Cum să descoperiți ce teme și instrumente folosesc site-urile WordPress (3 metode)
Publicat: 2022-03-15În calitate de dezvoltator, este posibil să doriți să emulați un site web cu o temă frumoasă și funcționalitate eficientă. Cu toate acestea, dacă nu știți ce instrumente folosește site-ul respectiv, poate fi dificil să aplicați aceste funcții pe site-ul clientului dvs.
Din fericire, există câteva moduri ușoare prin care puteți identifica tema unui site web și alte instrumente. Învățând aceste informații, puteți implementa tema potrivită , pluginul sau extensia terță parte pe site-ul web al clientului dvs., îmbunătățind experiența utilizatorului și designul acestuia.
În această postare, vom discuta de ce ați putea dori să descoperiți instrumentele utilizate pe un site web. Apoi vă vom arăta cum să faceți acest lucru folosind trei metode diferite. Să începem!
De ce ați putea dori să descoperiți ce instrumente folosesc site-urile WordPress
Indiferent dacă răsfoiți directoarele WordPress sau platforme terțe, cum ar fi ThemeForest, există mii de moduri în care puteți personaliza un site web. Deoarece puteți alege dintre multe teme și pluginuri disponibile, poate fi dificil să găsiți cele mai eficiente opțiuni.
O modalitate de a rezolva această problemă este să vă inspirați de la un site care vă place. Puteți identifica tema specifică, pluginul sau extensia care a fost utilizată în dezvoltarea sa, pentru a implementa caracteristicile specifice dorite pe site-ul web pe care îl construiți.
Dacă admiri funcționalitatea unui site web, asta ar putea fi rezultatul temei acestuia. Este posibil să doriți să îl utilizați pentru a îmbunătăți experiența utilizatorului, pentru a crește viteza sau pentru a adăuga securitate suplimentară. De asemenea, aplicarea unei teme cu codare ușoară poate fi cheia pentru a face un site web prietenos cu dispozitivele mobile.
În mod similar, pluginurile adaugă multe tipuri de caracteristici utile site-urilor WordPress. Cu toate acestea, atunci când vizualizați o caracteristică pe partea frontală a unui site web, este posibil să nu știți cum a fost implementată. Acesta este momentul în care ați lua în considerare utilizarea unui instrument pentru a identifica pluginurile site-ului.
În cele din urmă, este posibil să doriți să identificați extensiile terță parte ale site-ului. Unele site-uri folosesc anumite rețele de livrare de conținut (CDN), JavaScript găzduit extern, instrumente de securitate sau rețele de publicitate. Identificarea acestor elemente vă poate ajuta să îmbunătățiți performanța, securitatea și funcționalitatea site-urilor web ale clienților dvs.
Cum să descoperiți ce teme și instrumente folosesc site-urile WordPress (3 metode)
Odată ce găsiți un site web pe care îl admirați, este timpul să descoperiți ce instrumente au fost folosite în timpul dezvoltării sale. Să discutăm despre diferitele moduri în care puteți identifica teme WordPress, plugin-uri și extensii terță parte de pe front-end-ul unui site web.
1. Verificați codul sursă
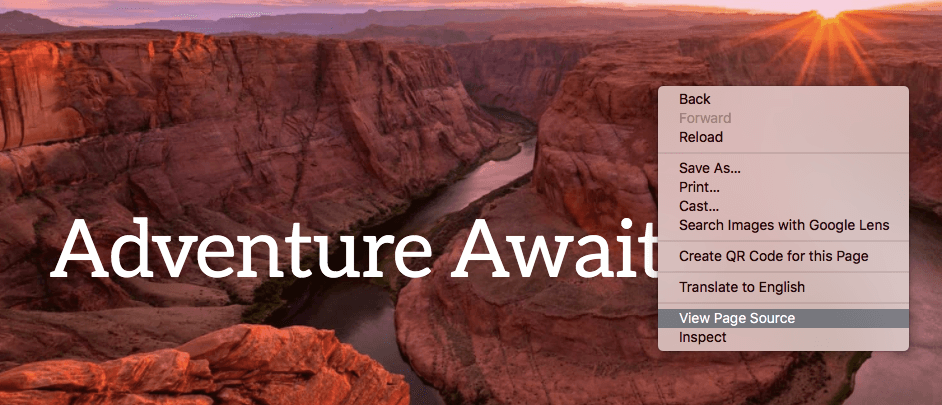
O metodă de identificare a instrumentelor pe care le folosesc site-urile WordPress este să se uite la codul sursă. Mai întâi, navigați la site-ul web pe care doriți să îl evaluați. Apoi, faceți clic dreapta pe pagină și alegeți Vizualizare sursa paginii :

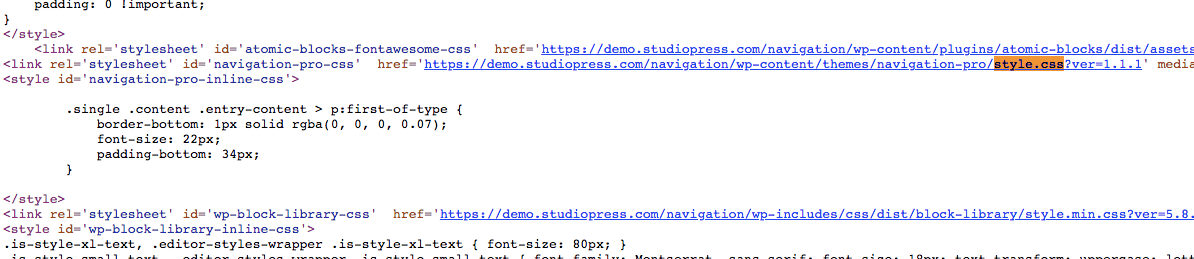
Aceasta va deschide codul sursă într-o filă nouă. Dacă doriți să identificați tema, va trebui să căutați style.css :

Pe unele site-uri web, numele temei va fi afișat după „id=”. Cu toate acestea, puteți accesa și informații avansate făcând clic pe linkul fișierului CSS:

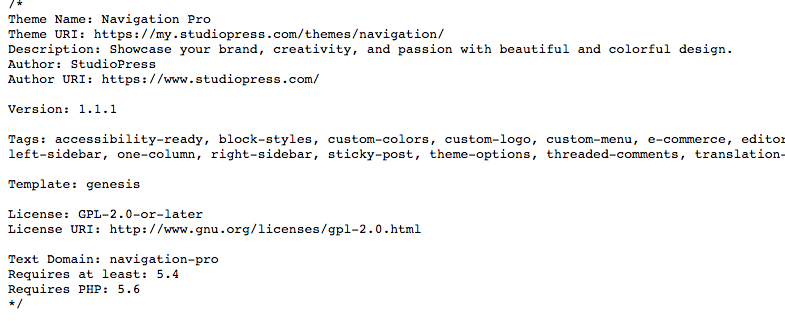
Aceasta vă va oferi numele temei, autorul, versiunea și descrierea. De acolo, puteți naviga la sursa temei și o puteți descărca.
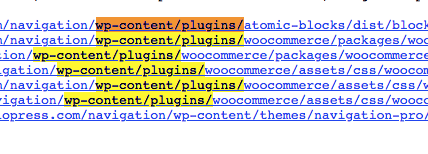
Dacă reveniți la pagina de cod sursă, puteți identifica și pluginurile pe care le folosește un site web. Pentru a face acest lucru, căutați wp-content/plugins/ și căutați numele care vin imediat după:

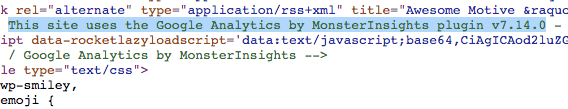
Proprietarul site-ului poate folosi pluginuri care își lasă propriul cod. Pentru a le identifica, căutați text verde, care este un comentariu HTML:

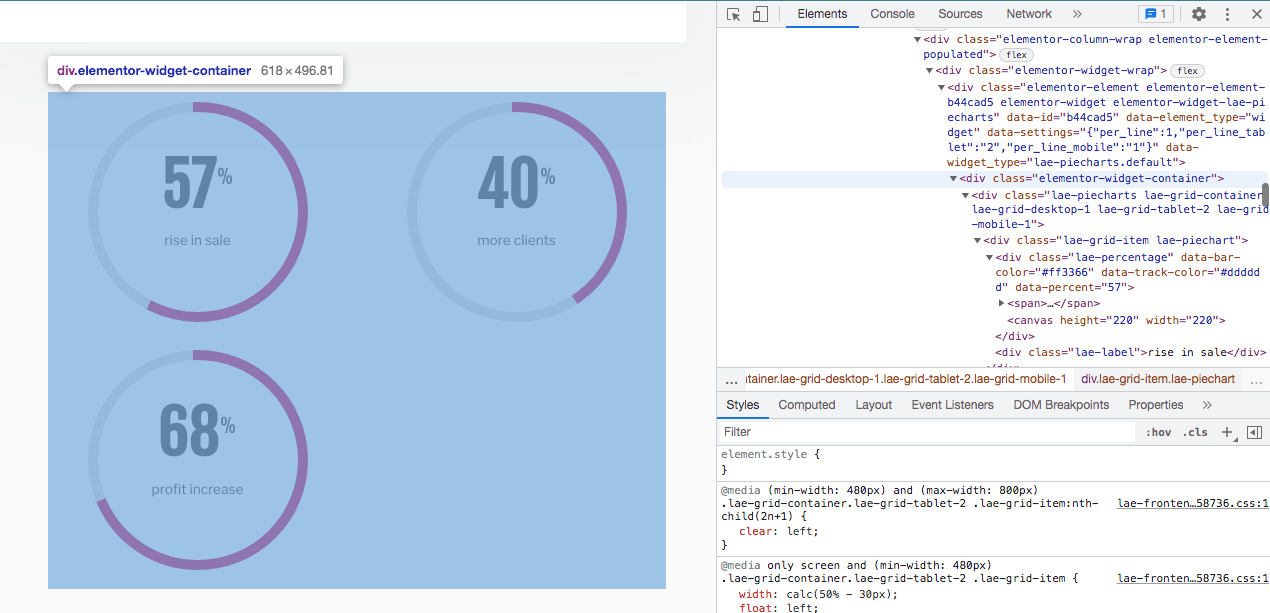
După ce găsiți o anumită caracteristică pe un site web, puteți face clic dreapta pe ea și selectați Inspectați . Aceasta va afișa informațiile de codare. După „class=" sau „id=”, veți vedea numele instrumentului utilizat:

În exemplul de mai sus, acest site web folosea Elementor ca generator de pagini. Inspectând codificarea diagramelor circulare afișate pe pagină, am descoperit că caracteristica a fost realizată folosind un Element Container.
2. Utilizați o platformă terță parte
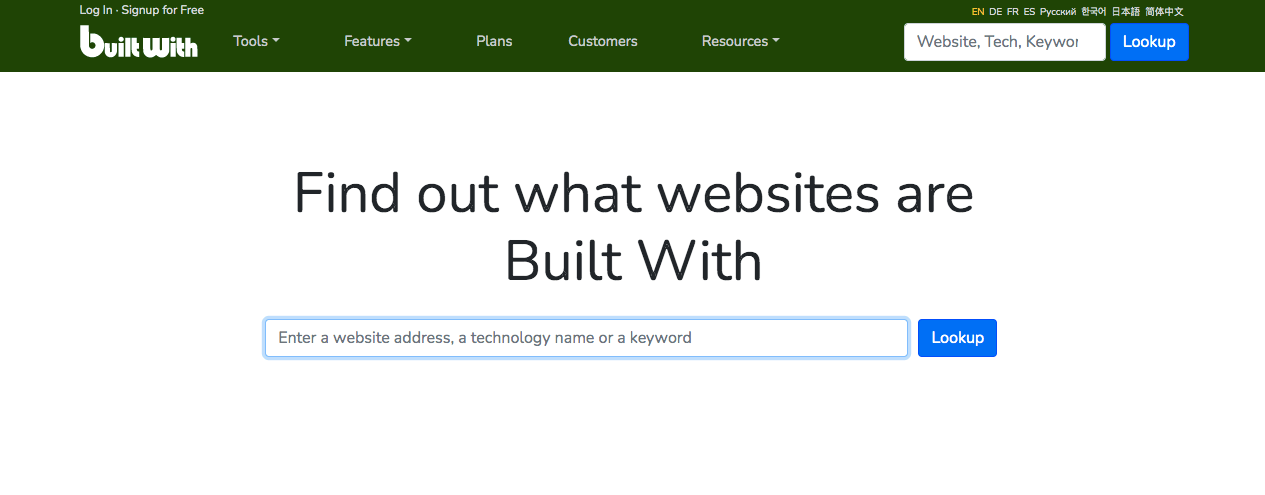
Dacă nu doriți să căutați prin codificarea unui site web, puteți încerca o platformă terță parte. Folosind un profiler de site-uri web, cum ar fi BuiltWith, puteți obține informații detaliate despre o pagină prin simpla introducere a adresei URL a acesteia:

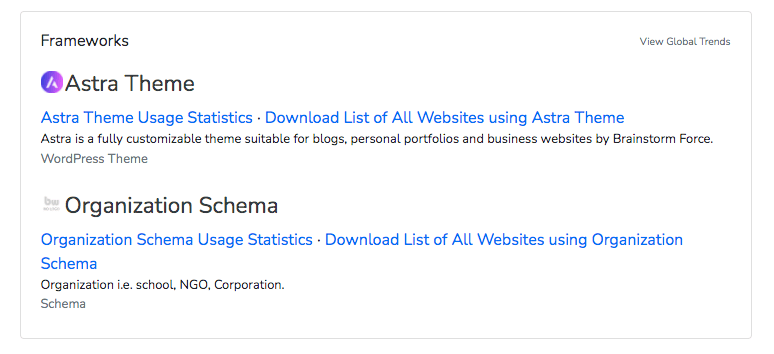
După ce căutați un anumit site web, BuiltWith va furniza un profil tehnologic. În această filă, puteți accesa informații generale despre sistemul de management al conținutului site-ului, generatorul de pagini și găzduirea web. Sub Frameworks , puteți vedea tema WordPress:


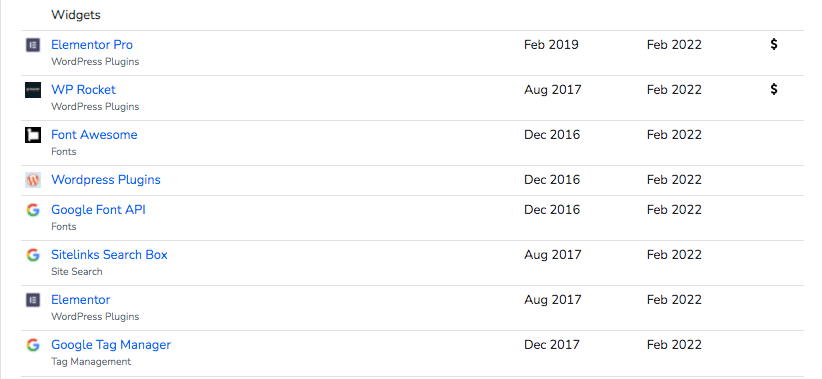
În Profilul tehnologic detaliat , puteți găsi pluginurile specifice pe care le folosește un site web. În exemplul nostru, am descoperit că site-ul web a folosit atât Elementor Pro, cât și WP Rocket:

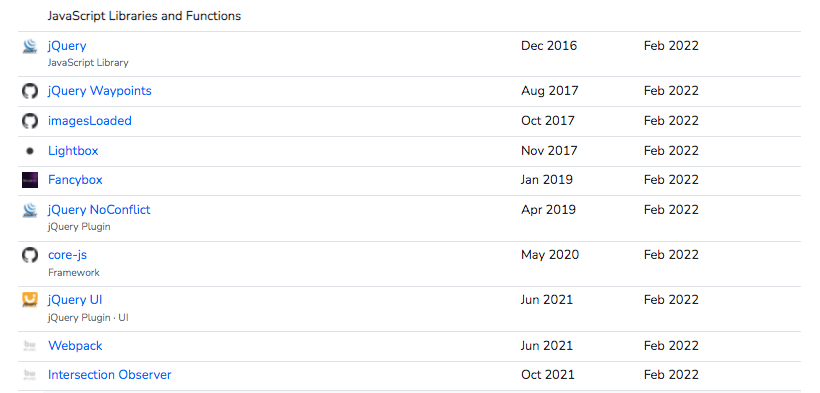
Dacă derulați în jos pe această pagină, veți găsi și informații despre bibliotecile și funcțiile JavaScript ale site-ului web. BuiltWith poate detecta, de asemenea, instrumente de securitate, cum ar fi certificate SSL, furnizori de găzduire web și servere web:

Folosind aceste date, puteți decide ce caracteristici să implementați pe site-ul web al clientului dvs. În funcție de ceea ce aveți nevoie, puteți alege și alege elementele pe care le considerați utile.
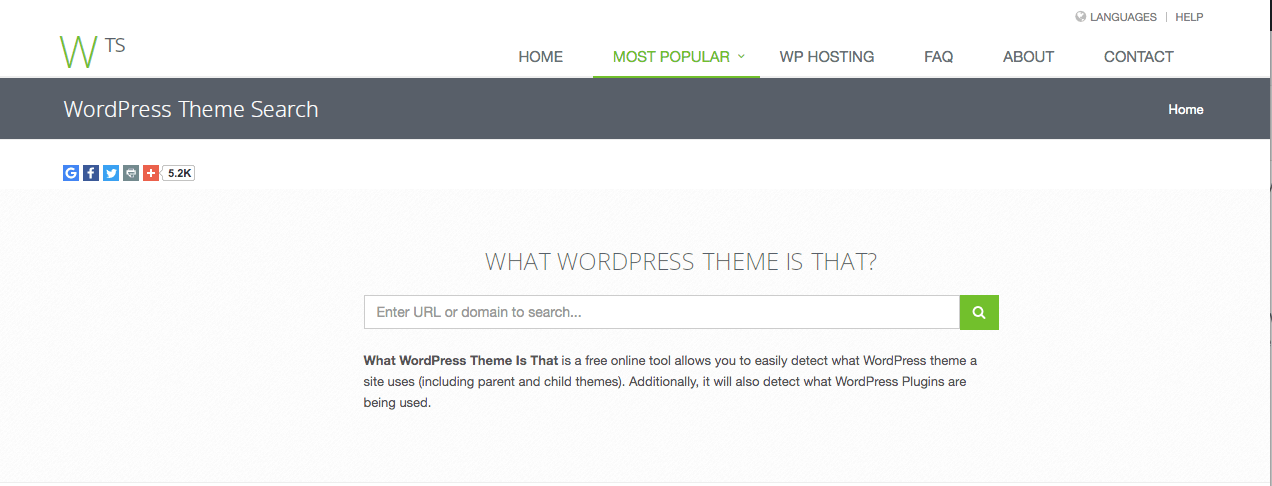
Dacă aveți nevoie doar de informații despre teme și pluginuri, ați putea lua în considerare utilizarea unui instrument mai de bază, cum ar fi Ce este tema WordPress. Acesta este un detector online care identifică caracteristici simple (numai pe site-urile WordPress):

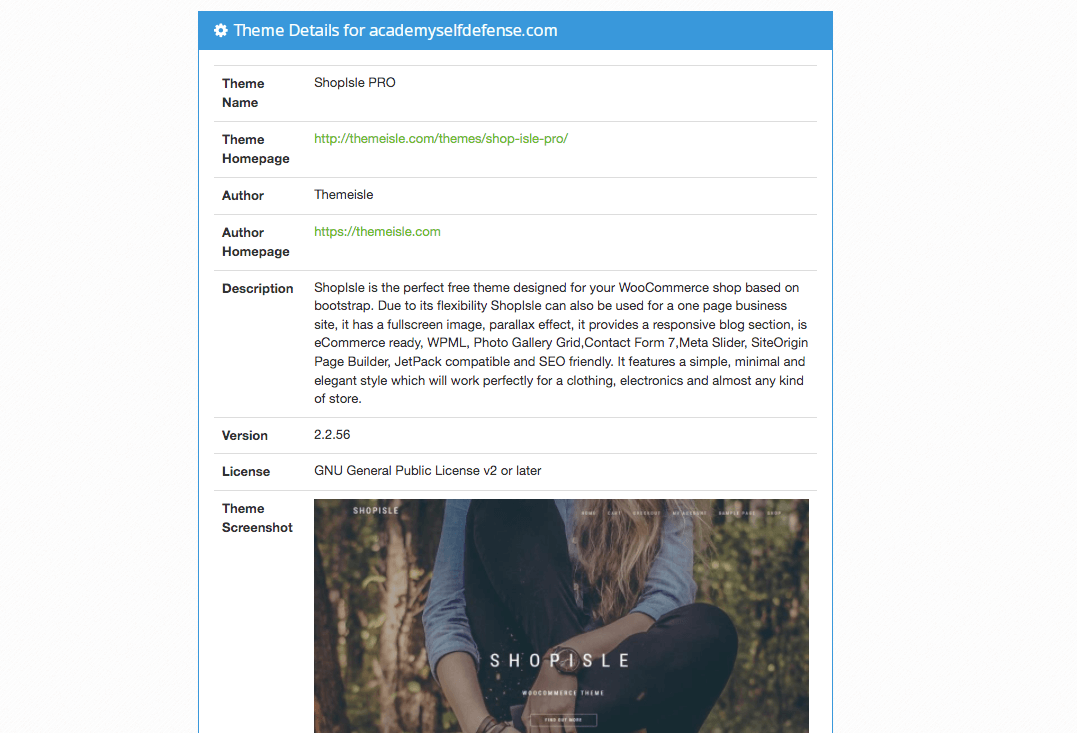
După ce introduceți adresa URL a unui site web, Ce este tema WP va furniza numele, autorul și descrierea temei. De asemenea, puteți face clic pe fiecare link pentru a accesa tema:

Apoi, puteți vizualiza o listă de pluginuri detectate. Sub fiecare plugin, puteți selecta Mai multe informații , care vă va direcționa către o pagină de descărcare WordPress.
Este important să rețineți că instrumentele de detectare terță parte pot să nu identifice fiecare plugin de pe un site web WordPress. În plus, probabil că nu vor recunoaște o temă personalizată.
3. Instalați o extensie
Pentru o analiză mai rapidă a site-ului, ați putea lua în considerare adăugarea unei extensii la browser. Dacă faceți acest lucru, puteți vizita orice site web și pur și simplu faceți clic pe extensie pentru a-i detecta instrumentele.
De exemplu, WPSNIFFER este o extensie Chrome care este utilă pentru identificarea temei unui site web. Este foarte ușor de utilizat, deși este capabil să detecteze doar teme active:

Pentru a începe, accesați Magazinul web Chrome și instalați extensia. Apoi puteți face clic pe pictograma acesteia din browser oricând doriți să analizați un site web:

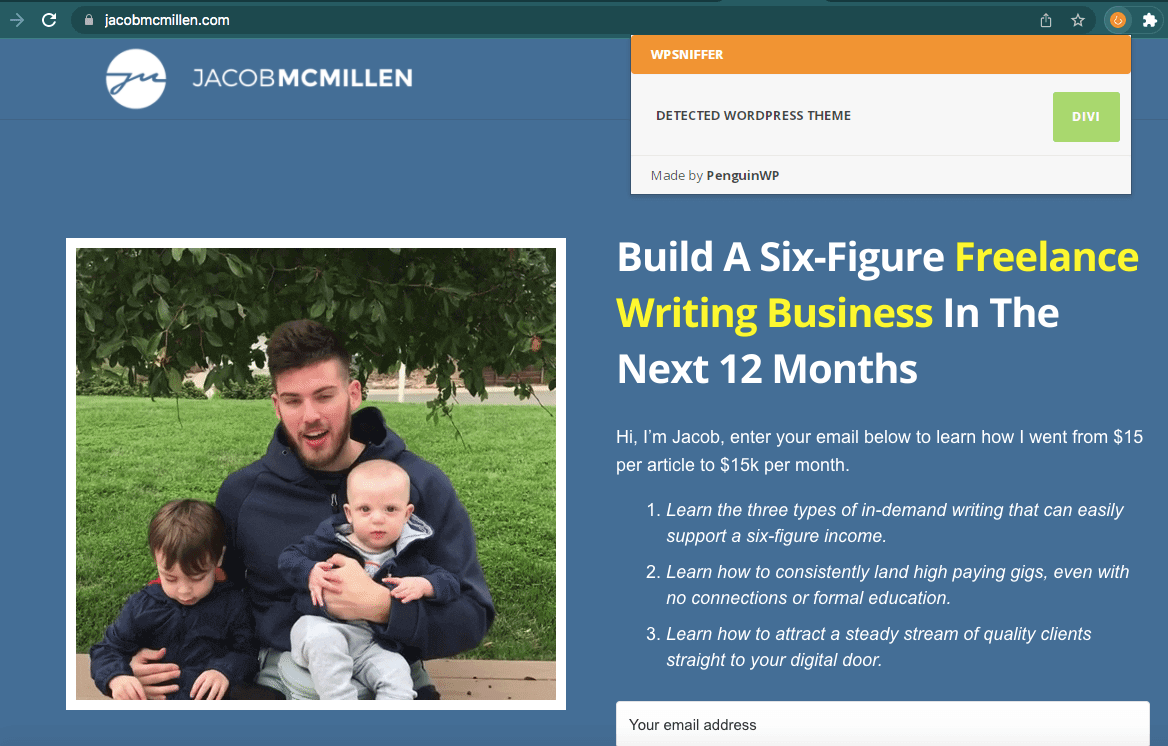
WPSNIFFER va furniza numele temei active. Puteți face clic pe el pentru a naviga la pagina de descărcare a temei (dacă este disponibilă).
Cu toate acestea, este posibil să aveți nevoie de informații mai aprofundate despre un site web decât doar tema sa. Pentru o privire detaliată asupra tehnologiei unui site web, vă recomandăm să utilizați Wappalyzer:

Wappalyzer este o extensie care vă oferă un profil tehnologic detaliat pentru orice site web. Folosind acest instrument, puteți identifica CMS-ul unui site web, cadrul, bibliotecile JavaScript și multe altele. De fapt, Wappalyzer este capabil să descopere peste 1.000 de tehnologii diferite pentru site-uri web.
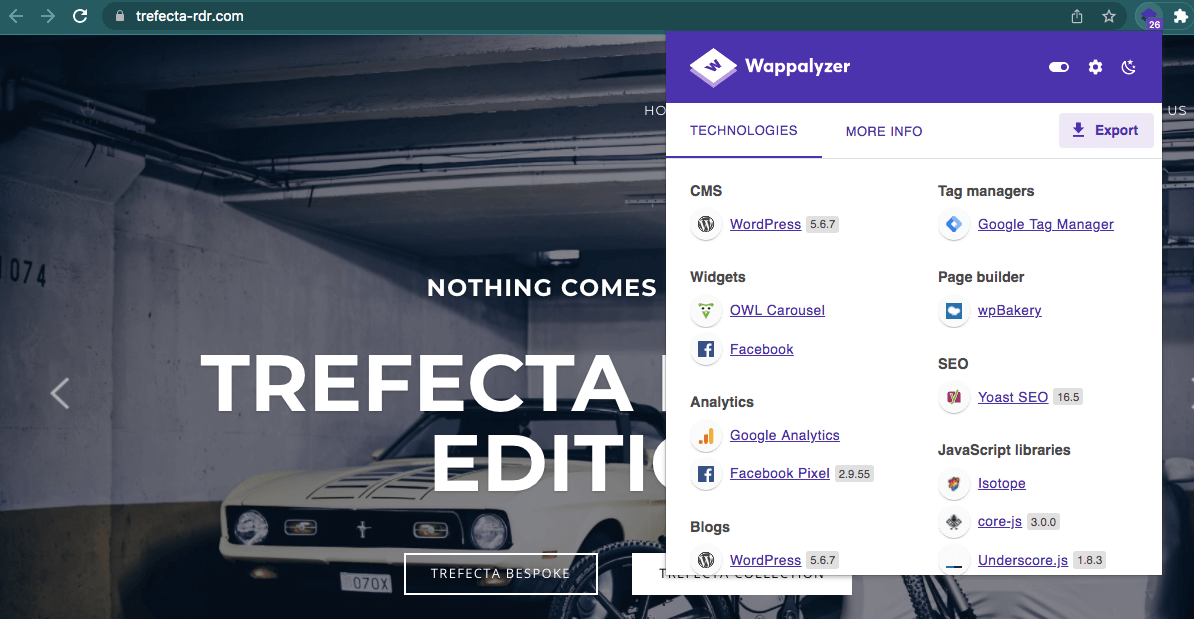
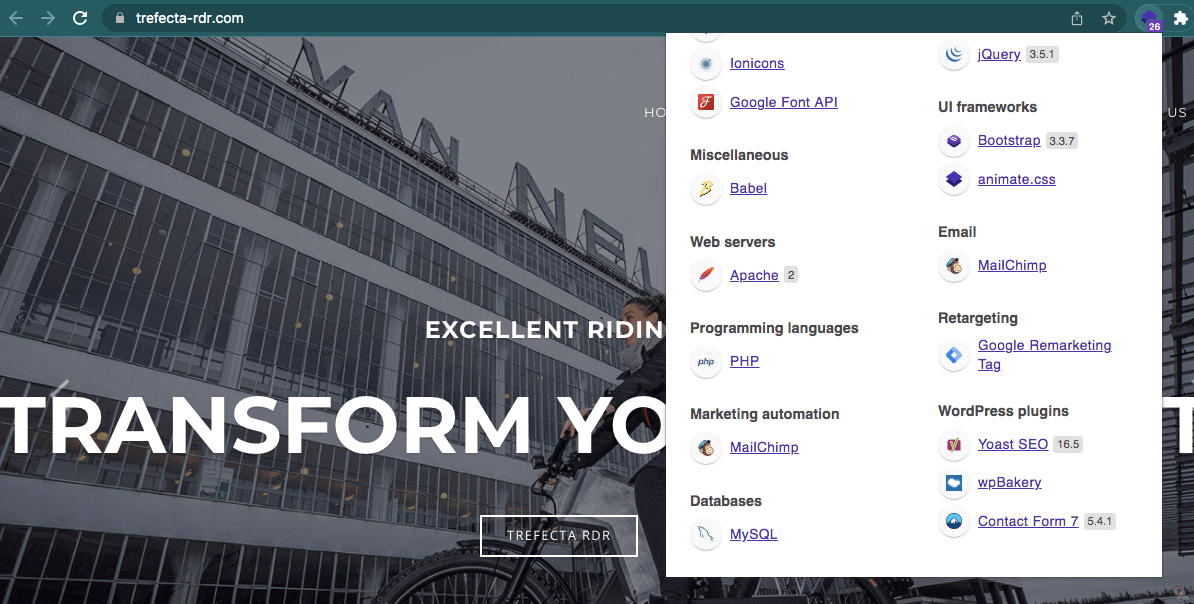
Pentru a începe, instalați extensia Wappalyzer. Apoi găsiți site-ul web pe care doriți să îl analizați și faceți clic pe pictograma extensiei. În partea de sus a analizei, puteți vizualiza CMS și generatorul de pagini care acceptă designul site-ului web:

Pe măsură ce derulați în jos, veți vedea categorii pentru analiză, biblioteci JavaScript și cadre UI. Wappalyzer va lista, de asemenea, orice pluginuri active:

Prin colectarea acestor informații detaliate, puteți activa instrumente dovedite pe site-ul web al unui client pentru a-și îmbunătăți performanța în anumite domenii.
Concluzie
Identificarea temei și a pluginurilor unui alt site web poate fi cheia pentru îmbunătățirea funcționalității site-urilor web ale clienților dvs. Când utilizați instrumentul potrivit, puteți găsi cu ușurință noi funcții și puteți începe să le implementați în WordPress.
Pentru a revizui, iată cele mai bune metode pentru a descoperi ce instrumente folosesc site-urile WordPress:
- Verificați codul sursă.
- Utilizați o platformă terță parte, cum ar fi BuiltWith sau What WordPress Theme Is That .
- Instalați o extensie precum WPSNIFFER sau Wappalyzer.
Aveți întrebări despre cum să identificați anumite teme sau pluginuri WordPress? Întrebați-ne în secțiunea de comentarii de mai jos!
Credit imagine: Pixabay.
