Cara Menambahkan Kode Header dan Footer di WordPress
Diterbitkan: 2022-09-19Platform WordPress melakukan pekerjaan yang baik untuk membantu mereka yang tidak memiliki pengalaman pengkodean untuk mengimplementasikan hampir semua jenis fungsi. Namun, dalam beberapa kasus Anda perlu menambahkan kode header dan footer di WordPress untuk membantu layanan pihak ketiga menyematkan fungsinya sendiri.
Kasus penggunaan yang paling umum untuk ini adalah mengintegrasikan Google Analytics ke situs Anda. Namun, ada banyak alasan lain mengapa Anda ingin melakukan ini – Anda mungkin sudah tahu mengapa Anda ingin melakukan tugas ini.
Untuk tutorial ini, kami akan menunjukkan beberapa cara untuk menambahkan kode header dan footer di WordPress. Namun pertama-tama, kita akan melihat jenis alasan Anda ingin melakukan ini sejak awal.
Apa yang Dapat Anda Capai Dengan Kode Ekstra di Header dan Footer Situs Anda
Situs web standar akan dipecah menjadi beberapa komponen berbeda, seperti dokumen teks:
- Tajuk. Header situs Anda berisi sejumlah elemen 'pra-pemuatan', dan detail tentang sertifikat Secure Sockets Layer (SSL), enkripsi, JavaScript apa pun, dan banyak lagi.
- catatan kaki. Ini beroperasi dengan cara yang mirip dengan header Anda, tetapi berakhir di bagian bawah halaman.
- Tubuh. Sebagian besar fungsi yang Anda terapkan di situs Anda akan berada di dalam 'tubuh' konten Anda. Ini adalah fokus utama dari hampir semua hal di dalam dasbor WordPress, dan isi mewakili apa yang Anda lihat di halaman.
Server akan memuat halaman secara linier – kepala, badan, lalu footer. Ini berarti kode di header akan dimuat terlebih dahulu, tetapi kode footer akan dimuat setelah yang lainnya.
Kasus Penggunaan Cuplikan Kode Sehari-hari
Media sosial dan alat Pengoptimalan Mesin Pencari (SEO) sering kali membutuhkan Anda untuk menambahkan kode header di WordPress. Ini karena layanan tersebut harus mengambil prioritas ketika sebuah situs dimuat untuk mencatat semua yang datang setelahnya.
Ini adalah situasi yang mirip dengan kode CSS, karena ini menentukan tampilan situs Anda. Jika ini ada di footer, Anda akan melihat larik perubahan tata letak sebelum Anda melihat gaya.
Meskipun JavaScript membantu kami untuk memproduksi, melihat, dan berinteraksi dengan situs web modern, itu bukan komponen yang diperlukan (dalam pengertian teknis.) Dengan demikian, JavaScript di footer akan memberi Anda kinerja yang lebih baik dalam banyak kasus, dan jika Anda memilikinya pilihan, Anda harus mengikutinya.
Sebenarnya, masih banyak lagi kasus penggunaan, dan kami akan membahasnya lebih detail di artikel lain di blog WPKube. Namun, dalam situasi WordPress biasa, Anda tidak memiliki akses ke elemen header dan footer situs Anda. Untuk melakukan ini, Anda harus mengotori tangan Anda, atau meminta bantuan dari luar.
Cara Menambahkan Kode Header dan Footer di WordPress (2 Cara)
Selama sisa artikel, kita akan membahas dua cara untuk menambahkan kode header dan footer di WordPress. Keduanya sederhana, tetapi kami lebih suka satu daripada yang lain:
- Anda dapat menggunakan plugin untuk membantu Anda menambahkan kode ke area yang tepat di situs Anda.
- Anda dapat menambahkan kode ke file
functions.phpAnda, dan Anda harus memiliki pengetahuan ekstra tentang cara mengakses file situs Anda.
Kami akan melihat opsi plugin terlebih dahulu, untuk alasan yang akan kami jelaskan segera.
1. Gunakan Plugin untuk Menambahkan Kode ke Header dan Footer Anda
Jika Anda ingin menerapkan sesuatu di WordPress, plugin harus melakukan pekerjaan untuk Anda. Kami akan menganggap plugin sebagai default dalam banyak kasus untuk situs web WordPress. Dengan demikian, jika Anda ingin menambahkan kode header dan footer di WordPress, plugin Embed Code akan ideal:

Ini adalah solusi yang dikembangkan oleh situs saudara kami DesignBombs, dan ini memberi Anda cara cepat dan mudah untuk menambahkan kode baik ke situs Anda secara keseluruhan, halaman atau posting tertentu, dan bahkan jenis posting khusus.
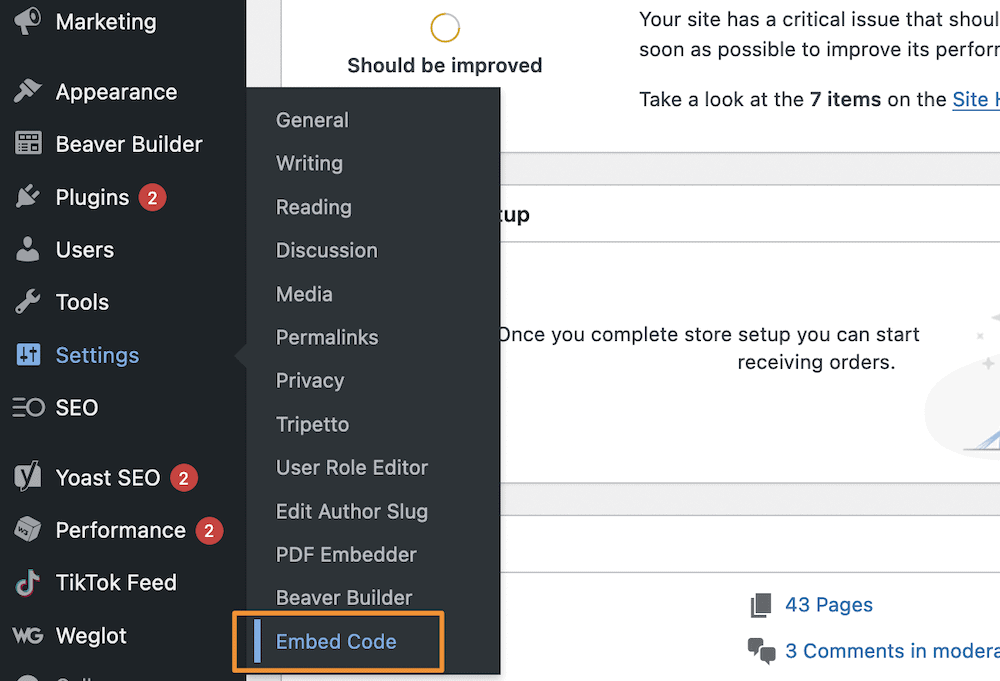
Untuk menggunakannya, Anda akan menginstal dan mengaktifkan plugin dengan cara khas WordPress. Saat proses ini selesai, Anda akan melihat opsi Pengaturan > Sematkan Kode baru di dasbor:

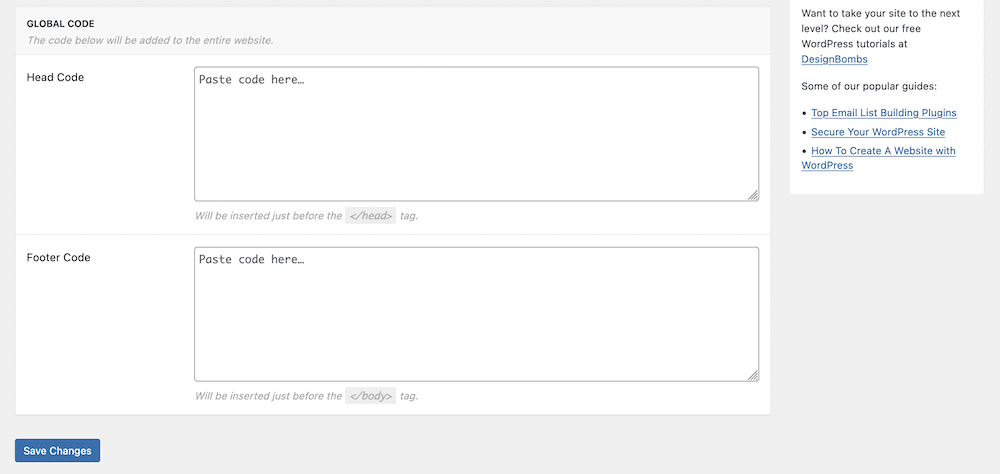
Pada layar ini, Anda akan melihat dua area teks: satu untuk kepala dan satu untuk footer. Anda bahkan akan mendapatkan petunjuk tentang di mana kode yang Anda masukkan akan berada di dalam HTML Anda:

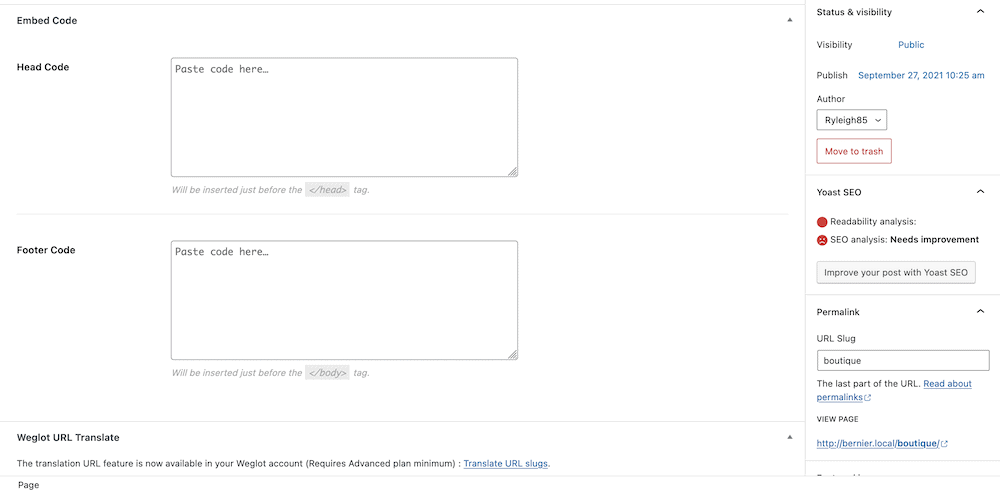
Menggunakan alat ini sangat mudah. Setelah Anda memasukkan kode, simpan perubahan Anda. Ini akan menambahkan kode apa pun di sini pada tingkat global (yaitu seluruh situs). Namun, Anda mungkin hanya ingin menambahkan kode ke postingan atau halaman individual. Anda dapat melakukan ini melalui Editor Blok – metabox dan opsi yang Anda butuhkan ada di bagian bawah layar:


Meskipun Embed Code adalah metode pilihan kami, dan salah satu yang harus Anda gunakan untuk meminimalkan keributan, ada juga cara lain yang dapat memberikan hasil yang Anda butuhkan. Kita akan melihat yang ini selanjutnya.
2. Tambahkan Cuplikan Kode ke File functions.php Anda
Setiap instalasi WordPress dapat mengakses file functions.php khusus di dalam direktori tingkat atas atau khusus temanya. Ini memungkinkan Anda untuk menambahkan potongan kode untuk membantu WordPress menggunakan lebih banyak fungsionalitas. Namun, ada beberapa prasyarat yang harus Anda pahami dan miliki sebelum Anda mulai:
- Anda mengakses file inti WordPress Anda – dan dengan ekstensi, file
functions.php– menggunakan Secure File Transfer Protocol (SFTP.) Dengan demikian, Anda memerlukan pengetahuan tentang cara kerjanya untuk menemukan file situs Anda dan bekerja dengannya. - Kami juga menyarankan Anda menggunakan tema anak, untuk mempertahankan perubahan Anda jika tema yang dipermasalahkan menerima pembaruan.
- Anda akan menginginkan setidaknya pengetahuan kerja tentang kait, tindakan, dan filter WordPress. Terlebih lagi, Anda akan ingin memahami bagaimana WordPress mengakses header dan footer Anda melalui kait ini.
Dalam hal menggunakan SFTP, WPKube memiliki pilihan artikel yang dapat Anda pertimbangkan sebagai bacaan penting:
- Panduan Pemula untuk Secure File Transfer Protocol (SFTP)
- Cara Menggunakan FileZilla: Panduan Langkah-demi-Langkah
- Panduan Pemula untuk Izin File WordPress
Anda mungkin juga ingin melihat perpustakaan kait Pengembang WordPress, terutama entri untuk wp_head dan wp_footer , meskipun ini opsional karena Anda tidak akan menggunakannya dengan cara yang berat.
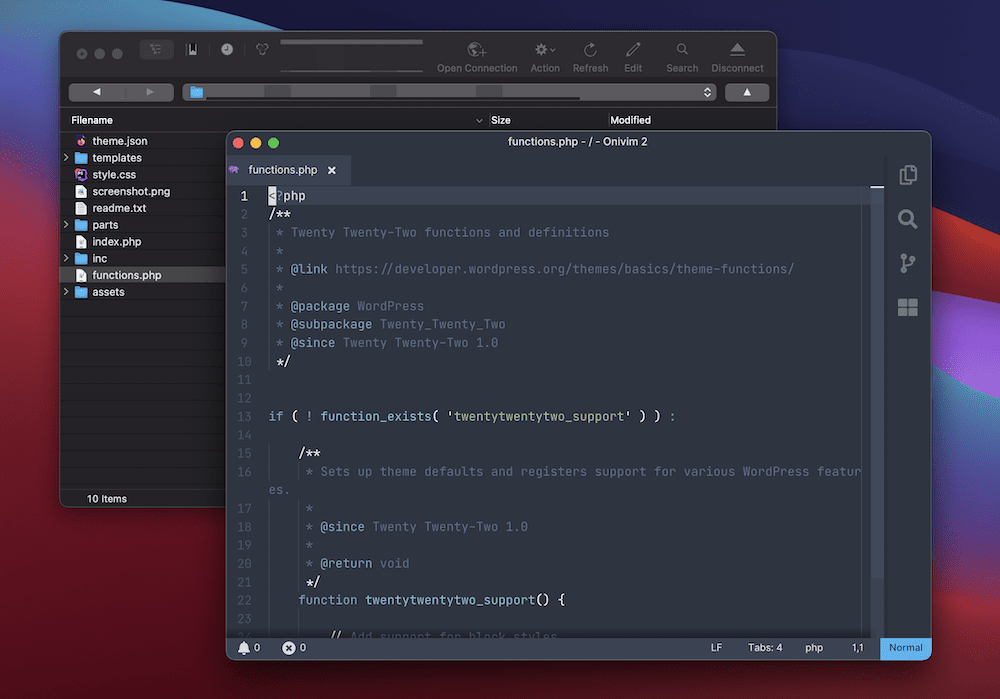
Dari sini, prosesnya membutuhkan beberapa langkah. Pertama, buka server situs Anda di dalam klien SFTP Anda, lalu navigasikan ke wp-content/themes . Di sini, buka direktori tema Anda saat ini, dan cari file functions.php yang relevan:

Anda akan ingin membuka file ini di editor teks atau kode favorit Anda. Di dalam, Anda dapat menempatkan template cuplikan berikut:
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } Singkatnya, ini menambahkan kait tindakan ke WordPress menggunakan apa pun yang Anda sebut sebagai <SNIPPET_NAME> . Di dalam fungsi itu sendiri, Anda dapat mengganti atau mengetik di bawah baris komentar (yaitu baris yang dimulai dengan <!-- .) Jika Anda ingin menambahkan kode ke footer, Anda akan mengganti 'wp_head' dengan 'wp_footer' dan lanjutkan seperti biasa.
Setelah Anda menyimpan perubahan Anda, ini akan berlaku untuk situs Anda. Bergantung pada kode yang Anda tambahkan, seharusnya ada sesuatu yang terlihat di halaman ujung depan itu sendiri, di dalam dasbor WordPress Anda, atau bahkan di dasbor pihak ketiga.
Membungkus
Meskipun WordPress tidak memerlukan pengetahuan pengkodean biasa untuk digunakan secara penuh, dalam beberapa kasus Anda mungkin perlu menambahkan kode header dan footer di WordPress. Misalnya, Anda mungkin ingin menggunakan analitik, yang merupakan alasan populer untuk membuka file situs Anda.
Posting ini telah melihat dua cara berbeda untuk menambahkan kode ke header dan footer Anda:
- Plugin seperti Embed Code akan memungkinkan Anda menambahkan kode header dan footer ke WordPress menggunakan dasbor. Dengan demikian, Anda hanya perlu menyalin dan menempel, tanpa khawatir mengakses server Anda.
- Namun, jika Anda memiliki pengetahuan, Anda dapat melihat untuk menambahkan cuplikan ke file
functions.phpAnda. Anda memerlukan pengetahuan SFTP, dan sedikit pengalaman dengan file WordPress Anda, tetapi pendekatan ini sama baiknya dengan opsi plugin.
Metode apa yang akan Anda gunakan untuk menambahkan kode header dan footer di WordPress? Beri tahu kami di bagian komentar di bawah!
