So erstellen und passen Sie die WooCommerce-Seite „Mein Konto“ an
Veröffentlicht: 2022-10-30Eine der am häufigsten nachgefragten Funktionen in WooCommerce ist die Möglichkeit, die Seite „Mein Konto“ zu ändern. Die Seite „Mein Konto“ einer WooCommerce-Site ist entscheidend für den reibungslosen Betrieb. Es sollte gut gestaltet sein, damit Benutzer das Beste aus der Kontoverwaltung herausholen können, und es kann geändert werden, um mehr Verkäufe zu erzielen oder Kunden zurückzubringen.
Änderungen an der WooCommerce-Seite „Mein Konto“ können jedoch von den Standardeinstellungen aus kompliziert und unbequem sein. Aus diesem Grund sind wir hier, um Ihnen eine der besten und einfachsten Möglichkeiten zu zeigen, die WooCommerce-Seite „Mein Konto“ mit ProductX anzupassen.
Warum ist die Anpassung der WooCommerce-Kontoseite wichtig?
Meine Kontoseite ist eine entscheidende Komponente der WooCommerce-Shops, da unsere Kunden auf dieser Seite möglicherweise mehr Auswahlmöglichkeiten verlangen. Sie können auch Zahlungsoptionen, Websites, Standorte und andere relevante Informationen angeben.
Sie können auch Seitenlayouts, Farben und Textformatierung meines Kontos ändern, was heutzutage sehr häufig vorkommt. Wie viele WooCommerce-Benutzer wissen, sind diese Funktionen jedoch nicht standardmäßig auf der WooCommerce-Plattform aktiviert.
Das Hinzufügen von Skripten für diese und alle anderen Änderungen ist die offensichtliche Lösung. Mit einem der WooCommerce My Account-Seitenmodifikations-Plugins können Sie auch die WooCommerce My Account-Seite ändern.
So passen Sie die WooCommerce-Seite „Mein Konto“ mit ProductX an
Die neueste Ergänzung von ProductX, der „WooCommerce Builder“, kann Ihnen dabei helfen, Vorlagen wie die Seite „Mein Konto“ zu erstellen und anzupassen. Diese Anleitung zeigt Ihnen, wie Sie WooCommerce My Account-Seiten ohne Code anpassen können.
Schritt 1: Installieren und aktivieren Sie ProductX
Installieren und aktivieren Sie zunächst ProductX. Hier ist eine Schritt-für-Schritt-Anleitung dazu:

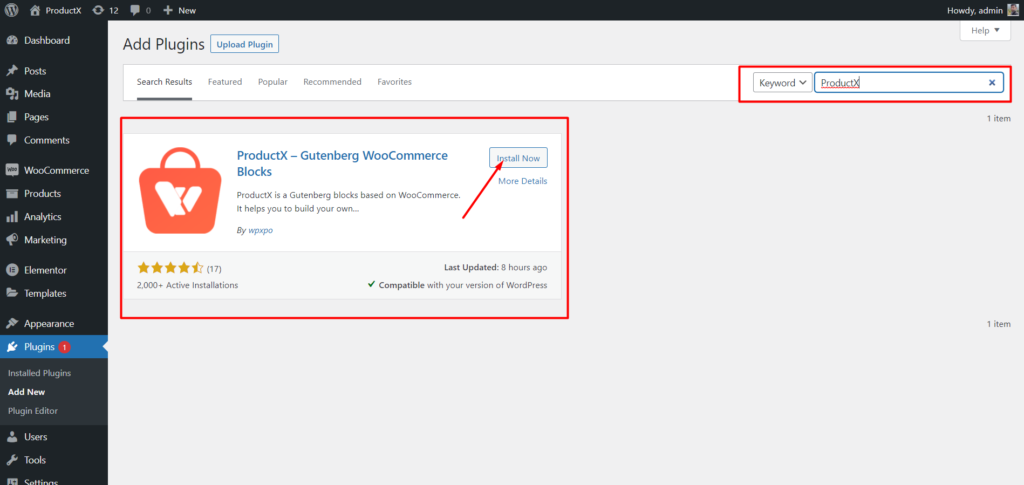
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Installieren Sie nun das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Geben Sie „ProductX“ in die Suchleiste ein und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie auf die Schaltfläche „Aktivieren“, nachdem Sie das ProductX-Plugin installiert haben.
Schritt 2: Schalten Sie den Builder ein
Nach der Installation von ProductX müssen Sie den Builder aktivieren. Um es einzuschalten, müssen Sie:

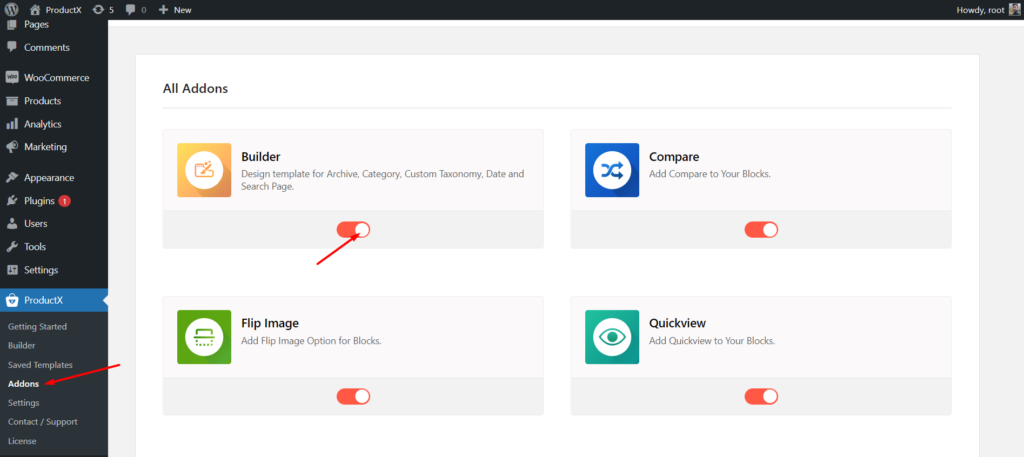
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Wählen Sie die Registerkarte Addons
- Aktivieren Sie den Builder über die Toggle-Option.
Schritt 3: Erstellen Sie eine Vorlage für die Seite „Mein Konto“.
Nachdem Sie den Builder aktiviert haben, müssen Sie meine Kontoseite erstellen. Das zu tun:

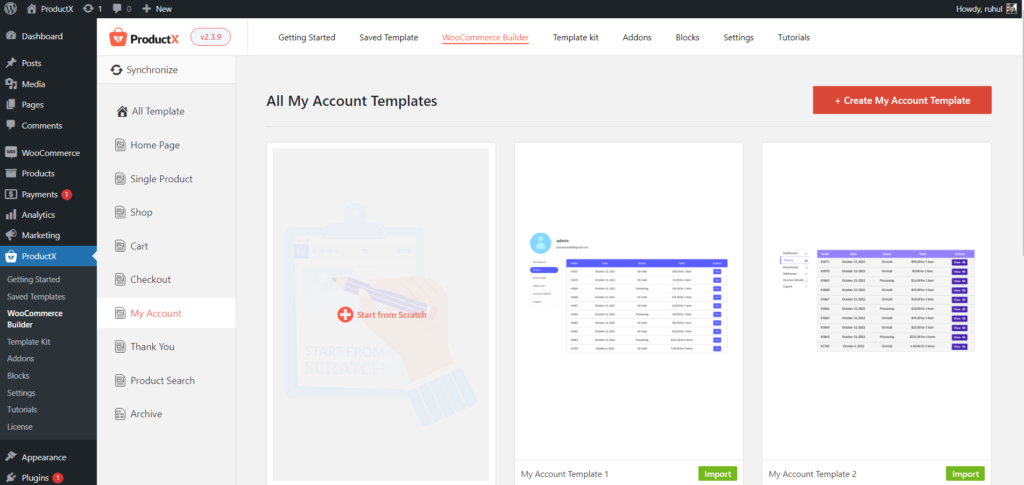
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Gehen Sie zum WooCommerce-Builder.
- Wählen Sie „Mein Konto hinzufügen“.
- Wählen Sie „Von Grund auf neu starten“, die Vorlage „Vorgefertigte importieren“.
- Und nachdem Sie Ihre Seite „Mein Konto“ eingerichtet haben, klicken Sie auf „Veröffentlichen“.
Und Sie sind mit der Erstellung einer WooCommerce-Vorlage für die Seite „Mein Konto“ fertig.
Schritt 4: Richten Sie die WooCommerce-Seite „Mein Konto“ ein
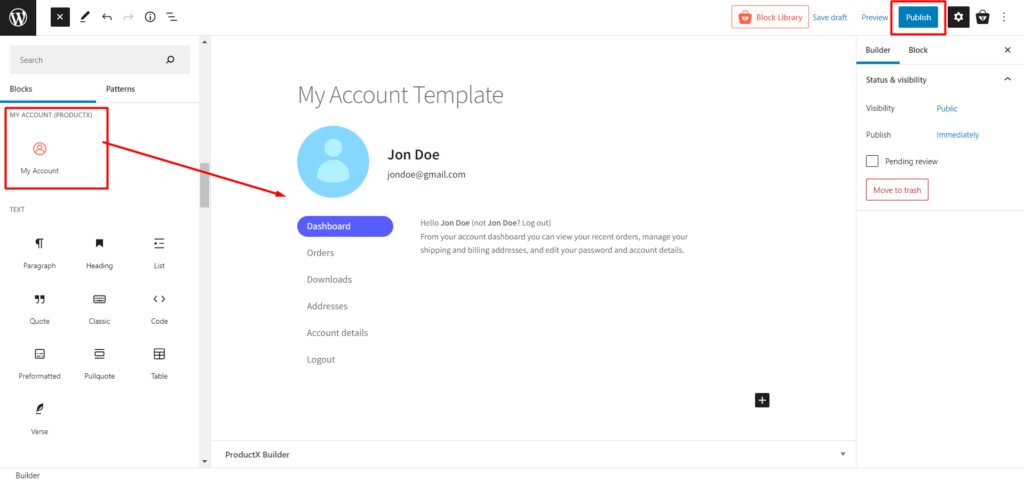
Sie haben meine Kontoseitenvorlage erstellt. Jetzt müssen Sie es arrangieren. Diese Anleitung hilft Ihnen beim Anordnen Ihrer WooCommerce-Seite „Mein Konto“, indem Sie nur einen Block hinzufügen.

Wir haben einen Abschnitt des Blocks zum Erstellen meiner Kontoseite angegeben. Welches ist:
- Mein Konto
Mit diesem Block können Sie Ihre Mein Konto-Seite ganz nach Ihren Wünschen gestalten.
Schritt 5: Passen Sie die Vorlage für die Seite „Mein Konto“ von WooCommerce an
Sie haben die Seite „Mein Konto“ bereits erstellt und gestaltet, daher werden wir jetzt mit den Änderungen fortfahren. Sparen wir also Zeit und gehen zu den Anpassungsoptionen.
Wenn Sie meine Kontoseite mit ProductX erstellen, bieten Ihnen die Blöcke standardmäßig verschiedene Anpassungsoptionen. Lassen Sie uns also herausfinden, welche Anpassung ProductX für Sie bereithält.
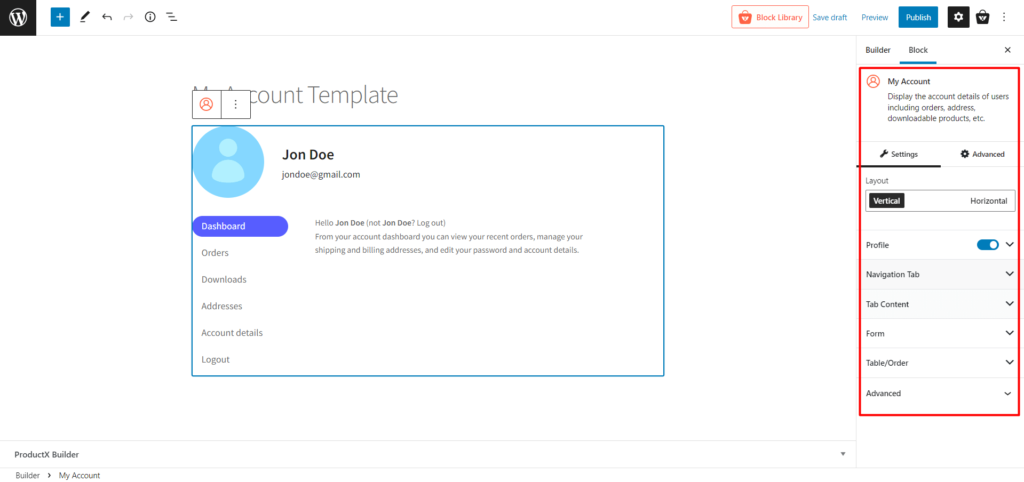
Mein Konto
Dieser Block zeigt die Kontodetails der Benutzer an, einschließlich Bestellungen, Adressen, herunterladbarer Produkte usw.

Und trotzdem erhalten Sie eine Menge Anpassungsoptionen, die Sie durchgehen können.
- Layout (Layout in vertikal oder horizontal ändern)
- Profil (Schalten Sie diese Option ein/aus; Profil ein-/ausblenden und alle Typografien ändern, einschließlich Farbe, Höhe, Breite, Rand und Abstand)
- Navigationsregisterkarte (Typografien, Breite, Abstand, Listenabstand, Farbe, Hintergrund, Rahmen, Polsterung usw. ändern)
- Registerkarteninhalt (Typografien, Hintergrund, Linkfarbe, Überschrift, Rahmen, Rahmenschatten usw. ändern)
- Formular (Zeilenabstand, Beschriftungstypografie, Beschriftungsfarbe und alle Anpassungen der Eingabetypografie anpassen)
- Tabelle/Reihenfolge (Ändern Sie alle Tabelleneinstellungen wie Rahmen, Polsterung, die Farbe der Überschrift, des Körpers, der Schaltfläche, der Tabellenfußzeile und mehr.)
- Erweitert (Zusätzliche Option zum Anpassen zusätzlicher CSS-Klassen.)
Fazit
Jetzt wissen Sie, wie Sie die Seite „Mein Konto“ von WooCommerce anpassen. Wir hoffen, dass dieser Artikel Ihnen ein klares Verständnis der Anpassung der WooCommerce-Seite „Mein Konto“ vermittelt hat.
Die standardmäßige WooCommerce-Seite „Mein Konto“ ist relativ minimal, obwohl sie wichtige Benutzerinformationen enthält. Daher können Sie sich durch Ändern einen Vorteil gegenüber Ihren Mitbewerbern verschaffen und Ihre WooCommerce-Website maximieren.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Beste Möglichkeit, ein WordPress-Inhaltsverzeichnis hinzuzufügen


Unterschied zwischen Cross-Selling und Upselling: Ein WooCommerce-Leitfaden

Wie füge ich hervorgehobene Beiträge in WordPress hinzu?

Einführung von Taxonomieblöcken zum Erstellen benutzerdefinierter Taxonomielisten und -raster für Gutenberg
