WooCommerce'de Ürün Kategorisi Sayfaları Nasıl Özelleştirilir
Yayınlanan: 2022-03-21WooCommerce'de ürün kategorisi sayfalarını nasıl özelleştireceğinizi bilmek ister misiniz?
Kategori sayfaları, potansiyel müşterilerin ürünleri satın almadan önce araştırmalarına yardımcı olduklarından, herhangi bir WooCommerce mağazası için gereklidir. Ancak ürün kategorisi sayfalarınız hatalıysa, alışveriş yapanların sitenizi terk etmesine, olası satışları ve geliri kaybetmesine neden olabilir.
Bu makale, kullanıcı deneyimini ve satışları geliştirmek için WooCommerce ürün kategorisi sayfalarını nasıl özelleştireceğinizi ve görüntüleyeceğinizi gösterecektir.
WooCommerce Ürün Kategori Sayfalarını Neden Özelleştirmeli?
WooCommerce kategori sayfalarınızı özelleştirmenin birkaç nedeni vardır:
- Satışları Arttırın: Satışların yaklaşık %70'i kategori sayfalarından gelir, yani işletmenizin başarısına doğrudan katkıda bulunurlar. Alışveriş yapanların ihtiyaçlarına göre özel kategori sayfaları oluşturmak, yüksek dönüşüm oranlarına yol açabilir.
- SEO'yu iyileştirin: Kategori sayfalarını optimize etmek, arama sonuçlarındaki sıralamanızı artırmanıza yardımcı olabilir. Birçok çevrimiçi mağazanın kategori sayfalarında minimum içeriği olduğundan, hedef kitlenizin aradığı anahtar kelimeler için ürün kategorilerini ve alt kategorileri optimize etmek için ideal bir fırsattır.
- Dikkat Edin: Arama motorları, belirli sonuçlara odaklandıkları için kullanıcıları alışveriş sayfalarından daha fazla ürün kategorisi sayfalarına götürür. Dikkat çekmek ve alışveriş yapanları kontrol etmeye ikna etmek için bu sayfaları kullanıcı tarafından oluşturulan içerik, daha iyi ürün resimleri ve incelemelerle özelleştirebilirsiniz.
Sonunda, WooCommerce'de ürün kategorisi sayfalarını özelleştirmek, alışveriş yapanlara daha iyi hizmet vermenize, arama motoru sıralamalarını iyileştirmenize ve satışlarınızı artırmanıza yardımcı olabilir.
Kategori sayfalarınızı nasıl özelleştireceğinizi göstermeden önce, bunları WooCommerce mağazanıza nasıl ekleyeceğinizi görelim.
WooCommerce'de Ürün Kategorileri Nasıl Eklenir?
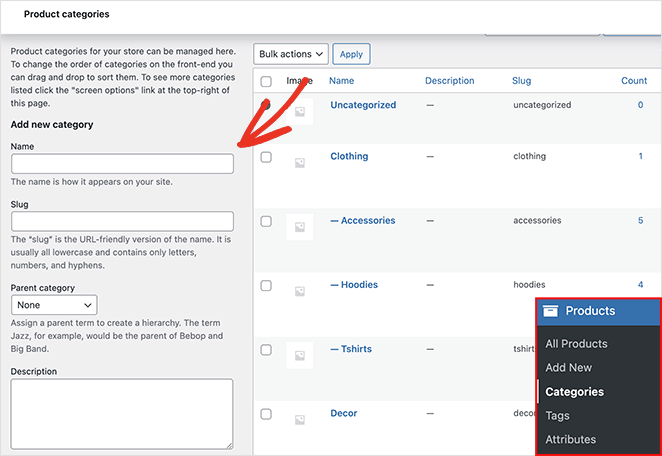
WooCommerce'e ürün kategorisi sayfaları eklemek oldukça basittir. WordPress kontrol panelinizden Ürünler » Kategoriler'e gidin ve birkaç giriş alanı göreceksiniz.

İstediğiniz kadar kategori ekleyebilirsiniz ancak kategori verilerinin ürün sayfalarında görüntülenmesini kolaylaştırmak için aşağıdaki bilgileri girmeyi unutmayın:
- İsim
- Kategori bilgi
- Aile kategorisi
- Tanım
- Ekran tipi
- küçük resim
Online mağazanıza kategoriler ekledikten sonra kategori sayfalarınızı oluşturmaya ve özelleştirmeye hazırsınız.
İlk olarak, SeedProd kullanarak WooCommerce'de nasıl özel bir ürün kategorisi sayfası oluşturacağınızı göstereceğiz. Daha sonra, WooCommerce'de ürün kategorilerini görüntülemenin birkaç yolunu paylaşacağız.
- WooCommerce'de Ürün Kategorileri Nasıl Eklenir?
- WooCommerce'de Ürün Kategorisi Sayfası Nasıl Özelleştirilir
- WooCommerce'de Ürün Kategorisi Nasıl Görüntülenir
WooCommerce'de Ürün Kategorisi Sayfası Nasıl Özelleştirilir
WooCommerce, ürün kategorilerini görüntülemenin birçok yolunu içerse de, bunları üçüncü taraf araçlar ve WordPress eklentileri olmadan özelleştirmek kolay değildir. Dahası, bu araçların birçoğunun kullanımı zordur ve sitenize sitenizi yavaşlatabilecek şişkinlik katar.
Bu nedenle WooCommerce mağazanızı özelleştirmek için her zaman SeedProd kullanmanızı öneririz.

SeedProd, WordPress için en iyi web sitesi oluşturucusudur. 1 milyondan fazla aktif yükleme ile özel WordPress temaları, mizanpajları ve kodsuz açılış sayfaları oluşturmanın en kolay yolu.
Aynı zamanda hızlı, hafiftir ve WooCommerce'i tam olarak destekler ve kolay sürükle ve bırak oluşturucusu ile tüm çevrimiçi mağazaları oluşturmanıza olanak tanır.
SeedProd ile özel kategori sayfaları oluşturmak için aşağıdaki adımları izleyin.
Adım 1. SeedProd Website Builder'ı Kurun ve Etkinleştirin
İlk adım, SeedProd web sitesi oluşturucusunu indirmektir.
Not: SeedProd'un ücretsiz bir sürümü mevcuttur, ancak WooCommerce özellikleri için SeedProd Pro'yu kullanacağız.
Ardından, eklenti .zip dosyasını WordPress web sitenize kurun ve etkinleştirin. Bu adımla ilgili yardıma ihtiyacınız varsa, bir WordPress eklentisi yüklemeyle ilgili bu talimatları uygulayabilirsiniz.
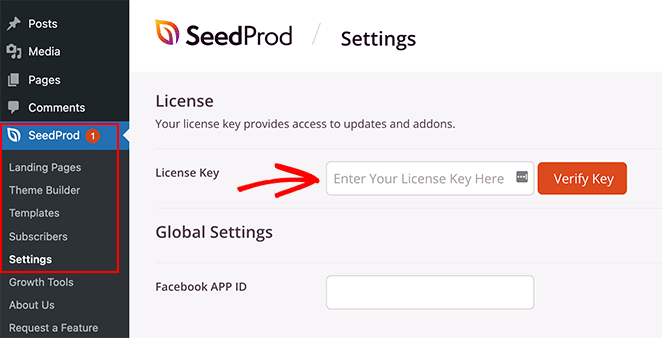
SeedProd'u kurup etkinleştirdikten sonra, SeedProd »Ayarlar'a gidin ve lisans anahtarınızı yapıştırın.

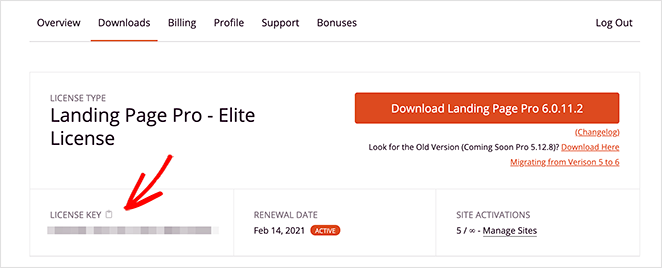
Lisans anahtarınızı SeedProd web sitesinde oturum açıp İndirilenler sekmesinden kopyalayarak bulabilirsiniz.

Anahtarı Doğrula düğmesini tıklayın; o zaman özel WooCommerce kategori sayfalarınızı kurmaya hazırsınız.
Adım 2. Bir WooCommerce Teması Oluşturun
SeedProd, 2 şekilde özel WooCommerce sayfaları oluşturmanıza olanak tanır:
- Tema Oluşturucu – Tema Oluşturucu, mevcut temanızı geçersiz kılar ve görsel düzenleyicisiyle web sitenizin her bölümünü özelleştirmenize olanak tanır.
- Açılış Sayfası Oluşturucu – Açılış Sayfası Oluşturucu, mevcut temanızı korumanıza ve sürükle ve bırak düzenleyicisiyle özelleştirebileceğiniz bireysel açılış sayfaları oluşturmanıza olanak tanır.
Bir WooCommerce mağazası için tüm sayfaları otomatik olarak yapmak için Tema Oluşturucu seçeneğini kullanacağız.
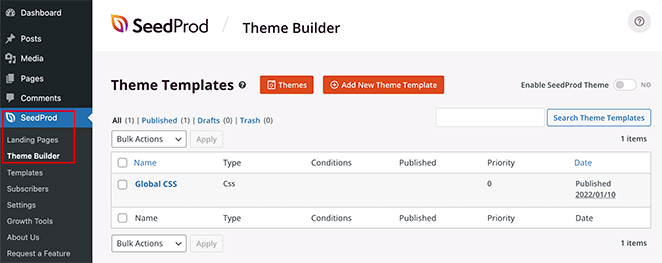
WooCommerce temanızı ayarlamak için SeedProd »Theme Builder'a gidin.
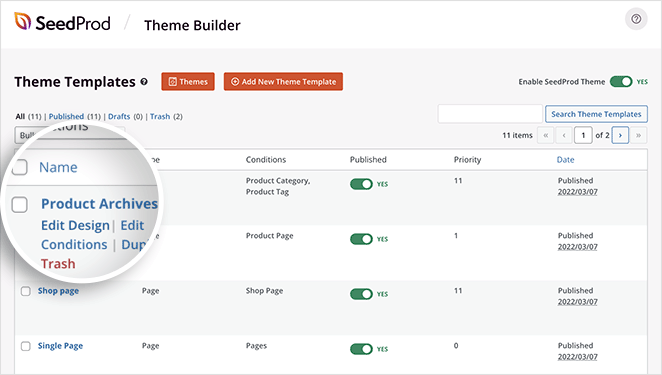
Normalde, bu sayfada temanızı oluşturan şablonların bir listesini görürsünüz. Şimdilik yalnızca Global CSS şablonunu göreceksiniz.

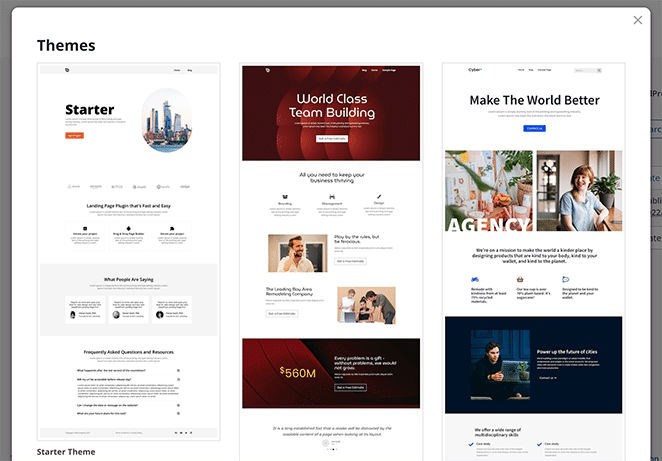
SeedProd'un en güzel yanı, 150'den fazla mobil uyumlu açılış sayfası ve tema şablonuyla gelmesidir. Bu şekilde, WooCommerce web sitesi tasarımınızla sıfırdan başlamanız gerekmeyecek.
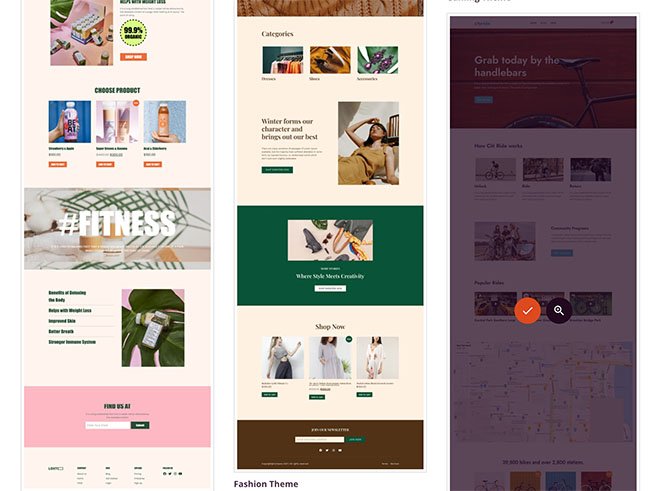
SeedProd'un mevcut WordPress tema şablonlarının bir listesini görmek için Temalar düğmesini tıklayın. Bu listeye düzenli olarak daha fazla şablon eklenmektedir ve bunların çoğu çevrimiçi mağazalara uyarlanmıştır.

Örneğin, Bisiklet Mağazası teması, bisiklet ve bisiklet aksesuarları satan mağazalara uygundur.
Bir tema seçmek için üzerine gelin ve onay işareti simgesini tıklayın.

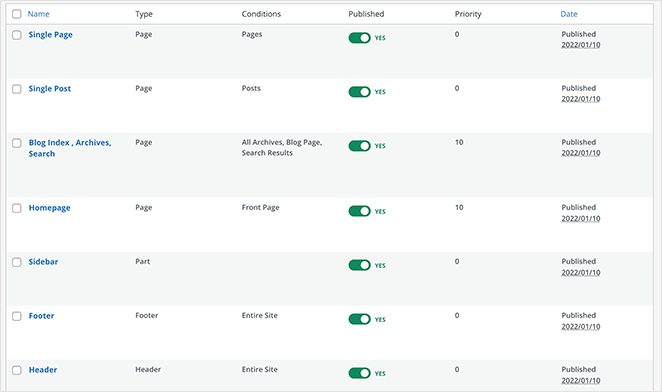
Temanızı içe aktardıktan sonra, SeedProd tüm parçaları tema demosundan yapacaktır. Bizim durumumuzda, aşağıdaki tema şablonlarını içerir:
- Ürün Arşivleri: tüm ürünlerin eksiksiz bir arşivi.
- Ürün Sayfası: tek tek ürünlerle ilgili ayrıntıları görüntülemek için bir alan.
- Mağaza Sayfası: özelleştirilebilir bir vitrin sayfası.
- Tek Sayfa: hakkında veya iletişim bilgileriniz gibi içerik için ayrı bir sayfa.
- Blog Dizini, Arşivler, Arama: blog gönderilerinizi, arama sonuçlarınızı ve gönderi arşivlerinizi gösteren bir sayfa.
- Ana sayfa: Web sitenizin ön sayfası.
- Kenar çubuğu: özelleştirebileceğiniz, widget'a hazır bir alan.
- Altbilgi: özel bağlantılar, içerik ve telif hakkı bilgileri için bir yer.
- Başlık: logonuz ve gezinme menüleriniz için bir alan.

Not: Genellikle bir temanın tek tek bölümlerine "şablonlar" adını veririz.

Her tema şablonuna tıklamak, onu SeedProd'un içeriği ve tasarımı özelleştirebileceğiniz sürükle ve bırak düzenleyicisinde açacaktır.
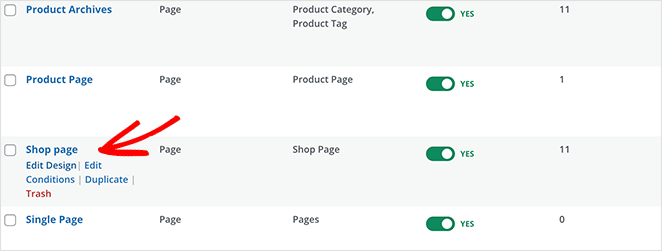
Bu eğitim için kritik bir tema şablonu Ürün Arşividir. Kullanıcılar mağazanızdaki bir kategoriyi tıkladıklarında, o ürün kategorisine ait Ürün Arşivini görürler.
WooCommerce ürün kategorisi sayfalarınızı özelleştirmek için açmanız gereken şablon budur. Farenizi şablonun üzerine getirin ve görsel düzenleyicide açmak için Tasarımı Düzenle bağlantısını tıklayın.

Adım 3. Ürün Kategori Sayfası Şablonunuzu Özelleştirin
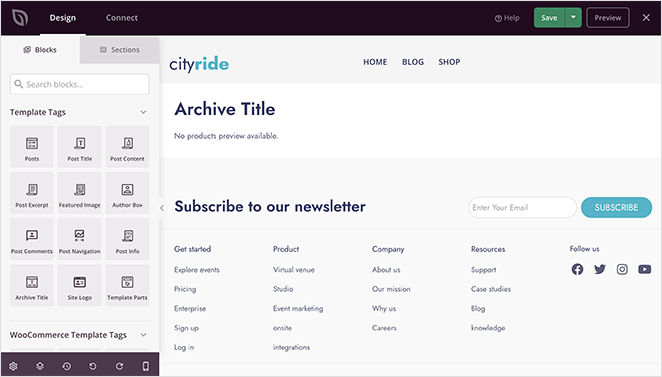
Ürün arşivi şablonlarını açtığınızda 2 sütunlu bir düzen göreceksiniz. Solda sayfanıza ekleyebileceğiniz bloklar ve bölümler var. Ardından, sağda tasarımınızın canlı bir önizlemesi var.

Sayfanızda zaten 2 blok olmalıdır:
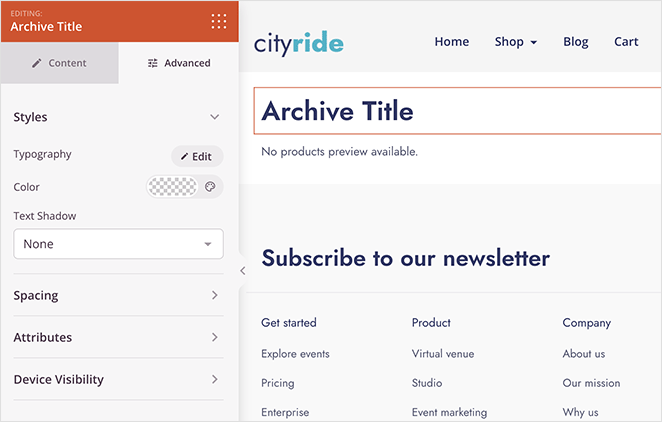
- Arşiv Başlığı
- Arşiv Ürünleri
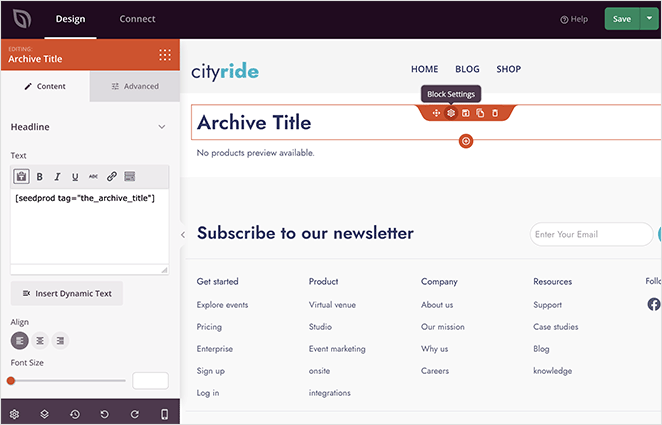
Arşiv Başlığı, SeedProd'un Şablon Etiket bloklarından biridir. Arşiv başlığını WordPress veritabanınızdan otomatik olarak çeker.

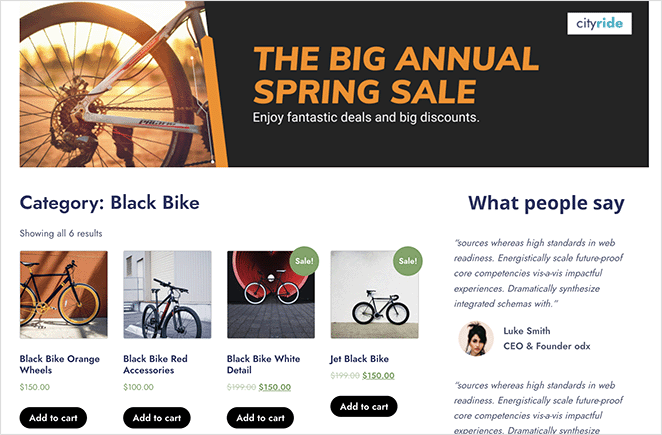
Örneğin, mağazanızda “siyah bisiklet” kategorisine tıklarsanız, göreceğiniz sayfanın başlığı “Kategori: Siyah Bisikletler” olacaktır. Başlık, tıkladığınız kategoriye göre otomatik olarak değişecektir.
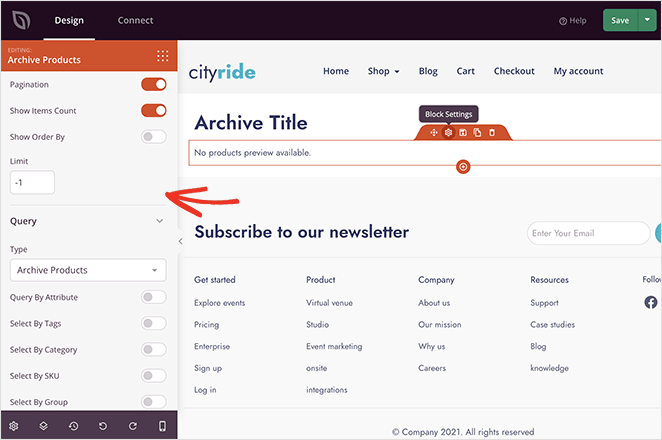
Benzer şekilde, Arşiv Ürünleri bloğu, SeedProd'un WooCommerce Şablon Etiketlerinden biridir. Bu blok, o belirli kategorideki ürünlerin bir ızgarasını görüntüler.

Önceki örneğimizi kullanmak için, “siyah bisiklet” kategorisine tıklarsanız, yalnızca siyah bisikletleri gösteren bir ürün ızgarası göreceksiniz.
Her iki bloğu da özelleştirmek kolaydır. Basitçe herhangi bir bloğa tıklayın ve sol ayarlar panelinde stili ayarlayın.
Örneğin, arşiv başlığının boyutunu, hizalamasını ve başlık düzeyini değiştirebilirsiniz. Ardından Gelişmiş sekmesinde yazı tiplerini, rengi, aralığı, gölgeleri ve daha fazlasını ayarlayabilirsiniz.

Ürünleri Arşivle ayarları panelinde sütunları, sayfa numaralarını, sorguyu, öğe sayılarını ve daha fazlasını değiştirebilirsiniz. Stili Gelişmiş sekmesinden de değiştirebilirsiniz.
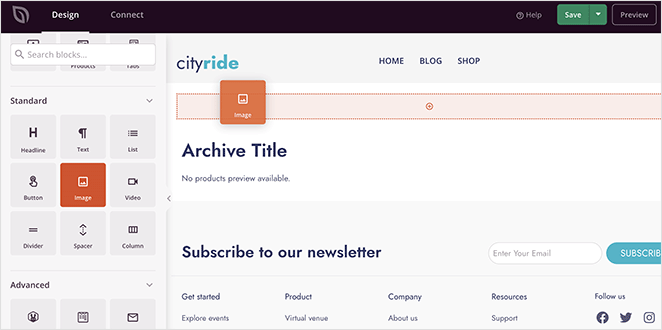
Ek olarak, SeedProd'un blok ve bölümlerinden herhangi biriyle ürün kategorisi sayfanızın tüm düzenini değiştirmek çok kolaydır.
Örneğin, görsel bloğunun üzerine sürükleyip göz alıcı bir banner görseli ekleyebilirsiniz. Ardından, şu anda yürütmekte olduğunuz bir indirime veya promosyona bağlayabilirsiniz.

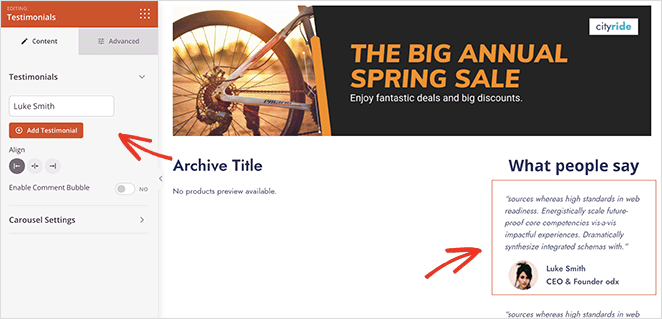
Ayrıca, alışveriş yapanları ürünlerinizin en iyi seçim olduğuna ikna etmek için geçmiş müşterilerden gelen referansları da ekleyebilirsiniz.
Bu örnekte arşiv başlığını ve ürün bloklarını geniş ve dar 2 sütunlu bir bölüme sürükledik. Daha sonra daha küçük sütunda Görüşler bloğunu kullandık.

Olasılıklar neredeyse sonsuzdur.
Kategori sayfanızdan memnun kaldığınızda, sağ üst köşedeki Kaydet düğmesini tıklamayı unutmayın. Ardından, WooCommerce temanızın geri kalanını aynı şekilde özelleştirebilirsiniz.
Adım 4. WooCommerce Temanızı Yayınlayın
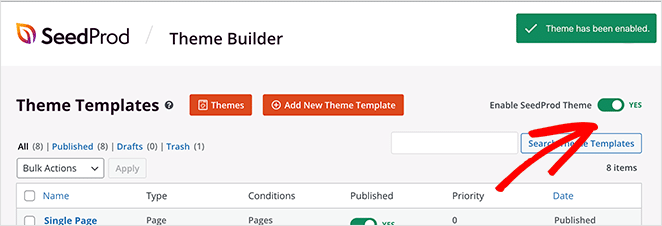
Yeni tasarımınızı canlı hale getirmeye hazır olduğunuzda, SeedProd »Tema Oluşturucu sayfasına gidin. Ardından, sağ üst köşede, "açık" konuma gelene kadar SeedProd Temasını Etkinleştir geçiş düğmesini tıklayın.

Artık özelleştirmelerinizi görmek için herhangi bir ürün kategorisi sayfasını önizleyebilirsiniz.

WooCommerce'de Ürün Kategorisi Nasıl Görüntülenir
Artık WooCommerce'de ürün kategorisi sayfalarını nasıl özelleştireceğinizi bildiğinize göre, bunları mağaza sayfanızda nasıl görüntüleyeceğiniz aşağıda açıklanmıştır.
SeedProd ile Mağaza Sayfasında Ürün Kategorilerini Görüntüleyin
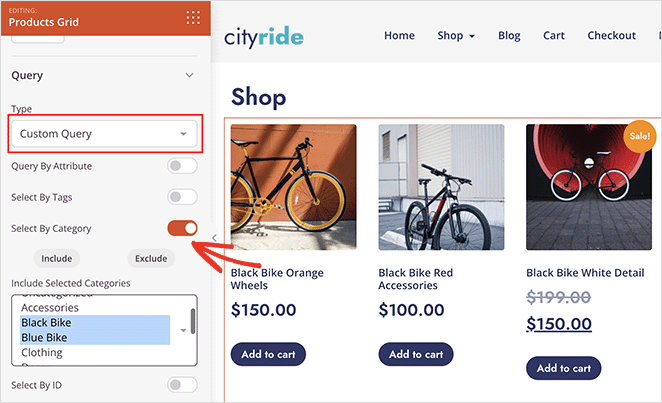
Ürün kategorilerini SeedProd ile WooCommerce mağaza sayfanızda göstermek istiyorsanız, SeedProd »Tema Oluşturucu'ya gidin ve Mağaza Sayfası şablonunu açın.

Buradan, Ürün Izgarası bloğunun ayarlarını açın ve Sorgu Türünü Özel Sorgu olarak değiştirin. Sorgu Niteliği başlığı altında, "Kategoriye Göre Seç"i tıklayın. Ardından kategori kutusunda, sayfada göstermek istediğiniz kategorilere tıklayın.

Not: Mac'te komutu veya pencerelerde ctrl'yi basılı tutarak birden fazla kategori seçebilirsiniz.
Değişikliklerinizi saklamak için Kaydet'e tıklayın.
WooCommerce ile Mağaza Sayfasında Ürün Kategorilerini Görüntüleyin
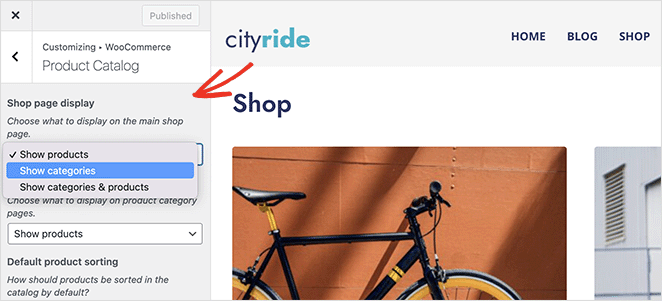
WooCommerce'in varsayılan ayarlarıyla mağaza sayfanızda ürün kategorilerini göstermek için Görünüm » Özelleştir » WooCommerce » Ürün Kataloğu'na gidin.
Ardından, "Mağaza sayfası görüntüleme" başlığı altında "kategorileri göster" seçeneğini seçin.

Bu kadar!
Bu makalenin, WooCommerce'de ürün kategorisi sayfalarını nasıl özelleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
WooCommerce mağazanızı nasıl hızlandıracağınızla ilgili bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.
