วิธีปรับขนาดรูปภาพใน WooCommerce สำหรับ WordPress อย่างง่าย ๆ
เผยแพร่แล้ว: 2020-02-25
ปรับปรุงล่าสุด - 7 กุมภาพันธ์ 2565
รูปภาพมีบทบาทสำคัญในเว็บไซต์ใดๆ สำหรับร้านค้าอีคอมเมิร์ซ รูปภาพมีความสำคัญมากกว่าที่อาจมีบทบาทสำคัญในการตัดสินใจซื้อ ในฐานะเจ้าของร้าน คุณจะต้องแน่ใจว่ารูปภาพสินค้ามีคุณภาพดี และสามารถถ่ายทอดคุณสมบัติของสินค้าได้ ในการอัปเดตล่าสุด WooCommerce ได้ปรับปรุงการตั้งค่ารูปภาพ การตั้งค่าเหล่านี้จะช่วยให้คุณควบคุมวิธีแสดงรูปภาพในธีมที่รองรับ WooCommerce ต่างๆ ได้มากขึ้น ในบทความนี้ เราจะมาดูวิธีการปรับขนาดรูปภาพใน WooCommerce โดยไม่ต้องยุ่งยากกับขั้นตอนที่ซับซ้อน
การตั้งค่ารูปภาพใน WooCommerce
ธีมที่คุณใช้มีบทบาทสำคัญในการแสดงภาพบนเว็บไซต์ของคุณ และคุณต้องการให้รูปภาพดูดีเมื่อคุณติดตั้งธีมใหม่ที่รองรับ WooCommerce จากเวอร์ชัน 3.3 WooCommerce ได้ทำการปรับปรุงที่แข็งแกร่งในแผนกนี้เพื่อให้บรรลุเป้าหมายนี้ นั่นหมายความว่ามีการเปลี่ยนแปลงบางอย่างจากวิธีที่ WooCommerce ใช้เพื่อจัดการรูปภาพผลิตภัณฑ์ตามอัตภาพ
การตั้งค่าการครอบตัดรูปภาพจะค่อนข้างแตกต่างกันหลังจากอัปเดตเหล่านี้ คุณจะสามารถกำหนดความกว้างและความสูงของรูปภาพผลิตภัณฑ์ได้ นอกจากนี้ จะมีการแสดงตัวอย่างที่จะช่วยให้คุณเข้าใจว่าภาพจะมีลักษณะอย่างไรในส่วนหน้า และธีมที่เข้ากันได้กับ WooCommerce จะสามารถควบคุมการตั้งค่ารูปภาพได้มากขึ้น ซึ่งหมายความว่าคุณจะสามารถปรับแต่งขนาดและรูปลักษณ์ของรูปภาพได้อย่างกว้างขวางจากการตั้งค่าธีมของคุณ
การควบคุมรูปภาพสำหรับธีม
ใน WooCommerce เวอร์ชันเก่า เคยมีปัญหาเมื่อผู้พัฒนาธีมใช้ update-option เพื่อทำการเปลี่ยนแปลงในฐานข้อมูล เมื่อมีการอัปเดตธีม จะใช้เพื่อคืนค่าการตั้งค่ารูปภาพที่เจ้าของร้านค้ากำหนด ด้วยการอัปเดตล่าสุด ผู้พัฒนาธีมสามารถใช้ฟังก์ชัน add_theme_support เพื่อกำหนดขนาดรูปภาพได้ เมื่อมีการประกาศรูปภาพในลักษณะนี้ รูปภาพจะไม่ถูกแทนที่โดยการเปลี่ยนแปลงการตั้งค่าอื่นๆ และการตั้งค่ารูปภาพในแผงการดูแลระบบ WooCommerce จะถูกซ่อนไว้
ปรับขนาดรูปภาพใน WooCommerce
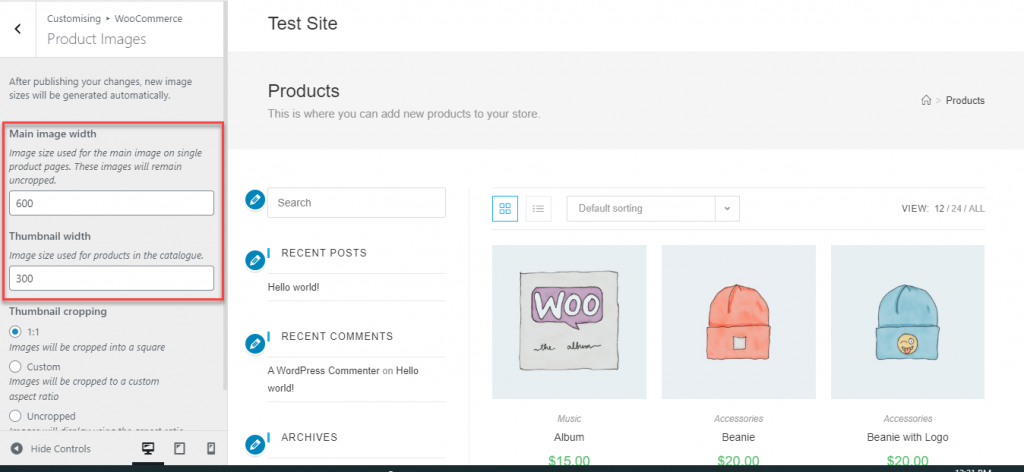
โดยทั่วไป คุณจะเปลี่ยนแปลงขนาดรูปภาพได้จากเครื่องมือปรับแต่ง WooCommerce
บนแผงการดูแลระบบ WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > WooCommerce > รูปภาพผลิตภัณฑ์
สำหรับบางธีมที่นี่ คุณจะเห็นตัวเลือกในการกำหนดความกว้างของรูปภาพผลิตภัณฑ์หลักและภาพขนาดย่อ

อย่างไรก็ตาม หากธีมกำหนดขนาดรูปภาพโดยใช้ฟังก์ชัน add_theme_support คุณจะไม่สามารถควบคุมคุณลักษณะนี้ได้ ในเครื่องมือปรับแต่ง ส่วนนี้จะถูกซ่อน

อย่างไรก็ตาม คุณจะยังคงพบตัวเลือกสำหรับการครอบตัดภาพขนาดย่อ คุณสามารถครอบตัดภาพขนาดย่อของรูปภาพผลิตภัณฑ์ได้สามวิธี
- 1:1 – นี่จะเป็นการครอบตัดสี่เหลี่ยม ภาพขนาดย่อของรูปภาพผลิตภัณฑ์ของคุณจะถูกครอบตัดเป็นรูปสี่เหลี่ยมจัตุรัส
- กำหนดเอง – ในตัวเลือกนี้ คุณจะสามารถกำหนดอัตราส่วนกว้างยาวที่คุณต้องการได้
- Uncropped – ภาพขนาดย่อจะไม่มีความสม่ำเสมอภายใต้ตัวเลือกนี้ ภาพขนาดย่อจะอยู่ในอัตราส่วนภาพที่อัปโหลด
เมื่อคุณเปลี่ยนแปลงการตั้งค่าเหล่านี้ คุณจะเห็นการแสดงตัวอย่างแบบสดที่หน้าจอด้านขวา วิธีนี้จะช่วยให้คุณเข้าใจชัดเจนว่าขนาดรูปภาพเหล่านี้จะมีลักษณะอย่างไรก่อนที่คุณจะเผยแพร่ หลังจากที่คุณคลิกปุ่มเผยแพร่เท่านั้น การเปลี่ยนแปลงเหล่านี้จะมีผลใช้งานจริงและลูกค้าจะมองเห็นได้
การปรับแต่งขนาดภาพโดยใช้ตะขอ
ขนาดรูปภาพถูกกำหนดใน WooCommerce โดยใช้ตัวเลือกต่อไปนี้:
-
woocommerce_single– แสดงรูปภาพผลิตภัณฑ์แบบเต็มตามที่อัปโหลด ความกว้างเริ่มต้นที่นี่คือ 600 พิกเซล -
woocommerce_thumbnail– ตารางรูปภาพถูกครอบตัดเป็นรูปสี่เหลี่ยมจัตุรัสที่นี่ โดยมีขนาดเริ่มต้น 600 พิกเซล และเจ้าของร้านก็จะสามารถกำหนดอัตราส่วนภาพเองได้ -
woocommerce_gallery_thumbnail– ครอบตัดสี่เหลี่ยมอีกครั้ง แต่มีอัตราส่วนภาพเริ่มต้น 100 × 100 พิกเซล สำหรับแกลเลอรี่ภาพ
แนะนำสำหรับเจ้าของร้านค้าที่มีความรู้ด้านการเข้ารหัส มีตัวเลือกในการควบคุมขนาดภาพขนาดย่อโดยใช้ตะขอ
คุณสามารถใช้ฟังก์ชัน wc_get_image_size เพื่อรับคำจำกัดความของขนาดรูปภาพและแก้ไขได้
ตัวอย่างเช่น คุณสามารถใช้โค้ดด้านล่างเพื่อเปลี่ยนขนาดของภาพขนาดย่อเป็น 300×300 พิกเซล
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
โปรดอย่าลืมสร้างภาพขนาดย่อขึ้นใหม่เพื่อให้การเปลี่ยนแปลงมีผลกับภาพที่มีอยู่ของคุณ สำหรับตัวเลือกเพิ่มเติมเช่นนี้ โปรดดูเอกสาร WooCommerce นี้
การปรับขนาดภาพขนาดย่ออัตโนมัติ
WooCommerce ยังให้การปรับขนาดภาพขนาดย่ออัตโนมัติทันที ก่อนหน้านี้ ภาพขนาดย่อจะไม่ปรับขนาดโดยอัตโนมัติ เมื่อรูปภาพผลิตภัณฑ์มีการเปลี่ยนแปลง ในกรณีเช่นนี้ คุณต้องใช้ปลั๊กอิน เช่น สร้างรูปขนาดย่อใหม่ เพื่ออัปเดตการเปลี่ยนแปลงของรูปขนาดย่อ จากเวอร์ชัน 3.3 ขึ้นไป WooCommerce ได้เริ่มเสนอการปรับขนาดภาพขนาดย่อในทันทีและพื้นหลัง

เมื่อคุณเปลี่ยนแปลงการตั้งค่ารูปภาพผลิตภัณฑ์ WooCommerce จะเริ่มกระบวนการปรับขนาดรูปภาพในพื้นหลัง นอกจากนี้ จะมีการปรับขนาดทันทีสำหรับส่วนหน้า เมื่อกระบวนการดำเนินการอยู่ หรือไม่สามารถดำเนินการให้เสร็จสิ้นได้ด้วยเหตุผลบางประการ เพื่อให้แน่ใจว่าลูกค้าของคุณจะมีประสบการณ์ที่ดีกับร้านค้าของคุณโดยไม่คำนึงถึงกระบวนการเบื้องหลังที่กำลังเกิดขึ้น นอกจากนี้ยังช่วยให้มั่นใจถึงตัวเลือกการแสดงตัวอย่างในขณะที่ใช้ Customizer ซึ่งคุณสามารถดูผลลัพธ์ของขนาดภาพต่างๆ
การเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ใน WooCommerce
สิ่งสำคัญคือต้องปรับภาพผลิตภัณฑ์ที่คุณใช้ใน WooCommerce ให้เหมาะสมเพื่อให้แน่ใจว่าลูกค้าสามารถมองเห็นคุณลักษณะของผลิตภัณฑ์ได้อย่างชัดเจนโดยไม่กระทบต่อความเร็วของไซต์ มีกลยุทธ์หลายอย่างที่คุณสามารถปรับใช้เพื่อให้แน่ใจว่ารูปภาพผลิตภัณฑ์ที่คุณใช้ได้รับการปรับให้เหมาะสม คุณสามารถปรับรูปภาพผลิตภัณฑ์ให้เหมาะสมได้ด้วยวิธีต่อไปนี้
กำลังเตรียมภาพสินค้าเพื่ออัพโหลด
คุณยังสามารถปรับขนาดภาพผลิตภัณฑ์ก่อนที่จะอัปโหลดไปยัง WooCommerce โดยใช้เครื่องมือต่างๆ เช่น Photoshop, GIMP เป็นต้น เมื่อคุณอัปโหลดภาพที่มีความละเอียดสูง เบราว์เซอร์จะต้องโหลดภาพต้นฉบับ และภาพที่พอดีกับความกว้างของเว็บไซต์ของคุณ ซึ่งจะส่งผลต่อความเร็วในการโหลดหน้าเว็บและส่งผลอย่างมากต่อประสบการณ์ของลูกค้าในร้านค้าของคุณ เป็นความคิดที่ดีที่จะหาขนาดที่แสดงภาพที่เหมาะสมสำหรับเว็บไซต์ของคุณ คุณสามารถใช้ตัวเลือกตรวจสอบของเบราว์เซอร์เพื่อค้นหาผู้เชี่ยวชาญยังแนะนำให้รักษาขนาดไฟล์รูปภาพของผลิตภัณฑ์ให้ต่ำกว่า 100KB
อีกแง่มุมหนึ่งที่สร้างความแตกต่างก็คือรูปแบบไฟล์ JPEG เป็นที่ต้องการสำหรับรูปภาพผลิตภัณฑ์ เนื่องจากรูปภาพเหล่านี้มักใช้สีเป็นจำนวนมาก และคุณต้องการให้ภาพดูสมจริง PNG บางครั้งมีประโยชน์มากกว่าสำหรับการบีบอัดโดยไม่สูญเสียคุณภาพ แต่ขอแนะนำสำหรับภาพหน้าจอและภาพที่มีพื้นหลังโปร่งใส
คุณสามารถใช้หนึ่งในเครื่องมือที่กล่าวถึงข้างต้นเพื่อลดขนาดไฟล์โดยไม่สูญเสียคุณภาพ
อ้างถึงบทความของเราเพื่อทำความเข้าใจกระบวนการปรับขนาดภาพโดยไม่สูญเสียคุณภาพ
ใช้โปรแกรมบีบอัดภาพ
กลยุทธ์ทั่วไปอีกประการหนึ่งที่เจ้าของร้านค้าหลายรายใช้เพื่อเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์คือการเรียกใช้ผ่านเครื่องมือบีบอัดรูปภาพ เครื่องมือเหล่านี้จะลบข้อมูลที่ไม่จำเป็นออกจากรูปภาพของคุณ เพื่อให้สีจางลง โปรไฟล์สี รายละเอียดกล้อง ฯลฯ เป็นตัวอย่างของข้อมูลที่เครื่องมือบีบอัดลบออกจากภาพ
ต่อไปนี้คือข้อมูลคร่าวๆ เกี่ยวกับเครื่องมือบีบอัดรูปภาพยอดนิยมที่คุณสามารถใช้กับ WooCommerce ได้
Smush
ปลั๊กอินนี้จะช่วยเพิ่มประสิทธิภาพภาพที่คุณใช้ในร้านค้า WooCommerce ของคุณ มันจะบีบอัดและปรับขนาดรูปภาพสำหรับร้านค้าของคุณ และยังเปิดใช้งานคุณสมบัติต่างๆ เช่น การโหลดแบบ Lazy Loading Smush สร้างการบีบอัดแบบไม่สูญเสียข้อมูลสำหรับรูปภาพของคุณ โดยที่คุณภาพของรูปภาพจะไม่ได้รับผลกระทบเมื่อมีการลบรายละเอียดที่ไม่จำเป็นออกจากรูปภาพ นอกจากนี้ยังช่วยในการเพิ่มประสิทธิภาพภาพของคุณเป็นกลุ่ม ซึ่งคุณสามารถเพิ่มประสิทธิภาพได้ถึง 50 ภาพในแต่ละครั้ง

เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
นี่เป็นอีกหนึ่งตัวเลือกยอดนิยมที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพภาพในร้านค้า WooCommerce ของคุณ มันจะช่วยให้คุณประหยัดพื้นที่จัดเก็บ แบนด์วิดธ์ และยังช่วยให้มั่นใจถึงความเร็วในการโหลดหน้าเว็บที่เร็วขึ้นสำหรับร้านค้าออนไลน์ของคุณ คุณสามารถใช้เพื่อปรับแต่งรูปภาพก่อนที่จะเพิ่มลงในร้านค้าของคุณ และสำหรับรูปภาพผลิตภัณฑ์ที่มีอยู่ของคุณ ช่วยให้มั่นใจได้ว่ารูปภาพทั้งหมดของคุณอยู่ในรูปแบบไฟล์ที่เหมาะสม และยังช่วยให้คุณเลือกตัวเลือกการบีบอัดข้อมูลได้อีกด้วย ยิ่งไปกว่านั้น มันเข้ากันได้กับปลั๊กอิน WordPress อื่น ๆ มากมาย และจะเพิ่มประสิทธิภาพรูปภาพที่เพิ่มเข้ามาด้วยเช่นกัน
EWWW Image Optimizer จะช่วยให้แน่ใจว่าภาพที่อัปโหลดไปยังร้านค้า WooCommerce ของคุณได้รับการปรับและปรับขนาดให้เหมาะสม นอกจากนี้ยังมีตัวเลือกการโหลดแบบ Lazy Loading และการเพิ่มประสิทธิภาพแบบเป็นกลุ่ม
PNG จิ๋ว
นี่เป็นอีกตัวเลือกหนึ่งที่คุณสามารถลองบีบอัดภาพสินค้าในร้านค้าของคุณ ใช้กลยุทธ์การบีบอัดแบบ lossy เพื่อลดขนาดไฟล์ของภาพ PNG ของคุณ โดยรวมนี้สามารถช่วยในการลดขนาดไฟล์และโหลดหน้าได้เร็วขึ้น
เครือข่ายการจัดส่งเนื้อหาของ Jetpack
ตอนนี้ หากคุณไม่ต้องการใช้เครื่องมือภายนอกเหล่านี้ คุณสามารถใช้ตัวเลือก Site Accelerator ฟรีของ Jetpack เพื่อบีบอัดและปรับขนาดรูปภาพได้ เป็นบริการปรับรูปภาพให้เหมาะสมเพื่อให้แน่ใจว่าจะไม่โหลดรูปภาพจากเซิร์ฟเวอร์ของคุณ
หวังว่าบทความนี้จะช่วยให้คุณเข้าใจวิธีการปรับขนาดภาพผลิตภัณฑ์สำหรับร้านค้า WooCommerce ของคุณอย่างมีประสิทธิภาพ แสดงความคิดเห็นหากคุณมีคำถาม
อ่านเพิ่มเติม
- การปรับขนาดภาพโดยไม่สูญเสียคุณภาพ
- เครื่องมือปรับแต่ง WooCommerce
- จะปรับภาพผลิตภัณฑ์ให้เหมาะสมสำหรับ WooCommerce ได้อย่างไร
- วิธีสร้างรูปภาพสำหรับโซเชียลมีเดียที่ดึงดูดและดึงดูดผู้เข้าชม
