วิธีเพิ่มรหัสส่วนหัวและส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-09-19แพลตฟอร์ม WordPress ทำงานได้อย่างยอดเยี่ยมในการช่วยเหลือผู้ที่ไม่มีประสบการณ์ในการเขียนโค้ดในการใช้งานฟังก์ชันแทบทุกประเภท อย่างไรก็ตาม ในบางกรณี คุณจะต้องเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress เพื่อช่วยให้บริการของบุคคลที่สามฝังฟังก์ชันการทำงานของตนเอง
กรณีใช้งานทั่วไปมากที่สุดคือการผสานรวม Google Analytics เข้ากับไซต์ของคุณ อย่างไรก็ตาม มีเหตุผลอื่นๆ มากมายที่คุณต้องการทำเช่นนี้ คุณอาจรู้อยู่แล้วว่าทำไมคุณจึงต้องการดำเนินการนี้
สำหรับบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นสองสามวิธีในการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress ก่อนอื่น เราจะพิจารณาเหตุผลต่างๆ ที่คุณต้องการทำเช่นนี้ตั้งแต่แรก
สิ่งที่คุณสามารถทำได้ด้วยโค้ดพิเศษในส่วนหัวและส่วนท้ายของไซต์ของคุณ
เว็บไซต์มาตรฐานจะแบ่งออกเป็นองค์ประกอบต่างๆ สองสามอย่าง เช่นเดียวกับเอกสารข้อความ:
- หัวข้อ. ส่วนหัวของไซต์ของคุณมีองค์ประกอบ 'การโหลดล่วงหน้า' จำนวนหนึ่ง และรายละเอียดเกี่ยวกับใบรับรอง Secure Sockets Layer (SSL) การเข้ารหัส JavaScript และอื่นๆ
- ส่วนท้าย การดำเนินการนี้คล้ายกับส่วนหัวของคุณ แต่จะจบลงที่ด้านล่างสุดของหน้า
- ร่างกาย. ฟังก์ชันส่วนใหญ่ที่คุณใช้ในไซต์ของคุณจะอยู่ภายใน 'เนื้อหา' ของเนื้อหาของคุณ นี่คือจุดสนใจหลักของเกือบทุกอย่างภายในแดชบอร์ดของ WordPress และเนื้อหาแสดงถึงสิ่งที่คุณเห็นบนหน้า
เซิร์ฟเวอร์จะโหลดหน้าในลักษณะเชิงเส้น – ส่วนหัว เนื้อหา และส่วนท้าย ซึ่งหมายความว่าโค้ดในส่วนหัวจะโหลดก่อน แต่โค้ดส่วนท้ายจะโหลดหลังจากทุกอย่างอื่น
กรณีการใช้ตัวอย่างโค้ดในชีวิตประจำวัน
เครื่องมือโซเชียลมีเดียและ Search Engine Optimization (SEO) มักจะต้องการให้คุณเพิ่มโค้ดส่วนหัวใน WordPress เนื่องจากบริการเหล่านั้นต้องมีความสำคัญเป็นพิเศษเมื่อไซต์โหลดเพื่อบันทึกทุกอย่างที่ตามมา
เป็นสถานการณ์ที่คล้ายคลึงกันกับโค้ด CSS เพราะสิ่งนี้จะกำหนดรูปลักษณ์ของเว็บไซต์ของคุณ หากสิ่งนี้อยู่ในส่วนท้าย คุณจะเห็นอาร์เรย์ของการเปลี่ยนแปลงเลย์เอาต์ก่อนที่คุณจะเห็นสไตล์
แม้ว่า JavaScript ช่วยให้เราผลิต ดู และโต้ตอบกับเว็บไซต์สมัยใหม่ได้ แต่ก็ไม่ใช่องค์ประกอบที่จำเป็น (ในแง่เทคนิค) ดังนั้น JavaScript ในส่วนท้ายจะช่วยให้คุณมีประสิทธิภาพมากขึ้นในหลายกรณี และถ้าคุณมี ตัวเลือกคุณควรไปกับมัน
อันที่จริง ยังมีกรณีการใช้งานอีกมากมาย และเรากล่าวถึงรายละเอียดเพิ่มเติมในบทความอื่นในบล็อก WPKube อย่างไรก็ตาม ในสถานการณ์ทั่วไปของ WordPress คุณจะไม่สามารถเข้าถึงองค์ประกอบส่วนหัวและส่วนท้ายของไซต์ของคุณได้ ในการทำเช่นนี้ คุณจะต้องทำให้มือสกปรกหรือขอความช่วยเหลือจากภายนอก
วิธีเพิ่มรหัสส่วนหัวและส่วนท้ายใน WordPress (2 วิธี)
ในบทความที่เหลือ เราจะพูดถึงสองวิธีในการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress ทั้งสองแบบเรียบง่าย แต่เราชอบอย่างอื่นมากกว่า:
- คุณสามารถใช้ปลั๊กอินเพื่อช่วยในการเพิ่มโค้ดในพื้นที่ที่เหมาะสมของไซต์ของคุณ
- คุณสามารถเพิ่มโค้ดลงในไฟล์
functions.phpของคุณได้ และคุณจำเป็นต้องมีความรู้เพิ่มเติมเกี่ยวกับวิธีเข้าถึงไฟล์ในไซต์ของคุณ
เราจะดูที่ตัวเลือกปลั๊กอินก่อน ด้วยเหตุผลที่เราจะอธิบายในเร็วๆ นี้
1. ใช้ปลั๊กอินเพื่อเพิ่มโค้ดในส่วนหัวและส่วนท้ายของคุณ
หากคุณต้องการใช้งานบางอย่างใน WordPress ปลั๊กอินควรทำงานให้คุณ เราจะพิจารณาว่าปลั๊กอินเป็นค่าเริ่มต้นในกรณีส่วนใหญ่สำหรับเว็บไซต์ WordPress ดังนั้น หากคุณต้องการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress ปลั๊กอิน Embed Code จะเหมาะสมที่สุด:

นี่คือโซลูชันที่ DesignBombs ไซต์ในเครือของเราพัฒนาขึ้น และช่วยให้คุณสามารถเพิ่มโค้ดลงในไซต์ของคุณโดยรวม หน้าหรือโพสต์เฉพาะ หรือแม้แต่ประเภทโพสต์ที่กำหนดเองได้อย่างรวดเร็วและไม่ยุ่งยาก
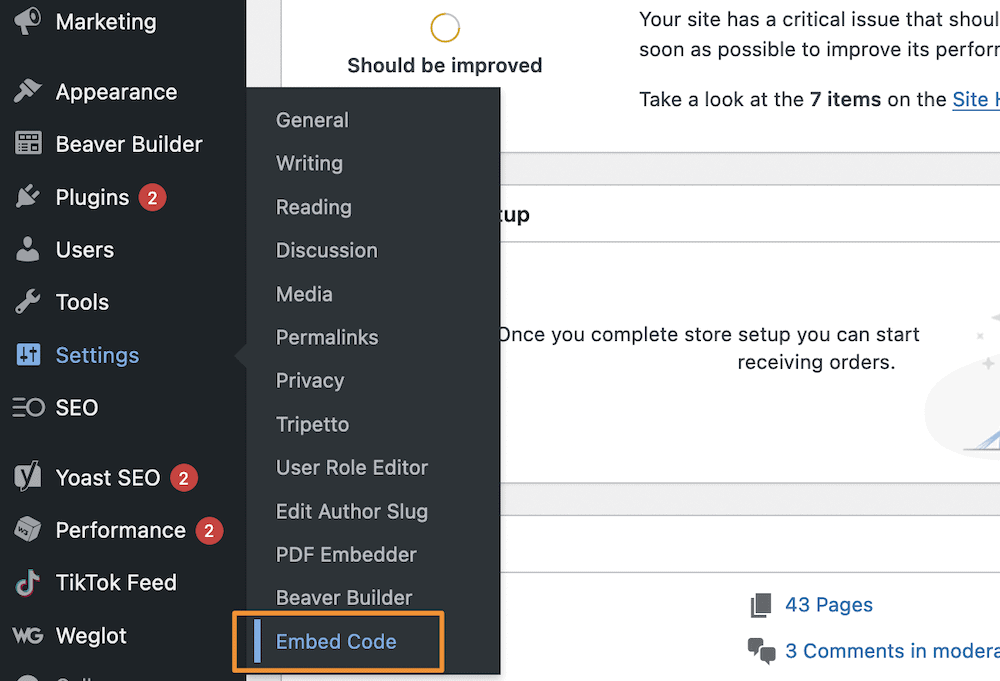
หากต้องการใช้งาน คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินด้วยวิธี WordPress ทั่วไป เมื่อกระบวนการนี้เสร็จสิ้น คุณจะเห็นตัวเลือก การตั้งค่า > โค้ดฝัง ตัวใหม่บนแดชบอร์ด:

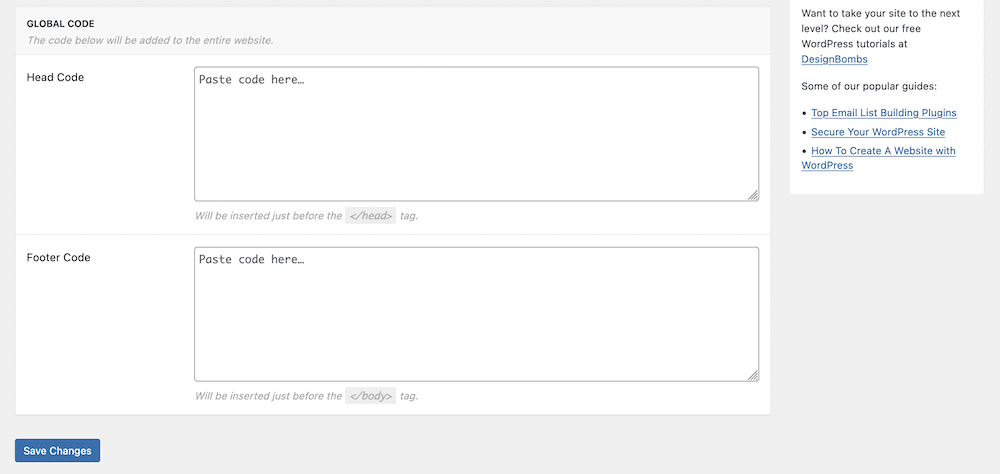
ในหน้าจอนี้ คุณจะเห็นพื้นที่ข้อความสองส่วน พื้นที่หนึ่งสำหรับส่วนหัวและอีกส่วนสำหรับส่วนท้าย คุณยังจะได้รับคำแนะนำว่าโค้ดที่คุณป้อนจะอยู่ในตำแหน่งใดใน HTML ของคุณ:

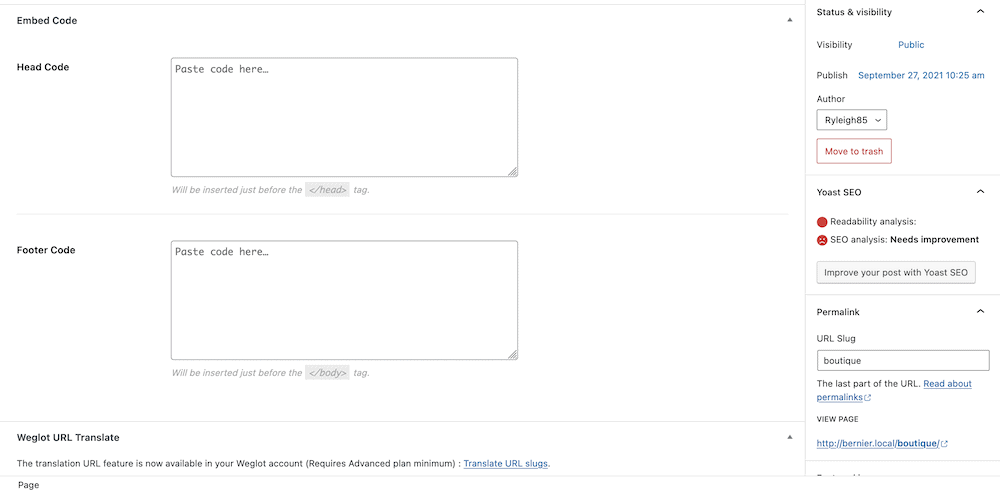
การใช้เครื่องมือนี้ตรงไปตรงมามาก เมื่อคุณป้อนรหัสแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ สิ่งนี้จะเพิ่มรหัสใด ๆ ที่นี่ในระดับสากล (เช่นทั่วทั้งไซต์) อย่างไรก็ตาม คุณอาจต้องการเพิ่มรหัสเฉพาะในบทความหรือหน้าแต่ละหน้าเท่านั้น คุณสามารถทำได้ผ่านตัวแก้ไขบล็อก - เมตาบ็อกซ์และตัวเลือกที่คุณต้องการจะอยู่ที่ด้านล่างของหน้าจอ:


แม้ว่า Embed Code เป็นวิธีที่เราต้องการ และคุณควรใช้เพื่อความยุ่งยากน้อยที่สุด แต่ก็ยังมีอีกวิธีหนึ่งที่สามารถให้ผลลัพธ์ที่คุณต้องการได้ เราจะดูสิ่งนี้ต่อไป
2. เพิ่มโค้ดในไฟล์ functions.php ของคุณ
การติดตั้ง WordPress ทุกครั้งสามารถเข้าถึงไฟล์ functions.php เฉพาะภายในไดเร็กทอรีระดับบนสุดหรือเฉพาะธีม ซึ่งช่วยให้คุณสามารถเพิ่มตัวอย่างโค้ดเพื่อช่วยให้ WordPress ใช้ฟังก์ชันการทำงานได้มากขึ้น อย่างไรก็ตาม มีข้อกำหนดเบื้องต้นบางประการที่คุณจำเป็นต้องทำความเข้าใจและดำเนินการก่อนเริ่มดำเนินการ:
- คุณเข้าถึงไฟล์หลักของ WordPress – และโดยการขยายไฟล์
functions.php– โดยใช้ Secure File Transfer Protocol (SFTP.) ดังนั้น คุณจะต้องมีความรู้เกี่ยวกับวิธีการทำงานเพื่อค้นหาไฟล์เว็บไซต์ของคุณและทำงานกับไฟล์เหล่านั้น - เราขอแนะนำให้คุณใช้ธีมย่อย เพื่อรักษาการเปลี่ยนแปลงของคุณไว้ หากธีมที่เป็นปัญหาได้รับการอัปเดต
- อย่างน้อยคุณจะต้องมีความรู้เกี่ยวกับการใช้งาน WordPress hooks การดำเนินการและตัวกรอง ยิ่งไปกว่านั้น คุณจะต้องเข้าใจวิธีที่ WordPress เข้าถึงส่วนหัวและส่วนท้ายของคุณผ่านตะขอเหล่านี้
เมื่อพูดถึงการใช้ SFTP WPKube มีบทความมากมายที่คุณสามารถพิจารณาการอ่านที่จำเป็น:
- คู่มือสำหรับผู้เริ่มต้นใช้งาน Secure File Transfer Protocol (SFTP)
- วิธีใช้ FileZilla: คำแนะนำทีละขั้นตอน
- คู่มือสำหรับผู้เริ่มต้นในการอนุญาตไฟล์ WordPress
คุณอาจต้องการดูไลบรารีขอเกี่ยวของนักพัฒนา WordPress โดยเฉพาะอย่างยิ่งรายการเหล่านั้นสำหรับ wp_head และ wp_footer แม้ว่าจะเป็นทางเลือกเนื่องจากคุณจะไม่ใช้อย่างยากลำบาก
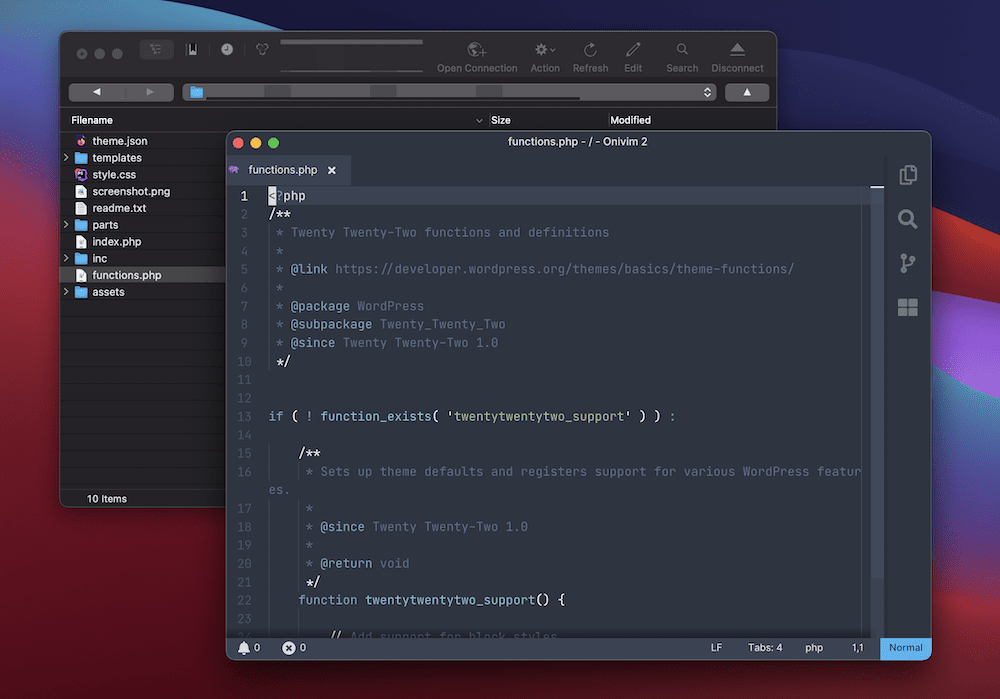
จากที่นี่ กระบวนการนี้จะใช้เวลาสองสามขั้นตอน ขั้นแรก เปิดเซิร์ฟเวอร์ของไซต์ของคุณภายในไคลเอ็นต์ SFTP จากนั้นไปที่ wp-content/themes ที่นี่ เปิดไดเร็กทอรีของธีมปัจจุบันของคุณ และค้นหาไฟล์ functions.php ที่เกี่ยวข้อง:

คุณจะต้องเปิดไฟล์นี้ในโปรแกรมแก้ไขข้อความหรือโค้ดที่คุณโปรดปราน ภายใน คุณสามารถวางเทมเพลตตัวอย่างต่อไปนี้:
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } กล่าวโดยย่อ สิ่งนี้จะเพิ่มแอคชั่นเบ็ดให้กับ WordPress โดยใช้สิ่งที่คุณเรียกว่า <SNIPPET_NAME> ภายในฟังก์ชัน คุณจะแทนที่หรือพิมพ์ใต้บรรทัดแสดงความคิดเห็น (เช่น บรรทัดที่ขึ้นต้นด้วย <!-- .) หากคุณต้องการเพิ่มโค้ดในส่วนท้าย คุณจะต้องแทนที่ 'wp_head' ด้วย 'wp_footer' และดำเนินไปตามปกติ
เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว การดำเนินการนี้จะมีผลกับไซต์ของคุณ ขึ้นอยู่กับโค้ดที่คุณเพิ่ม ควรมีบางสิ่งที่มองเห็นได้บนหน้าส่วนหน้า ภายในแดชบอร์ด WordPress ของคุณ หรือแม้แต่ในแดชบอร์ดของบริษัทอื่น
ห่อ
แม้ว่า WordPress จะไม่ต้องการความรู้ทั่วไปเกี่ยวกับการเขียนโค้ดเพื่อใช้งานอย่างเต็มรูปแบบ แต่ในบางกรณี คุณอาจต้องเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress ตัวอย่างเช่น คุณอาจต้องการใช้การวิเคราะห์ ซึ่งเป็นสาเหตุยอดนิยมในการถอดรหัสไฟล์ของไซต์ของคุณ
โพสต์นี้ได้พิจารณาสองวิธีในการเพิ่มโค้ดในส่วนหัวและส่วนท้ายของคุณ:
- ปลั๊กอินเช่น Embed Code จะช่วยให้คุณเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress โดยใช้แดชบอร์ด ดังนั้น คุณเพียงแค่ต้องคัดลอกและวางโดยไม่ต้องกังวลกับการเข้าถึงเซิร์ฟเวอร์ของคุณ
- อย่างไรก็ตาม หากคุณมีความรู้ความชำนาญ คุณสามารถเพิ่มข้อมูลโค้ดลงในไฟล์
functions.phpของคุณได้ คุณจะต้องมีความรู้เกี่ยวกับ SFTP และมีประสบการณ์เล็กน้อยกับไฟล์ WordPress ของคุณ แต่วิธีนี้ก็ดีพอๆ กับตัวเลือกปลั๊กอิน
คุณจะใช้วิธีใดในการเพิ่มโค้ดส่วนหัวและส่วนท้ายใน WordPress? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
