Como adicionar código de cabeçalho e rodapé no WordPress
Publicados: 2022-09-19A plataforma WordPress faz um ótimo trabalho para ajudar aqueles sem experiência em codificação a implementar praticamente qualquer tipo de funcionalidade. No entanto, em alguns casos, você precisará adicionar código de cabeçalho e rodapé no WordPress para ajudar serviços de terceiros a incorporar sua própria funcionalidade.
O caso de uso mais comum para isso é integrar o Google Analytics ao seu site. No entanto, existem muitas outras razões pelas quais você deseja fazer isso – você já deve saber por que deseja realizar essa tarefa.
Para este tutorial, mostraremos algumas maneiras de adicionar código de cabeçalho e rodapé no WordPress. Primeiro, porém, vamos dar uma olhada nos tipos de razões pelas quais você gostaria de fazer isso em primeiro lugar.
O que você pode conseguir com código extra no cabeçalho e rodapé do seu site
Um site padrão será dividido em alguns componentes diferentes, como um documento de texto:
- Cabeçalho. O cabeçalho do seu site contém vários elementos de 'pré-carregamento' e detalhes sobre seu certificado SSL (Secure Sockets Layer), criptografia, qualquer JavaScript e muito mais.
- Rodapé. Isso funciona de maneira semelhante ao seu cabeçalho, mas acaba na parte inferior da página.
- Corpo. A maioria das funcionalidades que você implementa em seu site estará dentro do 'corpo' do seu conteúdo. Este é o foco principal de quase tudo no painel do WordPress, e o corpo representa o que você vê na página.
Os servidores carregarão as páginas de maneira linear – o cabeçalho, o corpo e o rodapé. Isso significa que o código no cabeçalho será carregado primeiro, mas o código do rodapé será carregado depois de todo o resto.
Casos de uso de trechos de código diários
As ferramentas de mídia social e Search Engine Optimization (SEO) geralmente precisam que você adicione o código de cabeçalho no WordPress. Isso ocorre porque esses serviços precisam ter alguma prioridade quando um site é carregado para registrar tudo o que vem depois dele.
É uma situação semelhante com o código CSS, porque isso determina a aparência do seu site. Se isso estivesse no rodapé, você veria uma série de alterações de layout antes de ver o estilo.
Embora JavaScript nos ajude a produzir, visualizar e interagir com sites modernos, não é um componente necessário (no sentido técnico). opção, você deve ir com ele.
Na verdade, existem muitos outros casos de uso, e nós os abordamos com mais detalhes em outro artigo no blog do WPKube. No entanto, em uma situação típica do WordPress, você não tem acesso aos elementos de cabeçalho e rodapé do seu site. Para fazer isso, você precisará sujar as mãos ou chamar ajuda externa.
Como adicionar código de cabeçalho e rodapé no WordPress (2 maneiras)
No restante do artigo, abordaremos duas maneiras de adicionar código de cabeçalho e rodapé no WordPress. Ambos são simples, mas preferimos um ao outro:
- Você pode usar um plug-in para ajudá-lo a adicionar o código às áreas corretas do seu site.
- Você pode adicionar código ao seu arquivo
functions.phpe precisará ter conhecimento extra sobre como acessar os arquivos do seu site.
Vamos olhar para a opção de plugin primeiro, por razões que explicaremos em breve.
1. Use um plug-in para adicionar código ao seu cabeçalho e rodapé
Se você deseja implementar algo no WordPress, um plugin deve fazer o trabalho para você. Consideramos um plugin o padrão na maioria dos casos para sites WordPress. Como tal, se você deseja adicionar código de cabeçalho e rodapé no WordPress, o plugin Embed Code será ideal:

Esta é uma solução que nosso site irmão DesignBombs desenvolve e oferece uma maneira rápida e indolor de adicionar código ao seu site como um todo, páginas ou postagens específicas e até mesmo tipos de postagem personalizados.
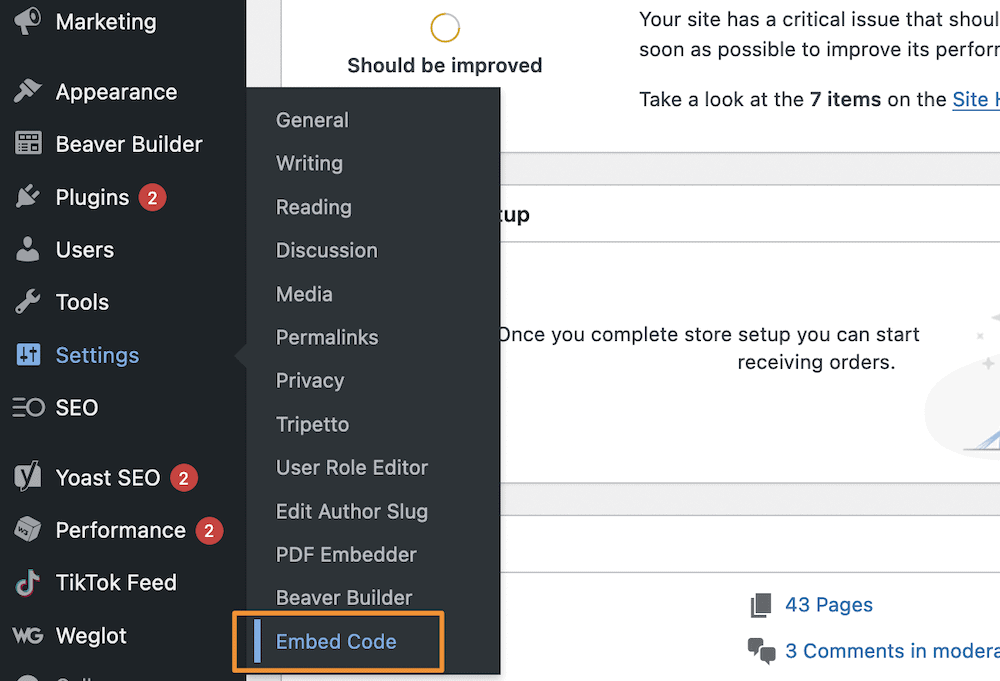
Para usá-lo, você instalará e ativará o plug-in da maneira típica do WordPress. Quando esse processo terminar, você verá uma nova opção Configurações > Incorporar código no painel:

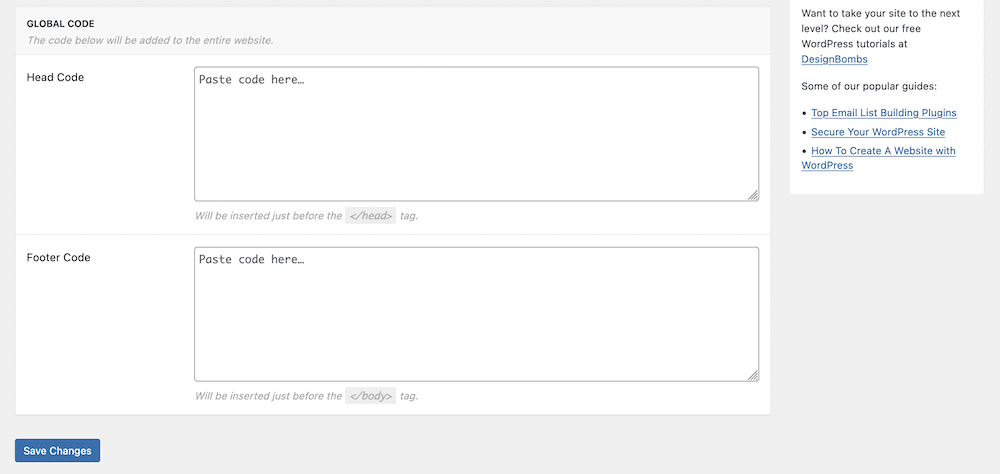
Nesta tela, você verá duas áreas de texto: uma para o cabeçalho e outra para o rodapé. Você receberá até uma dica de onde o código inserido ficará no seu HTML:

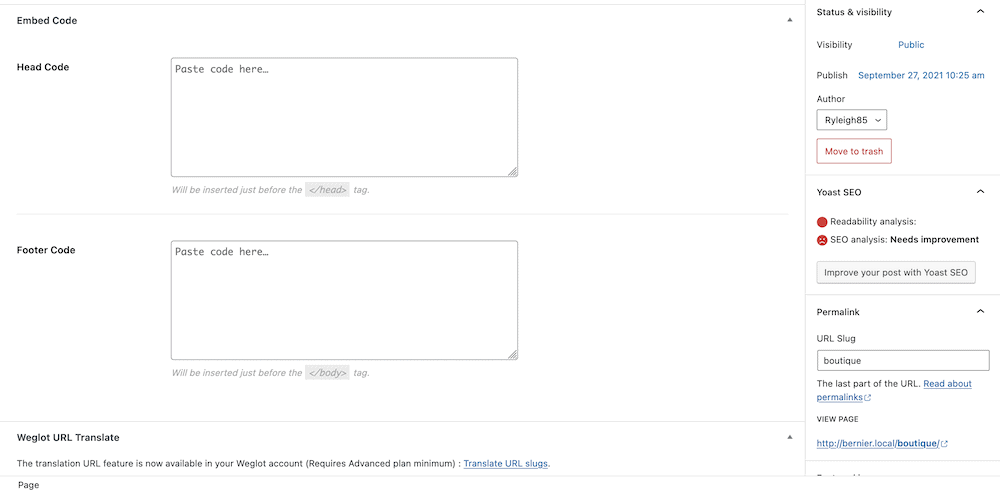
Usar esta ferramenta é super simples. Depois de inserir seu código, salve suas alterações. Isso adicionará qualquer código aqui em um nível global (ou seja, em todo o site). No entanto, você pode querer adicionar código apenas a uma postagem ou página individual. Você pode fazer isso através do Block Editor – a metabox e as opções que você precisa estão na parte inferior da tela:


Embora o código incorporado seja nosso método preferido, e um que você deve usar para o mínimo de confusão, também há outra maneira de obter os resultados necessários. Veremos este a seguir.
2. Adicione trechos de código ao seu arquivo functions.php
Cada instalação do WordPress pode acessar um arquivo functions.php dedicado em seu diretório de nível superior ou específico do tema. Isso permite que você adicione trechos de código para ajudar o WordPress a usar mais funcionalidades. No entanto, existem alguns pré-requisitos que você precisa entender e colocar em prática antes de começar:
- Você acessa seus arquivos principais do WordPress – e por extensão, o arquivo
functions.php– usando o Secure File Transfer Protocol (SFTP). Como tal, você precisará saber como isso funciona para encontrar os arquivos do seu site e trabalhar com eles. - Também recomendamos que você use um tema filho para preservar suas alterações se o tema em questão receber uma atualização.
- Você vai querer pelo menos conhecimento prático de ganchos, ações e filtros do WordPress. Além disso, você vai querer entender como o WordPress acessa seu cabeçalho e rodapé por meio desses ganchos.
Quando se trata de usar SFTP, o WPKube tem uma seleção de artigos que você pode considerar leitura essencial:
- Um Guia para Iniciantes do Secure File Transfer Protocol (SFTP)
- Como usar o FileZilla: um guia passo a passo
- Um guia para iniciantes para permissões de arquivos do WordPress
Você também pode querer olhar para a biblioteca de ganchos do WordPress Developer, especialmente as entradas para wp_head e wp_footer , embora isso seja opcional, pois você não as usará de maneira pesada.
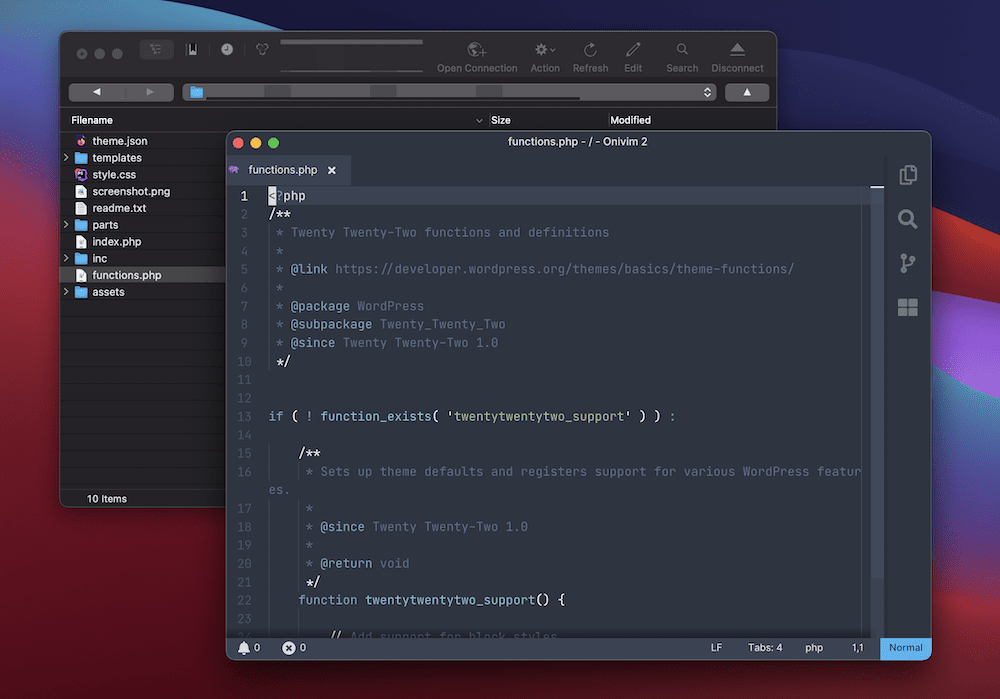
A partir daqui, o processo tem algumas etapas. Primeiro, abra o servidor do seu site no seu cliente SFTP e navegue até wp-content/themes . Aqui, abra o diretório do seu tema atual e procure o arquivo functions.php relevante:

Você vai querer abrir este arquivo em seu editor de texto ou código favorito. Dentro, você pode colocar o seguinte modelo de snippet:
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } Resumindo, isso adiciona um gancho de ação ao WordPress usando o que você chama de <SNIPPET_NAME> . Dentro da própria função, você substituirá ou digitará abaixo da linha de comentário (ou seja, a linha que começa com <!-- .) Se você quiser adicionar código ao rodapé, substituirá 'wp_head' por 'wp_footer' e continue normalmente.
Depois de salvar suas alterações, isso deve se aplicar ao seu site. Dependendo do código que você adicionar, deve haver algo visível na própria página de front-end, no painel do WordPress ou até mesmo em um painel de terceiros.
Empacotando
Embora o WordPress não precise de conhecimento de codificação típico para usar ao máximo, em alguns casos, pode ser necessário adicionar código de cabeçalho e rodapé no WordPress. Por exemplo, você pode querer usar a análise, que é um motivo popular para abrir os arquivos do seu site.
Esta postagem analisou duas maneiras diferentes de adicionar código ao seu cabeçalho e rodapé:
- Um plugin como o Embed Code permitirá que você adicione código de cabeçalho e rodapé ao WordPress usando o painel. Como tal, você simplesmente precisará copiar e colar, sem a preocupação de acessar seu servidor.
- No entanto, se você tiver o know-how, poderá adicionar um trecho ao seu arquivo
functions.php. Você precisará de conhecimento de SFTP e um pouco de experiência com seus arquivos do WordPress, mas essa abordagem é tão boa quanto a opção de plug-in.
Qual método você usará para adicionar código de cabeçalho e rodapé no WordPress? Deixe-nos saber na seção de comentários abaixo!
