Como visualizar o site WordPress antes de ir ao ar
Publicados: 2022-09-02Ao publicar um site WordPress, certifique-se de que não há erros existentes. É altamente inconveniente encontrar quaisquer problemas que possam ser resolvidos antes de ir viver. E no caso do WordPress, é fácil visualizar todas as alterações feitas nas páginas, posts e outros componentes do site antes que ele fique acessível aos usuários. Então, neste artigo, vamos revelar como visualizar o site WordPress antes de ir ao ar.
Fique atento para obter conhecimento abrangente sobre este tema.

Por que você precisa visualizar o site WordPress antes de entrar no ar?
Como mencionado acima, é uma alta prioridade visualizar o site WordPress antes de ir ao ar. Ele evita que você enfrente erros de design, plugin, tema ou gramaticais de antemão. Assim, você nunca estará sujeito ao risco de perder leads ou visitantes valiosos.
Além disso, dessa forma, você pode finalmente entender se seu site é responsivo e compatível com dispositivos móveis. Este também é um recurso confiável e muito crucial para um site WordPress.
Além disso, se você é um desenvolvedor ou designer gráfico, seria perfeito permitir que seus clientes visualizem seus sites prontos antes de publicá-los. Então, dessa forma, eles também podem solicitar algumas mudanças importantes.
Maneiras mais convenientes de visualizar alterações no WordPress
Ao falar sobre o WordPress, podemos confiar em seu fácil uso e ótimas funcionalidades. Portanto, nas próximas seções, descobriremos as maneiras de visualizar seu site antes de ir ao ar.
1. Visualização de postagens e páginas do WordPress
Posts e páginas são os principais elementos do conteúdo do seu site. Portanto, seria importante visualizá-los para excluir erros gramaticais e textuais.
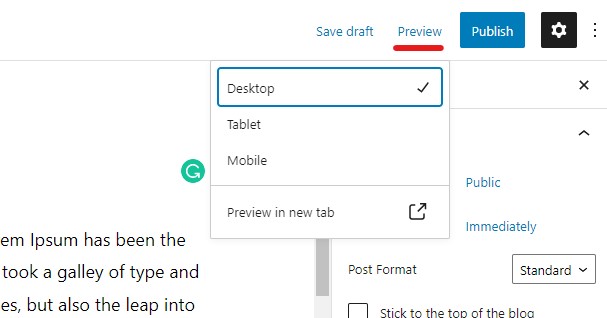
O WordPress permite que você faça isso por meio de editores. Assim, ao inserir uma única postagem no rascunho, você notará um botão “Visualizar” para visualizar o conteúdo no modo ao vivo. Além disso, isso permite que você escolha em qual dispositivo deseja ver o artigo - Desktop, Celular ou Tablet. Isso é para verificar a capacidade de resposta e compatibilidade das postagens ou páginas com todos os tipos de dispositivos.

2. Visualização de temas instalados
Além do conteúdo, às vezes você gostaria de mudar todo o tema do site. Mas neste caso, você precisa considerar que mudar o tema imediatamente mudará toda a estrutura e interface do seu site WordPress. E se os resultados não forem satisfatórios, você precisará escolher outro levando em consideração o backup do seu site.
Para evitar todas essas dificuldades, você pode apenas visualizar o tema antes de aplicá-lo diretamente ao seu site.
Para isso, você deve entrar na seção "Aparência" do seu Painel de administração e escolher "Temas" no menu.
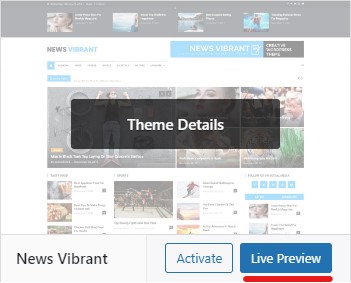
Aqui você notará todos os seus temas instalados. Assim, ao passar o mouse sobre o banner de um determinado tema, você notará a opção “Visualização ao vivo” disponível. E assim, você poderá ver o tema aplicado ao seu site sem ativá-lo inicialmente.

Além disso, você pode visualizar as funcionalidades e recursos de cada tema e determinar se deseja ou não ver essa interface exata para o seu site.
3. Visualização ao vivo de widgets e configurações
Se você estiver satisfeito com o tema do seu site, mas quiser fazer pequenas alterações nos widgets e várias configurações, poderá se beneficiar muito de um personalizador ao vivo. Além disso, isso lhe dará a oportunidade de tornar seu site mais amigável.
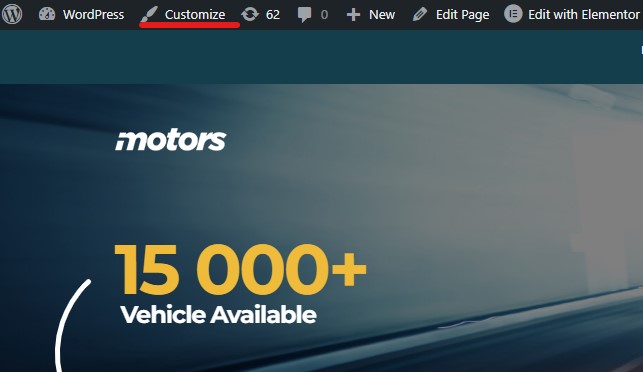
É muito fácil acessar o Live Customizer de qualquer lugar do seu site. Ao fazer isso no Front-end, você precisa clicar no botão Personalizar enquanto estiver conectado ao seu Painel de administração.

Além disso, se você quiser fazer alguns ajustes no backend, você pode acessar lá entrando na seção “Aparência” e depois na seção “Personalizar”.
Depois disso, o menu do seu site é aberto no lado esquerdo e você pode visualizar seus menus, cabeçalho e rodapé, widgets, configurações da página inicial, adicionar CSS adicional, etc.
Isso permite que você visualize todas as alterações feitas em tempo real.
No final, você deve certificar-se de que clicou no botão Publicar se estiver satisfeito com as alterações feitas.
4. Visualizando o site WordPress no modo Coming Soon
Ao lançar um novo site WP, é essencial trabalhar primeiro no modo em breve. Nesse caso, você poderá apresentar uma página em breve lindamente projetada. Enquanto isso, você terá a capacidade de visualizar seu site e fazer as atualizações e testes necessários.

Para isso, você tem uma ótima opção para utilizar. Ao trabalhar com o WordPress, você encontrará dezenas de plugins previstos para seus diferentes propósitos. E o que é amplamente utilizado é o SeedProd.
Além de criar um site em breve com este plug-in, você pode usá-lo ativamente para visualizar sua página de destino. Eles são cruciais demais para gerar leads qualificados e prosseguir com suas vendas. Portanto, ter uma ótima página de destino é uma obrigação. E testá-lo antes de fazer live é uma ótima opção que você tem com o WordPress.
Vamos entender como esse plugin funciona e quais são suas principais funcionalidades.
Revisão do plug-in SeedProd

O plug-in SeedProd é uma ótima ferramenta para criar temas, páginas de destino e em breve, além de definir um modo de manutenção. Possui mais de 1 milhão de instalações ativas e uma classificação de 5/5 estrelas que fala sobre sua popularidade e ótimas funcionalidades.
Juntamente com todas as suas funcionalidades, o SeedProd é uma maneira super fácil de criar e visualizar suas landing pages de conversão efetiva, como vendas, opt-in, newsletter, páginas de agradecimento, etc. Vale ressaltar que, ao contrário de outros plugins desenvolvidos para criando páginas de destino, o SeedProd permite que os usuários visualizem os designs personalizados antes mesmo de entrar no ar. E o que é mais significativo, você pode concluir a edição ao vivo e visualizar os estilos para todos os dispositivos separadamente.
Além disso, o plug-in SeedProd vem com muitos modelos pré-projetados para suas próximas páginas. Ele informa as pessoas sobre o próximo site quando você está ocupado visualizando e ajustando algumas configurações no back-end.
É uma ferramenta realmente ótima que nem requer habilidades de programação por meio de seus recursos e funções fáceis de usar para iniciantes.
Junto com a versão gratuita do plugin, você também pode obter sua versão paga. Aqui estão os planos de preços anuais:
- Básico – $ 39,50
- Mais – $ 99,50
- Profissional - $ 199,50
- Elite – $ 239,60
5. Criando uma página de teste antes de publicar o site
Esta é uma prática amplamente difundida entre desenvolvedores web e proprietários de sites. Ele permite testar todos os componentes do site antes de publicá-lo.
Para isso, eles usam uma página de teste. Esta é uma cópia exata do site para visualizar todas as alterações feitas no servidor ativo.
Quase todas as empresas de hospedagem WordPress permitem criar uma página de teste com apenas 1 clique. Assim, o processo não é nada complicado. Além disso, é muito benéfico e eficaz para a operação adicional do site sem encontrar erros e dificuldades.
6. Permitindo que os clientes visualizem o site WordPress antes de ir ao ar
Como mencionado acima, é uma grande vantagem para seus clientes visualizarem seu site antes de publicá-lo. Portanto, isso avaliará seu trabalho para ser mais confiável.
Antes de mais nada, você pode compartilhar o link da página de teste com seus clientes. Mas isso nem sempre funciona. Porque os serviços de hospedagem podem variar. Portanto, caso o serviço de hospedagem do seu cliente não suporte a opção de visualização da página de teste, ele não poderá visualizá-la.
Neste caso, também, o plugin SeedProd pode ser muito útil. Ele fornece um recurso de controle de acesso. Você poderá enviar o link do site para o cliente. Este último pode facilmente visualizar seu trabalho e o próximo site também.
Para isso, você deve primeiro definir seu site no modo em breve. Depois disso, você deve entrar na opção “Editar página” e encontrar a seção “Controle de acesso”. Após criar uma “URL do BayPass” e escolher sua data de validade, você pode salvar as alterações e enviar o link para o cliente. Este último poderá ignorar a página existente em breve e acessar o site para ver sua aparência geral antes de publicar.
Este é um ótimo recurso que você e seus clientes realmente vão gostar e gostar.
Para concluir
No final deste artigo, revelamos que verificar e testar seu site antes de ir ao ar é uma ótima opção que você não deve ignorar. Isso economizará não apenas seu tempo, mas também seus esforços. Assim como seu cliente ficará mais satisfeito com os resultados recebidos, em vez de encontrar um erro após usar um site ativo por um curto período de tempo.
Além disso, como aprendemos, existem muitos meios para verificar todos os aspectos do site, incluindo posts, páginas, widgets, temas, etc. Então, basicamente, no final, você terá um site totalmente verificado e testado de acordo com suas preferências e propósitos .

Promova seu plugin WordPress ou produto SaaS com o WPGlob. Escolha o seu serviço preferido na lista.
Se você gostou do artigo, não hesite em nos encontrar no Facebook e Twitter. Para tutoriais interessantes do WP, assine nosso canal do YouTube.
