Yerçekimi Formları ile Dosya Yükleme Nasıl Kabul Edilir
Yayınlanan: 2022-08-25Gravity Forms, web sitenizde formlar oluşturmanıza ve yayınlamanıza olanak tanıyan popüler bir WordPress aracıdır. Bu uygulama ile web sitenize iletişim formları, anketler ve değerlendirmeler ekleyebilirsiniz. Yerçekimi Formları ile yapabileceğiniz birçok şey var. Bu makale, en göze çarpan özelliklerden biri olan Dosya Yükleme Alanına odaklanacaktır.
Gravity Forms'un önemli bir gelişmiş özelliği olan Dosya Yükleme Alanı, kullanıcılarınızın form gönderimlerine herhangi bir dosyayı eklemelerine olanak tanır. Başka bir deyişle, kullanıcıları bir form aracılığıyla belge, fotoğraf, ses ve video yüklemeye teşvik edebilirsiniz.
Neden bir dosya yükleme eklentisi eklemeniz gerektiğinden bahsedelim. Bu yazımızda tabi ki nasıl yapacağınızı da anlatacağız. Sıkı tutmak!
- Gravity Forms Dosya Yükleme Özelliği Ne Sağlar?
- Yerçekimi Formlarınıza Dosya Yükleme Alanları Nasıl Eklenir
- #1 Genel Ayarlar
- #2 Görünüm Ayarları
- #3 Gelişmiş Ayarlar
- Önerilen Yerçekimi Formları Dosya Yükleme Eklentileri
- En İyi Yerçekimi Formları Dosya Yükleme Eklentileri Karşılaştırması
Gravity Forms Dosya Yükleme Özelliği Ne Sağlar?
Dosya Yüklemeyi uygulamak için birçok neden olsa da, bu özelliğin kullanım amacı sitenizin hangi amaca hizmet ettiğine bağlı olarak farklılık gösterebilir. Bir iş ilanı için reklam veriyorsanız, kullanıcılar başvurularını yükleyebilir. Öğretmenseniz, öğrencilerinizden ödevlerini ve projelerini göndermelerini isteyebilirsiniz. Bunlar sadece birkaçı. Aşağıdaki listeye bir göz atalım!
- İstihdam Başvuru Formu – Başvuru sahipleri özgeçmişlerini, ön yazılarını, portföylerini ve daha fazlasını yükleyebilirler.
- Eğitim Kurumları – Öğrenciler ödevlerini, projelerini ve ödevlerini çevrimiçi olarak gönderebilirler.
- Yarışmalar – Web sitenizde düzenlenen bir fotoğraf veya video yarışmasına katılırken, yarışmacılar ilgili dosyaları forma yükleyerek gönderebilirler.
- Kullanıcı Kayıt Formları/Üyelik – Kullanıcılar sitenize kaydolurken fotoğraflarını yüklemelidir.
Bu özelliği kullanarak, kullanıcı bilgilerini kolayca toplayabilir, tek bir yerde düzenleyebilir ve kullanıcılara etkili bir deneyim yaşatabilirsiniz!
Şimdiye kadar ilgileniyorsanız, nasıl kurulacağını öğrenmek için devam edin.
Yerçekimi Formlarınıza Dosya Yükleme Alanları Nasıl Eklenir
Formunuzda herhangi bir değişiklik yapmadan önce bazı saha ayarlarını bilmeniz faydalı olacaktır.
Bir alan seçtiğinizde, sağ kenar çubuğunda genellikle üç farklı Alan Ayarları bölümü görürsünüz:
- Genel
- Dış görünüş
- Gelişmiş
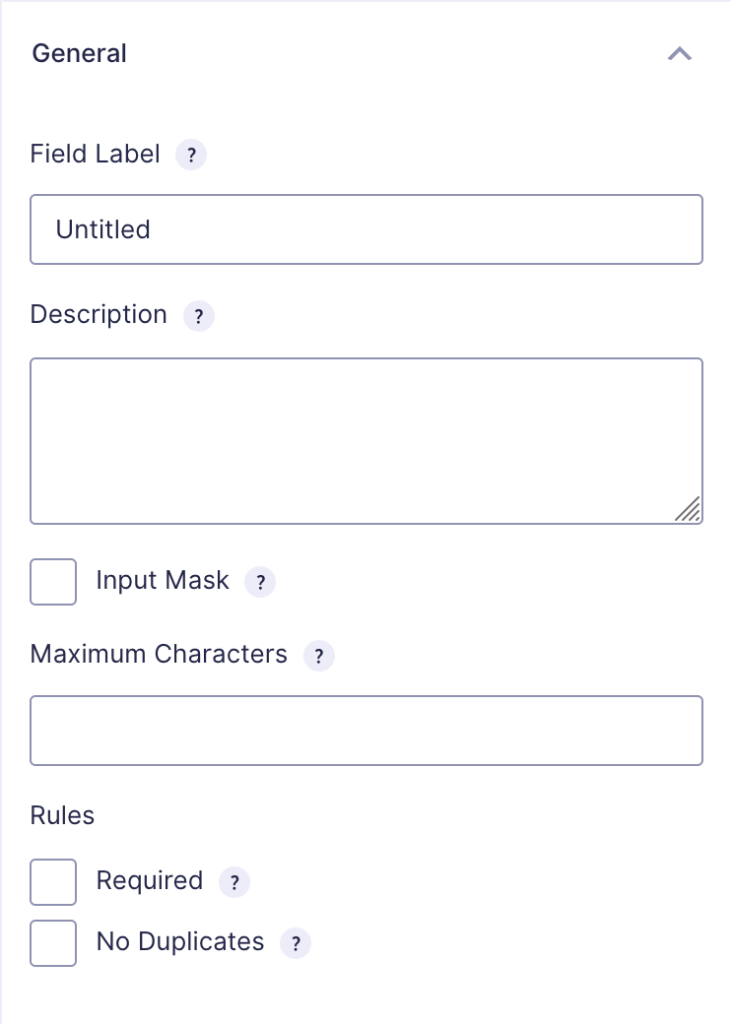
#1 Genel Ayarlar

Alan Etiketi , kullanıcıların web sitenizde bir form doldurduklarında görüntülenen alanın adıdır.
Açıklama , amacı veya talimatları açıklayan metin alanıdır.
Giriş Maskesi etkinleştirildiğinde, form yöneticisi sunulan standart maskelerden birini seçerek veya yenisini belirterek bu alanda kabul edilecek formatı belirleyebilir.
Maksimum Karakterler bölümü, bu alana yazılabilecek karakter sayısını sınırlamanıza yardımcı olur.
Gerekli bölümü işaretlenmedikçe form gönderilemez.
Yalnızca kullanıcıdan benzersiz değerlere izin vermek için Yinelenen Yok seçeneğini belirleyin.
#2 Görünüm Ayarları

Yer Tutucu bölümü, kullanıcıları ne bekleyecekleri konusunda bilgilendirmek için alanın içinde görünen metindir.
Alan Etiketi Görünürlüğü , alan etiketinin formda görüntülenip görüntülenmeyeceğini belirtmek için kullanılır.
Açıklama Yerleştirme , açıklamanın nerede görünmesini istediğinizi belirtmek için kullanılır.
Bir giriş bu alan için doğrulamada başarısız olduğunda Özel Doğrulama Mesajı kırmızı olarak görüntülenir.
CSS Sınıfı , öğelere benzersiz stil ve biçimlendirme uygulamak için kullanılır. CSS Sınıfı adını özelleştirerek varsayılan stili değiştirebilirsiniz.
Küçük, orta veya büyük olarak seçilen Alan Boyutu , giriş alanının genişliğini etkiler.
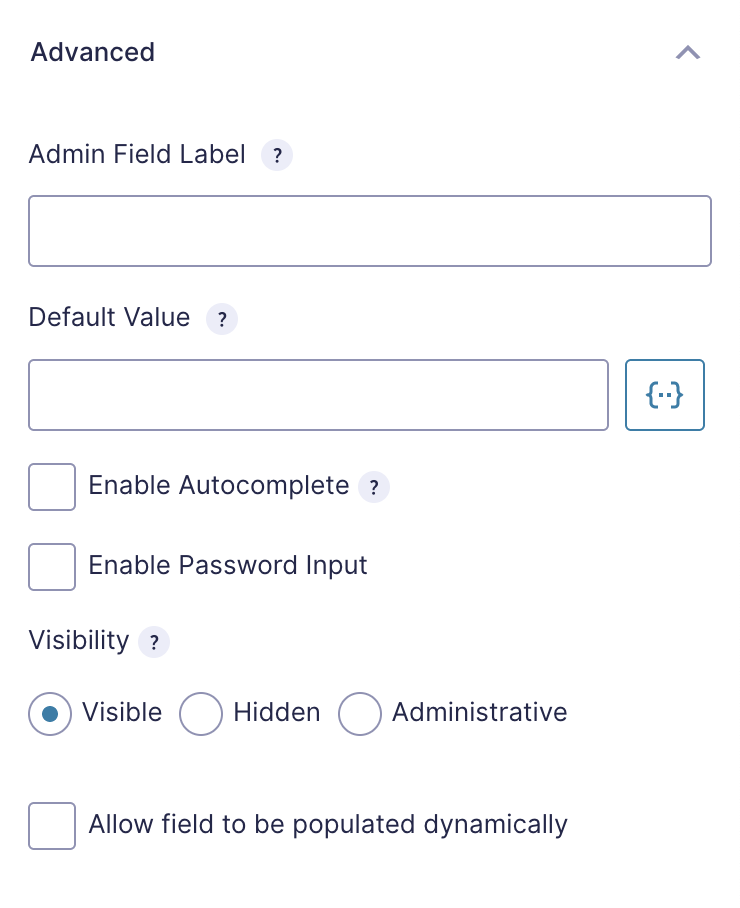
#3 Gelişmiş Ayarlar

Yönetici Alanı Etiketi , yönetim arayüzünde görüntülenen alanın etiketidir.
Sayfa ilk yüklendiğinde ve ziyaretçiye gösterildiğinde alanı önceden doldurmak için bir Varsayılan Değer ekleyin.
Kullanıcıların alanı otomatik olarak doldurmasına izin vermek için Otomatik Tamamlamayı Etkinleştir seçilir.
Bu form alanına yazılan metni varsayılan bir karakterle gizlemek için Parola Girişini Etkinleştir açılır.
Görünürlük , formun görünürlüğüne karar verir. Görünür, gizli ve yönetimsel seçenekler vardır.
Peki, formunuza nasıl Dosya Yükleme Alanı ekleyebilirsiniz?
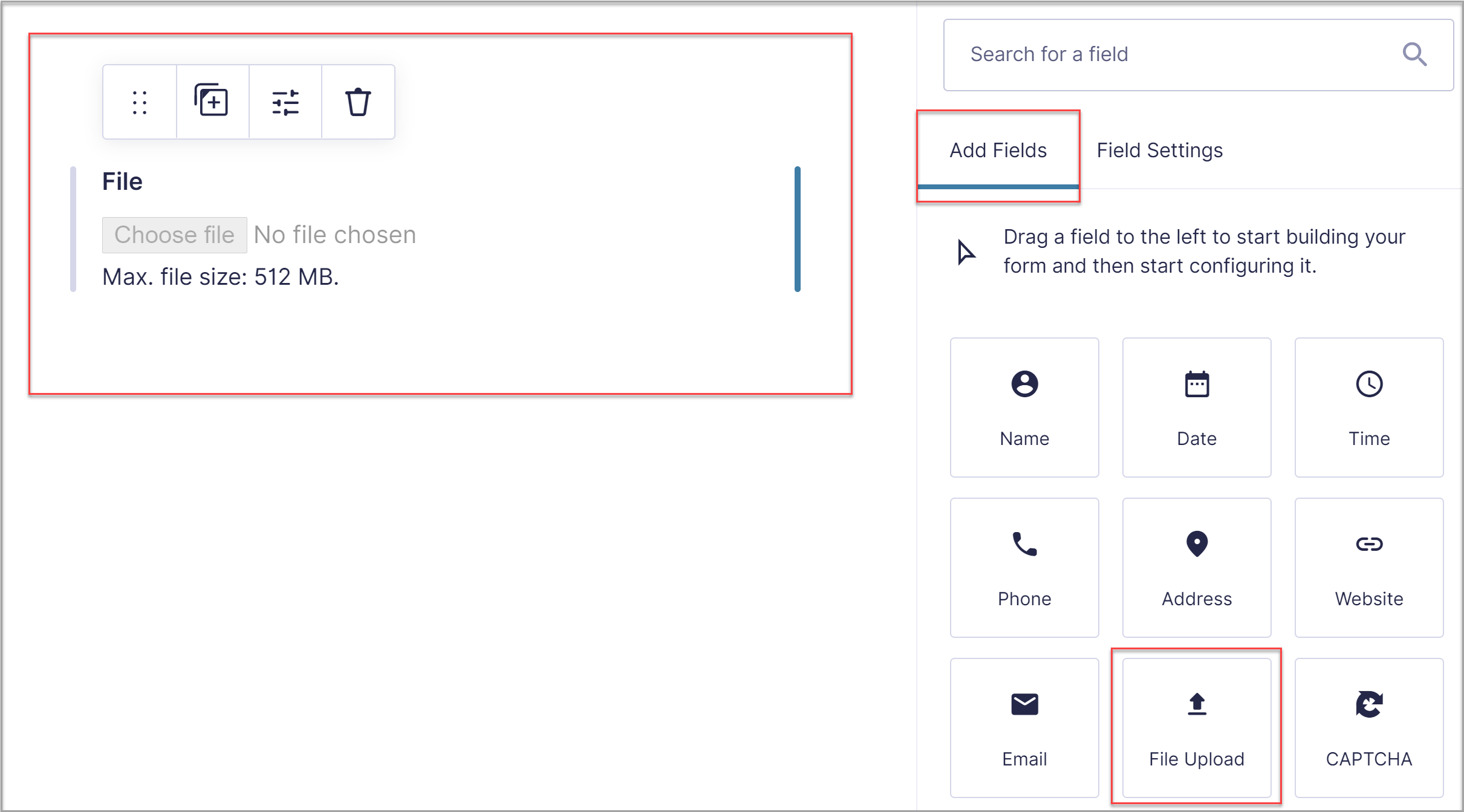
Öncelikle istediğiniz formu açın, ardından menüden Alan Ekle > Gelişmiş Alanlar'ı seçin. Dosya Yükleme alanını forma ekleyin.

Genel Alan Ayarları'nda , yüklemede kabul ettiğiniz dosya uzantılarını girin. WordPress'in desteklediği dosya türleri olmalıdır.
Burada, yüklemeler için Maksimum Dosya Boyutunu ayarlayabilirsiniz. Bu seçenek depolama alanından tasarruf sağlayabilir. Bu seçeneği boş bırakırsanız Gravity Forms, sunucunuz ve/veya WordPress kurulumunuz tarafından belirlenen maksimum boyut sınırını kullanır.
Ayrıca kullanıcıların aynı anda birden fazla dosya yüklemesine izin verebilirsiniz. Bunu başarmak için Dosya Yükleme Alanı Ayarlarında Çoklu Dosya Yüklemelerini Etkinleştir seçeneğini seçin. Bu zaman kazandırır ve form gönderme sürecini hızlı ve kolay hale getirir. Bir taşla iki kuş!

Önerilen Yerçekimi Formları Dosya Yükleme Eklentileri
Formunuza Dosya Yükleme Alanını eklemeyi bitirdiniz. Yükleme işlevini geliştirmek için en iyi Dosya Yükleme eklentilerini bulmak önemlidir. Önerdiğimiz eklentiler ile yüklediğiniz dosyaları bir üst seviyeye taşıyın.
#1 GF Dosya Yükleme Pro

GF File Upload Pro, Gravity Forms dosya yükleme alanını bir dizi profesyonel özellik ile genişletir. Görüntü önizlemeleri ve optimizasyonları, sıralama, yakınlaştırma ve kırpma ile Dosya Yükleme alanlarınızı ve kullanıcı deneyiminizi iyileştirebilirsiniz.
#2 Görüntü Haznesi

Image Hopper ile kullanıcılar görüntüleri düzenleyebilir ve tarayıcıda otomatik olarak ölçeklenmesini sağlayabilir. Image Hopper, GF File Upload Pro'nun yaptığı gibi resim yükleme yeniden boyutlandırma, önizleme ve kırpmayı destekler.
Her iki eklentiyle de resimlerinizi yeniden boyutlandırabilir, kesebilir, optimize edebilir ve sıralayabilirsiniz. Ama hangisi talebinizi karşılıyor? Bu iki Gravity Forms Dosya Yükleme eklentisinin aşağıdaki özellikleri nasıl gerçekleştirdiğini görelim.
En İyi Yerçekimi Formları Dosya Yükleme Eklentileri Karşılaştırması
Resim Yükle Yeniden Boyutlandır
GF Dosya Yükleme Pro
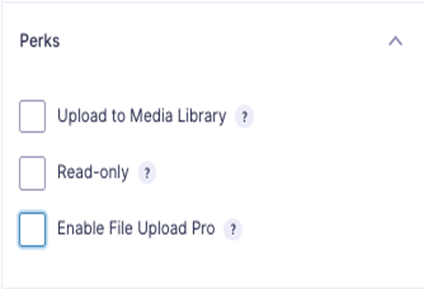
Formunuza bir Dosya Yükleme Alanı eklemeniz ve ardından Avantajlar sekmesindeki Dosya Yükleme Profesyonelini Etkinleştir kutusunu işaretlemeniz yeterlidir.

File Upload Pro seçeneğini belirledikten sonra, göz atabileceğiniz iki ek seçenek vardır: Sıralamayı Etkinleştir ve Kırpmayı Etkinleştir . Daha fazla görüntü yeniden boyutlandırma seçeneği almak istiyorsanız Kırpmayı Etkinleştir'i işaretleyin.

Görüntü Haznesi
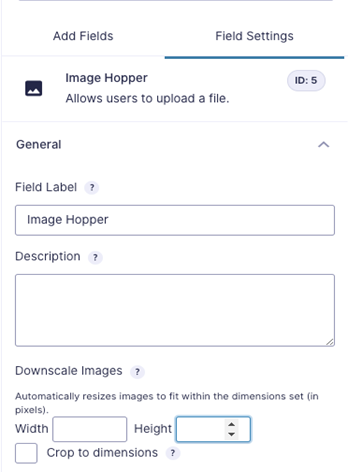
Gelişmiş Alanlar alanında Görüntüleri Aşağı Ölçekle adlı bir seçenek vardır. Aşağıda Boyutlara göre kırp bölümünü göreceksiniz.

Boyutlara göre kırp seçeneğini işaretlerseniz, yüklediğiniz resimler seçtiğiniz boyutta kırpılır. Advanced Image Editor'ı içermeyen temel lisansla, resimler otomatik olarak kırpılacaktır.
Fotoğrafınızın farklı boyutlarda olması için formunuza birden fazla Image Hopper alanı ekleyebilir ve her birini farklı boyutlandırma boyutuna ayarlayabilirsiniz.
Resimleri İnceleme
GF Dosya Yükleme Pro
GF File Upload Pro, resim yükleme incelemesini varsayılan olarak küçük resim boyutunda bir resim olarak gösterir.

Farenizi bir görüntünün üzerine getirdiğinizde bir kalem simgesi belirir. Kaleme tıkladığınızda görüntünün tam ekran önizlemesi görüntülenir.
Görüntü Haznesi
Sürükle ve bırak arayüzü ile birlikte gelir. Bir resim bırakıldığında veya seçildiğinde, önizleme dosyanın yüklenirken boyutunun bir yüzdesini görüntüler. Yüklemeden sonra sağ üst köşede bir bildirim olacaktır.
Görüntü Kırpma
GF Dosya Yükleme Pro
Araç ayrıca fotoğrafları kırpabilir. Kullanıcılar, görsel incelemedeki adımları takip ederken, kalem simgesine tıklayarak görseli kırpma seçeneğine de sahiptir.
Görüntü Haznesi
Advanced Image Editor içeren herhangi bir lisansla, tıpkı File Upload Pro gibi, kullanıcıların görüntüyü önizlerken görüntülerini kırpmalarına izin verebilirsiniz.
Görüntüleri Ön Uçta Görüntüleme
GravityView, fotoğraflarınızı ön uçta görüntülemek için ideal bir yaklaşımdır. GravityView eklentisi, web sitenizin ön ucunda form girişlerini görüntüleyen “Görünümler” oluşturmanıza yardımcı olur.
GF Dosya Yükleme Pro
Görünümünüzü tasarlarken, formunuzdan Dosya Yükleme alanını seçmeniz yeterlidir. Dişli simgesine tıklayarak ayarları değiştirebilirsiniz.
Görüntü Haznesi
GravityView'da görüntüleri görüntülemek için Image Hopper'ı kullanmak, File Upload Pro'yu kullanmakla hemen hemen aynı şekilde çalışır. Görünümünüzü tasarlarken aynı adımları izleyin ve Image Hopper alanını seçin.
Fiyat:% s
Son olarak, bu faydalı eklentilerin fiyatlarına bir göz atalım:
GF File Upload Pro: "Yerçekimi Avantajları"nın bir parçası olarak yılda 149 ABD Doları karşılığında mevcuttur.
Image Hopper: İhtiyaçlarınıza bağlı olarak size yıllık 99$ ile 259$ arasında bir maliyeti vardır.
Şimdi Kullanıcılarınızın Gravity Formları Üzerinden Dosya Yüklemesine İzin Verelim!
Gravity Forms dosya yükleme alanının sunduğu fırsatlar açıktır. Ayrıca, formun ayarları ve seçenekleri üzerinde tam kontrole sahipsiniz.
Dosya yükleme alanını küçük dokunuşlarla harika bir kullanıcı deneyimine dönüştürebileceğinizi öğrendiniz. Harekete geçme zamanı!
Dosya Yükleme alanıyla ilgili hâlâ endişeleriniz mi var? Aşağıdaki yorum bölümünde bize sormaktan çekinmeyin!
Gravity Forms aracılığıyla dosya yüklemeleri satıyorsanız, Gravity Forms dosya yüklemelerini nasıl koruyacağınızla ilgili kılavuzumuza bakın.
