Jak zaakceptować przesyłanie plików za pomocą formularzy grawitacyjnych?
Opublikowany: 2022-08-25Gravity Forms to popularne narzędzie WordPress, które umożliwia tworzenie i publikowanie formularzy w Twojej witrynie. Dzięki tej aplikacji możesz dodawać formularze kontaktowe, ankiety i oceny do swojej witryny. Jest wiele rzeczy, które możesz zrobić z Gravity Forms. W tym artykule skupimy się na jednej z najbardziej wyjątkowych funkcji, polu przesyłania plików.
Pole przesyłania plików, które jest ważną, zaawansowaną funkcją formularzy Gravity, pozwala użytkownikom na dołączenie dowolnego pliku do przesłania formularza. Innymi słowy, możesz zachęcić użytkowników do przesyłania dokumentów, zdjęć, audio i wideo za pomocą formularza.
Porozmawiajmy o tym, dlaczego warto dodać wtyczkę do przesyłania plików. W tym artykule oczywiście powiemy Ci również, jak to zrobić. Trzymaj się!
- Co zapewnia funkcja przesyłania plików Gravity Forms
- Jak dodać pola przesyłania plików do formularzy grawitacyjnych?
- #1 Ustawienia ogólne
- #2 Ustawienia wyglądu
- #3 Ustawienia zaawansowane
- Polecane wtyczki do przesyłania plików Gravity Forms
- Porównanie najlepszych wtyczek do przesyłania plików Gravity Forms
Co zapewnia funkcja przesyłania plików Gravity Forms
Chociaż istnieje wiele powodów, dla których warto zastosować przesyłanie plików, zamierzone zastosowania tej funkcji mogą się różnić w zależności od celu, do jakiego służy Twoja witryna. Jeśli ogłaszasz ofertę pracy, użytkownicy mogą przesyłać swoje aplikacje. Jeśli jesteś nauczycielem, możesz poprosić uczniów o przesłanie swoich zadań i projektów. To tylko kilka. Przejrzyjmy poniższą listę!
- Formularz wniosku o zatrudnienie – kandydaci mogą przesyłać swoje CV, listy motywacyjne, portfolio i nie tylko.
- Instytucje edukacyjne – Uczniowie mogą przesyłać swoje prace domowe, projekty i zadania online.
- Konkursy – biorąc udział w konkursie fotograficznym lub wideo, który odbywa się na Twojej stronie internetowej, zawodnicy mogą przesłać odpowiednie pliki, przesyłając je do formularza.
- Formularze rejestracji użytkownika/członkostwo — Użytkownicy powinni przesłać swoje zdjęcia podczas rejestracji w witrynie.
Korzystając z tej funkcji, możesz łatwo zbierać informacje o użytkowniku, organizować je w jednym miejscu i zapewniać użytkownikom efektywne wrażenia!
Jeśli jesteś zainteresowany do tej pory, przejdź dalej, aby dowiedzieć się, jak to skonfigurować.
Jak dodać pola przesyłania plików do formularzy grawitacyjnych?
Przed wprowadzeniem jakichkolwiek zmian w formularzu przydatne będzie poznanie niektórych ustawień pól.
Po wybraniu pola zazwyczaj zobaczysz trzy różne sekcje Ustawienia pola dostępne na prawym pasku bocznym:
- Ogólny
- Wygląd zewnętrzny
- Zaawansowany
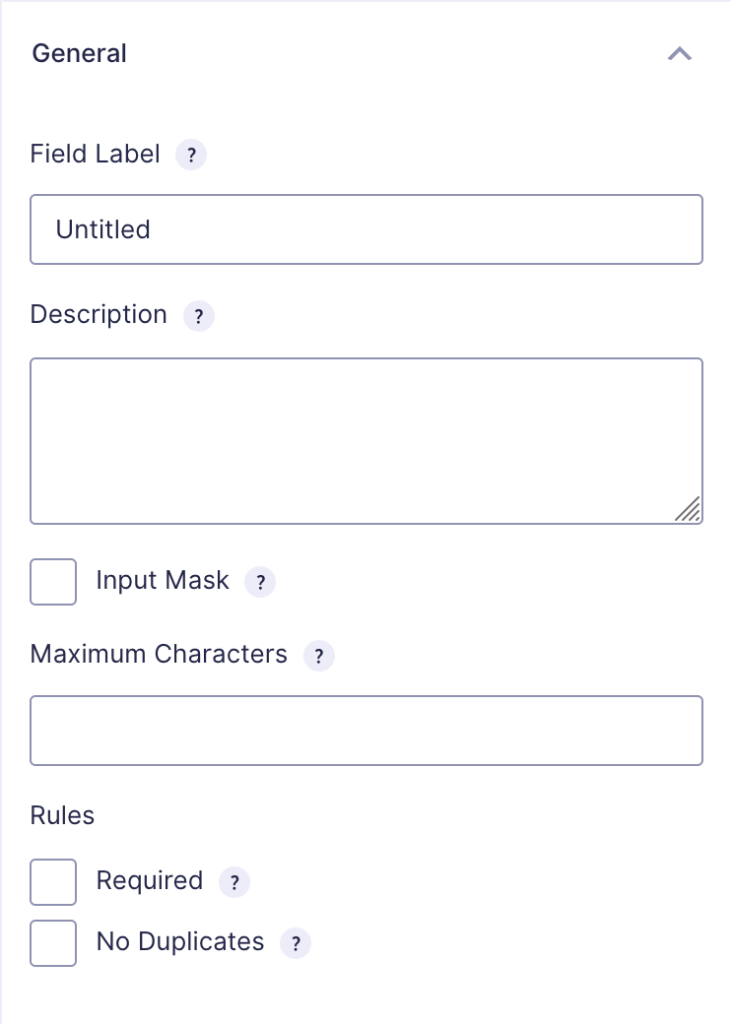
#1 Ustawienia ogólne

Etykieta pola to nazwa pola wyświetlana użytkownikom podczas wypełniania formularza w Twojej witrynie.
Opis to obszar tekstowy wyjaśniający cel lub instrukcje.
Gdy maska wprowadzania jest włączona, administrator formularza może określić format, który ma być akceptowany w tym polu, wybierając jedną z oferowanych standardowych masek lub określając nową.
Sekcja Maksymalna liczba znaków pomaga ograniczyć liczbę znaków, które można wpisać w tym polu.
O ile nie zaznaczono sekcji Wymagane , formularz nie może zostać przesłany.
Wybierz opcję Bez duplikatów , aby zezwolić tylko na unikatowe wartości od użytkownika.
#2 Ustawienia wyglądu

Sekcja zastępcza to tekst pojawiający się w przestrzeni, informujący użytkowników o tym, czego mogą się spodziewać.
Widoczność etykiety pola służy do określenia, czy etykieta pola powinna być wyświetlana w formularzu.
Umieszczenie opisu służy do określenia miejsca, w którym ma się pojawiać opis.
Komunikat weryfikacji niestandardowej jest wyświetlany na czerwono, gdy wpis nie przejdzie weryfikacji dla tego pola.
Klasa CSS służy do stosowania unikalnego stylu i formatowania do elementów. Domyślny styl można zmienić, dostosowując nazwę klasy CSS.
Rozmiar pola , wybrany jako mały, średni lub duży, wpływa na szerokość pola wejściowego.
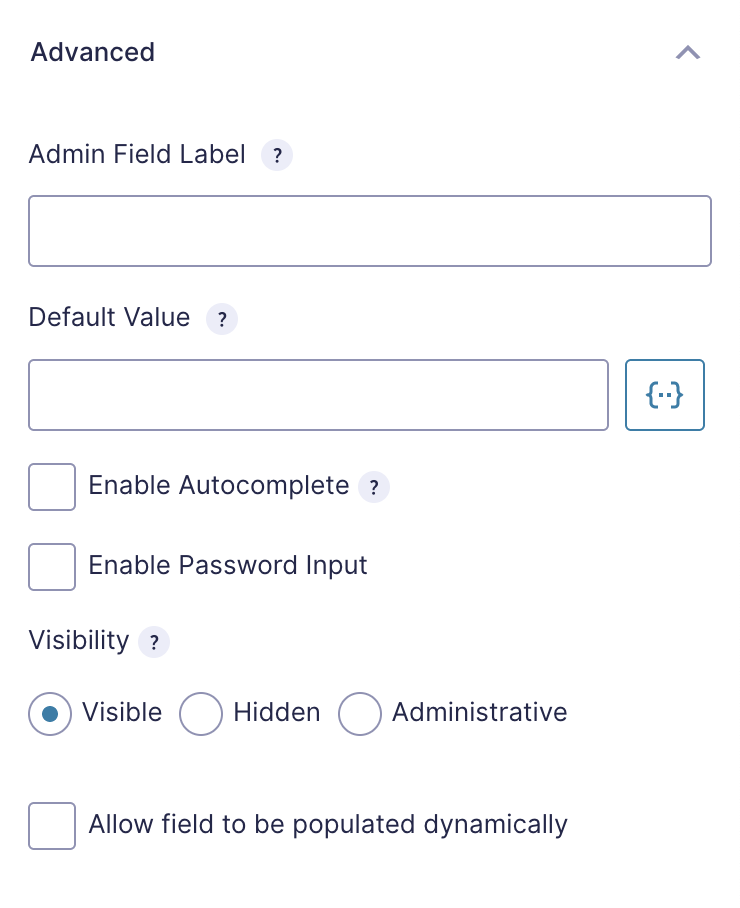
#3 Ustawienia zaawansowane

Etykieta pola administratora to etykieta pola wyświetlana w interfejsie administracyjnym.
Dodaj wartość domyślną , aby wstępnie wypełnić pole, gdy strona zostanie po raz pierwszy załadowana i pokazana odwiedzającemu.
Opcja Włącz autouzupełnianie jest wybrana, aby umożliwić użytkownikom automatyczne wypełnianie pól.
Opcja Włącz wprowadzanie hasła jest włączona, aby ukryć tekst wpisany w tym polu formularza za pomocą znaku domyślnego.
Widoczność decyduje o widoczności formularza. Dostępne są opcje widoczne, ukryte i administracyjne.
Jak więc dodać pole przesyłania pliku do formularza?
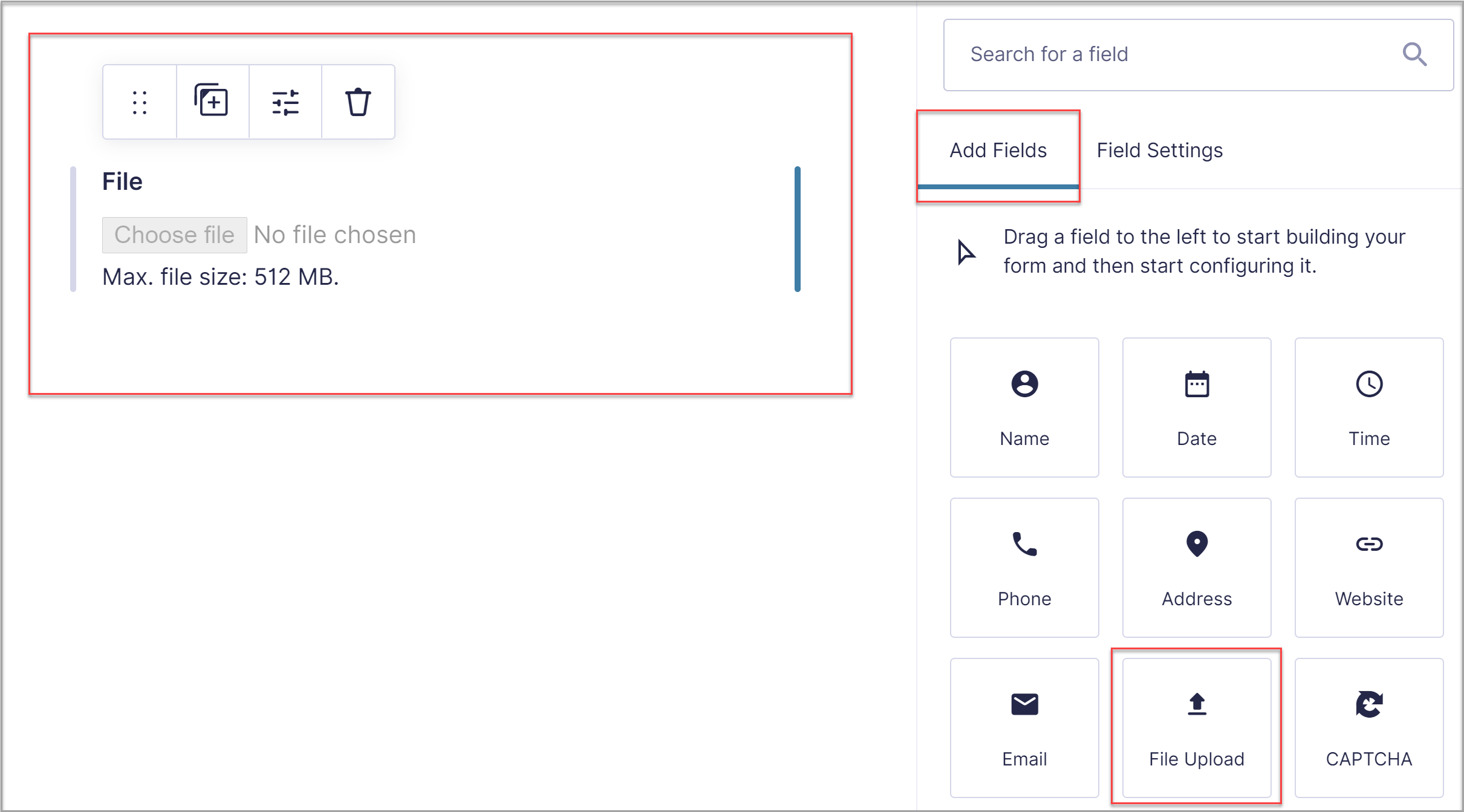
Najpierw otwórz żądany formularz, a następnie wybierz z menu opcję Dodaj pola > Pola zaawansowane . Dodaj pole Prześlij plik do formularza.

W polu Ogólne ustawienia pola wprowadź rozszerzenia plików, które akceptujesz podczas przesyłania. Powinny to być typy plików obsługiwane przez WordPress.
Tutaj możesz dostosować maksymalny rozmiar pliku do przesyłania. Ta opcja pozwala zaoszczędzić miejsce w pamięci. Jeśli pozostawisz tę opcję pustą, Gravity Forms użyje maksymalnego limitu rozmiaru ustawionego przez Twój serwer i/lub instalację WordPress.

Możesz także zezwolić użytkownikom na jednoczesne przesyłanie wielu plików. Aby to osiągnąć, wybierz opcję Włącz przesyłanie wielu plików w Ustawieniach pola przesyłania plików . Oszczędza to czas i sprawia, że proces przesyłania formularza jest szybki i prosty. Zabij dwa ptaki jednym kamieniem!
Polecane wtyczki do przesyłania plików Gravity Forms
Zakończyłeś dodawanie pola przesyłania pliku do formularza. Aby zwiększyć funkcjonalność przesyłania, ważne jest, aby znaleźć najlepsze wtyczki do przesyłania plików. Przenieś przesłane pliki na wyższy poziom dzięki zalecanym przez nas wtyczkom.
#1 GF File Upload Pro

GF File Upload Pro rozszerza pole przesyłania plików Gravity Forms o pakiet profesjonalnych funkcji. Możesz ulepszyć pola przesyłania plików i wrażenia użytkownika dzięki podglądowi i optymalizacji obrazów, sortowaniu, powiększaniu i przycinaniu.
#2 Zbiornik obrazu

Dzięki Image Hopper użytkownicy mogą edytować obrazy i automatycznie je skalować w przeglądarce. Image Hopper obsługuje zmianę rozmiaru, podgląd i kadrowanie przesyłanych obrazów, podobnie jak GF File Upload Pro.
Możesz zmieniać rozmiar, wycinać, optymalizować i sortować obrazy za pomocą obu wtyczek. Ale który z nich spełnia Twoje wymagania? Zobaczmy, jak te dwie wtyczki do przesyłania plików Gravity Forms wykonują następujące funkcje.
Porównanie najlepszych wtyczek do przesyłania plików Gravity Forms
Zmień rozmiar przesyłanego obrazu
Zaawansowane przesyłanie plików GF
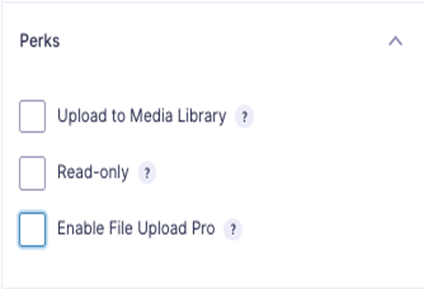
Po prostu dodaj pole przesyłania plików do formularza, a następnie zaznacz pole Włącz profesjonalne przesyłanie plików w zakładce Korzyści .

Po wybraniu opcji File Upload Pro dostępne są dwie dodatkowe opcje: Włącz sortowanie i Włącz przycinanie . Zaznacz Włącz przycinanie , jeśli chcesz uzyskać dalsze opcje zmiany rozmiaru obrazu.

Zasobnik obrazu
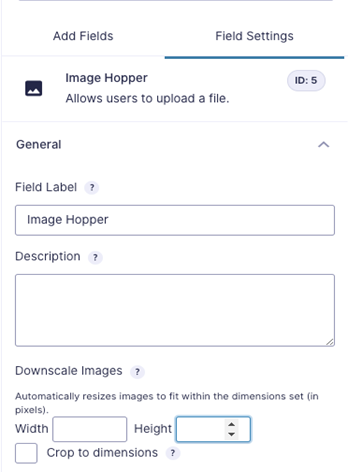
W obszarze Pola zaawansowane dostępna jest opcja o nazwie Obrazy w dół . Poniżej zobaczysz sekcję Przytnij do wymiarów .

Jeśli zaznaczysz Przytnij do wymiarów , przesłane obrazy zostaną przycięte do wybranego rozmiaru. W przypadku licencji podstawowej, która nie obejmuje zaawansowanego edytora obrazów, zdjęcia zostaną przycięte automatycznie.
Aby Twoje zdjęcie miało różne rozmiary, możesz dodać do formularza więcej niż jedno pole Image Hopper i ustawić dla każdego z nich inny wymiar zmiany rozmiaru.
Przeglądanie obrazów
Zaawansowane przesyłanie plików GF
Program GF File Upload Pro wyświetla domyślnie przegląd przesłanego obrazu jako obraz w rozmiarze miniatury.

Gdy najedziesz myszą na obraz, pojawi się ikona ołówka. Pełnoekranowy podgląd obrazu jest wyświetlany po kliknięciu ołówka.
Zasobnik obrazu
Jest wyposażony w interfejs typu „przeciągnij i upuść”. Po upuszczeniu lub zaznaczeniu obrazu podgląd wyświetla procent rozmiaru pliku podczas przesyłania. Po przesłaniu w prawym górnym rogu pojawi się powiadomienie.
Przycinanie obrazu
Zaawansowane przesyłanie plików GF
Narzędzie może również przycinać zdjęcia. Wykonując czynności opisane w przeglądzie obrazu, użytkownicy mają również możliwość przycięcia obrazu, klikając ikonę ołówka.
Zasobnik obrazu
Z każdą licencją, która obejmuje Advanced Image Editor, możesz zezwolić użytkownikom na przycinanie obrazów podczas wyświetlania podglądu obrazu, podobnie jak File Upload Pro.
Wyświetlanie obrazów na interfejsie użytkownika
GravityView to idealne podejście do wyświetlania Twoich zdjęć na froncie. Wtyczka GravityView pomaga tworzyć „Widoki”, które wyświetlają wpisy formularzy na interfejsie witryny.
Zaawansowane przesyłanie plików GF
Projektując widok, po prostu wybierz w formularzu pole Prześlij plik. Możesz zmienić ustawienia, klikając ikonę koła zębatego.
Zasobnik obrazu
Używanie Image Hoppera do wyświetlania obrazów w GravityView działa tak samo, jak używanie File Upload Pro. Podczas projektowania widoku wykonaj te same czynności i wybierz pole Image Hopper.
Ceny
Na koniec spójrzmy na ceny tych przydatnych wtyczek:
GF File Upload Pro: Jest dostępny w ramach „Gravity Perks” za 149 USD rocznie.
Image Hopper: kosztuje od 99 USD do 259 USD rocznie, w zależności od potrzeb.
Pozwólmy teraz użytkownikom przesyłać pliki za pomocą formularzy grawitacyjnych!
Możliwości oferowane przez obszar przesyłania plików Gravity Forms są oczywiste. Co więcej, masz pełną kontrolę nad ustawieniami i opcjami formularza.
Dowiedziałeś się, że możesz zmienić pole przesyłania plików w doskonałe wrażenia użytkownika za pomocą niewielkich akcentów. Czas zacząć działać!
Czy nadal masz wątpliwości dotyczące pola Prześlij plik? Zapytaj nas w sekcji komentarzy poniżej!
Jeśli sprzedajesz przesyłane pliki za pośrednictwem Gravity Forms, zapoznaj się z naszym przewodnikiem, jak chronić przesyłane pliki Gravity Forms.
