スライダー テンプレートをカスタマイズするには?
公開: 2023-02-05新しいスライダーを作成しようとしているときに、ほとんどの人が行うことが 1 つあります。 スライダーのテンプレートを見て、使用できるものがないかどうかを確認します。 通常、これは、テンプレートが 2 つの基準を満たす必要があることを意味します。 まず、トピックはサイトのトピックと一致する必要があります。 次に、サイト所有者にとって魅力的に見える必要があります。
選択するテンプレートにはサイトと同じトピックが含まれている必要があるというのはよくある誤解です。 実際には、好きなテンプレートを選択できます。 実際、Smart Slider を使用すると、インポートしたテンプレートを完全にカスタマイズできます。 その結果、まったく異なるテンプレートからサイトのトピックのスライダーを作成できます。 そのため、テンプレートから自由に選択できます。
サイトのスライダー テンプレートの選び方
テンプレートを選択する際に考慮すべきことは、どのテンプレートがメッセージを最もよく伝えるのに役立つかということです。 たとえば、メッセージがテキスト ベースの場合、テキストが多いスライダー テンプレートを選択するのが最善の策です。 ただし、メッセージの配信に多くの画像を使用することが目標の場合は、代わりに画像の多いスライダーを選択する必要があります.
覚えておくべき最も重要なことは、テンプレートをカスタマイズできるということです。 基本的に、テンプレートをインポートした後は、作成したスライドを編集するのと同じ方法で編集できます。 あなたのサイトが好みのテンプレートとは異なる配色を使用している場合は、それらをあなたのものに置き換えることができます. テンプレートは、サイトのトピックとはまったく異なる画像を使用していますか? 問題ありません。アップロードできます。 さらに、テキストを置き換えたり、不要なレイヤーを削除したりすることもできます。
何を作成したいですか?
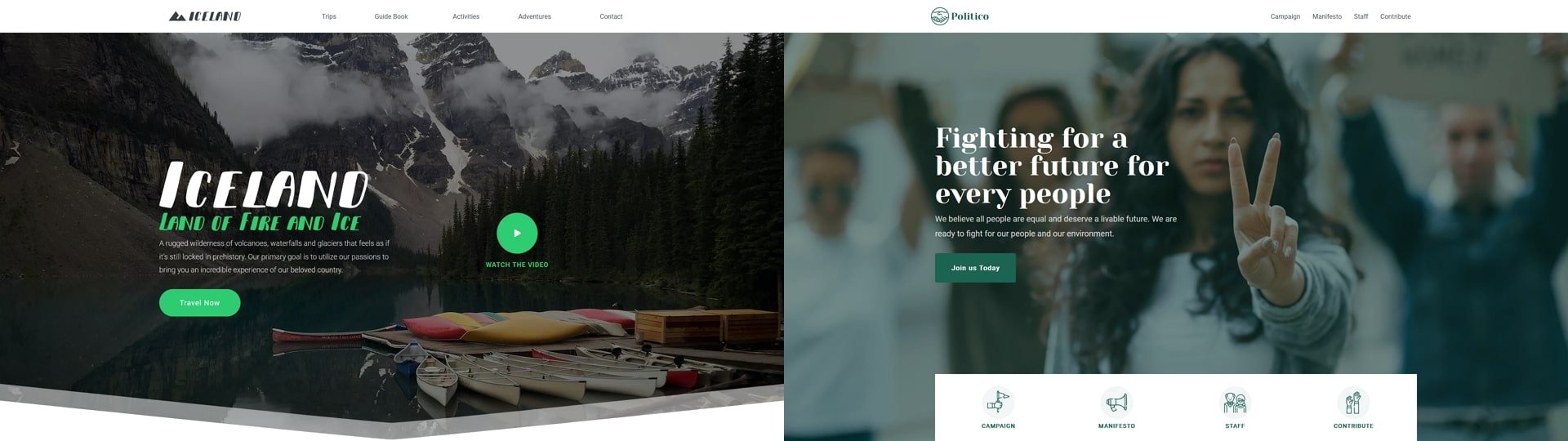
スライダーを使用して、政治をテーマにした Web サイトのランディング ページを作成するとします。 4 つの主要なセクションが必要です。 1 つはキャンペーンの問題を表示し、もう 1 つは政治マニフェストを表示します。 次に、キャンペーン スタッフ用とボランティア募集用に 1 つ必要です。 もちろん、ある種のナビゲーションと魅力的なヘッダーがあれば便利です。 良い引用は、常に政治的なウェブサイトのメッセージを強化することができます. したがって、テンプレートを挿入できるテンプレートを見つけることは素晴らしいことです. 全体として、政治家をテーマにしたスライダーには 6 つのスライダーまたはブロックが必要です。
この記事では、この政治をテーマにしたスライダーを別のテンプレートから作成する方法を紹介します。 実際、以下の詳細なビデオチュートリアルを見つけることができます。 さらに、テンプレート スライダーの中からすぐに使用できるテンプレートを見つけることができます。
どのようなスライダーが必要ですか?
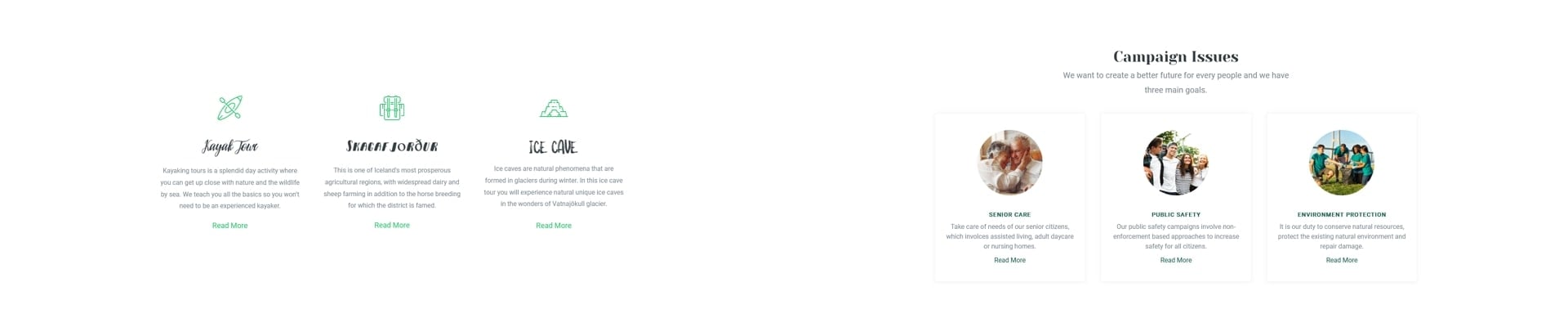
キャンペーンの問題セクションでは、 3 つの問題を紹介する必要があります。 それらは次のとおりです:シニアケア、公共の安全、環境保護。 各号には簡単な説明と専用ページへのリンクがあります。 したがって、これら 3 つの要素を適切に表示できるスライダーが必要です。
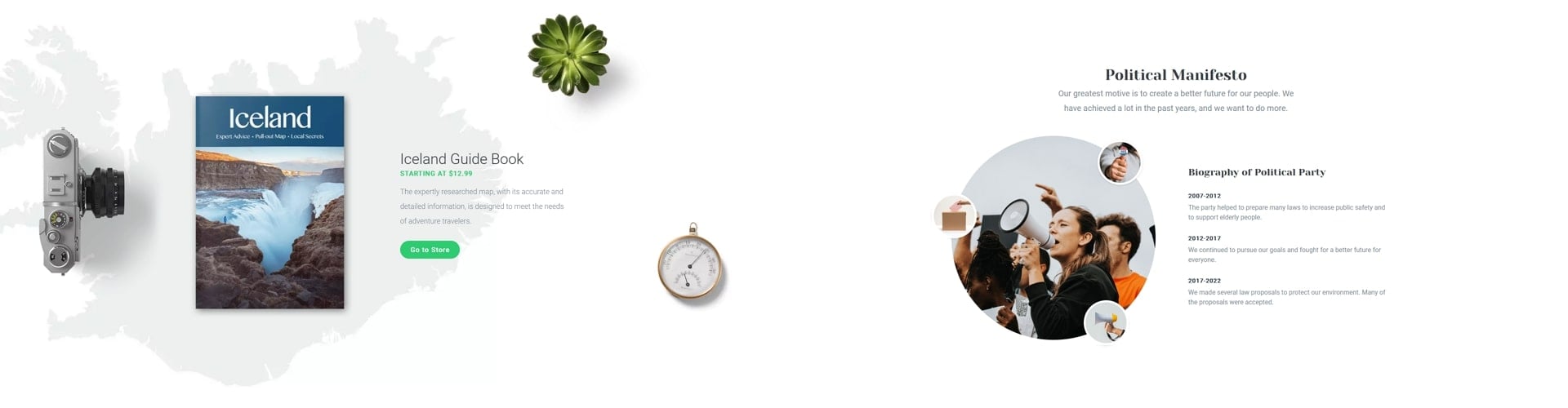
マニフェスト セクションには、政党の略歴が表示されます。 そのため、テキストが多くなりますが、テンプレートに画像が含まれている場合は、それも適切です。
キャンペーンスタッフは8名。 有権者が彼らに慣れ親しむことができるように、彼らの名前と職業、そして写真も表示したいと考えています。 そのため、非常に多くの画像を適切なレイアウトで表示するのに役立つスライダーが必要です。
最後になりましたが、ボランティアの募集セクションです。 ここで最も重要なのは、CTA ボタンと、もちろん見出しです。 ここで必要なものは他にあまりないので、スライダーを見つけるにはおそらくこれが最も簡単なセクションでしょう。
始めるのに最適なスライダーを見つける
前述のように、任意のテンプレートを好みやニッチに合わせて変更できます。 政治的なテンプレートのベースとして、Iceland Adventure テンプレートを使用することにしました。 メニュー、素敵なヘッダー、構築したい各セクションのブロックなど、必要なものがすべて揃っています。 実際には、自由に削除できる 2 つの追加のスライダーがあります。 各スライダーを見て、何を構築しようとしているのか、そして何が出発点なのかを見てみましょう。
1. ヘッダーセクション

ヘッダー セクションには、メニューとヒーロー ブロックが含まれます。 これは元のヘッダーに似ており、政治ページ用に残したメニューも含まれています。 ただし、ビデオ ライトボックスは不要だったため、ヒーローから削除しました。 さらに、元のスライダーの Shape Divider を行に置き換えました。 この行は、新しいページの別のナビゲーション要素です。
さらに、新しいヒーローにはいくつかのクールな効果があります。 たとえば、背景の視差があります。 また、ボタンには注目を集めるための素敵な着信アニメーションがあります。 オリジナルの Iceland Adventures テンプレートにもレイヤー アニメーションがありましたが、それらはすべてのレイヤーに存在していました。 そのため、レイヤー アニメーションは、1 つのレイヤーに焦点を合わせるのではなく、すべてのレイヤーを強調表示しました。
2. 問題セクション

ヘッダーの下のブロックには、キャンペーンの問題が表示されます。 元のレイアウトには、メインとサブヘッダー、および列にいくつかのボックス シャドウを付けました。 ここでの主な変更点は、各列にボックス シャドウを追加したことです。これには 2 つの目的があります。 まず、列を提示すると役立ちます。 第二に、マウスが入ると影を暗くすることで、素敵なホバー効果を与えます。

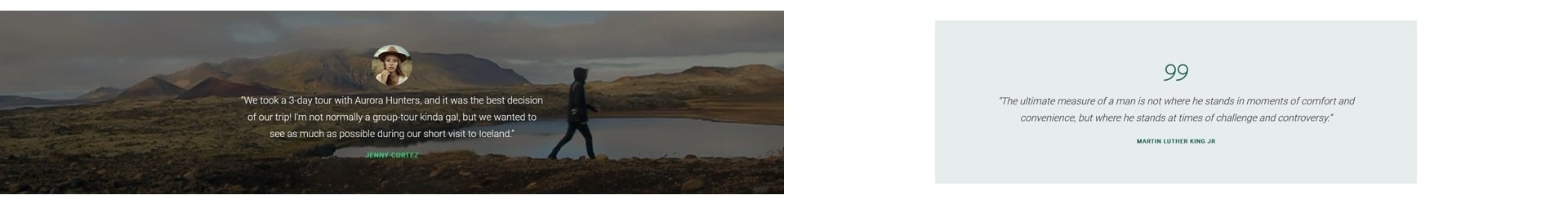
3. 引用セクション

アイスランド アドベンチャーの引用ブロックは、このテンプレートに求めていたものよりも少し凝っています。 そのため、元のテンプレートの背景ビデオを削除しました。 代わりに、1 つのより繊細なデザイン要素を作成することにしました。 次に、スライドの背景として白色を設定し、コンテンツの背後に無地の緑色を追加しました。 次に、アバターを引用画像に置き換えました。
4. マニフェストセクション

このブロックで多くのことを変更しました。 実際、元のブロックとほとんど似ていません。 私たちは何をしましたか? まず、絶対位置にあるレイヤーが表示される場所 (および方法) を調整しました。 次に、背景画像を削除しました。 3 番目に、このブロックにもメインとサブヘッダーを追加しました。
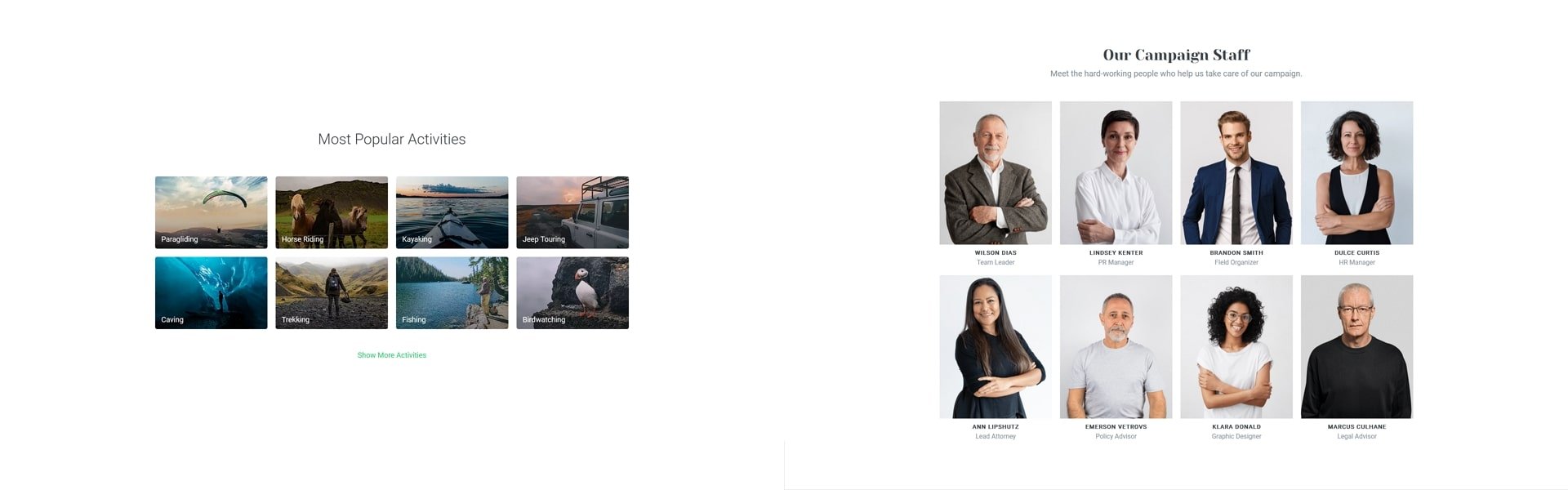
5.スタッフ部門

このブロックの変更はあまり重要ではないようです。 それでも、多くの大きな変更を加える必要がありました。 たとえば、元のブロックの画像は列の背景画像です。 ただし、Political テンプレートの場合は、画像レイヤーを使用して表示しました。 画像レイヤーを使用することが重要だった理由は、テキストを画像の下に配置する必要があったためです。
6. ボランティア

私たちが望んでいた最後のセクションは、ボランティアの募集を表示する方法でした。 そのため、素敵な CTA ボタンを備えたテンプレートが必要でした。 アイスランド アドベンチャー テンプレートの最後のセクションは、これに最適なスライダーです。 ただし、これは 3 つのスライダーを備えたスライダーであり、実際には 1 つのスライドのみが必要です。 そこで、このスライダーから 2 つのスライドを削除することにしました。 最後に、Ken Burns エフェクトをブロックに追加して、ブロックをより際立たせました。
仕上げ
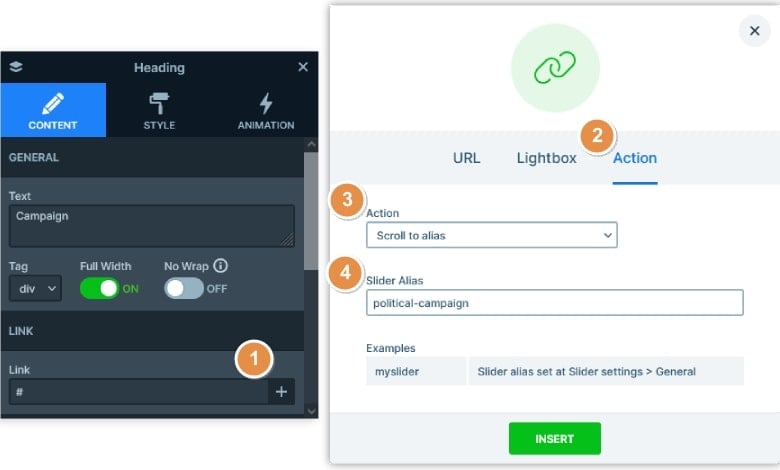
すべてのスライダーの準備ができたら、最後にナビゲーションを設定します。 Slider Alias をナビゲーションに使用でき、セットアップも簡単です。
最初に、キャンペーンの問題、マニフェスト、スタッフ、投稿の 4 つのスライダーに一意のエイリアスを設定する必要があります。 完了したら、メニュー スライダーに移動し、最初のメニュー項目を選択します。 [リンク] オプションでプラス アイコンをクリックし、[アクション] タブに移動して [エイリアスにスクロール] を選択します。 最後に、キャンペーン スライダーで設定したエイリアスを入力します。 他の 3 つのスライダーでこれらを繰り返します。

アイスランドの冒険を政治的なテンプレートに変えるには?
変換の完全なプロセスを示すステップバイステップのチュートリアル ビデオを作成しました。 ビデオでは、レイヤーをカスタマイズし、コンテンツを編集して、すばらしい最終結果を作成する方法を確認できます。 以下のビデオを見ることができます:
結論
Smart Slider には 150 以上のテンプレートがありますが、サイトのトピックに一致するテンプレートが見つからない可能性があります。 ただし、一致するスライダーが見つからなくても心配する必要はありません。 インポートしたスマート スライダー テンプレートは、完全にカスタマイズできます。 そのトピックがサイトのトピックと同じでなくても、テンプレートを適合させるために変更を加えることができます。 その結果、Web サイトで好きなテンプレートを実際に使用し、サイトのトピックに合わせて変更することができます。
