Kendin Yap Web Sitesi Sahipleri için Basit CSS İpuçları
Yayınlanan: 2020-04-14WordPress'in en büyük avantajlarından biri, çok az veya hiç kodlama bilgisi olmadan güzel, çekici bir web sitesi oluşturma yeteneğidir. Yüzlerce profesyonel tema ve esnek, sürükle ve bırak blok düzenleyicisi ile kendin yap web sitesi sahipleri için mükemmel bir çözümdür.
Peki ya bir adım daha ileri gitmek ve daha derinlemesine görsel özelleştirmeler yapmak istiyorsanız? CSS, web sitenizin görünümünü değiştirmenin en hızlı yollarından biridir.
CSS nedir?
CSS (Basamaklı Stil Sayfaları) web sitenizin düzenini ve görsellerini - renkler, yazı tipleri, kenar boşlukları, boyutlar vb. belirler. Birkaç temel CSS bilgisi ile tüm sayfalarınızın ve gönderilerinizin görünümünü değiştirebilir veya tek tek parçalara odaklanabilirsiniz. tek seferlik değişiklikler yapın.
Temel CSS sözdizimi şöyle görünür:
| seçici { özellik: değer; } |
Seçici , stil vermek istediğiniz öğedir: başlık, paragraf, sayfa, resim, bağlantı vb.
Özellik , değiştirmek istediğiniz kategoridir: örneğin, yazı tipi rengi, boyutu, kenarlık veya arka plan. Her seçiciye birden çok özellik uygulayabilirsiniz.
Değer , özelliği tanımlar: belirli renk, belirli yazı tipi boyutu, kenarlık genişliğinin tam boyutu, vb.
Biçime dikkat edin: özellik ve değer iki nokta üst üste ile ayrılır ve küme parantezlerinin içinde bulunur. Her değeri bir noktalı virgül takip eder.

Pratikte, <h1> etiketi olan yukarıdaki başlığın rengini siyahtan turuncuya değiştirmek için şunları kullanırsınız:
- Seçici: h1
- Özellik: renk
- Değer: turuncu
| h1 { renk: turuncu; } |

Sitenize CSS nasıl uygulanır?
Çok fazla (veya herhangi bir) CSS deneyiminiz yoksa, sorun değil! Temelleri temel bir anlayışla çok şey başarabilirsiniz. Jetpack'in Özel CSS özelliği ile tema dosyalarını değiştirme veya web sitenizi bozma konusunda endişelenmenize gerek kalmayacak.
Özel CSS'yi etkinleştirmek için sitenizin kontrol panelinde Jetpack → Ayarlar → Yazma seçeneğine gidin. Tema Geliştirmeleri bölümüne gidin ve CSS Özelleştirme Panelini Geliştir seçeneğini açın.
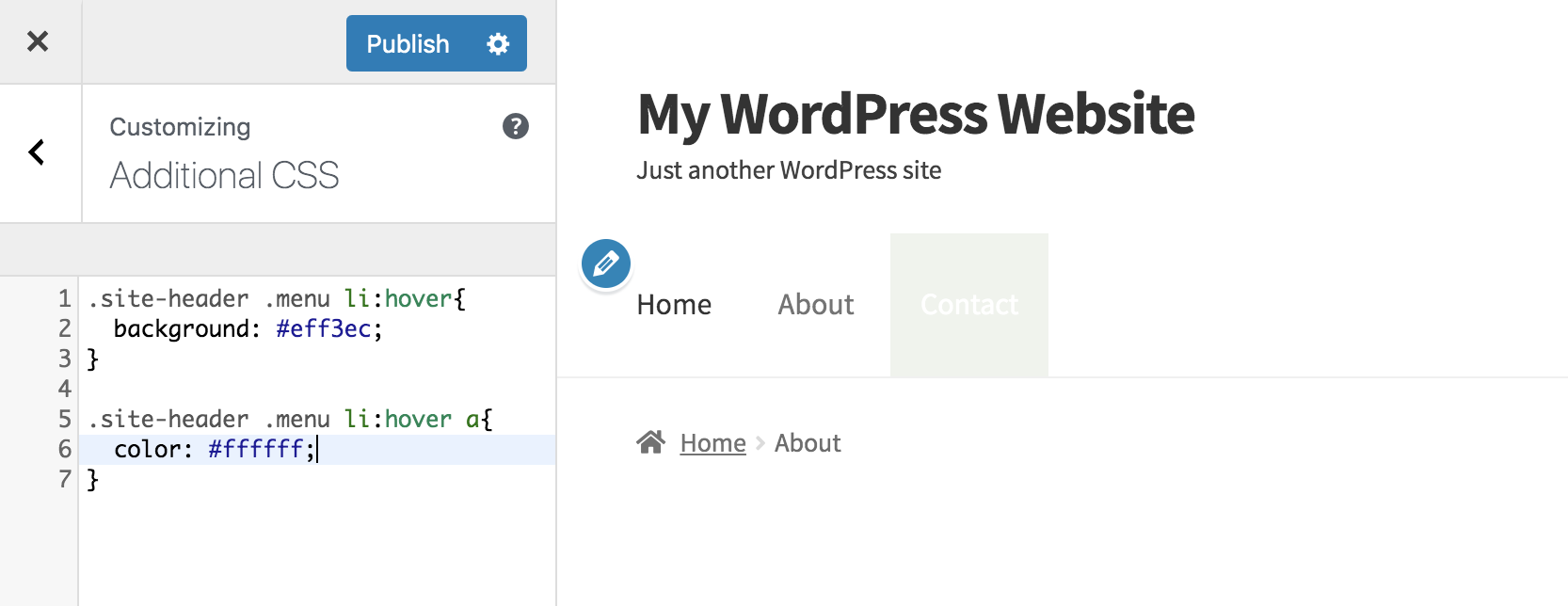
CSS eklemek için Görünüm → Özelleştir → Ek CSS'ye gidin. Eklemek istediğiniz gerçek CSS'yi buraya yazacaksınız. Jetpack'in CSS düzenleyicisi yardımcı olmak için seçicileri, özellikleri ve değerleri ayırt etmeyi kolaylaştırmak için renk kullanır.

CSS eklerken veya düzenlerken, değişiklikleri kaydetmeden önce önizleyebilirsiniz, böylece canlı web sitenize uygulamadan önce tam olarak nasıl görüneceklerini bilirsiniz. Jetpack, son 25 CSS revizyonunu saklar, böylece yeni görünümünüzü beğenmezseniz önceki bir tasarıma geri dönebilirsiniz. Özel CSS'yi kullanma hakkında daha fazla bilgi edinin.
Sitenizi CSS ile özelleştirmenin beş yolu
Web sitenizdeki her bir öğenin bir seçicisi vardır, bu nedenle hemen hemen her şeyi değiştirmek için CSS'yi kullanabilirsiniz. Seçicileri nasıl bulacağınızı öğrenmek istiyorsanız, bu harika bir eğitim - ancak burada sağlanan CSS ile şu anda yapabileceğiniz beş değişiklik var.
tipografi
En yaygın CSS kullanımlarından biri, site tipografinizi veya yazı tiplerinizi şekillendirmek içindir. Sitenizdeki başlıkların (Başlık 1, Başlık 2 vb.) hem rengini hem de boyutunu değiştirmek için bu kodu kullanın ve değerleri istediğiniz gibi değiştirin:
| h1 { renk: #FF5733; yazı tipi boyutu: 36 piksel; } |
Yukarıdaki örnek sadece Başlık 1'i değiştirir. Başlık 3 gibi farklı bir başlığın rengini ve yazı tipi boyutunu değiştirmek istiyorsanız, h1 seçiciyi h3 ile değiştirin ve boyut ve renk için uygun ayarları yapın:
| h3 { renk: #FF5733; yazı tipi boyutu: 25 piksel; } |
Birden çok başlığın rengini değiştirmek için seçicileri virgülle ayırın:
| h1, h2, h3, h4, h5, h6 { renk: #FF5733; } |
Ve daha fazla etki için tüm başlıklarınızı büyük harf yapmak için şunu kullanın:
| h1, h2, h3, h4, h5, h6 { metin dönüştürme: büyük harf; } |
Bağlantılar
Köprüler, site ziyaretçilerinin hangi metnin tıklanabilir olduğunu hemen bilmeleri için normal metinden farklı olmalıdır. Renklerini düzenleyerek ve bir alt çizgi ekleyerek bağlantılarınızı öne çıkarın:
(Bağlantılarınızın altını çizmek istemiyor musunuz? Aşağıdaki “text-decoration: underline;” ifadesini silmeniz yeterli.)
| a { renk: #63B892; metin-dekorasyon: altı çizili; } |
Birisi fareyle üzerine geldiğinde bağlantınızın rengini değiştirmesini istiyorsanız, seçiciye “:hover” ekleyin:
| a: fareyle üzerine gelin { renk: #FF5733; } |
Listeler
Blog gönderilerinizde ve sayfalarınızda çok sayıda madde işaretli liste kullanıyorsanız, içeriğinizin geri kalanından daha fazla öne çıkmalarını sağlamak için biraz CSS deneyin.


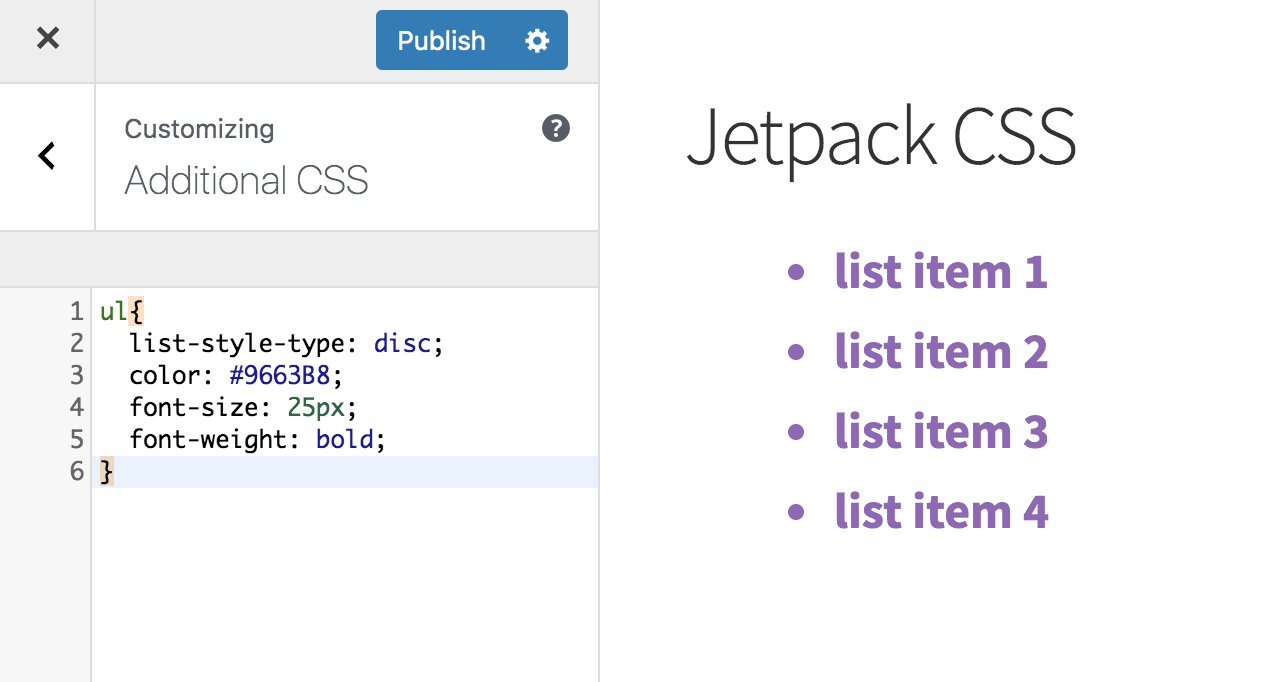
Madde işaretini daire yapmak ve yazı tipi ağırlığını, rengini ve boyutunu değiştirmek için şu kodu kullanın:
| ul { liste stili türü: disk; renk: #9663B8 ; yazı tipi boyutu: 25 piksel; yazı tipi ağırlığı: kalın; } |
Bu özelliklerden yalnızca birini değiştirmek istiyorsanız, yalnızca değiştirmek istediğiniz şeyle ilgili satırı ekleyin.
Daha fazla seçenek mi istiyorsunuz? CSS-Tricks.com, listeler için tüm stil seçimlerini (madde işaretleri için kareler veya resimler kullanmak gibi) ekstra ipuçları ve kısayollarla birlikte özetler.
Menü öğeleri
Birçok tema birden fazla ana menü seçeneği sunar, böylece sitenize en uygun olanı seçebilirsiniz. Peki ya menü stilinizi daha da özelleştirmek isterseniz?

Yukarıdaki örnekte, menü öğelerine özel bir yeşil arka plan eklemek ve bir kullanıcı her birinin üzerine geldiğinde metin rengini değiştirmek için CSS kullandık:
| .site-header .menu li:hover { arka plan: #eff3ec; } .site-header .menu li:hover a { renk: #fff; } |
Kenar çubuğu widget'ları
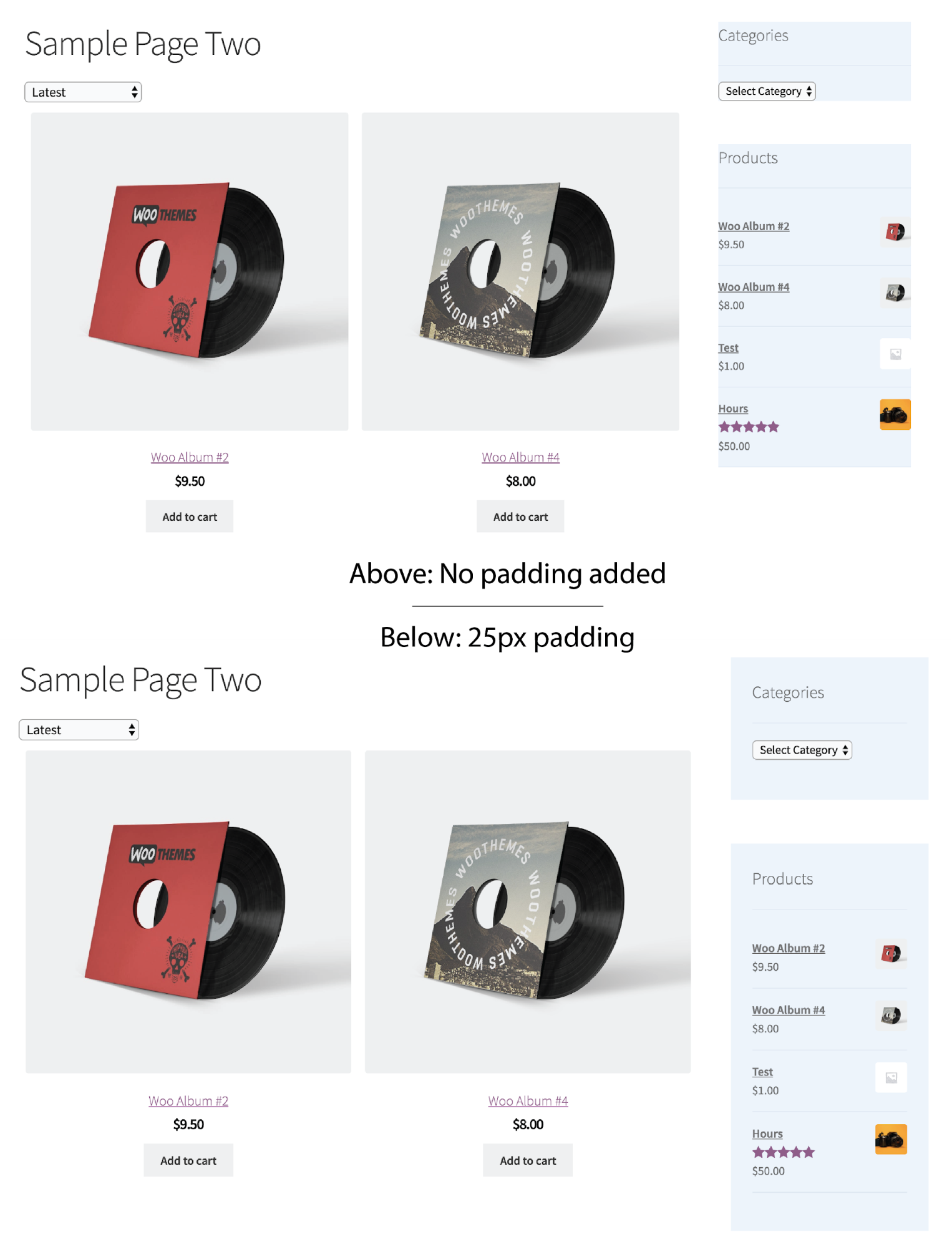
Kenar çubuğu widget'ları, yararlı içeriği sergilemenin harika bir yoludur, bu nedenle sitenizin geri kalanından farklı olmalarını isteyebilirsiniz. Kenar çubuğu widget'larının arkasına bir arka plan ve metnin etrafına dolgu (fazladan boşluk) eklemek için aşağıdaki kodu kullanın:
| .Araç { arka plan: #e8f2fd; dolgu: 25 piksel; } |

CSS'yi sitenizin tamamı yerine belirli sayfalara uygulayın:
Yukarıdaki tüm CSS parçacıkları site genelinde geçerlidir - bu öğeleri her sayfada ve göründükleri her yerde değiştirirler. Ya yalnızca belirli bir sayfaya veya gönderiye CSS uygulamak istiyorsanız?
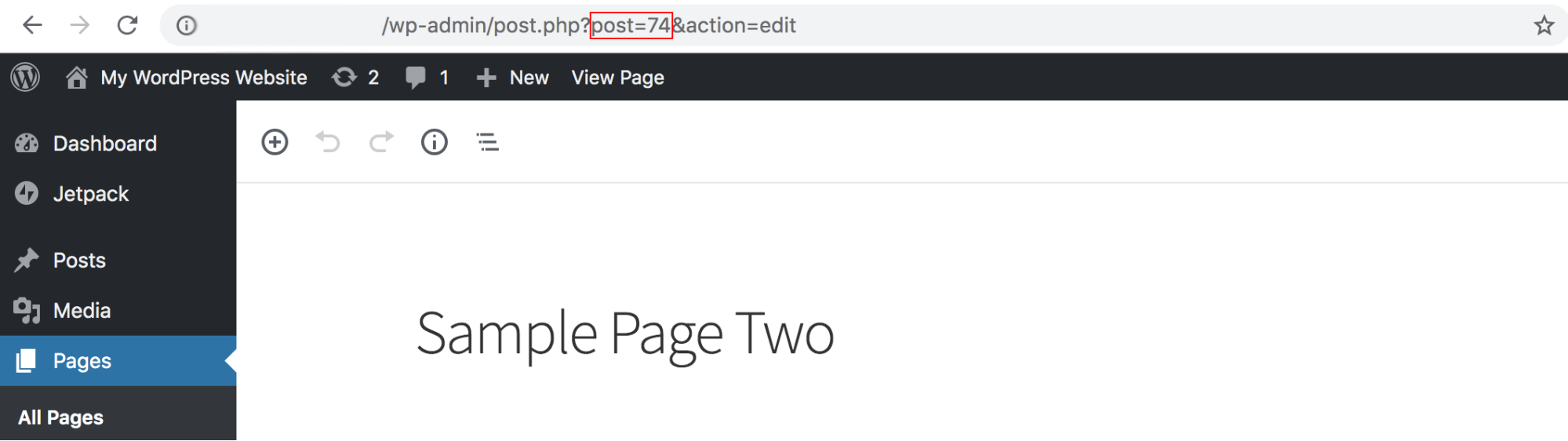
WordPress her sayfayı atar ve WordPress kontrol panelinizde bulabileceğiniz benzersiz bir kimlik yayınlar:
- Özelleştirmek istediğiniz sayfaya veya gönderiye gidin ve panonun üst kısmındaki siyah çubukta Sayfayı Düzenle'yi tıklayın.
- URL çubuğunda "?post=74" gibi görünen bir şey bulun. Numara
Ancak "74", gönderinize veya sayfa kimliğinize özel olduğundan değişecektir.

Belirli bir sayfaya veya gönderiye CSS uygulamak için numarayı ".page-id-" ile birlikte CSS'nize ekleyin. Yalnızca bu sayfada Başlık 1 yazı tipi rengini değiştirmek için aşağıdakileri kullanırsınız:
| .page-id-74 h1 { renk: #FF5733; yazı tipi boyutu: 36 piksel; } |
Unutmayın: Önizleme arkadaşınızdır!
CSS konusunda fazla deneyiminiz yoksa, sitenizi alt üst edebilecek değişiklikler yapma konusunda gergin olabilirsiniz. Merak etme! Siz düzenlerken, değişikliklerin bir önizlemesi gerçek zamanlı olarak görünecektir.
Kodla oynayın ve istediğiniz düzenlemeleri yapın. Güncellenen CSS'nizin görünümünden memnun kaldığınızda Kaydet ve Yayınla'yı tıklayın!
Ayrıca, değişiklikleri her kaydettiğinizde kaydeden bir CSS geçmişi özelliği de vardır. Bu, fikrinizi değiştirirseniz hızla geri dönebileceğiniz anlamına gelir. Bunu yapmak için Özelleştirici'nin altındaki Tam Geçmişi Gör'e tıklayın. Geri dönmek istediğiniz tarih ve saati seçin ve Bu Düzeltmeyi Geri Yükle düğmesini tıklayın.
Ek CSS kaynakları
- Onaltılık kod, yazı tiplerini veya arka planları değiştirirken kullanmak istediğiniz rengi belirtir. Hangisini kullanacağınızdan emin değilseniz, HTML Renk Kodları harika bir çözüm sunar. Mükemmel rengi bulmak için renk seçicilerini keşfedin, ardından oluşturduğu onaltılı kodu kopyalayıp yapıştırın.
- CSS-Tricks.com, başlangıç seviyesinden uzmana kadar zorluk derecesinde değişen CSS kod parçacıkları sunar. Ayrıca daha fazlasını öğrenmek için öğreticiler, videolar ve kılavuzlar da bulabilirsiniz.
- W3Schools, CSS örnekleri ve izlenecek yollar için kullanışlı bir kaynaktır.
- WordPress.com, CSS temelleri ve CSS'yi belirli cihazlara göre ayarlamak için medya sorgularını kullanma hakkında bilgi sağlar.
- Upwork.com, CSS projelerine yardımcı olabilecek serbest uzmanlar sunan bir WordPress ortağıdır.
WordPress sitenizi özelleştirmeye başlayın
Temel CSS öğrenmenin en iyi yolu denemeye başlamaktır. Yukarıda listelenen tüm kodlar ihtiyaçlarınızı karşılamak için özelleştirilebilir veya ince ayar yapılabilir - bunu bir temel olarak kullanın ve ardından renkleri değiştirmeye, yazı tipi boyutlarını değiştirmeye veya istediğiniz diğer değişiklikleri yapmaya başlayın!
Jetpack'in Özel CSS Düzenleyicisi ile, önizleme araçları ve geri alma özellikleri sayesinde sitenizi bozma konusunda endişelenmeden önce özelleştirmeye başlayabilirsiniz. Ekstra koruma için, çalışmanızı gerçek zamanlı olarak otomatik olarak yedekleyen ve tek tıklamayla geri yüklemeler içeren Jetpack Backup'ı etkinleştirin.
Diğer Jetpack tasarım özellikleri hakkında daha fazla bilgi edinin ve Jetpack Custom CSS'yi kullanmaya başlayın.
