: Oluşturucuyu Açın
ProductX'i kurduktan sonra Builder'ı etkinleştirmeniz gerekir. Açmak için yapmanız gerekenler:

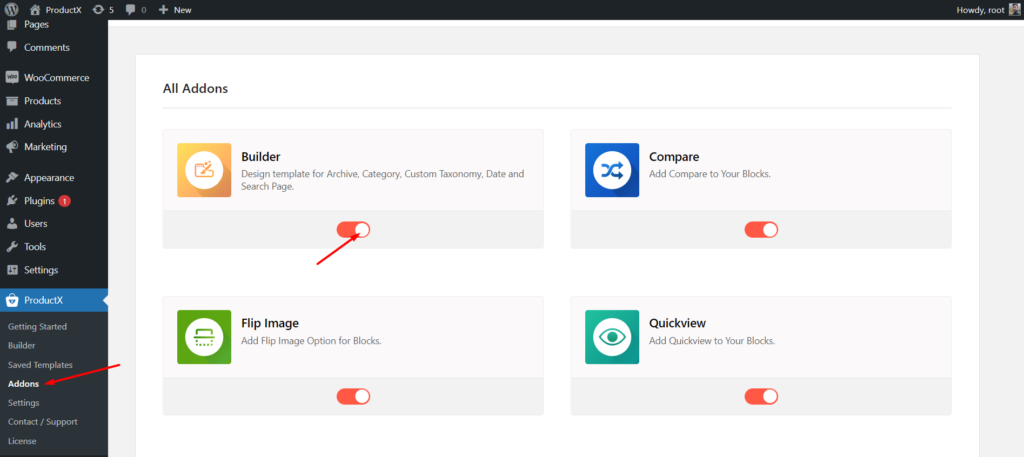
- WordPress kontrol panelinden ProductX'e gidin.
- Eklentiler Sekmesini seçin
- Geçiş seçeneği aracılığıyla Oluşturucu'yu etkinleştirin.
3. Adım: Hesabım Sayfa Şablonu Oluşturun
Builder'ı açtıktan sonra hesap sayfamı oluşturmalısınız. Bunu yapmak için:

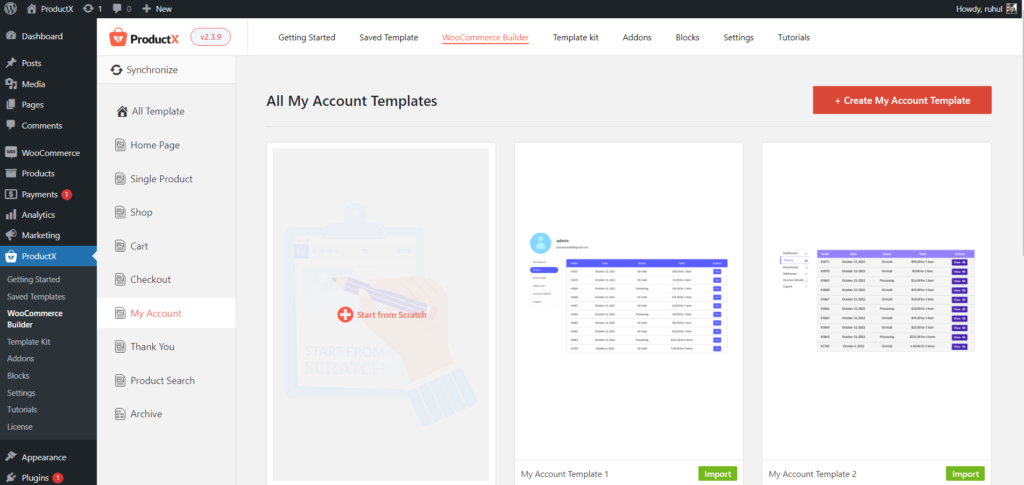
- WordPress kontrol panelinden ProductX'e gidin.
- WooCommerce Builder'a gidin.
- 'Hesabımı ekle'yi seçin.
- Hazır İçe Aktar şablonu olan Sıfırdan Başlat'ı seçin.
- Hesabım sayfanızı düzenledikten sonra Yayınla'ya tıklayın.
Ve bir WooCommerce Hesabım Sayfa Şablonu oluşturmayı bitirdiniz.
Adım 4: WooCommerce Hesabım Sayfasını Düzenleyin
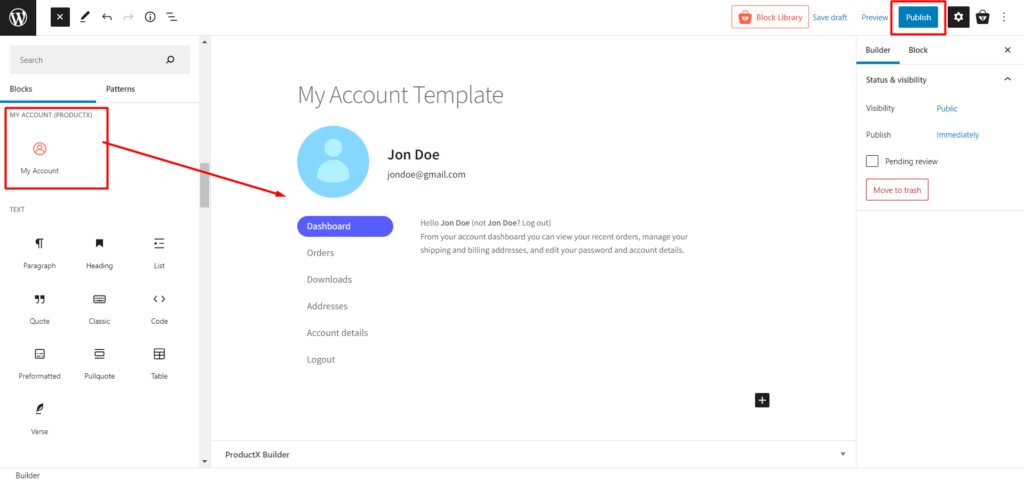
Hesap sayfa şablonumu oluşturdunuz. Şimdi düzenlemelisin. Bu kılavuz, yalnızca bir blok ekleyerek WooCommerce hesabım sayfanızı düzenlemenize yardımcı olacaktır.

Hesabım sayfasını oluşturmak için bloğun bir bölümünü belirledik. Hangisi:
- Hesabım
Bu blok ile hesabım sayfanızı istediğiniz gibi tasarlayabilirsiniz.
Adım 5: WooCommerce Hesabım Sayfa Şablonunu Özelleştirin
Hesabım sayfasını zaten oluşturup tasarladınız, bu yüzden şimdi değişikliklere geçeceğiz. Bu nedenle zamandan tasarruf edelim ve kişiselleştirme seçeneklerine geçelim.
Varsayılan olarak, ProductX ile hesap sayfamı oluşturduğunuzda, bloklar size çeşitli özelleştirme seçenekleri sunar. Öyleyse, ProductX'in sizin için ne gibi özelleştirmelere sahip olduğunu keşfedelim.
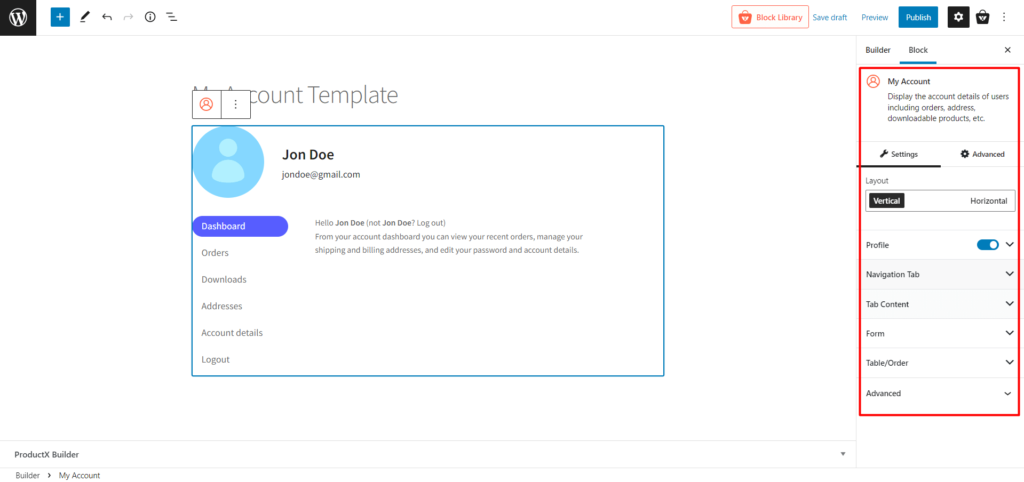
Hesabım
Bu blok, siparişler, adresler, indirilebilir ürünler vb. dahil olmak üzere kullanıcıların hesap ayrıntılarını görüntüler.

Ve yine de, geçmeniz gereken bir ton özelleştirme seçeneği elde edeceksiniz.
- Düzen (Düzeyi dikey veya yatay olarak değiştirin)
- Profil (bu seçeneği açın/kapatın; profili görüntüleyin/gizleyin ve renk, yükseklik, genişlik, kenarlık ve boşluk dahil tüm tipografilerini değiştirin)
- Gezinme Sekmesi (Tipografileri, genişliği, aralığı, liste aralığını, rengi, arka planı, kenarlığı, dolguyu vb. değiştirin)
- Sekme İçeriği (tipografileri, arka planı, bağlantı rengini, başlığı, kenarlığı, kutu gölgesini vb. değiştirin)
- Form (Satır boşluğunu, etiket tipografisini, etiket rengini ve tüm giriş tipografi özelleştirmelerini özelleştirin)
- Tablo/Sıra (Kenarlık, dolgu, başlık rengi, gövde, düğme, tablo alt bilgisi ve daha fazlası gibi her tablo ayarını değiştirin.)
- Gelişmiş (Ek CSS sınıflarını özelleştirmek için ekstra seçenek.)
Çözüm
Artık WooCommerce hesap sayfamı nasıl özelleştireceğinizi biliyorsunuz. Bu makalenin, WooCommerce hesabım sayfası özelleştirmesini net bir şekilde anlamanızı sağladığını umuyoruz.
Varsayılan WooCommerce hesabım sayfası, önemli kullanıcı bilgileri sağlamasına rağmen nispeten azdır. Bu nedenle, onu değiştirerek rakiplerinize karşı avantaj elde edebilir ve wooCommerce web sitenizi en üst düzeye çıkarabilirsiniz.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WordPress İçindekiler Tablosu eklemenin en iyi yolu


Çapraz Satış ve Ek Satış Arasındaki Fark: Bir WooCommerce Rehberi

WordPress'te Öne Çıkan Yazılar Nasıl Eklenir?

Gutenberg için Özel Taksonomi Listesi ve Izgara Oluşturmak için Taksonomi Blokları Tanıtımı
