WordPress Web Sitelerinin Hangi Temaları ve Araçları Kullandığını Keşfetme (3 Yöntem)
Yayınlanan: 2022-03-15Bir geliştirici olarak, güzel bir temaya ve etkili işlevselliğe sahip bir web sitesini taklit etmek isteyebilirsiniz. Ancak, o web sitesinin hangi araçları kullandığını bilmiyorsanız, bu özellikleri müşterinizin sitesine uygulamak zor olabilir.
Neyse ki, bir web sitesinin temasını ve diğer araçları tanımlamanın birkaç kolay yolu var. Bu bilgileri öğrenerek , müşterinizin web sitesine tam olarak doğru temayı , eklentiyi veya üçüncü taraf uzantısını uygulayabilir, kullanıcı deneyimini ve tasarımını iyileştirebilirsiniz.
Bu gönderide, bir web sitesinde kullanılan araçları neden keşfetmek isteyebileceğinizi tartışacağız. Ardından, bunu üç farklı yöntemle nasıl yapacağınızı göstereceğiz. Başlayalım!
WordPress web sitelerinin hangi araçları kullandığını neden keşfetmek isteyebilirsiniz?
İster WordPress Dizinlerine ister ThemeForest gibi üçüncü taraf platformlara göz atın, bir web sitesini özelleştirmenin binlerce yolu vardır. Mevcut birçok tema ve eklenti arasından seçim yapabileceğiniz için en etkili seçenekleri bulmak zor olabilir.
Bu sorunu çözmenin bir yolu, beğendiğiniz bir web sitesinden ilham almaktır. Oluşturmakta olduğunuz web sitesinde istenen belirli özellikleri uygulamak için geliştirmesinde kullanılan belirli temayı, eklentiyi veya uzantıyı tanımlayabilirsiniz.
Bir web sitesinin işlevselliğine hayransanız, bu onun temasının bir sonucu olabilir. Kullanıcı deneyimini geliştirmek, hızı artırmak veya ekstra güvenlik eklemek için aynısını kullanmak isteyebilirsiniz. Ayrıca, hafif kodlamaya sahip bir tema uygulamak, bir web sitesini mobil uyumlu hale getirmenin anahtarı olabilir.
Benzer şekilde, eklentiler WordPress web sitelerine birçok türde yararlı özellik ekler. Ancak bir web sitesinin ön ucundaki bir özelliği görüntülerken, bunun nasıl uygulandığını bilmiyor olabilirsiniz. Bu, sitenin eklentilerini tanımlamak için bir araç kullanmayı düşündüğünüz zamandır.
Son olarak, web sitesinin üçüncü taraf uzantılarını tam olarak belirlemek isteyebilirsiniz. Bazı siteler belirli İçerik Dağıtım Ağlarını (CDN'ler), harici olarak barındırılan JavaScript'i, güvenlik araçlarını veya reklam ağlarını kullanır. Bu öğeleri belirlemek, müşterilerinizin web sitelerinin performansını, güvenliğini ve işlevselliğini artırmanıza yardımcı olabilir.
WordPress web sitelerinin hangi temaları ve araçları kullandığını keşfetme (3 yöntem)
Beğendiğiniz bir web sitesi bulduğunuzda, geliştirme sırasında hangi araçların kullanıldığını keşfetmenin zamanı geldi. Bir web sitesinin ön ucundan WordPress temalarını, eklentilerini ve üçüncü taraf uzantılarını tanımlamanın çeşitli yollarını tartışalım.
1. Kaynak kodunu kontrol edin
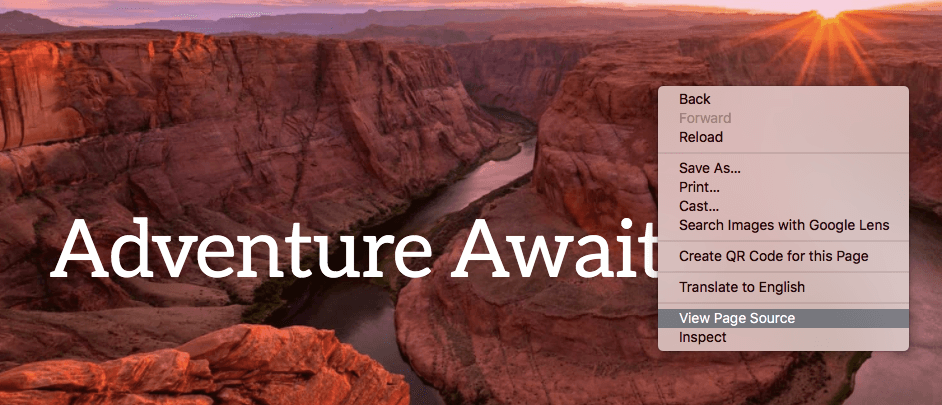
WordPress web sitelerinin kullandığı araçları belirlemenin bir yöntemi, kaynak koduna bakmaktır. İlk olarak, değerlendirmek istediğiniz web sitesine gidin. Ardından, sayfaya sağ tıklayın ve Sayfa Kaynağını Görüntüle'yi seçin:

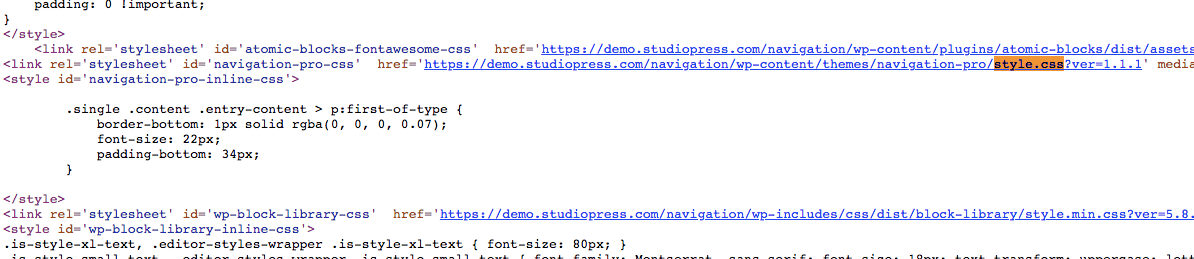
Bu, kaynak kodunu yeni bir sekmede açacaktır. Temayı tanımlamak istiyorsanız, style.css dosyasını aramanız gerekir:

Bazı web sitelerinde tema adı "id="'den sonra listelenir. Bununla birlikte, CSS dosya bağlantısına tıklayarak da gelişmiş bilgilere erişebilirsiniz:

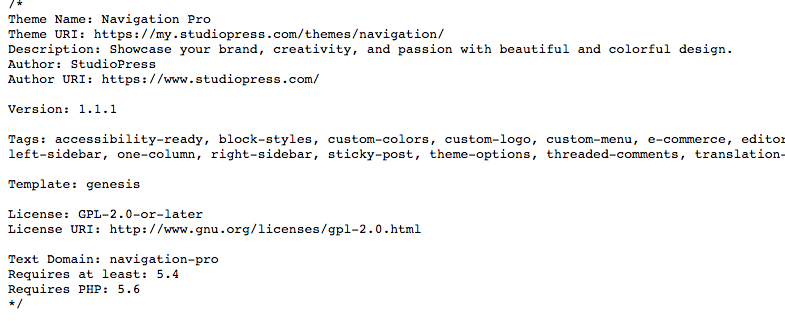
Bu size temanın adını, yazarını, sürümünü ve açıklamasını verecektir. Oradan tema kaynağına gidebilir ve indirebilirsiniz.
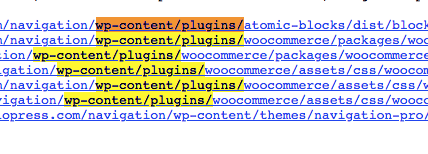
Kaynak kodu sayfasına dönerseniz, bir web sitesinin kullandığı eklentileri de tanımlayabilirsiniz. Bunu yapmak için wp-content/plugins/ dosyasını arayın ve hemen ardından gelen adları arayın:

Web sitesi sahibi, kendi kodunu bırakan eklentiler kullanıyor olabilir. Bunları tanımlamak için bir HTML yorumu olan yeşil metni arayın:

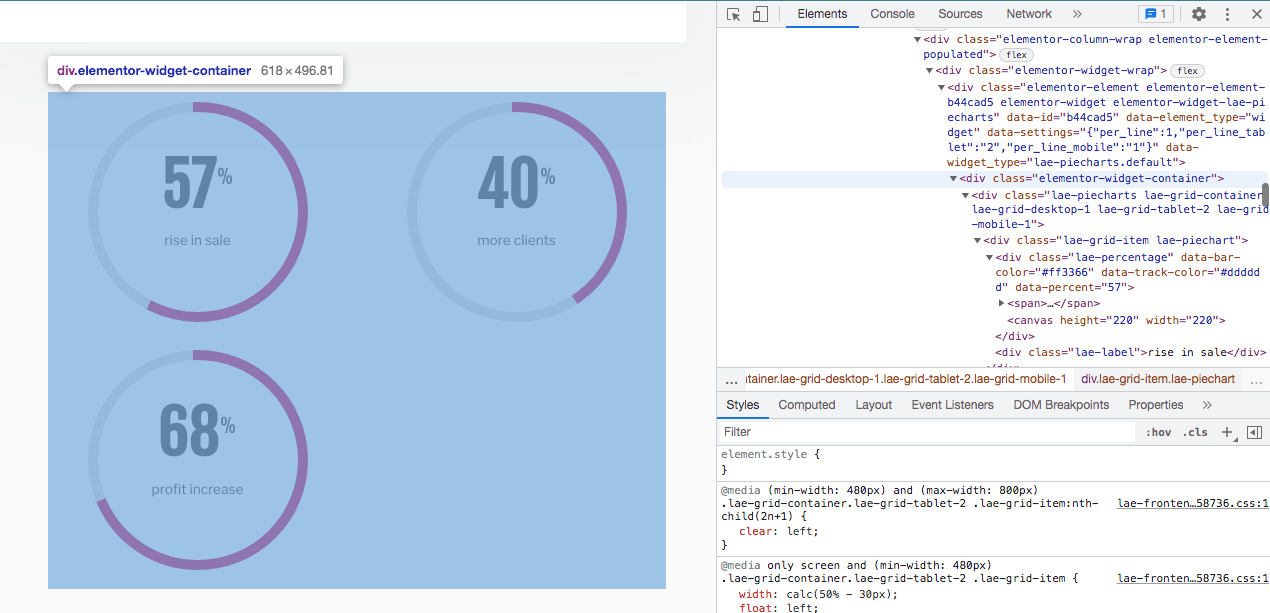
Bir web sitesinde belirli bir özelliği bulduktan sonra, üzerine sağ tıklayıp İncele öğesini seçebilirsiniz. Bu, kodlama bilgilerini getirecektir. “class=” veya “id="'den sonra, kullanılan aracın adını göreceksiniz:

Yukarıdaki örnekte, bu web sitesi, sayfa oluşturucu olarak Elementor'u kullanıyordu. Sayfada görüntülenen pasta grafiklerinin kodlamasını inceleyerek, özelliğin bir Kapsayıcı Öğe kullanılarak yapıldığını keşfettik.
2. Bir üçüncü taraf platformu kullanın
Bir web sitesinin kodlamasında arama yapmak istemiyorsanız, üçüncü taraf bir platform deneyebilirsiniz. YerleşikWith gibi bir web sitesi profil oluşturucu kullanarak, yalnızca URL'sini girerek bir sayfa hakkında ayrıntılı bilgi edinebilirsiniz:

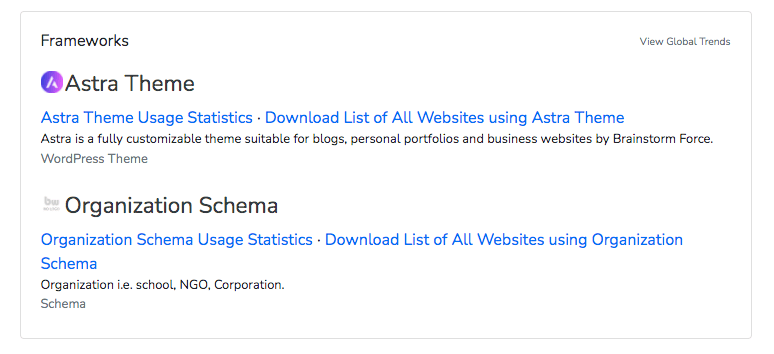
Belirli bir web sitesini aradıktan sonra, BuiltWith bir teknoloji profili sağlayacaktır. Bu sekmede sitenin İçerik Yönetim Sistemi, sayfa oluşturucu ve web barındırma hakkında genel bilgilere ulaşabilirsiniz. Çerçeveler altında, WordPress temasını görebilirsiniz:


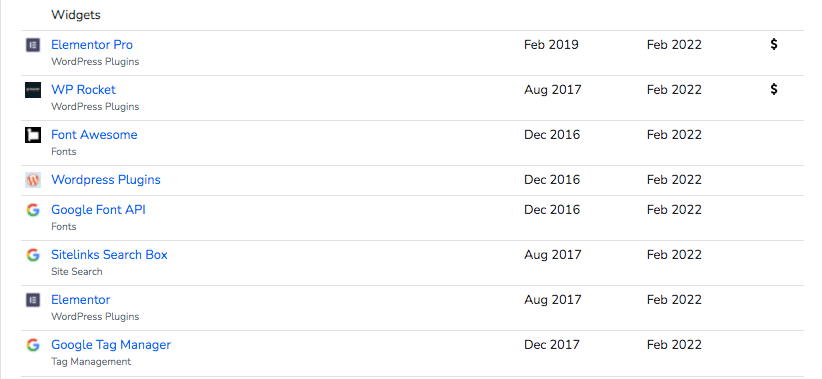
Ayrıntılı Teknoloji Profilinde , bir web sitesinin kullandığı belirli eklentileri bulabilirsiniz. Örneğimizde, web sitesinin hem Elementor Pro hem de WP Rocket kullandığını gördük:

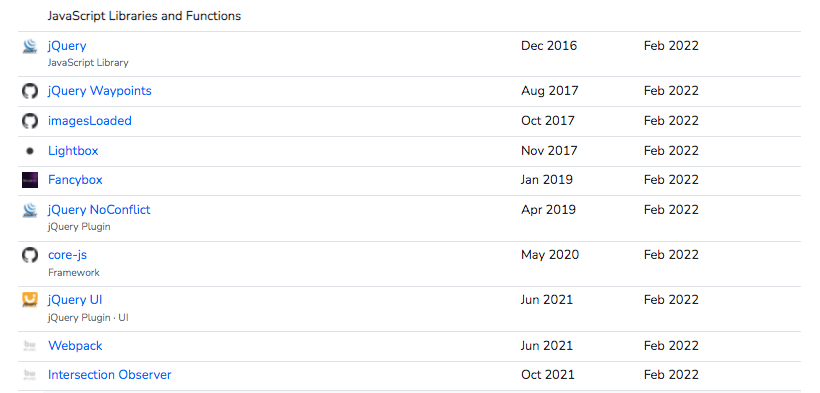
Bu sayfayı aşağı kaydırırsanız, web sitesinin JavaScript Kitaplıkları ve İşlevleri hakkında da bilgi bulacaksınız. BuiltWith, SSL sertifikaları, web barındırma sağlayıcıları ve web sunucuları gibi güvenlik araçlarını da algılayabilir:

Bu verileri kullanarak, müşterinizin web sitesinde hangi özelliklerin uygulanacağına karar verebilirsiniz. Neye ihtiyacınız olduğuna bağlı olarak, yararlı olduğunu düşündüğünüz öğeleri seçip seçebilirsiniz.
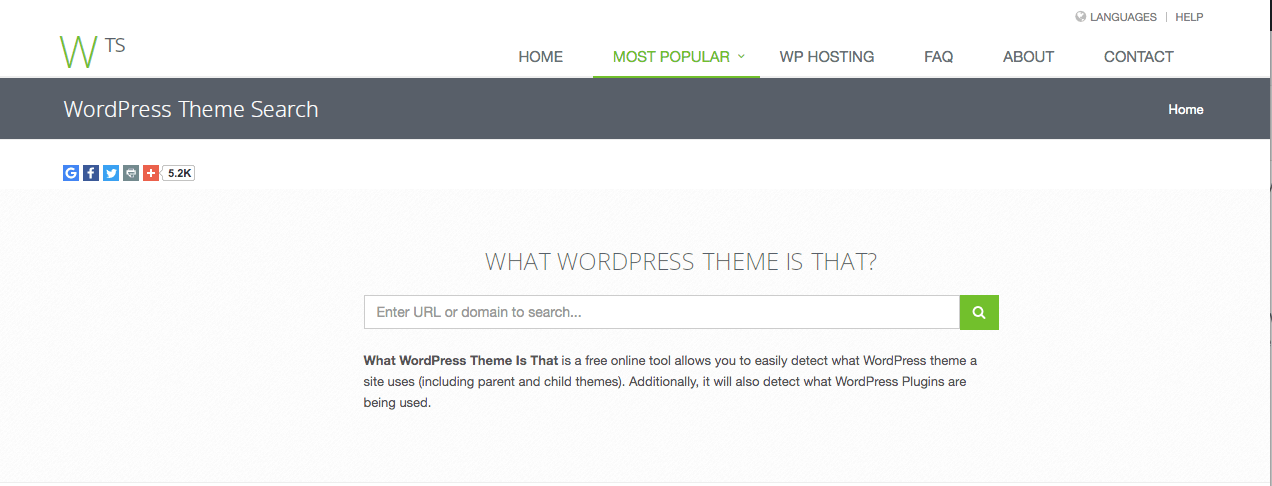
Yalnızca temalar ve eklentiler hakkında bilgiye ihtiyacınız varsa, What WordPress Theme Is That gibi daha temel bir araç kullanmayı düşünebilirsiniz. Bu, basit özellikleri tanımlayan çevrimiçi bir dedektördür (yalnızca WordPress web sitelerinde):

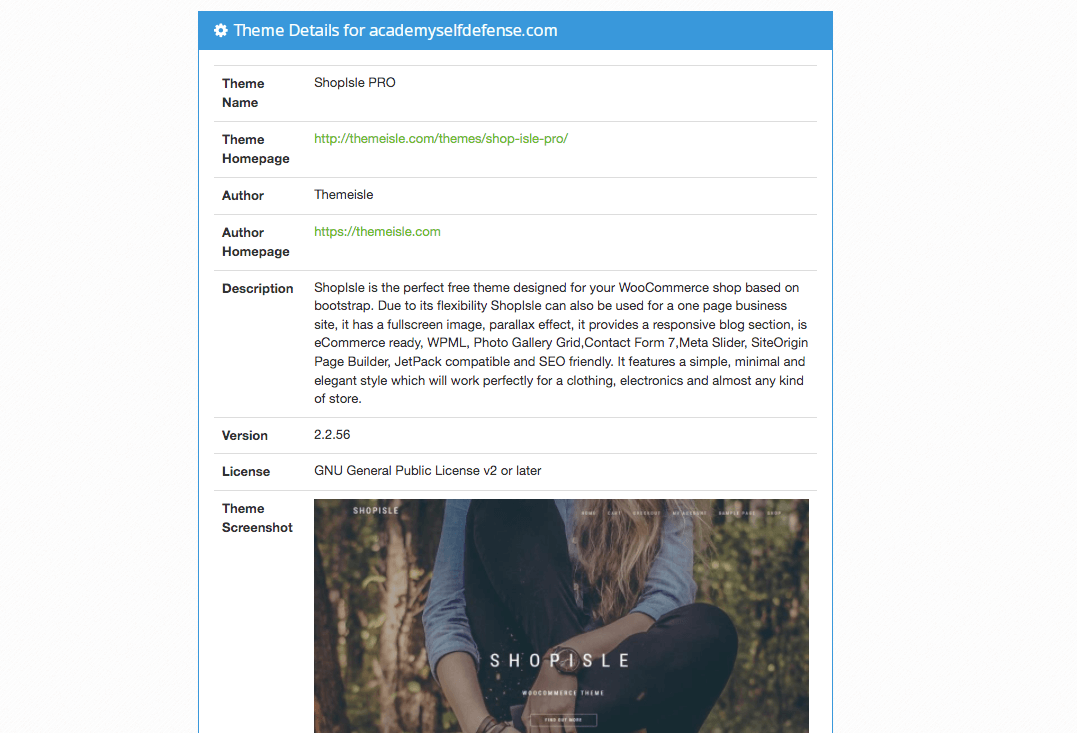
Bir web sitesinin URL'sini girdikten sonra, What WP Theme Is That temanın adını, yazarını ve açıklamasını sağlayacaktır. Temaya erişmek için her bir bağlantıya da tıklayabilirsiniz:

Ardından, algılanan eklentilerin bir listesini görüntüleyebilirsiniz. Her eklentinin altında, sizi bir WordPress indirme sayfasına yönlendirecek olan Daha Fazla Bilgi'yi seçebilirsiniz.
Üçüncü taraf algılama araçlarının bir WordPress web sitesindeki her eklentiyi tanımlamayabileceğini unutmamak önemlidir. Ek olarak, muhtemelen özel bir temayı tanımazlar.
3. Bir uzantı yükleyin
Daha hızlı web sitesi analizi için tarayıcınıza bir uzantı eklemeyi düşünebilirsiniz. Bunu yaparsanız, herhangi bir web sitesini ziyaret edebilir ve araçlarını algılamak için uzantıya tıklayabilirsiniz.
Örneğin, WPSNIFFER, bir web sitesinin temasını tanımlamak için yararlı olan bir Chrome uzantısıdır. Sadece aktif temaları tespit edebilmesine rağmen kullanımı çok kolaydır:

Başlamak için Chrome Web Mağazası'na gidin ve uzantıyı yükleyin. Ardından, bir web sitesini analiz etmek istediğinizde tarayıcınızdaki simgesine tıklayabilirsiniz:

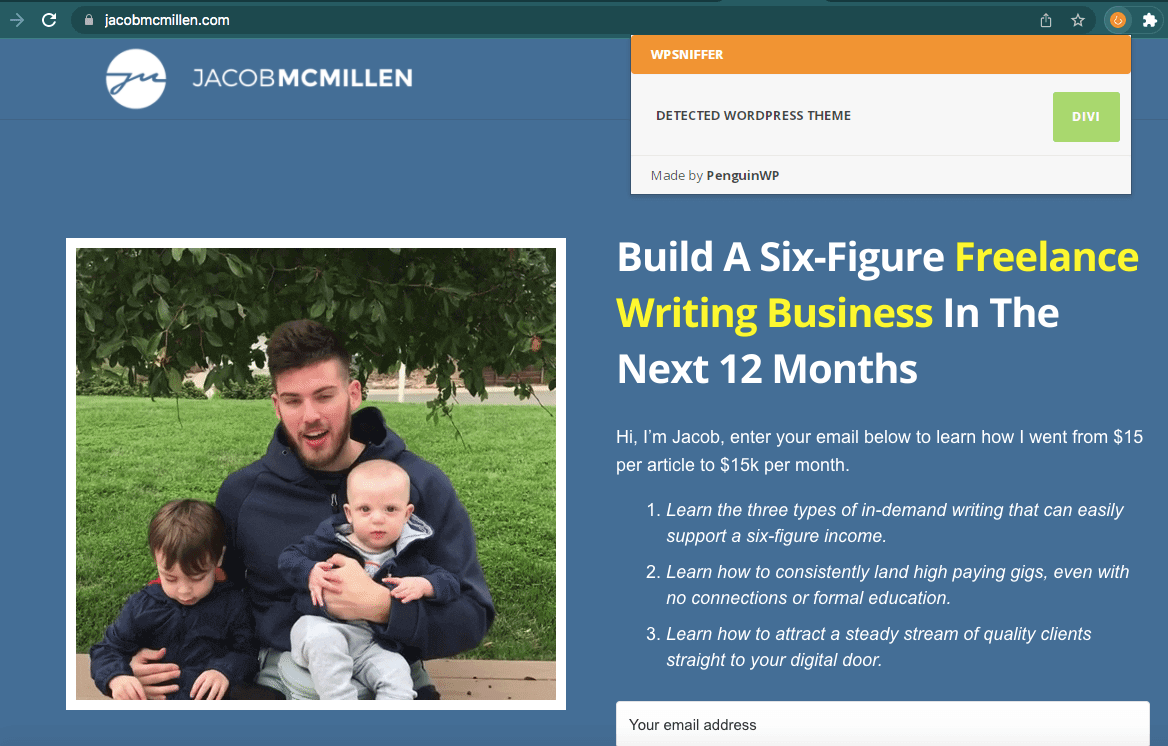
WPSNIFFER, aktif temanın adını sağlayacaktır. Temanın indirme sayfasına (varsa) gitmek için üzerine tıklayabilirsiniz.
Ancak, bir web sitesi hakkında yalnızca temasından daha fazla derinlemesine bilgiye ihtiyacınız olabilir. Bir web sitesinin teknolojisine ayrıntılı bir bakış için Wappalyzer'ı kullanmanızı öneririz:

Wappalyzer, herhangi bir web sitesi için size ayrıntılı bir teknoloji profili sağlayan bir uzantıdır. Bu aracı kullanarak bir web sitesinin CMS'sini, çerçevesini, JavaScript kitaplıklarını ve daha fazlasını tanımlayabilirsiniz. Aslında, Wappalyzer 1000'den fazla farklı web sitesi teknolojisini ortaya çıkarma yeteneğine sahiptir.
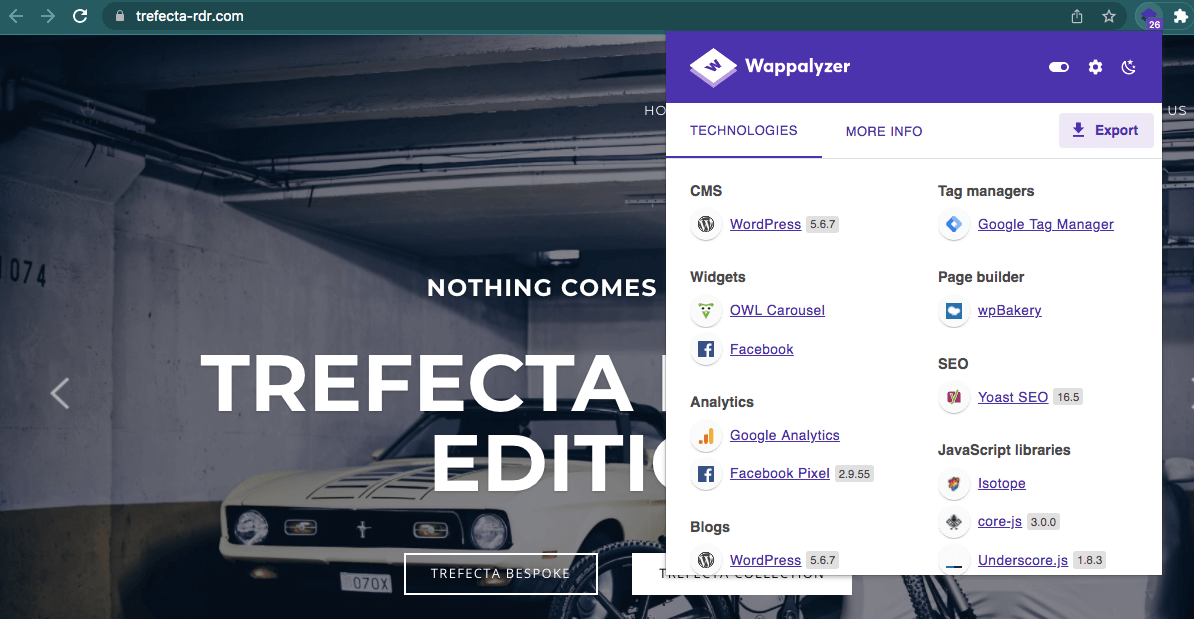
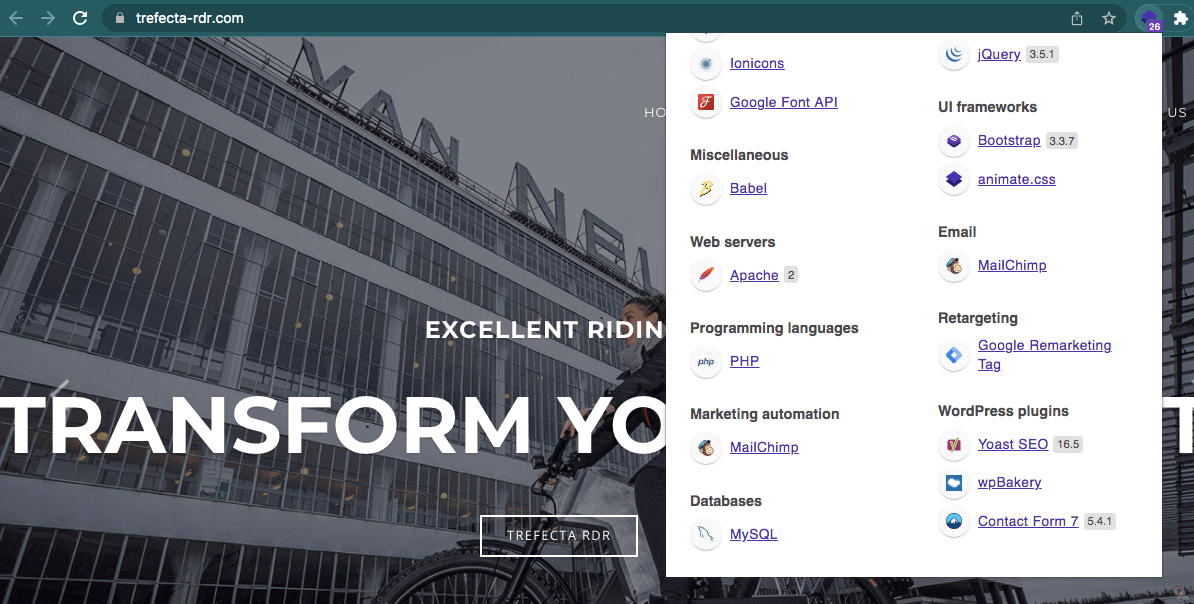
Başlamak için Wappalyzer uzantısını yükleyin. Ardından, analiz etmek istediğiniz web sitesini bulun ve uzantı simgesine tıklayın. Analizin en üstünde, web sitesinin tasarımını destekleyen CMS'yi ve sayfa oluşturucuyu görüntüleyebilirsiniz:

Aşağı kaydırırken analitik, JavaScript kitaplıkları ve UI çerçeveleri için kategoriler göreceksiniz. Wappalyzer ayrıca tüm aktif eklentileri listeleyecektir:

Bu ayrıntılı bilgileri toplayarak, belirli alanlarda performansını artırmak için bir müşterinin web sitesinde kanıtlanmış araçları etkinleştirebilirsiniz.
Çözüm
Başka bir web sitesinin temasını ve eklentilerini belirlemek, müşterilerinizin web sitelerinin işlevselliğini geliştirmenin anahtarı olabilir. Doğru aracı kullandığınızda, yeni özellikleri kolayca bulabilir ve bunları WordPress'te uygulamaya başlayabilirsiniz.
İncelemek için, WordPress web sitelerinin hangi araçları kullandığını keşfetmenin en iyi yöntemleri şunlardır:
- Kaynak kodunu kontrol edin.
- BuiltWith veya What WordPress Theme Is That gibi bir üçüncü taraf platformu kullanın .
- WPSNIFFER veya Wappalyzer gibi bir uzantı yükleyin .
Belirli WordPress temalarını veya eklentilerini nasıl tanımlayacağınızla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize sorun!
Resim kredisi: Pixabay.
