Cómo cambiar el tamaño de las imágenes en WooCommerce para WordPress en sencillos pasos
Publicado: 2020-02-25
Última actualización - 7 de febrero de 2022
Las imágenes juegan un papel importante en cualquier sitio web. Para una tienda de comercio electrónico, las imágenes son más importantes que podrían desempeñar un papel crucial en las decisiones de compra. Como propietario de una tienda, deberá asegurarse de que las imágenes del producto sean de buena calidad y puedan transmitir las características del producto. WooCommerce, en las últimas actualizaciones, ha mejorado la configuración de la imagen. Esta configuración le dará más control sobre cómo se muestran las imágenes en diferentes temas compatibles con WooCommerce. En este artículo, veremos más a fondo cómo cambiar el tamaño de las imágenes en WooCommerce sin las molestias de los procedimientos complicados.
Configuración de imagen en WooCommerce
El tema que utiliza juega un papel importante en la visualización de imágenes en su sitio web. Y querrá que las imágenes se vean bien cuando instale un nuevo tema compatible con WooCommerce. A partir de la versión 3.3, WooCommerce ha realizado sólidas mejoras en este departamento para que esto se logre. Eso significa que hay algunos cambios en la forma en que WooCommerce solía manejar imágenes de productos de manera convencional.
La configuración de recorte de imágenes es bastante diferente después de estas actualizaciones. Podrás definir el ancho y alto de las imágenes de los productos. Además, habrá una vista previa que lo ayudará a comprender cómo se verán las imágenes en la interfaz. Y los temas que son compatibles con WooCommerce tendrán más control sobre la configuración de la imagen. Esto significa que podrá personalizar ampliamente el tamaño y la apariencia de la imagen desde la configuración de su tema.
Control de imagen para temas
En las versiones anteriores de WooCommerce, solía haber problemas cuando los desarrolladores de temas usaban la update-option para realizar cambios en la base de datos. Cuando se realizaban actualizaciones en el tema, solía revertir la configuración de la imagen configurada por los propietarios de las tiendas. Con las últimas actualizaciones, los desarrolladores de temas pueden usar la función add_theme_support para definir los tamaños de las imágenes. Cuando las imágenes se declaran de esta manera, no se anularán con otros cambios de configuración, y también se ocultará la configuración de la imagen en el panel de administración de WooCommerce.
Cambiar el tamaño de las imágenes en WooCommerce
En general, podrá realizar cambios en las dimensiones de su imagen desde el Personalizador de WooCommerce.
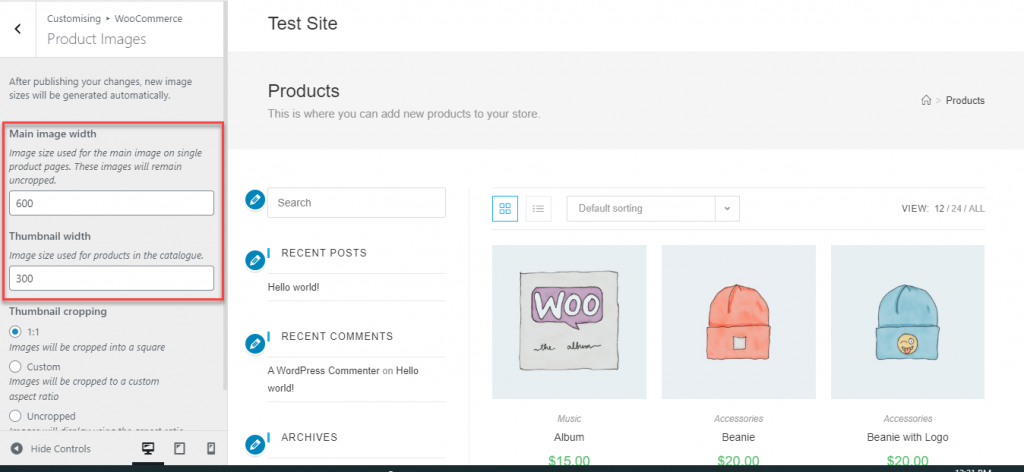
En su panel de administración de WordPress, vaya a Apariencia > Personalizar > WooCommerce > Imágenes de productos .
Para algunos temas aquí verá una opción para definir el ancho de la imagen principal del producto, así como la miniatura.

Sin embargo, si el tema define los tamaños de imagen mediante la función add_theme_support , no podrá controlar esta función. En el Personalizador, esta sección estará oculta.

Sin embargo, aún encontrará la opción de recorte de miniaturas. Puede recortar las miniaturas de la imagen de su producto de tres maneras.
- 1:1 : esto será un recorte cuadrado. Las miniaturas de las imágenes de sus productos se recortarán en forma cuadrada.
- Personalizado : en esta opción, podrá definir una relación de aspecto que prefiera.
- Sin recortar : no habrá uniformidad para las miniaturas de las imágenes en esta opción. Las miniaturas tendrán la relación de aspecto con la que se cargaron.
Cuando realice cambios en esta configuración, verá una vista previa en vivo en la pantalla derecha. Esto le ayudará a tener una idea clara de cómo se verán estos tamaños de imagen antes de publicarlos. Solo después de hacer clic en el botón Publicar, estos cambios estarán activos y visibles para los clientes.
Personalización de tamaños de imagen mediante ganchos
Los tamaños de imagen se definen en WooCommerce usando las siguientes opciones:
-
woocommerce_single: muestra la imagen completa del producto tal como se cargó. El ancho predeterminado aquí es de 600 píxeles. -
woocommerce_thumbnail: la cuadrícula de la imagen se recorta aquí en forma cuadrada, con un tamaño predeterminado de 600 píxeles. Y el propietario de la tienda podrá personalizar la relación de aspecto. -
woocommerce_gallery_thumbnail: de nuevo recortado, pero con una relación de aspecto predeterminada de 100 × 100 píxeles. Para galería de imágenes.
Recomendado para propietarios de tiendas con conocimientos de codificación, hay opciones para controlar el tamaño de las miniaturas de las imágenes mediante ganchos.
Puede utilizar la función wc_get_image_size para obtener las definiciones de tamaño de imagen y modificarlas.
Por ejemplo, puede usar el siguiente código para cambiar las dimensiones de sus miniaturas a 300 × 300 píxeles.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Recuerde regenerar las miniaturas para que los cambios sean efectivos en sus imágenes existentes. Para obtener más opciones como esta, consulte esta documentación de WooCommerce.

Redimensionamiento automático de miniaturas
WooCommerce también proporciona ahora el cambio de tamaño automático de las miniaturas. Anteriormente, las miniaturas no cambiaban de tamaño automáticamente cuando se cambiaban las imágenes del producto. En tales casos, tenía que usar un complemento como Regenerar miniaturas para actualizar los cambios en las miniaturas. A partir de la versión 3.3 y posteriores, WooCommerce ha comenzado a ofrecer redimensionamiento de miniaturas sobre la marcha y en segundo plano.
Cuando realice cambios en la configuración de la imagen de su producto, WooCommerce iniciará un proceso para cambiar el tamaño de las imágenes en segundo plano. Además, habrá un cambio de tamaño sobre la marcha para la interfaz, cuando el proceso esté en marcha o no pueda completarse por algún motivo. Esto asegurará que sus clientes tengan una gran experiencia en su tienda, independientemente de los procesos en segundo plano que se estén llevando a cabo. Esto también garantiza la opción de vista previa mientras usa el Personalizador, donde puede ver los resultados de diferentes dimensiones de imagen.
Optimización de imágenes de productos en WooCommerce
Es importante optimizar las imágenes del producto que usa en WooCommerce para garantizar que los clientes puedan ver claramente las características del producto sin afectar la velocidad del sitio. Hay varias estrategias que puede adoptar para garantizar que las imágenes de productos que utiliza estén optimizadas. Aquí hay algunas formas en que puede optimizar las imágenes del producto.
Preparando imágenes de productos para subir
También puede cambiar el tamaño de las imágenes de productos antes de subirlas a WooCommerce usando herramientas como Photoshop, GIMP, etc. Cuando cargue una imagen de alta resolución, el navegador tendrá que cargar la imagen original y luego una que se ajuste al ancho de su sitio. Esto afectará la velocidad de carga de la página y afectará significativamente la experiencia del cliente en su tienda. Es una buena idea averiguar el tamaño de visualización de imagen adecuado para su sitio web. Puede usar la opción Inspeccionar del navegador para encontrar los expertos que también recomiendan mantener el tamaño del archivo de imagen del producto por debajo de 100 KB.
Ahora bien, otro aspecto que marca la diferencia es el formato del archivo. Se prefiere JPEG para las imágenes de productos, ya que estas imágenes generalmente usan mucho color y desea que parezcan realistas. PNG a veces es más útil para comprimir sin perder calidad, pero se recomienda para capturas de pantalla e imágenes con fondos transparentes.
Puede usar una de las herramientas mencionadas anteriormente para reducir el tamaño del archivo sin perder calidad.
Consulte nuestro artículo para comprender el proceso de cambiar el tamaño de las imágenes sin perder calidad.
Usa un compresor de imagen
Otra estrategia común que utilizan varios propietarios de tiendas para optimizar las imágenes de los productos es ejecutarlas a través de una herramienta de compresión de imágenes. Estas herramientas eliminarán los datos no esenciales de sus imágenes, para que se vuelvan más claras. Los perfiles de color, los detalles de la cámara, etc., son ejemplos de información que las herramientas de compresión eliminan de una imagen.
Aquí hay un vistazo rápido a algunas de las herramientas populares de compresión de imágenes que puede usar para WooCommerce.
aplastar
Este complemento ayudará a optimizar las imágenes que usa en su tienda WooCommerce. Comprimirá y cambiará el tamaño de las imágenes para su tienda, y también habilitará funciones como la carga diferida. Smush crea una compresión sin pérdidas para sus imágenes, donde la calidad de las imágenes no se ve afectada cuando se eliminan detalles innecesarios de las imágenes. También ayuda en la optimización masiva de sus imágenes, donde puede optimizar hasta 50 imágenes a la vez.

Optimizador de imágenes EWWW
Esta es otra opción popular que puede usar para optimizar imágenes en su tienda WooCommerce. Le ayudará a ahorrar espacio de almacenamiento, ancho de banda y también garantiza velocidades de carga de página más rápidas para su tienda en línea. Puede usarlo para optimizar las imágenes antes de agregarlas a su tienda, y también para las imágenes de sus productos existentes. Asegura que todas sus imágenes estén en un formato de archivo adecuado y también lo ayuda a elegir las opciones de compresión. Además, es compatible con muchos otros complementos de WordPress y también optimizará las imágenes agregadas por ellos.
EWWW Image Optimizer se asegurará de que las imágenes cargadas en su tienda WooCommerce estén optimizadas y escaladas para adaptarse. También proporciona opciones de optimización masiva y carga diferida.
PNG diminuto
Esta es otra opción que puedes probar para comprimir imágenes de productos en tu tienda. Utiliza estrategias de compresión con pérdida para reducir el tamaño de archivo de sus imágenes PNG. En general, esto puede ayudar a reducir el tamaño del archivo y cargar las páginas más rápido.
Red de entrega de contenido de Jetpack
Ahora, si no desea utilizar una de estas herramientas externas, puede utilizar la opción gratuita Site Accelerator de Jetpack para comprimir y cambiar el tamaño de las imágenes. Es un servicio de optimización de imágenes que garantiza que las imágenes no se carguen desde sus servidores.
Con suerte, este artículo lo ha ayudado a comprender cómo cambiar el tamaño de las imágenes de productos de manera efectiva para su tienda WooCommerce. Deja un comentario si tienes una consulta.
Otras lecturas
- Cambiar el tamaño de las imágenes sin perder calidad
- Personalizador de WooCommerce
- ¿Cómo optimizar imágenes de productos para WooCommerce?
- Cómo crear imágenes para redes sociales que atraigan y atraigan tráfico
