Proste wskazówki CSS dla właścicieli witryn DIY
Opublikowany: 2020-04-14Jedną z największych zalet WordPressa jest możliwość stworzenia pięknej, atrakcyjnej strony internetowej z niewielką lub żadną wiedzą na temat kodowania. Dzięki setkom profesjonalnych motywów i elastycznemu edytorowi bloków typu „przeciągnij i upuść” jest to doskonałe rozwiązanie dla właścicieli witryn typu „zrób to sam”.
Ale co, jeśli chcesz pójść o krok dalej i dokonać bardziej dogłębnych dostosowań wizualnych? CSS to jeden z najszybszych sposobów na zmianę wyglądu Twojej witryny.
Co to jest CSS?
CSS (Cascading Style Sheets) dyktuje układ i elementy wizualne Twojej witryny — kolory, czcionki, marginesy, rozmiary itp. Dzięki kilku podstawom CSS możesz zmienić wygląd wszystkich swoich stron i postów lub udoskonalić poszczególne elementy i dokonywać jednorazowych zmian.
Podstawowa składnia CSS wygląda tak:
| selektor { właściwość: wartość; } |
Selektor to element, który chcesz nadać stylowi: nagłówek, akapit, strona, obraz, link itp.
Właściwość to kategoria, którą chcesz zmienić: na przykład kolor czcionki, rozmiar, obramowanie lub tło. Do każdego selektora można zastosować wiele właściwości.
Wartość określa właściwość: konkretny kolor, konkretny rozmiar czcionki, dokładną wielkość szerokości obramowania itp.
Zwróć uwagę na format: właściwość i wartość są oddzielone dwukropkiem i zawarte w nawiasach klamrowych. Po każdej wartości następuje średnik.

W praktyce, aby zmienić kolor powyższego nagłówka, który jest tagiem <h1>, z czarnego na pomarańczowy, użyjesz:
- Selektor: h1
- Właściwość: kolor
- Wartość: pomarańczowy
| h1 { kolor: pomarańczowy; } |

Jak zastosować CSS na swojej stronie
Jeśli nie masz dużego (lub żadnego) doświadczenia w CSS, w porządku! Możesz wiele osiągnąć z podstawowym zrozumieniem podstaw. A dzięki funkcji niestandardowego CSS Jetpacka nie musisz się martwić o modyfikowanie plików motywów lub łamanie witryny.
Aby włączyć niestandardowy CSS, przejdź do Jetpack → Ustawienia → Pisanie na pulpicie nawigacyjnym Twojej witryny. Przewiń w dół do sekcji Ulepszenia motywu i włącz opcję Ulepsz panel dostosowywania CSS .
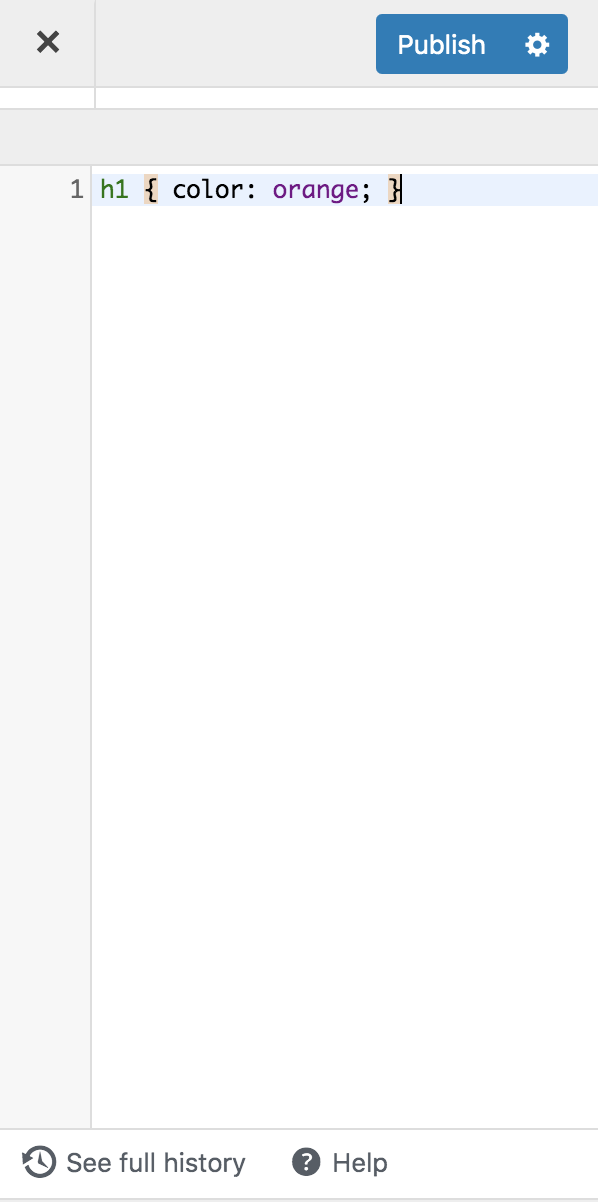
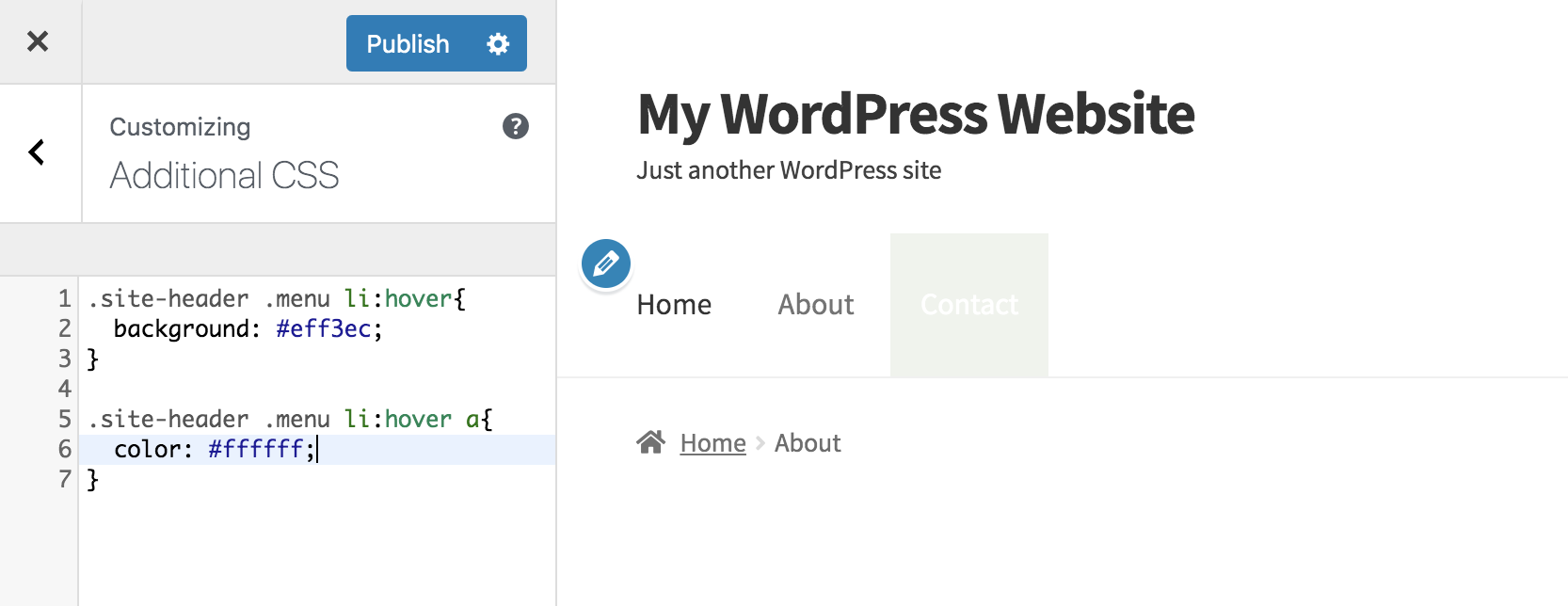
Aby dodać CSS, przejdź do Wygląd → Dostosuj → Dodatkowy CSS . Tutaj wpiszesz aktualny kod CSS, który chcesz dodać. Aby pomóc, edytor CSS Jetpack używa kolorów, aby ułatwić rozróżnianie selektorów, właściwości i wartości.

Dodając lub edytując CSS, możesz wyświetlić podgląd zmian przed zapisaniem, dzięki czemu wiesz dokładnie, jak będą wyglądać, zanim zastosujesz je w swojej aktywnej witrynie internetowej. A Jetpack przechowuje ostatnie 25 wersji CSS, więc możesz wrócić do poprzedniego projektu, jeśli nie podoba Ci się nowy wygląd. Dowiedz się więcej o korzystaniu z niestandardowego CSS.
Pięć sposobów na dostosowanie witryny za pomocą CSS
Każdy element w Twojej witrynie ma selektor, więc możesz użyć CSS, aby zmienić prawie wszystko. Jeśli chcesz dowiedzieć się, jak znaleźć selektory, jest to świetny samouczek — ale oto pięć zmian, które możesz wprowadzić już teraz, korzystając z już dostarczonego kodu CSS.
Typografia
Jednym z najczęstszych zastosowań CSS jest stylizacja typografii witryny lub czcionek. Aby zmienić zarówno kolor, jak i rozmiar tytułów (nagłówek 1, nagłówek 2 itd.) w witrynie, użyj tego kodu i zmodyfikuj odpowiednio wartości:
| h1 { kolor: #FF5733; rozmiar czcionki: 36px; } |
Powyższy przykład modyfikuje tylko nagłówek 1. Jeśli chcesz zmienić kolor i rozmiar czcionki innego nagłówka, takiego jak Nagłówek 3, zamień selektor h1 na h3 i dokonaj odpowiednich zmian w rozmiarze i kolorze:
| h3 { kolor: #FF5733; rozmiar czcionki: 25px; } |
Aby zmienić kolor wielu nagłówków, oddziel selektory przecinkami:
| h1, h2, h3, h4, h5, h6 { kolor: #FF5733; } |
Aby wszystkie nagłówki były pisane wielkimi literami, aby uzyskać większy efekt, użyj tego:
| h1, h2, h3, h4, h5, h6 { transformacja tekstu: wielkie litery; } |
Spinki do mankietów
Hiperłącza powinny odróżniać się od zwykłego tekstu, aby odwiedzający witrynę od razu wiedzieli, który tekst można kliknąć. Spraw, by Twoje linki się wyróżniały, edytując ich kolor i dodając podkreślenie:
(Nie chcesz podkreślać swoich linków? Po prostu usuń „tekst-dekoracja: podkreśl;” poniżej.)
| a { kolor: #63B892; dekoracja tekstu: podkreślenie; } |
Jeśli chcesz, aby Twój link zmieniał kolor, gdy ktoś na nim najedzie, dodaj „:hover” do selektora:
| a:najedź { kolor: #FF5733; } |
Listy
Jeśli w swoich postach i na stronach bloga używasz wielu list punktowanych, wypróbuj trochę CSS, aby jeszcze bardziej wyróżnić się na tle reszty treści.


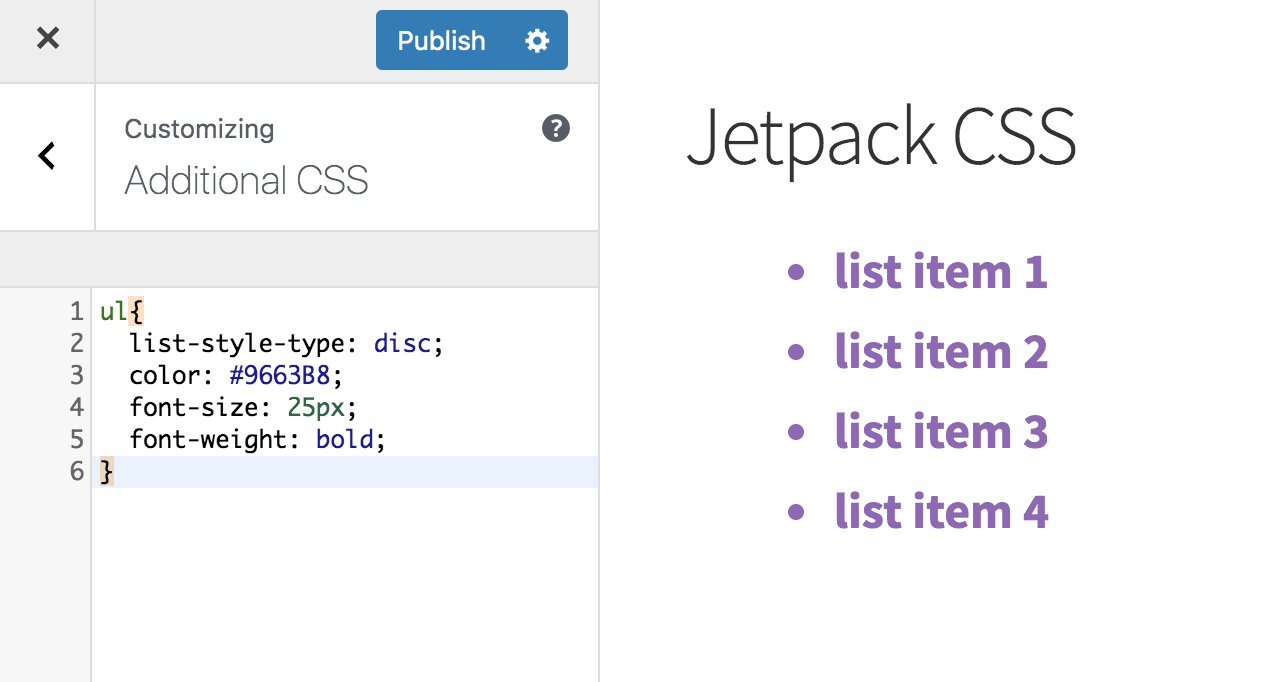
Aby ustawić punktor w kółko i zmienić grubość, kolor i rozmiar czcionki, użyj tego kodu:
| ul { typ listy: dysk; kolor: #9663B8 ; rozmiar czcionki: 25px; grubość czcionki: pogrubiona; } |
Jeśli chcesz zmienić tylko jedną z tych właściwości, dołącz tylko wiersz odnoszący się do tego, co chcesz zmodyfikować.
Chcesz jeszcze więcej opcji? CSS-Tricks.com przedstawia wszystkie opcje stylów list (takie jak używanie kwadratów lub obrazów jako wypunktowań) wraz z dodatkowymi wskazówkami i skrótami.
Elementy menu
Wiele motywów udostępnia wiele opcji menu głównego, dzięki czemu możesz wybrać najlepsze dopasowanie do swojej witryny. Ale co, jeśli chcesz jeszcze bardziej dostosować styl swojego menu?

W powyższym przykładzie użyliśmy CSS, aby dodać niestandardowe zielone tło do elementów menu i zmienić kolor tekstu, gdy użytkownik najedzie kursorem na każdy z nich:
| .site-header .menu li:najedź { tło: #eff3ec; } .site-header .menu li:najedź { kolor: #fff; } |
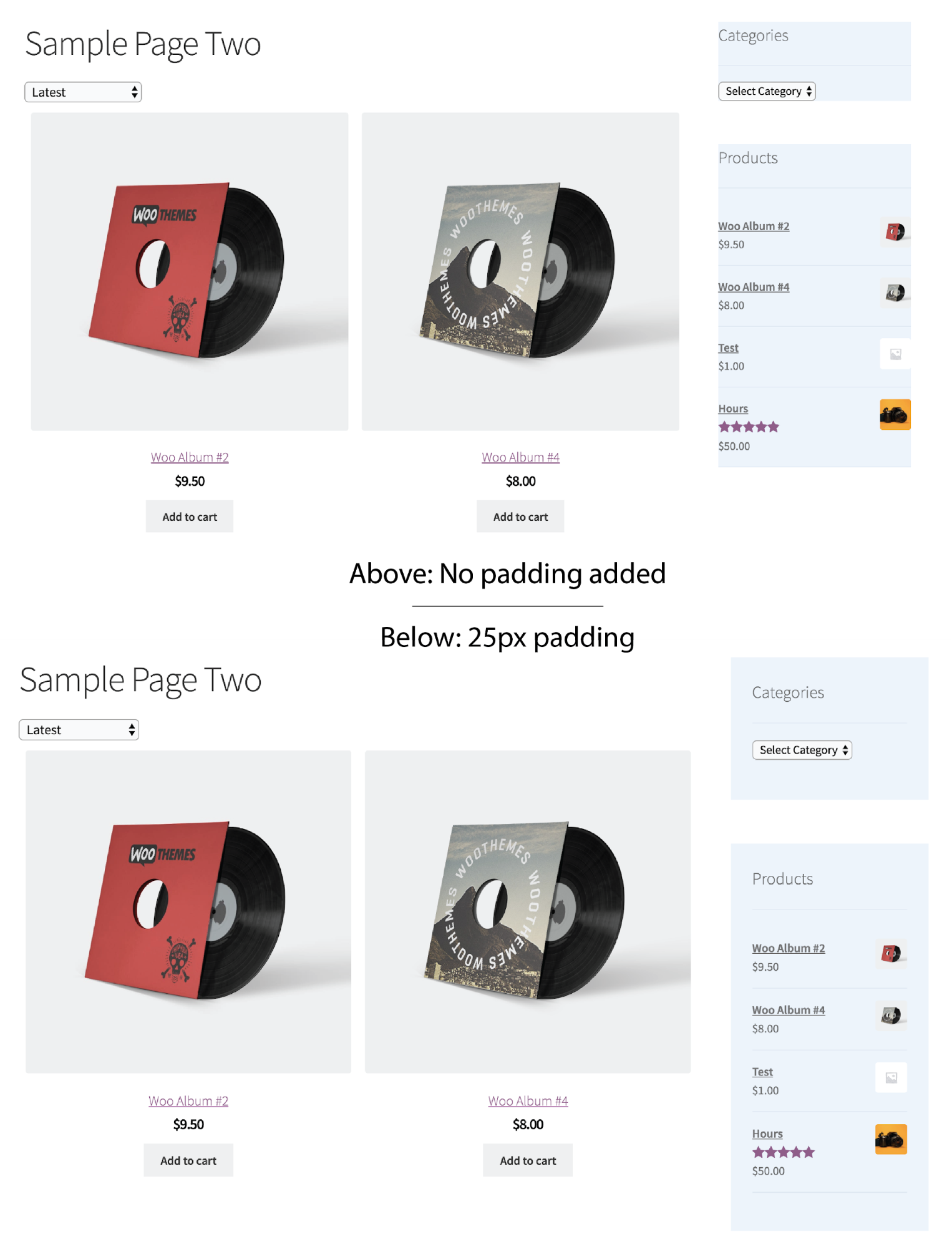
Widżety paska bocznego
Widżety paska bocznego to świetny sposób na prezentowanie przydatnych treści, więc możesz chcieć, aby wyróżniały się na tle reszty witryny. Użyj poniższego kodu, aby dodać tło za widżetami paska bocznego i dopełnieniem (dodatkową spacją) wokół tekstu:
| .widżet { tło: #e8f2fd; wypełnienie: 25px; } |

Zastosuj CSS do określonych stron zamiast do całej witryny:
Wszystkie powyższe fragmenty kodu CSS mają zastosowanie w całej witrynie — zmodyfikują te elementy na każdej stronie i w każdym miejscu, w którym się pojawią. Co zrobić, jeśli chcesz zastosować CSS tylko do jednej konkretnej strony lub posta?
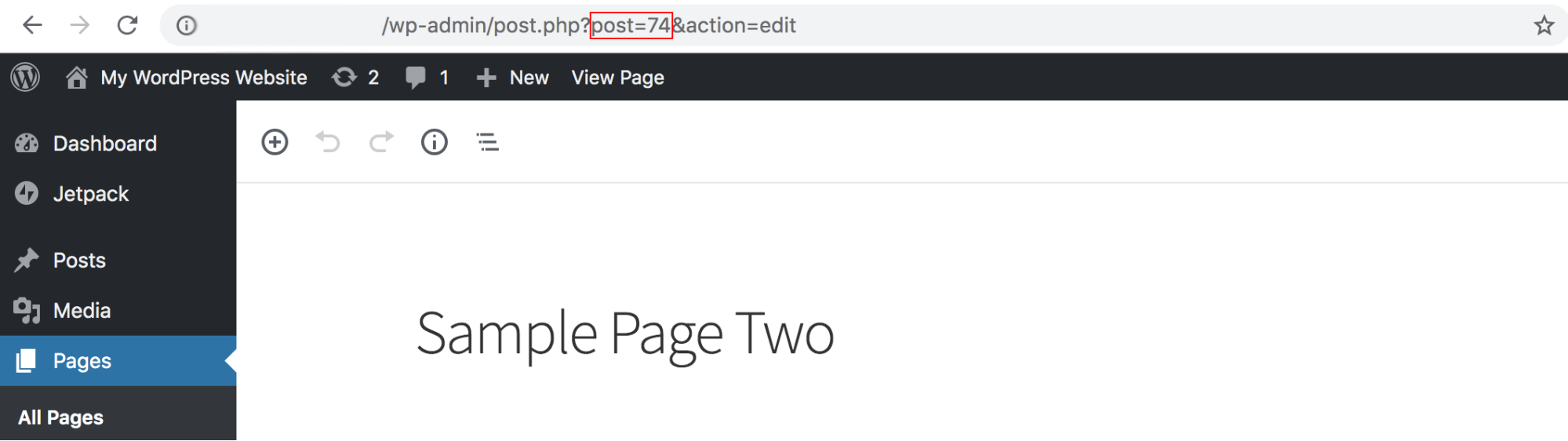
WordPress przypisuje każdą stronę i publikuje unikalny identyfikator, który możesz znaleźć na swoim pulpicie WordPress:
- Przejdź do strony lub posta, który chcesz dostosować, i kliknij Edytuj stronę na czarnym pasku u góry pulpitu nawigacyjnego.
- Na pasku adresu znajdź coś, co wygląda jak „? post=74”. Numer
Jednak liczba „74” zmieni się w zależności od identyfikatora Twojego posta lub strony.

Aby zastosować CSS do określonej strony lub postu, dodaj numer do swojego CSS wraz z „.page-id-”. Aby zmienić kolor czcionki nagłówka 1 tylko na tej stronie, użyj następującego:
| .identyfikator-strony-74 h1 { kolor: #FF5733; rozmiar czcionki: 36px; } |
Pamiętaj: Podgląd to Twój przyjaciel!
Jeśli nie masz dużego doświadczenia z CSS, możesz być zdenerwowany wprowadzaniem zmian, które mogą zepsuć Twoją witrynę. Nie martw się! Podgląd zmian pojawi się w czasie rzeczywistym podczas edycji.
Baw się kodem i wprowadzaj dowolne zmiany. Kliknij Zapisz i opublikuj , gdy będziesz zadowolony z wyglądu zaktualizowanego kodu CSS!
Dostępna jest również funkcja historii CSS, która rejestruje za każdym razem, gdy zapisujesz zmiany. Oznacza to, że jeśli zmienisz zdanie, możesz szybko wrócić. Aby to zrobić, kliknij Zobacz pełną historię na dole Customizera. Wybierz datę i godzinę, do których chcesz wrócić, i kliknij przycisk Przywróć tę wersję .
Dodatkowe zasoby CSS
- Kod szesnastkowy określa kolor, którego chcesz użyć podczas modyfikowania czcionek lub tła. Jeśli nie masz pewności, którego użyć, kody kolorów HTML stanowią doskonałe rozwiązanie. Zapoznaj się z ich selektorem kolorów, aby znaleźć idealny odcień, a następnie skopiuj i wklej wygenerowany przez niego kod szesnastkowy.
- CSS-Tricks.com oferuje fragmenty kodu CSS o różnym stopniu trudności, od początkującego do eksperta. Możesz także znaleźć samouczki, filmy i przewodniki, aby dowiedzieć się jeszcze więcej.
- W3Schools to przydatne źródło przykładów i instrukcji CSS.
- WordPress.com zawiera informacje na temat podstaw CSS i używania zapytań o media do ustawiania CSS na podstawie konkretnych urządzeń.
- Upwork.com jest partnerem WordPress, oferującym niezależnych specjalistów, którzy mogą pomóc w projektach CSS.
Zacznij dostosowywać swoją witrynę WordPress
Najlepszym sposobem na nauczenie się podstawowego CSS jest rozpoczęcie eksperymentów. Cały wymieniony powyżej kod można dostosować lub dostosować do własnych potrzeb — użyj go jako podstawy, a następnie zacznij zmieniać kolory, zmieniać rozmiary czcionek lub wprowadzać dowolne inne modyfikacje!
Dzięki niestandardowemu edytorowi CSS Jetpack możesz najpierw zagłębić się w dostosowywanie, nie martwiąc się o uszkodzenie witryny, dzięki narzędziom podglądu i funkcjom wycofywania. Aby uzyskać dodatkową ochronę, włącz Jetpack Backup, który automatycznie tworzy kopie zapasowe Twojej pracy w czasie rzeczywistym i umożliwia przywracanie jednym kliknięciem.
Dowiedz się więcej o innych funkcjach projektowania Jetpack i zacznij korzystać z niestandardowego CSS Jetpack.
