WooCommerce'de Öne Çıkan Ürünler Nasıl Görüntülenir (3 Kolay Yol)
Yayınlanan: 2022-03-14WooCommerce özellikli ürünleri web sitenizde göstermenin kolay bir yolunu mu arıyorsunuz?
Öne çıkan ürün kategorisi ile en önemli ürünlerinizi alışveriş yapanların daha kolay görebileceği bir yerde sergileyebilirsiniz. Bu sayede kullanıcılara istediklerini anında verebilir, kullanıcı deneyimini iyileştirebilir ve satışları daha hızlı kapatabilirsiniz.
Bu makale, WooCommerce mağazanıza öne çıkan ürünleri eklemenin 3 yolunu gösterecektir.
WooCommerce Öne Çıkan Ürünler Nelerdir?
Öne çıkan ürünler, WooCommerce'de mağazanızda belirli öğeleri sergilemenize olanak tanıyan bir kategori kimliğidir. Bir WooCommerce ürününü "Öne Çıkan" olarak ayarladıktan sonra, web sitenizde diğer ürünlerden ayrı olarak görüntüleyebilirsiniz.
Örneğin, alışveriş yapanların önerdiğiniz ürünleri göstermek için ürün kataloğu görünürlüğünü "Öne Çıkanlar"a göre filtrelemesine izin verebilirsiniz. Sonuç olarak, alışveriş yapanların web sitenizdeki her üründe gezinmeden en iyi ürünlerinizi bulmaları daha kolay.
WooCommerce'de Öne Çıkan Bir Ürünü Nasıl Belirlersiniz?
Öne çıkan ürünleri web sitenizde görüntülemeden önce, belirli ürünleri “Öne Çıkan” ürün görünürlüğü ayarıyla ayarlamanız gerekir. Bunu, mevcut bir ürünü düzenleyerek veya WooCommerce'de yeni bir ürün ekleyerek yapabilirsiniz.
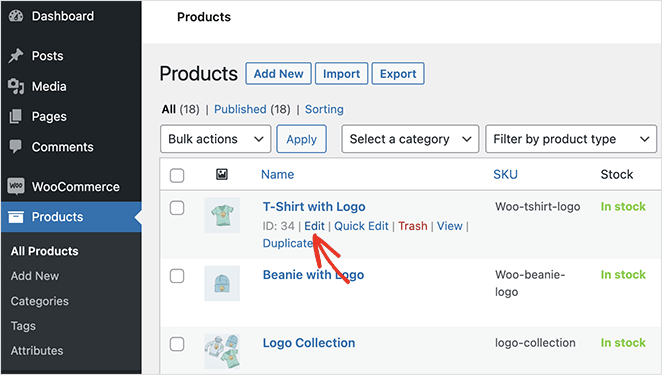
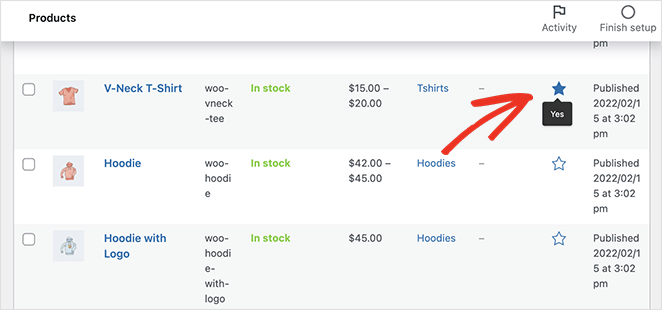
Mevcut bir ürüne "Öne Çıkan Ürün" ayarını eklemek için WordPress yönetici alanınızdan Ürünler » Tüm Ürünler'e gidin. Ardından farenizi bir ürünün üzerine getirin ve Düzenle seçeneğine tıklayın.

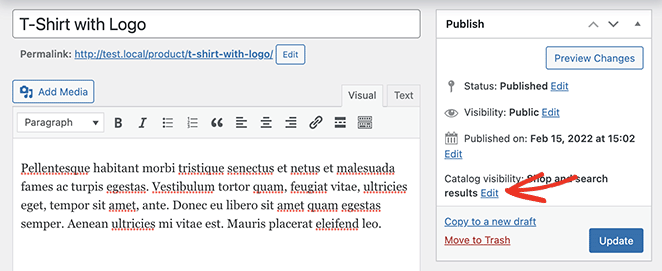
Ardından, WordPress düzenleyicinin sağ tarafında bulunan “Yayınla” panelini bulun. Buradan, "Katalog Görünürlüğü" başlığının yanındaki Düzenle'yi tıklayın.

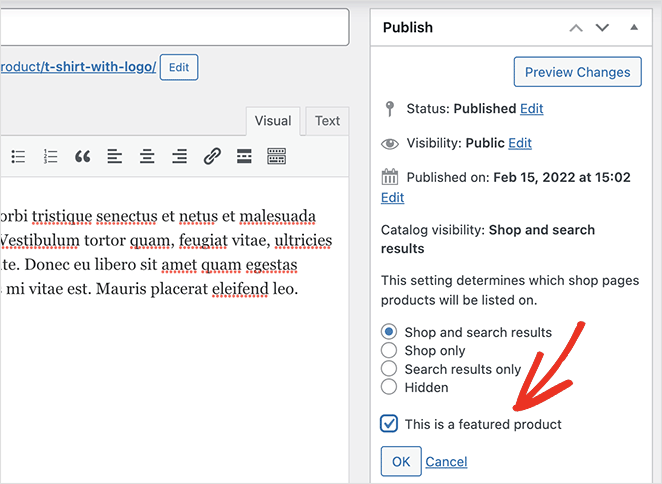
Artık "Bu, öne çıkan bir üründür" onay kutusunu tıklayabilir ve Tamam'ı seçebilirsiniz. Şimdi değişikliklerinizi kaydetmek için Güncelle'yi tıklayın.

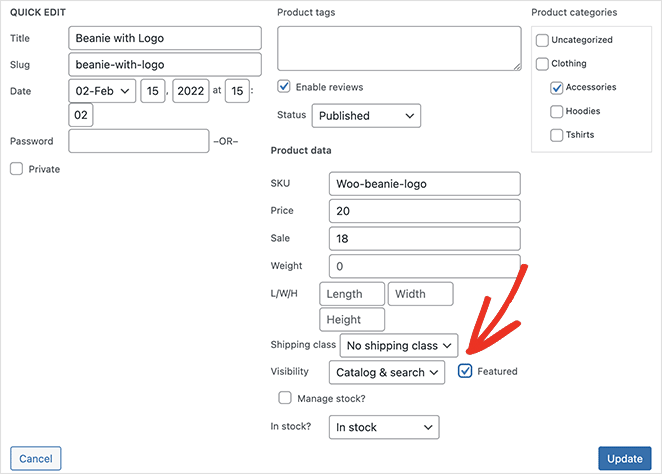
Öne çıkan olarak ayarlamak istediğiniz her ürün için bu işlemi tekrarlayın. İşleri daha hızlı hale getirmek için Hızlı Düzenleme seçeneğini tıklayabilir ve o panelde "Öne Çıkan Ürün" onay kutusunu bulabilirsiniz.

Alternatif olarak, öne çıkarmak için her ürünün yanındaki yıldız simgesine tıklayabilirsiniz.

WooCommerce sitenizde hangi ürünlerin öne çıkacağını seçtikten sonra, bunları ürün sayfalarınızda görüntülemeye hazırsınız.
Bunu nasıl yapacağınızı size daha sonra göstereceğiz.
WooCommerce'de Öne Çıkan Ürünleri Nasıl Gösterebilirim?
WooCommerce sitenizde öne çıkan ürünleri göstermenin birkaç yolu vardır. İlk olarak, ürün feed'inizi kod olmadan web sitenizin stiline ve markanıza uyacak şekilde özelleştirmenize olanak tanıyan çok kolay bir yöntemi paylaşacağız.
İkinci ve üçüncü yöntemler daha az özelleştirme seçeneği sunar, ancak WooCommerce'in yerleşik widget'larını ve kısa kodlarını kullanarak öne çıkan ürünleri görüntülemenize izin verir.
- Yöntem 1: WooCommerce Öne Çıkan Ürünleri SeedProd ile Görüntüleyin
- Yöntem 2: WooCommerce Öne Çıkan Ürünler Widget'ını kullanın
- Yöntem 3: WooCommerce Öne Çıkan Ürünler Kısa Kodunu Kullanma
Yöntem 1: WooCommerce Öne Çıkan Ürünleri SeedProd ile Görüntüleyin
İlk yöntem, WooCommerce'de sayfa başına birden çok özellikli ürünü görüntülemek için SeedProd'u kullanacaktır.

SeedProd, 1 milyondan fazla kullanıcıya sahip en iyi WordPress web sitesi oluşturucularından biridir. Güçlü sürükle ve bırak oluşturucusu ile herhangi bir türde web sitesi oluşturmanıza olanak tanır, kodlama gerekmez.
Kolay WordPress tema oluşturucu ile özel bir WordPress teması oluşturabilir, WooCommerce entegrasyonu ile tüm bir çevrimiçi mağaza oluşturabilir ve yüksek dönüşümlü açılış sayfaları oluşturmak için güçlü sayfa oluşturucuyu kullanabilirsiniz.

SeedProd ayrıca sitenizin her bölümünü özelleştirmenize yardımcı olacak çeşitli bloklar ve bölümler sunar.
Örneğin, WooCommerce web sitesi sahipleri, dinamik ürün verilerini herhangi bir yerde görüntülemek için WooCommerce şablon etiketlerini kullanabilir. Ayrıca, esnek ürün ızgaraları, alışveriş yapanların ilgisini çekmek ve dönüştürmek için güzel ürün düzenleri oluşturmanıza olanak tanır.
Bunu akılda tutarak, WooCommerce ürünlerini SeedProd ile öne çıkan ayarlarla nasıl görüntüleyeceğiniz aşağıda açıklanmıştır.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk adım, WooCommerce web sitenize SeedProd'u kurmaktır.
Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuzu takip edebilirsiniz.
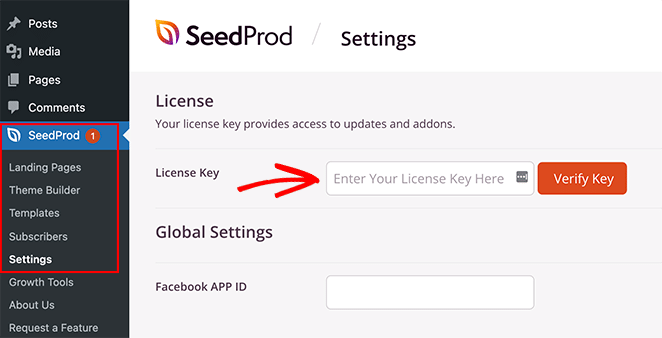
SeedProd eklentisi .zip dosyasını yükledikten sonra, SeedProd »Ayarlar'a gidin ve SeedProd lisans anahtarınızı girin.

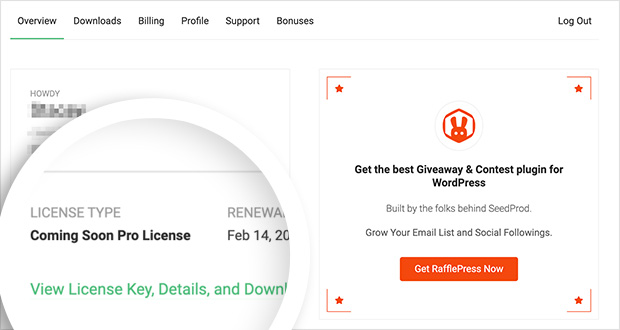
Lisans anahtarını, SeedProd web sitesinde hesap kontrol panelinizin "İndirilenler" bölümünde bulabilirsiniz.

Lisans anahtarınızı girdikten sonra, hesap bilgilerinizi saklamak için Anahtarı Doğrula düğmesine tıklayın.
Adım 2. Bir WooCommerce Teması Oluşturun
Bir sonraki adım, bir WooCommerce Ürün sayfası oluşturmaktır. Bunu SeedProd ile yapmanın 2 yolu vardır:
Önceden Oluşturulmuş WooCommerce Teması
Hazır bir WooCommerce tema şablonunu içe aktararak tam bir WooCommerce teması oluşturabilirsiniz. Tema şablonu, WooCommerce mağazanız için ihtiyacınız olan tüm sayfaları otomatik olarak oluşturacaktır.
Bireysel Tema Parçaları
Alternatif olarak, Tema Şablonları düğmesiyle WooCommerce mağazanızın farklı bölümlerini ayrı ayrı oluşturabilirsiniz.
Her şeyi sizin için otomatik olarak yaptığından, bu kılavuz için önceden oluşturulmuş tema yöntemini kullanacağız.
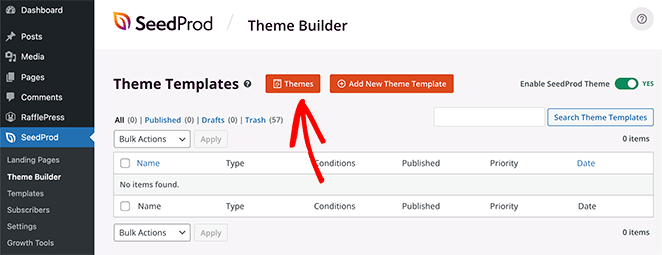
Yeni bir WooCommerce teması oluşturmak için SeedProd »Theme Builder'a gidin ve Temalar düğmesini tıklayın.

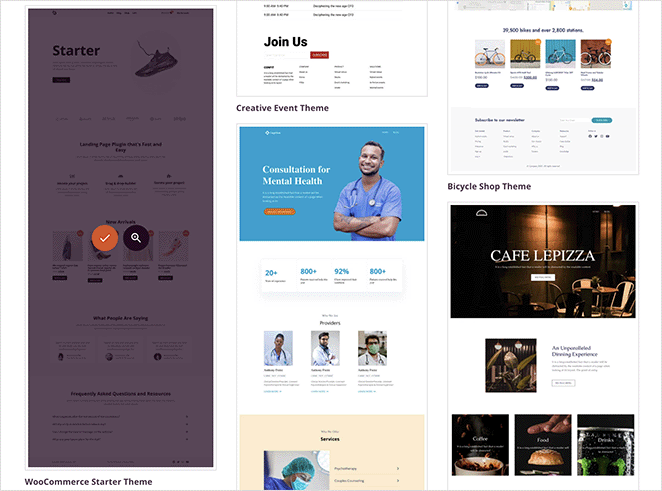
Bu düğmeye tıklamak, SeedProd'un WordPress ve WooCommerce tema kitaplığını açacaktır. Her tema %100 mobil uyumludur ve tasarımı ve düzeni SeedProd'un sayfa oluşturucusu ile düzenleyebilirsiniz.

Farenizi herhangi bir tasarımın üzerine getirin ve tema oluşturucuya aktarmak için onay işareti simgesine tıklayın. Bu kılavuz için “WooCommerce Başlangıç Temasını” kullanacağız.
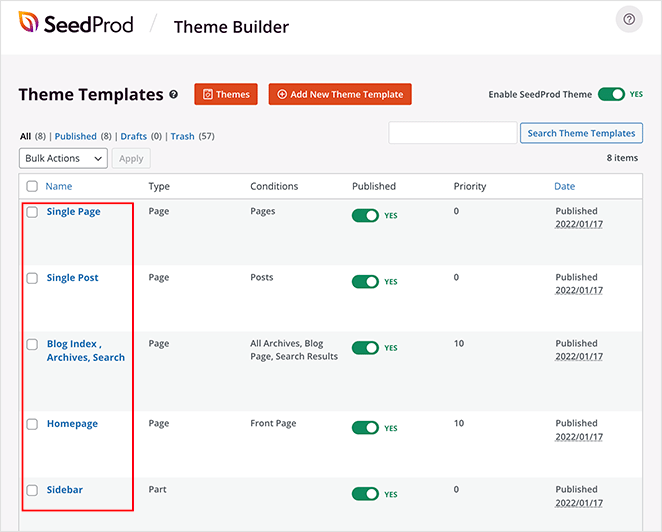
Temanızı içe aktardıktan sonra, web sitesi tasarımınızı oluşturan tüm farklı şablonları göreceksiniz. Ayrıca SeedProd'un sayfa oluşturucusu ile her şablonu sitenizin ihtiyaçlarına göre uyarlamak için ayrı ayrı özelleştirebilirsiniz.

Mağaza sayfasını özelleştirerek bunu nasıl yapacağınızı göstereceğiz.
Adım 3. WooCommerce Öne Çıkan Ürün Izgarasını Ekleyin
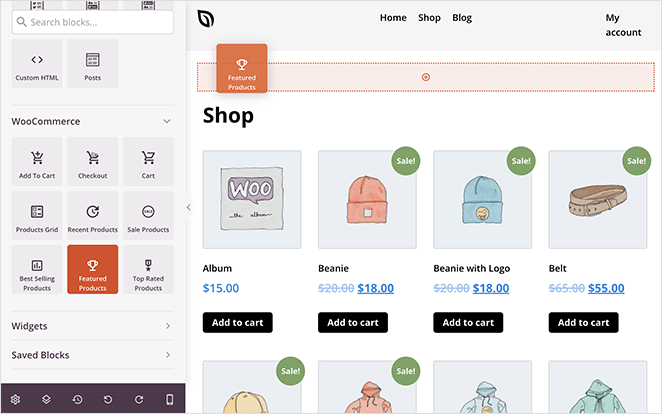
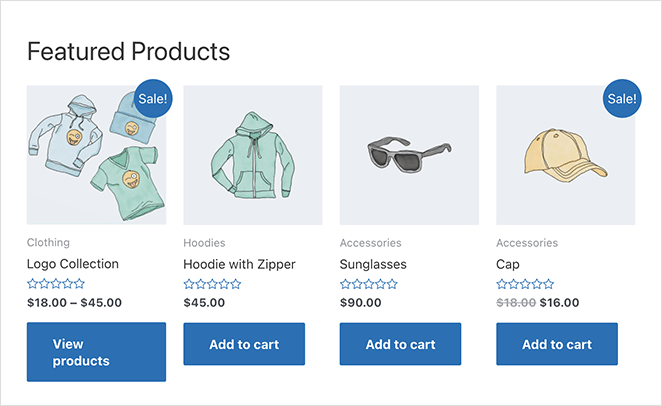
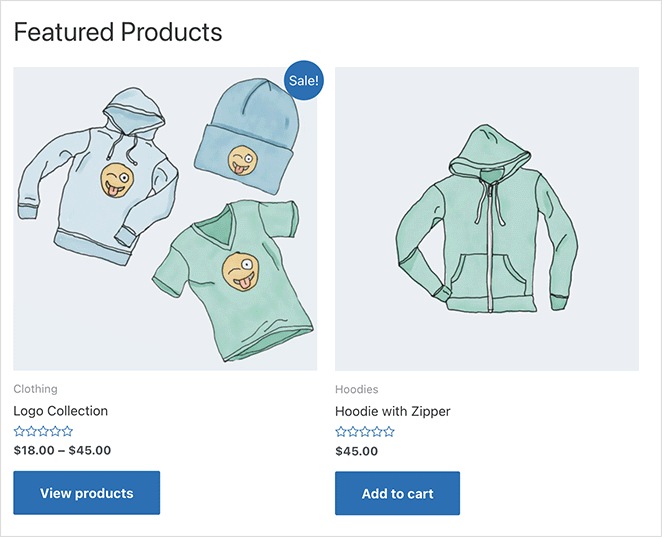
Bu adım için Mağaza sayfası şablonunu düzenleyeceğiz ve öne çıkan ayara sahip bir dizi ürünü görüntülemek için SeedProd'un ürün ızgara bloğunu kullanacağız.
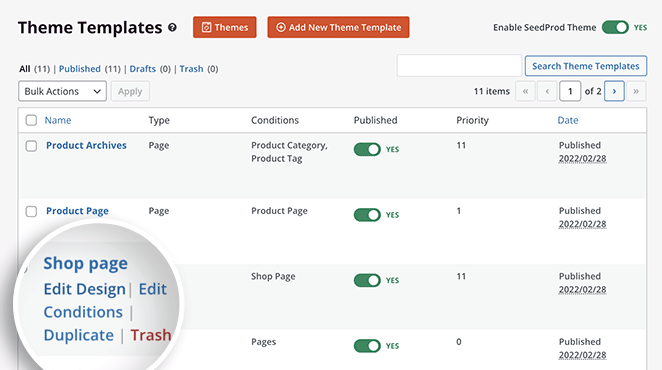
Tema oluşturucu panosunda "Mağaza" sayfa şablonunu bulun ve sürükle ve bırak sayfa oluşturucuyu açmak için Tasarımı Düzenle'yi tıklayın.


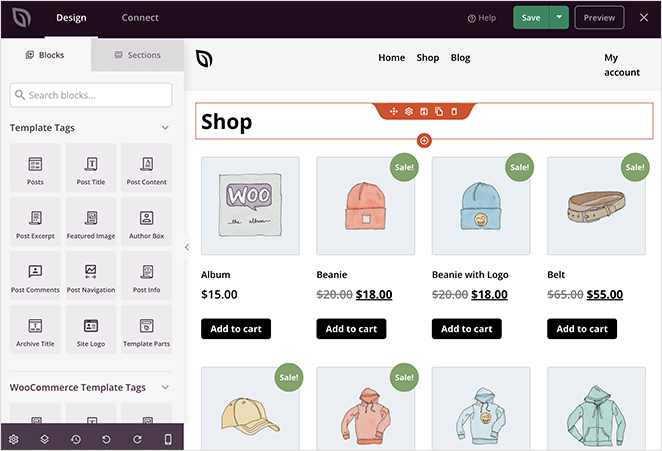
SeedProd'un sayfa oluşturucusunun kullanımı çok kolaydır. Solda bloklar ve bölümler ve sağda canlı bir önizleme var.

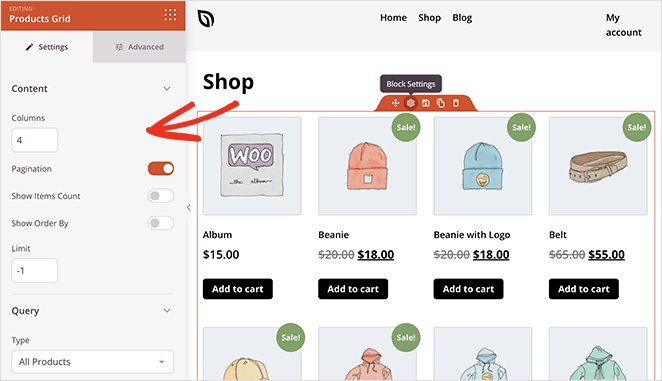
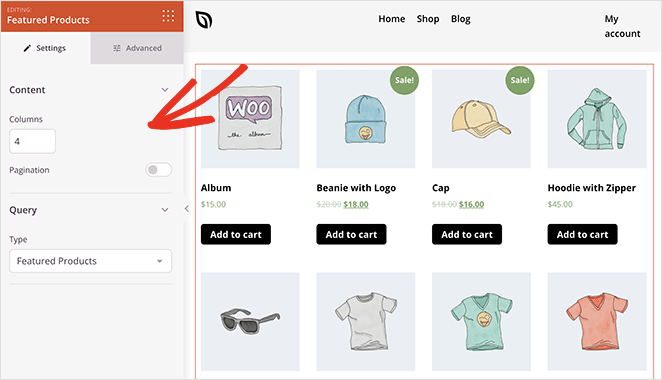
Herhangi bir öğeye tıklayarak ve ayarları değiştirerek mevcut tasarımı düzenleyebilirsiniz. Örneğin, herhangi bir ürüne tıklamak, şunları yapabileceğiniz Ürün Izgarası ayarları panelini gösterir:
- Sütun numarasını değiştir
- Ürünleri türe ve ürün kategorisine göre görüntüle
- Sayfalandırmayı göster
- Ürün siparişini değiştir

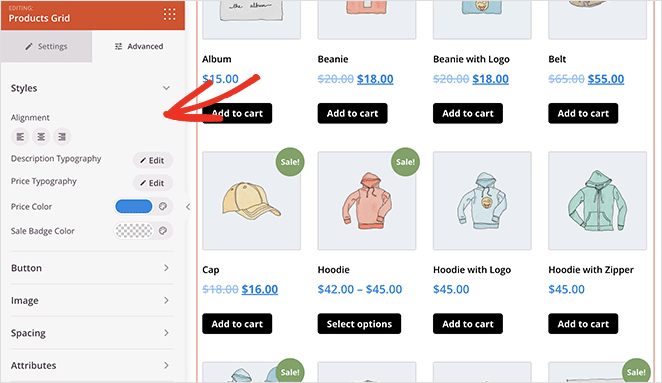
Gelişmiş sekmesinde yazı tiplerini, yazı tipi boyutlarını, renkleri, boşlukları ve daha fazlasını özelleştirebilirsiniz.

Sayfanıza içerik eklemek de aynı derecede kolaydır. Sol panelden bir bloğu sürükleyip önizlemeye bırakmanız yeterlidir.
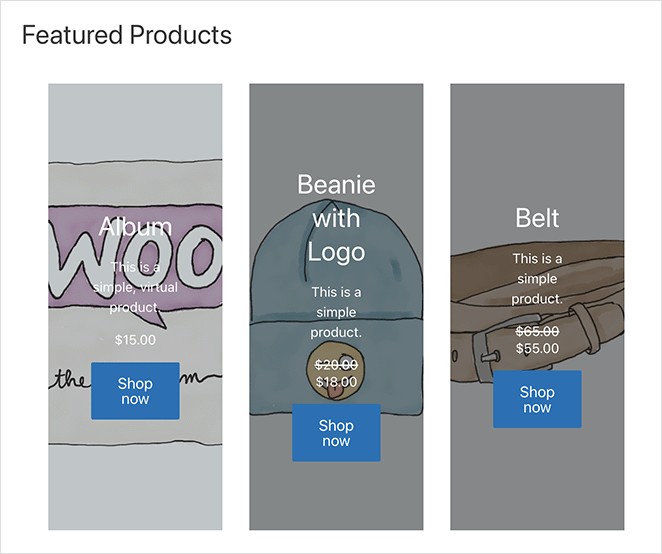
Öne çıkan ürünleri mağaza sayfanıza eklemek için yapacağımız şey budur.
İlk olarak, sol kenar çubuğundaki WooCommerce blokları paneline gidin. Ardından, Öne Çıkan Ürünler bloğunu bulun ve sayfanıza sürükleyin.

Oradan, blok ayarlarını açmak için tıklayın. Gördüğünüz gibi, blok, WooCommerce ürünlerinizi "Öne çıkan ürün" durumuna göre otomatik olarak filtreler.

Geriye kalan tek şey, ürün ızgarasını ihtiyaçlarınıza göre özelleştirmek.
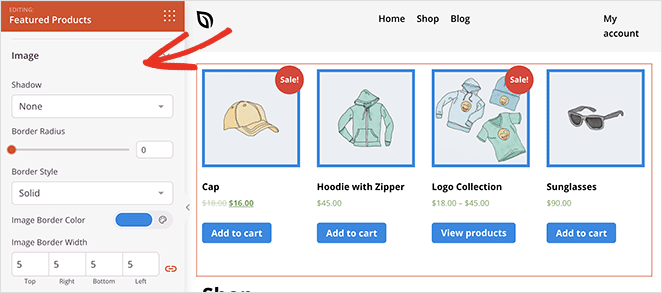
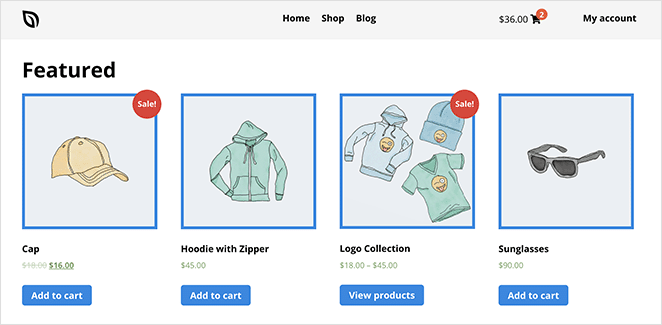
Örneğin, öne çıkan ürünlerin daha fazla öne çıkmasını isteyebilirsiniz. Bu durumda, rozet rengini değiştirebilir, resim kenarlığını değiştirebilir ve hatta kullanıcıların ürünleri bulmasına yardımcı olmak için fazladan bir başlık ekleyebilirsiniz.

Sayfanızın görünümünden memnun olduğunuzda yeşil Kaydet düğmesini tıklayın. Artık yeni WooCommerce tema tasarımınızın geri kalanını özelleştirmek için aynı süreci takip edebilirsiniz:
- Ürün Arşivleri
- Ürün Sayfası
- Üstbilgi Altbilgi
- Blog Sayfası
- kenar çubuğu
- Ana Sayfa
Adım 4. WooCommerce Temanızı Yayınlayın
Öne çıkan ürünleri sitenize ekledikten ve temanızı özelleştirdikten sonra web sitenizde canlı hale getirebilirsiniz.
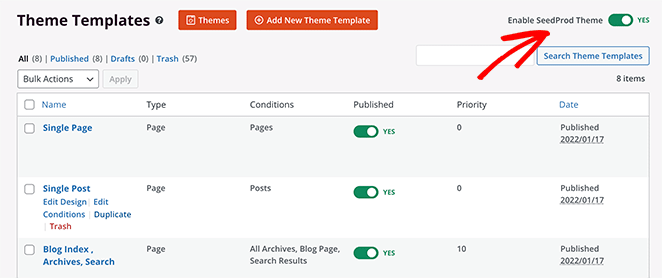
Bunu yapmak için SeedProd »Theme Builder'a gidin ve SeedProd Temasını Etkinleştir geçiş düğmesini “Açık” konumuna çevirin.

Bu kadar!
Artık WooCommerce temanızı önizleyebilir ve özel özellikli ürün düzeninizi görebilirsiniz.

Yöntem 2: WooCommerce Öne Çıkan Ürünler Widget'ını kullanın
Öne çıkan ürünleri çevrimiçi mağazanızda göstermenin başka bir yolu da WooCommerce'in yerleşik Öne Çıkan Ürünler widget'ını kullanmaktır. Sayfalara, gönderilere ve web sitenizin kenar çubuğuna öne çıkan ürünler eklemek için kullanabilirsiniz.
Bu yöntem, önceki yöntem kadar çok özelleştirme seçeneği içermez. Ancak en önemli eşyalarınızı göstermenin basit bir yoluna ihtiyacınız varsa, bu iyi bir çözümdür.
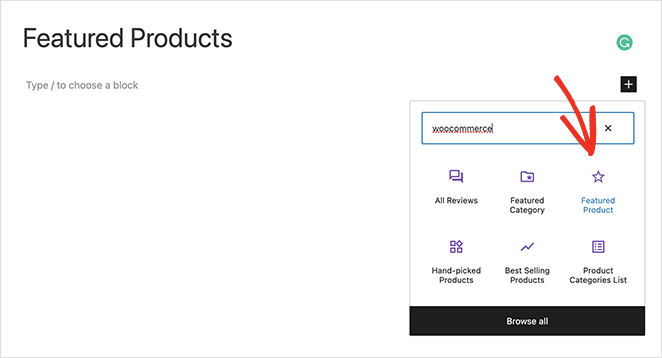
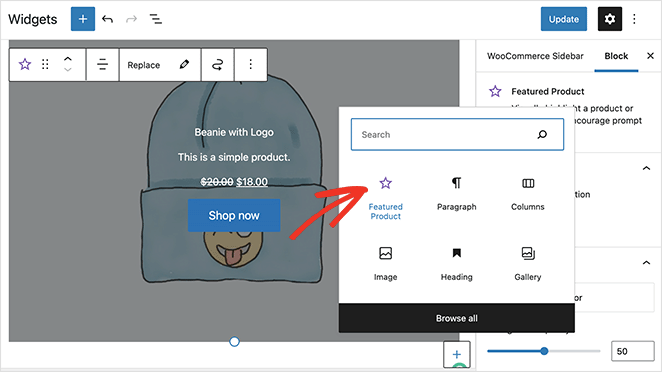
Bu yöntemi kullanmak için bir sayfa oluşturun veya düzenleyin ve yeni bir blok eklemek için WordPress blok düzenleyicisindeki artı (+) simgesine tıklayın. Ardından arama alanına “WooCommerce” yazın ve Öne Çıkan Ürünler bloğuna tıklayın.

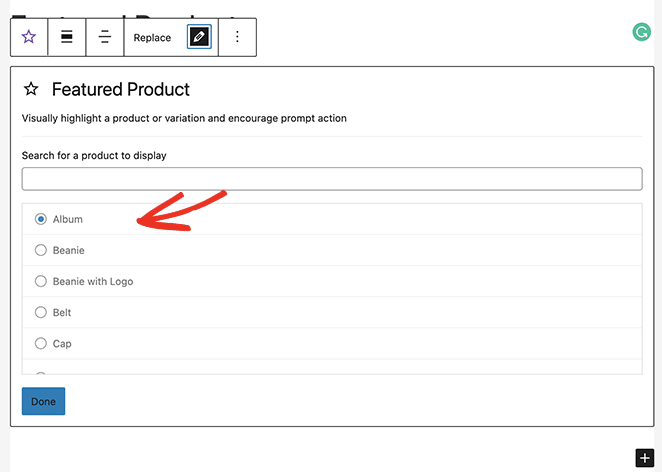
Buradan, görüntülenecek bir ürün seçin ve Bitti 'yi tıklayın.

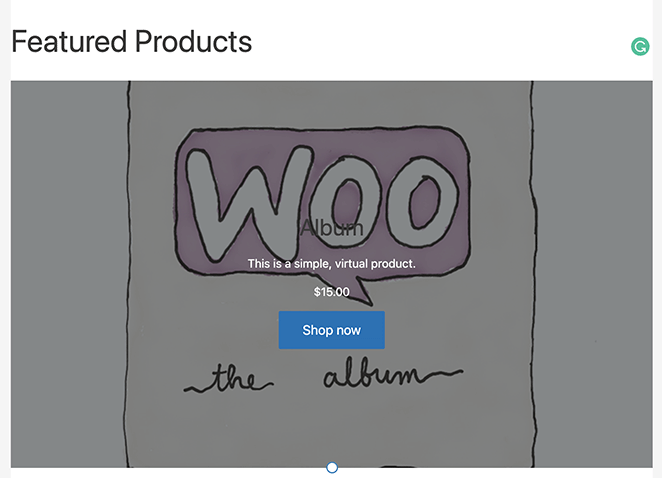
Seçtiğiniz ürün artık doğrudan sayfanıza eklenecektir. Blok ayarlarında aşağıdakileri özelleştirebilirsiniz:
- Tanım
- Fiyat
- Kaplama
- Kaplama opaklığı

Düzeni daha çekici hale getirmek için her ürünü bir sütun bloğuna da sürükleyebilirsiniz.
Her şeyin nasıl göründüğünden memnun kaldığınızda Yayınla veya Güncelle düğmesini tıklayın. Ardından ürünlerinizi web sitenizde canlı olarak önizleyebilirsiniz.

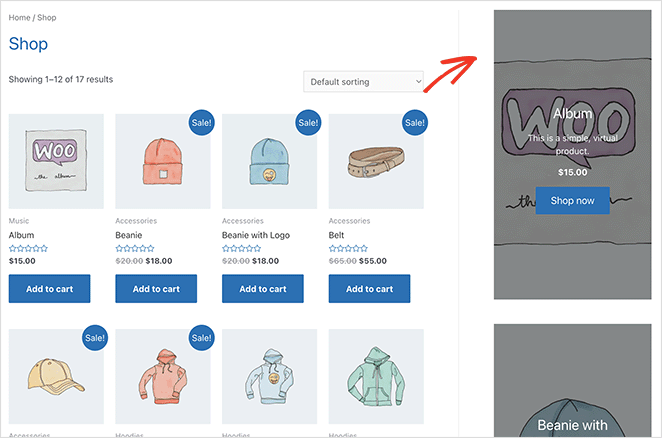
WooCommerce kenar çubuğunuzda öne çıkan ürünleri görüntülemek için aynı widget'ı kullanabilirsiniz. Bunu yapmak için Görünüm » Pencere Öğeleri'ne gidin, herhangi bir kenar çubuğundaki artı simgesini tıklayın ve Öne Çıkan Ürünler pencere öğesini ekleyin.

Değişikliklerinizi kaydetmeyi unutmayın; daha sonra, kenar çubuğu widget'ınızı görüntülemek için o kenar çubuğuna sahip herhangi bir sayfayı ziyaret edebilirsiniz.

Yöntem 3: WooCommerce Öne Çıkan Ürünler Kısa Kodunu Kullanma
Ele alacağımız son yöntem, WooCommerce özellikli ürünleri çevrimiçi mağazanıza eklemek için bir kısa kod kullanmaktır. Klasik WordPress düzenleyicisini kullanıyorsanız veya WordPress temanızda öne çıkan ürünleri görüntülemek istiyorsanız bu yöntemi kullanabilirsiniz.
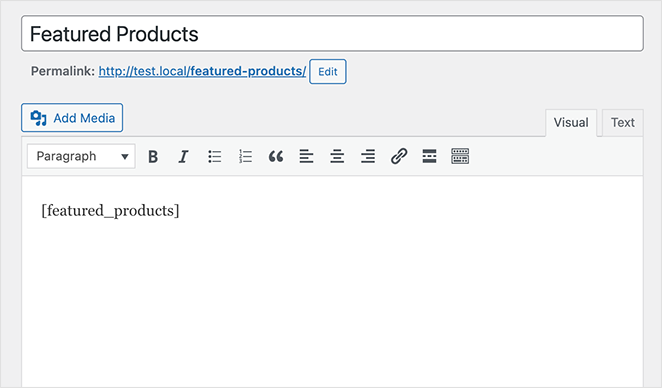
Kısa kod yöntemini kullanmak için yeni bir sayfa düzenleyin veya oluşturun, ardından aşağıdaki WooCommerce kısa kodunu düzenleyiciye yapıştırın.
[featured_products] 
Sayfayı önizlediğinizde, sayfanızdaki bir ızgarada "özellikli" ayarı olan herhangi bir ürünü görürsünüz.

Daha fazla ürün ve sütun ekleyerek kısa kodu, ürünleri farklı gösterecek şekilde özelleştirebilirsiniz. Örneğin, kısa kodunuz şöyle görünebilir:
[featured_products per_page="2" columns="2"] 
Mağazanıza uygun bir düzen bulana kadar kısa kodla oynayın. Özelleştirme seçenekleri sınırlıdır, ancak öne çıkan ürünlerinizi müşterilerinizin önüne çıkarmanın kolay bir yoludur.
İşte aldın!
Bu makalenin, WooCommerce özellikli ürünleri web sitenizde nasıl görüntüleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz.
WooCommerce'de yeni ürünlerin nasıl gösterileceğine ilişkin bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.
