รับแพ็กตัวสร้างธีม Cyber Monday ฟรีสุดพิเศษ #3
เผยแพร่แล้ว: 2020-12-03
ให้บริการในช่วงเวลาสั้น ๆ เท่านั้น
ไซเบอร์มันเดย์
มาแล้ว
คุณพลาดการลดราคา Black Friday ของเราหรือไม่? ไม่ต้องกังวล! รางวัลแบล็กฟรายเดย์และชุดรวมสุดพิเศษของเราอาจหมดลง แต่ด้วยการขาย Cyber Monday ของเรา มาพร้อมกับชุดรางวัลใหม่และชุดรวมตลาดสุดพิเศษ นั่นหมายความว่าคุณจะได้รับโอกาสครั้งที่สอง!
เข้าถึงการขายที่ใหญ่ที่สุดของเราที่เคยมีมา!
ปีนี้เพื่อเป็นการขอบคุณเป็นพิเศษสำหรับทุกคนที่ซื้อสมาชิก Elegant Themes ในช่วงลดราคา Cyber Monday ของเรา (และสำหรับลูกค้าตลอดชีพที่ยอดเยี่ยมของเรา!) เราได้สร้างของขวัญสุดพิเศษมากมายจากพนักงานของเราให้กับคุณ วันนี้เราจะมาแนะนำ Divi Theme Builder Pack #3 แพ็กเลย์เอาต์อันน่าทึ่งนี้จะทำให้โปรเจ็กต์ Divi ตัวต่อไปของคุณมีการออกแบบที่ต้องการมากขึ้น ในโพสต์นี้ เราจะแสดงวิธีดาวน์โหลดชุดและใช้งานบนเว็บไซต์ Divi ของคุณเองวันนี้
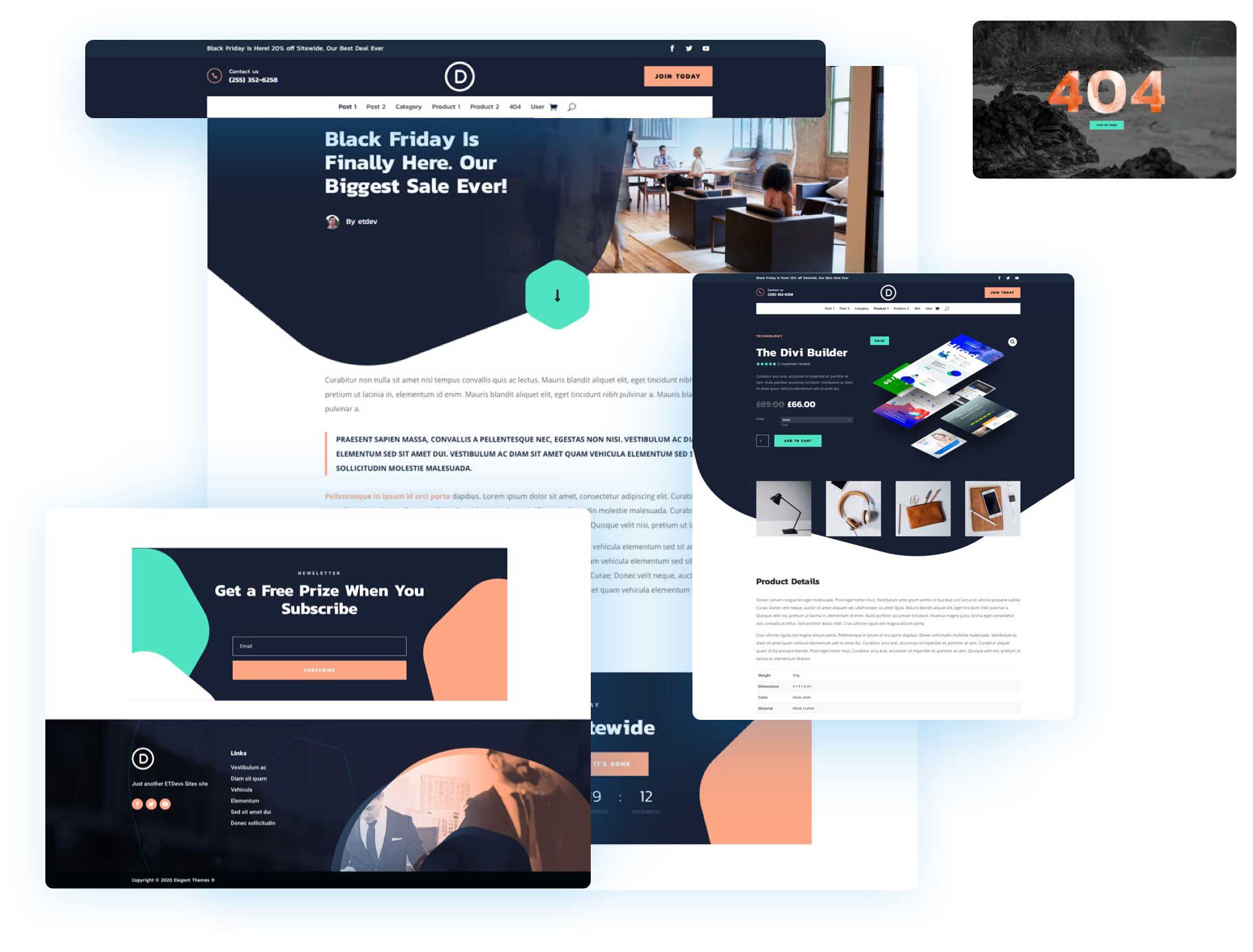
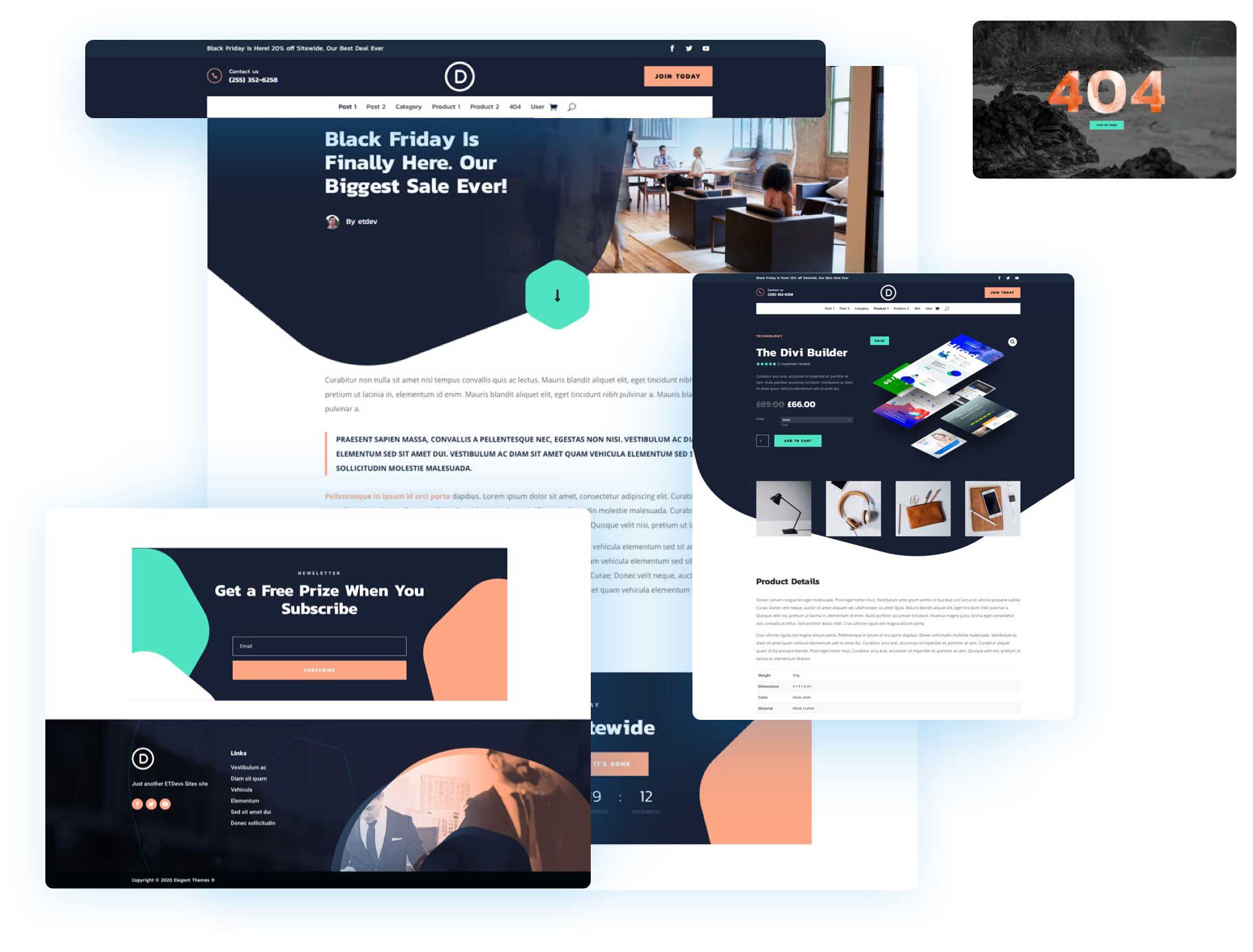
ดูภายในแพ็กตัวสร้างธีม Cyber Monday สุดพิเศษ #3

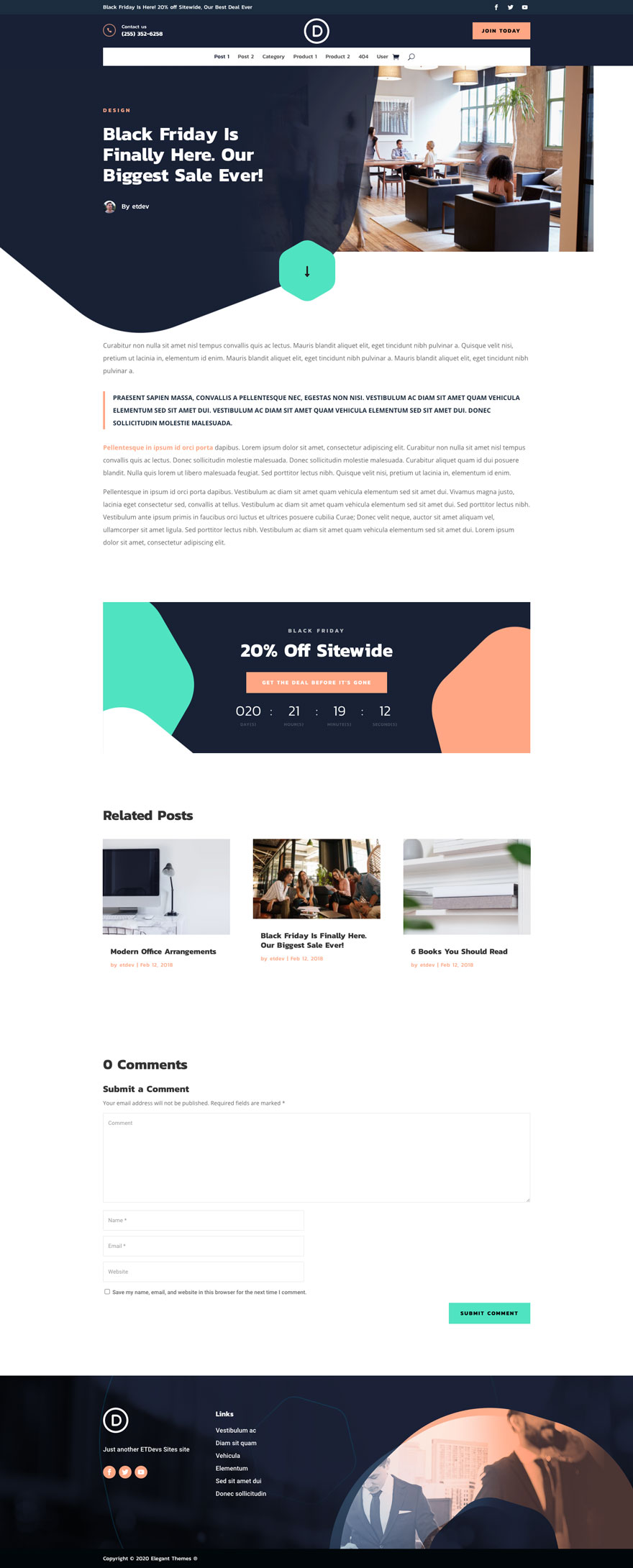
โพสต์เทมเพลต 1

ดูตัวอย่างสด
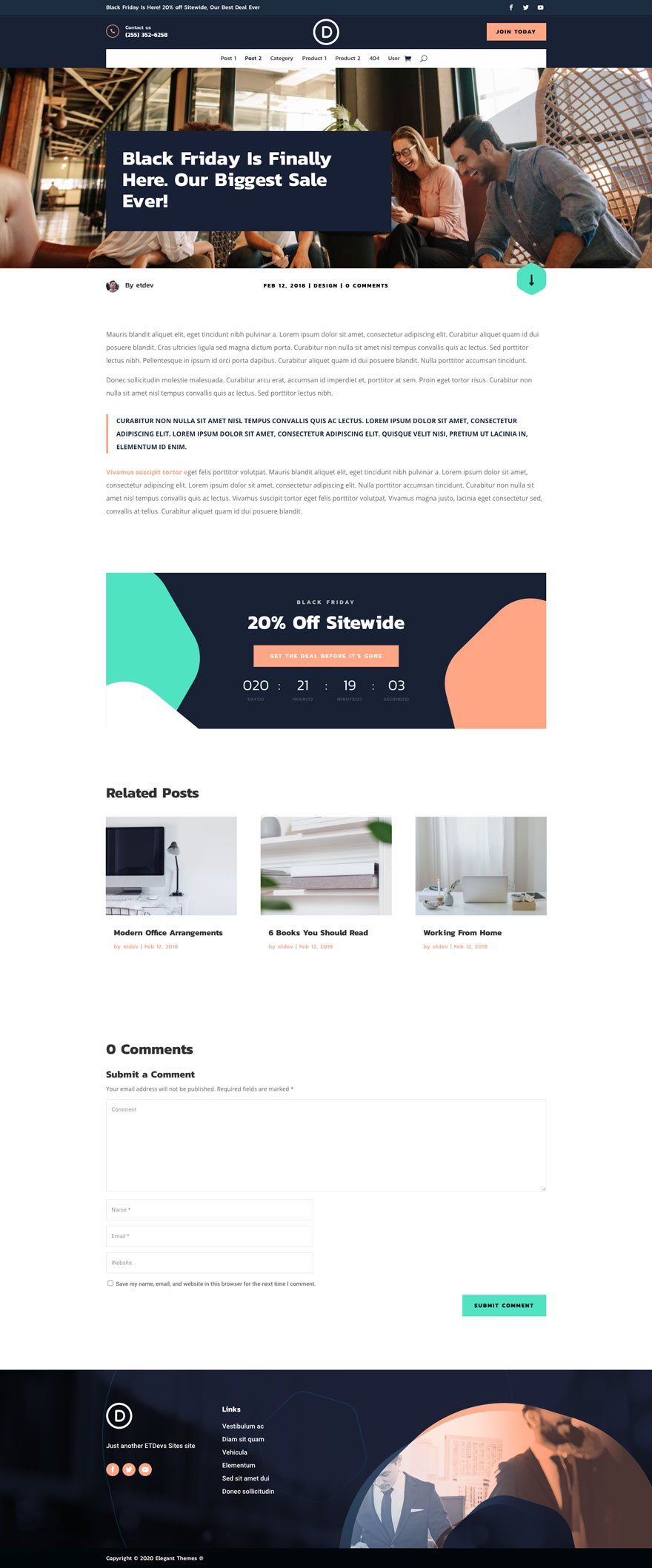
โพสต์เทมเพลต 2

ดูตัวอย่างสด
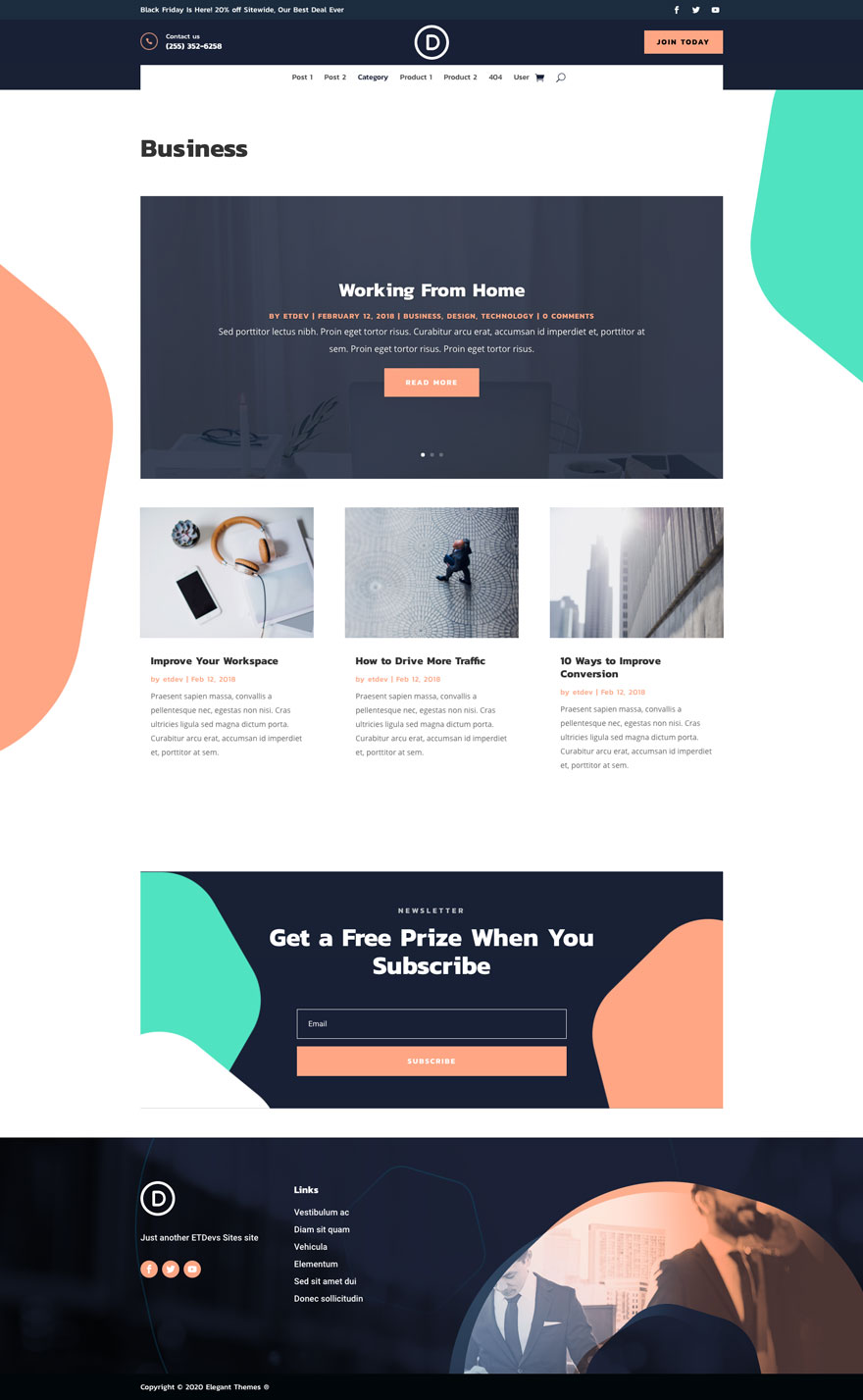
เทมเพลตหน้าหมวดหมู่

ดูตัวอย่างสด
เทมเพลตหน้า 404

ดูตัวอย่างสด
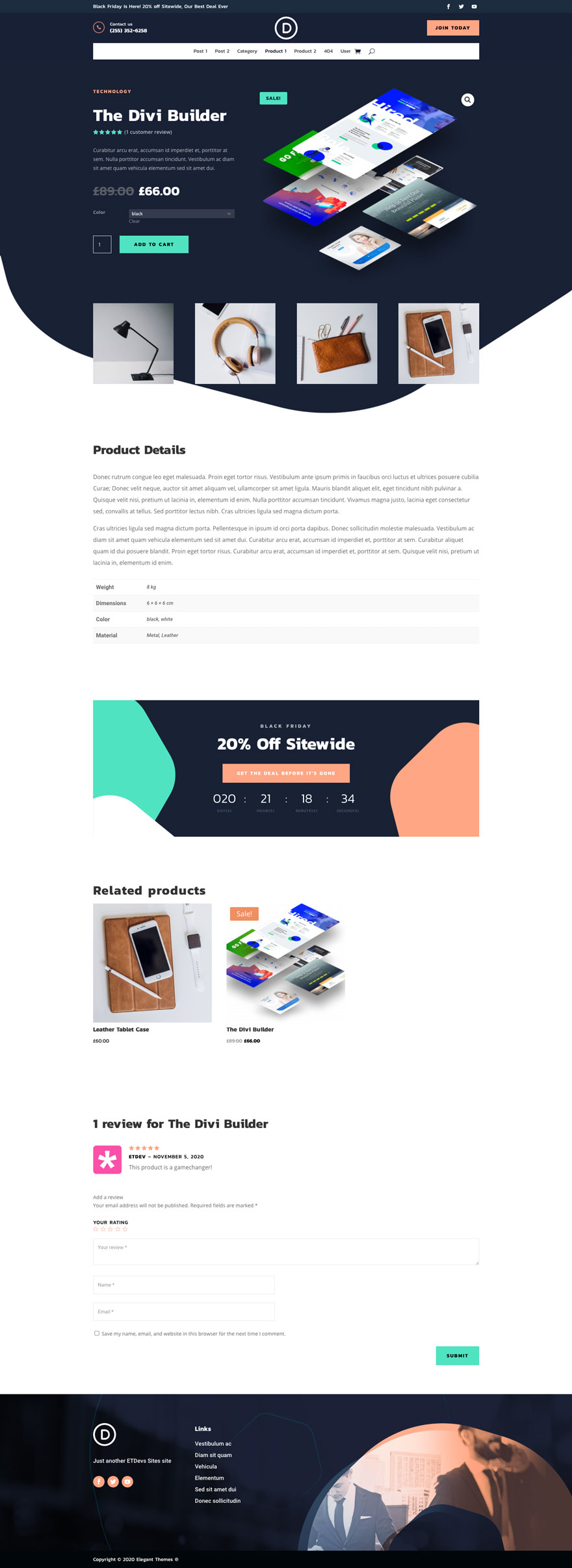
เทมเพลตหน้าผลิตภัณฑ์ 1

ดูตัวอย่างสด
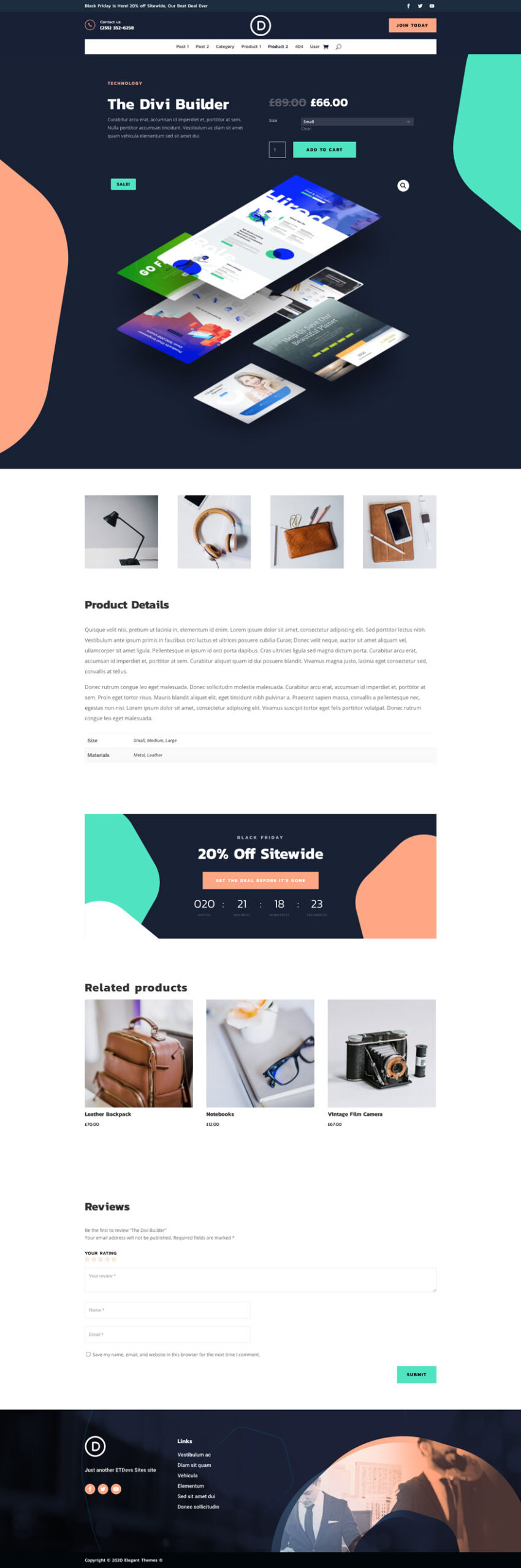
เทมเพลตหน้าผลิตภัณฑ์ 2

ดูตัวอย่างสด
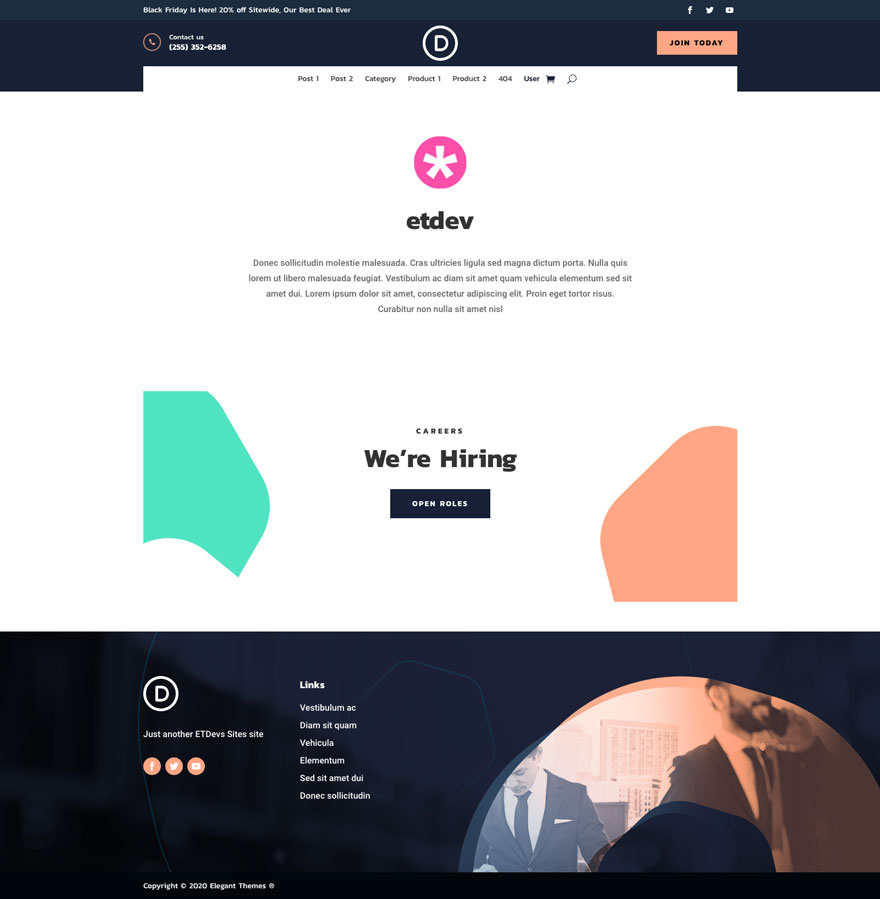
เทมเพลตหน้าผู้ใช้

ดูตัวอย่างสด
ไม่มีข้อ จำกัด สิทธิ์การใช้งาน! ดาวน์โหลดและใช้รูปภาพของชุดนี้ได้ฟรี!

รูปภาพที่มาพร้อมกับเทมเพลตเหล่านี้ไม่มีข้อจำกัดด้านใบอนุญาต ซึ่งหมายความว่าคุณสามารถใช้พวกเขาในโครงการเชิงพาณิชย์ทั้งหมดของคุณโดยไม่ต้องกังวลกับการจ่ายค่าธรรมเนียมใบอนุญาตหรือการระบุแหล่งที่มาของช่างภาพ ใช้ในเว็บไซต์เชิงพาณิชย์ของคุณ ขายในธีมลูก Divi ของคุณ รวมไว้ในชุดเค้าโครง Divi ของคุณเอง หรือเพียงแค่ใช้ในบล็อกของคุณ เราทราบดีว่าการค้นหาภาพถ่ายที่ดีนั้นยากเพียงใด และการอนุญาตให้ใช้สิทธิ์ที่ควบคุมรูปภาพเหล่านั้นทำให้เกิดความสับสนและน่ากลัวเพียงใด เราต้องการแก้ไขปัญหานั้นให้กับผู้ใช้ของเรา
ดาวน์โหลดเนื้อหารูปภาพความละเอียดสูง
วิธีรับ Theme Builder Pack สุดพิเศษ #3 วันนี้!

สำหรับสมาชิกใหม่
หากคุณยังไม่มี Elegant Themes Membership คุณสามารถรับ Theme Builder Packs เหล่านี้ (และอีกมากมาย) ได้โดยคลิกปุ่มด้านล่างเพื่อรับสิทธิ์ในดีล Cyber Monday เมื่อคุณเป็นสมาชิกแล้ว คุณจะสามารถเข้าถึงการดาวน์โหลดชุดตัวสร้างธีมในพื้นที่สมาชิกของคุณ
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
สำหรับสมาชิกปัจจุบันที่สมัครสมาชิกรายปี
หากคุณมีการสมัครรับข้อมูล Elegant Themes แบบรายปีแล้ว คุณสามารถเข้าถึงชุด Theme Builder ฟรีเหล่านี้ได้ (และอีกมากมาย) เมื่อคุณอัปเกรดเป็นการสมัครสมาชิกตลอดชีพระหว่างข้อตกลง Cyber Monday คลิกปุ่มด้านล่างเพื่ออ้างสิทธิ์ในข้อตกลง เมื่อคุณเป็นสมาชิกตลอดชีพ คุณจะสามารถเข้าถึงการดาวน์โหลดชุดตัวสร้างธีมในพื้นที่สมาชิกของคุณ
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
สำหรับผู้ที่ต้องการต่ออายุสมาชิก
หากการเป็นสมาชิกของคุณหมดอายุและ/หรือคุณต้องการต่ออายุการเป็นสมาชิก คุณสามารถเข้าถึงชุดตัวสร้างธีมฟรีเหล่านี้ (และอีกมากมาย) เมื่อคุณต่ออายุสมาชิกระหว่างข้อตกลง Cyber Monday คลิกปุ่มด้านล่างเพื่ออ้างสิทธิ์ในข้อตกลง
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
สำหรับสมาชิกตลอดชีพ
หากคุณเป็นสมาชิกตลอดชีพอยู่แล้ว คุณก็มีสิทธิ์เข้าถึงชุดตัวสร้างธีมสุดพิเศษเหล่านี้แล้ว! สิ่งที่คุณต้องทำคือลงชื่อเข้าใช้พื้นที่สมาชิกของคุณเพื่อค้นหาลิงก์ดาวน์โหลดสำหรับแต่ละชุด
ไปที่หน้า Cyber Monday Perks ในส่วนสมาชิก!
วิธีดาวน์โหลดและใช้ Theme Builder Pack บนเว็บไซต์ Divi ของคุณเองวันนี้
สมัครสมาชิกช่อง Youtube ของเรา
กำลังดาวน์โหลดแพ็คจากส่วนสมาชิก
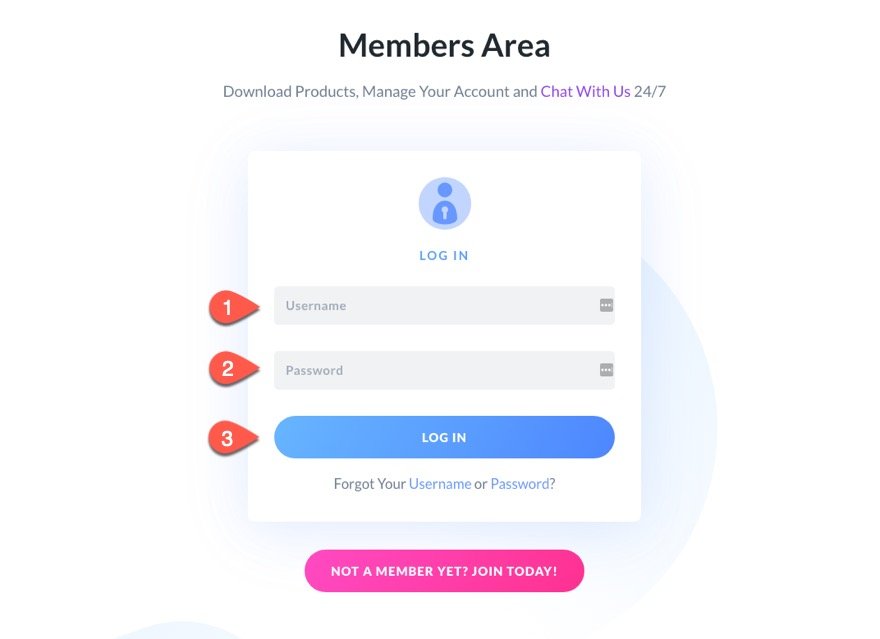
ดาวน์โหลด Theme Builder Pack ทั้งหมดได้ในส่วนสมาชิกของคุณ ในการเข้าถึงการดาวน์โหลด คุณต้องลงชื่อเข้าใช้พื้นที่สมาชิกก่อนด้วยชื่อผู้ใช้และรหัสผ่านที่สร้างขึ้นเมื่อคุณสมัครเป็นสมาชิก

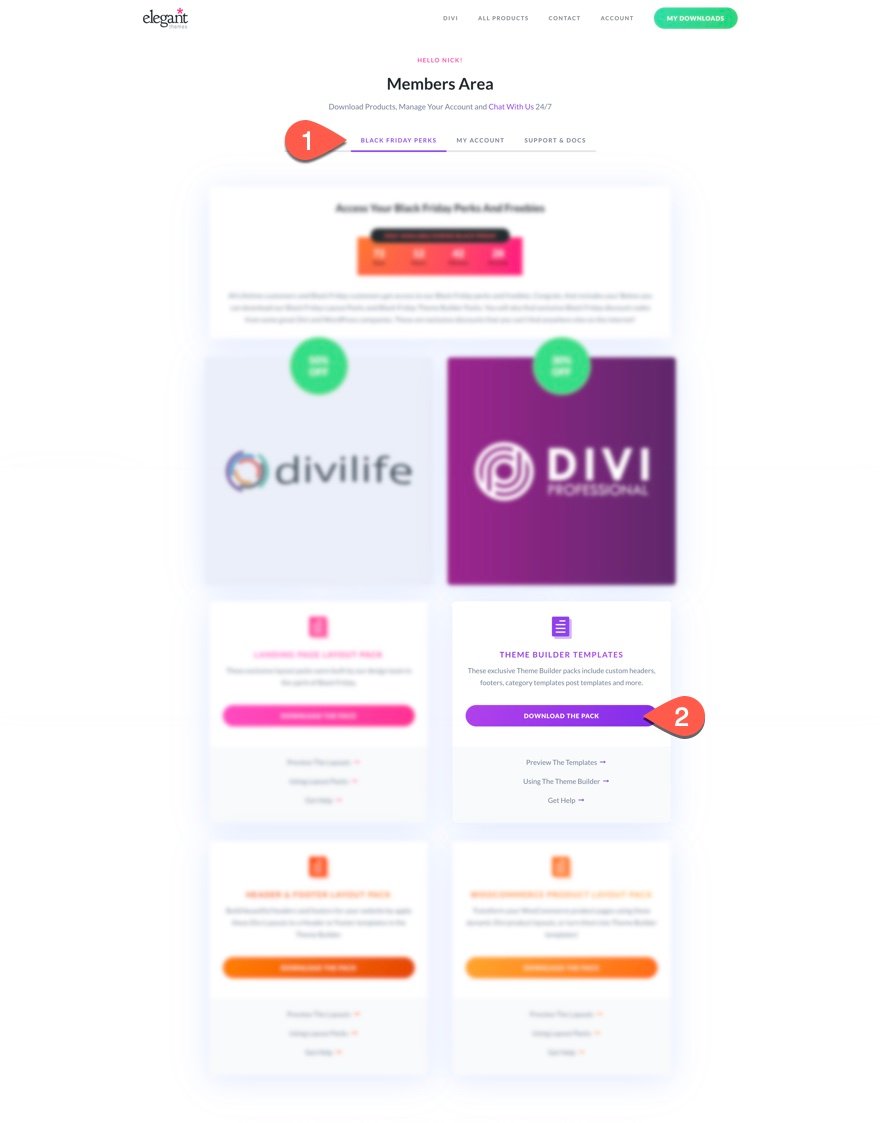
เมื่อคุณเข้าสู่ระบบแล้ว ให้คลิกลิงก์ที่ด้านขวาสุดของเมนูพื้นที่สมาชิกที่เรียกว่า “Black Friday/Cyber Monday Perks“ จากนั้นเลื่อนลงและคลิกปุ่ม "ดาวน์โหลดชุด" เพื่อดาวน์โหลดเทมเพลตตัวสร้างธีม

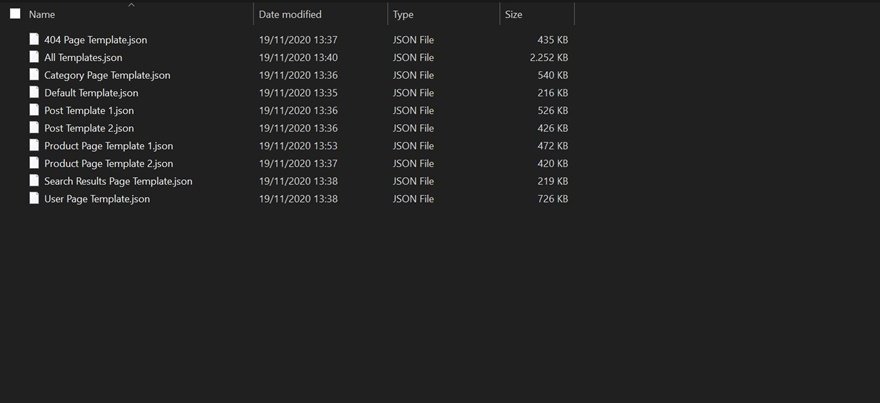
เมื่อดาวน์โหลดไฟล์แล้ว ให้เปิดเครื่องรูดโฟลเดอร์แล้วเปิดขึ้นมา ค้นหาโฟลเดอร์ชื่อ “Black Friday 2020 Theme Builder Pack 3” แล้วเปิดขึ้น คุณจะเห็นไฟล์ JSON รวม 9 ไฟล์ สามารถใช้ไฟล์แปดไฟล์เพื่อนำเข้าแต่ละเทมเพลตแยกกัน คุณสามารถใช้ไฟล์ใดไฟล์หนึ่งที่เรียกว่า "เทมเพลตทั้งหมด" เพื่อนำเข้าชุดตัวสร้างธีมทั้งหมด (เทมเพลตทั้งหมด) ไปยังไซต์ของคุณในครั้งเดียว

สำรองข้อมูลเทมเพลตตัวสร้างธีมที่มีอยู่ก่อน
การนำเข้าชุดตัวสร้างธีมไปยังเว็บไซต์ของคุณจะมีผลกระทบทั่วโลกในทันทีต่อการออกแบบเว็บไซต์ทั้งหมดของคุณ ดังนั้น เราขอแนะนำให้คุณดาวน์โหลดข้อมูลสำรองของเทมเพลตตัวสร้างธีมที่มีอยู่บนไซต์ของคุณก่อนที่จะนำเข้า Theme Builder Pack ใหม่
หากต้องการดาวน์โหลดข้อมูลสำรอง ให้คลิกไอคอนการพกพาที่ด้านบนขวาของ Theme Builder ในโมดอลป๊อปอัปพกพา ใต้แท็บส่งออก ตั้งชื่อไฟล์ส่งออก เลือก "ส่งออกเทมเพลตทั้งหมด" แล้วคลิกปุ่มส่งออก

การนำเข้าเทมเพลต Theme Builder Pack ไปยังไซต์ของคุณ
การนำเข้า Theme Builder Pack ไปยังตัวสร้างธีมเปล่า
หากคุณมีไซต์ที่ไม่มีเทมเพลตตัวสร้างธีม ตัวสร้างธีมของคุณจะว่างเปล่าและพร้อมสำหรับ Theme Builder Pack ใหม่
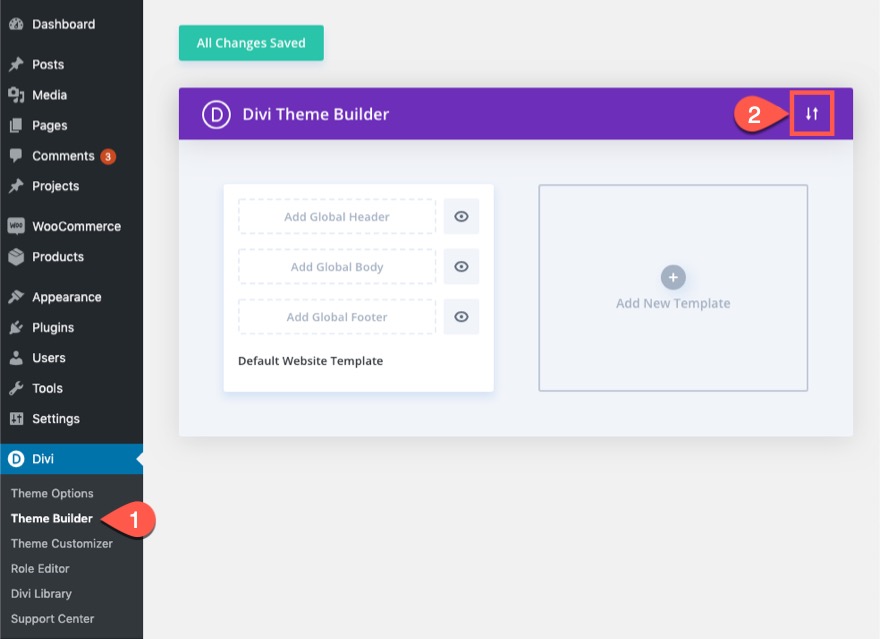
นำเข้าเทมเพลตแพ็ค Theme Builder ใหม่ ไปที่ Divi > Theme Builder คลิกไอคอนการพกพาที่ด้านบนขวาของหน้า


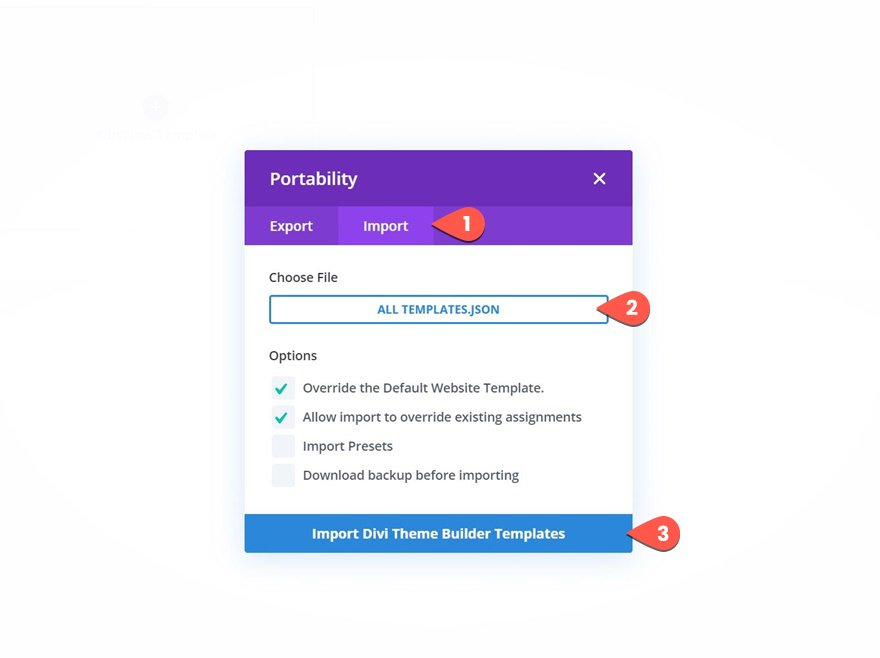
ในโมดอลป๊อปอัปพกพา เลือกแท็บนำเข้าและเลือกไฟล์ JSON ที่คุณต้องการอัปโหลดจากโฟลเดอร์
วิธีที่ง่ายที่สุดในการเพิ่มเทมเพลตใหม่ทั้งหมดลงในไซต์ของคุณคือการเลือกไฟล์ JSON "เทมเพลตทั้งหมด" ที่สมบูรณ์ สิ่งนี้จะเพิ่มทั้งหมดพร้อมกัน อย่างไรก็ตาม คุณยังสามารถเลือกนำเข้าเทมเพลตแต่ละรายการโดยใช้ไฟล์ JSON อื่นๆ ในโฟลเดอร์ได้อีกด้วย
เนื่องจากคุณไม่มีเทมเพลตใด ๆ ติดตั้งอยู่บนไซต์ของคุณ ไม่ต้องกังวลกับตัวเลือกในการแทนที่เทมเพลตที่มีอยู่ เพียงคลิกปุ่มนำเข้า

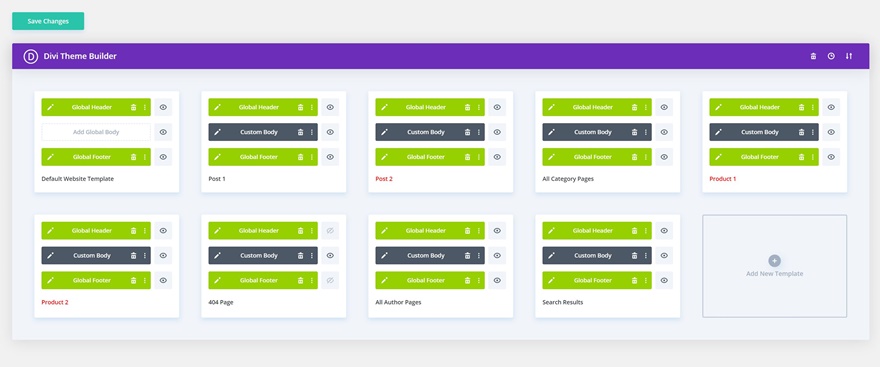
การดำเนินการนี้จะนำเข้าเทมเพลตทั้งหมดที่รวมอยู่ในชุดไปยังเว็บไซต์ของคุณพร้อมกับงานที่ได้รับมอบหมาย

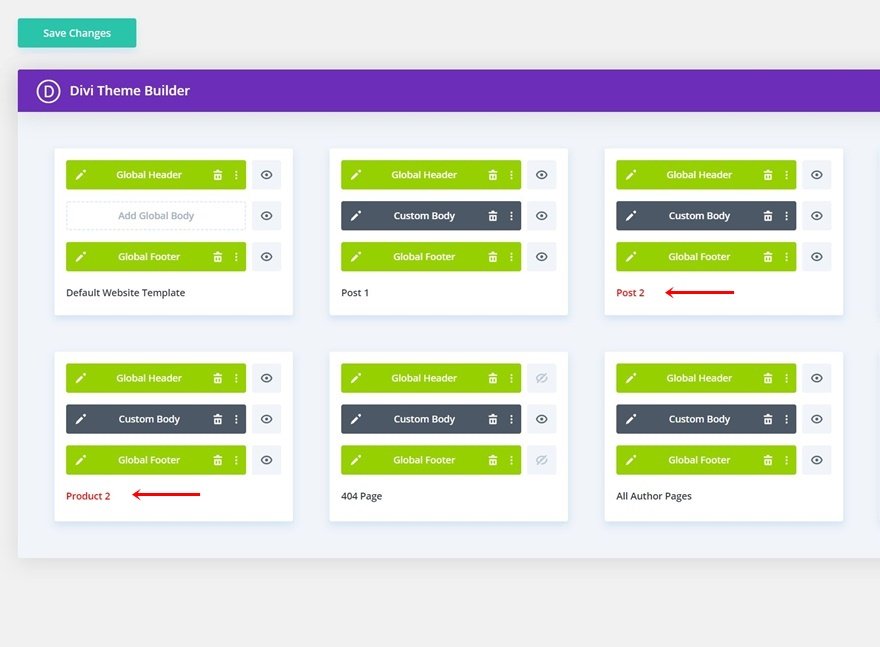
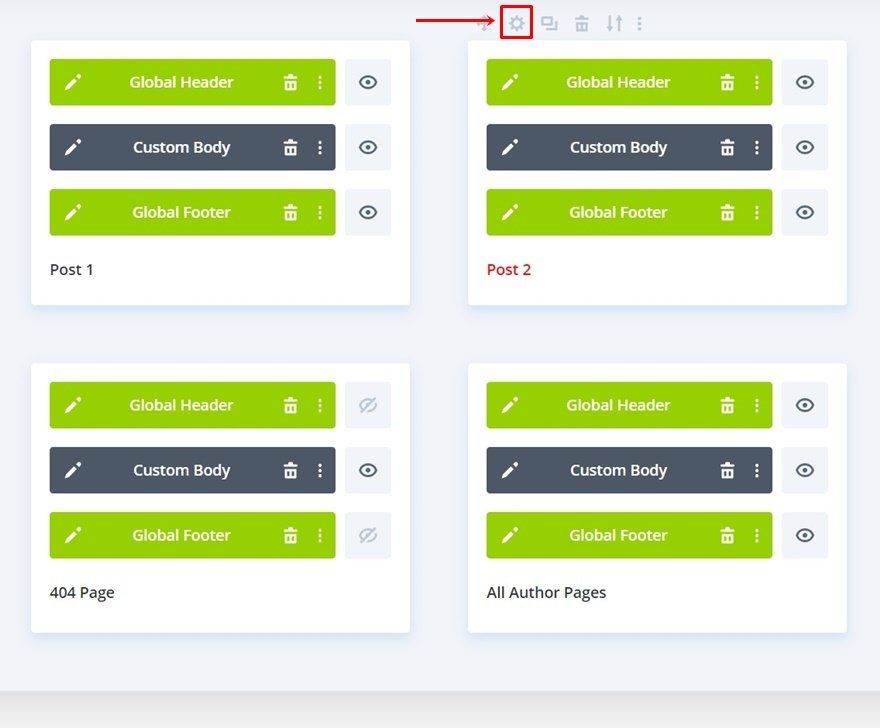
จะมีเทมเพลตสองแบบที่ไม่ได้กำหนด เทมเพลตเหล่านี้เป็นเทมเพลตที่สองของโพสต์และหน้าผลิตภัณฑ์ที่รวมอยู่ในแพ็ค

หากคุณต้องการใช้เทมเพลตโพสต์ที่สองในโพสต์ของคุณแทน คุณสามารถเปิดการตั้งค่าสำหรับเทมเพลต Post 2

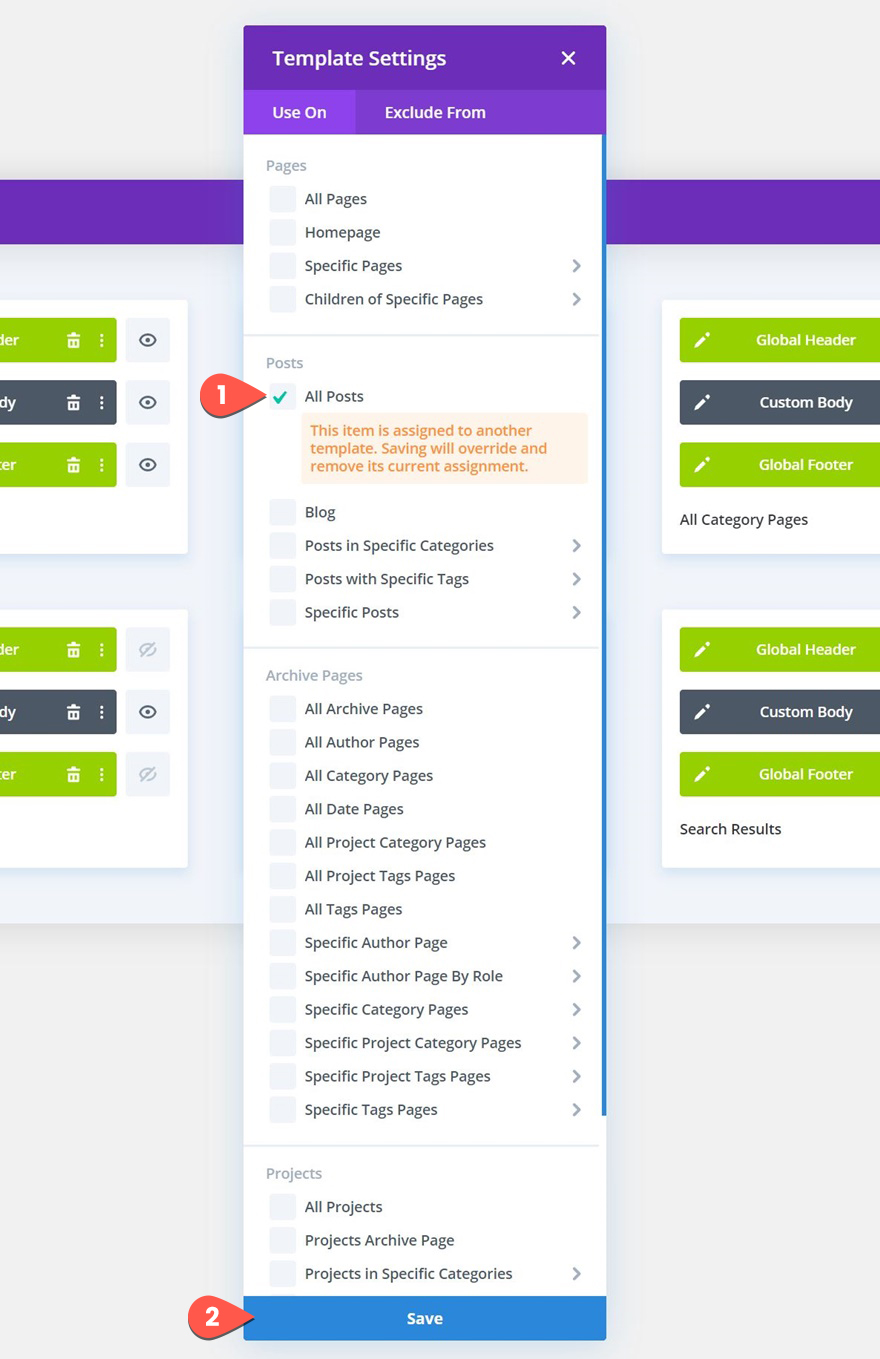
จากนั้นกำหนดเทมเพลตให้กับ "โพสต์ทั้งหมด" คุณจะเห็นคำเตือนว่าการดำเนินการนี้จะแทนที่การกำหนดเทมเพลตอื่น นี่คือสิ่งที่เราต้องการทำ ให้คลิกปุ่มบันทึก

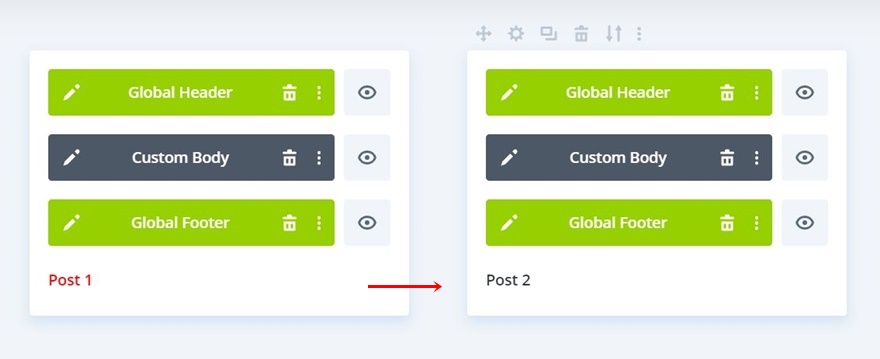
เทมเพลตโพสต์ที่สองจะถูกกำหนดให้กับโพสต์ทั้งหมดบนไซต์ของคุณ วิธีการเดียวกันนี้ใช้กับเทมเพลตหน้าผลิตภัณฑ์ที่สอง แต่ให้เลือก "ผลิตภัณฑ์ทั้งหมด" แทน

การนำเข้า Theme Builder Pack ไปยังไซต์ที่มีเทมเพลตตัวสร้างธีมที่มีอยู่
ในกรณีส่วนใหญ่ เราแนะนำให้ทดสอบ Theme Builder Packs ใหม่เหล่านี้ในไซต์ทดสอบหรือจัดเตรียม เพื่อให้คุณสามารถนำเข้าเทมเพลตทั้งหมดในคราวเดียว โดยไม่ต้องกังวลเกี่ยวกับการแทนที่เทมเพลตที่มีอยู่หรือรบกวนการออกแบบปัจจุบันของไซต์ที่ใช้งานจริงของคุณ อย่างไรก็ตาม หากคุณต้องการนำเข้าเทมเพลต Theme Builder ใหม่ไปยังไซต์ที่ใช้งานจริงด้วยเทมเพลตที่มีอยู่ คุณจะต้องทำความคุ้นเคยกับตัวเลือกที่มี
การแทนที่เทมเพลตเว็บไซต์เริ่มต้น
มีเทมเพลตเว็บไซต์เริ่มต้นได้เพียงเทมเพลตเดียวใน Theme Builder หากคุณกำลังนำเข้าไฟล์ "All Templates.json" หรือไฟล์ "Default Website Template.json" และคุณมีเทมเพลตเว็บไซต์เริ่มต้นอยู่แล้วในไซต์ของคุณ คุณจะต้องตัดสินใจว่าจะเก็บเทมเพลตเว็บไซต์เริ่มต้นใดไว้ โดยค่าเริ่มต้น ตัวเลือก “แทนที่เทมเพลตเว็บไซต์เริ่มต้น” จะถูกตรวจสอบ ดังนั้น หากคุณไม่ต้องการเก็บเทมเพลตเว็บไซต์เริ่มต้นที่มีอยู่ ให้ยกเลิกการเลือกตัวเลือกนี้

การเอาชนะงานที่มีอยู่
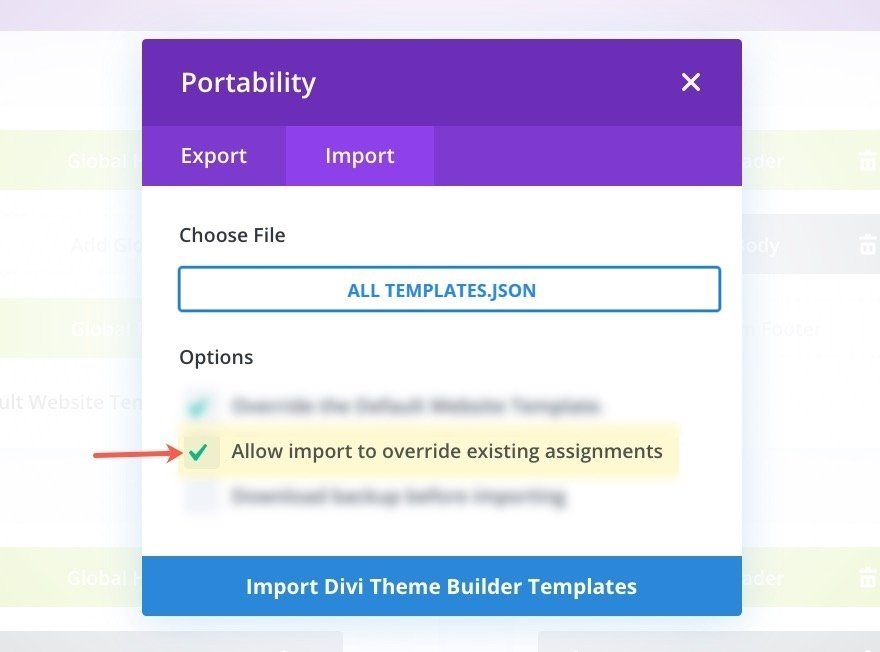
หากคุณต้องการให้เทมเพลตที่นำเข้ามาแทนที่งานที่มีอยู่ ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก "อนุญาตให้นำเข้าแทนที่งานที่มีอยู่" ถ้าคุณไม่ต้องการให้การนำเข้าแทนที่งานที่มีอยู่ ให้ยกเลิกการเลือกตัวเลือก หากไม่เลือก การกำหนดเทมเพลตที่นำเข้าจะใช้ "ไม่ได้มอบหมาย" หากมีเทมเพลตที่มีอยู่ซึ่งมีงานเดียวกัน

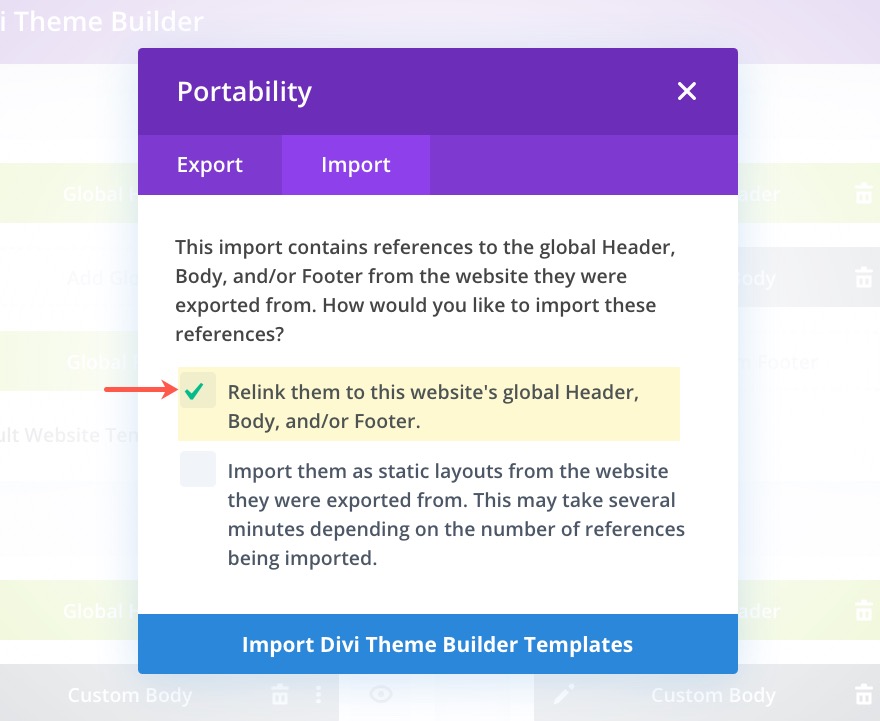
เชื่อมโยงเทมเพลตที่นำเข้าของคุณกับส่วนหัว เนื้อหา และ/หรือส่วนท้ายที่มีอยู่แล้วอีกครั้ง
ชุดตัวสร้างธีมเหล่านี้มีส่วนหัวและส่วนท้ายส่วนกลางที่เชื่อมโยงกับแต่ละเทมเพลต หากคุณกำลังนำเข้าเทมเพลตอย่างน้อยหนึ่งเทมเพลตไปยังไซต์ที่มีส่วนหัวและส่วนท้ายส่วนกลางอยู่แล้ว คุณสามารถเลือกที่จะใช้ส่วนหัวและส่วนท้ายส่วนกลางที่มีอยู่ในการนำเข้า โดยพื้นฐานแล้วจะช่วยให้คุณสามารถนำเข้าพื้นที่เนื้อหาของเทมเพลตใหม่และเชื่อมโยงพื้นที่เนื้อหากับส่วนหัวและส่วนท้ายส่วนกลางของไซต์ที่มีอยู่อีกครั้ง
ในการดำเนินการนี้ ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก “เชื่อมโยงไปยังส่วนหัว เนื้อหา และ/หรือส่วนท้ายส่วนกลางของเว็บไซต์นี้อีกครั้ง” เมื่อนำเข้าเทมเพลต

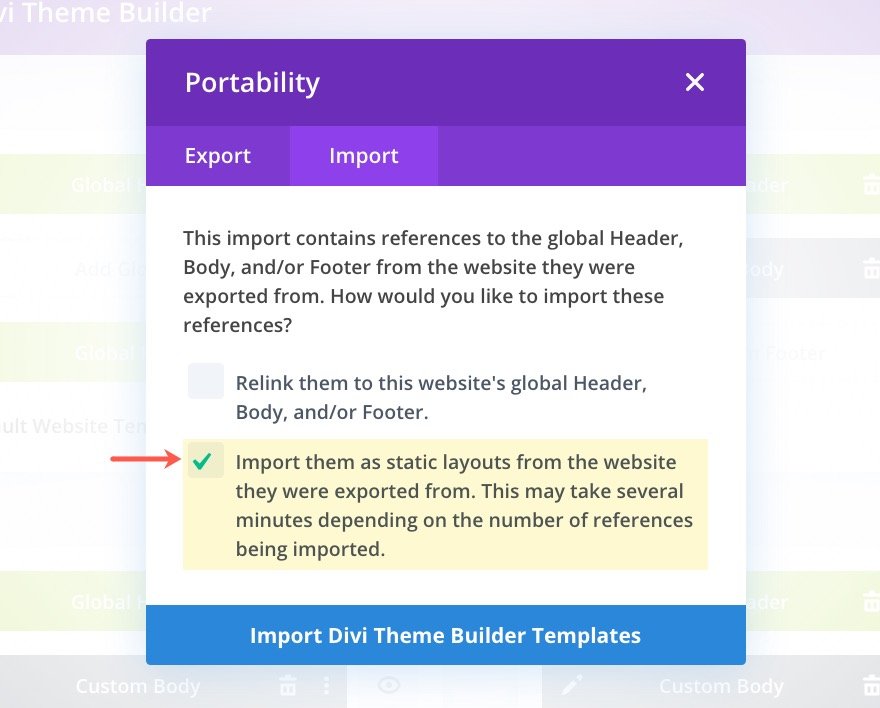
การนำเข้าส่วนหัวและส่วนท้ายส่วนกลางเป็นเค้าโครงคงที่
ส่วนหัวและส่วนท้ายส่วนกลางที่เชื่อมโยงกับเทมเพลตสามารถนำเข้าเป็นเค้าโครงแบบคงที่โดยไม่ต้องแทนที่องค์ประกอบส่วนกลางที่มีอยู่ ดังนั้น หากไซต์ของคุณมีเทมเพลตเว็บไซต์เริ่มต้นที่มีอยู่ซึ่งมีส่วนหัวและส่วนท้ายส่วนกลาง คุณสามารถนำเข้าเทมเพลตที่มีส่วนหัวและส่วนท้ายส่วนกลางได้โดยไม่ต้องแทนที่ส่วนหัวและส่วนท้ายส่วนกลางที่มีอยู่ สิ่งที่คุณต้องทำคือเลือกตัวเลือกเพื่อนำเข้าองค์ประกอบส่วนกลางเป็นเค้าโครงแบบคงที่ ซึ่งหมายความว่าส่วนหัวและส่วนท้ายที่แนบมากับเทมเพลตจะแสดงบนเทมเพลตแต่ละรายการเท่านั้น ไม่ใช่ทั่วโลก

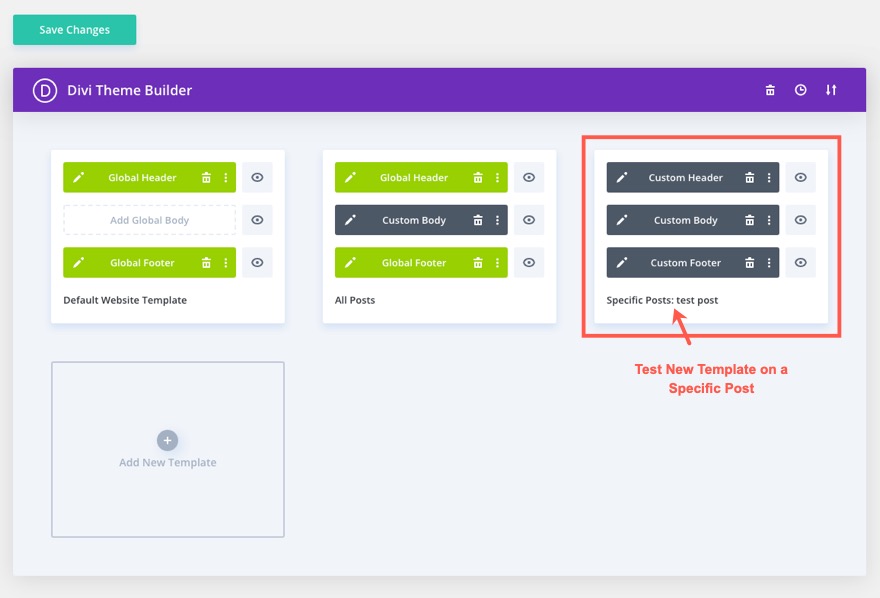
เคล็ดลับง่ายๆ: ทดสอบเทมเพลตใหม่บนไซต์สดของคุณ
หากคุณต้องการทดสอบเทมเพลต Theme Builder Pack เหล่านี้บนเว็บไซต์ที่มีอยู่ของคุณ เพื่อดูว่าหน้าตาเป็นอย่างไรโดยไม่ต้องใช้เทมเพลตทั่วทั้งไซต์ คุณสามารถนำเข้าเทมเพลตใหม่ (ทำให้ส่วนหัวและส่วนท้ายเป็นเลย์เอาต์คงที่) และกำหนด ลงในหนึ่งโพสต์/ผลิตภัณฑ์/หน้า/หมวดหมู่บนไซต์ของคุณ ซึ่งจะช่วยให้คุณสามารถดูว่าเทมเพลตจะมีลักษณะอย่างไรในส่วนหัวและส่วนท้ายใหม่
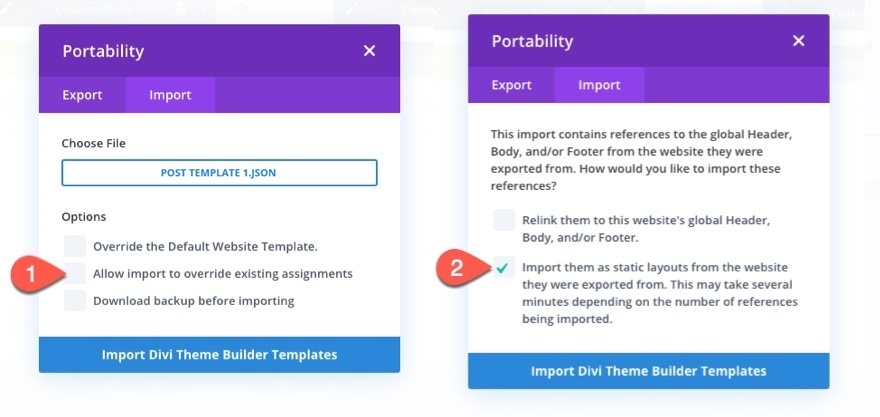
ตัวอย่างเช่น สมมติว่าคุณต้องการทดสอบเทมเพลตโพสต์ใหม่บนเว็บไซต์ของคุณ ในการดำเนินการนี้ คุณสามารถไปที่ Theme Builder และเปิดการตั้งค่าการพกพา คลิกแท็บนำเข้าและเลือกไฟล์ JSON เทมเพลตโพสต์ อย่าลืมยกเลิกการเลือกตัวเลือก “อนุญาตให้นำเข้าแทนที่งานที่มีอยู่” ก่อนที่คุณจะคลิกปุ่มนำเข้า จากนั้นตรวจสอบตัวเลือกเพื่อนำเข้า Global Items เป็นเค้าโครงแบบคงที่

เมื่อนำเข้าเทมเพลตใหม่แล้ว ให้กำหนดเทมเพลตให้กับโพสต์เดียวบนไซต์ของคุณ

จากนั้นไปดูโพสต์สดเพื่อดูผลลัพธ์
ถ้าคุณชอบเทมเพลตและต้องการทำให้เป็นแบบถาวร สิ่งที่คุณต้องทำคือกำหนดเทมเพลตโพสต์ใหม่ให้กับ "โพสต์ทั้งหมด" (แทนที่เทมเพลตโพสต์ปัจจุบัน)
ความคิดสุดท้าย
แพ็ก Theme Builder นี้เป็นส่วนหนึ่งของข้อตกลง Cyber Monday ที่เราแจก Divi Theme Builder Packs รุ่นจำกัดฟรีให้กับลูกค้า Cyber Monday และสมาชิกตลอดชีพ เมื่อเข้าร่วมชุมชนที่มีอำนาจของเราในช่วงเวลาเหล่านี้และเป็นสมาชิก คุณจะได้รับ:
- ลด 25% ทุกอย่าง
- แพ็ก Theme Builder สุดพิเศษทั้งหมดฟรี
- เข้าถึงธีมและปลั๊กอินที่ยอดเยี่ยมของเรา
- รางวัลโบนัสและข้อเสนอสุดพิเศษจากพันธมิตรของเรา
คว้าโอกาสและเป็นสมาชิกวันนี้โดยไปที่หน้าข้อเสนอ Cyber Monday ของเรา
