Semplici suggerimenti CSS per i proprietari di siti Web fai-da-te
Pubblicato: 2020-04-14Uno dei maggiori vantaggi di WordPress è la capacità di creare un sito Web bello e avvincente con poca o nessuna conoscenza di programmazione. Con centinaia di temi professionali e il flessibile editor di blocchi drag-and-drop, è un'ottima soluzione per i proprietari di siti Web fai-da-te.
Ma cosa succede se si desidera fare un ulteriore passo avanti e apportare personalizzazioni visive più approfondite? I CSS sono uno dei modi più veloci per cambiare l'aspetto del tuo sito web.
Cos'è il CSS?
CSS (Cascading Style Sheets) determina il layout e gli elementi visivi del tuo sito Web: colori, caratteri, margini, dimensioni, ecc. Con alcune nozioni di base sui CSS, puoi modificare l'aspetto di tutte le tue pagine e post, o perfezionare i singoli pezzi e apportare modifiche una tantum.
La sintassi CSS di base è simile a questa:
| selettore { proprietà: valore; } |
Il selettore è l'elemento a cui vuoi dare uno stile: un titolo, un paragrafo, una pagina, un'immagine, un link, ecc.
La proprietà è la categoria che vuoi modificare: ad esempio, colore del carattere, dimensione, bordo o sfondo. È possibile applicare più proprietà a ciascun selettore.
Il valore definisce la proprietà: il colore specifico, la dimensione particolare del carattere, la dimensione esatta della larghezza del bordo, ecc.
Notare il formato: la proprietà e il valore sono separati da due punti e contenuti tra parentesi graffe. Ogni valore è seguito da un punto e virgola.

In pratica, per cambiare il colore del titolo sopra, che è un tag <h1>, da nero ad arancione, dovresti usare:
- Selettore: h1
- Proprietà: colore
- Valore: arancione
| h1 {colore: arancione; } |

Come applicare i CSS al tuo sito
Se non hai molta (o nessuna) esperienza CSS, va bene! Puoi ottenere molto con una comprensione di base dei fondamenti. E con la funzione CSS personalizzata di Jetpack, non dovrai preoccuparti di modificare i file del tema o di rompere il tuo sito web.
Per abilitare CSS personalizzato, vai su Jetpack → Impostazioni → Scrittura nella dashboard del tuo sito. Scorri verso il basso fino alla sezione Miglioramenti del tema e attiva l'opzione Migliora pannello di personalizzazione CSS .
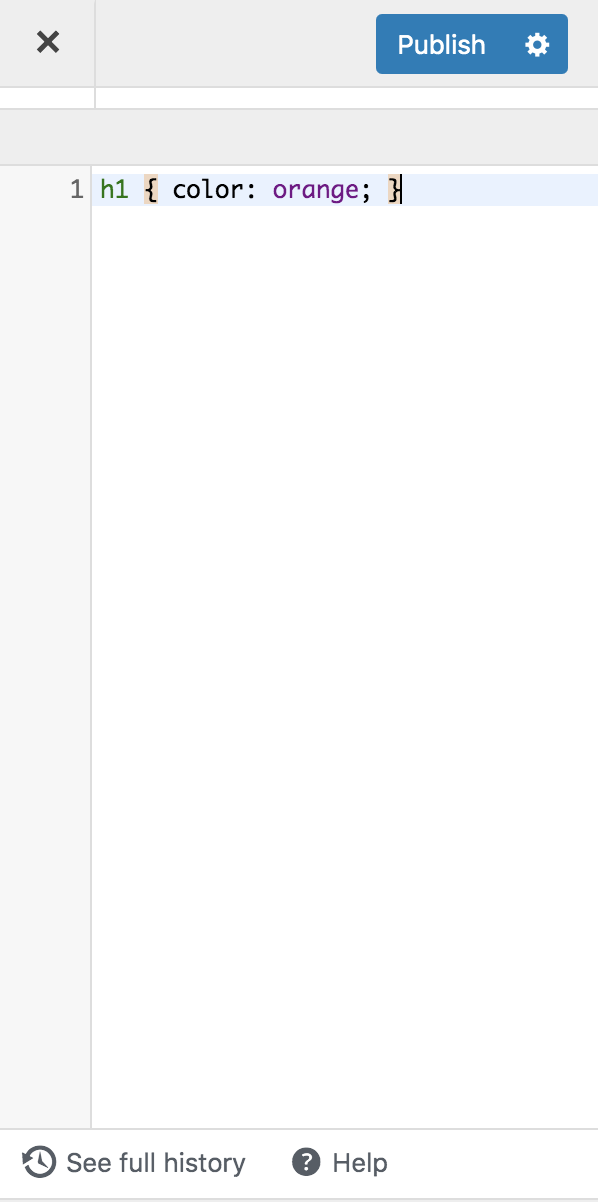
Per aggiungere CSS, vai su Aspetto → Personalizza → CSS aggiuntivo . Qui è dove digiterai il CSS effettivo che desideri aggiungere. Per aiutare, l'editor CSS di Jetpack utilizza il colore per semplificare la differenziazione di selettori, proprietà e valori.

Quando aggiungi o modifichi i CSS, puoi visualizzare in anteprima le modifiche prima di salvarle, in modo da sapere esattamente come appariranno prima di applicarle al tuo sito web live. E Jetpack memorizza le ultime 25 revisioni CSS, quindi puoi ripristinare un design precedente se non ami il tuo nuovo look. Ulteriori informazioni sull'utilizzo di CSS personalizzati.
Cinque modi per personalizzare il tuo sito con CSS
Ogni singolo elemento del tuo sito Web ha un selettore, quindi puoi utilizzare i CSS per modificare qualsiasi cosa. Se vuoi imparare a trovare i selettori, questo è un ottimo tutorial, ma qui ci sono cinque modifiche che puoi apportare subito, con il CSS già fornito.
Tipografia
Uno degli usi più comuni dei CSS è per lo stile della tipografia o dei caratteri del tuo sito. Per modificare sia il colore che le dimensioni dei titoli (Intestazione 1, Intestazione 2, ecc.) nel tuo sito, utilizza questo codice e modifica i valori come desideri:
| h1 { colore: #FF5733; dimensione del carattere: 36px; } |
L'esempio sopra modifica solo l'intestazione 1. Se si desidera modificare il colore e la dimensione del carattere di un'intestazione diversa, come l'intestazione 3, scambiare il selettore h1 con h3 e apportare le modifiche appropriate alle dimensioni e al colore:
| h3 { colore: #FF5733; dimensione del carattere: 25px; } |
Per cambiare il colore di più intestazioni, separa i selettori con virgole:
| h1, h2, h3, h4, h5, h6 { colore: #FF5733; } |
E per rendere tutte le intestazioni maiuscole, per un maggiore impatto, usa questo:
| h1, h2, h3, h4, h5, h6 { trasformazione del testo: maiuscolo; } |
Collegamenti
I collegamenti ipertestuali dovrebbero distinguersi dal testo normale in modo che i visitatori del sito sappiano immediatamente quale testo è selezionabile. Fai risaltare i tuoi link modificandone il colore e aggiungendo una sottolineatura:
(Non vuoi sottolineare i tuoi collegamenti? Elimina semplicemente "decorazione del testo: sottolineatura;" di seguito.)
| un { colore: #63B892; decorazione del testo: sottolineatura; } |
Se vuoi che il tuo link cambi colore quando qualcuno ci passa sopra, aggiungi ":hover" al selettore:
| a: passa il mouse { colore: #FF5733; } |
Elenchi
Se utilizzi molti elenchi puntati nei post e nelle pagine del tuo blog, prova un po' di CSS per farli risaltare ancora di più dal resto dei tuoi contenuti.


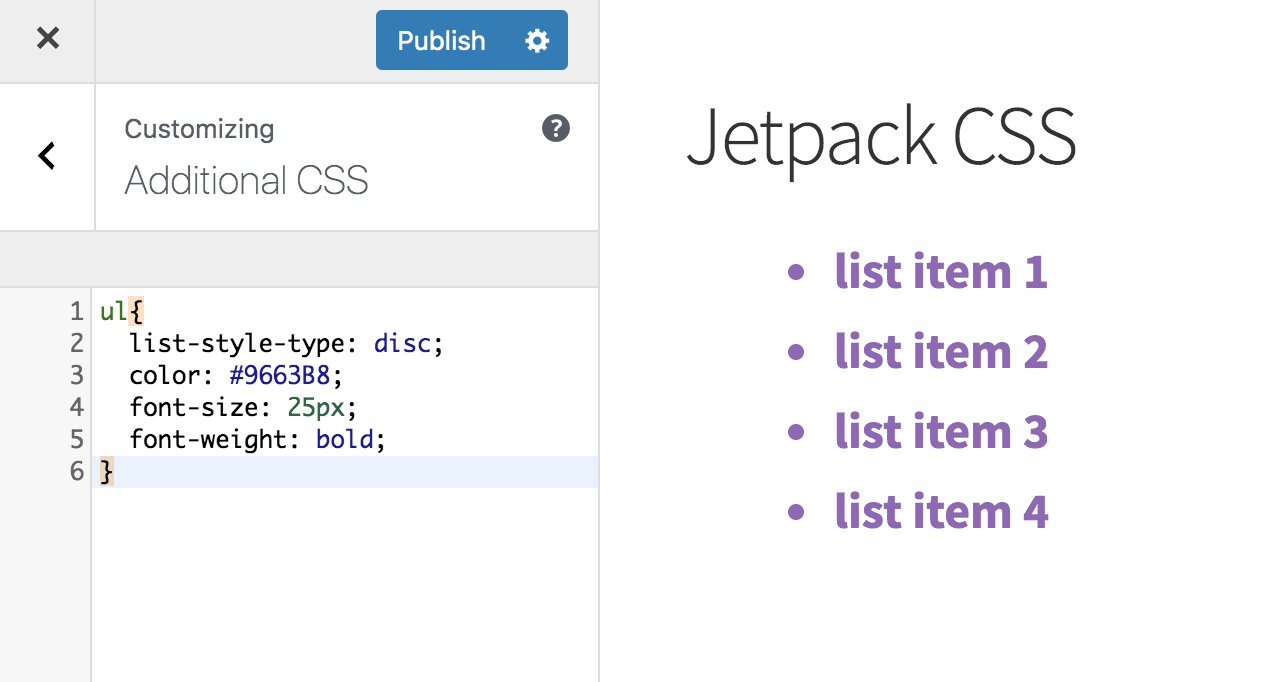
Per trasformare il punto elenco in un cerchio e modificare lo spessore, il colore e la dimensione del carattere, utilizzare questo codice:
| ul { tipo-stile-elenco: disco; colore: #9663B8 ; dimensione del carattere: 25px; font-weight: grassetto; } |
Se desideri modificare solo una di queste proprietà, includi solo la riga relativa a ciò che desideri modificare.
Vuoi ancora più opzioni? CSS-Tricks.com delinea tutte le scelte di stile per gli elenchi (come l'uso di quadrati o immagini per i punti elenco) insieme a suggerimenti e scorciatoie extra.
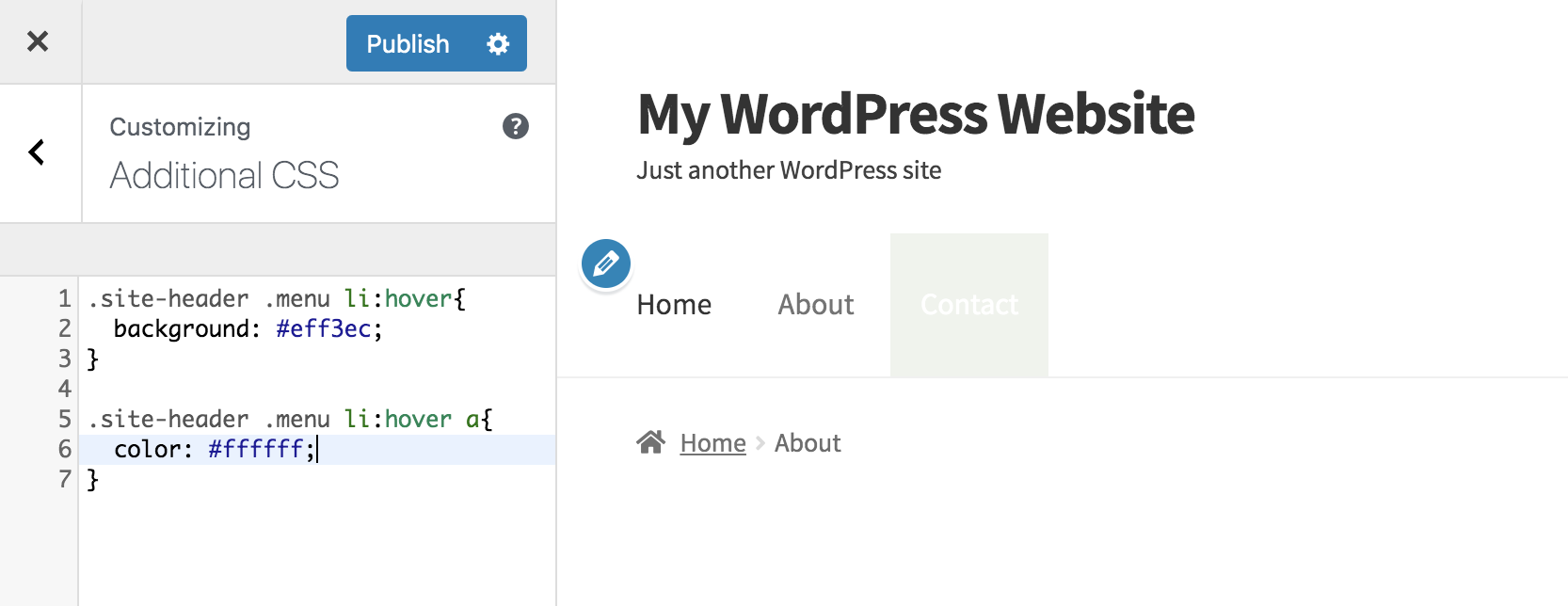
Voci del menu
Molti temi forniscono più opzioni del menu principale, quindi puoi scegliere la soluzione migliore per il tuo sito. Ma cosa succede se vuoi personalizzare ancora di più lo stile del tuo menu?

Nell'esempio sopra, abbiamo utilizzato i CSS per aggiungere uno sfondo verde personalizzato alle voci di menu e cambiare il colore del testo quando un utente passa il mouse su ciascuna di esse:
| .intestazione-sito .menu li:hover { sfondo: #eff3ec; } .site-header .menu li:hover a { colore: #fff; } |
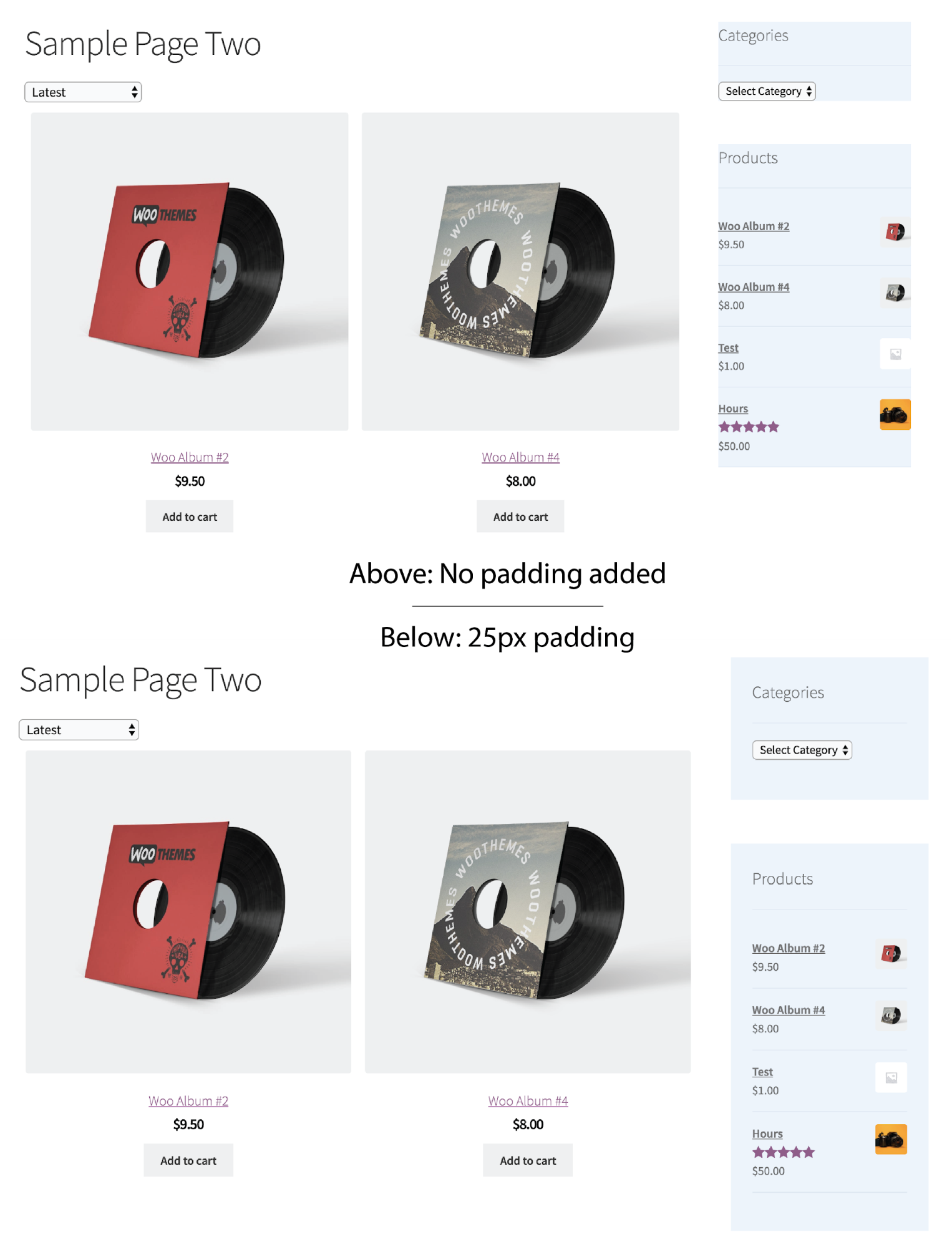
Widget della barra laterale
I widget della barra laterale sono un ottimo modo per mostrare contenuti utili, quindi potresti volerli distinguere dal resto del tuo sito. Usa il codice seguente per aggiungere uno sfondo dietro i widget della barra laterale e il riempimento (spazio extra) attorno al testo:
| .aggeggio { sfondo: #e8f2fd; imbottitura: 25px; } |

Applica CSS a pagine specifiche anziché all'intero sito:
Tutti gli snippet CSS sopra si applicano a tutto il sito: modificheranno quegli elementi su ogni pagina e in ogni singolo punto in cui appaiono. E se volessi applicare CSS solo a una pagina o un post specifico?
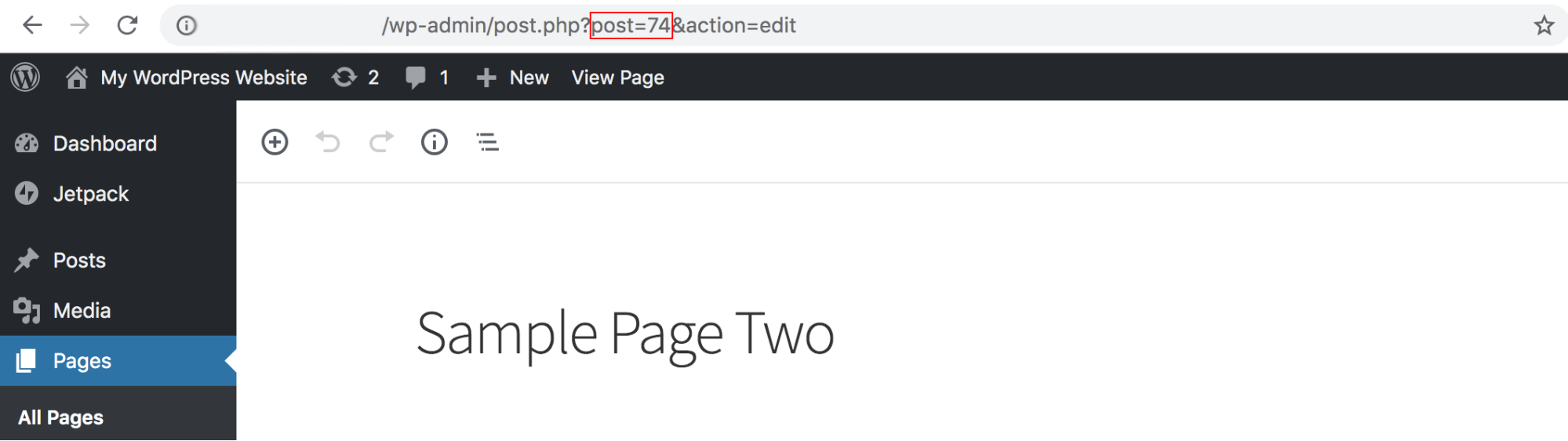
WordPress assegna a ciascuna pagina e pubblica un ID univoco, che puoi trovare nella dashboard di WordPress:
- Passa alla pagina o al post che desideri personalizzare e fai clic su Modifica pagina nella barra nera nella parte superiore della dashboard.
- Nella barra degli URL, trova qualcosa che assomigli a "?post=74". Il numero
"74", tuttavia, cambierà in quanto è specifico del tuo post o ID pagina.

Per applicare CSS alla pagina o al post specifico, aggiungi il numero al tuo CSS insieme a ".page-id-". Per modificare il colore del carattere dell'intestazione 1 solo su questa pagina, dovresti utilizzare quanto segue:
| .page-id-74 h1 { colore: #FF5733; dimensione del carattere: 36px; } |
Ricorda: l'anteprima è tua amica!
Se non hai molta esperienza con i CSS, potresti essere nervoso all'idea di apportare modifiche che potrebbero rovinare il tuo sito. Non preoccuparti! Un'anteprima delle modifiche apparirà in tempo reale durante la modifica.
Gioca con il codice e apporta le modifiche che desideri. Fai clic su Salva e pubblica quando sei soddisfatto dell'aspetto del tuo CSS aggiornato!
C'è anche una funzione di cronologia CSS che registra ogni volta che salvi le modifiche. Ciò significa che, se cambi idea, puoi tornare indietro rapidamente. Per fare ciò, fai clic su Visualizza cronologia completa nella parte inferiore del Customizer. Scegli la data e l'ora in cui desideri tornare e fai clic sul pulsante Ripristina questa revisione .
Risorse CSS aggiuntive
- Un codice esadecimale specifica il colore che desideri utilizzare durante la modifica di caratteri o sfondi. Se non sei sicuro di quale usare, i codici colore HTML offrono un'ottima soluzione. Esplora il loro selettore di colori per trovare la tonalità perfetta, quindi copia e incolla il codice esadecimale che genera.
- CSS-Tricks.com offre frammenti di codice CSS che variano in difficoltà dal principiante all'esperto. Puoi anche trovare tutorial, video e guide per saperne di più.
- W3Schools è una risorsa utile per esempi CSS e procedure dettagliate.
- WordPress.com fornisce informazioni sulle basi dei CSS e sull'utilizzo delle query multimediali per impostare i CSS in base a dispositivi specifici.
- Upwork.com è un partner di WordPress, che offre specialisti freelance che possono aiutare con i progetti CSS.
Inizia a personalizzare il tuo sito WordPress
Il modo migliore per imparare i CSS di base è iniziare a sperimentare. Tutto il codice sopra elencato può essere personalizzato o ottimizzato per soddisfare le tue esigenze: usalo come base, quindi inizia a cambiare colore, cambiare le dimensioni dei caratteri o apportare qualsiasi altra modifica che desideri!
Con l'editor CSS personalizzato di Jetpack, puoi tuffarti a capofitto nella personalizzazione senza preoccuparti di danneggiare il tuo sito, grazie agli strumenti di anteprima e alle funzionalità di rollback. Per una protezione aggiuntiva, abilita Jetpack Backup, che esegue automaticamente il backup del tuo lavoro in tempo reale e include ripristini con un clic.
Scopri di più sulle altre funzionalità di progettazione di Jetpack e inizia con Jetpack Custom CSS.
