Kaydırıcı Şablonu Nasıl Özelleştirilir?
Yayınlanan: 2023-02-05Çoğu insanın yeni bir kaydırıcı oluşturmak üzereyken yaptığı bir şey vardır. Kaydırıcı şablonlara bakarlar ve kullanabilecekleri herhangi bir şey bulup bulamayacaklarına bakarlar . Genel olarak bu, şablonun iki kriteri karşılaması gerektiği anlamına gelir. İlk olarak, konusunun sitenin konusuyla eşleşmesi gerekir . İkincisi, site sahibi için çekici görünmesi gerekiyor.
Seçtiğiniz şablonun sitenizle aynı konuya sahip olması gerektiği yaygın bir yanılgıdır. Aslında istediğiniz herhangi bir şablonu seçebilirsiniz. Aslında Smart Slider ile içe aktardığınız herhangi bir şablonu tamamen özelleştirebilirsiniz. Sonuç olarak, tamamen farklı bir şablondan sitenizin konusu için bir kaydırıcı oluşturabilirsiniz . Yani, şablonlarımızdan herhangi birini seçmekte özgürsünüz.
Siteniz için bir kaydırıcı şablonu nasıl seçilir?
Bir şablon seçerken göz önünde bulundurmanız gereken şey, hangisinin mesajınızı en iyi iletmeye yardımcı olduğudur . Örneğin, mesajınız metin tabanlıysa, yapabileceğiniz en iyi şey, çok fazla metin içeren bir kaydırıcı şablonu seçmektir. Ancak, amacınız mesajı iletmeye yardımcı olması için çok sayıda resim kullanmaksa, bunun yerine resim ağırlıklı bir kaydırıcı seçmelisiniz.
Aklınızda bulundurmanız gereken en önemli şey , şablonu özelleştirebilmenizdir . Temel olarak, bir şablonu içe aktardıktan sonra, oluşturduğunuz bir slaydı düzenlediğiniz şekilde düzenleyebilirsiniz. Siteniz, beğendiğiniz şablondan farklı bir renk düzeni kullanıyorsa, bunları kendi şablonunuzla değiştirebilirsiniz. Şablon, sitenizin konusundan tamamen farklı resimler mi kullanıyor? Sorun değil, sizinkini yükleyebilirsiniz. Ek olarak, metinleri değiştirebilir, hatta ihtiyacınız olmayan bazı katmanları kaldırabilirsiniz.
Ne yaratmak istiyoruz?
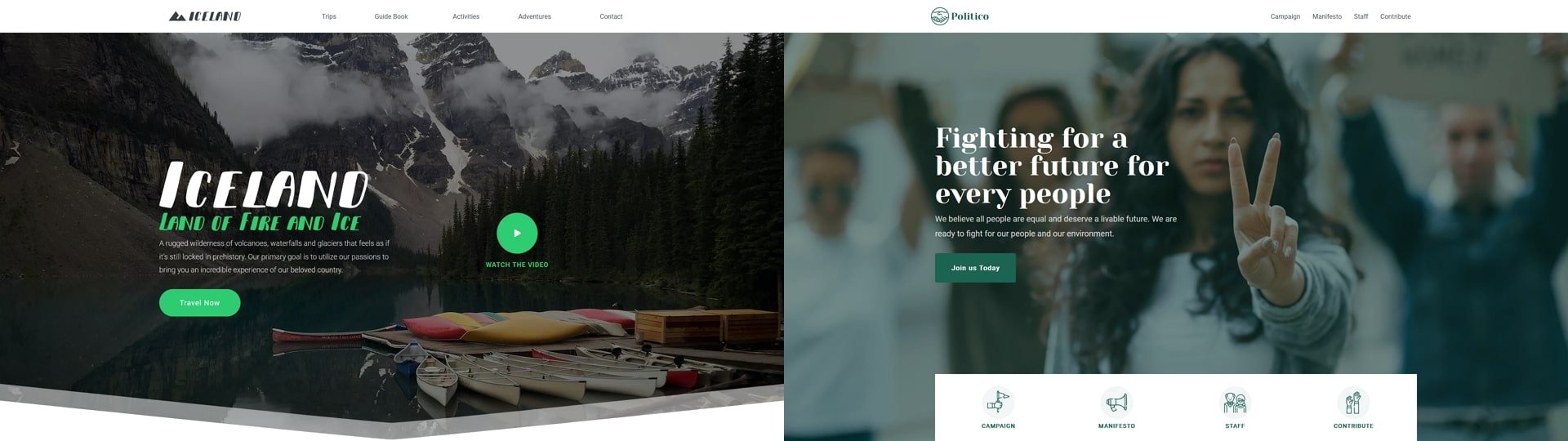
Kaydırıcıları kullanarak siyasi temalı bir web sitesi için bir açılış sayfası oluşturmak istediğimizi varsayalım. Dört ana bölüme ihtiyacımız var. Biri kampanya konularını göstermek için, diğeri ise siyasi manifesto için. O zaman kampanya personeli ve gönüllü çağırmak için bir taneye ihtiyacımız var. Ve elbette, bir tür gezinme ve büyüleyici bir başlığa sahip olmak faydalı olacaktır. İyi bir alıntı, politik bir web sitesinin mesajını her zaman güçlendirebilir. Bu yüzden ekleyebileceğimiz bir şablon bulmak harika olurdu. Sonuç olarak, politikacı temalı kaydırıcımız için 6 kaydırıcıya veya bloğa ihtiyacımız var.
Bu yazıda size bu politik temalı kaydırıcıyı başka bir şablondan nasıl oluşturacağınızı göstereceğiz. Hatta aşağıda detaylı bir videolu anlatım ile neler izleyebileceğinizi bulabilirsiniz. Ek olarak, şablon kaydırıcılarımız arasında kullanıma hazır şablonu bulabilirsiniz.
Ne tür kaydırıcılara ihtiyacımız var?
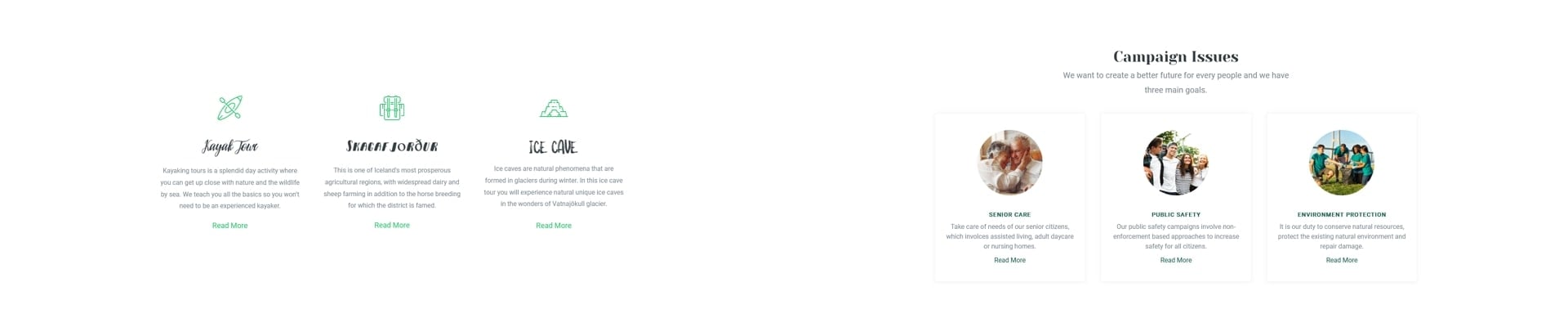
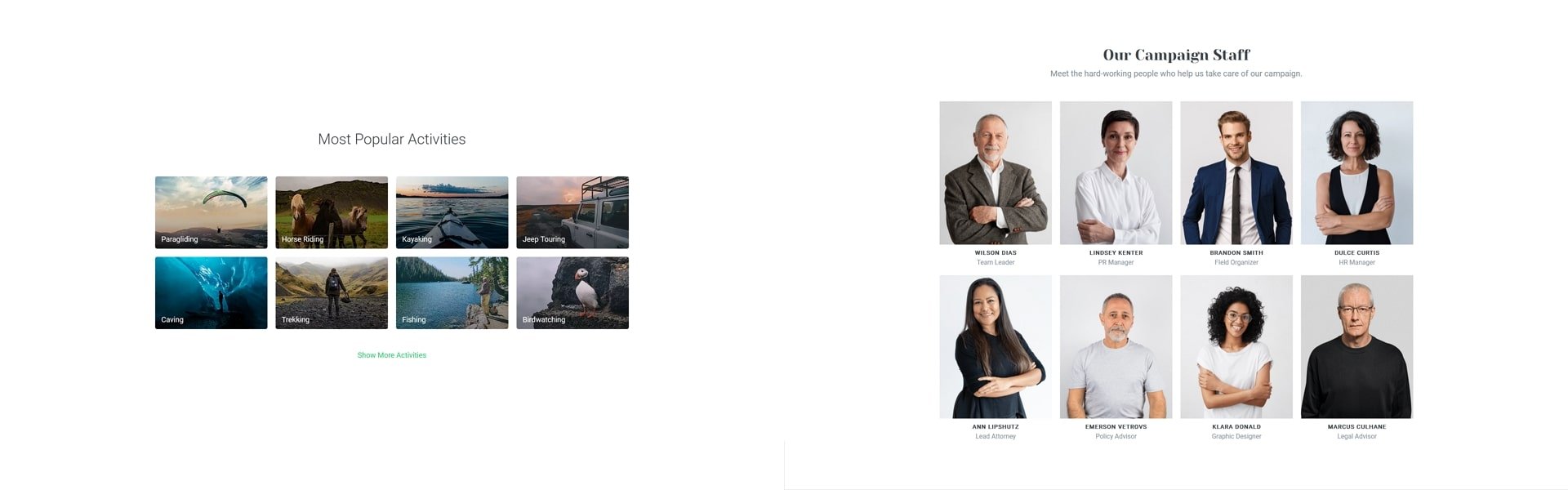
Kampanya sorunları bölümü üç konuyu sergilemelidir . Bunlar şunlardır: yaşlı bakımı, kamu güvenliği ve çevrenin korunması. Her sayının kısa bir açıklaması ve ilgili sayfasına bir bağlantısı vardır . Bu yüzden, bu üç öğeyi güzel bir şekilde gösterebilen bir kaydırıcıya ihtiyacımız var.
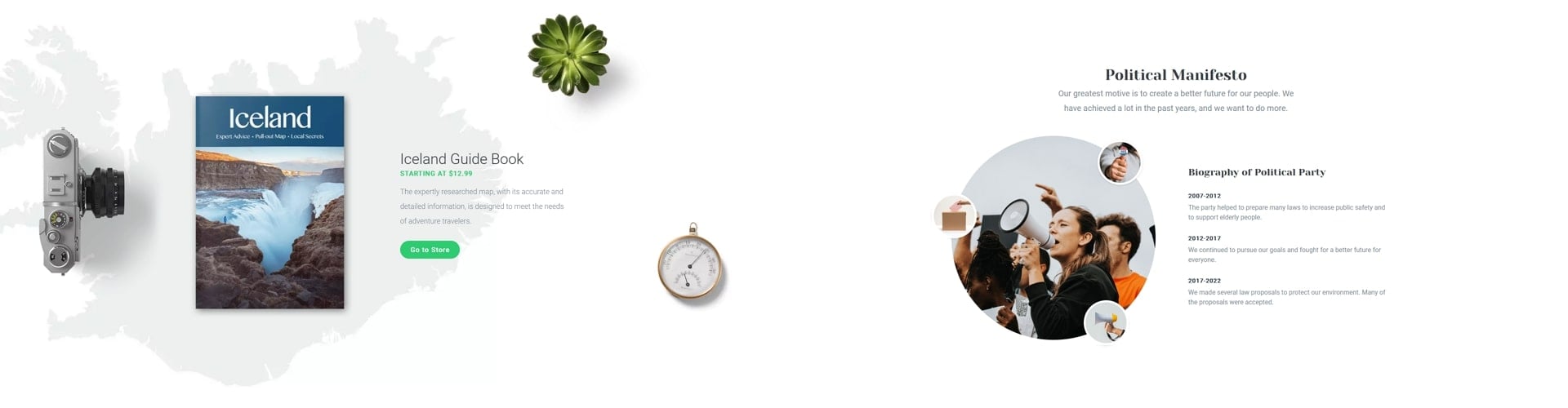
Manifesto bölümünde siyasi partinin biyografisi yer alacaktır. Bu yüzden daha fazla metin olacak, ancak şablonun bir resmi varsa, bu da güzel.
Kampanya ekibi 8 kişiden oluşmaktadır . Adlarını ve mesleklerini ve ayrıca seçmenlerin onları tanıması için bir resim göstermek istiyoruz. Bu nedenle, bu kadar çok görüntüyü güzel bir düzende göstermemize yardımcı olacak bir kaydırıcıya ihtiyacımız var.
Son olarak, gönüllüler için çağrı bölümü. Burada ihtiyacımız olan en önemli şey bir CTA butonu ve tabii ki bir başlık . Burada ihtiyacımız olan fazla bir şey yok, bu yüzden kaydırıcı bulmak için muhtemelen en basit bölüm burası olacaktır.
Başlamak için mükemmel sürgüleri bulma
Daha önce de belirtildiği gibi, herhangi bir şablonu beğeninize ve nişinize uyacak şekilde değiştirebilirsiniz. Politik şablonumuzun temeli olarak İzlanda Macerası şablonunu kullanmaya karar verdik. İhtiyacımız olan her şeye sahip: bir menü, hoş bir başlık ve oluşturmak istediğimiz her bölüm için bir blok. Aslında, kaldırmakta özgür olduğunuz iki ekstra kaydırıcıya sahiptir. Ne inşa edeceğimizi ve başlangıç noktamızın ne olduğunu görmek için her kaydırıcıyı inceleyelim.
1. Başlık bölümü

Başlık bölümü bir menü ve bir kahraman bloğu içerir. Politika sayfası için sakladığımız bir menü de içeren orijinal başlığa benziyor. Ancak buna ihtiyacımız olmadığı için video ışık kutusunu kahramandan kaldırdık. Ek olarak, orijinal kaydırıcının Şekil Ayırıcısını bir satırla değiştirdik. Bu satır, yeni sayfa için başka bir gezinme öğesidir.
Ek olarak, yeni kahramanın bazı harika efektleri var. Örneğin, bir arka plan paralaksına sahiptir. Ayrıca butonun dikkat çekmek için güzel bir gelen animasyonu var. Orijinal İzlanda Maceraları şablonunda katman animasyonları olsa da, bunlar tüm katmanlarda mevcuttu. Böylece, katman animasyonları, bir katmana odaklanmak yerine tüm katmanları vurguladı.

2. Sorunlar bölümü

Başlığın altındaki blok, kampanya sorunlarını görüntüler. Orijinal düzene bir ana ve bir alt başlık ve ayrıca sütunlarda bazı kutu gölgeleri verdik. Buradaki önemli bir değişiklik, her sütuna iki amaca hizmet eden bir kutu gölgesi eklemektir. İlk olarak, sütunları sunmaya yardımcı olur. İkincisi, fare girişinde gölgeyi koyulaştırarak güzel bir vurgulu etki sağlar.
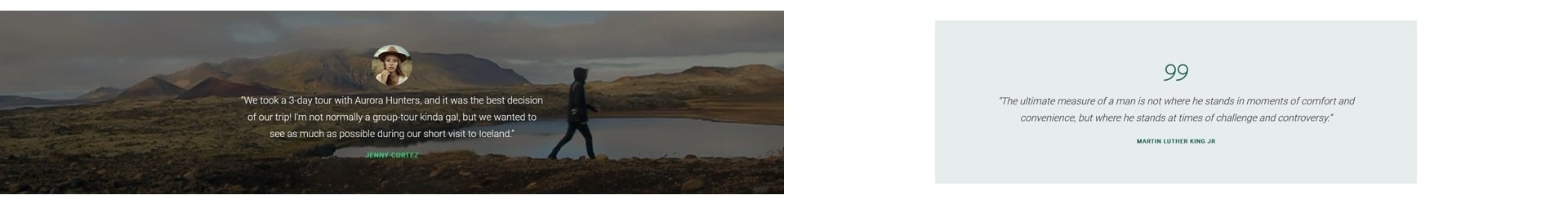
3. Alıntı bölümü

İzlanda Macerası'nın alıntı bloğu, bu şablon için istediğimizden biraz daha süslü. Bu nedenle, orijinal şablonun arka plan videosunu kaldırdık. Bunun yerine, tek ama daha incelikli bir tasarım öğesi oluşturmaya karar verdik. Ardından slayt arka planı olarak beyaz bir renk belirledik ve içeriğin arkasına düz bir yeşil renk ekledik. Ardından avatarı bir alıntı resmiyle değiştirdik.
4. Manifesto bölümü

Bu blokta birçok şeyi değiştirdik. Aslında, orijinal bloğa neredeyse hiç benzemiyor. Biz ne yaptık? İlk olarak, Mutlak konumda olan katmanların nerede (ve nasıl) görüneceğini ayarladık. İkinci olarak, arka plan resmini kaldırdık. Üçüncü olarak, bu bloğa da bir ana ve bir alt başlık ekledik.
5. Personel bölümü

Bu bloktaki değişiklikler çok önemli görünmüyor. Bununla birlikte, birçok büyük değişiklik yapmak zorunda kaldık. Örneğin, orijinal bloktaki resimler, sütunun arka plan resimleridir. Bununla birlikte, Politik şablon için onları görüntülemek için görüntü katmanlarını kullanmayı tercih ettik. Görüntü katmanlarını kullanmanın önemli olmasının nedeni, metinlerin görüntünün altında olmasına ihtiyaç duymamızdı.
6. Gönüllü

Sahip olmak istediğimiz son bölüm, gönüllüler için bir çağrı sergilemenin bir yoluydu. Bu yüzden üzerinde güzel bir CTA düğmesi olan bir şablona ihtiyacımız vardı. İzlanda Macerası şablonundaki son bölüm, bunun için mükemmel görünen bir kaydırıcıdır. Ancak, üç kaydırıcılı bir kaydırıcı ve aslında sadece tek bir slayda ihtiyacımız var. Bu yüzden bu kaydırıcıdan iki slayt çıkarmaya karar verdik. Son olarak, daha belirgin hale getirmek için bloğa Ken Burns efekti eklendi.
Son rötuşlar
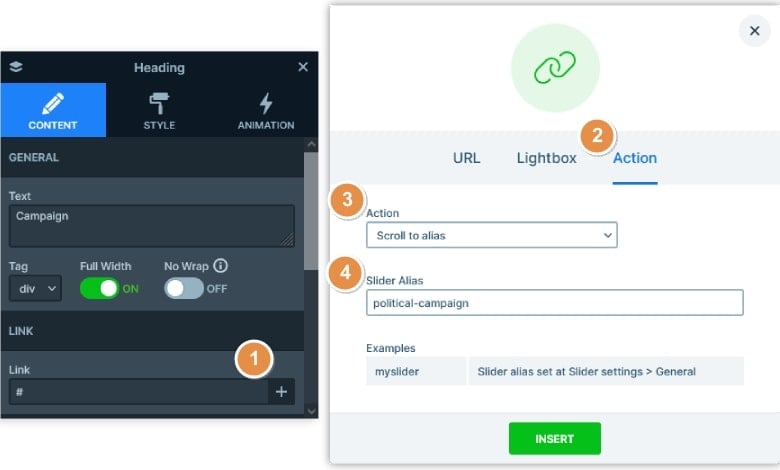
Tüm kaydırıcılar hazır olduğunda, yapılacak son şey navigasyonu ayarlamaktır. Gezinme için Slider Alias'ı kullanabilirsiniz ve kurulumu kolaydır.
Öncelikle, dört kaydırıcı için benzersiz bir takma ad oluşturmanız gerekir: Kampanya sorunları, Manifesto, Personel ve Katkıda Bulunma. İşiniz bittiğinde Menü kaydırıcısına gidin ve ilk menü öğesini seçin. Bağlantı seçeneğinde artı simgesine tıklayın, Eylemler sekmesine gidin ve Takma Ad'a Kaydır'ı seçin. Son olarak, Kampanya kaydırıcısında ayarladığınız Takma Adı girin. Bunları diğer 3 sürgü ile tekrarlayın.

İzlanda Macerası siyasi bir şablona nasıl dönüştürülür?
Dönüşümün tüm sürecini göstermek için adım adım bir eğitim videosu oluşturduk. Videoda katmanları nasıl özelleştireceğinizi, içeriğinizi nasıl düzenleyeceğinizi ve harika bir sonuç yaratacağınızı görebilirsiniz. Aşağıdaki videoyu izleyebilirsiniz:
Çözüm
Smart Slider'ın 150'den fazla şablonu olmasına rağmen, sitenizin konusuna uygun bir şablon bulamayabilirsiniz. Ancak eşleşen bir kaydırıcı bulamasanız bile endişelenmeyin. İçe aktardığınız herhangi bir Smart Slider şablonunu tamamen özelleştirebilirsiniz . Konusu sitenizinki ile aynı olmasa bile şablonun uyması için her türlü değişikliği yapabilirsiniz. Sonuç olarak, web sitenizde gerçekten istediğiniz herhangi bir şablonu kullanabilir ve sitenizin konusuna uyacak şekilde değiştirebilirsiniz.
