كيفية اكتشاف السمات والأدوات التي تستخدمها مواقع WordPress على الويب (3 طرق)
نشرت: 2022-03-15بصفتك مطورًا ، قد ترغب في محاكاة موقع ويب بموضوع جميل ووظائف فعالة. ومع ذلك ، إذا كنت لا تعرف الأدوات التي يستخدمها موقع الويب ، فقد يكون من الصعب تطبيق هذه الميزات على موقع العميل الخاص بك.
لحسن الحظ ، هناك بعض الطرق السهلة التي يمكنك من خلالها تحديد سمة موقع الويب والأدوات الأخرى. من خلال تعلم هذه المعلومات ، يمكنك فقط تنفيذ المظهر الصحيح أو المكون الإضافي أو ملحق الجهة الخارجية على موقع الويب الخاص بالعميل ، مما يحسن تجربة المستخدم وتصميمه.
في هذا المنشور ، سنناقش سبب رغبتك في اكتشاف الأدوات المستخدمة على موقع الويب. ثم سنوضح لك كيفية القيام بذلك باستخدام ثلاث طرق مختلفة. هيا بنا نبدأ!
لماذا قد ترغب في اكتشاف الأدوات التي تستخدمها مواقع WordPress
سواء كنت تتصفح أدلة WordPress أو منصات الطرف الثالث مثل ThemeForest ، فهناك آلاف الطرق التي يمكنك من خلالها تخصيص موقع ويب. نظرًا لأنه يمكنك الاختيار من بين العديد من السمات والإضافات المتاحة ، فقد يكون من الصعب العثور على الخيارات الأكثر فاعلية.
تتمثل إحدى طرق حل هذه المشكلة في أخذ الإلهام من موقع ويب يعجبك. يمكنك تحديد السمة أو المكون الإضافي أو الامتداد المحدد الذي تم استخدامه في تطويره ، من أجل تنفيذ الميزات المطلوبة المحددة على موقع الويب الذي تقوم ببنائه.
إذا كنت معجبًا بوظيفة موقع الويب ، فقد يكون ذلك نتيجة لموضوعه. قد ترغب في استخدام نفس الشيء لتحسين تجربة المستخدم أو زيادة السرعة أو إضافة أمان إضافي. أيضًا ، يمكن أن يكون تطبيق سمة برموز خفيفة الوزن هو المفتاح لجعل موقع الويب مناسبًا للجوّال.
وبالمثل ، تضيف المكونات الإضافية أنواعًا عديدة من الميزات المفيدة إلى مواقع WordPress الإلكترونية. ومع ذلك ، عند عرض ميزة في الواجهة الأمامية لأحد مواقع الويب ، قد لا تعرف كيف تم تنفيذها. هذا عندما تفكر في استخدام أداة لتحديد المكونات الإضافية للموقع.
أخيرًا ، قد ترغب في تحديد ملحقات الطرف الثالث لموقع الويب. تستخدم بعض المواقع شبكات توصيل المحتوى (CDN) أو جافا سكريبت المستضافة خارجيًا أو أدوات الأمان أو شبكات الإعلانات. يمكن أن يساعدك تحديد هذه العناصر في تحسين أداء مواقع عملائك وأمانها ووظائفها.
كيفية اكتشاف السمات والأدوات التي تستخدمها مواقع WordPress على الويب (3 طرق)
بمجرد العثور على موقع ويب يعجبك ، فقد حان الوقت لاكتشاف الأدوات التي تم استخدامها أثناء تطويره. دعونا نناقش الطرق المختلفة التي يمكنك من خلالها تحديد سمات WordPress والمكونات الإضافية وملحقات الجهات الخارجية من الواجهة الأمامية لموقع الويب.
1. تحقق من شفرة المصدر
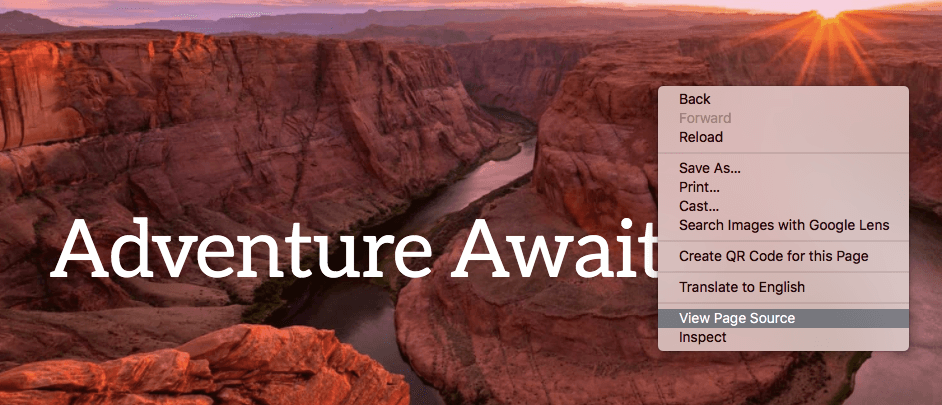
تتمثل إحدى طرق تحديد الأدوات التي تستخدمها مواقع WordPress في النظر إلى الكود المصدري. أولاً ، انتقل إلى موقع الويب الذي تريد تقييمه. ثم ، انقر بزر الماوس الأيمن على الصفحة واختر عرض مصدر الصفحة :

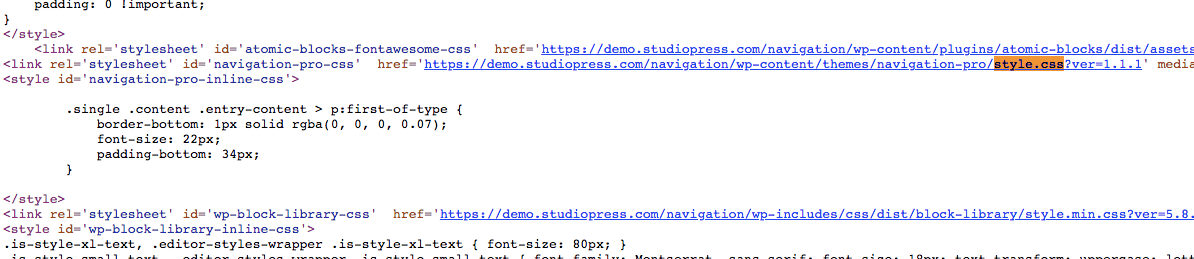
سيؤدي هذا إلى فتح شفرة المصدر في علامة تبويب جديدة. إذا كنت تريد تحديد السمة ، فستحتاج إلى البحث عن style.css :

في بعض مواقع الويب ، سيتم إدراج اسم النسق بعد "id =". ومع ذلك ، يمكنك أيضًا الوصول إلى المعلومات المتقدمة بالنقر فوق ارتباط ملف CSS:

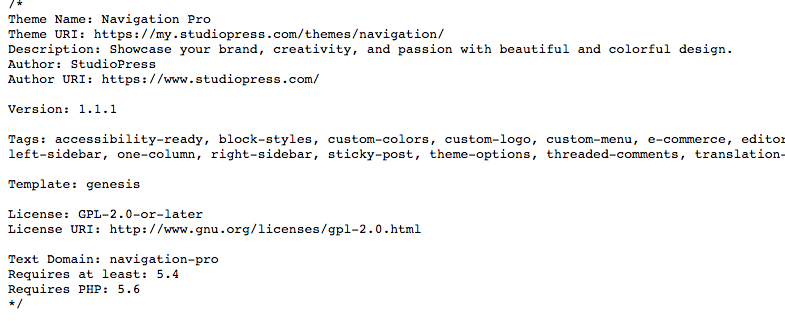
سيعطيك هذا اسم الموضوع ومؤلفه وإصداره ووصفه. من هناك ، يمكنك الانتقال إلى مصدر السمة وتنزيله.
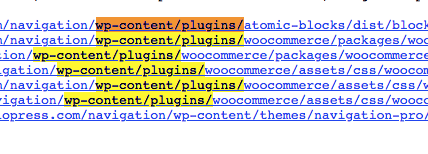
إذا عدت إلى صفحة التعليمات البرمجية المصدر ، يمكنك أيضًا تحديد المكونات الإضافية التي يستخدمها موقع الويب. للقيام بذلك ، ابحث عن wp-content / plugins / ، وابحث عن الأسماء التي تأتي بعد ذلك مباشرة:

ربما يستخدم مالك موقع الويب مكونات إضافية تترك التعليمات البرمجية الخاصة بها. لتحديد ذلك ، ابحث عن النص الأخضر ، وهو تعليق HTML:

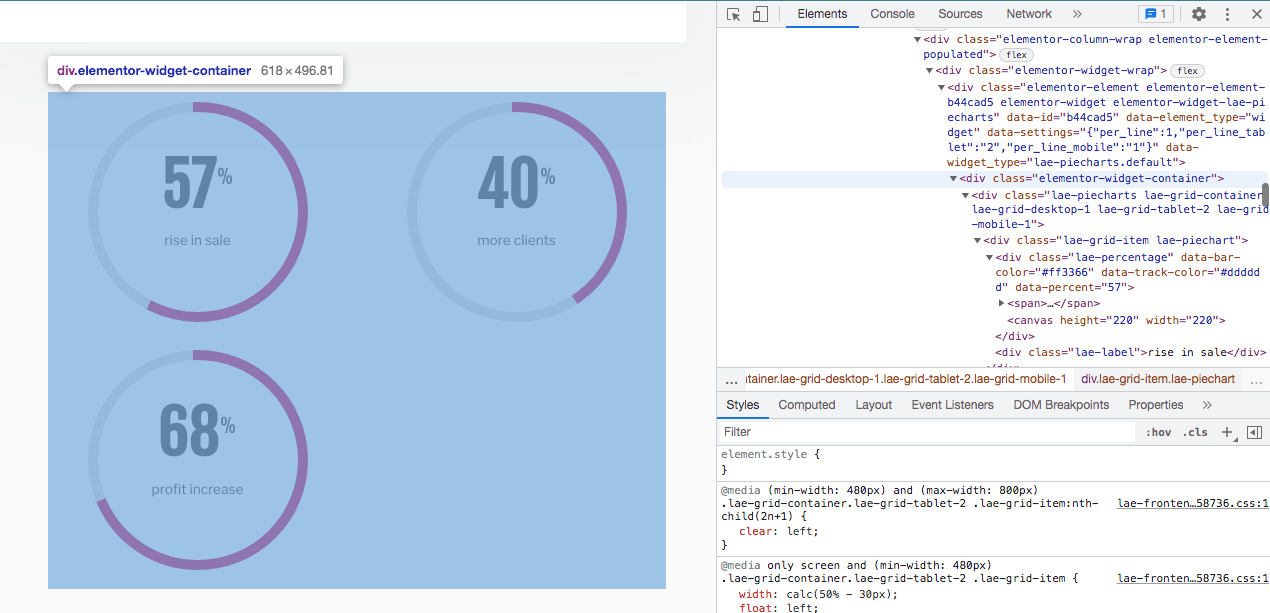
بعد العثور على ميزة معينة على موقع ويب ، يمكنك النقر بزر الماوس الأيمن عليها وتحديد فحص . سيؤدي ذلك إلى إظهار معلومات الترميز. بعد "class =" أو "id =" ، سترى اسم الأداة قيد الاستخدام:

في المثال أعلاه ، كان هذا الموقع يستخدم Elementor كمنشئ للصفحات. من خلال فحص الترميز للمخططات الدائرية المعروضة على الصفحة ، اكتشفنا أن الميزة تم إنشاؤها باستخدام عنصر حاوية.
2. استخدام منصة طرف ثالث
إذا كنت لا ترغب في البحث من خلال ترميز موقع الويب ، فيمكنك تجربة نظام أساسي تابع لجهة خارجية. باستخدام ملف تعريف موقع ويب مثل BuiltWith ، يمكنك الحصول على معلومات مفصلة حول صفحة ما بمجرد إدخال عنوان URL الخاص بها:

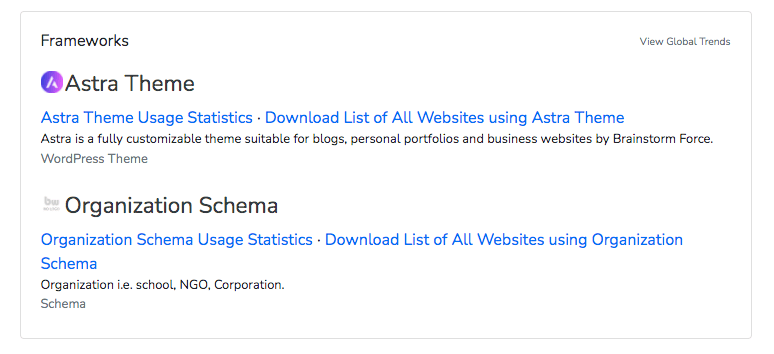
بعد البحث عن موقع ويب محدد ، ستوفر BuiltWith ملف تعريف تقنيًا. في علامة التبويب هذه ، يمكنك الوصول إلى معلومات عامة حول نظام إدارة محتوى الموقع ومنشئ الصفحات واستضافة الويب. ضمن الأطر ، يمكنك رؤية سمة WordPress:


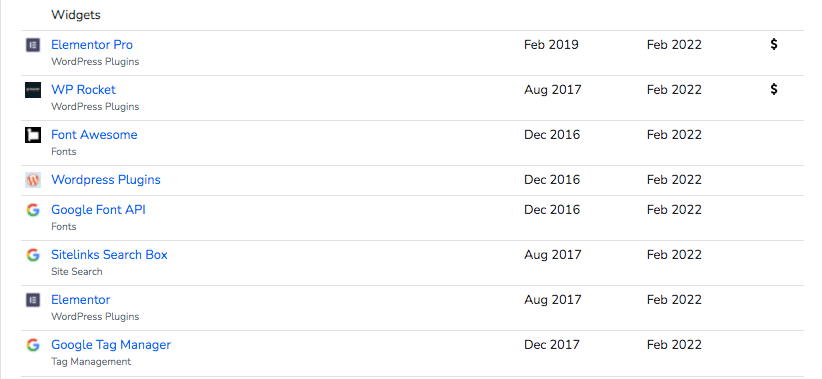
في ملف تعريف التكنولوجيا المفصل ، يمكنك العثور على المكونات الإضافية المحددة التي يستخدمها موقع الويب. في مثالنا ، وجدنا أن موقع الويب يستخدم كلاً من Elementor Pro و WP Rocket:

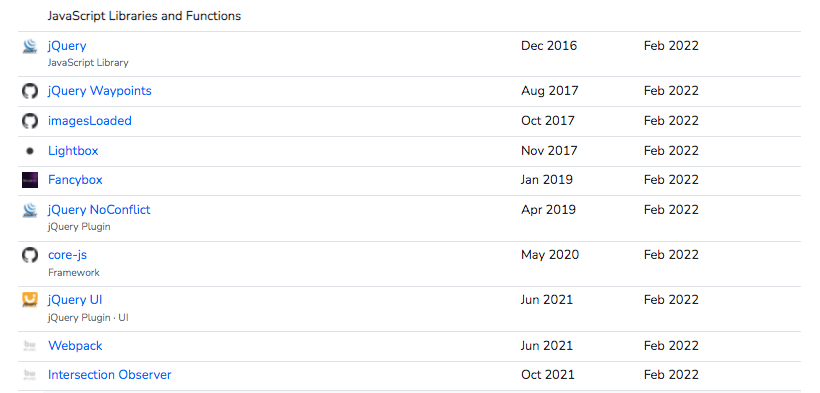
إذا قمت بالتمرير لأسفل في هذه الصفحة ، فستجد أيضًا معلومات حول مكتبات ووظائف JavaScript الخاصة بالموقع. يمكن لـ BuiltWith أيضًا اكتشاف أدوات الأمان مثل شهادات SSL وموفري استضافة الويب وخوادم الويب:

باستخدام هذه البيانات ، يمكنك تحديد الميزات التي تريد تنفيذها على موقع الويب الخاص بالعميل. بناءً على ما تحتاجه ، يمكنك انتقاء واختيار العناصر التي تعتبرها مفيدة.
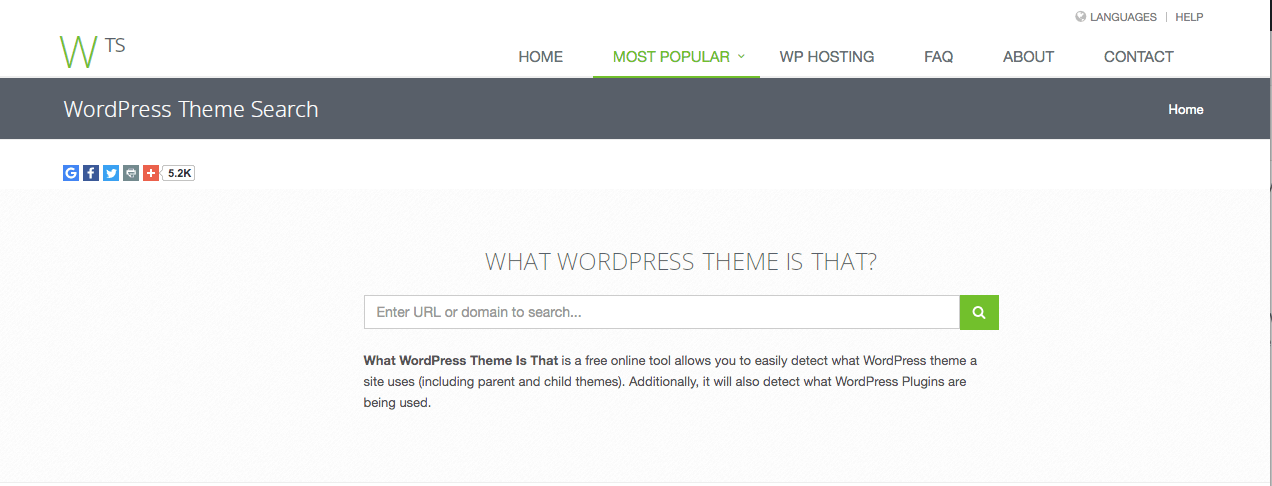
إذا كنت بحاجة فقط إلى معلومات حول السمات والإضافات ، فيمكنك التفكير في استخدام أداة أكثر أساسية مثل What WordPress Theme Is That. هذا هو كاشف عبر الإنترنت يحدد الميزات البسيطة (على مواقع WordPress فقط):

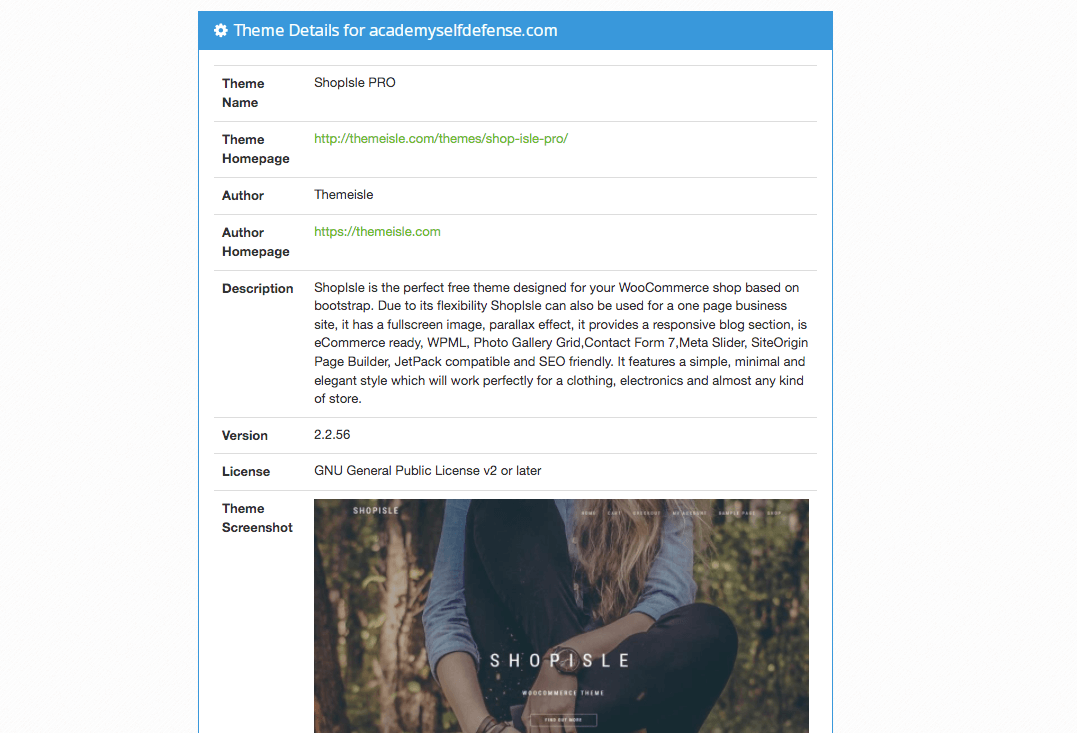
بعد إدخال عنوان URL لموقع الويب ، ما هو موضوع WP الذي سيوفر اسم الموضوع ومؤلفه ووصفه. يمكنك أيضًا النقر فوق كل رابط للوصول إلى السمة:

بعد ذلك ، يمكنك عرض قائمة المكونات الإضافية المكتشفة. تحت كل مكون إضافي ، يمكنك تحديد المزيد من المعلومات ، والتي ستوجهك إلى صفحة تنزيل WordPress.
من المهم أن تتذكر أن أدوات الكشف التابعة لجهات خارجية قد لا تحدد كل مكون إضافي على موقع WordPress. بالإضافة إلى ذلك ، من المحتمل ألا يتعرفوا على سمة مخصصة.
3. تثبيت ملحق
لتحليل موقع الويب بشكل أسرع ، قد تفكر في إضافة امتداد إلى متصفحك. إذا قمت بذلك ، يمكنك زيارة أي موقع ويب والنقر ببساطة على الامتداد لاكتشاف أدواته.
على سبيل المثال ، WPSNIFFER هو امتداد Chrome مفيد لتحديد سمة موقع الويب. إنه سهل الاستخدام للغاية ، على الرغم من أنه قادر فقط على اكتشاف السمات النشطة:

للبدء ، انتقل إلى سوق Chrome الإلكتروني وقم بتثبيت الامتداد. ثم يمكنك النقر فوق الرمز الخاص به في متصفحك متى أردت تحليل موقع ويب:

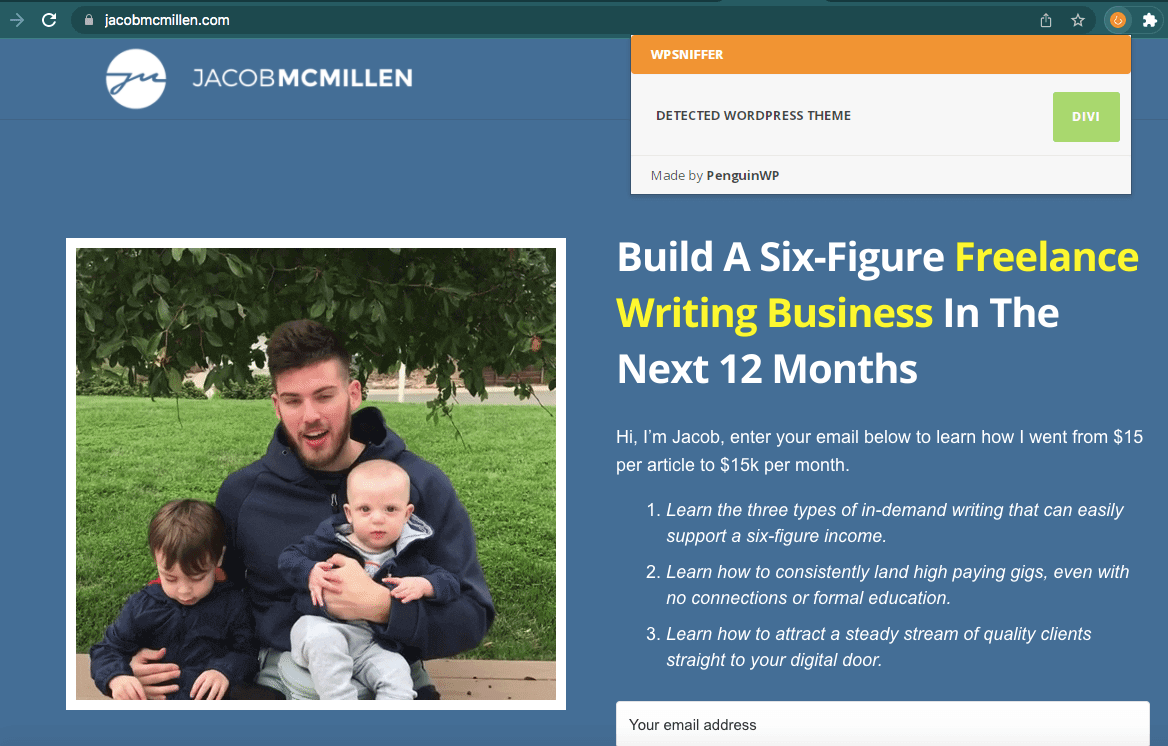
سيوفر WPSNIFFER اسم النسق النشط. يمكنك النقر فوقه للانتقال إلى صفحة تنزيل السمة (إن وجدت).
ومع ذلك ، قد تحتاج إلى مزيد من المعلومات المتعمقة حول موقع ويب أكثر من مجرد موضوعه. لإلقاء نظرة مفصلة على تقنية موقع الويب ، نوصي باستخدام Wappalyzer:

Wappalyzer هو امتداد يمنحك ملف تعريف تقنيًا مفصلاً لأي موقع ويب. باستخدام هذه الأداة ، يمكنك تحديد نظام إدارة المحتوى وإطار العمل ومكتبات جافا سكريبت لموقع الويب والمزيد. في الواقع ، Wappalyzer قادر على الكشف عن أكثر من 1000 تقنية مختلفة لموقع الويب.
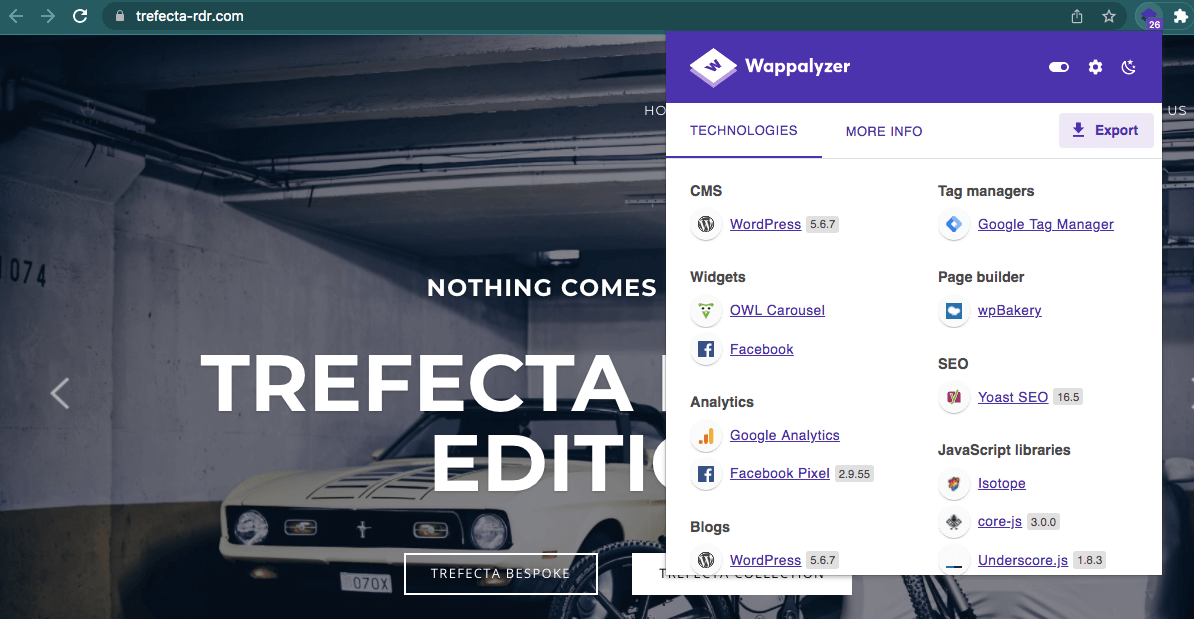
للبدء ، قم بتثبيت ملحق Wappalyzer. ثم ابحث عن موقع الويب الذي تريد تحليله وانقر على أيقونة الامتداد. في الجزء العلوي من التحليل ، يمكنك عرض CMS ومنشئ الصفحة الذي يدعم تصميم موقع الويب:

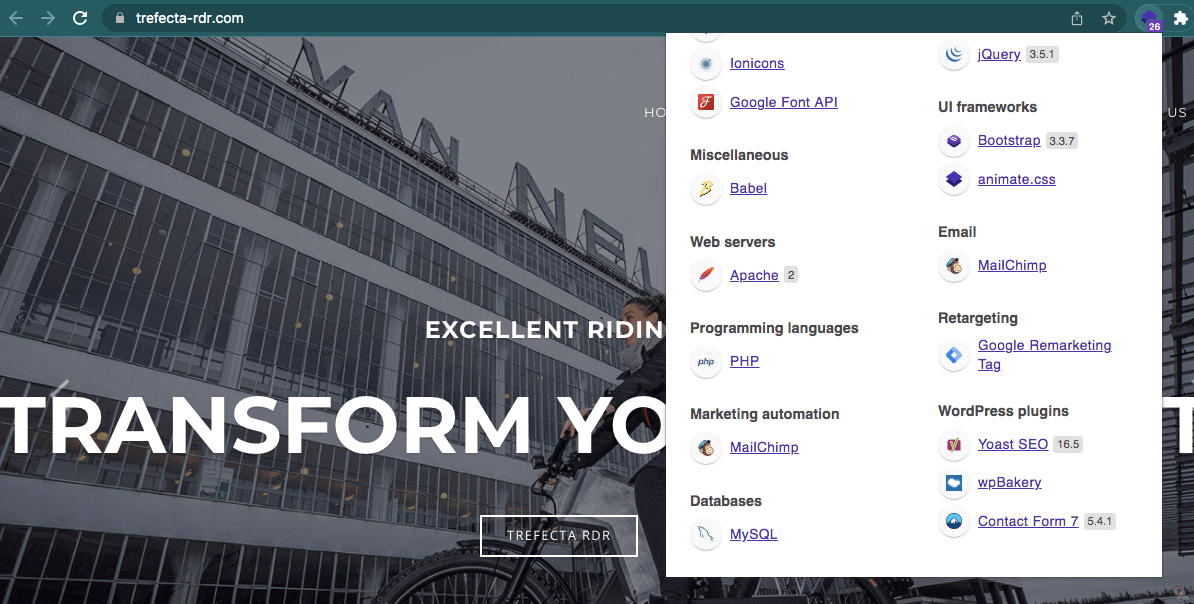
أثناء التمرير لأسفل ، سترى فئات للتحليلات ومكتبات JavaScript وأطر عمل واجهة المستخدم. سوف يسرد Wappalyzer أيضًا أي مكونات إضافية نشطة:

من خلال جمع هذه المعلومات التفصيلية ، يمكنك تنشيط الأدوات التي أثبتت جدواها على موقع العميل لتحسين أدائه في مجالات محددة.
خاتمة
يمكن أن يكون تحديد سمة ومكونات موقع ويب آخر أمرًا أساسيًا لتحسين وظائف مواقع الويب الخاصة بعملائك. عند استخدام الأداة الصحيحة ، يمكنك بسهولة العثور على ميزات جديدة والبدء في تنفيذها في WordPress.
للمراجعة ، إليك أفضل الطرق لاكتشاف الأدوات التي تستخدمها مواقع WordPress على الويب:
- تحقق من شفرة المصدر.
- استخدم نظامًا أساسيًا تابعًا لجهة خارجية ، مثل BuiltWith أو What WordPress Theme Is That .
- قم بتثبيت امتداد مثل WPSNIFFER أو Wappalyzer.
هل لديك أي أسئلة حول كيفية تحديد سمات WordPress أو المكونات الإضافية المحددة؟ اسألنا في قسم التعليقات أدناه!
رصيد الصورة: Pixabay.
