Özel ÜCRETSİZ Siber Pazartesi Tema Oluşturucu Paketi #4'ü edinin
Yayınlanan: 2020-12-04
Sadece Kısa Bir Süre İçin Mevcuttur
Siber Pazartesi
Vardı
Black Friday indirimimizi kaçırdınız mı? Merak etme! Kara Cuma ödüllerimiz ve özel paketlerimiz gitmiş olabilir, ancak Siber Pazartesi indirimimizle birlikte yepyeni bir dizi ödül ve özel pazar yeri paketleri geliyor, bu da ikinci bir şansınız olduğu anlamına geliyor!
Şimdiye kadarki En Büyük İndirimimize Erişin!
Bu yıl Siber Pazartesi İndirimi sırasında Elegant Themes Üyeliği satın alan herkese (ve harika Lifetime müşterilerimize!) özel bir teşekkür olarak, çalışanlarımızdan size birkaç özel hediye hazırladık. Bugün ikinci Divi Tema Oluşturucu Paketinin altını çiziyoruz. Bu canlı düzen paketi, bir sonraki Divi projenizi hayata geçirecek. Bu gönderide, paketi nasıl indireceğinizi ve bugün kendi Divi web sitenizde nasıl kullanacağınızı göstereceğiz.
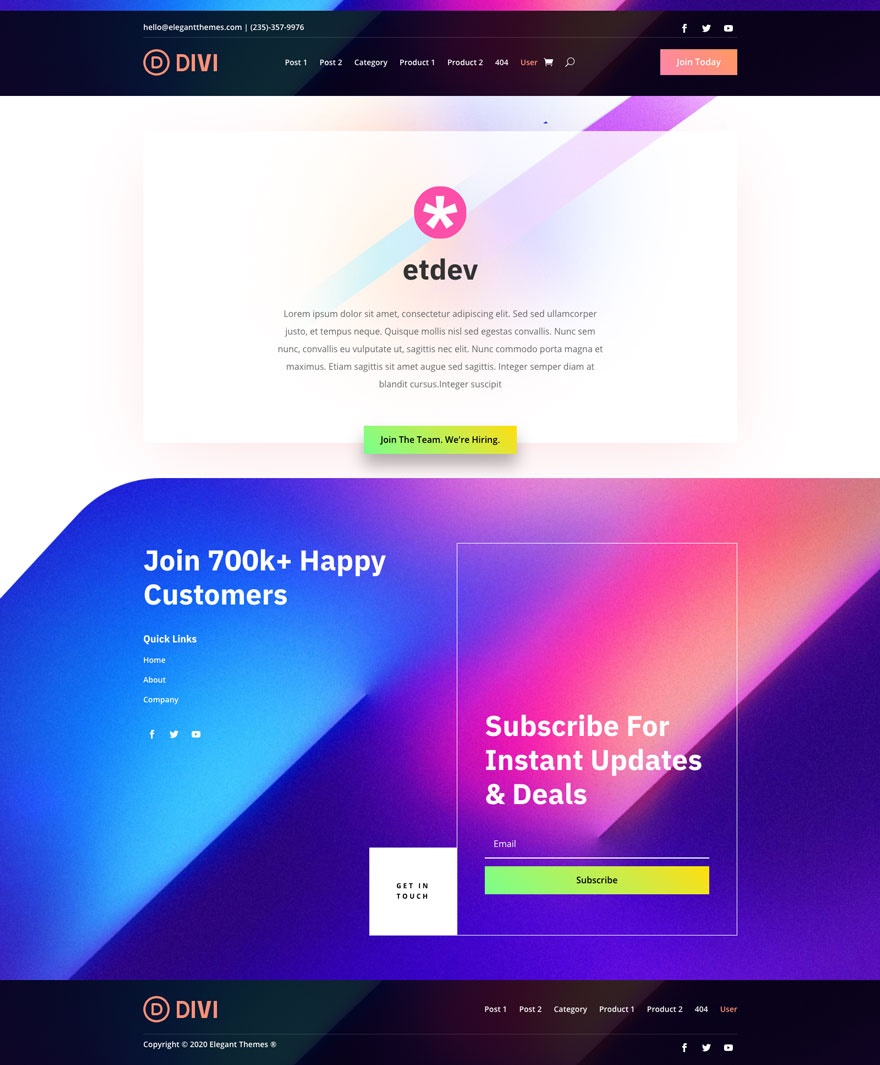
Özel Siber Pazartesi Tema Oluşturucu Paketine Bir Bakış #4

Gönderi Şablonu 1

Canlı Önizlemeyi Görüntüle
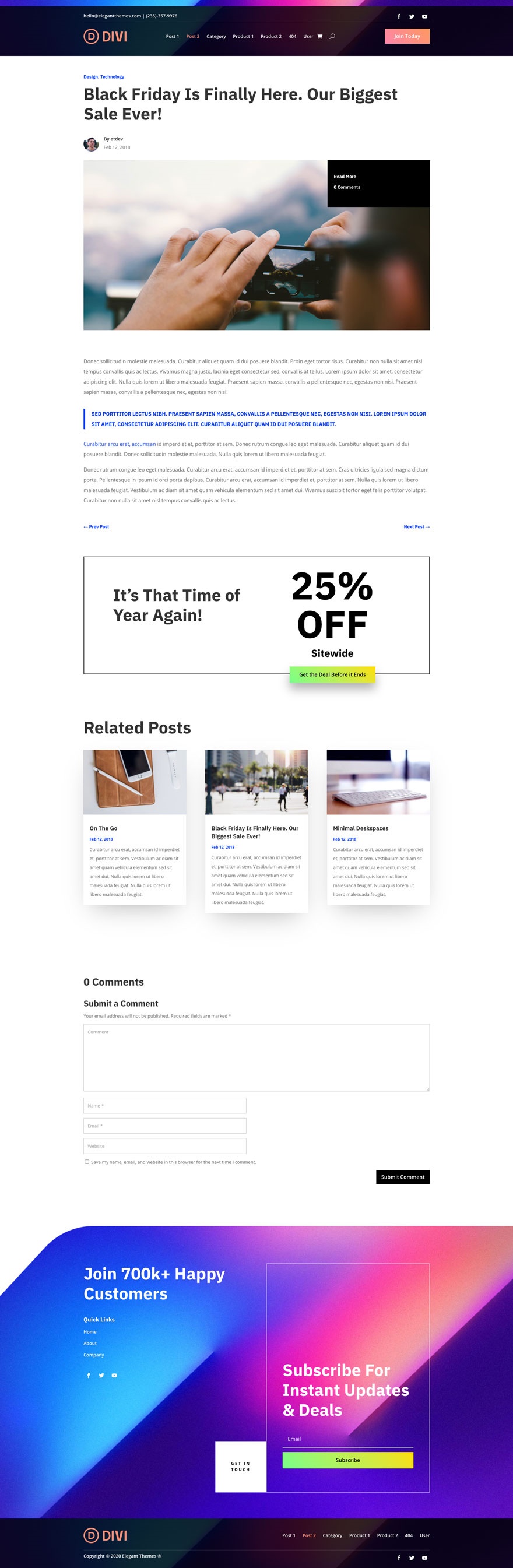
Gönderi Şablonu 2

Canlı Önizlemeyi Görüntüle
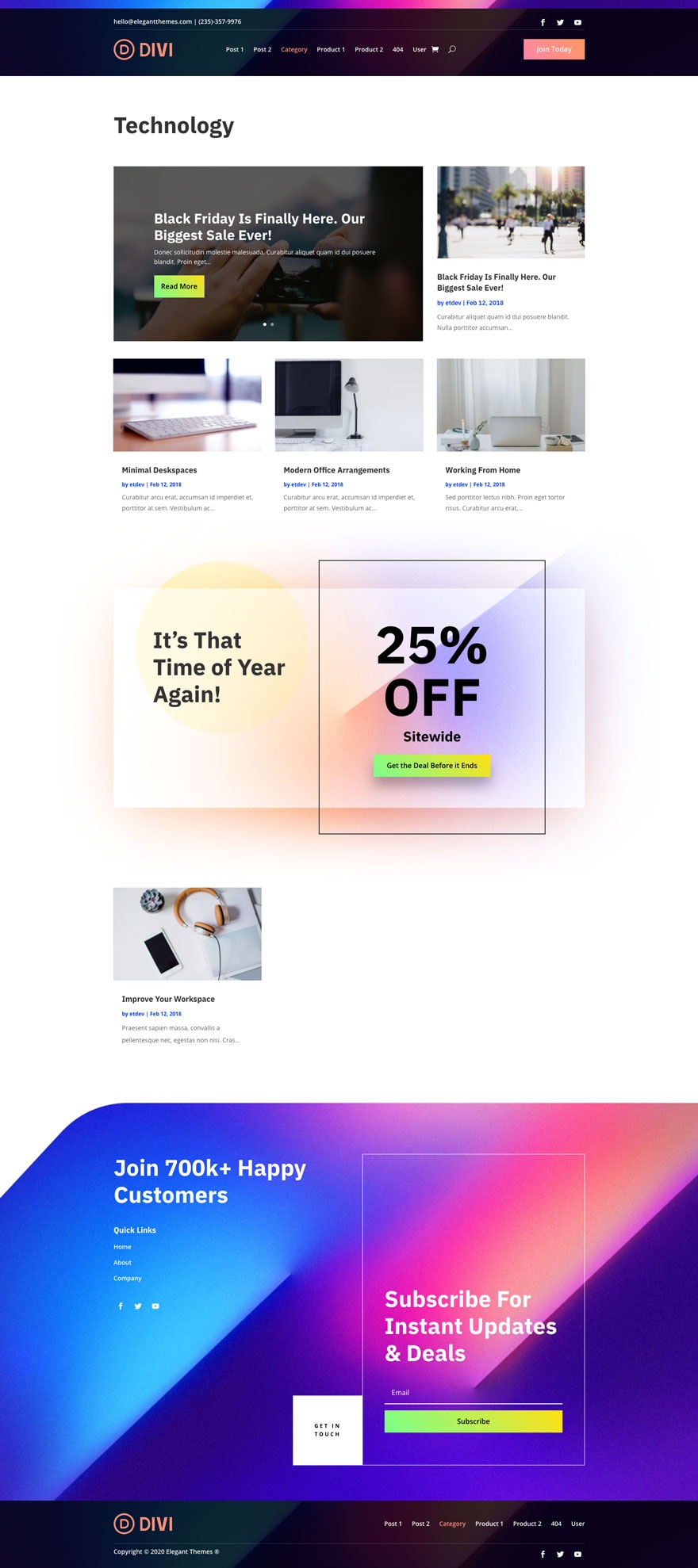
Kategori Sayfası Şablonu

Canlı Önizlemeyi Görüntüle
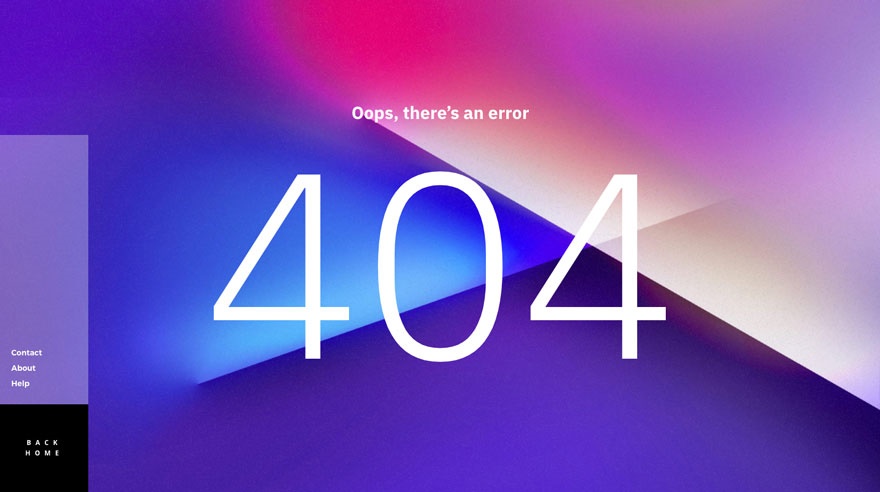
404 Sayfa Şablonu

Canlı Önizlemeyi Görüntüle
Ürün Sayfası Şablonu 1

Canlı Önizlemeyi Görüntüle
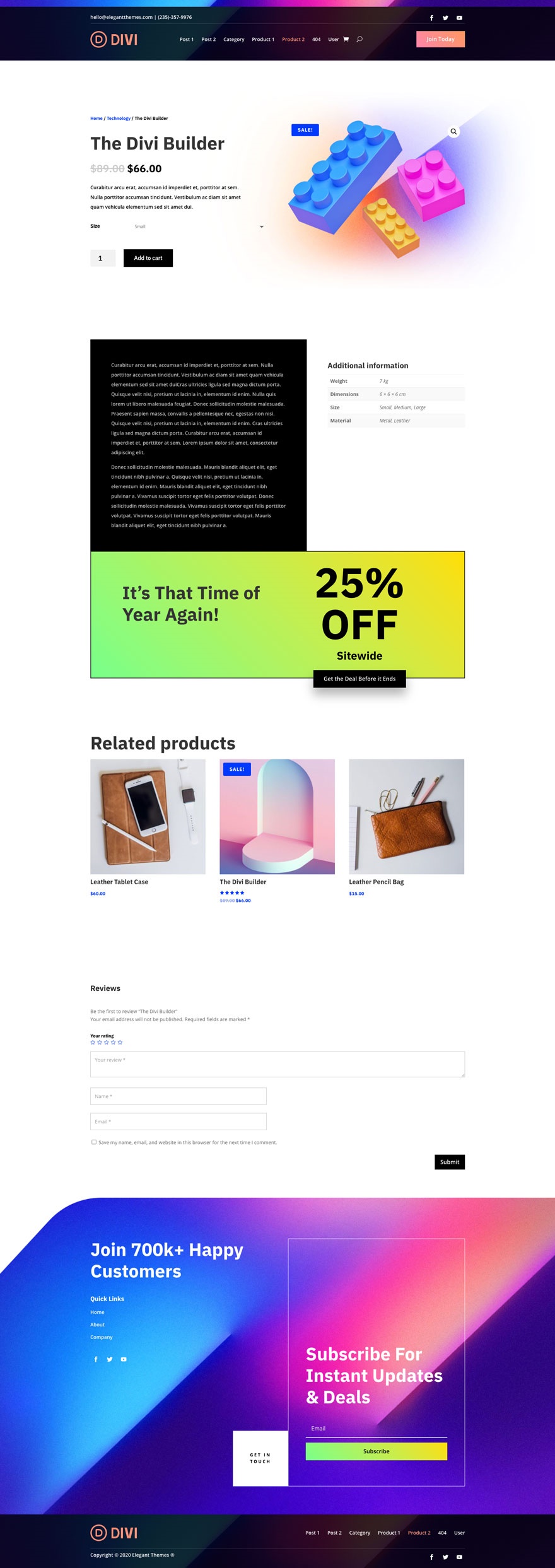
Ürün Sayfası Şablonu 2

Canlı Önizlemeyi Görüntüle
Kullanıcı Sayfası Şablonu

Canlı Önizlemeyi Görüntüle
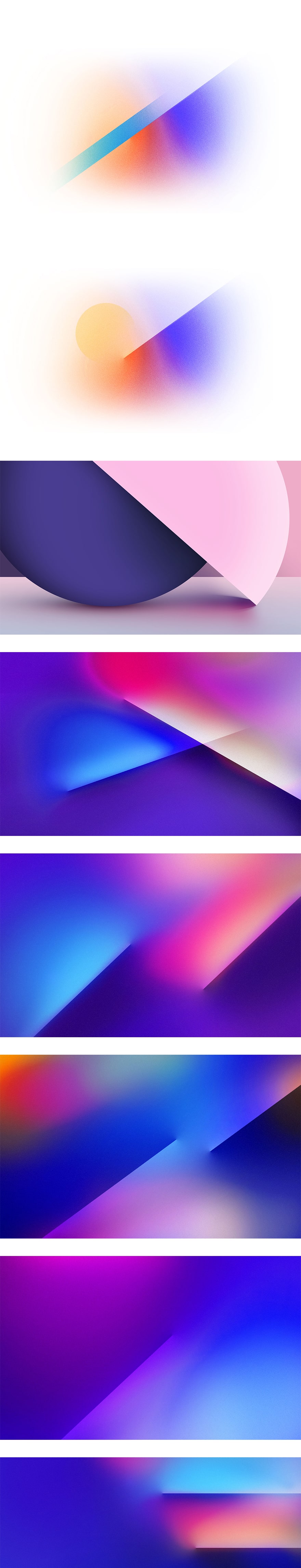
Lisans Kısıtlamaları Yok! Bu Paketin Resimlerini ÜCRETSİZ İndirin ve Kullanın!

Bu şablonlara dahil edilen fotoğrafların lisans kısıtlaması yoktur. Bu, lisans ücreti ödemeden veya fotoğrafçıya atıfta bulunmadan tüm ticari projelerinizde kullanabileceğiniz anlamına gelir. Bunları ticari web sitelerinizde kullanın, Divi alt temalarınız içinde satın, kendi Divi yerleşim paketlerinize ekleyin veya sadece blogunuzda kullanın. İyi fotoğraflar bulmanın ne kadar zor olabileceğini ve bu fotoğrafları yöneten lisanslamanın ne kadar kafa karıştırıcı ve korkutucu olabileceğini biliyoruz. Kullanıcılarımız için bu sorunu çözmek istiyoruz.
Tam Çözünürlüklü Görüntü Varlıklarını İndirin
Özel Tema Oluşturucu Paketi #4 Bugün Nasıl Alınır!

Yeni Üyeler İçin
Henüz Elegant Themes Üyeliğiniz yoksa, Cyber Pazartesi fırsatını talep etmek için aşağıdaki düğmeyi tıklayarak bu Tema Oluşturucu Paketlerini (artı çok daha fazlasını) alabilirsiniz. Üye olduğunuzda, üyeler alanınızdaki tema oluşturucu paketi indirmelerine erişebileceksiniz.
Kaybolmadan Önce Anlaşmayı Talep Edin!
Yıllık Aboneliği Olan Mevcut Üyeler İçin
Elegant Themes için zaten bir yıllık aboneliğiniz varsa, Cyber Monday anlaşması sırasında ömür boyu aboneliğe yükselttiğinizde bu ücretsiz Tema Oluşturucu paketlerine (artı çok daha fazlasına) erişebilirsiniz. Anlaşmayı talep etmek için aşağıdaki düğmeyi tıklayın. Ömür boyu üye olduğunuzda, üyeler alanınızdaki tema oluşturucu paketi indirmelerine erişebileceksiniz.
Kaybolmadan Önce Anlaşmayı Talep Edin!
Üyeliğini Yenilemek İsteyenler İçin
Üyeliğinizin süresi dolduysa ve/veya üyeliğinizi yenilemek istiyorsanız, Cyber Pazartesi anlaşması sırasında üyeliğinizi yenilediğinizde bu ücretsiz Divi Tema Oluşturucu Paketlerine (artı çok daha fazlasına) erişebilirsiniz. Anlaşmayı talep etmek için aşağıdaki düğmeyi tıklayın.
Kaybolmadan Önce Anlaşmayı Talep Edin!
Ömür Boyu Üyeler için
Zaten bir Ömür Boyu Üyeyseniz, bu özel Tema Oluşturucu paketlerine zaten erişiminiz var! Tek yapmanız gereken, her bir paketin indirme bağlantılarını bulmak için üye alanınıza giriş yapmak.
Üyeler Alanındaki Siber Pazartesi Avantajları Sayfasına gidin!
Bugün Kendi Divi Web Sitenizde Tema Oluşturucu Paketi Nasıl İndirilir ve Kullanılır
Youtube Kanalımıza Abone Olun
Paketi Üyeler Alanından İndirme
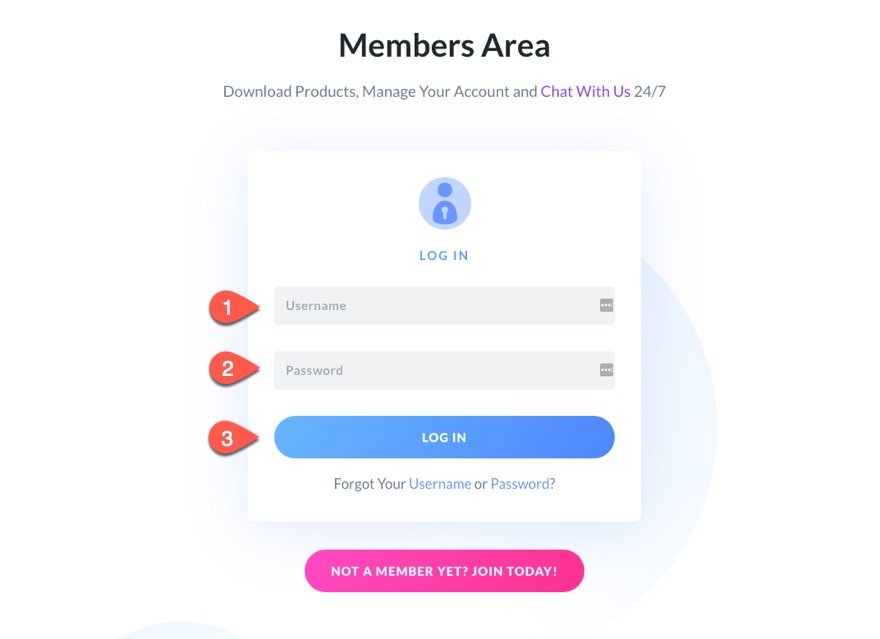
Tema Oluşturucu Paketi indirmelerinin tümü üyeler alanınızda bulunabilir. İndirilenlere erişmek için öncelikle üye olurken oluşturduğunuz kullanıcı adı ve şifre ile üyeler alanına giriş yapmalısınız.

Giriş yaptıktan sonra, üyeler alanı menüsünün en sağındaki “Kara Cuma/Siber Pazartesi Avantajları” adlı bağlantıya tıklayın. Ardından, Tema Oluşturucu Şablonlarını indirmek için aşağı kaydırın ve “Paketi İndir” düğmesini tıklayın.

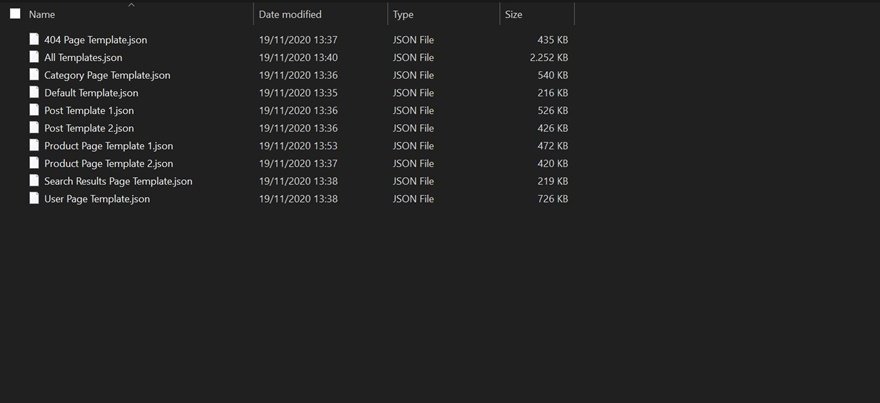
Dosya indirildikten sonra klasörü açın ve açın. “Black Friday 2020 Theme Builder Pack 4” adlı klasörü bulun ve açın. Orada toplam 9 JSON dosyasının dahil olduğunu göreceksiniz. Şablonların her birini ayrı ayrı içe aktarmak için dosyalardan sekizi kullanılabilir. “Tüm Şablonlar” adlı dosyalardan biri, Tema Oluşturucu paketinin tamamını (tüm şablonları) bir kerede sitenize aktarmak için kullanılabilir.

Önce Mevcut Tema Oluşturucu Şablonlarınızı Yedekleyin
Tema oluşturucu paketlerini web sitenize aktarmak, tüm sitenizin tasarımı üzerinde anında küresel bir etkiye sahip olacaktır. Bu nedenle, yeni Tema Oluşturucu Paketini içe aktarmadan önce sitenizdeki mevcut tema oluşturucu şablonlarının bir yedeğini indirmenizi öneririz.
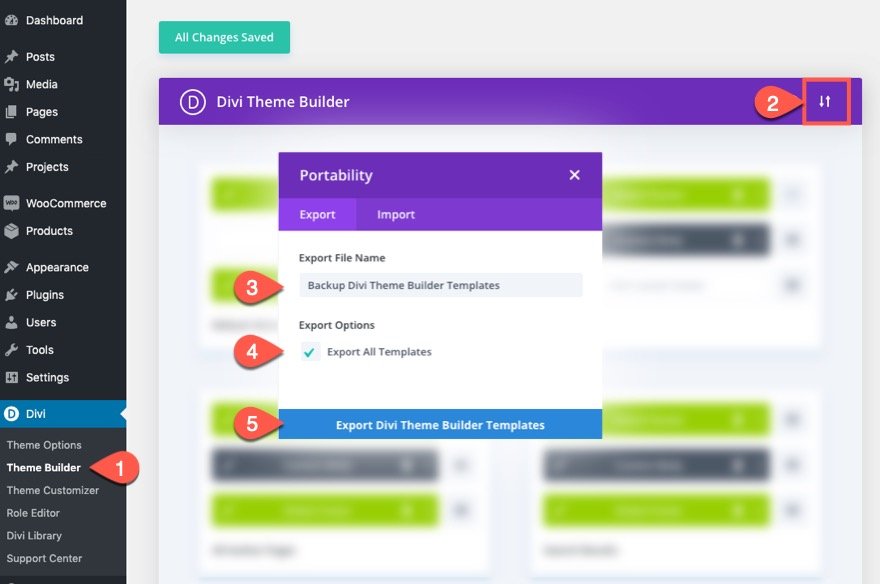
Bir yedeği indirmek için Tema Oluşturucu'nun sağ üst köşesindeki taşınabilirlik simgesine tıklayın. Taşınabilirlik açılır modunda, içe aktarma sekmesi altında, dışa aktarma dosyasına bir ad verin, “tüm şablonları dışa aktar”ı seçin ve Dışa Aktar düğmesini tıklayın.

Tema Oluşturucu Paketi Şablonlarını Sitenize Aktarma
Tema Oluşturucu Paketini Boş Bir Tema Oluşturucuya Aktarma
Herhangi bir tema oluşturucu şablonu olmayan bir siteniz varsa, tema oluşturucunuz boştur ve yeni bir Tema Oluşturucu Paketi için hazırdır.
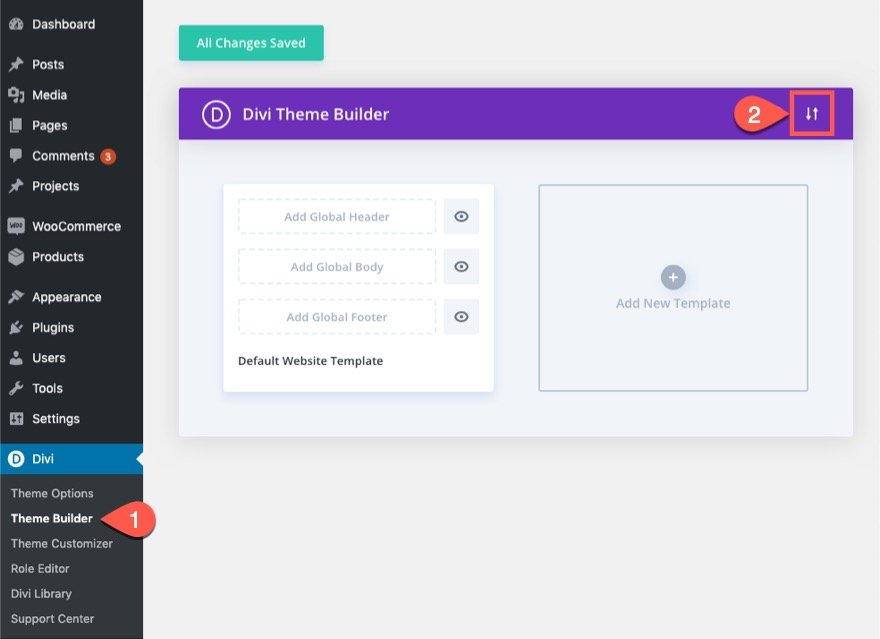
Yeni Tema Oluşturucu paketi şablonlarını içe aktarın, Divi > Tema Oluşturucu'ya gidin. Sayfanın sağ üst köşesindeki taşınabilirlik simgesini tıklayın.

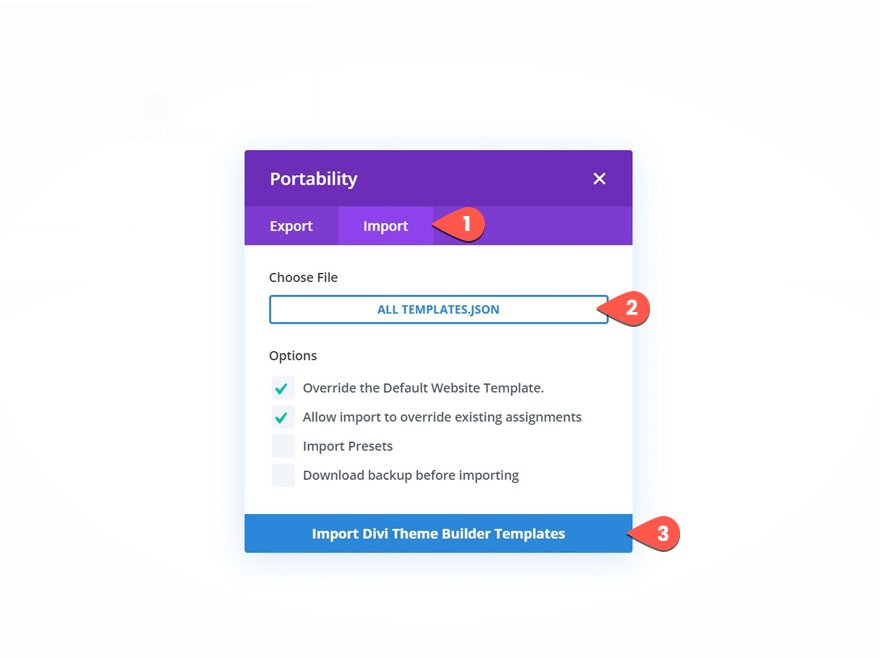
Taşınabilirlik açılır modunda, içe aktarma sekmesini seçin ve klasörden yüklemek istediğiniz JSON dosyasını seçin.

Tüm yeni şablonları sitenize eklemenin en basit yolu, eksiksiz "Tüm Şablonlar" JSON dosyasını seçmektir. Bu hepsini bir kerede ekleyecektir. Ancak, klasördeki diğer JSON dosyalarını kullanarak tek tek şablonları içe aktarmayı da seçebilirsiniz.
Şu anda sitenizde yüklü herhangi bir şablon bulunmadığından, mevcut şablonları geçersiz kılma seçenekleri hakkında endişelenmeyin. İçe aktar düğmesini tıklamanız yeterlidir.

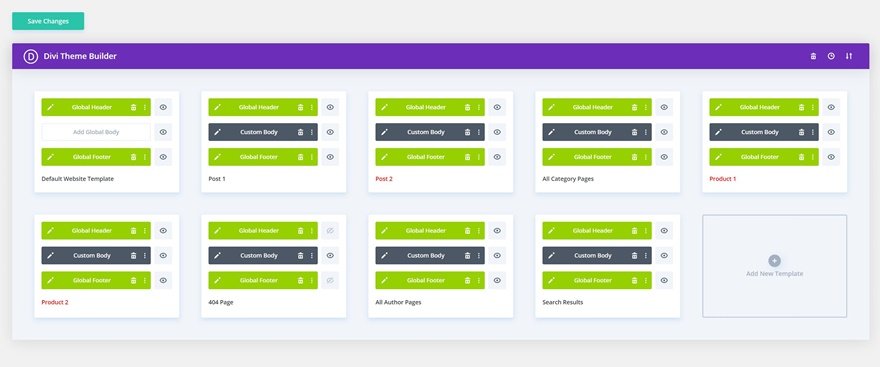
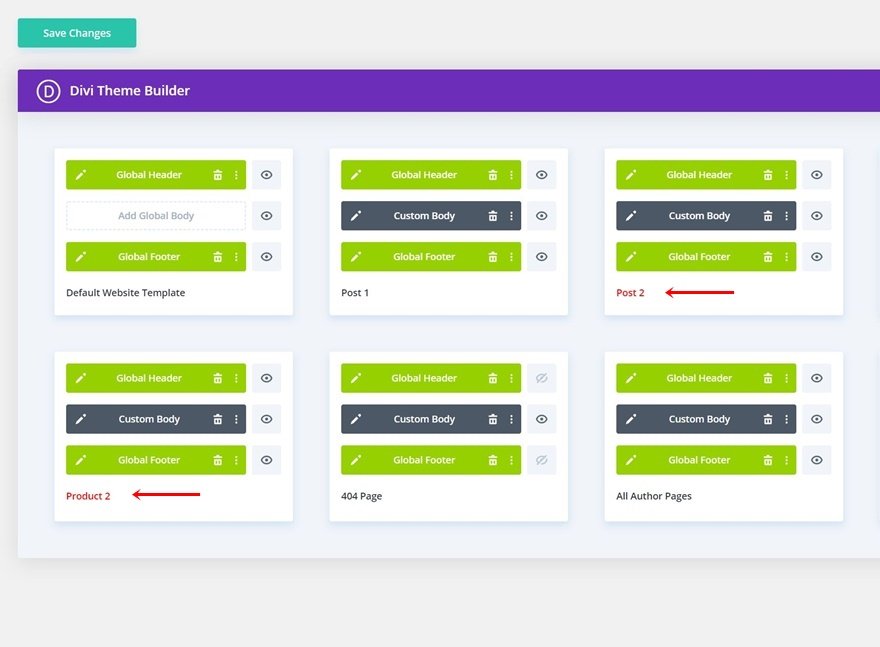
Bu, pakette bulunan tüm şablonları, atamalar yerinde olarak web sitenize aktaracaktır.

Atanmamış iki şablon olacaktır. Bu şablonlar, pakette bulunan ikinci bir gönderi ve ürün sayfası şablonudur.

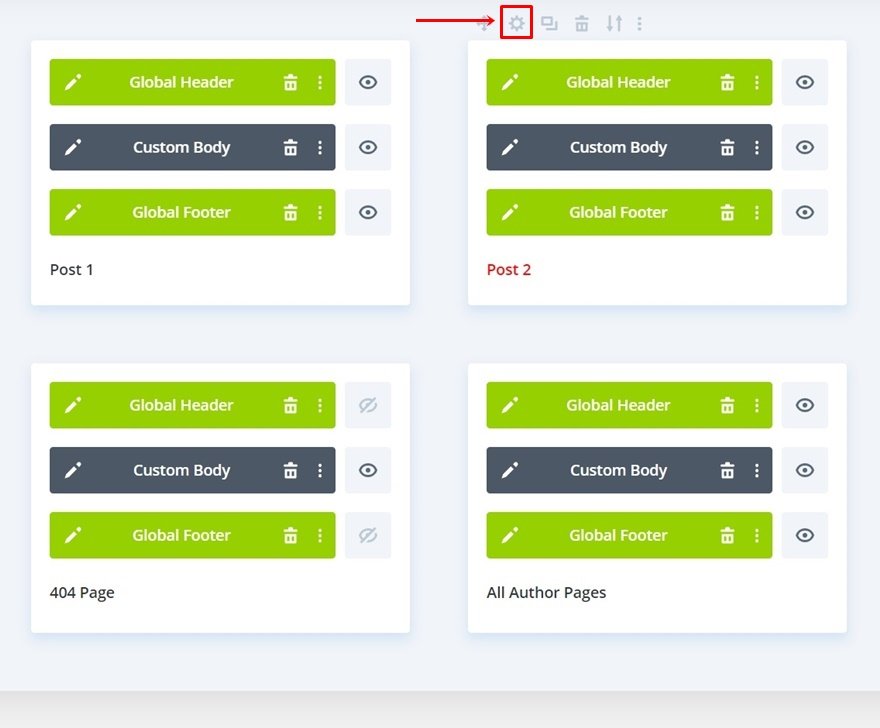
Bunun yerine gönderilerinizde ikinci gönderi şablonunu kullanmak istiyorsanız, 2. Gönderi şablonunun ayarlarını açabilirsiniz.

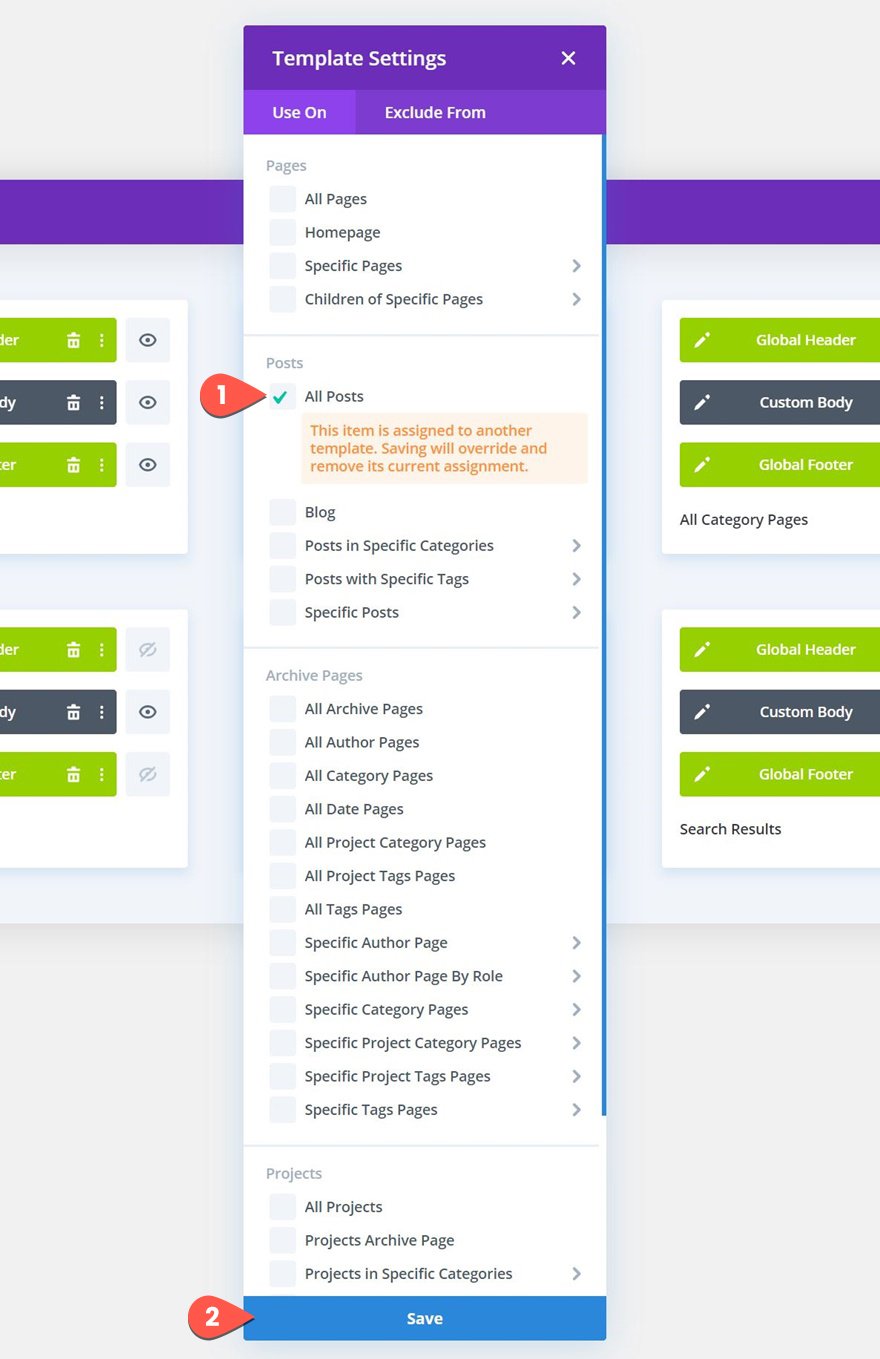
Ardından şablonu “Tüm Gönderiler”e atayın. Bunun başka bir şablon atamasını geçersiz kılacağına dair bir uyarı göreceksiniz. Yapmak istediğimiz şey bu, bu yüzden kaydet düğmesine tıklayın.

İkinci gönderi şablonu şimdi sitenizdeki tüm gönderilere atanacak. Aynı yaklaşım ikinci ürün sayfası şablonu için de geçerlidir, ancak bunun yerine "Tüm Ürünler"i seçin.

Tema Oluşturucu Paketini Mevcut Tema Oluşturucu Şablonlarına Sahip Bir Siteye Aktarma
Çoğu durumda, mevcut şablonları geçersiz kılma veya canlı sitenizin mevcut tasarımına müdahale etme endişesi duymadan tüm şablonları bir kerede içe aktarabilmeniz için bu yeni Tema Oluşturucu Paketlerini bir test veya hazırlama sitesinde test etmenizi öneririz. Ancak, yeni Tema Oluşturucu şablonlarını mevcut şablonlara sahip canlı bir siteye aktarmak istiyorsanız, mevcut seçeneklere aşina olmanız gerekir.
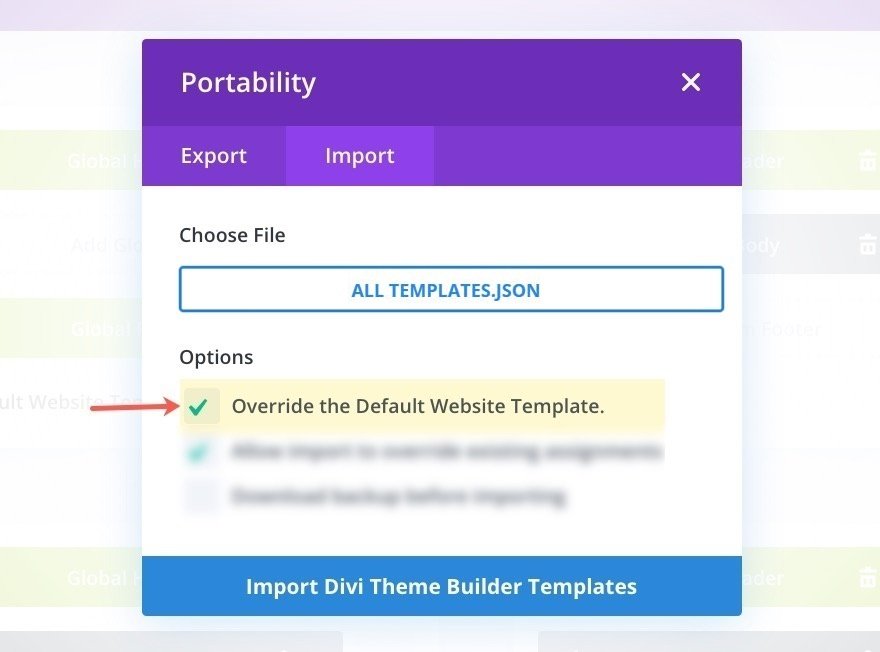
Varsayılan Web Sitesi Şablonunu Geçersiz Kılma
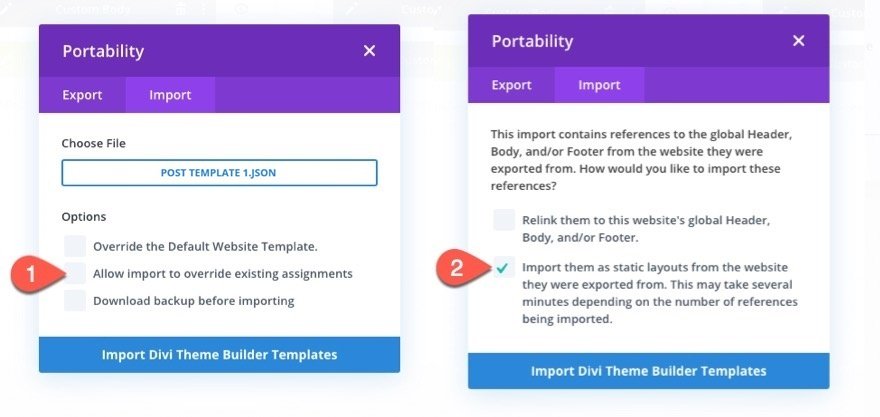
Tema Oluşturucu'da yalnızca bir varsayılan web sitesi şablonu olabilir. "All Templates.json" dosyasını veya "Varsayılan Web Sitesi Template.json" dosyasını içe aktarıyorsanız ve sitenizde zaten bir varsayılan web sitesi şablonu varsa, hangi varsayılan web sitesi şablonunu saklamak istediğinize karar vermeniz gerekir. Varsayılan olarak, "Varsayılan Web Sitesi Şablonunu Geçersiz Kıl" seçeneği işaretlenecektir. Bu nedenle, mevcut varsayılan web sitesi şablonunu korumak istemiyorsanız seçeneğin işaretini kaldırdığınızdan emin olun.

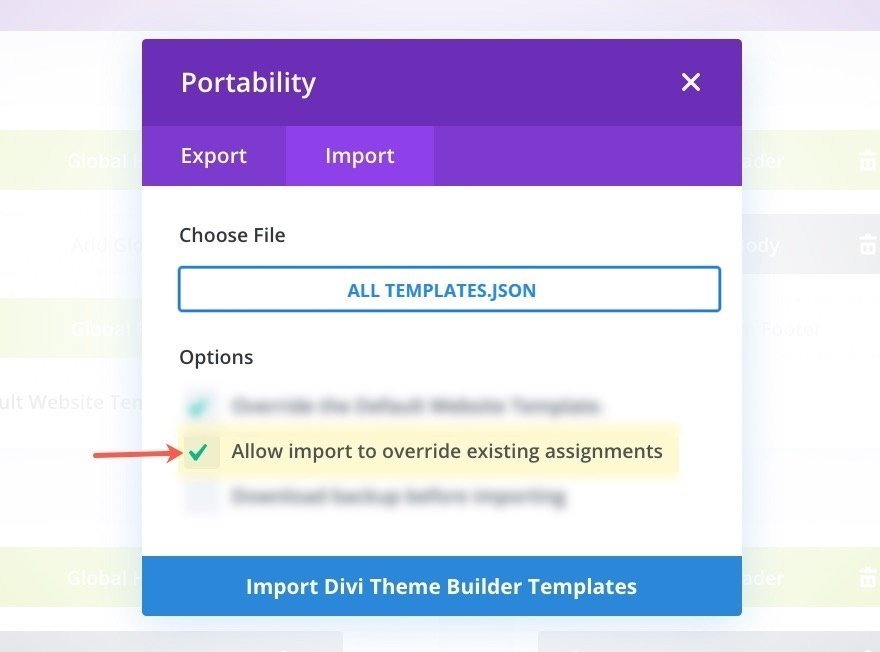
Mevcut Atamaları Geçersiz Kılma
İçe aktarılan şablonların mevcut atamaları geçersiz kılmasını istiyorsanız, "Mevcut atamaları geçersiz kılmak için içe aktarmaya izin ver" seçeneğini işaretli tuttuğunuzdan emin olun. İçe aktarmanın mevcut atamayı geçersiz kılmasını istemiyorsanız seçeneğin işaretini kaldırın. İşaretli değilse, aynı atamaya sahip mevcut bir şablon varsa, içe aktarılan şablon atamaları "atanmamış" durumuna döner.

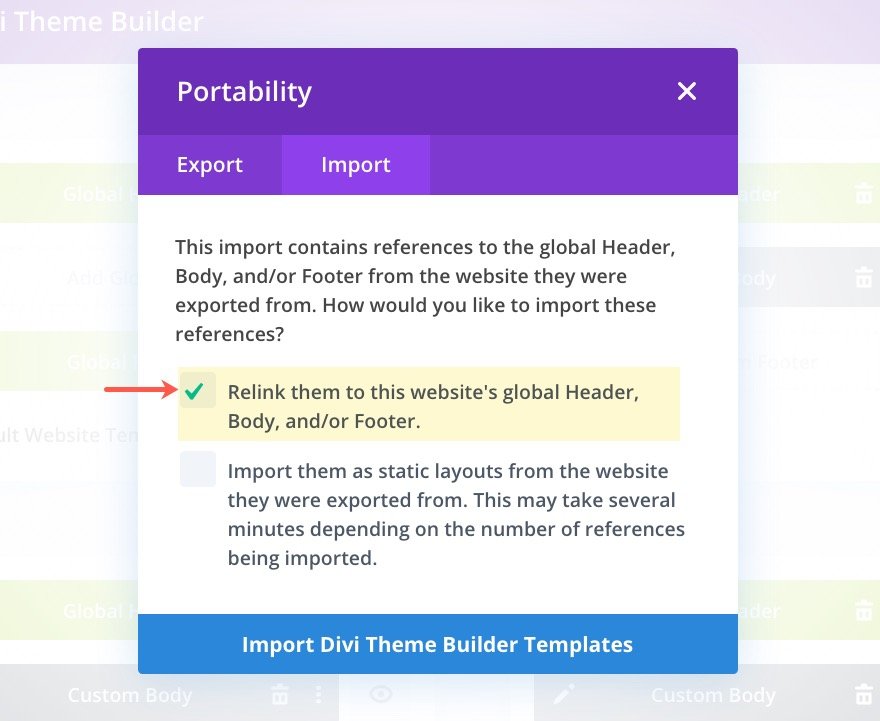
İçe aktarılan şablonlarınızı mevcut genel üstbilgi, gövde ve/veya altbilgiye yeniden bağlama
Bu tema oluşturucu paketlerinde, şablonların her birine bağlı genel bir üstbilgi ve altbilgi bulunur. Halihazırda genel üstbilgi ve altbilgisi olan bir siteye şablonlardan birini veya daha fazlasını içe aktarıyorsanız, içe aktarma işleminde mevcut genel üstbilgi ve altbilgiyi benimsemeyi seçebilirsiniz. Bu, temel olarak yeni şablonun gövde alanını içe aktarmanıza ve gövde alanını mevcut sitenin genel üstbilgi ve altbilgisine yeniden bağlamanıza olanak tanır.
Bunu yapmak için, şablonu içe aktarırken “Onları bu web sitesinin genel Üstbilgi, Gövde ve/veya Alt Bilgisine yeniden bağla” seçeneğini belirlediğinizden emin olun.

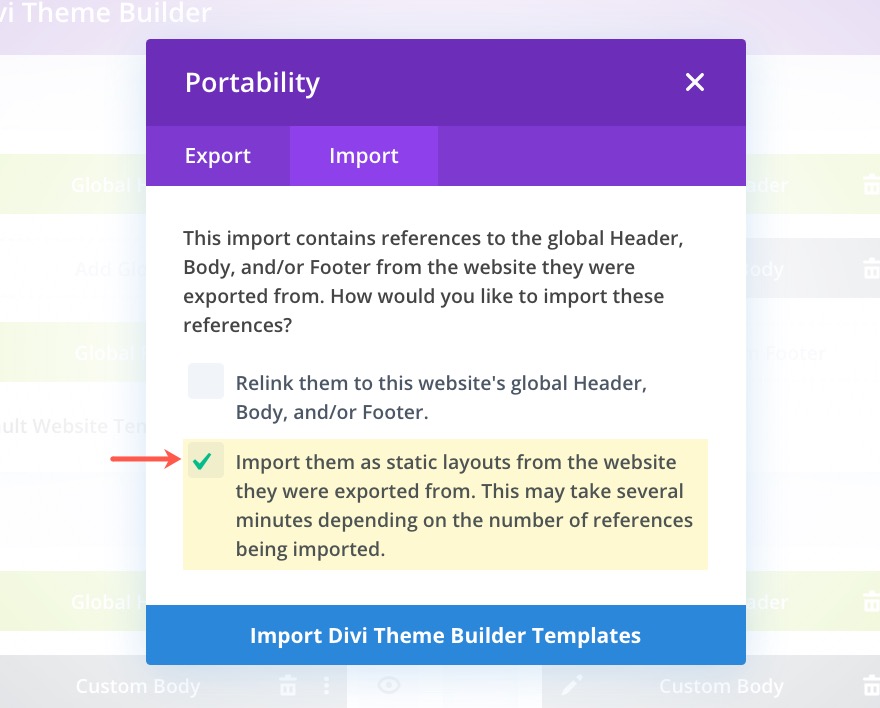
Genel Üstbilgileri ve Altbilgileri Statik Düzenler Olarak İçe Aktarma
Şablonlara bağlı global üstbilgiler ve altbilgiler, mevcut global öğeleri geçersiz kılmadan statik düzenler olarak içe aktarılabilir. Bu nedenle, sitenizde Genel üstbilgi ve altbilgi içeren bir varsayılan web sitesi şablonu varsa, mevcut genel üstbilgi ve altbilgiyi geçersiz kılmadan genel üstbilgi ve altbilgi de içeren bir şablonu içe aktarabilirsiniz. Tek yapmanız gereken, global öğeleri statik düzenler olarak içe aktarma seçeneğini belirlemektir. Bu, şablona eklenen üstbilgi ve altbilginin genel olarak değil, yalnızca o şablonda görüntüleneceği anlamına gelir.

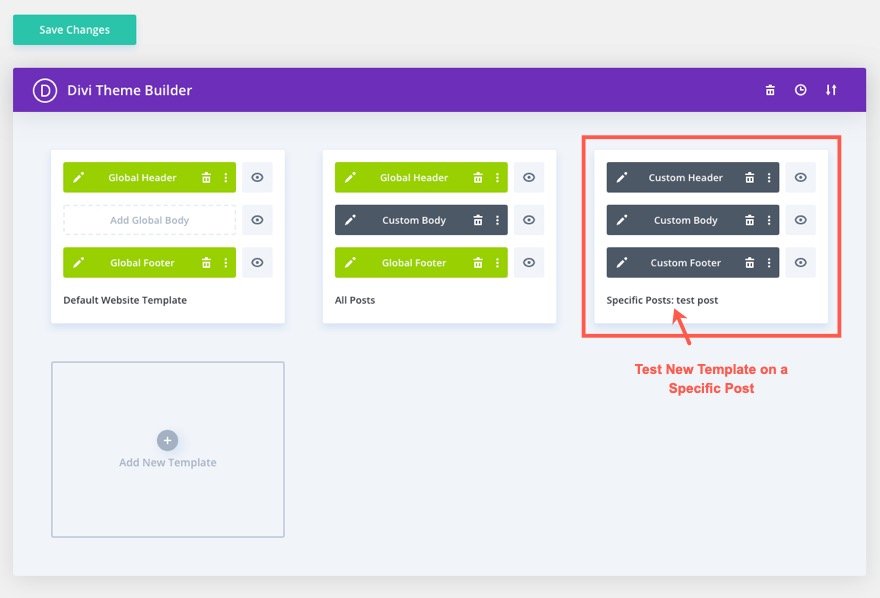
Hızlı İpucu: Canlı Sitenizde Yeni Şablonları Test Etme
Şablonu site genelinde uygulamak zorunda kalmadan nasıl göründüğünü görmek için bu Tema Oluşturucu Paketi şablonlarından birini mevcut web sitenizde test etmek isterseniz, yeni bir şablon içe aktarabilir (üstbilgisini ve altbilgisini statik düzenler olarak koruyarak) ve atayabilirsiniz. sitenizdeki bir gönderiye/ürüne/sayfaya/kategorisine. Bu, şablonun yeni üstbilgi ve altbilgi ile nasıl görüneceğini görmenizi sağlar.
Örneğin, sitenizde yeni bir Gönderi Şablonu test etmek istediğinizi varsayalım. Bunu yapmak için Tema Oluşturucu'ya gidebilir ve taşınabilirlik ayarlarını açabilirsiniz. İçe aktarma sekmesini tıklayın ve gönderi şablonu JSON dosyasını seçin. İçe aktar düğmesini tıklamadan önce "Mevcut atamaları geçersiz kılmak için içe aktarmaya izin ver" seçeneğinin işaretini kaldırdığınızdan emin olun. Ardından Global Öğeleri statik düzenler olarak içe aktarma seçeneğini işaretleyin.

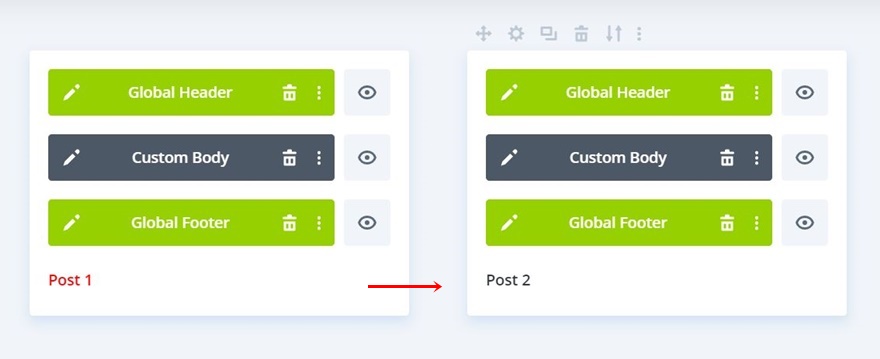
Yeni şablon içe aktarıldıktan sonra şablonu sitenizdeki tek bir gönderiye atayın.

Ardından sonucu görmek için gönderiyi canlı olarak görüntüleyin.
Şablonu beğendiyseniz ve kalıcı hale getirmek istiyorsanız, tek yapmanız gereken yeni gönderi şablonunu "Tüm Gönderiler"e atamak (mevcut gönderi şablonunu geçersiz kılarak)
Son düşünceler
Bu Tema Oluşturucu paketi, Siber Pazartesi müşterilerine ve Ömür Boyu Üyelere ÜCRETSİZ sınırlı sayıda Divi Tema Oluşturucu Paketleri verdiğimiz Siber Pazartesi Fırsatımızın bir parçasıdır. Bu günlerde güçlendirilmiş topluluğumuza katılarak ve üye olarak şunları elde edeceksiniz:
- HER ŞEYDE %25 İNDİRİM
- Tüm özel Tema Oluşturucu paketleri ücretsiz
- Harika temalarımıza ve eklentilerimize erişim
- Ortaklarımızdan Bonus Ödüller ve Özel Fırsatlar
Fırsatı yakalayın ve bugün Cyber Pazartesi Fırsat Sayfamıza giderek üye olun.
