WordPressの投稿タイプ:完全ガイド
公開: 2021-02-16あなたがデザインと組織に大きな関心を持っているタイプのWordPress開発者なら、WordPressの投稿タイプを完全に理解する時が来ました。
ご存知のように、すべてのWordPressサイトが単純なブログであるとは限りません。 多くの場合、開発者は単純な標準のページや投稿以上のものを必要とします。 完全に新しいコンテンツタイプを追加できる必要があります。
しかし、ユーザーに優れたUXを提供しながら、WordPressの設計と開発のガラスの天井を粉砕するための最良の方法は何でしょうか。
答えは、WordPressの投稿タイプとWordPressのカスタム投稿タイプにあります。
WordPressの投稿タイプの可能性をすべて学び、理解し、実装することで、管理領域をエキサイティングで整理されたパーソナライズされた場所に変えることができます。
WordPressの投稿タイプを使用すると、デザイナーは新しいバケットを作成して独自のコンテンツタイプを配置できるため、コンテンツを簡単に整理できます。
しかし、それは正確にはどういう意味で、どこから始めますか?
WordPressのカスタム投稿タイプを使用すると、サイトのUX全体にどのような影響がありますか?
確認してみましょう。
WordPressの投稿タイプとは何ですか?
最も基本的なスケールでは、WordPressの投稿タイプは、管理領域の使い慣れた投稿やページのように機能します。
デフォルトでは、WordPressコアには、投稿タイプに分割されたいくつかの異なるコンテンツタイプが含まれています。 これらのコンテンツタイプの1つは投稿と呼ばれます。 ただし、これはWordPressの多くの標準的な投稿タイプの1つにすぎません。
WordPressコアを使用すると、次の投稿タイプが自動的に付属します。これらはそれぞれ、WordPressデータベースのwp_postsテーブルに保存されます。
- ページ
- 投稿
- 改訂
- 添付ファイル
- カスタムCSS
- ナビゲーションメニュー
- チェンジセット
これらの各投稿タイプには、通常のページや投稿で慣れているように、エディタフィールドとタイトルフィールドがあります。
また、このガイドで説明するカスタム投稿タイプを作成すると、標準のWordPress投稿タイプと同じようにWordPress管理メニューに表示されます。
WordPressのカスタム投稿タイプを実装すると、投稿セクションに新しいブログコンテンツを追加するときと同じように、コンテンツを追加できるようになります。
ただし、WordPressの投稿タイプを使用すると、これらの投稿タイプに標準の投稿やページよりもはるかに多くのことを実行させることができます。 また、サイトのフロントエンドが投稿タイプのコンテンツをサイトユーザーに表示する方法をカスタマイズすることもできます。
新しい投稿タイプは、任意のタイプにすることができます。 サイトの主題に応じて、次のようになります。
- 家
- レビュー
- ケーススタディ
- 映画
- 心に強く訴える引用
- NS。
WordPressの投稿タイプ機能により、新しいタイプのコンテンツが可能になります。
もちろん、WordPressの投稿タイプを作成するのに役立つプラグインがあります。 ただし、プラグインでサイトのデザインと機能をこれほど多く制御できるようにする必要は必ずしもありません。
デザインとUXを完全に制御したい場合は、独自のカスタム投稿タイプをコーディングするのが最善のオプションです。
WordPressのカスタム投稿タイプを作成するためにそのオプションを好む人のために、このガイドの後半でプラグインを提案します。
ただし、WordPressの投稿タイプを登録、追加、または作成するための最良の方法は、サイトのテーマに直接コーディングすることです。 これは、WordPressのregister-post-type関数を使用して行われます。
この機能を使用すると、新しい投稿タイプバケットにコンテンツをすぐに追加して、サイトに表示させることができます。
さらに良いことに、5行のコードを追加するだけで作業を進めることができます。
WordPressのカスタム投稿タイプを見てください
WordPressの投稿タイプとカスタム投稿タイプの基本を理解したところで、今度は手を少し汚してみましょう。
まず、次の手順に従って新しい投稿タイプを作成します。
- 管理エリアにログインします。
- コードエディタとテーマのfunctions.phpファイルを開きます。
- 以下に示す5行のコードをfunctions.phpファイルの先頭に追加します。
- ブラウザを更新します。
- 新しい投稿タイプメニュー項目については、コメントの下のWordPress管理メニューを確認してください。
- パーマリンクをフラッシュします。
追加するコードは次のとおりです。
<?php
add_action( 'init', function() {
$label = 'Books';
$type = 'book';
register_post_type( $type, [ 'public' => true, 'label' => $label ] );
});
これで、新しい投稿タイプが作成されます。
しかし、新しい投稿タイプで実際に何ができるでしょうか。
WordPressの投稿タイプとWordPressのカスタム投稿タイプの力
投稿の種類を実際に掘り下げるために、ケーススタディのリストを掲載する必要がある新しいポートフォリオWebサイトを作成する1つの特定の例を使用してみましょう。
このために、各ケーススタディを管理するための新しい投稿タイプを登録します。
デフォルトのTwentyTwenty WordPressテーマを使用して、Study投稿タイプをテーマに追加することから始めます。
まず、コードエディタでTwentyTwentyテーマのfunctions.phpファイルを開きます。 ここで、投稿タイプコードを記述します。
新しい投稿タイプは、functions.phpファイルの先頭に登録する必要があります。 これは、add_action()を使用して初期化WordPressフックで行われます。 関数を使用してregister_post_typeを使用して投稿タイプを追加すると、initフックがないと正しく機能しません。
次に、register_post_typeの3つの引数から始めます。
- 公開–これは、誰もがアクセスできるように投稿タイプを設定することを意味します。
- 説明–これはあまり使用されていませんが、それでも使用するのは良いことです。
- ラベル–これは少し後で拡張する引数です。
<?php
add_action( 'init', function() {
$type = 'study';
$label = 'Studies';
$arguments = [
'public' => true, // Allow access to post type
'description' => 'Case studies for portfolio.', // Add a description
'label' => $label // Set the primary label
];
register_post_type( $type, $arguments);
});
変更を完了するたびに、必ずパーマリンクをフラッシュしてください。
投稿タイプラベルのカスタマイズ
WordPressは、デフォルトで、サイトの管理領域全体で新しい投稿タイプに投稿のラベルを付けます。 ただし、投稿ではなく、スタディと呼ばれる新しい投稿タイプとしてラベルをマークすることをお勧めします。
投稿タイプのデフォルトラベルを上書きするには、手動で呼び出す必要があります。
ラベルを適切に設定するには、投稿タイプの登録コードを乱雑にすることなくラベルをコンパイルする新しい関数を作成します。
次の関数をテーマに追加するだけで、投稿タイプの登録プロセスで使用できます。
<?php
function xcompile_post_type_labels($singular = 'Post', $plural = 'Posts') {
$p_lower = strtolower($plural);
$s_lower = strtolower($singular);
return [
'name' => $plural,
'singular_name' => $singular,
'add_new_item' => "New $singular",
'edit_item' => "Edit $singular",
'view_item' => "View $singular",
'view_items' => "View $plural",
'search_items' => "Search $plural",
'not_found' => "No $p_lower found",
'not_found_in_trash' => "No $p_lower found in trash",
'parent_item_colon' => "Parent $singular",
'all_items' => "All $plural",
'archives' => "$singular Archives",
'attributes' => "$singular Attributes",
'insert_into_item' => "Insert into $s_lower",
'uploaded_to_this_item' => "Uploaded to this $s_lower",
];
}
次に、登録コードで、作成したばかりの関数xcompile_post_type_labels()を呼び出す必要があります。 ラベルに使用してから、管理領域を確認してください。
<?php
add_action( 'init', function() {
$type = 'study';
// Call the function and save it to $labels
$labels = xcompile_post_type_labels('Study', 'Studies');
$arguments = [
'public' => true,
'description' => 'Case studies for portfolio.',
'labels' => $labels // Changed to labels
];
register_post_type( $type, $arguments);
});
これまでのところ、すべてはどうですか?
WordPressカスタム投稿タイプのメニューアイコンと位置
WP Dashiconsが導入されて以来、投稿タイプにメニューアイコンを追加することが非常に簡単になりました。
これを実現するには、最初にmenu_icon引数をDashicon名に設定します。 この例では、valuedashicons-desktopを使用してコンピューターデスクアイコンを使用します。
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
$arguments = [
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop', // Set icon
'labels' => $labels
];
register_post_type( $type, $arguments);
});
ここで、メニュー項目の場所を変更する場合は、menu_position引数を使用します。 この引数は、0で始まり、100で終わる値を取ります。選択された値は、メニューベースの上位または下位のメニュー項目を一覧表示します。0の値が上部にあり、100が下部にあります。
次に、注目の画像を新しい投稿タイプに追加する必要があります。
注目の画像、タイトル、エディターを有効または無効にする方法
注目の画像、タイトル、編集者のフィールドなど、投稿タイプのデフォルトの管理フォームフィールドを追加または変更するには、setsupports引数を使用します。
post typesupports引数を使用してオンとオフを切り替えることができる多くのオプションがあります。 彼らです:
- タイトルフィールド
- 編集者
- 著者ボックス
- サムネイル(注目の画像)
- 抜粋
- トラックバック
- カスタムフィールド
- コメント
- 改訂
- ページ属性
- ポストフォーマット
新しいスタディ投稿タイプでは、サムネイルオプションを適用することで、デフォルトのWordPressオプションを上書きし、独自の注目画像を追加できます。
これを行う前に、サムネイル後のテーマサポートが有効になっていることを確認してください。 これは、add-theme-support関数を使用して実行されます。
サポート機能を使用するために必要なコードは数行追加するだけで、注目の画像が有効になります。
<?php
// Add theme support for featured image / thumbnails
add_theme_support('post-thumbnails');
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'supports' => $supports, // Apply supports
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
WordPressのデザイナーや開発者の多くは、WordPressのカスタム投稿タイプにこれほど深く関わっていません。 今こそ、背中を軽くたたくのに良い時期です。
WordPressカスタム投稿タイプの階層
WordPressの投稿には子の投稿を含めることはできませんが、Pagesには子の投稿を含めることができます。 ページの子はサブページと見なされます。
必要に応じて、階層引数を使用して、WordPressのカスタム投稿タイプでPagesなどの階層を使用することができます。
スタディポストタイプの例では、必ずしもこれは必要ありません。 ただし、特定のプロジェクトで必要な場合は、次のコードを使用します。
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'hierarchical' => false, // Do not use hierarchy
'supports' => $supports,
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
新しい投稿タイプに対してRESTAPIを有効にする方法
RESTAPIはWordPressを永遠に変えました。 そのため、新しい投稿タイプで、グーテンベルクなどのWordPressの最新機能すべてにアクセスできるようにする必要があります。
新しいWordPressカスタム投稿タイプに対してRESTAPIを有効にするのは、show_in_rest引数をtrueに設定するのと同じくらい簡単です。
REST APIを有効にすると、新しい投稿タイプでGutenbergの使用が開始されます(エディターもサポートされている場合)。
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'show_in_rest' => true, // Enable the REST API
'hierarchical' => false,
'supports' => $supports,
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
WordPressでRESTAPIを有効にすると、特定のWordPressエンドポイントを介してJSONオブジェクトとして新しい投稿タイプにアクセスすることもできます。

投稿タイプRESTのエンドポイントを表示するには、この/ wp-json / wp / v2 / studyを使用します。
URLの投稿タイプのベース名をstudyではなくstudyに変更するには、rest_base引数を使用します。
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'rest_base' => 'studies', // Change the REST base
'show_in_rest' => true,
'hierarchical' => false,
'supports' => $supports,
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
そして、ちょうどそのように、APIが設定され、Gutenbergが投稿タイプで有効になります。
グーテンベルクをWordPressのカスタム投稿タイプに追加する方法
Gutenbergは、エディターをサポートし、REST APIが有効になっていない限り、カスタム投稿タイプを有効にできないことを忘れないでください。
有効にしたら、グーテンベルクを投稿タイプに追加するには、スタディ投稿タイプを少し忘れて、Articleと呼ばれる新しい投稿タイプを作成する必要があります。
記事の投稿タイプを使用して、グーテンベルクを有効にします。
<?php
add_action( 'init', function() {
$type = 'article';
$labels = xcompile_post_type_labels('Article', 'Articles');
$arguments = [
'rest_base' => 'articles',
'show_in_rest' => true, // Required for Gutenberg
'supports' => ['editor'], // Required for Gutenberg
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
グーテンベルクを追加するために必要な2つの引数は次のとおりです。
'show_in_rest' => true,
'supports' => ['editor'],
WordPressのカスタム投稿タイプからグーテンベルクを削除する方法
投稿タイプの1つからグーテンベルクを削除する場合は、アクションフックuse_block_editor_for_post_typeをテーマのfunctions.phpファイルに追加するだけです。
これは、次のコードで実行されます。
<?php
add_filter('use_block_editor_for_post_type', function($enabled, $post_type) {
// List of post types to remove
$remove_gutenberg_from = ['study'];
if (in_array($post_type, $remove_gutenberg_from)) {
return false;
}
return $enabled;
}, 10, 2);
これにより、投稿タイプからグーテンベルクが強制的に無効になります。
WordPressのカスタム投稿タイプのすべてをGutenbergで有効にする必要があるわけではないことに注意してください。 投稿タイプで従来のWordPressエディターを使用したい場合があります。
グーテンベルクの無効化機能は、RESTAPIから投稿タイプにアクセスする必要がある場合にも役立ちます。
そのような場合、グーテンベルクを無効にすることがあなたが行きたい方向です。
アーカイブの有効化とフロントエンドの設定
ついに、WordPressカスタム投稿のフロントエンドデザインに取り組む時が来ました。
WordPressのカスタム投稿タイプのコンテンツのリストを設定する場合は、次の3つのことを行う必要があります。
- has_archive引数を有効にします。
- 書き換えルールのスラグを複数形の投稿タイプ名に設定します。 このガイドの例の場合、「スタディ」に変更する必要があります。
- パーマリンクをフラッシュします。
<?php
add_action( 'init', function() {
$type = 'study';
$labels = xcompile_post_type_labels('Study', 'Studies');
// Declare what the post type supports
$supports = ['title', 'editor', 'revisions', 'page-attributes', 'thumbnail'];
$arguments = [
'rewrite' => [ 'slug' => 'studies' ] // Change the archive page URL
'has_archive' => true, // Enable archive page
'rest_base' => 'studies',
'show_in_rest' => true,
'hierarchical' => false,
'supports' => $supports,
'public' => true,
'description' => 'Case studies for portfolio.',
'menu_icon' => 'dashicons-desktop',
'labels' => $labels,
];
register_post_type( $type, $arguments);
});
これらすべてが整ったら、カスタム投稿タイプのコンテンツのテーマを設定し始めます。 今のところ、デフォルトのTwentyTwentyテーマを使用します。 もちろん、好きなテーマを使うことができます。
WordPressカスタム投稿タイプテンプレート
カスタム投稿タイプをテンプレート化する前に、まずWordPressテンプレート階層を見てみましょう。
WordPressがテンプレートを操作する方法にまだ慣れていない場合は、CSSが特異性を処理する方法と同様であると考えてください。 詳細にとらわれることはそれほど重要ではありませんが、その単純なアナロジーは、WordPressテンプレート階層をよりよく理解するのに役立ちます。
新しいStudypostタイプのテンプレート階層内で注意を払うべき2つの特定のテンプレートファイルがあります。
彼らです:
1. single-study.php –これは、ユーザーがhttp://yourcoolsite.com/studies/your-cool-study-postに移動して単一の調査を表示する場合の単一ページ用です。
2. archive-study.php –これは、ユーザーがhttp://yourcoolsite.com/studiesに移動してすべての調査のリストを表示するときのアーカイブページ用です。
WordPressは、デフォルトで、カスタム投稿タイプのフロントエンドデザインに、テーマのsingle.phpおよびarchive.phpテンプレートを使用します。 ただし、カスタム投稿タイプ用の特定のテンプレートが存在する場合、single-study.phpとarchive-study.phpはWordPressのデフォルトを上書きします。
単一ページ
このガイドではデフォルトのWordPressTwenty Twentyテーマを使用しているため、最初にsingle-study.phpのファイル名を作成し、それを使用する必要があります。
単一投稿タイプのテンプレートファイルに、次のWordPressループを追加します。
<?php
/**
* The template for displaying single posts and pages.
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since 1.0.0
*/
get_header();
?>
<main id="site-content" role="main">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
}
}
?>
</main><!-- #site-content -->
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
<?php get_footer(); ?>
アーカイブページ
投稿タイプのアーカイブページは、単一ページとまったく同じプロセスを使用します。 唯一の違いは、single-study.phpではなくarchive-study.phpテンプレートを使用することです。
アーカイブページでは、すべての調査にリンクし、「調査」のタイトルのみを表示する必要があります。
もちろん、このコードを自由に楽しんでください。
<?php
/*
Template Name: Archive-Study
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php the_post(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php get_search_form(); ?>
<h2>Archives by Month:</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
<h2>Archives by Subject:</h2>
<ul>
<?php wp_list_categories(); ?>
</ul>
</div><!-- #content -->
</div><!-- #container -->
<?php get_footer(); ?>
アーカイブページが完全に配置されたので、完了したように見えます。 しかし、100以上のケーススタディがある場合はどうなりますか?
アーカイブページのクエリを変更する方法
アーカイブページには、管理者が[設定]> [閲覧]で指定したアイテムの数のみが一覧表示されます。 多くの場合、メインのブログや記事のフィードと同じ制限をカスタム投稿タイプに適用したくないでしょう。
アーカイブページの制限を削除する場合は、フックpre_get_postsを使用してメインクエリを変更するだけです。
pre_get_postsに接続すると、メインのWP_Queryオブジェクトにアクセスして変更できるようになります。
アーカイブページにすべての調査を一覧表示するには、次のことを行う必要があります。
- フックpre_get_postsを使用します。
- メソッドis_main_queryがメインクエリを実行しているものであるかどうかを検出します。
- is_post_type_archiveを使用して、スタディアーカイブページを表示しているかどうかを検出します。
- メインのWP_Queryで、posts_per_pageを-1に設定します。 これにより、すべての数の制限が削除され、すべてが一覧表示されます。
<?php
add_action('pre_get_posts', function( WP_Query $query ) {
if($query->is_main_query() && $query->is_post_type_archive('study')) {
$query->set('posts_per_page', -1);
}
});
フックpre_get_postsを使用すると、WordPressがすでに実行しているSQLクエリに直接アクセスできます。 クエリを使用すると、SQLを記述せずに、投稿、ページ、およびカスタム投稿タイプにアクセスできます。
それは常にボーナスです。
WordPressカスタム投稿タイプ用のプラグインの使用

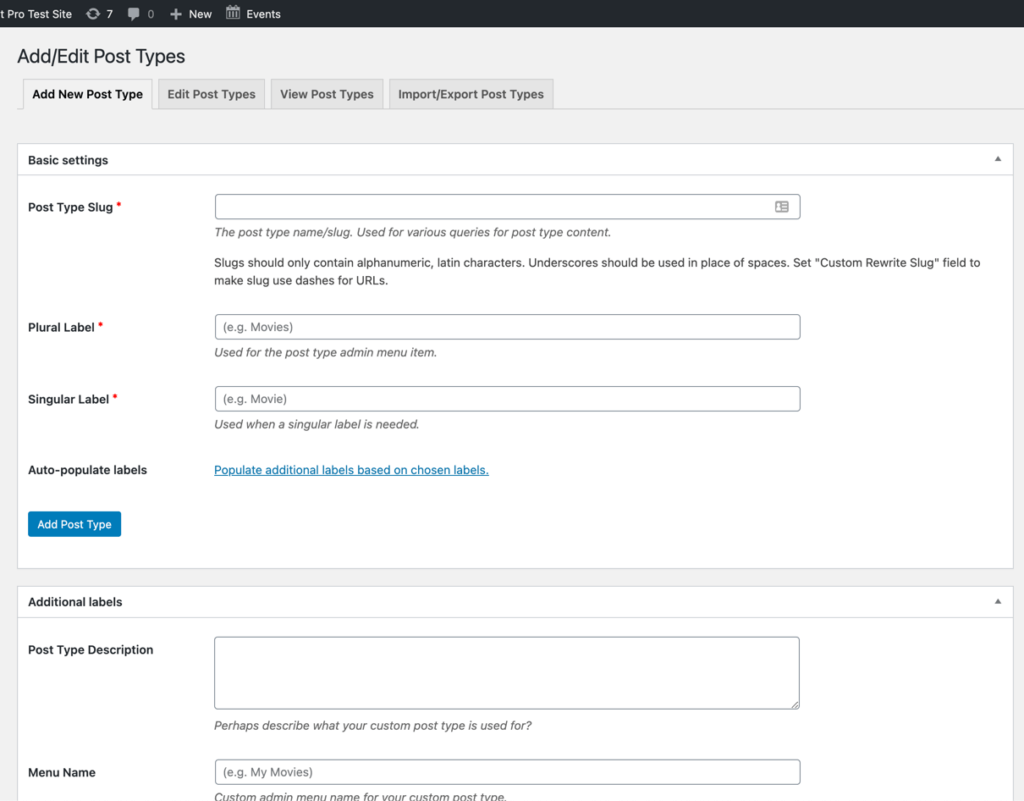
コードを掘り下げるタイプではなく、プラグインを使用してカスタム投稿タイプを作成および変更したい場合、カスタム投稿タイプUIは、カスタム投稿タイプ(および分類法)を登録および管理するための使いやすいインターフェイスを提供します。
プラグインは高く評価されており、WordPressバージョン5.5以降で動作するように構成されています。
5.6までテストされています。
WordPressカスタム投稿タイプ用のジェネレーターの使用
カスタム投稿タイプ(または分類法)のコードを取得するための本当に簡単な方法が必要ですか? GenerateWPをチェックしてください。 GenerateWPを使用して、さまざまなカスタムコードを作成できます。 それもとても簡単です。 正しいフォームに記入して、コピー/貼り付けするコードを取得するだけです。
GenerateWPを特集した数年前のカスタム投稿タイプに関するトレーニングウェビナーも見ることができます。 幸いなことに、カスタム投稿タイプは非常に長い間存在しており、トレーニングは依然として適切です。
WordPressの投稿タイプはあなたの新しい親友です
WordPressの投稿タイプを手動で操作する場合でも、プラグインを使用する場合でも、サイトに利用可能な最高のWordPressバックアッププラグインを装備することが非常に重要です。
コードを編集すると、競合が発生し、意図しない方向にサイトが送信される可能性があります。
そのような場合、強力なWordPressセキュリティプラグインであるBackupBuddyとiThemes Securityが助けになり、安全に仕事に戻ることができます。
AJは、幅広いクライアントとのメンバーシップサイトでの作業と開発に20年以上の経験をもたらします。