Divi Email Optin Formunuzdaki Başarı Eylemini Nasıl Özelleştirirsiniz?
Yayınlanan: 2022-03-14Ziyaretçiler e-postanıza abone olduğunda, genellikle gözden kaçan önemli bir etkileşimdir. Divi, aboneliğin varsayılan olarak başarılı olduğunu bildirir, ancak bunu daha da özelleştirebiliriz. E-posta tercih modülü ile bir Divi başarı mesajı oluşturmak ve özelleştirmek kolaydır. Bu yazıda, size nasıl olduğunu göstereceğiz! Ayrıca alternatifi inceleyeceğiz ve harika bir Divi başarı mesajı oluşturmaya yönelik birkaç ipucu göreceğiz.
Başlayalım.
Ön izleme
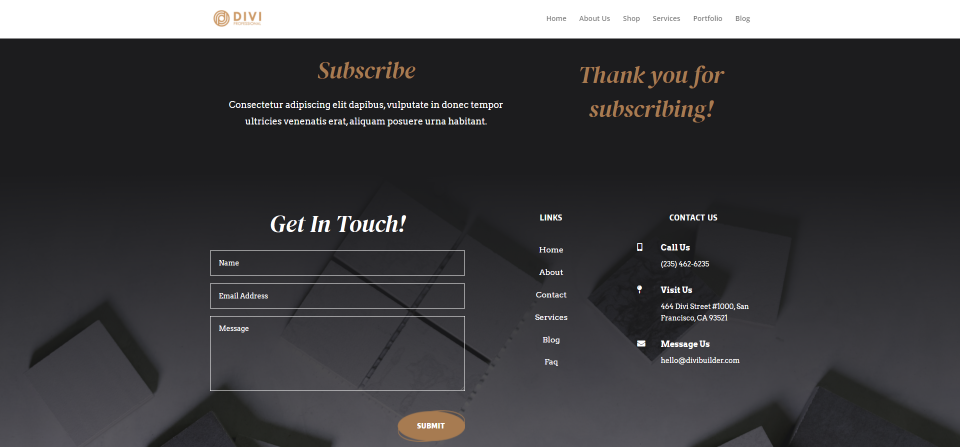
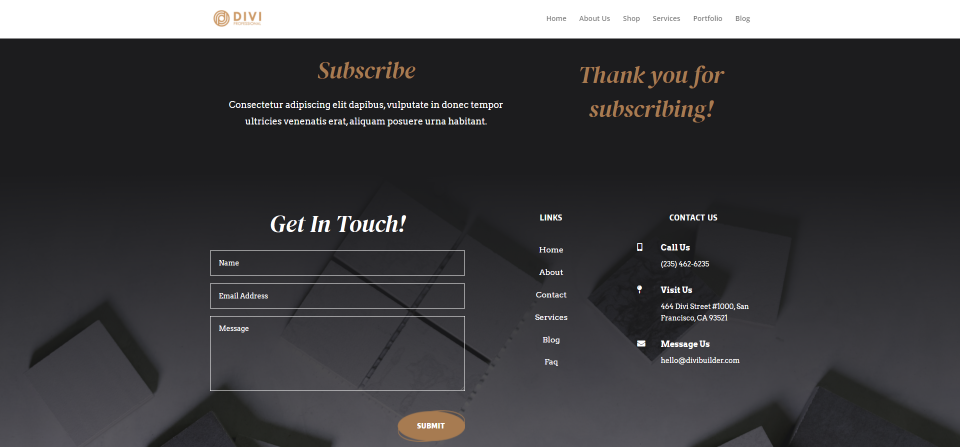
Öncelikle Divi başarı mesajımızın masaüstü ve telefonlarda nasıl görüneceğine bir bakalım.
masaüstü

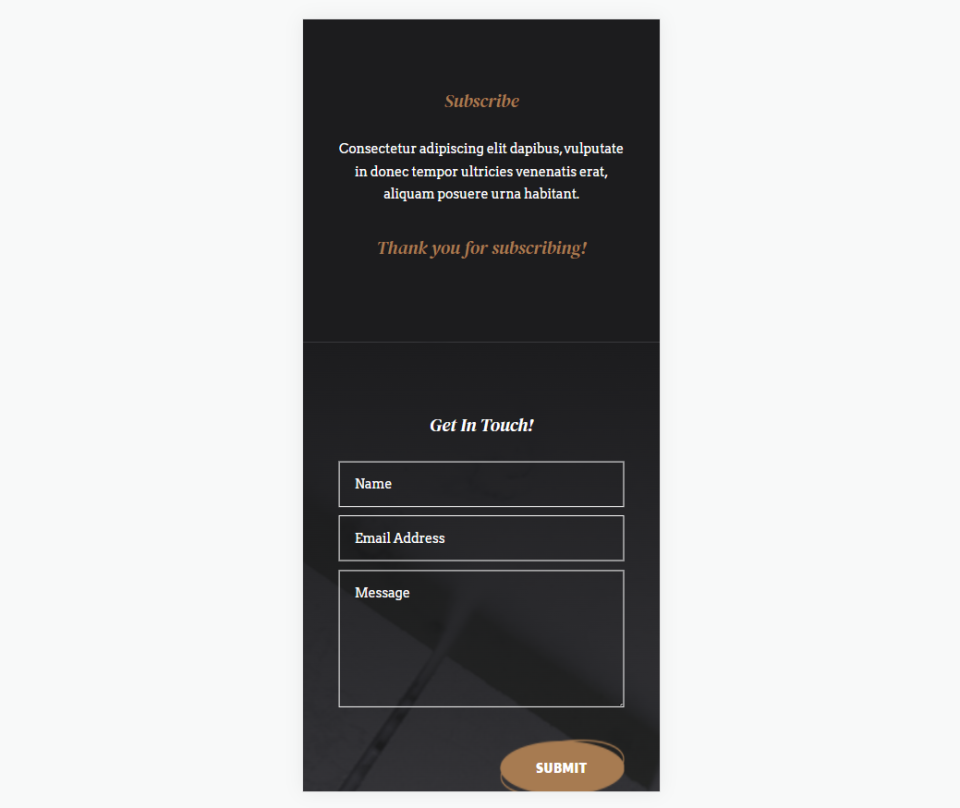
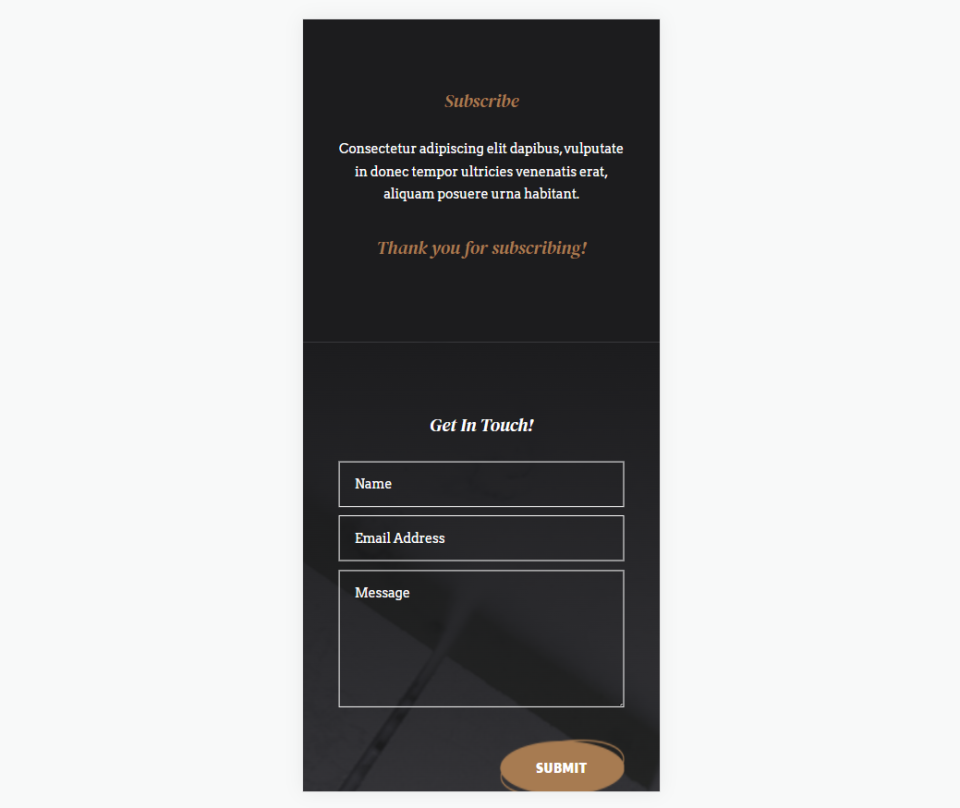
Telefon

Divi Başarı Mesaj Alanı
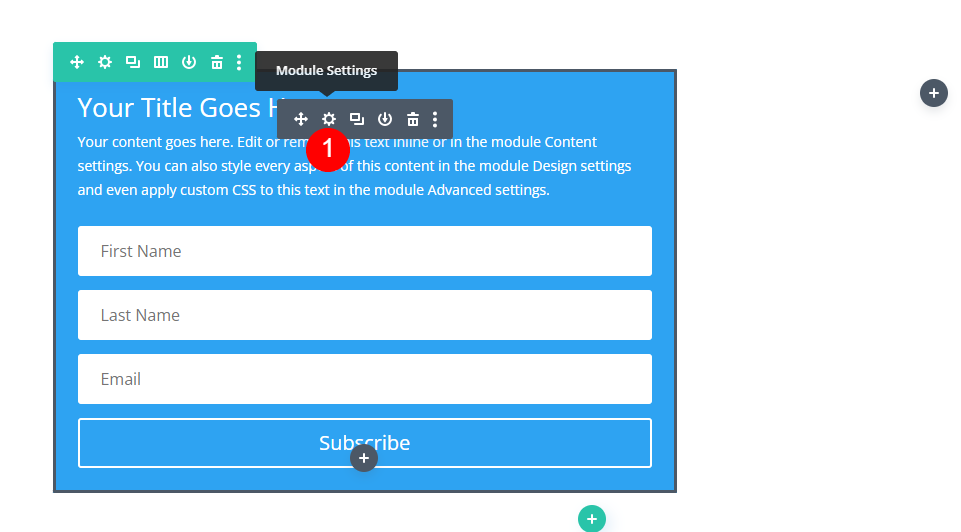
E-posta tercih modülünde Divi başarı mesajı alanını bulmak için önce modülün üzerine geldiğinizde görünen gri dişli simgesine tıklayarak modülün ayarlarını açın.

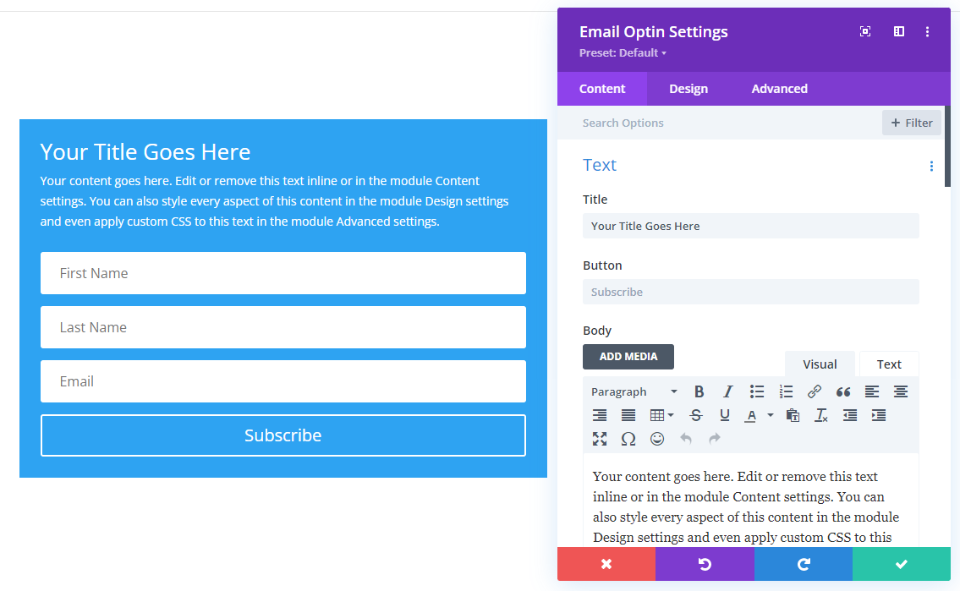
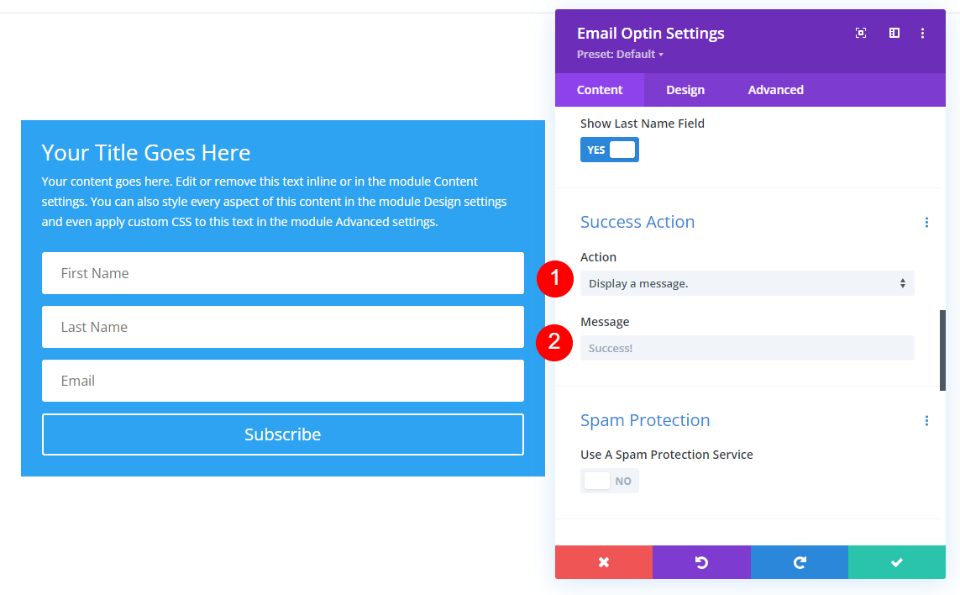
Modülün ayarları İçerik sekmesine açılır. Burada Metin, E-posta Hesabı, Alanlar, Başarılı İşlem, İstenmeyen Posta Koruması, Bağlantı, Arka Plan ve Yönetici Etiketi için ayarları bulacaksınız.

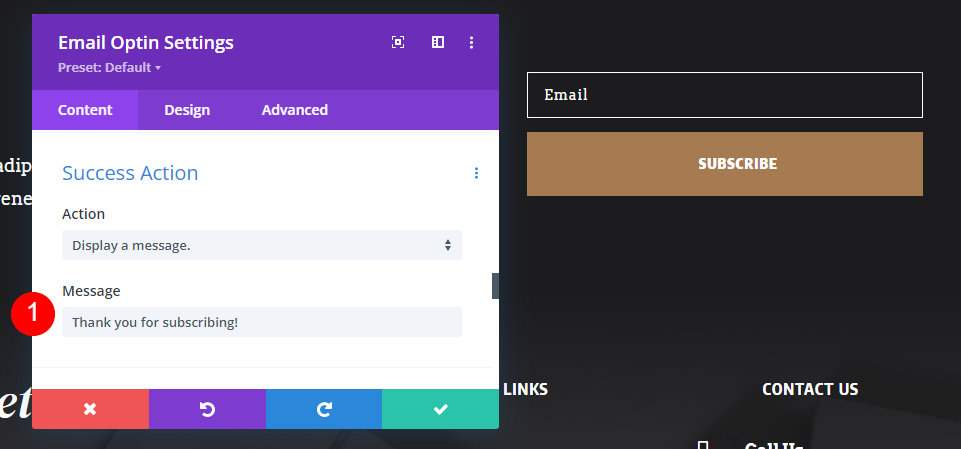
Başarılı İşlem'e ilerleyin. Burada iki varsayılan seçenek göreceksiniz: Eylem ve Mesaj. Eylem , e-posta formu gönderildikten sonra olan şeydir. Eylem, bir mesajı görüntülemeyi veya kullanıcıyı farklı bir URL'ye yönlendirmeyi seçebileceğiniz bir açılır menüye sahiptir. Mesaj , Eylem tetiklendiğinde görüntülenecek metni girebileceğiniz bir alandır.

Divi Başarı Mesajı Görüntüle
Mesaj Görüntüle , varsayılan Nihai İşlemdir, bu nedenle İşlem ayarlarında değişiklik yapmamıza gerek yoktur. Mesaj alanına geçebiliriz. Özel bir mesajı görüntülemek için , metni Mesaj alanına girmeniz yeterlidir. Varsayılan mesaj Başarı! Alana yeni bir mesaj girmediğiniz sürece bu görüntülenecektir.

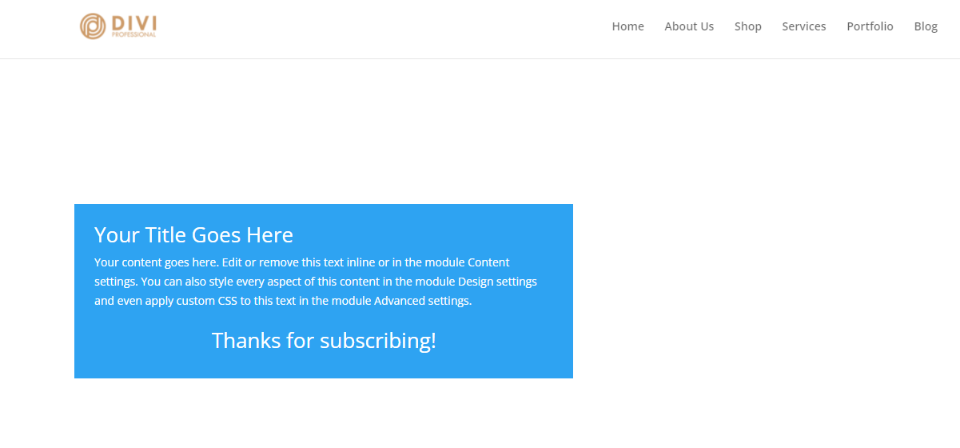
Artık birisi e-postanıza abone olduğunda, formdaki alanlar ve düğmenin yerini başarı mesajı alıyor. Aşağıdaki örnekte görebileceğiniz gibi, form hala başlık ve açıklamayı normal olarak içerir.

Alternatif Seçenek: Özel URL'ye Yönlendirme
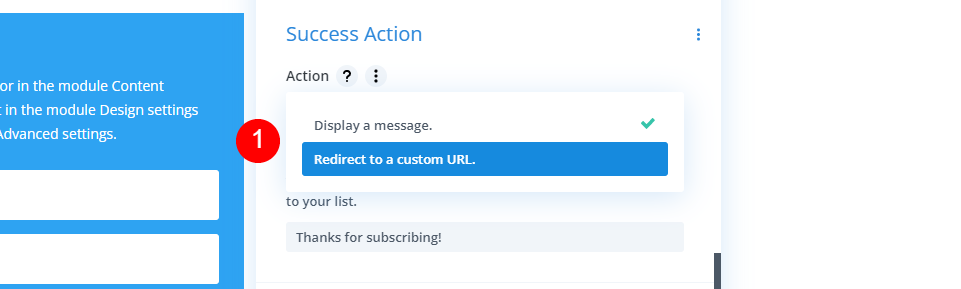
Bir mesaj görüntülemek yerine, kullanıcıyı yeni bir sayfaya yönlendirme seçeneğiniz de vardır. Bu yeni sayfa, CTA, ücretsiz indirme, bilgi, ayrıntılı karşılama mesajı vb. gibi istediğiniz her şeyi içerebilir. Etkinleştirmek için Eylem açılır kutusunu seçin ve Özel bir URL'ye yönlendir 'i tıklayın.
- Eylem: Özel bir URL'ye yönlendir

Özel bir URL'ye yönlendirmeyi seçmek, farklı bir dizi seçeneği açar. URL'yi gireceğiniz bir alan ve yönlendirmeye dahil edilecek verileri seçmenize olanak tanıyan kontrol edilecek bir dizi kutu içerir. Kullanıcı formu gönderir göndermez, otomatik olarak belirttiğiniz URL'ye yönlendirilir.

Divi Başarı Mesajını Biçimlendirin
Bir Mesaj Görüntüle'yi seçtiğinizde, e-posta tercih modülündeki Divi stil araçlarını kullanarak bu mesajın stilini belirleyebilirsiniz. Örneğimiz için Divi'de bulunan ücretsiz Stone Factory Layout Pack'in e-posta seçeneği bölümünü kullanacağım. Bu bölümün başlığı ve açıklaması metin modülleri ile oluşturulmuştur. Başlıktaki ayarları kullanacağız.

İşte bu düzen için görüntülenen Divi başarı mesajına bir bakış. Bu, varsayılan mesaj ve stildir.

Özel bir Divi başarı mesajı ekleyeceğiz ve bu düzenden tasarım istemleriyle biçimlendireceğiz.
Özel Divi Başarı Mesajı Ekle
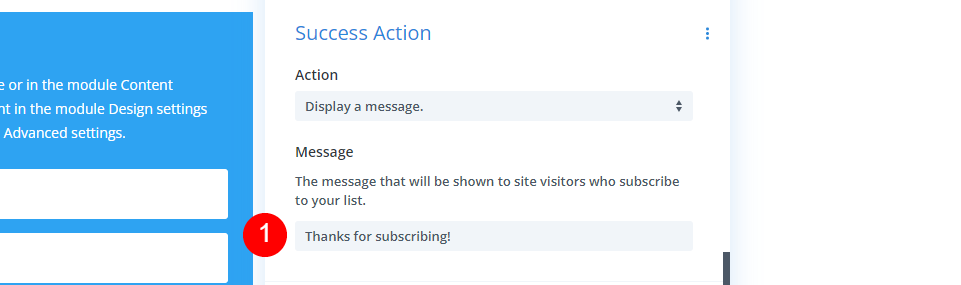
İlk olarak, varsayılan mesajı kendi mesajlarımızdan biriyle değiştirelim. Optin modülünün ayarlarını açın, Başarılı Eylem'e gidin ve metninizi Mesaj alanına girin. Katılıyorum Abone olduğunuz için teşekkürler!

- Mesaj: Abone olduğunuz için teşekkür ederiz!

Divi Başarı Mesajı Stilini Ekleyin
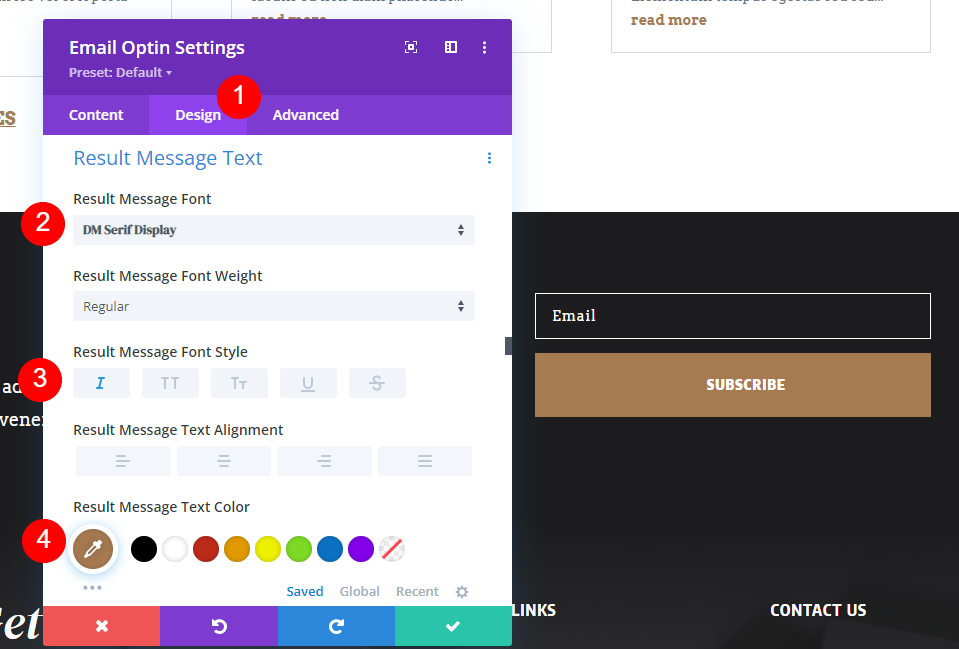
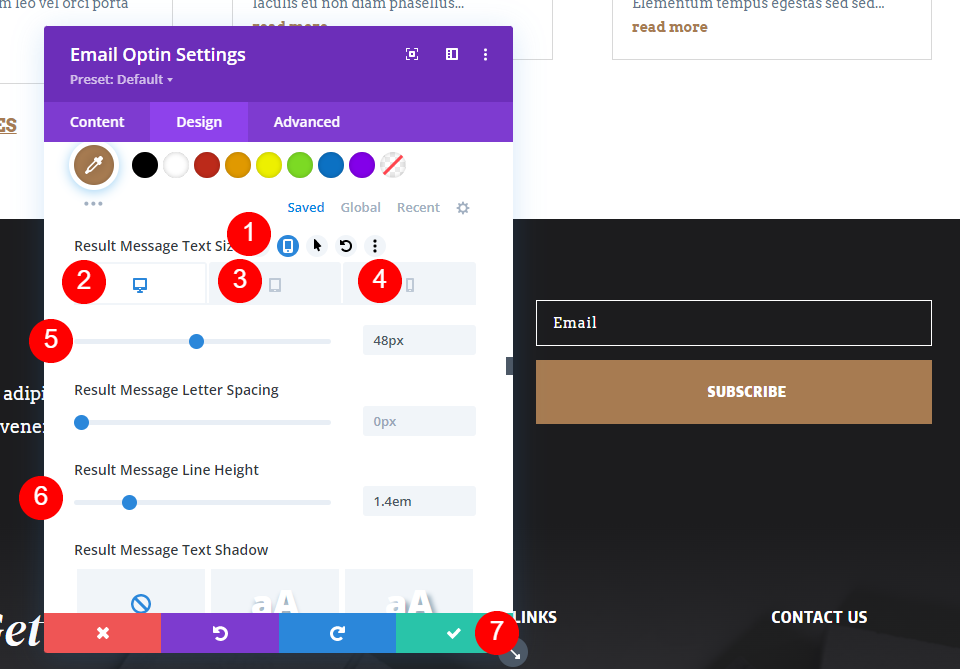
Ardından, Tasarım sekmesini seçin ve Result Message Text etiketli bölüme gidin. Tüm stil bu bölümde yapılır. Modül, tasarım sürecinde e-posta formunu görüntülediğinden, stilini belirlerken Divi başarı mesajını görmeyeceğiz.
Yazı Tipini DM Serif Görünümü, Stili İtalik ve Rengi #a77b51 olarak değiştirin.
- Yazı Tipi: DM Serif Ekranı
- Tarz: İtalik
- Renk: #a77b51

Ardından, Sonuç Mesajı Metin Boyutunun üzerine gelin ve tablet simgesini seçin. Masaüstü sekmesini seçin ve Boyutu 48 piksel olarak değiştirin. Tablet sekmesini seçin ve 32 piksele ayarlayın. Telefon sekmesini seçin ve 20 piksel olarak değiştirin. Son olarak, Çizgi Yüksekliğini 1.4em olarak ayarlayın. Ekstra Satır Yüksekliği, mesajın okunmasını kolaylaştırmak için satırlar arasında biraz boşluk bırakacaktır. Son olarak, e-posta tercih ayarlarını kapatın ve sayfanızı kaydedin.
- Boyut: Masaüstü 48 piksel, Tablet 32 piksel, Telefon 20 piksel
- Çizgi Yüksekliği: 1.4em

Divi başarı mesajını içeren form burada.

Büyük Bir Divi Başarı Mesajı Hazırlamak
Ardından, başarı mesajını iyileştirmek için birkaç ipucu ele alalım. Kullanıcıların e-posta formunun işe yaradığını bilmeleri için açık bir kayıt başarı mesajına sahip olmak önemlidir. Bu basit mesajın çok fazla bilgi sağlaması gerekmez. Bu, giriş e-postasına, e-posta tercih formunda sağlanan bilgilere veya başarı mesajı yerine bu seçeneği kullanırsanız onları yönlendirdiğiniz bir sayfaya bırakılabilir.
Divi başarı mesajının, aboneliğin başarılı olduğuna ve sizden e-posta alacaklarına dair basit bir geri bildirim sağlaması yeterlidir. Bunu akılda tutarak, Divi başarı mesajınızı oluşturmaya yönelik birkaç ipucu.
Divi Başarı Mesajı İpuçları
Müşteri davranışını ve psikolojisini düşünün. Başarı mesajını bir mikro etkileşimden gelen geri bildirim olarak düşünün. Bu, markanızı insanlaştırmaya yardımcı olabilir. Markanızı göz önünde bulundurarak mesajı oluşturun.
Bir e-posta tercihi başarı mesajının okuyucularınızla etkileşimde bulunduğunuzu unutmayın. Abonelerinizle iyi bir etkileşim sağlamak için mesajı kullanın. Profesyonel ve marka olun. Bunu, onları takdir ettiğinizi söylemek için bir fırsat olarak kullanın.
Mesajın amacına odaklanın. Basit tutun. Bir paragraf yazmayın, sadece birkaç kelime. Durum için anlamlı olan bilgilendirici kelimeler kullanın. Basit bir Teşekkür Ederiz veya Abone Oldunuz, Yaptınız veya Evet gibi olanları açıklamayan bir ifadeden daha iyidir!
İyi seçenekler şunları içerir:
- Teşekkürler!
- Teşekkür ederim!
- Abone olduğun için teşekkürler
- Abone oldunuz
- Hoş geldin!
- Başarı!
- Teşekkürler! İlk e-postanız yakında gelecek!
- Başarı! Lütfen gelen kutunuzu kontrol edin
- Üye olduğunuz için teşekkürler!
- Abonelik Başarılı!
Basit bir mesajdan fazlasını sağlamanız gerekmedikçe mesaj seçeneğini kullanın. URL yönlendirmesini yalnızca teşekkür etmek için kullanmayın.
İletiyi web sitenizle eşleşecek şekilde biçimlendirin. Ayrıca, mobil uyumlu olduğundan emin olun. Mesaj, web sitenizin deneyiminin bir parçası gibi görünmeli ve hissettirmeli ve herhangi bir cihazda iyi çalışmalıdır.
Sonuçlar
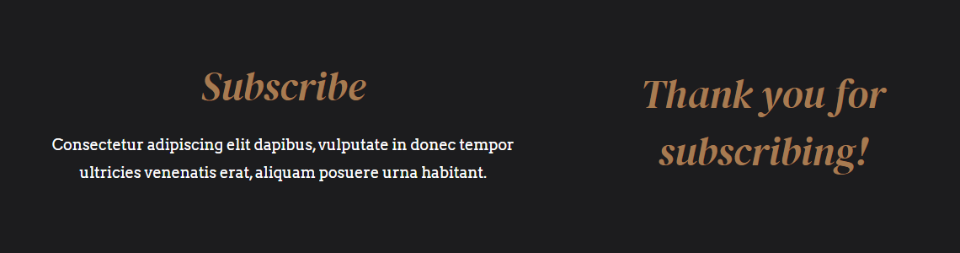
Divi başarı mesajımızın masaüstlerinde ve telefonlarda nasıl göründüğüne bir göz atın.
masaüstü

Telefon

Biten Düşünceler
Divi e-posta tercih modülünüzdeki Divi başarı mesajını nasıl özelleştireceğinize bakışımız budur. Başarı mesajı varsayılan olarak etkindir ve modülün varsayılan bir mesajı vardır, ancak bunu markanıza uyacak şekilde özelleştirmek yine de iyi bir fikirdir. Başarı mesajını özelleştirmek için bu ekstra adımı atmak, ziyaretçinizin web siteniz ve markanız hakkındaki izlenimini iyileştirebilir. E-posta modülünün araçlarıyla özelleştirmek kolaydır.
Senden duymak istiyoruz. Divi e-posta tercih formunuzda başarı eyleminizi özelleştirdiniz mi? Yorumlarda bize bildirin.
