วิธีดูตัวอย่างเว็บไซต์ WordPress ก่อนใช้งานจริง
เผยแพร่แล้ว: 2022-09-02เมื่อเผยแพร่ไซต์ WordPress ควรตรวจสอบให้แน่ใจว่าไม่มีข้อผิดพลาดที่มีอยู่ ไม่สะดวกอย่างยิ่งที่จะพบปัญหาใด ๆ ที่สามารถแก้ไขได้ก่อนจะมีชีวิตอยู่ และในกรณีของ WordPress มันง่ายที่จะดูตัวอย่างการเปลี่ยนแปลงทั้งหมดที่เกิดขึ้นบนหน้า โพสต์ และส่วนประกอบอื่นๆ ของเว็บไซต์ก่อนที่ผู้ใช้จะเข้าถึงได้ ดังนั้นในบทความนี้เราจะเปิดเผยวิธีดูตัวอย่างไซต์ WordPress ก่อนเผยแพร่
คอยติดตามเพื่อรับความรู้ที่ครอบคลุมในหัวข้อนี้

ทำไมคุณต้องดูตัวอย่างไซต์ WordPress ก่อนเผยแพร่
ดังที่ได้กล่าวไว้ข้างต้น การแสดงตัวอย่างไซต์ WordPress ก่อนเผยแพร่มีความสำคัญสูง ป้องกันไม่ให้คุณเผชิญกับข้อผิดพลาดด้านการออกแบบ ปลั๊กอิน ธีม หรือไวยากรณ์ล่วงหน้า ดังนั้น คุณจะไม่ต้องเสี่ยงกับการสูญเสียลูกค้าเป้าหมายหรือผู้เยี่ยมชมที่มีค่า
นอกจากนี้ ด้วยวิธีนี้ คุณจะเข้าใจในที่สุดว่าไซต์ของคุณตอบสนองและเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ นี่เป็นคุณสมบัติที่น่าเชื่อถือและสำคัญมากสำหรับไซต์ WordPress
นอกจากนี้ หากคุณเป็นนักพัฒนาซอฟต์แวร์หรือนักออกแบบกราฟิก การให้ลูกค้าของคุณสามารถดูตัวอย่างเว็บไซต์ที่พร้อมใช้งานก่อนที่จะเผยแพร่ได้จะดีมาก ด้วยวิธีนี้ พวกเขาสามารถร้องขอการเปลี่ยนแปลงที่สำคัญบางอย่างได้เช่นกัน
วิธีที่สะดวกที่สุดในการแสดงตัวอย่างการเปลี่ยนแปลงบน WordPress
เมื่อพูดถึง WordPress เราอาจพึ่งพาการใช้งานที่ง่ายและฟังก์ชันที่ยอดเยี่ยมเป็นอย่างมาก ดังนั้น ในส่วนถัดไป เราจะค้นพบวิธีดูตัวอย่างเว็บไซต์ของคุณก่อนที่จะเผยแพร่
1. WordPress Posts and Pages Preview
โพสต์และหน้าเป็นองค์ประกอบหลักของเนื้อหาเว็บไซต์ของคุณ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องดูตัวอย่างเพื่อไม่ให้เกิดข้อผิดพลาดทางไวยากรณ์และข้อความ
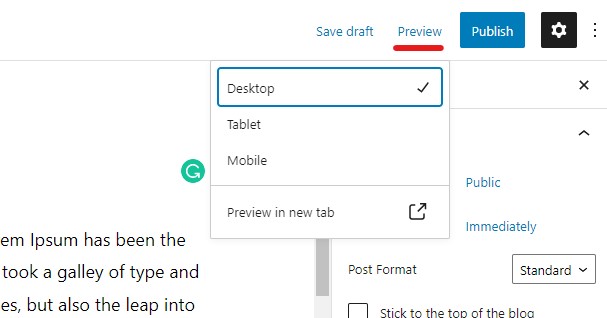
WordPress ช่วยให้คุณทำผ่านตัวแก้ไขได้ ดังนั้น เมื่อป้อนโพสต์เดียวในฉบับร่าง คุณจะสังเกตเห็นปุ่ม "แสดงตัวอย่าง" เพื่อดูเนื้อหาในโหมดสด นอกจากนี้ คุณยังเลือกได้ว่าต้องการดูบทความบนอุปกรณ์ใด - เดสก์ท็อป มือถือ หรือแท็บเล็ต นี่คือการตรวจสอบการตอบสนองและความเข้ากันได้กับอุปกรณ์ทุกประเภทของโพสต์หรือหน้า

2. ติดตั้งตัวอย่างธีม
นอกจากเนื้อหาแล้ว บางครั้งคุณต้องการเปลี่ยนธีมของเว็บไซต์ทั้งหมด แต่ในกรณีนี้ คุณต้องพิจารณาว่าการเปลี่ยนธีมในทันทีจะเปลี่ยนโครงสร้างและอินเทอร์เฟซทั้งหมดของเว็บไซต์ WordPress ของคุณ และหากผลลัพธ์ไม่เป็นที่น่าพอใจ คุณจะต้องเลือกวิธีอื่นโดยคำนึงถึงการสำรองข้อมูลเว็บไซต์ของคุณ
เพื่อหลีกเลี่ยงความเร่งรีบเหล่านี้ คุณสามารถดูตัวอย่างธีมก่อนที่จะนำไปใช้กับเว็บไซต์ของคุณโดยตรง
สำหรับสิ่งนี้ คุณต้องเข้าสู่ส่วน "ลักษณะที่ปรากฏ" จากแดชบอร์ดผู้ดูแลระบบของคุณ จากนั้นเลือก "ธีม" จากเมนู
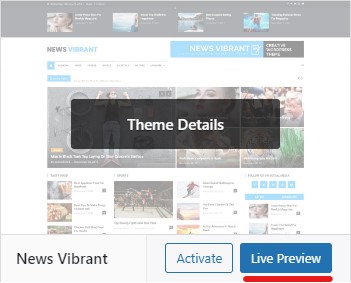
ที่นี่คุณจะสังเกตเห็นธีมที่ติดตั้งทั้งหมดของคุณ ดังนั้น เมื่อวางเมาส์เหนือแบนเนอร์ของธีมบางธีม คุณจะสังเกตเห็นตัวเลือก "แสดงตัวอย่างแบบสด" ที่พร้อมใช้งาน ดังนั้น คุณจะสามารถเห็นธีมที่ใช้กับเว็บไซต์ของคุณโดยไม่ต้องเปิดใช้งานในตอนแรก

นอกจากนี้ คุณยังสามารถดูฟังก์ชันและคุณลักษณะของแต่ละธีม และกำหนดได้ว่าต้องการเห็นอินเทอร์เฟซที่แน่นอนสำหรับเว็บไซต์ของคุณหรือไม่
3. วิดเจ็ตและการตั้งค่า ดูตัวอย่างสด
หากคุณพอใจกับธีมของเว็บไซต์แต่ต้องการเปลี่ยนแปลงเล็กน้อยในวิดเจ็ตและการตั้งค่าต่างๆ คุณอาจได้รับประโยชน์อย่างมากจากเครื่องมือปรับแต่งแบบสด นอกจากนี้ยังเปิดโอกาสให้คุณทำให้เว็บไซต์ของคุณใช้งานง่ายขึ้น
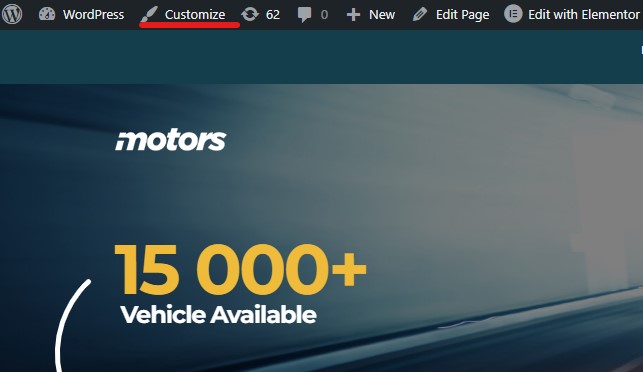
การเข้าถึง Live Customizer นั้นง่ายมากจากทุกที่บนเว็บไซต์ของคุณ เมื่อทำสิ่งนี้จากส่วนหน้า คุณจะต้องคลิกที่ปุ่มปรับแต่งในขณะที่ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบของคุณ

นอกจากนี้ หากคุณต้องการปรับเปลี่ยนบางอย่างในแบ็กเอนด์ คุณสามารถเข้าถึงได้โดยเข้าไปที่ "ลักษณะที่ปรากฏ" จากนั้นไปที่ส่วน "ปรับแต่ง"
หลังจากนั้น เมนูไซต์ของคุณจะเปิดขึ้นทางด้านซ้าย และคุณสามารถดูเมนู ส่วนหัวและส่วนท้าย วิดเจ็ต การตั้งค่าหน้าแรก เพิ่ม CSS เพิ่มเติม ฯลฯ
ซึ่งจะทำให้คุณสามารถดูตัวอย่างการเปลี่ยนแปลงที่ทำขึ้นทั้งหมดได้แบบเรียลไทม์
ในท้ายที่สุด คุณควรตรวจสอบให้แน่ใจว่าคุณได้คลิกที่ปุ่ม เผยแพร่ หากคุณพอใจกับการเปลี่ยนแปลงที่ทำไว้
4. ดูตัวอย่างไซต์ WordPress ในโหมดเร็ว ๆ นี้
เมื่อเปิดตัวไซต์ WP ใหม่ จำเป็นต้องทำงานในโหมดเร็วๆ นี้ก่อน ในกรณีนี้ คุณจะสามารถนำเสนอหน้าเร็วๆ นี้ที่ออกแบบมาอย่างสวยงาม ในขณะเดียวกัน คุณจะมีความสามารถในการแสดงตัวอย่างไซต์ของคุณ และทำการอัปเดตและทดสอบที่จำเป็น

สำหรับสิ่งนี้ คุณมีตัวเลือกที่ดีในการใช้งาน เมื่อทำงานกับ WordPress คุณจะพบกับปลั๊กอินหลายสิบตัวที่คาดการณ์ไว้สำหรับวัตถุประสงค์ที่แตกต่างกันของคุณ และหนึ่งที่ใช้กันอย่างแพร่หลายคือ SeedProd
นอกจากการสร้างเว็บไซต์ในเร็วๆ นี้ด้วยปลั๊กอินนี้แล้ว คุณยังสามารถใช้ปลั๊กอินนี้เพื่อดูตัวอย่างหน้า Landing Page ของคุณได้ สิ่งเหล่านี้สำคัญเกินไปสำหรับการสร้างลูกค้าเป้าหมายที่มีคุณสมบัติและดำเนินการขายของคุณ ดังนั้นการมีหน้า Landing Page ที่ดีจึงเป็นสิ่งจำเป็น และการทดสอบก่อนใช้งานจริงนั้นเป็นตัวเลือกที่ยอดเยี่ยมที่คุณมีกับ WordPress
มาทำความเข้าใจว่าปลั๊กอินนี้ทำงานอย่างไรและคุณสมบัติหลักคืออะไร
รีวิวปลั๊กอิน SeedProd

ปลั๊กอิน SeedProd เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างธีม หน้า Landing และหน้าเร็วๆ นี้ ตลอดจนการตั้งค่าโหมดการบำรุงรักษา มีการติดตั้งที่ใช้งานอยู่มากกว่า 1 ล้านครั้งและคะแนน 5/5 ดาวที่พูดถึงความนิยมและฟังก์ชันที่ยอดเยี่ยม
นอกเหนือจากฟังก์ชันการทำงานทั้งหมดแล้ว SeedProd ยังเป็นวิธีที่ง่ายสุด ๆ ในการสร้างและดูตัวอย่างหน้า Landing Page ที่แปลงได้อย่างมีประสิทธิภาพ เช่น การขาย การเข้าร่วม จดหมายข่าว หน้าขอบคุณ เป็นต้น ซึ่งแตกต่างจากปลั๊กอินอื่น ๆ ที่พัฒนาขึ้นสำหรับ การสร้างหน้า Landing Page SeedProd ช่วยให้ผู้ใช้สามารถดูตัวอย่างการออกแบบที่กำหนดเองได้ก่อนที่จะเผยแพร่ และที่สำคัญกว่านั้น คุณสามารถแก้ไขสดและดูตัวอย่างสไตล์สำหรับอุปกรณ์ทั้งหมดแยกกันได้
นอกจากนี้ ปลั๊กอิน SeedProd ยังมาพร้อมกับเทมเพลตที่ออกแบบไว้ล่วงหน้ามากมายสำหรับหน้าเร็วๆ นี้ของคุณ โดยจะแจ้งให้ผู้คนทราบเกี่ยวกับเว็บไซต์ที่กำลังจะมีขึ้นเมื่อคุณกำลังยุ่งอยู่กับการแสดงตัวอย่างและปรับการตั้งค่าบางอย่างในแบ็กเอนด์
เป็นเครื่องมือที่ยอดเยี่ยมมากที่ไม่ต้องใช้ทักษะการเขียนโปรแกรมด้วยคุณลักษณะและฟังก์ชันที่ใช้งานง่ายสำหรับผู้เริ่มต้น
นอกจากเวอร์ชันฟรีของปลั๊กอินแล้ว คุณยังสามารถรับเวอร์ชันที่ต้องชำระเงินได้อีกด้วย นี่คือแผนการกำหนดราคารายปี:
- พื้นฐาน – $39.50
- บวก – $99.50
- โปร – $199.50
- ยอด – $239.60
5. การสร้างหน้าแสดงก่อนเผยแพร่เว็บไซต์
นี่เป็นวิธีปฏิบัติที่แพร่หลายในหมู่นักพัฒนาเว็บและเจ้าของเว็บไซต์ ช่วยให้ทดสอบทุกองค์ประกอบของเว็บไซต์ก่อนเผยแพร่
เพื่อจุดประสงค์นี้ พวกเขาใช้หน้าการแสดงละคร นี่คือสำเนาเว็บไซต์ที่ถูกต้องเพื่อดูตัวอย่างการเปลี่ยนแปลงทั้งหมดที่ทำบนเซิร์ฟเวอร์ที่ใช้งานจริง
บริษัท WordPress Hosting เกือบทั้งหมดอนุญาตให้สร้างหน้าการแสดงละครได้ด้วยการคลิกเพียงครั้งเดียว ดังนั้นกระบวนการจึงไม่ซับซ้อนเลย นอกจากนี้ยังเป็นประโยชน์และมีประสิทธิภาพมากสำหรับการดำเนินการเว็บไซต์ต่อไปโดยไม่พบข้อผิดพลาดและความเร่งรีบ
6. อนุญาตให้ลูกค้าดูตัวอย่างไซต์ WordPress ก่อนเผยแพร่
ดังที่ได้กล่าวไว้ข้างต้น เป็นการดีสำหรับลูกค้าของคุณในการดูตัวอย่างเว็บไซต์ก่อนที่จะเผยแพร่ ดังนั้นสิ่งนี้จะประเมินงานของคุณให้น่าเชื่อถือยิ่งขึ้น
ก่อนอื่น คุณอาจแชร์ลิงก์ของหน้าการแสดงโฆษณากับลูกค้าของคุณ แต่สิ่งนี้ไม่ได้ผลเสมอไป เนื่องจากบริการโฮสติ้งอาจแตกต่างกันไป ดังนั้น ในกรณีที่บริการโฮสติ้งของลูกค้าของคุณไม่สนับสนุนตัวเลือกการแสดงตัวอย่างหน้าการแสดงตัวอย่าง พวกเขาจะไม่สามารถดูได้
ในกรณีนี้ ปลั๊กอิน SeedProd ก็มีประโยชน์มากเช่นกัน มันมีคุณสมบัติการควบคุมการเข้าถึง คุณจะสามารถส่งลิงค์เว็บไซต์ให้กับลูกค้าได้ อย่างหลังอาจดูตัวอย่างงานของคุณและเว็บไซต์ที่กำลังจะมีขึ้นได้อย่างง่ายดายเช่นกัน
สำหรับสิ่งนี้ คุณควรตั้งค่าเว็บไซต์ของคุณให้อยู่ในโหมดเร็วๆ นี้ก่อน หลังจากนั้น คุณต้องป้อนตัวเลือก "แก้ไขหน้า" และค้นหาส่วน "การควบคุมการเข้าถึง" หลังจากสร้าง “BayPass URL” และเลือกวันหมดอายุ คุณสามารถบันทึกการเปลี่ยนแปลงและส่งลิงก์ไปยังไคลเอนต์ได้ หลังจะสามารถเลี่ยงผ่านหน้าที่กำลังจะมีขึ้นในเร็วๆ นี้ และเข้าถึงเว็บไซต์เพื่อดูรูปลักษณ์โดยรวมก่อนเผยแพร่
นี่เป็นคุณสมบัติที่ยอดเยี่ยมที่ทั้งคุณและลูกค้าของคุณจะเพลิดเพลินและชอบใจจริงๆ
สรุปแล้ว
ในตอนท้ายของบทความนี้ เราได้เปิดเผยว่าการตรวจสอบและทดสอบเว็บไซต์ของคุณก่อนเผยแพร่เป็นทางเลือกที่ดีที่คุณไม่ควรข้าม วิธีนี้ไม่เพียงแต่จะช่วยประหยัดเวลาของคุณเท่านั้น แต่ยังช่วยประหยัดความพยายามของคุณด้วย เช่นเดียวกับลูกค้าของคุณจะพึงพอใจกับผลลัพธ์ที่ได้รับมากกว่าที่จะพบข้อผิดพลาดหลังจากใช้เว็บไซต์จริงในช่วงเวลาสั้นๆ
นอกจากนี้ ตามที่เราได้เรียนรู้ว่ามีวิธีมากมายในการตรวจสอบทุกแง่มุมของเว็บไซต์ ซึ่งรวมถึงโพสต์ เพจ วิดเจ็ต ธีม ฯลฯ โดยพื้นฐานแล้ว คุณจะมีเว็บไซต์ที่ได้รับการตรวจสอบและทดสอบทั้งหมดตามความชอบและวัตถุประสงค์ของคุณ .

โปรโมตปลั๊กอิน WordPress หรือผลิตภัณฑ์ SaaS ของคุณด้วย WPGlob เลือกบริการที่คุณต้องการจากรายการ
หากคุณชอบบทความนี้อย่าลังเลที่จะพบเราบน Facebook และ Twitter สำหรับบทแนะนำ WP ที่น่าสนใจ โปรดสมัครรับข้อมูลจากช่อง YouTube ของเรา
