ประเภทโพสต์ WordPress: คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2021-02-16หากคุณเป็นนักพัฒนา WordPress ประเภทหนึ่งที่ให้ความสำคัญกับการออกแบบและการจัดระเบียบเป็นอย่างมาก ก็ถึงเวลาทำความเข้าใจประเภทโพสต์ของ WordPress อย่างถ่องแท้
อย่างที่คุณทราบดีว่า ไม่ใช่ทุกไซต์ WordPress ที่เป็นบล็อกทั่วไป บ่อยครั้ง นักพัฒนาต้องการมากกว่าหน้าธรรมดาและโพสต์มาตรฐาน พวกเขาต้องสามารถเพิ่มประเภทเนื้อหาใหม่ทั้งหมดได้
แต่อะไรคือวิธีที่ดีที่สุดที่จะทำลายเพดานแก้วของการออกแบบและพัฒนา WordPress ในขณะที่ยังคงให้ UX ที่ยอดเยี่ยมแก่ผู้ใช้
คำตอบมีอยู่ในประเภทโพสต์ของ WordPress และประเภทโพสต์ที่กำหนดเองของ WordPress
ด้วยการเรียนรู้ ทำความเข้าใจ และใช้ศักยภาพของประเภทโพสต์ WordPress อย่างเต็มที่ คุณจะเปลี่ยนพื้นที่ผู้ดูแลระบบของคุณให้เป็นสถานที่ที่น่าตื่นเต้น จัดระเบียบและเป็นส่วนตัว ซึ่งเป็นของคุณเองทั้งหมด
ประเภทโพสต์ WordPress ช่วยให้นักออกแบบจัดระเบียบเนื้อหาได้อย่างง่ายดายโดยอนุญาตให้สร้างที่เก็บข้อมูลใหม่เพื่อใส่ประเภทเนื้อหาเฉพาะของคุณ
แต่นั่นหมายถึงอะไรกันแน่ และคุณจะเริ่มจากตรงไหน?
การใช้ประเภทโพสต์ที่กำหนดเองของ WordPress สามารถทำอะไรกับ UX โดยรวมของเว็บไซต์ของคุณได้บ้าง
ลองหา
WordPress Post Types คืออะไร?
ในระดับพื้นฐานที่สุด ประเภทโพสต์ของ WordPress ทำงานเหมือนกับบทความและหน้าที่คุ้นเคยในพื้นที่ผู้ดูแลระบบของคุณ
ตามค่าเริ่มต้น คอร์ของ WordPress มีเนื้อหาหลายประเภทซึ่งแบ่งออกเป็นประเภทโพสต์ หนึ่งในประเภทเนื้อหาเหล่านี้เรียกว่าโพสต์ อย่างไรก็ตาม นี่เป็นเพียงหนึ่งในประเภทโพสต์มาตรฐานมากมายใน WordPress
เมื่อคุณใช้ WordPress core มันจะมาพร้อมกับประเภทบทความต่อไปนี้โดยอัตโนมัติ ซึ่งแต่ละประเภทจะจัดเก็บไว้ในตาราง wp_posts ของฐานข้อมูล WordPress ของคุณ:
- หน้า
- Posts
- การแก้ไข
- เอกสารแนบ
- CSS ที่กำหนดเอง
- เมนูนำทาง
- ชุดการเปลี่ยนแปลง
โพสต์แต่ละประเภทมีฟิลด์ตัวแก้ไขและชื่อเรื่อง เช่นเดียวกับที่คุณเคยชินกับหน้าและโพสต์ทั่วไป
และเมื่อคุณสร้างประเภทโพสต์แบบกำหนดเอง ซึ่งเราจะแสดงให้คุณเห็นในคู่มือนี้ โพสต์นั้นจะปรากฏภายในเมนูผู้ดูแลระบบ WordPress ของคุณ เช่นเดียวกับประเภทโพสต์ WordPress มาตรฐาน
เมื่อคุณใช้ประเภทโพสต์ที่กำหนดเองของ WordPress แล้ว คุณจะสามารถเพิ่มเนื้อหาได้เช่นเดียวกับที่คุณทำเมื่อคุณเพิ่มเนื้อหาบล็อกใหม่ในส่วนบทความของคุณ
อย่างไรก็ตาม ด้วยประเภทโพสต์ของ WordPress คุณสามารถทำให้ประเภทโพสต์เหล่านี้ทำอะไรได้มากกว่าโพสต์และหน้ามาตรฐาน คุณยังสามารถปรับแต่งวิธีที่ส่วนหน้าของไซต์ของคุณแสดงเนื้อหาประเภทโพสต์ของคุณต่อผู้ใช้ไซต์ได้
โพสต์ประเภทใหม่สามารถเป็นอะไรก็ได้ที่คุณต้องการให้เป็น ขึ้นอยู่กับหัวข้อของไซต์ของคุณ อาจเป็นดังนี้:
- บ้าน
- ความคิดเห็น
- กรณีศึกษา
- ภาพยนตร์
- ข้อความที่เป็นแรงบันดาลใจ
- เป็นต้น
ฟังก์ชันประเภทโพสต์ของ WordPress ทำให้เนื้อหาประเภทใหม่เป็นไปได้
แน่นอนว่ามีปลั๊กอินที่ช่วยคุณสร้างประเภทโพสต์ของ WordPress แต่คุณอาจไม่ต้องการให้ปลั๊กอินควบคุมการออกแบบและการทำงานของไซต์ของคุณมากนัก
หากคุณต้องการควบคุมการออกแบบและ UX ของคุณอย่างสมบูรณ์ ตัวเลือกที่ดีที่สุดคือเขียนโค้ดประเภทโพสต์ที่คุณกำหนดเอง
เราจะแนะนำปลั๊กอินในภายหลังในคู่มือนี้สำหรับผู้ที่ชอบตัวเลือกนั้นสำหรับการสร้างประเภทโพสต์ที่กำหนดเองของ WordPress
แต่วิธีที่ดีที่สุดสำหรับคุณในการลงทะเบียน เพิ่ม หรือสร้างประเภทโพสต์ของ WordPress คือการเขียนโค้ดลงในธีมของเว็บไซต์ของคุณโดยตรง ทำได้โดยใช้ฟังก์ชัน WordPress register-post-type
เมื่อใช้ฟังก์ชันนี้ คุณสามารถเพิ่มเนื้อหาลงในที่เก็บข้อมูลประเภทโพสต์ใหม่ได้ทันทีและแสดงบนไซต์ของคุณ
ยิ่งไปกว่านั้น คุณจะต้องเพิ่มโค้ดเพียงห้าบรรทัดเพื่อดำเนินการต่อไป
ดูประเภทโพสต์ที่กำหนดเองของ WordPress
เมื่อคุณมีความเข้าใจพื้นฐานเกี่ยวกับประเภทโพสต์ของ WordPress และประเภทโพสต์ที่กำหนดเองแล้ว ก็ถึงเวลาที่จะทำให้มือของคุณสกปรก
ในการเริ่มต้น ให้ทำตามขั้นตอนเหล่านี้เพื่อสร้างประเภทโพสต์ใหม่:
- เข้าสู่ระบบในพื้นที่ผู้ดูแลระบบของคุณ
- เปิดตัวแก้ไขโค้ดและไฟล์ functions.php ของธีมของคุณ
- เพิ่มโค้ดห้าบรรทัดที่แสดงด้านล่างที่ด้านบนของไฟล์ functions.php
- รีเฟรชเบราว์เซอร์
- ตรวจสอบเมนูผู้ดูแลระบบ WordPress ภายใต้ความคิดเห็นสำหรับรายการเมนูประเภทโพสต์ใหม่
- ล้างลิงก์ถาวรของคุณ
นี่คือรหัสที่จะเพิ่ม:
<?php
add_action( 'init', function() {
$label = 'Books';
$type = 'book';
register_post_type( $type, [ 'public' => true, 'label' => $label ] );
});
ตอนนี้คุณควรมีประเภทโพสต์ใหม่
แต่คุณสามารถทำอะไรกับโพสต์ประเภทใหม่ได้บ้าง
พลังของประเภทโพสต์ WordPress และประเภทโพสต์ที่กำหนดเองของ WordPress
ในการเจาะลึกลงไปในประเภทโพสต์ ให้ลองใช้ตัวอย่างเฉพาะของการสร้างเว็บไซต์พอร์ตโฟลิโอใหม่ที่ต้องมีรายการกรณีศึกษา
สำหรับสิ่งนี้ เราจะลงทะเบียนประเภทโพสต์ใหม่เพื่อจัดการกรณีศึกษาแต่ละกรณี
โดยใช้ธีมเริ่มต้นของ WordPress Twenty Twenty เราจะเริ่มต้นด้วยการเพิ่มประเภทโพสต์การศึกษาของเราลงในธีม
ขั้นแรก เปิดไฟล์ functions.php ของธีม Twenty Twenty ในโปรแกรมแก้ไขโค้ดของคุณ นี่คือที่ที่คุณจะเขียนรหัสประเภทโพสต์ของคุณ
ประเภทโพสต์ใหม่จะต้องลงทะเบียนที่ด้านบนของไฟล์ functions.php สิ่งนี้เสร็จสิ้นด้วย init WordPress hook โดยใช้ add_action() เมื่อคุณใช้ฟังก์ชันเพื่อ register_post_type เพื่อเพิ่มประเภทโพสต์ มันจะทำงานไม่ถูกต้องหากไม่มี init hook
จากนั้น เริ่มต้นด้วยอาร์กิวเมนต์สามตัวสำหรับ register_post_type:
- สาธารณะ – หมายถึงการตั้งค่าประเภทโพสต์เพื่อให้ทุกคนสามารถเข้าถึงได้
- คำอธิบาย – ใช้ไม่มากแต่ก็ยังดีที่มี
- ป้ายกำกับ – นี่คืออาร์กิวเมนต์ที่เราจะขยายความในภายหลัง
<?php
add_action( 'init', function() {
$type = 'study';
$label = 'Studies';
$arguments = [
'public' => true, // Allow access to post type
'description' => 'Case studies for portfolio.', // Add a description
'label' => $label // Set the primary label
];
register_post_type( $type, $arguments);
});
ตรวจสอบให้แน่ใจว่าคุณล้างลิงก์ถาวรทุกครั้งที่ทำการเปลี่ยนแปลงเสร็จสิ้น
การปรับแต่งฉลากประเภทโพสต์
ตามค่าเริ่มต้น WordPress จะติดป้ายกำกับประเภทโพสต์ใหม่เป็นโพสต์ทั่วทั้งพื้นที่ผู้ดูแลระบบของไซต์ แต่คุณอาจต้องการให้ป้ายกำกับถูกทำเครื่องหมายเป็นประเภทโพสต์ใหม่ที่เรียกว่าการศึกษา ไม่ใช่โพสต์
หากต้องการลบล้างป้ายกำกับเริ่มต้นของประเภทโพสต์ คุณจะต้องเรียกป้ายกำกับดังกล่าวด้วยตนเอง
ในการตั้งค่าป้ายกำกับอย่างเหมาะสม ให้สร้างฟังก์ชันใหม่ที่รวบรวมป้ายกำกับโดยไม่ทำให้รหัสการลงทะเบียนประเภทโพสต์ของคุณรก
เพียงเพิ่มฟังก์ชันต่อไปนี้ในธีมของคุณเพื่อให้สามารถใช้งานได้ภายในขั้นตอนการลงทะเบียนประเภทโพสต์:
<?php
function xcompile_post_type_labels($singular = 'Post', $plural = 'Posts') {
$p_lower = strtolower($plural);
$s_lower = strtolower($singular);
return [
'name' => $plural,
'singular_name' => $singular,
'add_new_item' => "New $singular",
'edit_item' => "Edit $singular",
'view_item' => "View $singular",
'view_items' => "View $plural",
'search_items' => "Search $plural",
'not_found' => "No $p_lower found",
'not_found_in_trash' => "No $p_lower found in trash",
'parent_item_colon' => "Parent $singular",
'all_items' => "All $plural",
'archives' => "$singular Archives",
'attributes' => "$singular Attributes",
'insert_into_item' => "Insert into $s_lower",
'uploaded_to_this_item' => "Uploaded to this $s_lower",
];
}
จากนั้น ในรหัสการลงทะเบียน คุณจะต้องเรียกใช้ฟังก์ชันที่เราเพิ่งสร้างขึ้น xcompile_post_type_labels() ใช้สำหรับป้ายกำกับของคุณ จากนั้นตรวจสอบพื้นที่ผู้ดูแลระบบของคุณ
<?php
add_action( 'init', function() {
$type = 'study';
// Call the function and save it to $labels
$labels = xcompile_post_type_labels('Study', 'Studies');
$arguments = [
'public' => true,
'description' => 'Case studies for portfolio.',
'labels' => $labels // Changed to labels
];
register_post_type( $type, $arguments);
});
ทุกอย่างดูเป็นอย่างไร?
ไอคอนเมนูและตำแหน่งสำหรับประเภทโพสต์ที่กำหนดเองของ WordPress
นับตั้งแต่เปิดตัว WP Dashicons การเพิ่มไอคอนเมนูลงในประเภทโพสต์กลายเป็นเรื่องง่าย
ในการทำสิ่งนี้ให้สำเร็จ ก่อนอื่นให้ตั้งค่าอาร์กิวเมนต์ menu_icon เป็นชื่อ Dashicon สำหรับตัวอย่างนี้ เราจะใช้ไอคอนโต๊ะคอมพิวเตอร์โดยใช้ค่า dashicons-desktop
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
$arguments = [
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop', // Set icon
'labels' => $labels
];
register_post_type( $type, $arguments);
});
ตอนนี้ หากคุณต้องการเปลี่ยนตำแหน่งของรายการเมนู ให้ใช้อาร์กิวเมนต์ menu_position อาร์กิวเมนต์นี้จะใช้ค่าที่เริ่มต้นด้วย 0 และลงท้ายด้วย 100 ค่าที่เลือกจะแสดงรายการเมนูสูงหรือต่ำกว่าบนฐานเมนู โดยมีค่า 0 อยู่ที่ด้านบนและ 100 ที่ด้านล่าง
ตอนนี้ เราควรเพิ่มรูปภาพเด่นให้กับโพสต์ประเภทใหม่
วิธีเปิดใช้งานและปิดใช้งานรูปภาพเด่น ชื่อและตัวแก้ไข
หากต้องการเพิ่มหรือเปลี่ยนฟิลด์ฟอร์มผู้ดูแลระบบเริ่มต้นสำหรับประเภทโพสต์ของคุณ เช่น ช่องรูปภาพเด่น ชื่อและตัวแก้ไข ให้ใช้ชุดอาร์กิวเมนต์ที่รองรับ
มีตัวเลือกมากมายที่คุณสามารถเปิดและปิดได้โดยใช้อาร์กิวเมนต์สนับสนุนประเภทโพสต์ พวกเขาคือ:
- ช่องชื่อเรื่อง
- บรรณาธิการ
- กล่องผู้เขียน
- ภาพขนาดย่อ (ภาพเด่น)
- ข้อความที่ตัดตอนมา
- Trackbacks
- ฟิลด์กำหนดเอง
- ความคิดเห็น
- การแก้ไข
- คุณสมบัติของหน้า
- โพสต์รูปแบบ
สำหรับประเภทโพสต์การศึกษาใหม่ของคุณ คุณสามารถแทนที่ตัวเลือก WordPress เริ่มต้นและเพิ่มรูปภาพเด่นของคุณเองได้โดยใช้ตัวเลือกภาพขนาดย่อ
ก่อนที่คุณจะดำเนินการนี้ ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานการสนับสนุนธีมสำหรับภาพขนาดย่อหลังภาพ ทำได้โดยใช้ฟังก์ชัน add-theme-support
ต้องใช้โค้ดเพิ่มเติมเพียงไม่กี่บรรทัดเพื่อใช้คุณสมบัติการสนับสนุน และจะเปิดใช้งานรูปภาพเด่น
<?php
// Add theme support for featured image / thumbnails
add_theme_support('post-thumbnails');
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'supports' => $supports, // Apply supports
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
นักออกแบบหรือนักพัฒนา WordPress ไม่มากที่ทำให้มันลึกลงไปในประเภทโพสต์ที่กำหนดเองของ WordPress ตอนนี้เป็นเวลาที่ดีที่จะตบหลังตัวเองเล็กน้อย
ลำดับชั้นของประเภทโพสต์ที่กำหนดเองของ WordPress
แม้ว่า WordPress Posts จะไม่มีการโพสต์ย่อย แต่ Pages ก็สามารถทำได้ ลูกของเพจถือเป็นเพจย่อย
หากต้องการ คุณสามารถให้ประเภทบทความที่กำหนดเองของ WordPress ใช้ลำดับชั้น เช่น หน้า โดยใช้อาร์กิวเมนต์แบบลำดับชั้น
สำหรับตัวอย่างประเภทโพสต์การศึกษาของเรา เราไม่จำเป็นต้องใช้สิ่งนี้ แต่ถ้าคุณต้องการมันสำหรับโครงการเฉพาะของคุณ นี่คือรหัสที่จะใช้:
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'hierarchical' => false, // Do not use hierarchy
'supports' => $supports,
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
วิธีเปิดใช้งาน REST API สำหรับประเภทโพสต์ใหม่
REST API เปลี่ยน WordPress ไปตลอดกาล ดังนั้น คุณจะต้องการโพสต์ประเภทใหม่เพื่อให้สามารถเข้าถึงคุณลักษณะใหม่ล่าสุดทั้งหมดของ WordPress เช่น Gutenberg
การเปิดใช้งาน REST API สำหรับประเภทโพสต์ที่กำหนดเองของ WordPress ใหม่นั้นง่ายพอๆ กับการตั้งค่าอาร์กิวเมนต์ show_in_rest ให้เป็นจริง

เมื่อเปิดใช้งาน REST API ประเภทโพสต์ใหม่ของคุณจะเริ่มใช้ Gutenberg (หากรองรับตัวแก้ไขด้วย)
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'show_in_rest' => true, // Enable the REST API
'hierarchical' => false,
'supports' => $supports,
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
เมื่อคุณเปิดใช้งาน REST API ใน WordPress คุณจะสามารถเข้าถึงประเภทโพสต์ใหม่เป็นออบเจ็กต์ JSON ผ่านปลายทาง WordPress เฉพาะได้
หากต้องการดูปลายทางสำหรับประเภทโพสต์ REST ให้ใช้สิ่งนี้ /wp-json/wp/v2/study
หากต้องการเปลี่ยนชื่อพื้นฐานของประเภทโพสต์ใน URL เป็นการศึกษาแทนการศึกษา ให้ใช้อาร์กิวเมนต์ rest_base
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'rest_base' => 'studies', // Change the REST base
'show_in_rest' => true,
'hierarchical' => false,
'supports' => $supports,
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
และเช่นเดียวกับที่มีการตั้งค่า API และเปิดใช้งาน Gutenberg ในประเภทโพสต์
วิธีเพิ่ม Gutenberg ให้กับ WordPress Custom Post Types
โปรดจำไว้ว่า Gutenberg ไม่สามารถเปิดใช้งานสำหรับประเภทโพสต์ที่กำหนดเองได้ เว้นแต่จะสนับสนุนตัวแก้ไขและเปิดใช้งาน REST API
เมื่อเปิดใช้งานแล้ว เพื่อเพิ่ม Gutenberg ให้กับประเภทโพสต์ของคุณ เราต้องลืมเกี่ยวกับประเภทโพสต์ Study ของเราสักครู่แล้วสร้างประเภทโพสต์ใหม่ที่เราจะเรียกว่า Article
เราจะใช้ประเภทโพสต์บทความเพื่อเปิดใช้งาน Gutenberg
<?php
add_action( 'init', function() {
$type = 'article';
$labels = xcompile_post_type_labels('Article', 'Articles');
$arguments = [
'rest_base' => 'articles',
'show_in_rest' => true, // Required for Gutenberg
'supports' => ['editor'], // Required for Gutenberg
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
คุณจะสังเกตเห็นว่าสองอาร์กิวเมนต์ที่คุณต้องเพิ่ม Gutenberg คือ:
'show_in_rest' => true,
'supports' => ['editor'],
วิธีลบ Gutenberg ออกจาก WordPress Custom Post Types
หากคุณต้องการลบ Gutenberg ออกจากประเภทโพสต์ของคุณ เพียงเพิ่ม action hook use_block_editor_for_post_type ลงในไฟล์ functions.php ของธีมของคุณ
สิ่งนี้ทำได้ด้วยรหัสต่อไปนี้:
<?php
add_filter('use_block_editor_for_post_type', function($enabled, $post_type) {
// List of post types to remove
$remove_gutenberg_from = ['study'];
if (in_array($post_type, $remove_gutenberg_from)) {
return false;
}
return $enabled;
}, 10, 2);
การบังคับปิดใช้ Gutenberg จากประเภทโพสต์
โปรดทราบว่าไม่ควรเปิดใช้งานประเภทโพสต์ที่กำหนดเองของ WordPress ทุกประเภทกับ Gutenberg มีบางครั้งที่คุณอาจต้องการใช้ตัวแก้ไข WordPress แบบคลาสสิกกับประเภทโพสต์
ฟังก์ชันปิดใช้งาน Gutenberg ยังมีประโยชน์เมื่อต้องเข้าถึงประเภทโพสต์จาก REST API
ในกรณีเหล่านี้ การปิดใช้งาน Gutenberg เป็นแนวทางที่คุณต้องการ
การเปิดใช้งานคลังข้อมูลและการตั้งค่า Front-End
ในที่สุดเราก็มาถึงจุดที่ถึงเวลาที่จะกล่าวถึงการออกแบบส่วนหน้าของโพสต์ที่กำหนดเองของ WordPress
มีสามสิ่งที่คุณต้องทำเมื่อต้องการตั้งค่ารายการเนื้อหาประเภทโพสต์ที่กำหนดเองของ WordPress:
- เปิดใช้งานอาร์กิวเมนต์ has_archive
- ตั้งค่า slug กฎการเขียนใหม่เป็นรูปแบบพหูพจน์ของชื่อประเภทโพสต์ของคุณ ในกรณีของตัวอย่างคู่มือนี้ จะต้องเปลี่ยนเป็น "การศึกษา"
- ล้างลิงก์ถาวรของคุณ
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'rewrite' => [ 'slug' => 'studies' ] // Change the archive page URL
'has_archive' => true, // Enable archive page
'rest_base' => 'studies',
'show_in_rest' => true,
'hierarchical' => false,
'supports' => $supports,
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
เมื่อพร้อมแล้ว ก็ถึงเวลาที่จะเริ่มกำหนดธีมเนื้อหาของประเภทโพสต์ที่คุณกำหนดเอง สำหรับตอนนี้ เราจะใช้ธีมเริ่มต้นของ Twenty Twenty แน่นอน คุณสามารถใช้ธีมใดก็ได้ที่คุณต้องการ
เทมเพลตประเภทโพสต์ที่กำหนดเองของ WordPress
ก่อนที่เราจะสร้างเทมเพลตประเภทโพสต์ที่กำหนดเอง มาดูลำดับชั้นของเทมเพลต WordPress ก่อน
หากคุณยังไม่คุ้นเคยกับวิธีการทำงานของ WordPress กับเทมเพลต ให้คิดว่ามันคล้ายกับวิธีที่ CSS จัดการกับความเฉพาะเจาะจง แม้ว่าการจดจ่ออยู่กับรายละเอียดนั้นไม่สำคัญมากนัก แต่การเปรียบเทียบแบบง่ายๆ นั้นจะช่วยให้คุณเข้าใจลำดับชั้นของเทมเพลต WordPress ได้ดียิ่งขึ้น
มีไฟล์เทมเพลตเฉพาะสองไฟล์ที่ต้องให้ความสนใจภายในลำดับชั้นของเทมเพลตสำหรับประเภทโพสต์ Study ใหม่ของเรา
พวกเขาคือ:
1. single-study.php – ใช้สำหรับหน้าเดียวเมื่อผู้ใช้ไปที่ http://yourcoolsite.com/studies/your-cool-study-post เพื่อดูการศึกษาเดี่ยว
2. archive-study.php – ใช้สำหรับหน้าเก็บถาวรเมื่อผู้ใช้ไปที่ http://yourcoolsite.com/studies เพื่อดูรายการการศึกษาทั้งหมด
ตามค่าเริ่มต้น WordPress จะใช้เทมเพลต single.php และ archive.php ของธีมของคุณสำหรับการออกแบบส่วนหน้าของประเภทโพสต์ที่กำหนดเอง อย่างไรก็ตาม เมื่อมีเทมเพลตเฉพาะสำหรับประเภทโพสต์ที่กำหนดเอง single-study.php และ archive-study.php จะแทนที่ค่าเริ่มต้นใน WordPress
หน้าเดียว
เนื่องจากเราใช้ธีมเริ่มต้นของ WordPress Twenty Twenty ในคู่มือนี้ ขั้นแรกเราต้องสร้างชื่อไฟล์ของ single-study.php และทำงานกับมัน
ในไฟล์เทมเพลตประเภทโพสต์เดียว ให้เพิ่มลูป WordPress นี้:
<?php
/**
* The template for displaying single posts and pages.
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since 1.0.0
*/
get_header();
?>
<main id="site-content" role="main">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
}
}
?>
</main><!-- #site-content -->
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
<?php get_footer(); ?>
หน้าเอกสารเก่า
หน้าเก็บถาวรสำหรับประเภทโพสต์ใช้กระบวนการเดียวกันกับหน้าเดียว ข้อแตกต่างเพียงอย่างเดียวคือ คุณจะใช้เทมเพลต archive-study.php แทน single-study.php
สำหรับหน้าเก็บถาวร คุณจะต้องลิงก์ไปยังการศึกษาทุกรายการและแสดงเฉพาะชื่อ "การศึกษา"
แน่นอน อย่าลังเลที่จะสนุกกับโค้ดนี้:
<?php
/*
Template Name: Archive-Study
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php the_post(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php get_search_form(); ?>
<h2>Archives by Month:</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<h2>Archives by Subject:</h2>
<ul>
<?php wp_list_categories(); ?>
</ul>
</div><!-- #content -->
</div><!-- #container -->
<?php get_footer(); ?>
เมื่อหน้าเก็บถาวรของคุณเข้าที่แล้ว ดูเหมือนว่าคุณทำเสร็จแล้ว แต่จะเกิดอะไรขึ้นถ้าคุณมีกรณีศึกษามากกว่าร้อยกรณี
วิธีแก้ไขแบบสอบถามหน้าเก็บถาวร
หน้าเก็บถาวรจะแสดงเฉพาะจำนวนรายการที่ผู้ดูแลระบบระบุในการตั้งค่า > การอ่าน บ่อยครั้ง คุณไม่ต้องการให้มีการใช้ขีดจำกัดเดียวกันกับประเภทโพสต์ที่กำหนดเองเป็นบล็อกหลักหรือฟีดบทความของคุณ
เมื่อคุณต้องการลบขีดจำกัดในหน้าเก็บถาวรของคุณ เพียงแก้ไขการสืบค้นข้อมูลหลักโดยใช้ hook pre_get_posts
หลังจากที่คุณเชื่อมต่อกับ pre_get_posts คุณจะสามารถเข้าถึงและแก้ไขวัตถุ WP_Query หลักได้
ในการแสดงรายการการศึกษาทั้งหมดบนหน้าเอกสารสำคัญของคุณ คุณจะต้อง:
- ใช้เบ็ด pre_get_posts
- ตรวจสอบว่าเมธอด is_main_query คือสิ่งที่กำลังเรียกใช้แบบสอบถามหลักหรือไม่
- ตรวจสอบว่าคุณอยู่ในหน้าเอกสารการศึกษาโดยใช้ is_post_type_archive
- ใน WP_Query หลัก ให้ตั้งค่า posts_per_page เป็น -1 การดำเนินการนี้จะลบขีดจำกัดจำนวนทั้งหมดและแสดงรายการทุกอย่าง
<?php
add_action('pre_get_posts', function( WP_Query $query ) {
if($query->is_main_query() && $query->is_post_type_archive('study')) {
$query->set('posts_per_page', -1);
}
});
ด้วยการใช้ hook pre_get_posts คุณจะเข้าถึงแบบสอบถาม SQL ที่ WordPress กำลังทำงานอยู่ได้โดยตรง แบบสอบถามช่วยให้คุณเข้าถึงโพสต์ เพจ และประเภทโพสต์ที่กำหนดเองโดยไม่ต้องเขียน SQL
นั่นเป็นโบนัสเสมอ
การใช้ปลั๊กอินสำหรับ WordPress Custom Post Types

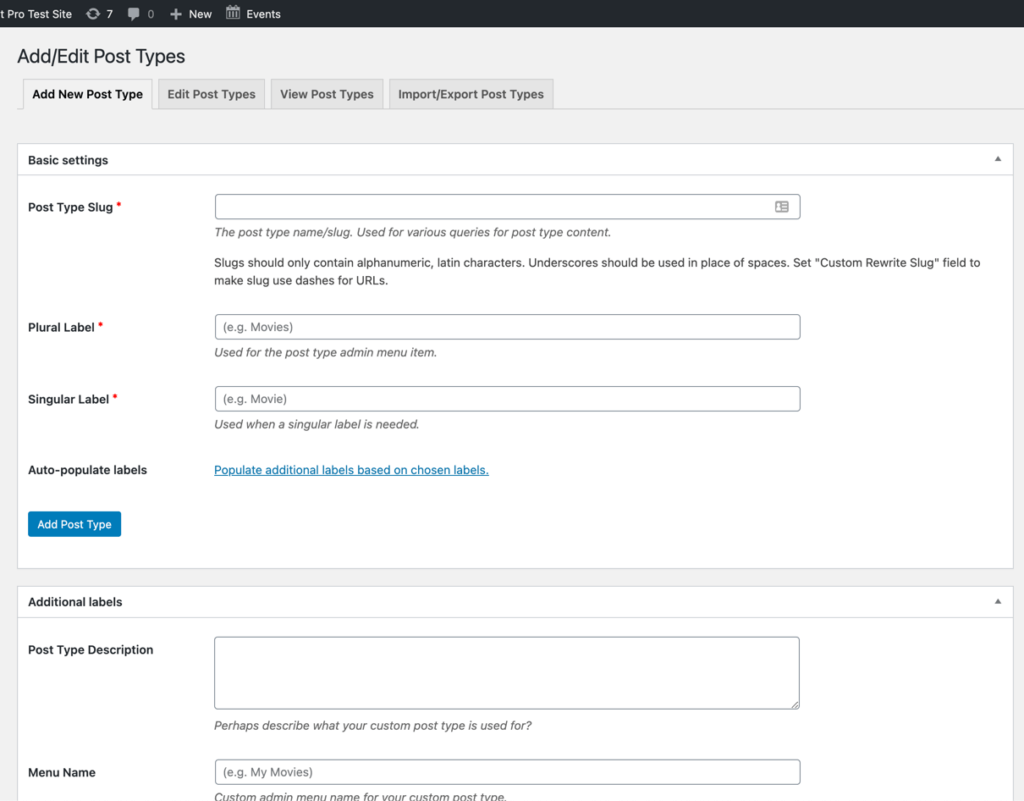
หากคุณไม่ใช่คนประเภทที่จะเจาะโค้ด และต้องการสร้างและแก้ไขประเภทโพสต์ที่กำหนดเองด้วยปลั๊กอิน Custom Post Type UI ให้อินเทอร์เฟซที่ใช้งานง่ายสำหรับการลงทะเบียนและจัดการประเภทโพสต์ที่กำหนดเอง (และการจัดหมวดหมู่)
ปลั๊กอินได้รับคะแนนสูงและได้รับการกำหนดค่าให้ทำงานกับ WordPress เวอร์ชัน 5.5 ขึ้นไป
ผ่านการทดสอบแล้วถึง 5.6
การใช้ตัวสร้างสำหรับ WordPress ประเภทโพสต์ที่กำหนดเอง
ต้องการวิธีที่ง่ายมากในการรับรหัสของคุณสำหรับประเภทโพสต์ที่กำหนดเอง (หรือการจัดหมวดหมู่) หรือไม่? ตรวจสอบ GenerateWP คุณสามารถใช้ GenerateWP เพื่อสร้างโค้ดที่กำหนดเองได้หลากหลาย มันค่อนข้างง่ายด้วย เพียงกรอกแบบฟอร์มที่ถูกต้องและรับรหัสเพื่อคัดลอก/วาง
คุณสามารถดูการสัมมนาผ่านเว็บเกี่ยวกับการฝึกอบรมเกี่ยวกับประเภทโพสต์ที่กำหนดเองเมื่อไม่กี่ปีที่ผ่านมาซึ่งมีคุณลักษณะ GenerateWP ข่าวดีก็คือประเภทโพสต์ที่กำหนดเองมีมานานแล้ว การฝึกอบรมยังคงมีความเกี่ยวข้อง
ประเภทโพสต์ WordPress เป็นเพื่อนที่ดีที่สุดของคุณ
ไม่ว่าคุณจะทำงานกับประเภทโพสต์ของ WordPress ด้วยตนเองหรือใช้ปลั๊กอิน สิ่งสำคัญอย่างยิ่งคือต้องมีไซต์ของคุณติดตั้งปลั๊กอินสำรอง WordPress ที่ดีที่สุด
การแก้ไขโค้ดมักก่อให้เกิดข้อขัดแย้งที่อาจส่งไซต์ของคุณไปในทิศทางที่คุณไม่ได้ตั้งใจ
ในกรณีเหล่านี้ BackupBuddy และ iThemes Security ซึ่งเป็นปลั๊กอินความปลอดภัย WordPress อันทรงพลังจะเข้ามาช่วยเหลือและพาคุณกลับไปทำงานได้อย่างปลอดภัย
AJ นำประสบการณ์กว่าสองทศวรรษในการทำงานและพัฒนาไซต์สมาชิกภาพกับลูกค้าที่หลากหลาย