วิธียอมรับการอัพโหลดไฟล์ผ่านแบบฟอร์มแรงโน้มถ่วง
เผยแพร่แล้ว: 2022-08-25Gravity Forms เป็นเครื่องมือ WordPress ยอดนิยมที่ช่วยให้คุณสามารถสร้างและเผยแพร่แบบฟอร์มบนเว็บไซต์ของคุณได้ ด้วยแอปพลิเคชันนี้ คุณสามารถเพิ่มแบบฟอร์มการติดต่อ แบบสำรวจ และการประเมินลงในเว็บไซต์ของคุณ มีหลายสิ่งที่คุณสามารถทำได้ด้วย Gravity Forms บทความนี้จะเน้นที่หนึ่งในคุณสมบัติที่โดดเด่นที่สุด นั่นคือ ฟิลด์อัพโหลดไฟล์
ฟิลด์อัปโหลดไฟล์ ซึ่งเป็นคุณสมบัติขั้นสูงที่สำคัญของ Gravity Forms ช่วยให้ผู้ใช้ของคุณสามารถแนบไฟล์ใดๆ กับการส่งแบบฟอร์มได้ กล่าวคือ คุณสามารถสนับสนุนให้ผู้ใช้อัปโหลดเอกสาร รูปภาพ เสียง และวิดีโอผ่านแบบฟอร์ม
มาพูดถึงเหตุผลที่คุณควรเพิ่มปลั๊กอินการอัปโหลดไฟล์ แน่นอนในบทความนี้เราจะบอกคุณถึงวิธีการทำ ยึดแน่น!
- ฟีเจอร์อัปโหลดไฟล์ Gravity Forms ให้อะไร
- วิธีเพิ่มฟิลด์อัพโหลดไฟล์ลงในฟอร์มแรงโน้มถ่วงของคุณ
- #1 การตั้งค่าทั่วไป
- #2 การตั้งค่าลักษณะที่ปรากฏ
- #3 การตั้งค่าขั้นสูง
- ปลั๊กอินอัปโหลดไฟล์แบบฟอร์มแรงโน้มถ่วงที่แนะนำ
- เปรียบเทียบปลั๊กอินอัปโหลดไฟล์แบบฟอร์มแรงโน้มถ่วงที่ดีที่สุด
ฟีเจอร์อัปโหลดไฟล์ Gravity Forms ให้อะไร
แม้ว่าจะมีสาเหตุหลายประการในการใช้การอัปโหลดไฟล์ แต่จุดประสงค์ในการใช้คุณลักษณะนี้อาจแตกต่างกันไปตามวัตถุประสงค์ของไซต์ของคุณ หากคุณกำลังโฆษณาตำแหน่งงานว่าง ผู้ใช้สามารถอัพโหลดใบสมัครได้ หากคุณเป็นครู คุณสามารถขอให้นักเรียนส่งงานและโครงการของพวกเขาได้ นี่เป็นเพียงส่วนน้อย มาดูรายการด้านล่างกันเลย!
- แบบฟอร์มสมัครงาน – ผู้สมัครสามารถอัปโหลดประวัติย่อ จดหมายสมัครงาน พอร์ตโฟลิโอ และอื่นๆ
- สถานศึกษา – นักศึกษาสามารถส่งการบ้าน โครงการ และงานที่มอบหมายได้ทางออนไลน์
- การแข่งขัน – เมื่อเข้าร่วมการแข่งขันภาพถ่ายหรือวิดีโอที่จัดขึ้นบนเว็บไซต์ของคุณ ผู้เข้าแข่งขันสามารถส่งไฟล์ที่เกี่ยวข้องได้โดยการอัปโหลดไปยังแบบฟอร์ม
- แบบฟอร์มการลงทะเบียนผู้ใช้/การเป็นสมาชิก – ผู้ใช้ควรอัปโหลดรูปภาพเมื่อสมัครใช้งานไซต์ของคุณ
ด้วยการใช้คุณสมบัตินี้ คุณสามารถรวบรวมข้อมูลของผู้ใช้ จัดระเบียบในที่เดียว และมอบประสบการณ์ที่มีประสิทธิภาพแก่ผู้ใช้ได้อย่างง่ายดาย!
หากคุณสนใจในตอนนี้ ไปที่เรียนรู้วิธีตั้งค่า
วิธีเพิ่มฟิลด์อัพโหลดไฟล์ลงในฟอร์มแรงโน้มถ่วงของคุณ
การทราบการตั้งค่าฟิลด์บางอย่างจะเป็นประโยชน์ก่อนที่จะทำการเปลี่ยนแปลงใดๆ ในแบบฟอร์มของคุณ
เมื่อคุณเลือกฟิลด์ คุณมักจะเห็นส่วนการตั้งค่าฟิลด์ที่แตกต่างกันสามส่วนในแถบด้านข้างทางขวา:
- ทั่วไป
- รูปร่าง
- ขั้นสูง
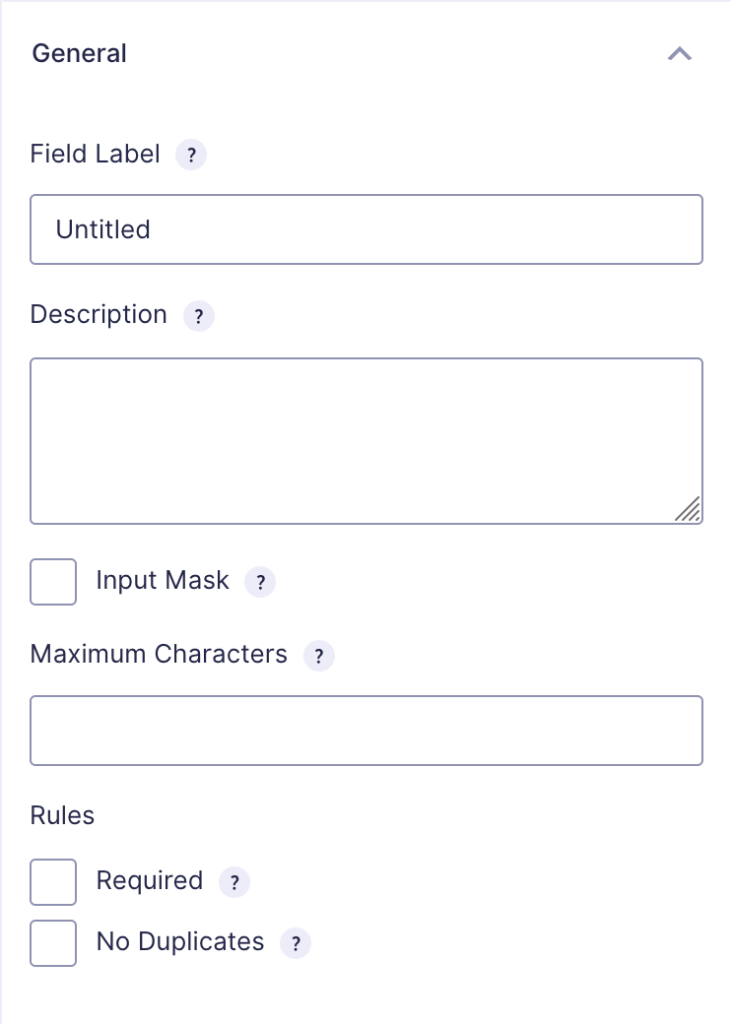
#1 การตั้งค่าทั่วไป

ป้ายชื่อ ช่องคือชื่อของช่อง ซึ่งจะแสดงต่อผู้ใช้เมื่อกรอกแบบฟอร์มบนเว็บไซต์ของคุณ
Description คือพื้นที่ข้อความที่อธิบายวัตถุประสงค์หรือคำแนะนำ
เมื่อเปิดใช้งานรูปแบบการ ป้อนข้อมูล ผู้ดูแลระบบแบบฟอร์มสามารถกำหนดรูปแบบที่จะยอมรับในฟิลด์นี้โดยการเลือกรูปแบบมาตรฐานที่มีให้หรือโดยการระบุรูปแบบใหม่
ส่วน อักขระสูงสุด ช่วยให้คุณจำกัดจำนวนอักขระที่สามารถเขียนได้ในช่องนี้
เว้นแต่จะทำเครื่องหมายในส่วนที่ จำเป็น ไม่สามารถส่งแบบฟอร์มได้
เลือกตัวเลือก No Duplicates เพื่ออนุญาตเฉพาะค่าที่ไม่ซ้ำจากผู้ใช้
#2 การตั้งค่าลักษณะที่ปรากฏ

ส่วนตัว ยึดตำแหน่ง คือข้อความที่ปรากฏภายในช่องว่างเพื่อแจ้งให้ผู้ใช้ทราบถึงสิ่งที่จะเกิดขึ้น
การมองเห็นป้ายกำกับฟิลด์ ใช้เพื่อระบุว่าควรแสดงป้ายกำกับฟิลด์ในแบบฟอร์มหรือไม่
ตำแหน่งคำอธิบาย ใช้เพื่อระบุตำแหน่งที่คุณต้องการให้คำอธิบายปรากฏ
ข้อความ ตรวจสอบความถูกต้องจะแสดงเป็นสีแดงเมื่อรายการไม่ผ่านการตรวจสอบความถูกต้องสำหรับฟิลด์นี้
CSS Class ใช้สำหรับใส่สไตล์และการจัดรูปแบบเฉพาะกับองค์ประกอบ คุณสามารถเปลี่ยนสไตล์เริ่มต้นได้โดยกำหนดชื่อคลาส CSS เอง
ขนาดฟิลด์ เลือกเป็นขนาดเล็ก กลาง หรือใหญ่ มีผลกับความกว้างของฟิลด์อินพุต
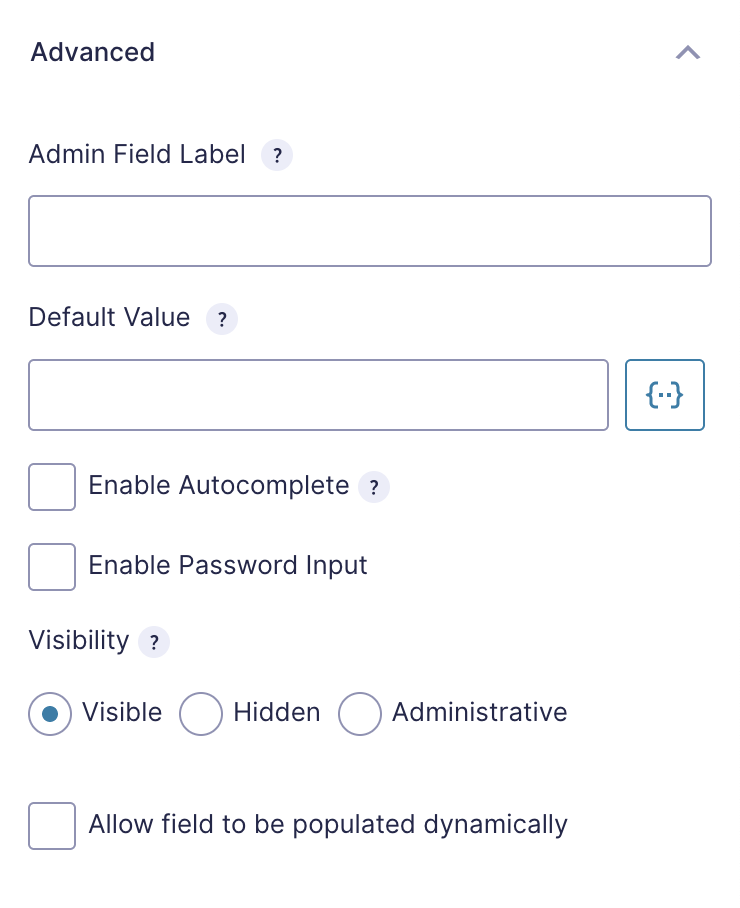
#3 การตั้งค่าขั้นสูง

ป้ายกำกับฟิลด์ผู้ดูแลระบบ คือป้ายกำกับของฟิลด์ที่แสดงในส่วนต่อประสานการดูแลระบบ
เพิ่ม ค่าเริ่มต้น เพื่อเติมฟิลด์ล่วงหน้าเมื่อโหลดหน้าเว็บครั้งแรกและแสดงต่อผู้เยี่ยมชม
เลือกเปิดใช้งานการเติมข้อความอัตโนมัติ เพื่อให้ผู้ใช้กรอกข้อมูลในฟิลด์โดยอัตโนมัติ
เปิดใช้งานการป้อนรหัสผ่าน เพื่อซ่อนข้อความที่พิมพ์ในช่องแบบฟอร์มนี้ด้วยอักขระเริ่มต้น
การมองเห็นกำหนดการ เปิดเผยของแบบฟอร์ม มีตัวเลือกที่มองเห็นได้ ซ่อนเร้น และจัดการได้
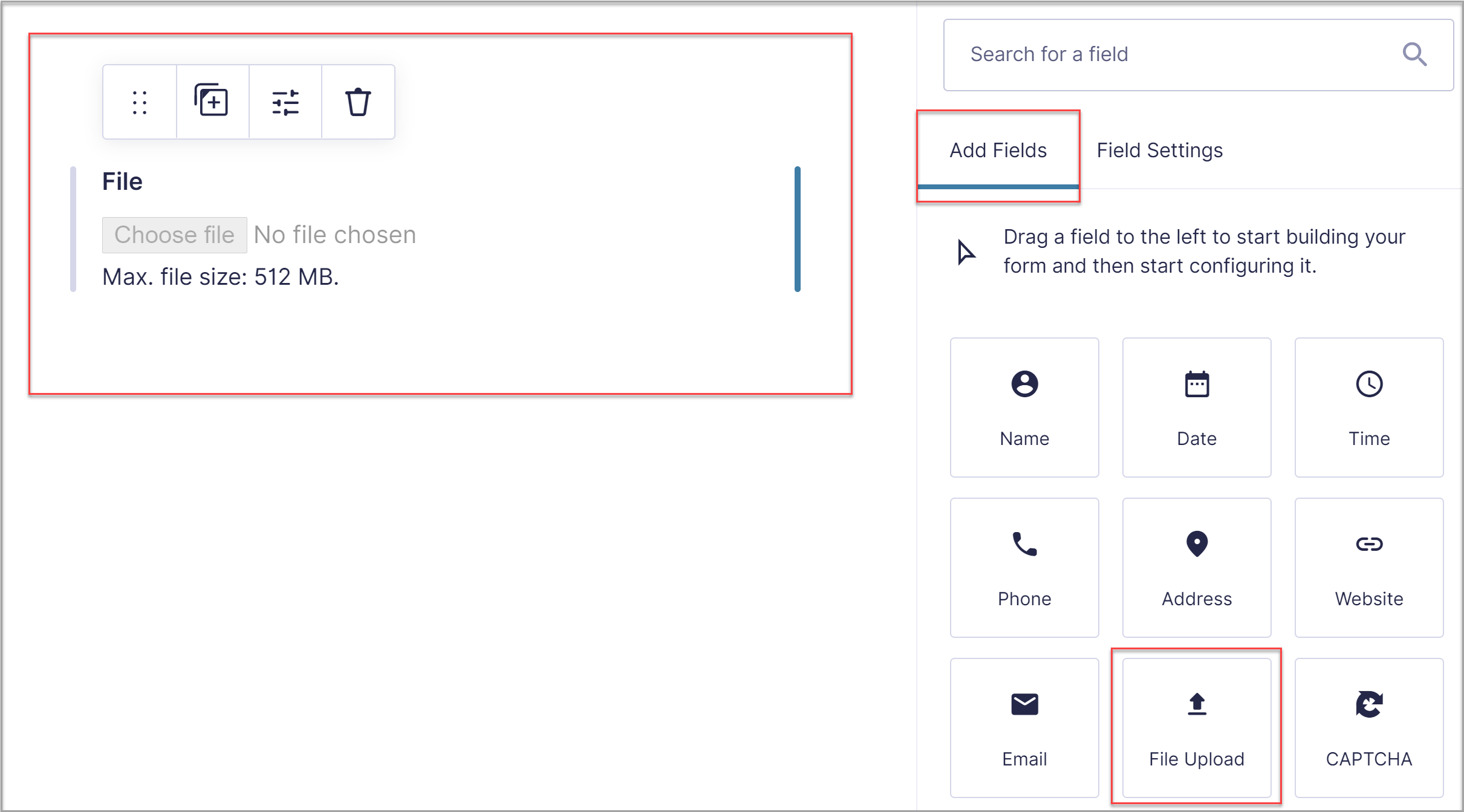
คุณจะเพิ่มฟิลด์อัพโหลดไฟล์ลงในแบบฟอร์มของคุณได้อย่างไร?
ก่อนอื่น เปิดแบบฟอร์มที่ต้องการ จากนั้นเลือก เพิ่มฟิลด์ > ฟิลด์ขั้นสูง จากเมนู เพิ่มฟิลด์ อัพโหลดไฟล์ ลงในแบบฟอร์ม

ใน การตั้งค่าฟิลด์ทั่วไป ให้ป้อนนามสกุลไฟล์ที่คุณยอมรับในการอัปโหลด ควรเป็นประเภทไฟล์ที่ WordPress รองรับ
ที่นี่ คุณสามารถปรับ ขนาดไฟล์สูงสุด สำหรับการอัปโหลด ตัวเลือกนี้สามารถประหยัดพื้นที่จัดเก็บ หากคุณปล่อยตัวเลือกนี้ว่างไว้ Gravity Forms จะใช้ขีดจำกัดขนาดสูงสุดที่กำหนดโดยเซิร์ฟเวอร์ของคุณและ/หรือการติดตั้ง WordPress
คุณยังสามารถอนุญาตให้ผู้ใช้อัปโหลดหลายไฟล์พร้อมกันได้ เพื่อให้บรรลุเป้าหมายดังกล่าว ให้เลือกตัวเลือก เปิดใช้งานการอัปโหลดหลายไฟล์ ในการ ตั้งค่าฟิลด์การอัปโหลดไฟล์ ซึ่งช่วยประหยัดเวลาและทำให้กระบวนการส่งแบบฟอร์มรวดเร็วและตรงไปตรงมา ฆ่านกสองตัวด้วยหินก้อนเดียว!

ปลั๊กอินอัปโหลดไฟล์แบบฟอร์มแรงโน้มถ่วงที่แนะนำ
คุณได้เพิ่มฟิลด์อัปโหลดไฟล์ลงในแบบฟอร์มของคุณเรียบร้อยแล้ว เพื่อปรับปรุงฟังก์ชันการอัปโหลด สิ่งสำคัญคือต้องค้นหาปลั๊กอินการอัปโหลดไฟล์ที่ดีที่สุด นำไฟล์ที่คุณอัปโหลดไปสู่อีกระดับด้วยปลั๊กอินที่เราแนะนำ
# 1 GF อัปโหลดไฟล์ Pro

GF File Upload Pro ขยายช่องการอัปโหลดไฟล์ Gravity Forms ด้วยชุดคุณสมบัติระดับมืออาชีพ คุณสามารถปรับปรุงฟิลด์การอัปโหลดไฟล์และประสบการณ์ของผู้ใช้ด้วยการแสดงตัวอย่างและการปรับภาพให้เหมาะสม การจัดเรียง การซูม และการครอบตัด
#2 ภาพกระโดด

ด้วย Image Hopper ผู้ใช้สามารถแก้ไขภาพและปรับขนาดได้โดยอัตโนมัติในเบราว์เซอร์ Image Hopper รองรับการปรับขนาดการอัปโหลด การแสดงตัวอย่าง และการครอบตัดรูปภาพ เช่นเดียวกับ GF File Upload Pro
คุณสามารถปรับขนาด ตัด เพิ่มประสิทธิภาพ และจัดเรียงรูปภาพของคุณด้วยปลั๊กอินทั้งสอง แต่อันไหนตรงตามความต้องการของคุณ? มาดูกันว่าปลั๊กอินอัปโหลดไฟล์ Gravity Forms ทั้งสองนี้ทำงานอย่างไรกับฟีเจอร์ต่อไปนี้
เปรียบเทียบปลั๊กอินอัปโหลดไฟล์แบบฟอร์มแรงโน้มถ่วงที่ดีที่สุด
อัพโหลดรูปภาพ ปรับขนาด
GF File Upload Pro
เพียงเพิ่มฟิลด์อัปโหลดไฟล์ลงในแบบฟอร์มของคุณ จากนั้นทำเครื่องหมายที่ช่อง เปิดใช้ File Upload Pro ในแท็บ Perks

หลังจากเลือกตัวเลือก File Upload Pro แล้ว มีตัวเลือกเพิ่มเติมสองตัวเลือกให้ดู ได้แก่ Enable Sorting และ Enable Cropping ตรวจสอบ เปิดใช้งานการครอบตัด หากคุณต้องการรับตัวเลือกการปรับขนาดรูปภาพเพิ่มเติม

ภาพกระโดด
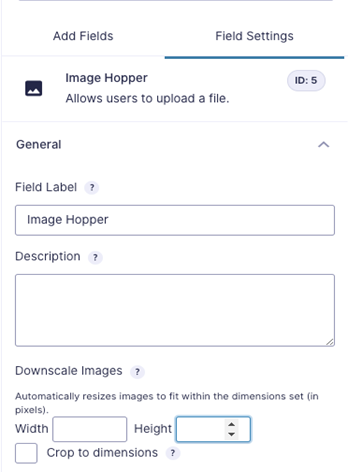
ในพื้นที่ Advanced Fields จะมีตัวเลือกที่เรียกว่า Downscale Images ด้านล่างคุณจะเห็นส่วน ครอบตัดเป็นขนาด

หากคุณเลือก ครอบตัดตามขนาด รูปภาพที่คุณอัปโหลดจะถูกครอบตัดตามขนาดที่คุณเลือก ด้วยสิทธิ์ใช้งานพื้นฐานซึ่งไม่มีโปรแกรมแก้ไขรูปภาพขั้นสูง รูปภาพจะถูกครอบตัดโดยอัตโนมัติ
หากต้องการให้รูปภาพของคุณมีขนาดต่างกัน คุณสามารถเพิ่มช่อง Image Hopper ได้มากกว่าหนึ่งช่องในแบบฟอร์มของคุณ และตั้งค่าให้แต่ละช่องมีขนาดการปรับขนาดต่างกัน
กำลังตรวจสอบรูปภาพ
GF File Upload Pro
GF File Upload Pro จะแสดงรีวิวการอัปโหลดรูปภาพเป็นรูปภาพขนาดย่อโดยค่าเริ่มต้น

เมื่อคุณวางเมาส์เหนือรูปภาพ ไอคอนดินสอจะปรากฏขึ้น ภาพตัวอย่างแบบเต็มหน้าจอจะแสดงขึ้นเมื่อคุณคลิกที่ดินสอ
ภาพกระโดด
มันมาพร้อมกับอินเทอร์เฟซแบบลากและวาง เมื่อภาพหลุดหรือเลือก ภาพตัวอย่างจะแสดงเปอร์เซ็นต์ของขนาดไฟล์ขณะอัปโหลด จะมีการแจ้งเตือนที่มุมขวาบนหลังจากอัปโหลด
การครอบตัดรูปภาพ
GF File Upload Pro
เครื่องมือนี้ยังสามารถครอบตัดรูปภาพได้ เมื่อทำตามขั้นตอนในการตรวจสอบรูปภาพ ผู้ใช้ยังมีตัวเลือกในการครอบตัดรูปภาพโดยคลิกที่ไอคอนดินสอ
ภาพกระโดด
ด้วยสิทธิ์ใช้งานใดๆ ที่มี Advanced Image Editor คุณสามารถอนุญาตให้ผู้ใช้ครอบตัดรูปภาพในขณะที่ดูตัวอย่างรูปภาพได้ เช่นเดียวกับ File Upload Pro
การแสดงรูปภาพที่ส่วนหน้า
GravityView เป็นวิธีที่เหมาะในการแสดงภาพถ่ายของคุณที่ส่วนหน้า ปลั๊กอิน GravityView ช่วยให้คุณสร้าง "มุมมอง" ที่แสดงรายการแบบฟอร์มที่ส่วนหน้าของเว็บไซต์ของคุณ
GF File Upload Pro
เมื่อออกแบบมุมมองของคุณ เพียงเลือกช่องอัปโหลดไฟล์จากแบบฟอร์มของคุณ คุณสามารถเปลี่ยนการตั้งค่าได้โดยคลิกที่ไอคอนรูปเฟือง
ภาพกระโดด
การใช้ Image Hopper เพื่อแสดงภาพใน GravityView ทำงานเหมือนกับการใช้ File Upload Pro เมื่อออกแบบมุมมองของคุณ ให้ทำตามขั้นตอนเดียวกันและเลือกช่อง Image Hopper
ราคา
สุดท้ายแต่ไม่ท้ายสุด มาดูราคาของปลั๊กอินที่มีประโยชน์เหล่านี้กัน:
GF File Upload Pro: เป็นส่วนหนึ่งของ “Gravity Perks” ที่ $149/ปี
Image Hopper: มีค่าใช้จ่ายตั้งแต่ 99 ถึง 259 เหรียญต่อปีขึ้นอยู่กับความต้องการของคุณ
ให้ผู้ใช้ของคุณอัปโหลดไฟล์ผ่านแบบฟอร์มแรงโน้มถ่วงได้แล้วตอนนี้!
โอกาสที่นำเสนอโดยพื้นที่อัพโหลดไฟล์ Gravity Forms นั้นชัดเจน นอกจากนี้ คุณสามารถควบคุมการตั้งค่าและตัวเลือกของแบบฟอร์มได้อย่างสมบูรณ์
คุณได้เรียนรู้ว่าคุณสามารถเปลี่ยนฟิลด์อัปโหลดไฟล์ให้เป็นประสบการณ์ผู้ใช้ที่ยอดเยี่ยมได้ด้วยการแตะเพียงเล็กน้อย ถึงเวลาที่เขาต้องลงมือ!
คุณยังมีข้อกังวลเกี่ยวกับฟิลด์การอัปโหลดไฟล์หรือไม่? อย่าลังเลที่จะถามเราในส่วนความคิดเห็นด้านล่าง!
หากคุณขายการอัปโหลดไฟล์ผ่าน Gravity Forms โปรดดูคำแนะนำเกี่ยวกับวิธีปกป้องการอัปโหลดไฟล์ Gravity Forms
