Zdobądź ekskluzywny DARMOWY pakiet konstruktora motywów na Cyberponiedziałek nr 4
Opublikowany: 2020-12-04
Dostępne tylko przez krótki czas
Cyber Poniedziałek
Przybył
Czy przegapiłeś naszą wyprzedaż w Czarny piątek? Nie martw się! Nasze nagrody i ekskluzywne pakiety z okazji Czarnego Piątku mogą zniknąć, ale dzięki naszej wyprzedaży w Cyberponiedziałek otrzymasz zupełnie nowy zestaw nagród i ekskluzywne pakiety na rynku, co oznacza, że masz drugą szansę!
Uzyskaj dostęp do naszej największej wyprzedaży w historii!
W tym roku w ramach specjalnego podziękowania dla wszystkich, którzy kupią członkostwo Elegant Themes podczas naszej wyprzedaży w Cyberponiedziałek (i dla naszych wspaniałych klientów Lifetime!) stworzyliśmy dla Ciebie kilka ekskluzywnych prezentów od naszego personelu. Dzisiaj przedstawiamy drugi pakiet Divi Theme Builder Pack. Ten żywy pakiet układów ożywi Twój następny projekt Divi. W tym poście pokażemy Ci, jak pobrać pakiet i używać go na swojej własnej stronie internetowej Divi już dziś.
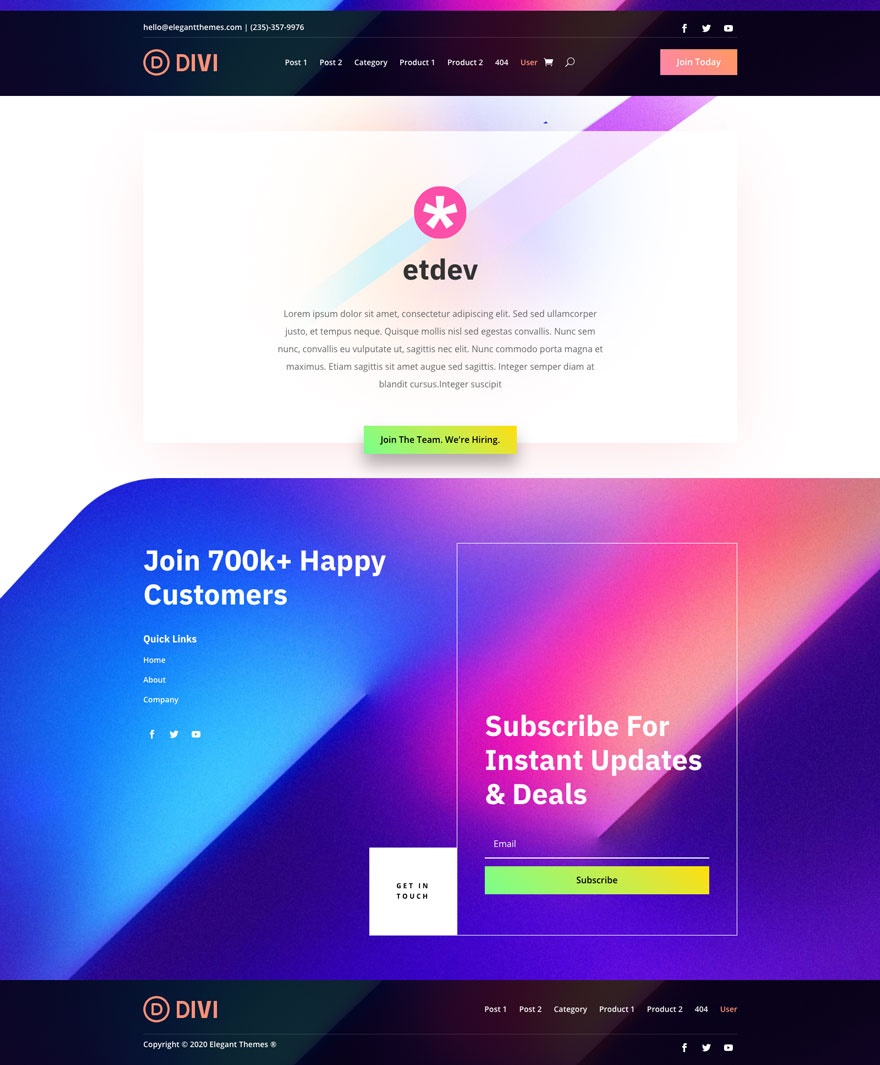
Zajrzyj do ekskluzywnego pakietu kreatorów motywów Cyber Monday nr 4

Szablon posta 1

Zobacz podgląd na żywo
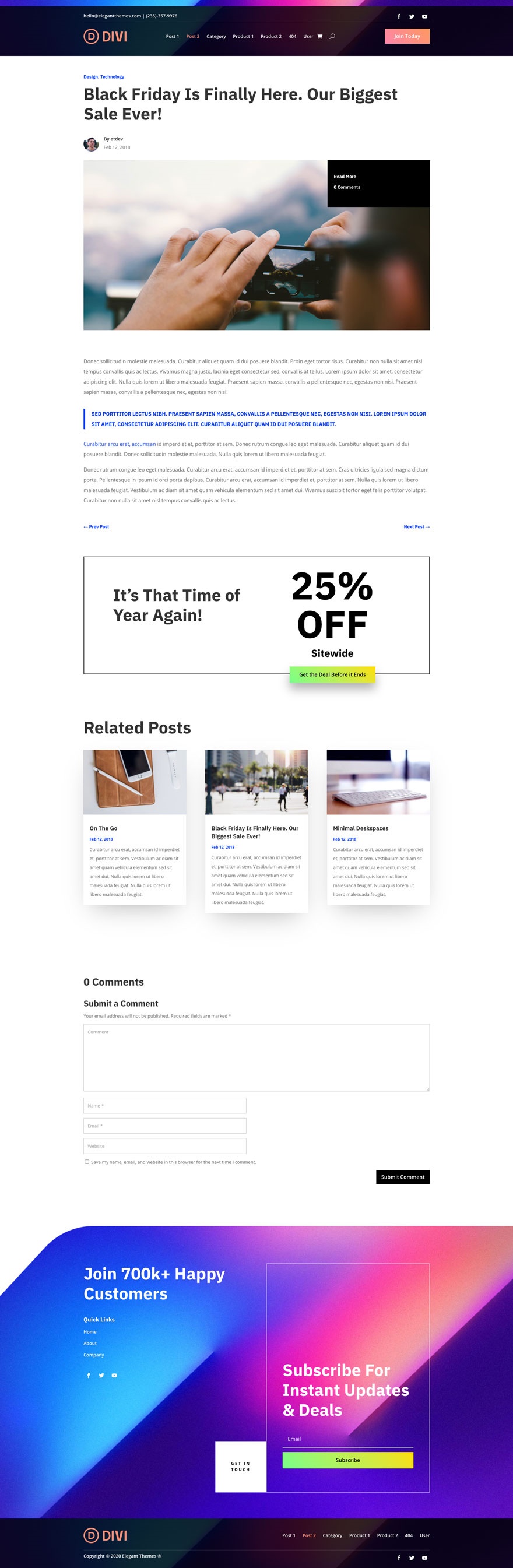
Szablon posta 2

Zobacz podgląd na żywo
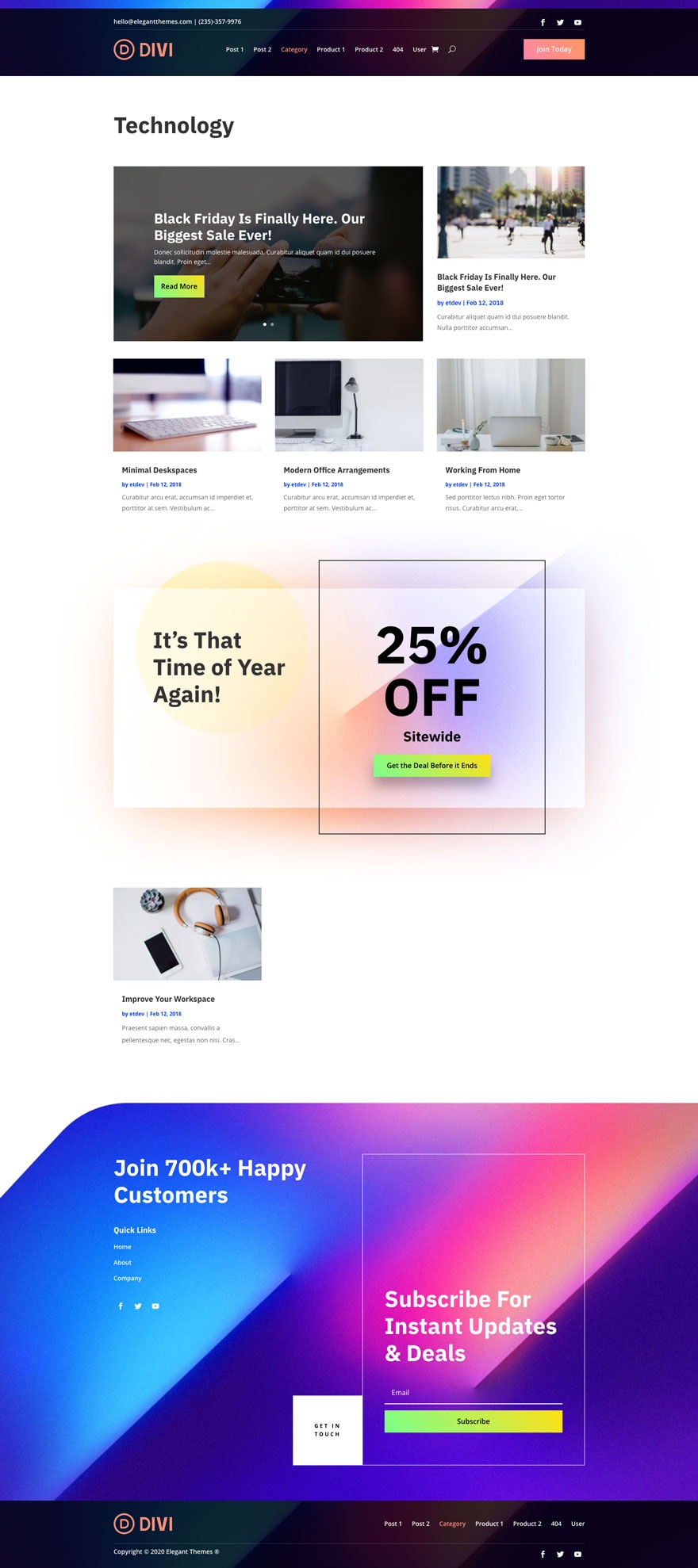
Szablon strony kategorii

Zobacz podgląd na żywo
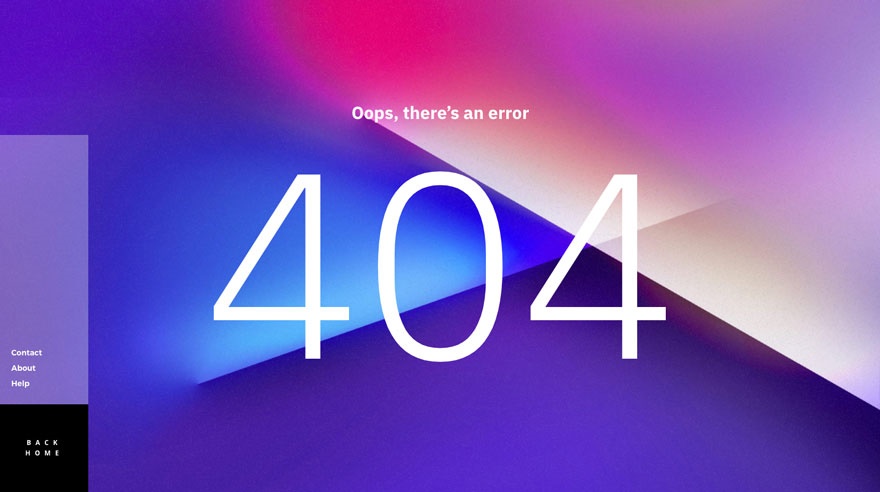
Szablon strony 404

Zobacz podgląd na żywo
Szablon strony produktu 1

Zobacz podgląd na żywo
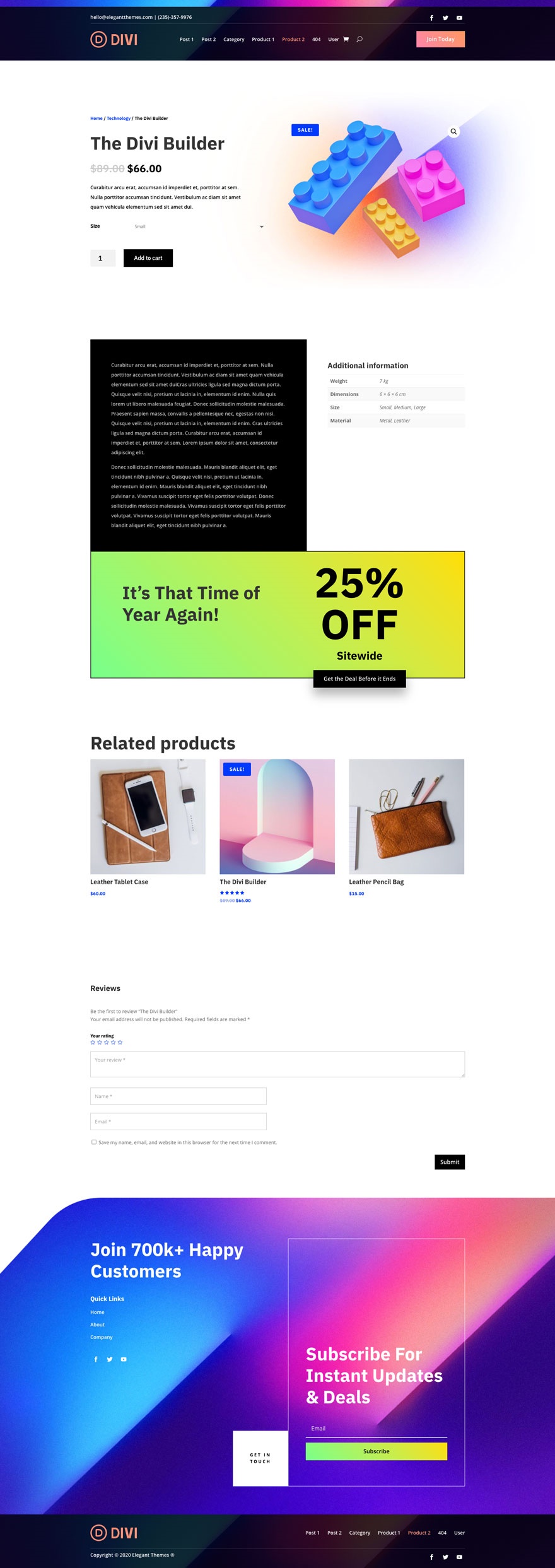
Szablon strony produktu 2

Zobacz podgląd na żywo
Szablon strony użytkownika

Zobacz podgląd na żywo
Brak ograniczeń licencyjnych! Pobierz i używaj obrazów z tego pakietu ZA DARMO!

Zdjęcia dołączone do tych szablonów nie mają ograniczeń licencyjnych. Oznacza to, że możesz ich używać we wszystkich swoich komercyjnych projektach, nie martwiąc się o opłaty licencyjne lub przypisanie fotografa. Używaj ich w swoich komercyjnych witrynach internetowych, sprzedawaj je w motywach potomnych Divi, umieszczaj je we własnych pakietach układów Divi lub po prostu używaj ich na swoim blogu. Wiemy, jak trudne może być znalezienie dobrych zdjęć i jak myląca i przerażająca może być licencja, która rządzi tymi zdjęciami. Chcemy rozwiązać ten problem dla naszych użytkowników.
Pobierz zestawy obrazów w pełnej rozdzielczości
Jak zdobyć ekskluzywny pakiet Theme Builder Pack nr 4 już dziś!

Dla nowych członków
Jeśli nie masz jeszcze członkostwa Elegant Themes, możesz otrzymać te pakiety Theme Builder Pack (oraz wiele innych), klikając poniższy przycisk, aby ubiegać się o ofertę w Cyber poniedziałek. Gdy zostaniesz członkiem, będziesz mieć dostęp do plików do pobrania pakietu do tworzenia motywów w swoim obszarze członkowskim.
Odbierz ofertę, zanim zniknie!
Dla obecnych członków z roczną subskrypcją
Jeśli masz już roczną subskrypcję eleganckich motywów, możesz uzyskać dostęp do tych darmowych pakietów Theme Builder (oraz wielu innych), gdy dokonasz aktualizacji do dożywotniej subskrypcji podczas oferty Cyber Poniedziałek. Kliknij przycisk poniżej, aby odebrać ofertę. Gdy zostaniesz dożywotnim członkiem, będziesz mieć dostęp do plików do pobrania pakietu do tworzenia motywów w swoim obszarze członkowskim.
Odbierz ofertę, zanim zniknie!
Dla tych, którzy chcą odnowić swoje członkostwo
Jeśli Twoje członkostwo wygasło i/lub chcesz odnowić członkostwo, możesz uzyskać dostęp do tych bezpłatnych pakietów Divi Theme Builder (i wielu innych), gdy odnowisz członkostwo w ramach oferty Cyber Poniedziałek. Kliknij przycisk poniżej, aby odebrać ofertę.
Odbierz ofertę, zanim zniknie!
Dla członków dożywotnich
Jeśli jesteś już członkiem Lifetime, masz już dostęp do tych ekskluzywnych pakietów Theme Builder! Wszystko, co musisz zrobić, to zalogować się do swojego obszaru członkowskiego, aby znaleźć linki do pobrania dla każdego z pakietów.
Przejdź do strony bonusów w Cyberponiedziałek w strefie członkowskiej!
Jak pobrać i korzystać z pakietu Theme Builder Pack na własnej stronie Divi już dziś?
Subskrybuj nasz kanał YouTube
Pobieranie pakietu ze strefy członkowskiej
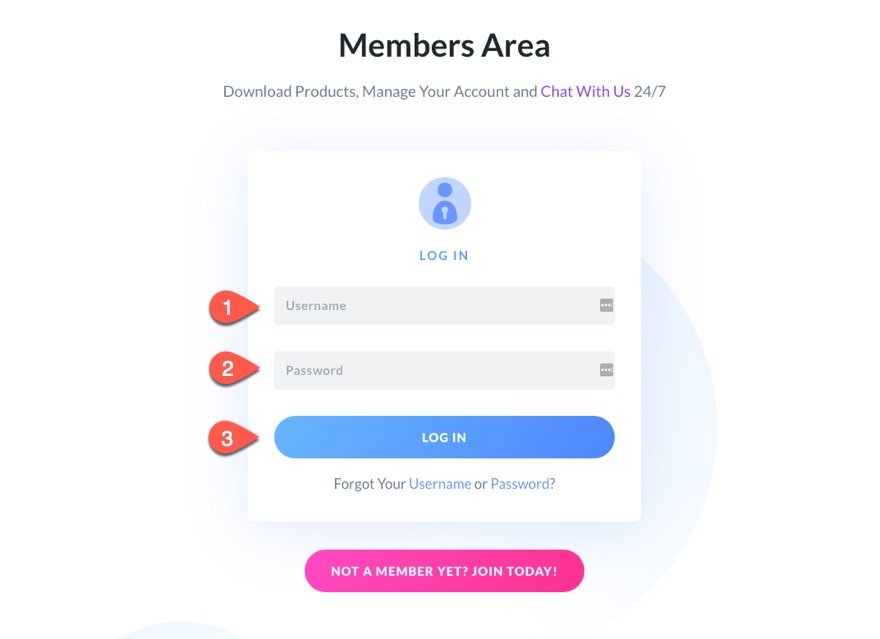
Wszystkie pliki do pobrania Theme Builder Pack można znaleźć w obszarze członków. Aby uzyskać dostęp do plików do pobrania, musisz najpierw zalogować się do obszaru członków przy użyciu nazwy użytkownika i hasła utworzonego podczas rejestracji jako członek.

Po zalogowaniu kliknij link po prawej stronie menu obszaru członków o nazwie „Udogodnienia z Czarnego Piątku/Cyberponiedziałku”. Następnie przewiń w dół i kliknij przycisk „Pobierz pakiet”, aby pobrać szablony Theme Builder.

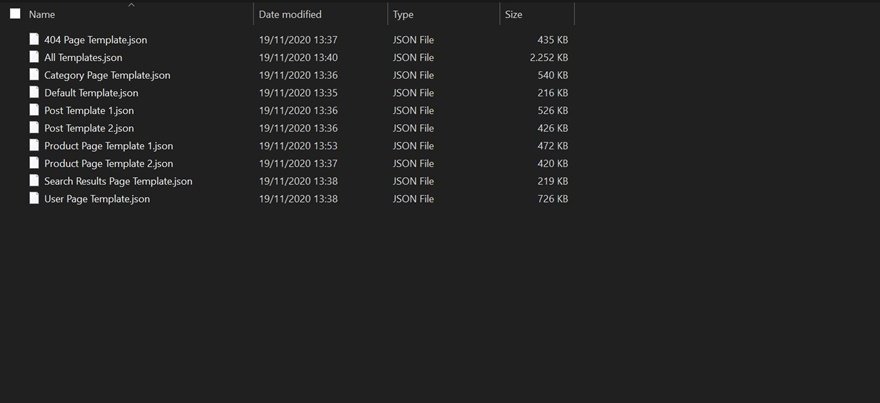
Po pobraniu pliku rozpakuj folder i otwórz go. Znajdź folder o nazwie „Czarny piątek 2020 Theme Builder Pack 4” i otwórz go. Zobaczysz tam łącznie 9 plików JSON. Osiem plików można wykorzystać do zaimportowania każdego z szablonów z osobna. Jeden z plików o nazwie „Wszystkie szablony” może zostać użyty do jednoczesnego zaimportowania całego pakietu Theme Builder (wszystkie szablony) do Twojej witryny.

Najpierw wykonaj kopię zapasową istniejących szablonów Theme Builder
Importowanie pakietów do tworzenia motywów do Twojej witryny będzie miało natychmiastowy globalny wpływ na projekt całej witryny. Dlatego zalecamy pobranie kopii zapasowej wszelkich istniejących szablonów do tworzenia motywów w witrynie przed zaimportowaniem nowego pakietu Theme Builder Pack.
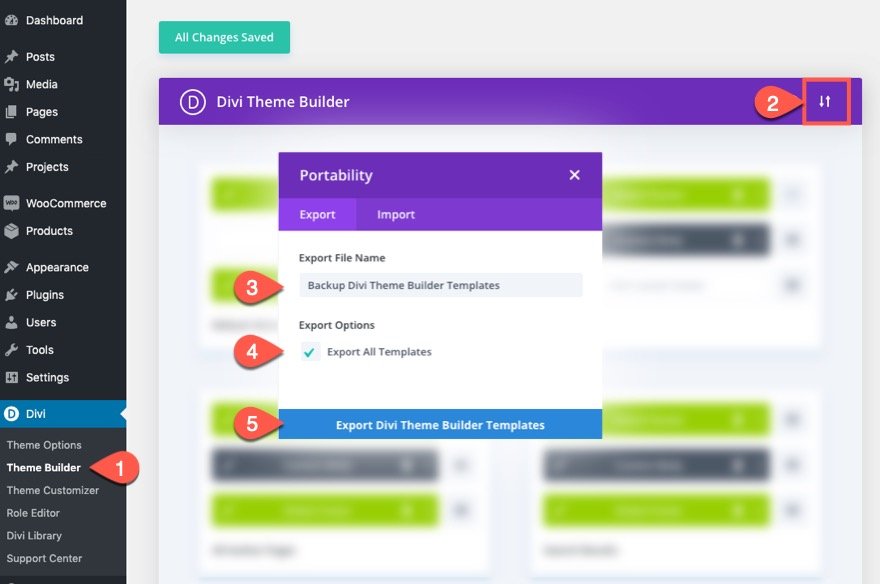
Aby pobrać kopię zapasową, kliknij ikonę przenoszenia w prawym górnym rogu Theme Builder. W wyskakującym okienku przenośności, pod zakładką importu, nadaj plikowi eksportu nazwę, wybierz „eksportuj wszystkie szablony” i kliknij przycisk Eksportuj.

Importowanie szablonów Theme Builder Pack do Twojej witryny
Importowanie pakietu Theme Builder Pack do pustego Theme Builder
Jeśli masz witrynę bez żadnych szablonów do tworzenia motywów, Twój kreator motywów jest pusty i gotowy na nowy pakiet Theme Builder Pack.
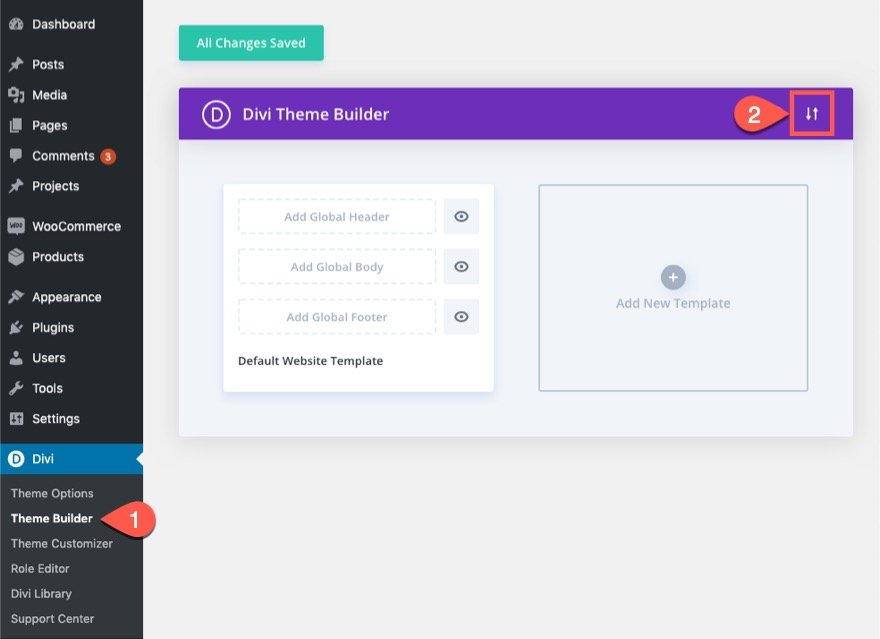
Zaimportuj nowe szablony pakietów Theme Builder, przejdź do Divi > Theme Builder. Kliknij ikonę przenoszenia w prawym górnym rogu strony.


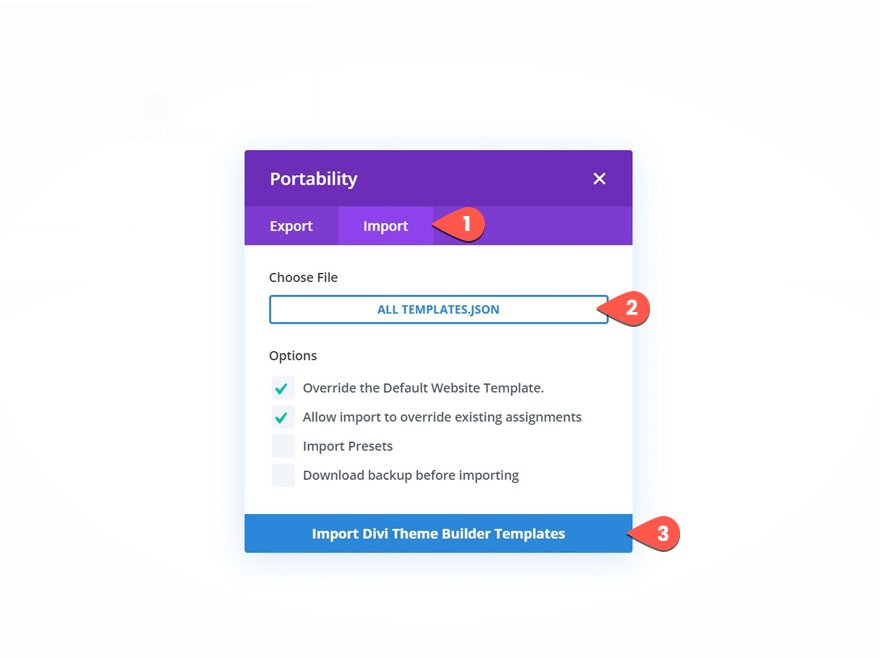
W wyskakującym okienku przenośności wybierz kartę importowania i wybierz plik JSON, który chcesz przesłać z folderu.
Najprostszym sposobem na dodanie wszystkich nowych szablonów do witryny jest wybranie pełnego pliku JSON „Wszystkie szablony”. To doda je wszystkie naraz. Możesz jednak również zaimportować poszczególne szablony przy użyciu innych plików JSON w folderze.
Ponieważ nie masz obecnie zainstalowanych żadnych szablonów w swojej witrynie, nie przejmuj się opcjami zastępowania istniejących szablonów. Po prostu kliknij przycisk importu.

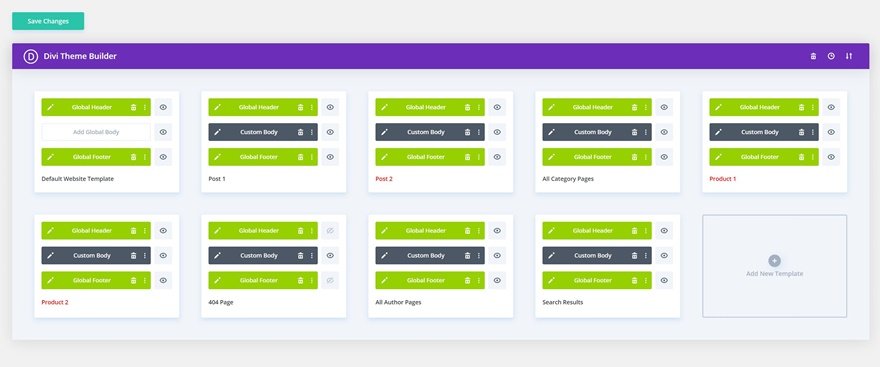
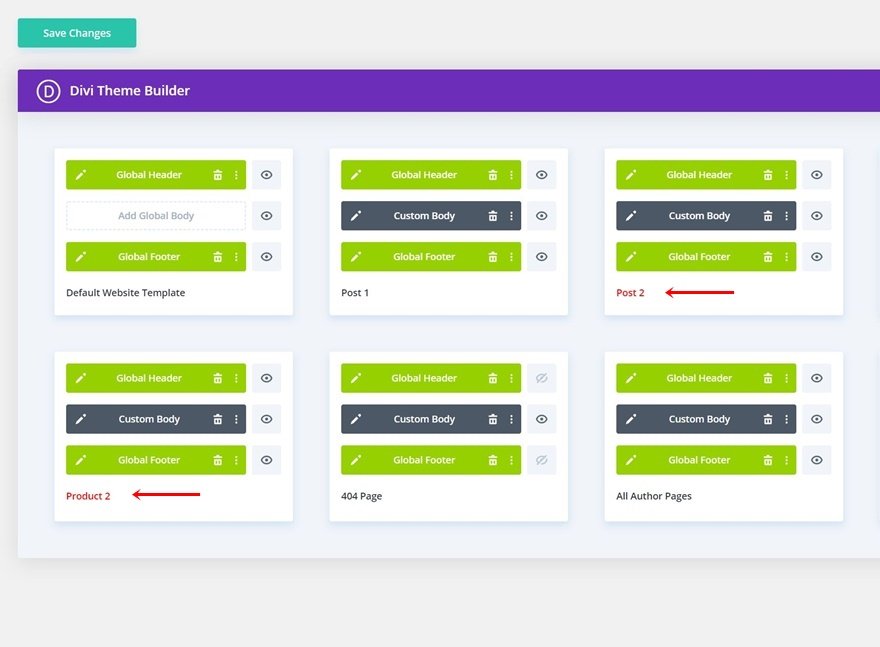
Spowoduje to zaimportowanie wszystkich szablonów zawartych w pakiecie do Twojej witryny z przypisanymi zadaniami.

Będą dwa szablony, które nie zostaną przypisane. Te szablony to drugi szablon postu i strony produktu zawarte w pakiecie.

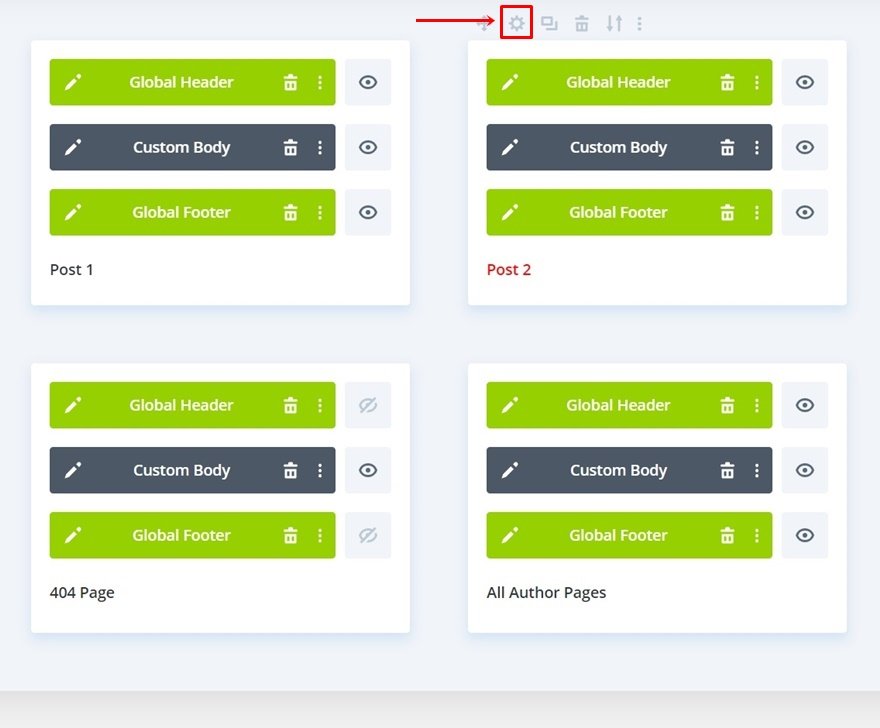
Jeśli zamiast tego chcesz użyć drugiego szablonu posta w swoich postach, możesz otworzyć ustawienia szablonu posta 2.

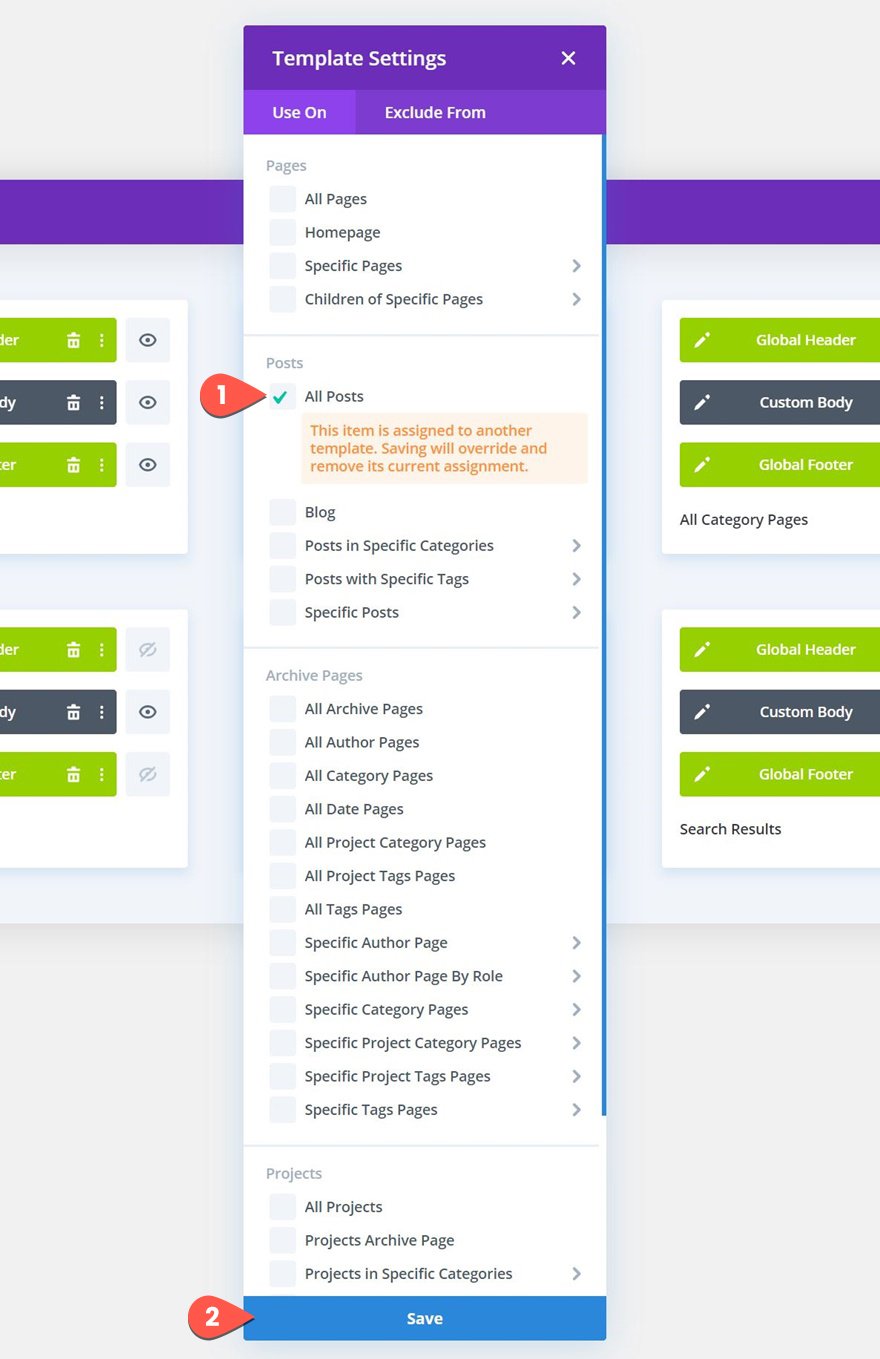
Następnie przypisz szablon do „Wszystkie posty”. Zobaczysz ostrzeżenie, że zastąpi to inne przypisanie szablonu. Właśnie to chcemy zrobić, więc kliknij przycisk Zapisz.

Drugi szablon posta zostanie teraz przypisany do wszystkich postów w Twojej witrynie. To samo podejście dotyczy drugiego szablonu strony produktu, ale zamiast tego wybierz „Wszystkie produkty”.

Importowanie pakietu Theme Builder Pack do witryny z istniejącymi szablonami Theme Builder
W większości przypadków zalecamy przetestowanie tych nowych pakietów Theme Builder Pack na stronie testowej lub tymczasowej, aby można było zaimportować wszystkie szablony naraz, nie martwiąc się o zastępowanie istniejących szablonów lub ingerowanie w bieżący projekt działającej witryny. Jeśli jednak chcesz zaimportować nowe szablony Theme Buildera do działającej witryny z istniejącymi szablonami, musisz zapoznać się z dostępnymi opcjami.
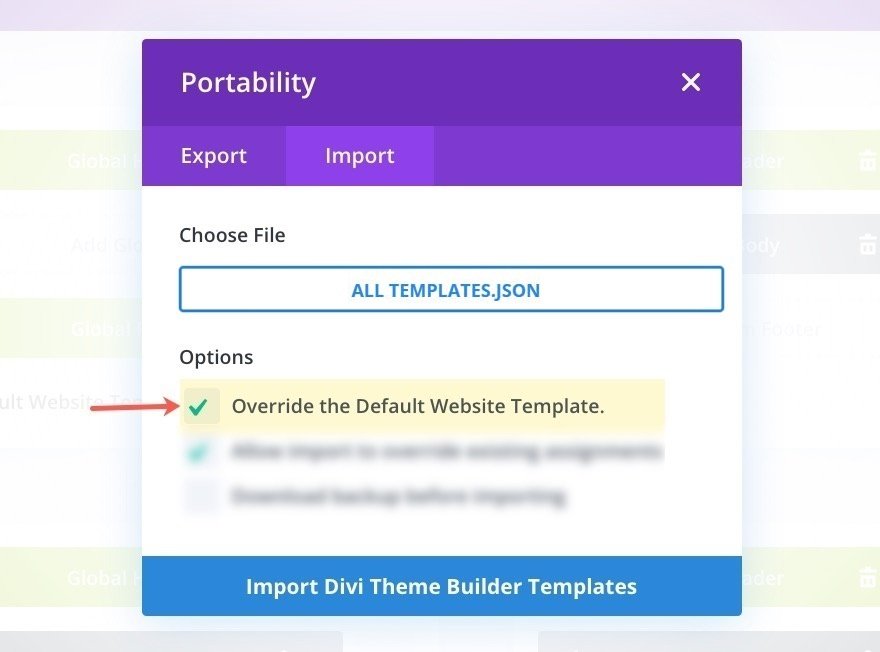
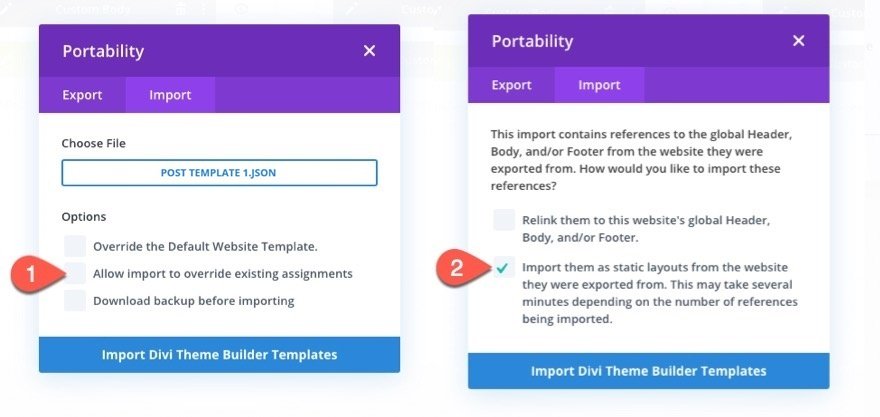
Zastępowanie domyślnego szablonu strony internetowej
W Theme Builder może być tylko jeden domyślny szablon strony internetowej. Jeśli importujesz plik „All Templates.json” lub „Default Website Template.json” i masz już istniejący domyślny szablon witryny w swojej witrynie, będziesz musiał zdecydować, który domyślny szablon witryny chcesz zachować. Domyślnie zaznaczona będzie opcja „Zastąp domyślny szablon witryny”. Jeśli więc nie chcesz zachować istniejącego domyślnego szablonu witryny, usuń zaznaczenie tej opcji.

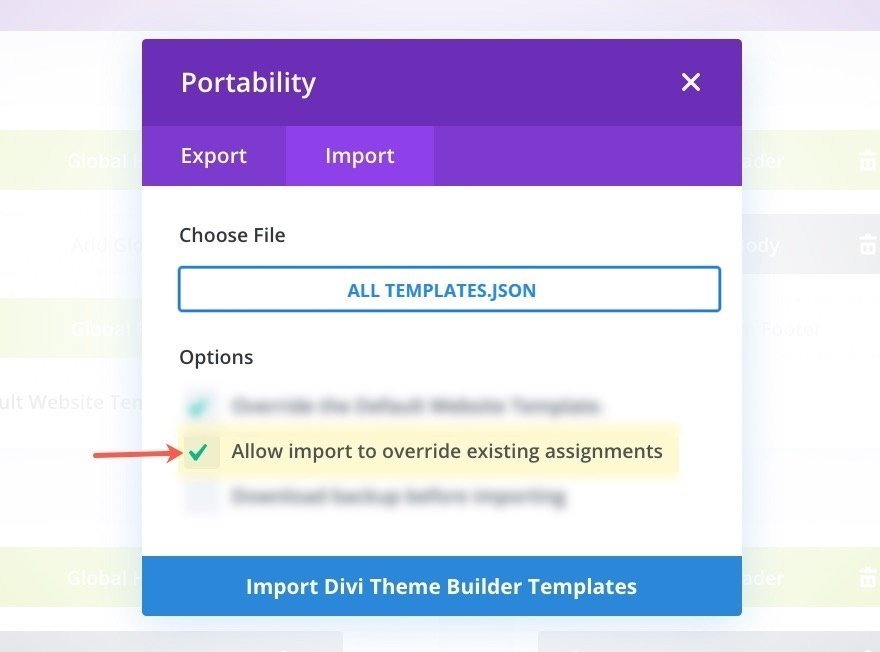
Zastępowanie istniejących przypisań
Jeśli chcesz, aby importowane szablony zastępowały istniejące przypisania, pamiętaj o zaznaczeniu opcji „Zezwalaj importowi na zastępowanie istniejących przypisań”. Jeśli nie chcesz, aby importowanie zastępowało istniejące przypisanie, odznacz tę opcję. Jeśli ta opcja nie jest zaznaczona, importowane przypisania szablonów będą odwoływać się do „nieprzypisane”, jeśli istnieje istniejący szablon z tym samym przypisaniem.

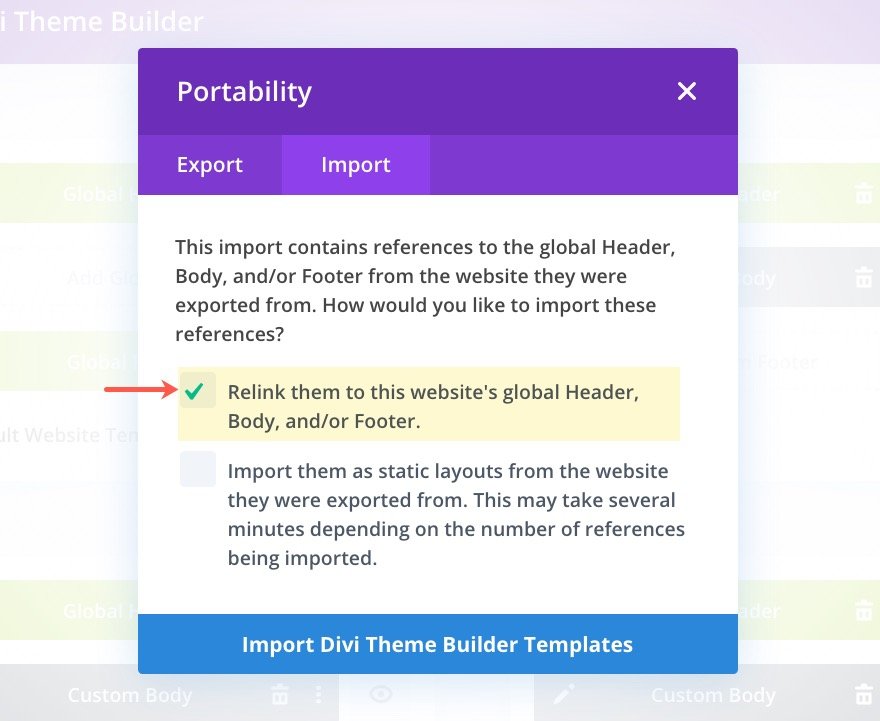
Ponowne łączenie zaimportowanych szablonów z istniejącym globalnym nagłówkiem, treścią i/lub stopką
Te pakiety do tworzenia motywów mają globalny nagłówek i stopki połączone z każdym z szablonów. Jeśli importujesz jeden lub więcej szablonów do witryny, która ma już globalny nagłówek i stopkę, możesz wybrać w imporcie istniejący globalny nagłówek i stopkę. Umożliwiłoby to w zasadzie zaimportowanie obszaru treści nowego szablonu i ponowne połączenie obszaru treści z globalnym nagłówkiem i stopką istniejącej witryny.
Aby to zrobić, upewnij się, że podczas importowania szablonu wybrałeś opcję „Połącz je ponownie z globalnym nagłówkiem, treścią i/lub stopką tej witryny”.

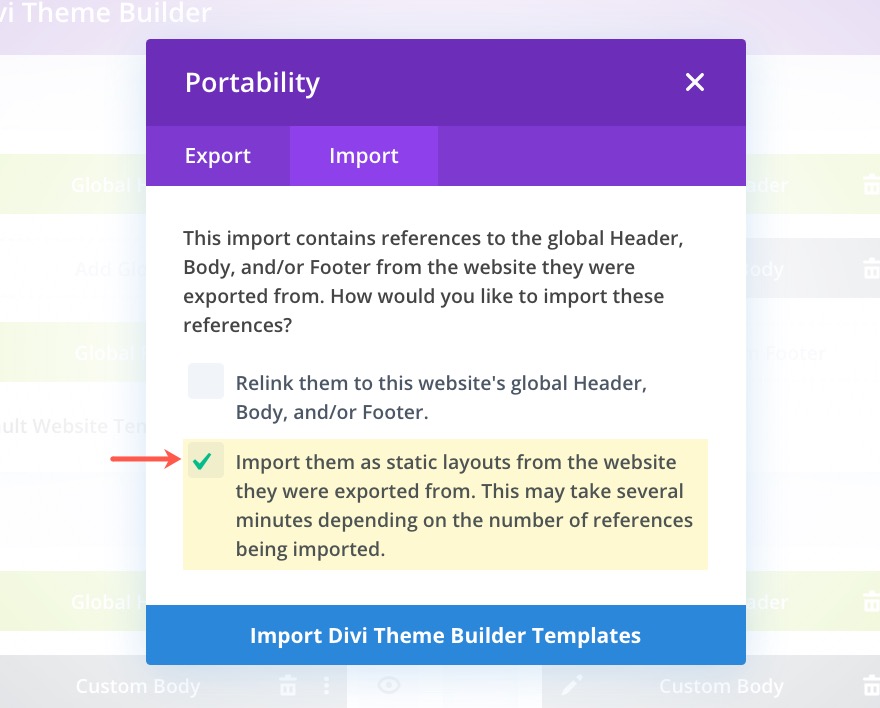
Importowanie globalnych nagłówków i stopek jako układów statycznych
Globalne nagłówki i stopki połączone z szablonami można importować jako układy statyczne bez zastępowania istniejących elementów globalnych. Jeśli więc Twoja witryna ma istniejący domyślny szablon witryny z globalnym nagłówkiem i stopką, możesz zaimportować szablon, który ma również globalny nagłówek i stopkę bez zastępowania istniejącego globalnego nagłówka i stopki. Wystarczy wybrać opcję importowania elementów globalnych jako układy statyczne. Oznacza to, że nagłówek i stopka dołączone do szablonu będą wyświetlane tylko w tym indywidualnym szablonie, a nie globalnie.

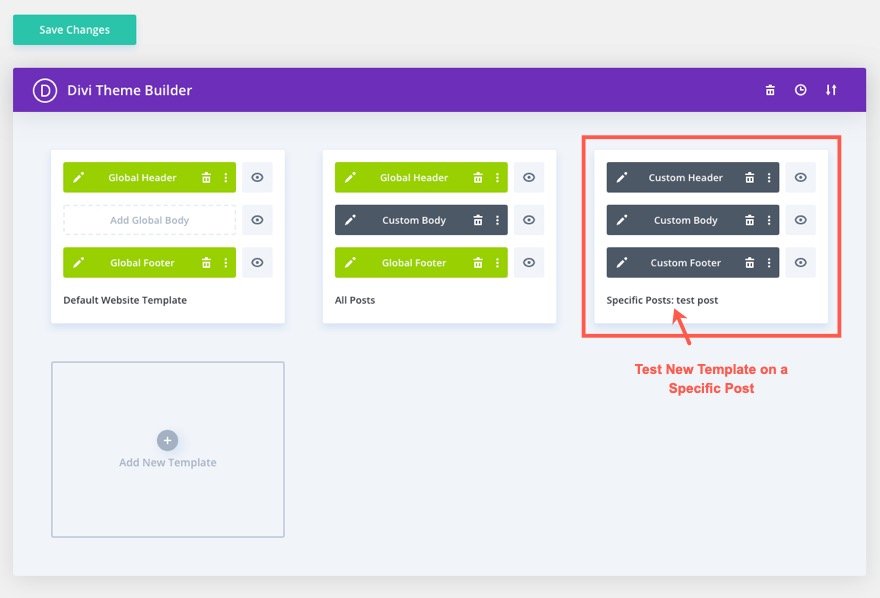
Szybka wskazówka: testowanie nowych szablonów w Twojej aktywnej witrynie
Jeśli chcesz przetestować jeden z tych szablonów Theme Builder Pack na swojej istniejącej witrynie, aby zobaczyć, jak wygląda bez konieczności stosowania szablonu w całej witrynie, możesz zaimportować nowy szablon (zachowując jego nagłówek i stopkę jako układy statyczne) i przypisać do jednego posta/produktu/strony/kategorii w Twojej witrynie. Dzięki temu zobaczysz, jak szablon będzie wyglądał z nowym nagłówkiem i stopką.
Załóżmy na przykład, że chcesz przetestować nowy szablon posta w swojej witrynie. Aby to zrobić, możesz przejść do Theme Builder i otworzyć ustawienia przenoszenia. Kliknij zakładkę importu i wybierz plik JSON szablonu posta. Pamiętaj, aby odznaczyć opcję „Zezwalaj importowi na zastąpienie istniejących przypisań” przed kliknięciem przycisku importowania. Następnie zaznacz opcję importowania elementów globalnych jako układy statyczne.

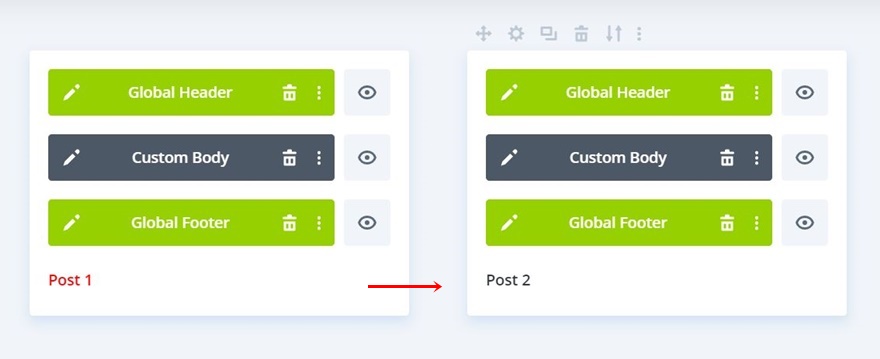
Po zaimportowaniu nowego szablonu przypisz szablon do jednego posta w swojej witrynie.

Następnie przejdź do obejrzenia posta na żywo, aby zobaczyć wynik.
Jeśli podoba Ci się szablon i chcesz, aby był trwały, wystarczy, że przypiszesz nowy szablon posta do „Wszystkie posty” (zastępując obecny szablon posta)
Końcowe przemyślenia
Ten pakiet Theme Builder jest częścią naszej oferty Cyber Monday, w której rozdajemy BEZPŁATNE limitowane pakiety Divi Theme Builder Pack dla klientów Cyber Monday i członków dożywotnich. Dołączając do naszej wzmocnionej społeczności w tych dniach i stając się członkiem, zyskasz:
- 25% ZNIŻKI NA WSZYSTKO
- Wszystkie ekskluzywne pakiety Theme Builder za darmo
- Dostęp do naszych niesamowitych motywów i wtyczek
- Nagrody bonusowe i ekskluzywne oferty od naszych partnerów
Skorzystaj z okazji i zostań członkiem już dziś, przechodząc na naszą stronę z ofertą na Cyber Poniedziałek.
