簡単な手順でWordPress用にWooCommerceで画像のサイズを変更する方法
公開: 2020-02-25
最終更新日-2022年2月7日
画像はどのウェブサイトでも重要な役割を果たします。 eコマースストアの場合、画像は購入決定において重要な役割を果たす可能性があるよりも重要です。 店舗のオーナーは、商品の画像が高品質であり、商品の特徴を伝えることができることを確認する必要があります。 WooCommerceは、最新のアップデートで、画像設定を改善しました。 これらの設定により、WooCommerceをサポートするさまざまなテーマで画像を表示する方法をより細かく制御できます。 この記事では、複雑な手順に煩わされることなく、WooCommerceで画像のサイズを変更する方法についてさらに詳しく説明します。
WooCommerceの画像設定
使用するテーマは、Webサイトに画像を表示する際に大きな役割を果たします。 また、WooCommerceをサポートする新しいテーマをインストールするときに、画像の見栄えを良くする必要があります。 バージョン3.3から、WooCommerceはこの部門で確実な改善を行い、これを実現しています。 これは、WooCommerceが従来の製品画像の処理方法からいくつかの変更があることを意味します。
これらの更新後の画像のトリミング設定はまったく異なります。 製品画像の幅と高さを定義できるようになります。 また、フロントエンドで画像がどのように表示されるかを理解するのに役立つプレビューがあります。 また、WooCommerceと互換性のあるテーマでは、画像設定をより細かく制御できます。 これは、テーマ設定から画像のサイズと外観を大幅にカスタマイズできることを意味します。
テーマの画像制御
以前のバージョンのWooCommerceでは、テーマ開発者がupdate-optionを使用してデータベースに変更を加えるときに問題が発生していました。 テーマに更新が行われると、ストアの所有者によって構成された画像設定を元に戻すために使用されていました。 最新のアップデートでは、テーマ開発者はadd_theme_support関数を使用して画像サイズを定義できます。 この方法で画像を宣言すると、他の設定変更によって画像が上書きされることはなく、WooCommerce管理パネルの画像設定も非表示になります。
WooCommerceで画像のサイズを変更する
通常、WooCommerceカスタマイザーから画像のサイズを変更できます。
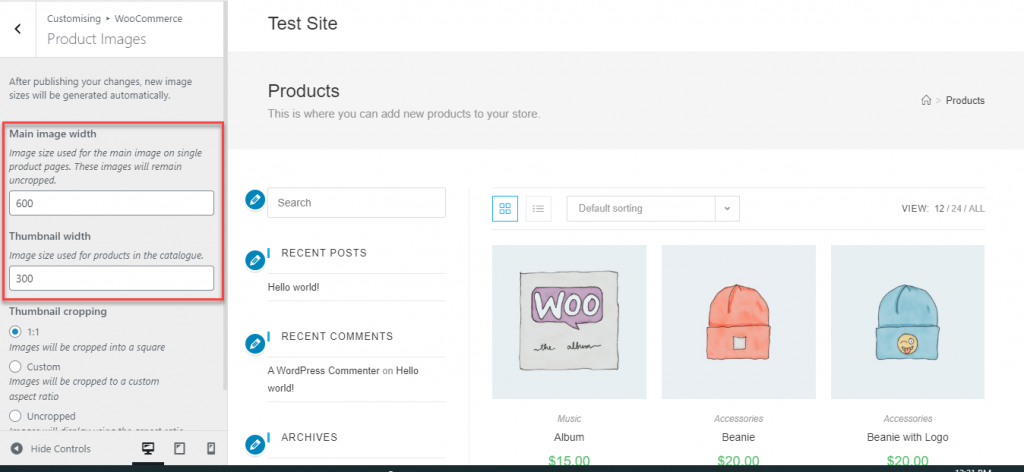
WordPress管理パネルで、 [外観]>[カスタマイズ]>[WooCommerce]>[製品画像]に移動します。
ここにあるいくつかのテーマでは、サムネイルだけでなく、メインの製品画像の幅を定義するオプションが表示されます。

ただし、テーマが関数add_theme_supportを使用して画像サイズを定義している場合、この機能を制御することはできません。 カスタマイザーでは、このセクションは非表示になります。

ただし、サムネイルのトリミングのオプションは引き続きあります。 商品画像のサムネイルは3つの方法で切り抜くことができます。
- 1:1 –これは正方形のトリミングになります。 商品画像のサムネイルは正方形にトリミングされます。
- カスタム–このオプションでは、好みのアスペクト比を定義できます。
- トリミングされていない–このオプションでは、画像のサムネイルに均一性はありません。 サムネイルは、アップロードされたときのアスペクト比になります。
これらの設定を変更すると、右側の画面にライブプレビューが表示されます。 これは、公開する前に、これらの画像サイズがどのように見えるかを明確に把握するのに役立ちます。 [公開]ボタンをクリックした後でのみ、これらの変更が公開され、顧客に表示されます。
フックを使用して画像サイズをカスタマイズする
画像サイズは、WooCommerceで次のオプションを使用して定義されます。
-
woocommerce_single–これはアップロードされた方法で完全な製品画像を表示します。 ここでのデフォルトの幅は600ピクセルです。 -
woocommerce_thumbnail–ここでは、画像グリッドが正方形にトリミングされ、デフォルトのサイズは600ピクセルです。 また、店主はアスペクト比をカスタマイズできるようになります。 -
woocommerce_gallery_thumbnail–再び正方形にトリミングされていますが、デフォルトのアスペクト比は100×100ピクセルです。 画像ギャラリー用。
コーディングの知識があるストアオーナーに推奨されます。フックを使用して画像のサムネイルサイズを制御するオプションがあります。
wc_get_image_size関数を使用して、画像サイズの定義を取得し、それらを変更できます。
たとえば、次のコードを使用して、サムネイルのサイズを300×300ピクセルに変更できます。
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );

サムネイルを再生成して、既存の画像に変更を有効にすることを忘れないでください。 このようなその他のオプションについては、このWooCommerceのドキュメントを参照してください。
サムネイルの自動サイズ変更
WooCommerceは、サムネイルの自動サイズ変更も提供するようになりました。 以前は、商品の画像が変更されたときにサムネイルのサイズが自動的に変更されていませんでした。 このような場合、サムネイルの変更を更新するには、サムネイルの再生成などのプラグインを使用する必要がありました。 バージョン3.3以降から、WooCommerceはオンザフライおよび背景のサムネイルのサイズ変更の提供を開始しました。
商品の画像設定を変更すると、WooCommerceはバックグラウンドで画像のサイズを変更するプロセスを開始します。 さらに、プロセスが進行中の場合、または何らかの理由で完了できない場合、フロントエンドのサイズ変更がオンザフライで行われます。 これにより、進行中のバックグラウンドプロセスに関係なく、顧客がストアで優れたエクスペリエンスを享受できるようになります。 これにより、カスタマイザーの使用中にプレビューオプションが確保され、さまざまな画像サイズの結果を確認できます。
WooCommerceでの商品画像の最適化
WooCommerceで使用する商品画像を最適化して、顧客がサイトの速度に影響を与えることなく商品の機能を明確に確認できるようにすることが重要です。 使用する製品イメージを最適化するために採用できる戦略がいくつかあります。 商品画像を最適化する方法をいくつかご紹介します。
アップロードする商品画像の準備
PhotoshopやGIMPなどのツールを使用してWooCommerceにアップロードする前に、製品の画像のサイズを変更することもできます。高解像度の画像をアップロードする場合、ブラウザは元の画像を読み込んでから、サイトの幅に合う画像を読み込む必要があります。 これはページの読み込み速度に影響を与え、ストアのカスタマーエクスペリエンスに大きな影響を与えます。 Webサイトに適した画像表示サイズを見つけることをお勧めします。 ブラウザの[検査]オプションを使用して、エキスパートが製品イメージファイルのサイズを100KB未満に保つことを推奨していることを確認できます。
さて、違いを生むもう1つの側面は、ファイル形式です。 JPEGは、一般的に多くの色を使用し、リアルに見せたいため、製品画像に適しています。 PNGは、品質を損なうことなく圧縮するのに役立つ場合がありますが、背景が透明なスクリーンショットや画像に推奨されます。
上記のツールのいずれかを使用して、品質を損なうことなくファイルサイズを減らすことができます。
品質を損なうことなく画像のサイズを変更するプロセスを理解するには、記事を参照してください。
イメージコンプレッサーを使用する
複数の店舗所有者が商品画像を最適化するために使用するもう1つの一般的な戦略は、画像圧縮ツールを使用してそれらを実行することです。 これらのツールは、画像から重要でないデータを削除するため、画像が明るくなります。 カラープロファイル、カメラの詳細などは、コンプレッサーツールが画像から削除する情報の例です。
WooCommerceで使用できる人気のある画像圧縮ツールのいくつかを簡単に見てみましょう。
スマッシュ
このプラグインは、WooCommerceストアで使用する画像を最適化するのに役立ちます。 ストアの画像を圧縮およびサイズ変更し、遅延読み込みなどの機能も有効にします。 Smushは、画像に可逆圧縮を作成します。画像から不要な詳細が削除されても、画像の品質は影響を受けません。 また、一度に最大50枚の画像を最適化できる、画像の一括最適化にも役立ちます。

EWWWイメージオプティマイザー
これは、WooCommerceストアの画像を最適化するために使用できるもう1つの人気のあるオプションです。 ストレージスペースと帯域幅を節約し、オンラインストアのページ読み込み速度を高速化するのに役立ちます。 これを使用して、ストアに追加する前に画像を最適化したり、既存の商品画像を最適化したりできます。 これにより、すべての画像が適切なファイル形式になり、圧縮オプションの選択にも役立ちます。 さらに、他の多くのWordPressプラグインと互換性があり、それらによって追加された画像も最適化します。
EWWW Image Optimizerは、WooCommerceストアにアップロードされた画像が最適化され、それに合わせて拡大縮小されることを保証します。 また、遅延読み込みと一括最適化のオプションも提供します。
小さなPNG
これは、ストアで商品画像を圧縮するためのもう1つのオプションです。 非可逆圧縮戦略を使用して、PNG画像のファイルサイズを縮小します。 全体として、これはファイルサイズを縮小し、ページをより速くロードするのに役立ちます。
Jetpackのコンテンツ配信ネットワーク
これらの外部ツールのいずれかを使用したくない場合は、Jetpackの無料のSite Acceleratorオプションを使用して、画像を圧縮およびサイズ変更できます。 これは、サーバーから画像が読み込まれないようにする画像最適化サービスです。
この記事が、WooCommerceストアの商品画像のサイズを効果的に変更する方法を理解するのに役立つことを願っています。 質問がある場合はコメントを残してください。
参考文献
- 品質を損なうことなく画像のサイズを変更する
- WooCommerceカスタマイザー
- WooCommerceの商品画像を最適化する方法は?
- トラフィックを引き付けて引き付けるソーシャルメディアの画像を作成する方法
