Ottieni l'esclusivo pacchetto GRATUITO per la creazione di temi del Cyber Monday #4
Pubblicato: 2020-12-04
Disponibile solo per poco tempo
Cyber lunedì
È arrivata
Ti sei perso i nostri saldi del Black Friday? Non preoccuparti! I nostri premi del Black Friday e i pacchetti esclusivi potrebbero essere spariti, ma con la nostra vendita del Cyber Monday arriva una nuovissima serie di premi e pacchetti esclusivi del mercato, quindi questo significa che hai una seconda possibilità!
Accedi alla nostra più grande vendita di sempre!
Quest'anno come ringraziamento speciale a tutti coloro che acquistano un'iscrizione a temi eleganti durante la nostra vendita del Cyber Monday (e ai nostri meravigliosi clienti a vita!), abbiamo creato diversi regali esclusivi dal nostro staff per te. Oggi vi presentiamo il secondo Divi Theme Builder Pack. Questo vivace pacchetto di layout darà vita al tuo prossimo progetto Divi. In questo post, ti mostreremo come scaricare il pacchetto e utilizzarlo oggi stesso sul tuo sito Web Divi.
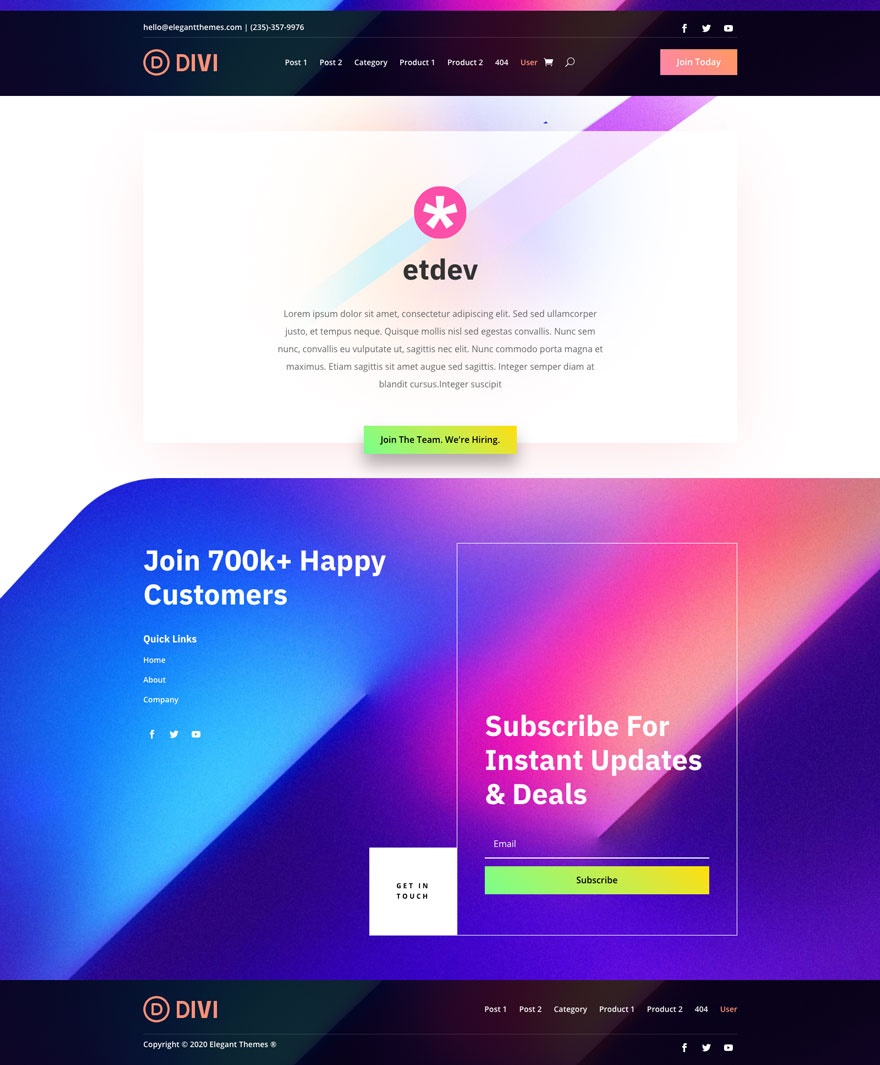
Uno sguardo all'esclusivo pacchetto di creazione di temi del Cyber Monday #4

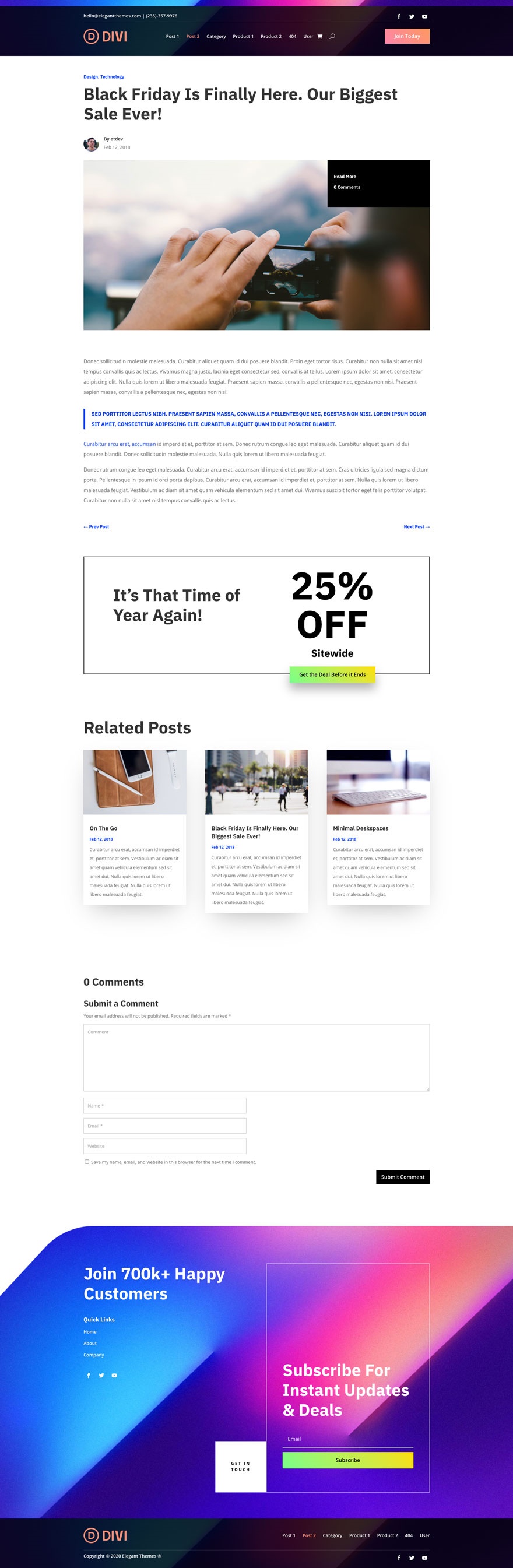
Modello di messaggio 1

Visualizza l'anteprima dal vivo
Modello di messaggio 2

Visualizza l'anteprima dal vivo
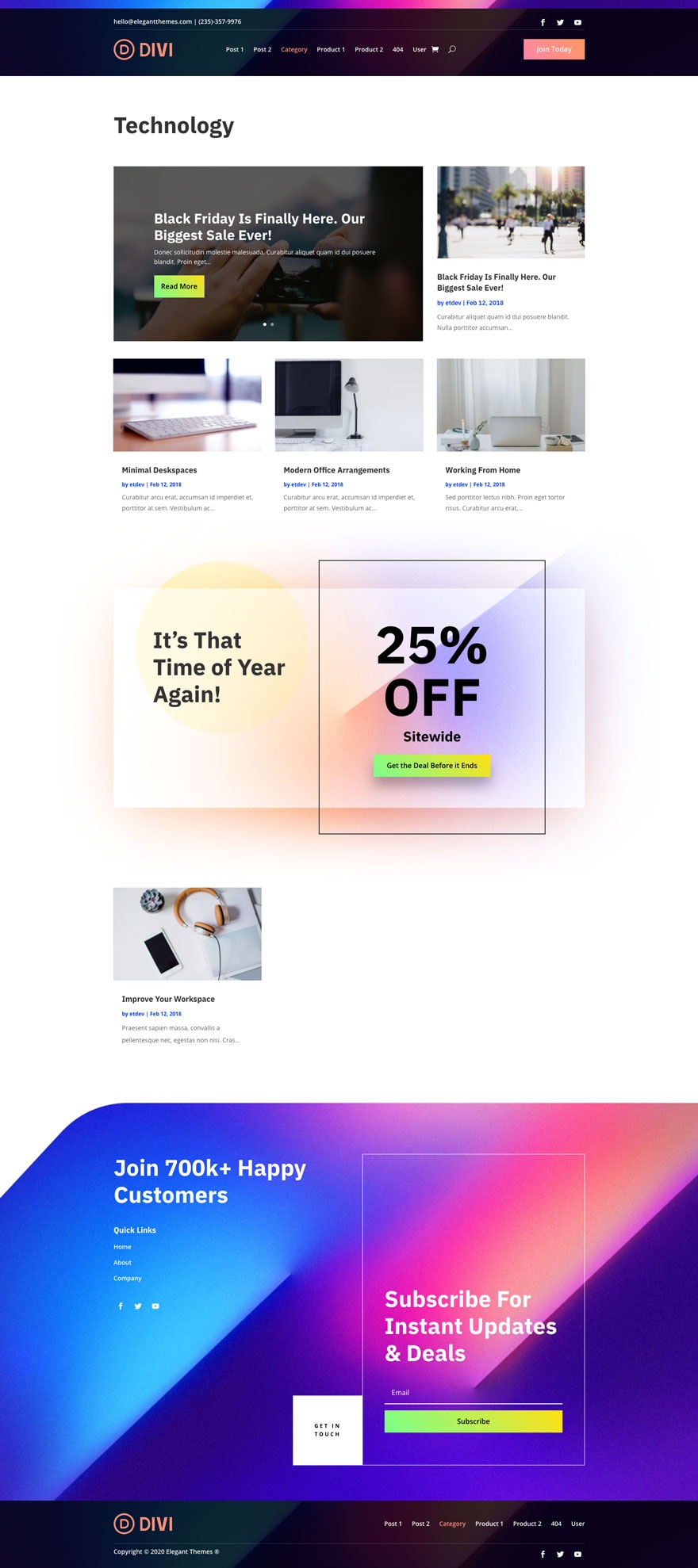
Modello di pagina di categoria

Visualizza l'anteprima dal vivo
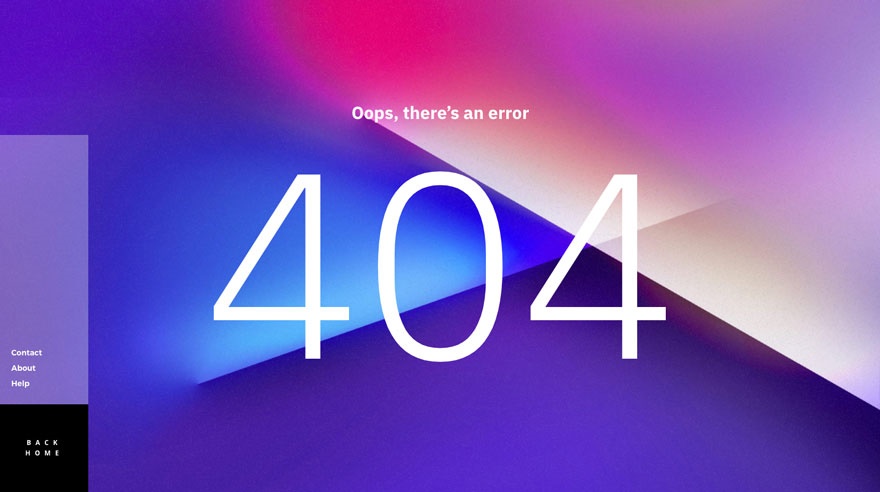
Modello di pagina 404

Visualizza l'anteprima dal vivo
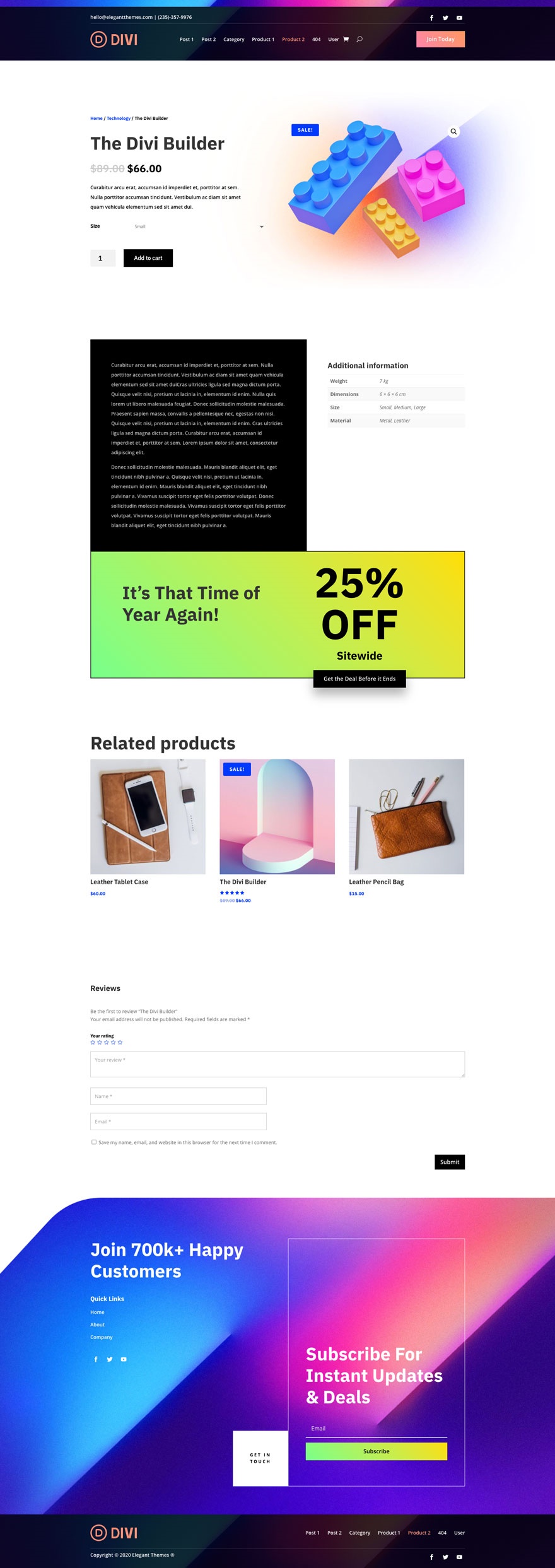
Modello di pagina del prodotto 1

Visualizza l'anteprima dal vivo
Modello di pagina del prodotto 2

Visualizza l'anteprima dal vivo
Modello di pagina utente

Visualizza l'anteprima dal vivo
Nessuna restrizione di licenza! Scarica e usa le immagini di questo pacchetto GRATIS!

Le foto incluse in questi modelli non hanno restrizioni di licenza. Ciò significa che puoi usarli in tutti i tuoi progetti commerciali senza doversi preoccupare di pagare le tasse di licenza o di attribuire il fotografo. Usali nei tuoi siti Web commerciali, vendili all'interno dei tuoi temi figlio Divi, includili nei tuoi pacchetti di layout Divi o semplicemente usali sul tuo blog. Sappiamo quanto possa essere difficile trovare buone foto e quanto possa essere confusa e spaventosa la licenza che governa quelle foto. Vogliamo risolvere questo problema per i nostri utenti.
Scarica le risorse dell'immagine ad alta risoluzione
Come ottenere l'esclusivo Theme Builder Pack #4 oggi stesso!

Per i nuovi membri
Se non hai ancora un abbonamento a temi eleganti, puoi ottenere questi pacchetti di creazione di temi (e molti altri ancora) facendo clic sul pulsante in basso per richiedere l'offerta del Cyber Monday. Una volta che sei un membro, avrai accesso ai download del pacchetto di creazione di temi nella tua area membri.
Richiedi l'accordo prima che scompaia!
Per i membri esistenti con abbonamento annuale
Se hai già un abbonamento annuale a Elegant Themes, puoi accedere a questi pacchetti gratuiti di Theme Builder (e molto altro ancora) quando esegui l'upgrade a un abbonamento a vita durante l'offerta del Cyber Monday. Fare clic sul pulsante in basso per richiedere l'accordo. Una volta che sei un membro a vita, avrai accesso ai download del pacchetto del generatore di temi nella tua area membri.
Richiedi l'accordo prima che scompaia!
Per chi vuole rinnovare la propria iscrizione
Se la tua iscrizione è scaduta e/o desideri rinnovarla, puoi accedere a questi Divi Theme Builder Pack gratuiti (e molto altro ancora) quando rinnovi la tua iscrizione durante l'offerta del Cyber Monday. Fare clic sul pulsante in basso per richiedere l'accordo.
Richiedi l'accordo prima che scompaia!
Per i membri a vita
Se sei già un membro a vita, hai già accesso a questi esclusivi pacchetti di Theme Builder! Tutto quello che devi fare è accedere alla tua area membri per trovare i link per il download per ciascuno dei pacchetti.
Vai alla pagina dei vantaggi del Cyber Monday nell'area membri!
Come scaricare e utilizzare il pacchetto Theme Builder sul tuo sito Web Divi oggi?
Iscriviti al nostro canale Youtube
Download del pacchetto dall'area membri
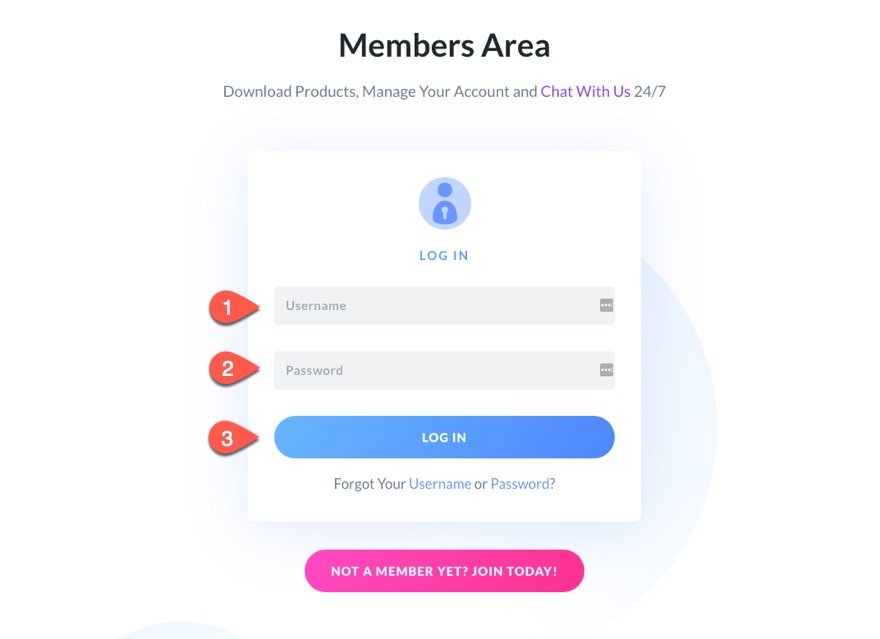
Tutti i download di Theme Builder Pack possono essere trovati nella tua area membri. Per accedere ai download, devi prima accedere all'area membri con il nome utente e la password creati quando ti sei registrato come membro.

Una volta effettuato l'accesso, fai clic sul collegamento all'estrema destra del menu dell'area membri chiamato "Perks Black Friday/Cyber Monday". Quindi, scorri verso il basso e fai clic sul pulsante "Scarica il pacchetto" per scaricare i modelli di Theme Builder.

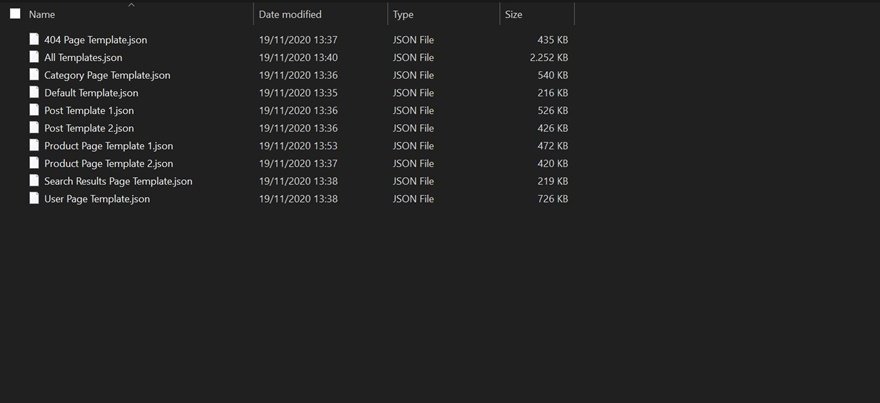
Una volta scaricato il file, decomprimi la cartella e aprila. Trova la cartella denominata "Black Friday 2020 Theme Builder Pack 4" e aprila. Lì vedrai un totale di 9 file JSON inclusi. Otto dei file possono essere utilizzati per importare singolarmente ciascuno dei modelli. Uno dei file chiamato "Tutti i modelli" può essere utilizzato per importare l'intero pacchetto Theme Builder (tutti i modelli) sul tuo sito contemporaneamente.

Eseguire prima il backup dei modelli esistenti del generatore di temi
L'importazione di pacchetti per la creazione di temi sul tuo sito Web avrà un impatto globale immediato sul design dell'intero sito. Pertanto, ti consigliamo di scaricare un backup di qualsiasi modello di generatore di temi esistente sul tuo sito prima di importare il nuovo pacchetto di creazione di temi.
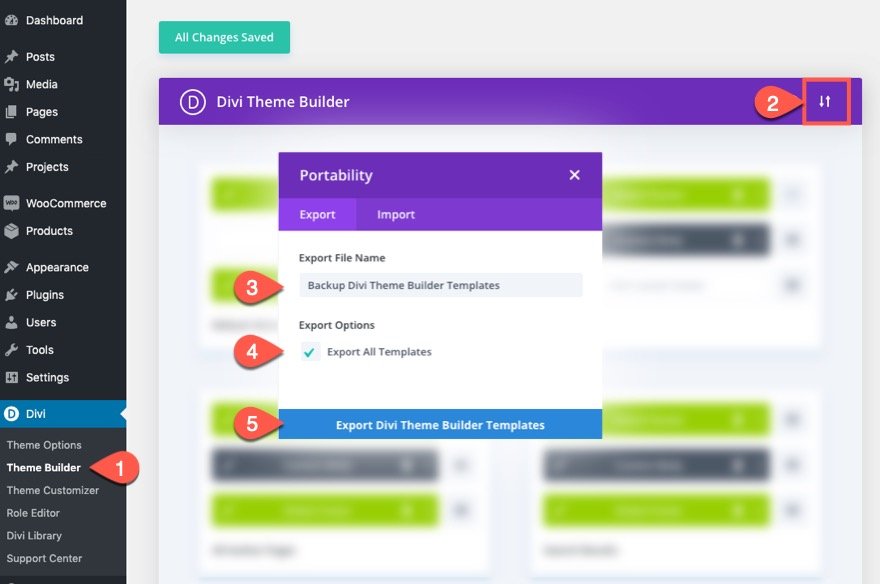
Per scaricare un backup, fai clic sull'icona della portabilità in alto a destra in Theme Builder. Nella modalità a comparsa della portabilità, nella scheda di importazione, dai un nome al file di esportazione, scegli di "esportare tutti i modelli" e fai clic sul pulsante Esporta.

Importazione dei modelli di Theme Builder Pack sul tuo sito
Importare il Theme Builder Pack in un Theme Builder vuoto
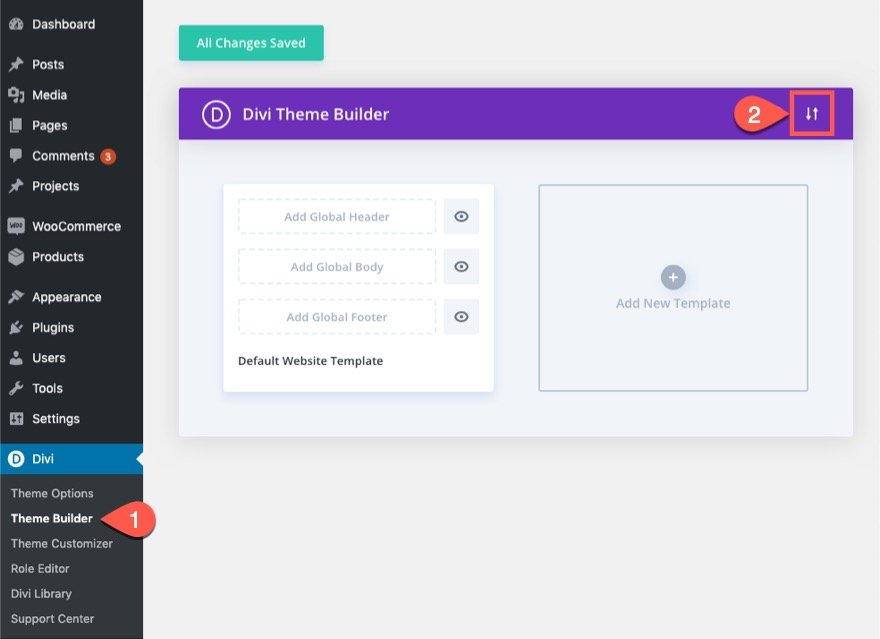
Se disponi di un sito senza modelli di generatore di temi, il generatore di temi è vuoto e pronto per un nuovo pacchetto di creazione di temi.
Importa i nuovi modelli del pacchetto Theme Builder, vai su Divi > Theme Builder. Fare clic sull'icona della portabilità in alto a destra della pagina.


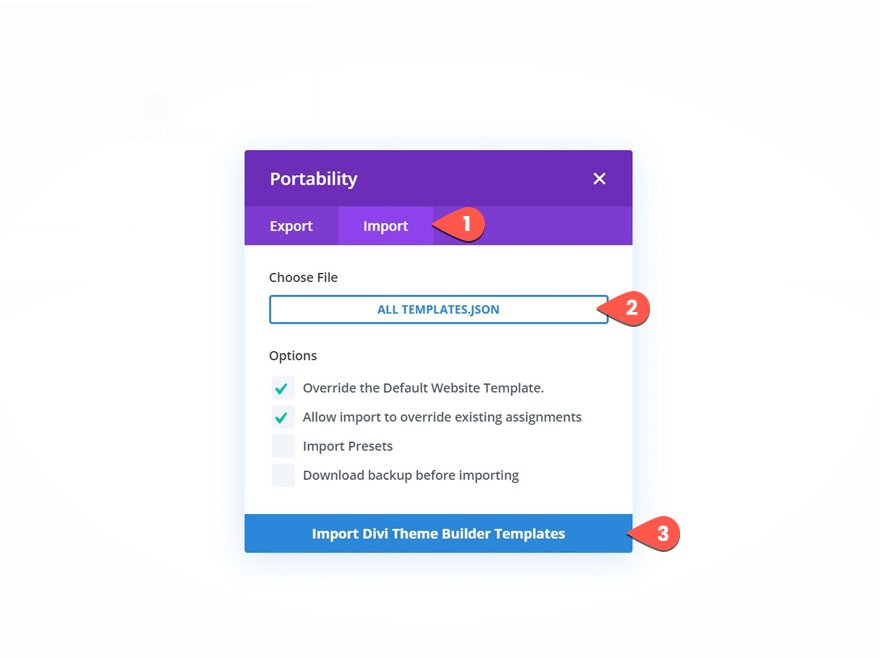
Nella modalità popup della portabilità, seleziona la scheda di importazione e scegli il file JSON che desideri caricare dalla cartella.
Il modo più semplice per ottenere tutti i nuovi modelli aggiunti al tuo sito è scegliere il file JSON completo "Tutti i modelli". Questo li aggiungerà tutti in una volta. Tuttavia, puoi anche scegliere di importare singoli modelli utilizzando gli altri file JSON nella cartella.
Dal momento che non hai alcun modello attualmente installato sul tuo sito, non preoccuparti delle opzioni per sovrascrivere i modelli esistenti. Basta fare clic sul pulsante di importazione.

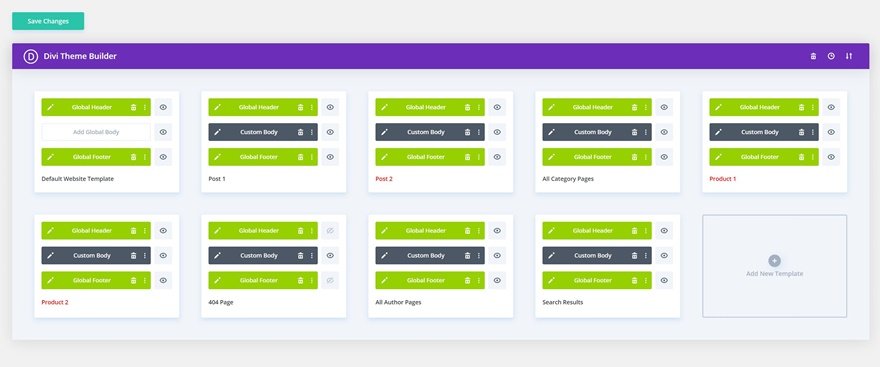
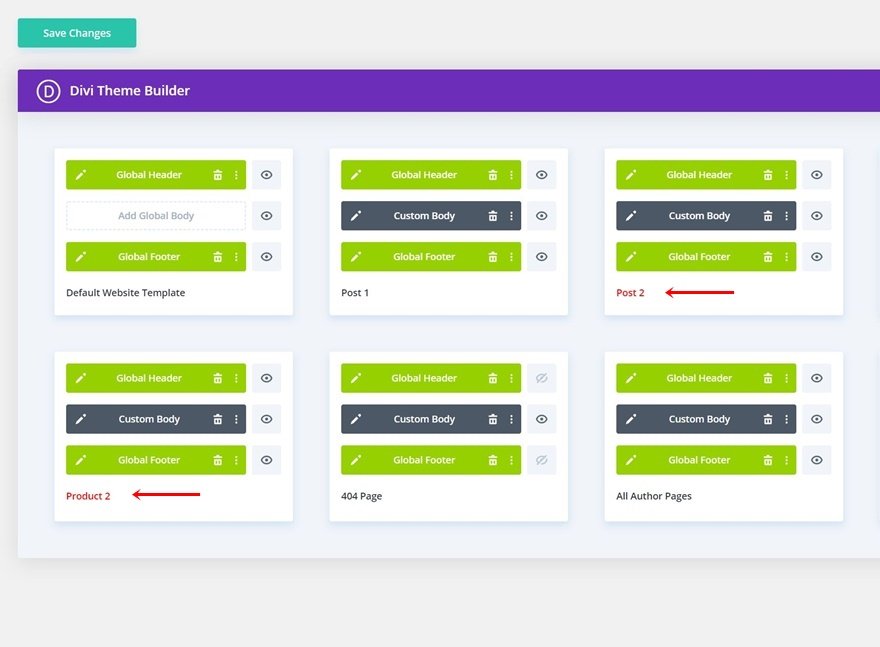
Questo importerà tutti i modelli inclusi nel pacchetto sul tuo sito web con le assegnazioni in atto.

Ci saranno due modelli non assegnati. Questi modelli sono un secondo modello di post e pagina del prodotto incluso nel pacchetto.

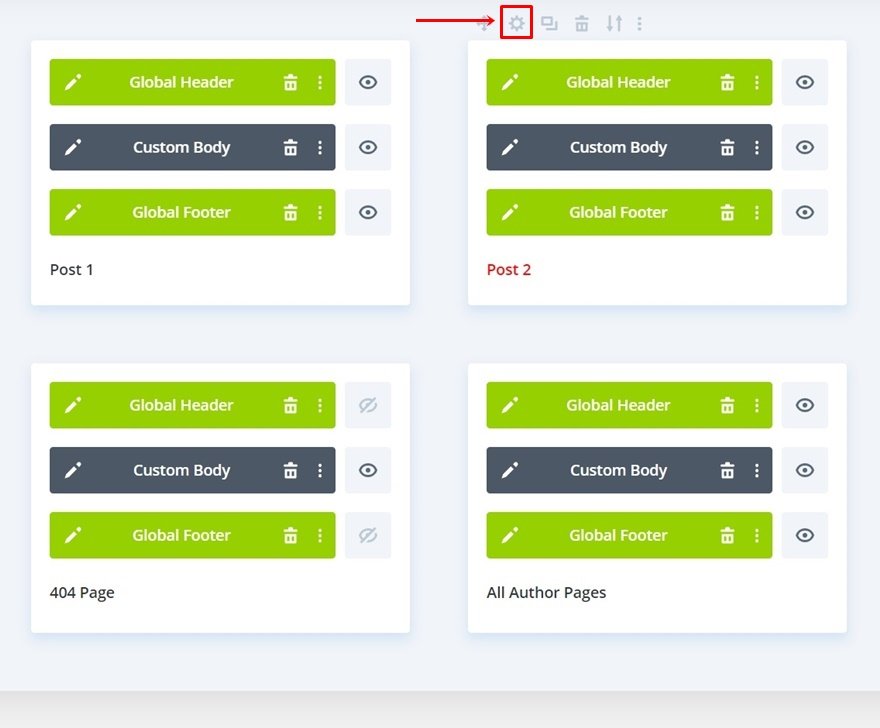
Se invece desideri utilizzare il secondo modello di post sui tuoi post, puoi aprire le impostazioni per il modello di post 2.

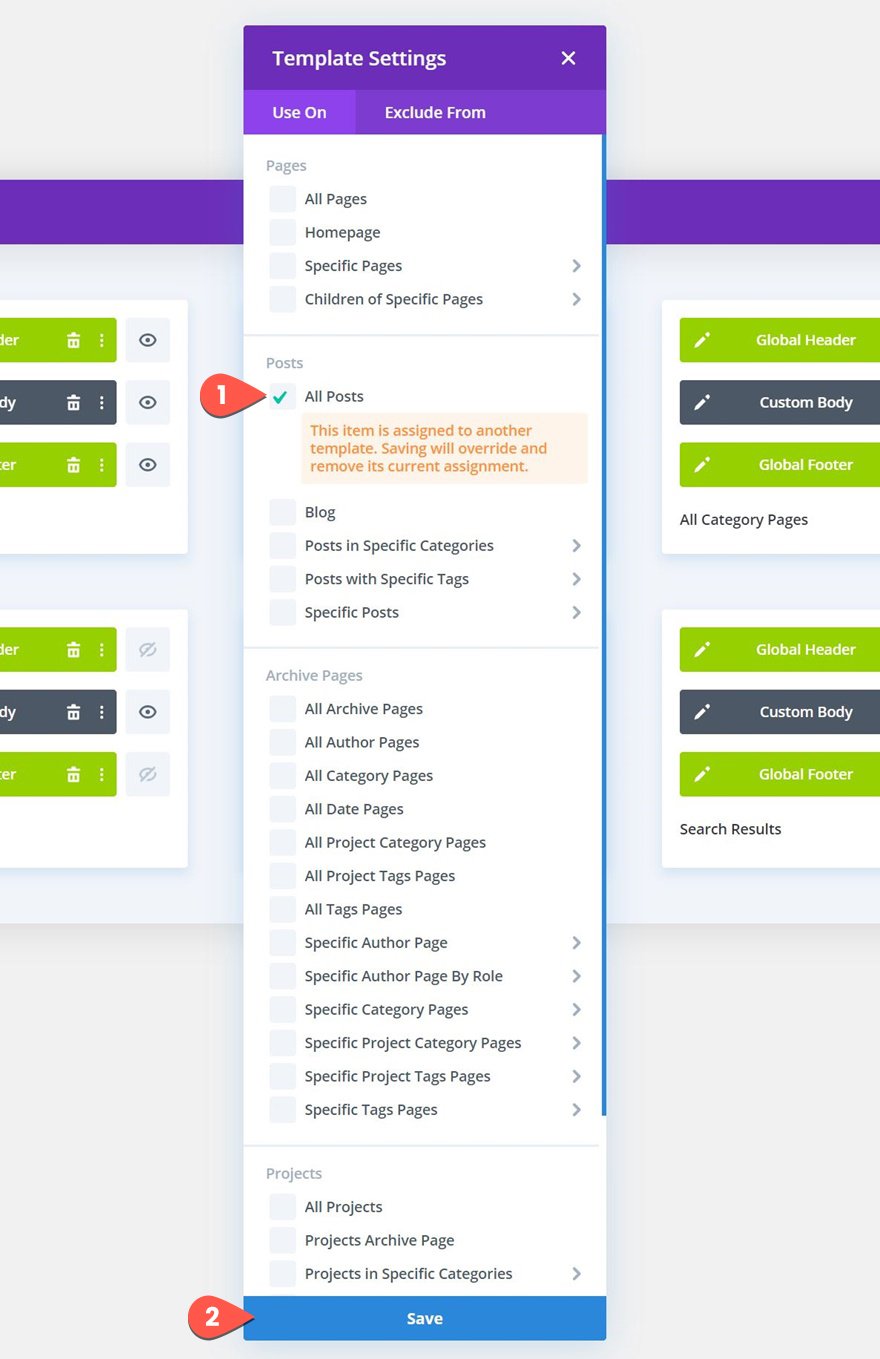
Quindi assegna il modello a "Tutti i post". Vedrai un avviso che questo sovrascriverà un'altra assegnazione di modello. Questo è ciò che vogliamo fare, quindi fai clic sul pulsante Salva.

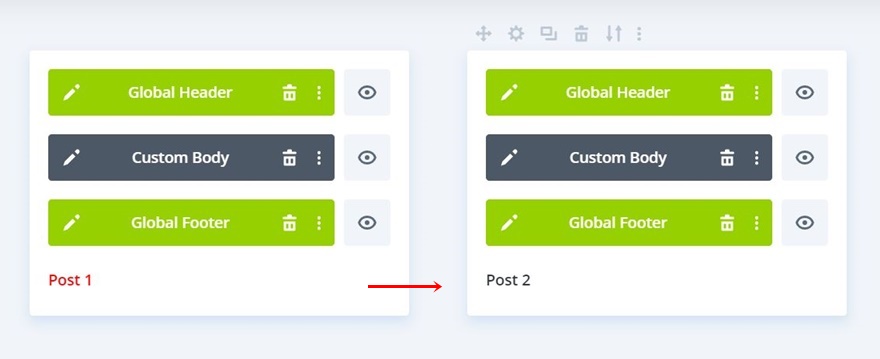
Il secondo modello di post verrà ora assegnato a tutti i post sul tuo sito. Lo stesso approccio si applica al secondo modello di pagina del prodotto, ma scegli invece "Tutti i prodotti".

Importazione del Theme Builder Pack in un sito con modelli di Theme Builder esistenti
Nella maggior parte dei casi, consigliamo di provare questi nuovi Theme Builder Pack su un sito di test o staging in modo da poter importare tutti i modelli contemporaneamente senza doversi preoccupare di sovrascrivere i modelli esistenti o interferire con il design attuale del tuo sito live. Tuttavia, se desideri importare nuovi modelli di Theme Builder in un sito live con modelli esistenti, devi familiarizzare con le opzioni disponibili.
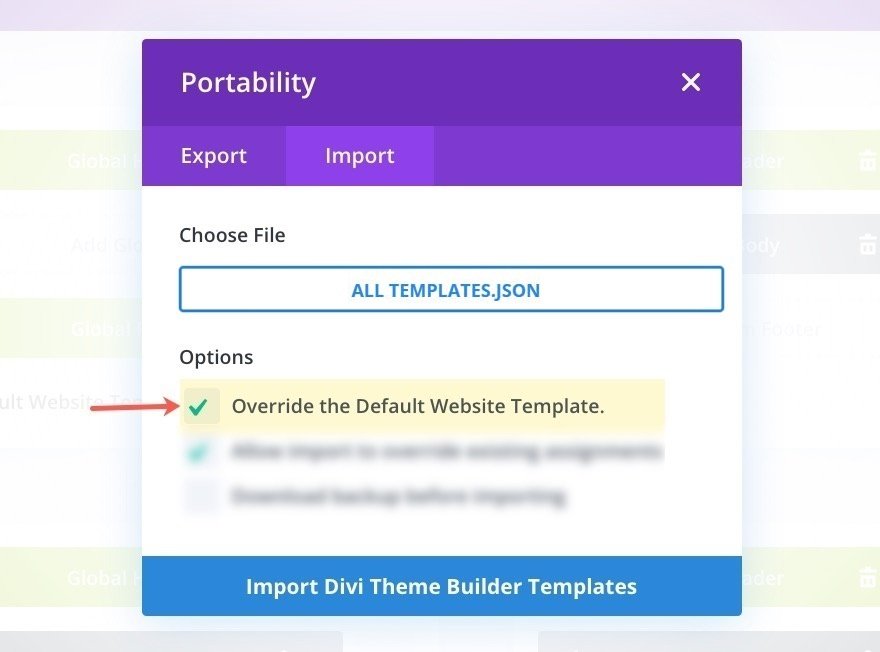
Sovrascrivere il modello di sito Web predefinito
Ci può essere un solo modello di sito web predefinito sul Theme Builder. Se stai importando il file "All Templates.json" o il file "Default Website Template.json" e disponi già di un modello di sito Web predefinito esistente sul tuo sito, dovrai decidere quale modello di sito Web predefinito desideri mantenere. Per impostazione predefinita, l'opzione "Sostituisci il modello di sito Web predefinito" sarà selezionata. Quindi, se non vuoi mantenere il modello di sito Web predefinito esistente, assicurati di deselezionare l'opzione.

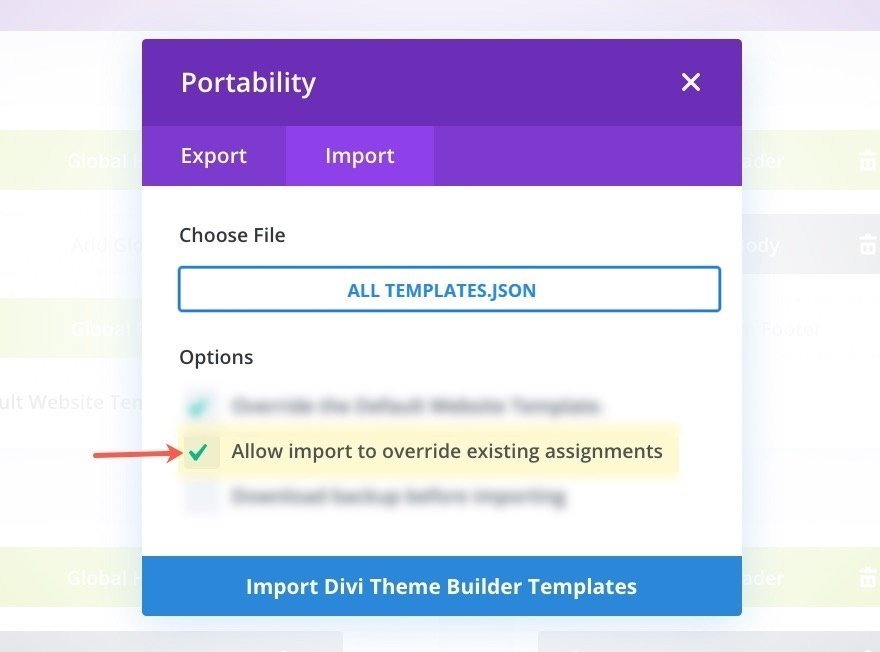
Sovrascrivere i compiti esistenti
Se desideri che i modelli importati sovrascrivono le assegnazioni esistenti, assicurati di mantenere selezionata l'opzione "Consenti all'importazione di sovrascrivere le assegnazioni esistenti". Se non vuoi che l'importazione sostituisca l'assegnazione esistente, deseleziona l'opzione. Se deselezionata, le assegnazioni del modello importato ricorreranno a "non assegnato" se esiste un modello esistente con la stessa assegnazione.

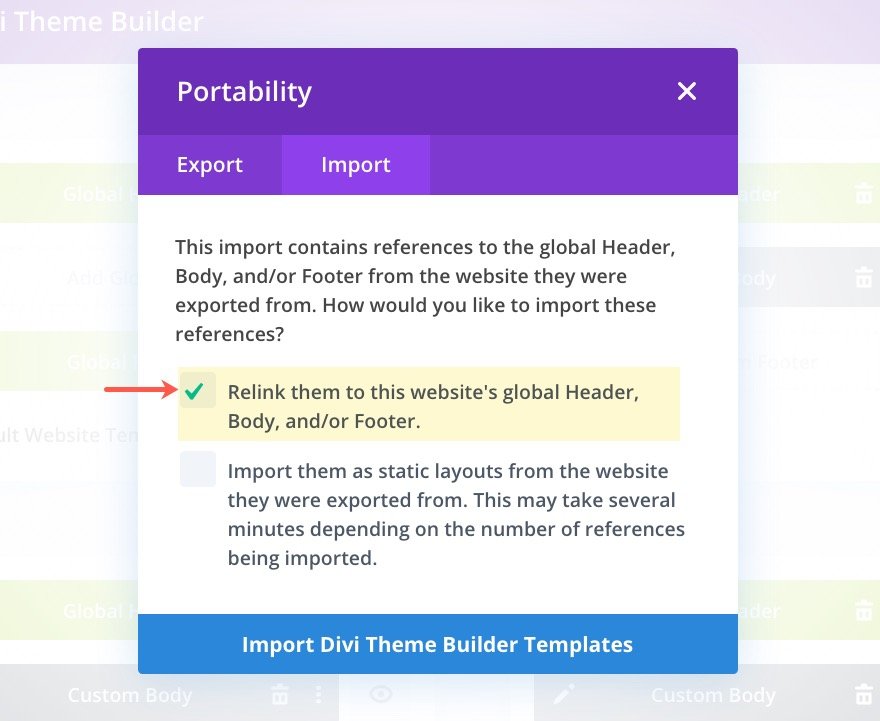
Ricollegare i modelli importati all'intestazione, al corpo e/o al piè di pagina globali esistenti
Questi pacchetti per la creazione di temi hanno un'intestazione e piè di pagina globali collegati a ciascuno dei modelli. Se stai importando uno o più modelli in un sito che ha già un'intestazione e un piè di pagina globali, puoi scegliere di adottare l'intestazione e un piè di pagina globali esistenti nell'importazione. Ciò ti consentirebbe sostanzialmente di importare l'area del corpo del nuovo modello e ricollegare l'area del corpo all'intestazione e al piè di pagina globali del sito esistente.
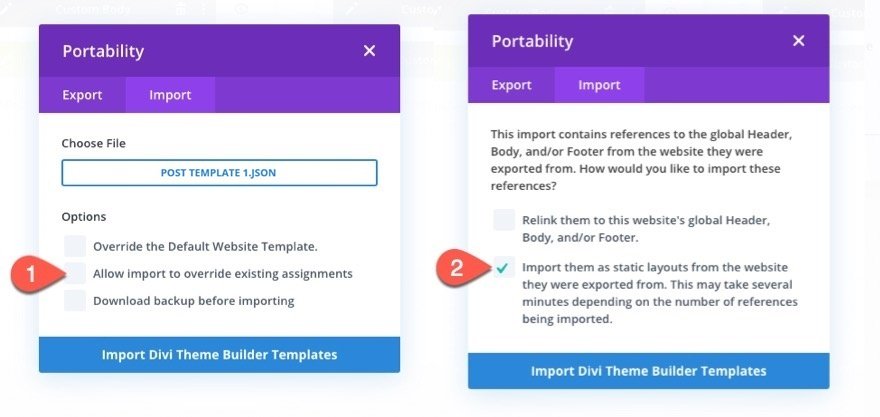
Per fare ciò, assicurati di scegliere l'opzione "Ricollegali all'intestazione, al corpo e/o al piè di pagina globali di questo sito Web" durante l'importazione del modello.

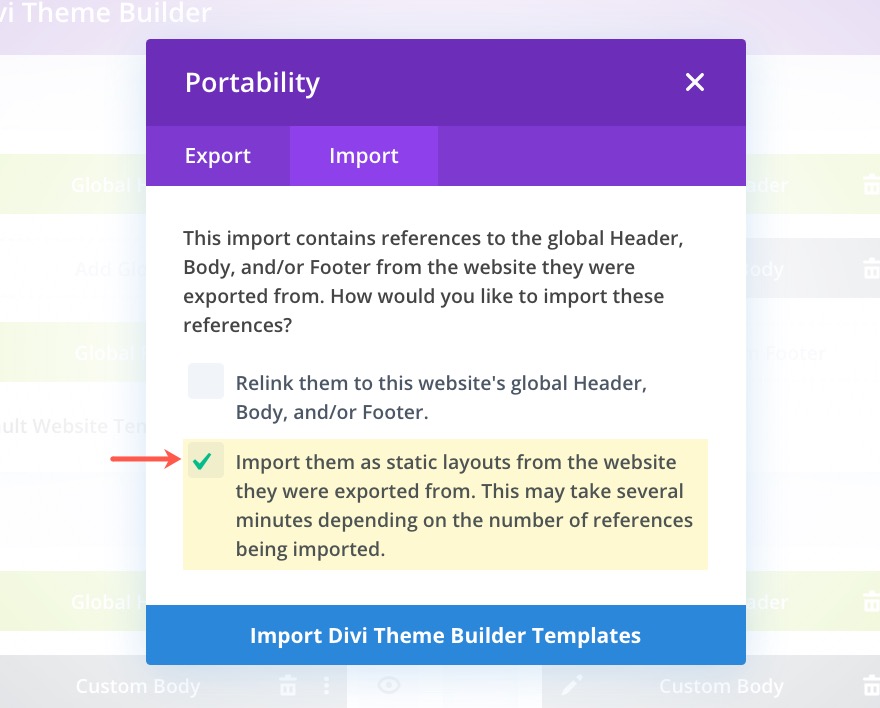
Importazione di intestazioni e piè di pagina globali come layout statici
Le intestazioni e i piè di pagina globali collegati ai modelli possono essere importati come layout statici senza sovrascrivere gli elementi globali esistenti. Quindi, se il tuo sito ha un modello di sito Web predefinito esistente con un'intestazione e un piè di pagina globali, puoi importare un modello che ha anche un'intestazione e un piè di pagina globali senza sovrascrivere l'intestazione e il piè di pagina globali esistenti. Tutto quello che devi fare è selezionare l'opzione per importare gli elementi globali come layout statici. Ciò significa che l'intestazione e il piè di pagina allegati al modello verranno visualizzati solo su quel singolo modello, non globalmente.

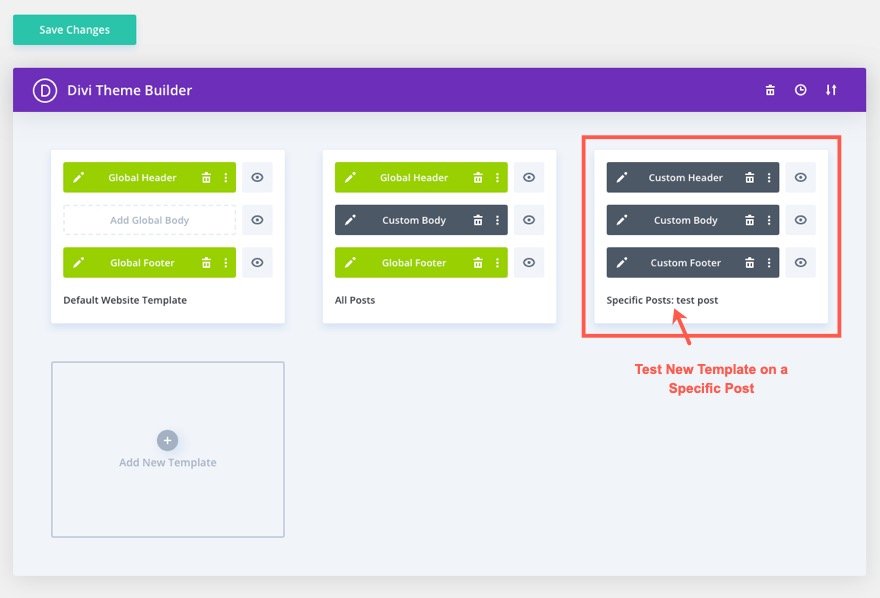
Suggerimento rapido: testare nuovi modelli sul tuo sito live
Se desideri testare uno di questi modelli di Theme Builder Pack sul tuo sito Web esistente per vedere come appare senza dover applicare il modello a tutto il sito, puoi importare un nuovo modello (mantenendo l'intestazione e il piè di pagina come layout statici) e assegnarlo in un post/prodotto/pagina/categoria sul tuo sito. Questo ti permetterà di vedere come apparirà il modello con la nuova intestazione e piè di pagina.
Ad esempio, supponiamo che tu voglia testare un nuovo modello di post sul tuo sito. Per fare ciò puoi andare al Theme Builder e aprire le impostazioni di portabilità. Fai clic sulla scheda di importazione e scegli il file JSON del modello di post. Assicurati di deselezionare l'opzione "Consenti all'importazione di sovrascrivere le assegnazioni esistenti" prima di fare clic sul pulsante di importazione. Quindi seleziona l'opzione per importare gli elementi globali come layout statici.

Una volta importato il nuovo modello, assegna il modello a un singolo post sul tuo sito.

Quindi vai a vedere il post in diretta per vedere il risultato.
Se ti piace il modello e vuoi renderlo permanente, tutto ciò che devi fare è assegnare il nuovo modello di post a "Tutti i post" (sovrascrivendo il modello di post corrente)
Pensieri finali
Questo pacchetto Theme Builder fa parte del nostro Cyber Monday Deal in cui stiamo regalando pacchetti Divi Theme Builder GRATUITI in edizione limitata ai clienti del Cyber Monday e ai membri a vita. Unendoti alla nostra community autorizzata in questi giorni e diventando un membro, otterrai:
- 25% DI SCONTO SU TUTTO
- Tutti gli esclusivi pacchetti Theme Builder gratis
- Accesso ai nostri fantastici temi e plugin
- Premi bonus e offerte esclusive dai nostri partner
Cogli l'opportunità e diventa un membro oggi visitando la nostra pagina dedicata al Cyber Monday.
