รับชุดเค้าโครงส่วนหัวและส่วนท้ายของ Black Friday ฟรี
เผยแพร่แล้ว: 2020-11-29
ให้บริการในช่วงเวลาสั้น ๆ เท่านั้น
Black Friday
มาแล้ว
สิ้นสุดการรอคอย! การขาย Black Friday ที่ใหญ่ที่สุดตลอดกาลของเราเริ่มต้นขึ้นแล้ว นั่นหมายความว่าเรากำลังเสนอส่วนลดสูงสุดสำหรับการเป็นสมาชิกและการอัปเกรดใหม่ แต่นั่นเป็นเพียงส่วนปลายของภูเขาน้ำแข็ง! เรายังมอบรางวัลฟรีมูลค่า 800,000 ดอลลาร์ เลย์เอาต์ Divi สุดพิเศษ และส่วนลดพิเศษสำหรับผลิตภัณฑ์ Divi ระดับพรีเมียมที่คุณไม่สามารถหาได้จากที่อื่น รางวัลจะขายหมดอย่างรวดเร็วและการขาย Black Friday จะอยู่ไม่นาน ดังนั้นอย่าพลาดโอกาสของคุณ
เข้าถึงการขายที่ใหญ่ที่สุดของเราที่เคยมีมา!
ปีนี้เพื่อเป็นการขอบคุณเป็นพิเศษสำหรับทุกคนที่ซื้อสมาชิก Elegant Themes ในช่วงลดราคา Black Friday ของเรา (และสำหรับลูกค้าตลอดชีพที่ยอดเยี่ยมของเรา!) เราได้สร้างของขวัญสุดพิเศษมากมายจากพนักงานของเราให้กับคุณ วันนี้เราจะนำเสนอ Divi Header & Footer Layout Pack ชุดเค้าโครง ส่วนหัวและส่วนท้ายนี้ประกอบด้วยการออกแบบส่วนหัวและส่วนท้ายที่แตกต่างกัน 16 แบบ ซึ่งสามารถใช้ได้กับเว็บไซต์ที่หลากหลาย คุณได้ยินเราถูกต้อง นั่นคือส่วนหัว 16 และส่วนท้าย 16 ซึ่งออกแบบมาเพื่อใช้เป็นคู่ที่ตรงกันหรือสำหรับการใช้งานส่วนบุคคล ลองนึกถึงเวลาที่คุณจะประหยัดเวลาด้วยการใช้เทมเพลตสำเร็จรูปเหล่านี้ที่สามารถเพิ่มลงในเว็บไซต์ของคุณได้ในไม่กี่วินาที!
ในโพสต์นี้ เราจะนำเสนอตัวอย่างของแต่ละส่วนหัวและส่วนท้ายที่รวมอยู่ในชุด และแสดงวิธีดาวน์โหลดและใช้งานบนเว็บไซต์ Divi ของคุณเองวันนี้
ตรวจสอบพวกเขาและนำพวกเขาไปหมุน!
ดูตัวอย่างเค้าโครงส่วนหัวและส่วนท้าย
วิธีรับ Layout Pack
วิธีใช้ Layout Pack
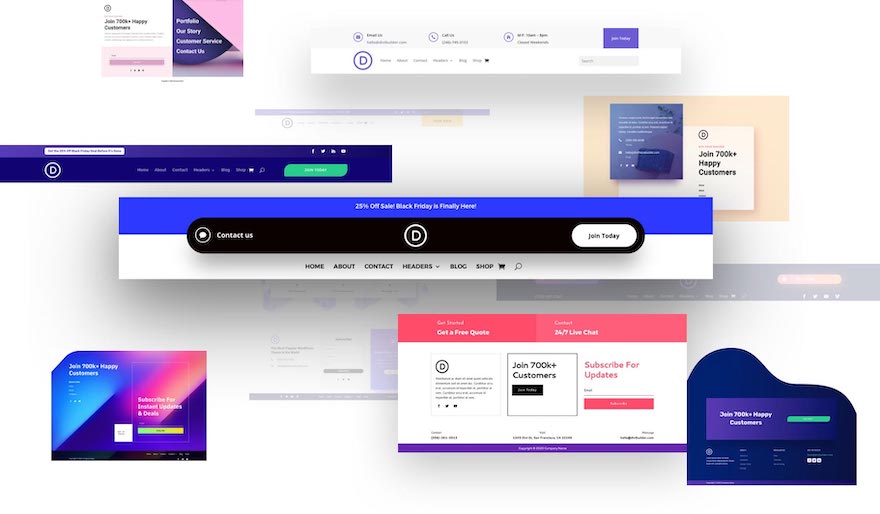
ดูภายใน Exclusive Black Friday Divi Header & Footer Layout Pack

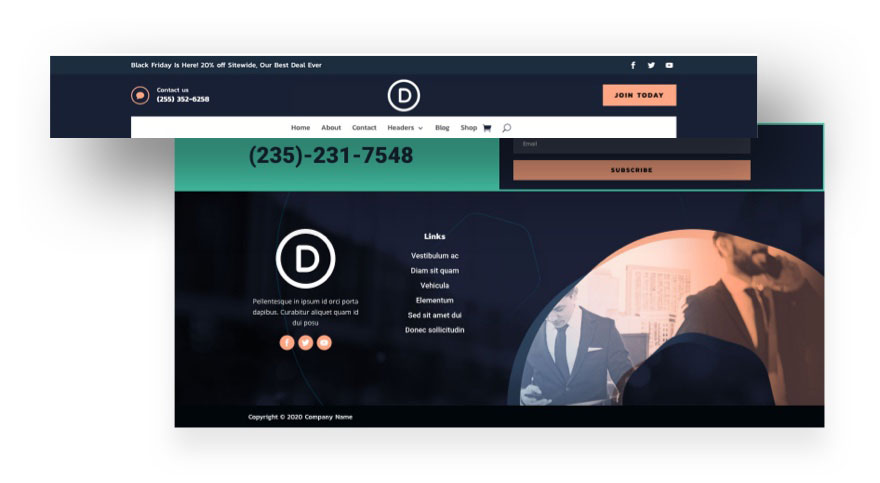
นี่คือตัวอย่างเค้าโครงส่วนหัวและส่วนท้ายทั้งหมด 16 แบบที่รวมอยู่ในชุด
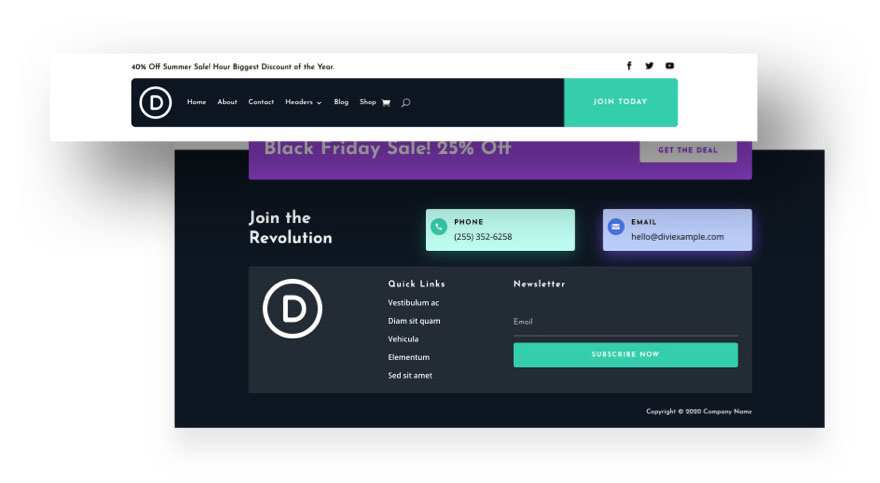
ส่วนหัวและส่วนท้าย #1

ดูตัวอย่างสด
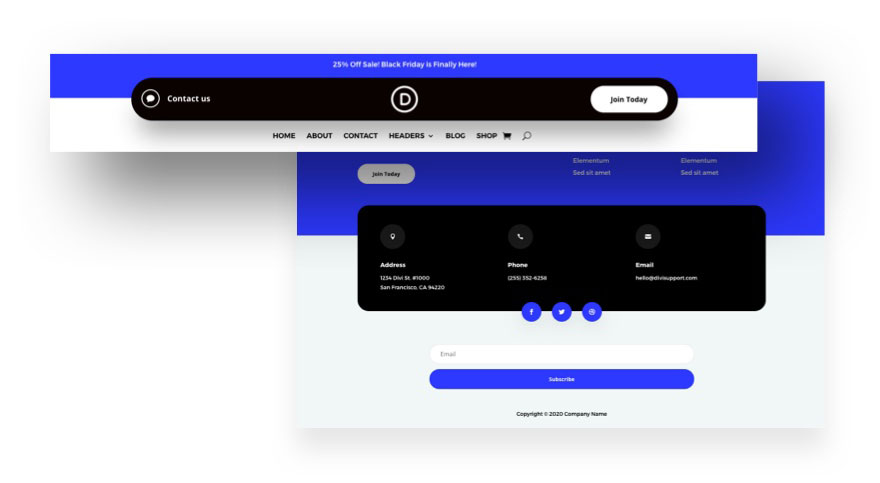
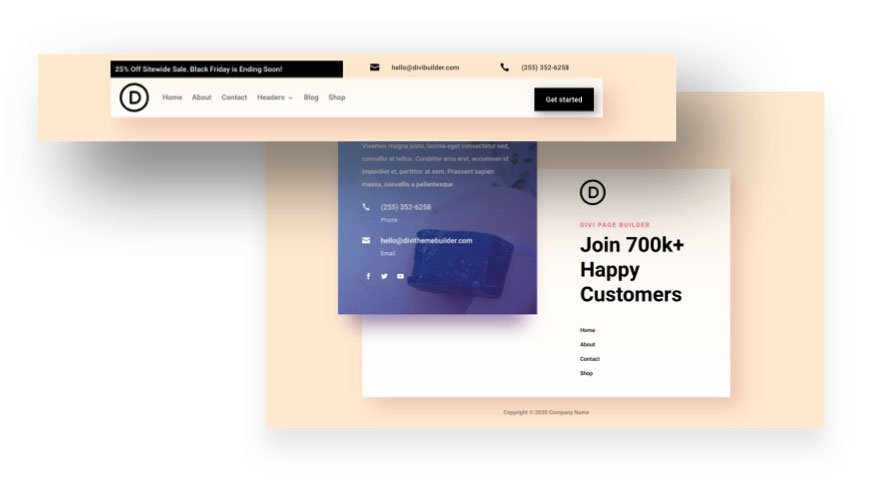
ส่วนหัวและส่วนท้าย #2

ดูตัวอย่างสด
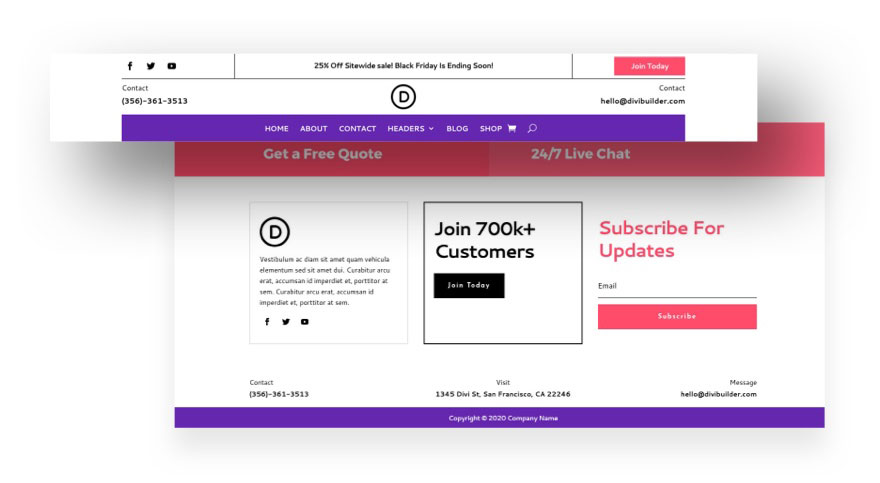
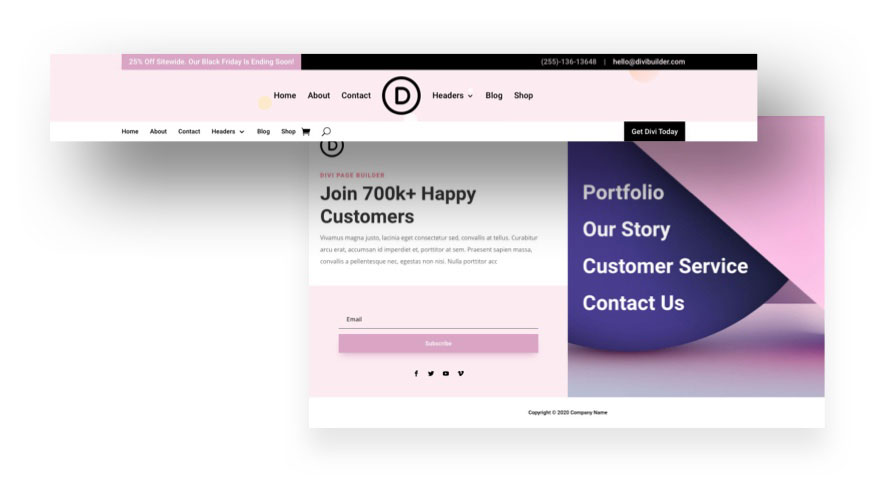
Header & Footer #3

ดูตัวอย่างสด
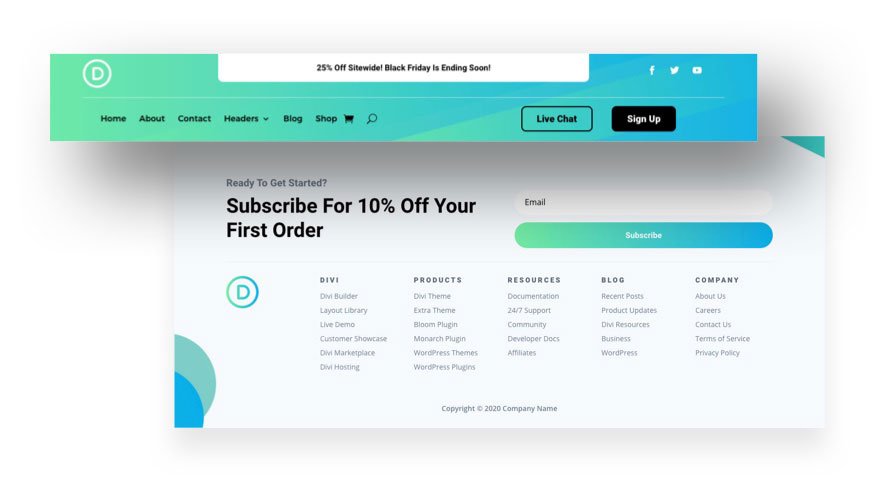
ส่วนหัวและส่วนท้าย #4

ดูตัวอย่างสด
Header & Footer #5

ดูตัวอย่างสด
Header & Footer #6

ดูตัวอย่างสด
Header & Footer #7

ดูตัวอย่างสด
ส่วนหัวและส่วนท้าย #8

ดูตัวอย่างสด
Header & Footer #9

ดูตัวอย่างสด
Header & Footer #10

ดูตัวอย่างสด
Header & Footer #11

ดูตัวอย่างสด
ส่วนหัวและส่วนท้าย #12

ดูตัวอย่างสด
Header & Footer #13

ดูตัวอย่างสด
Header & Footer #14

ดูตัวอย่างสด
Header & Footer #15

ดูตัวอย่างสด
Header & Footer #16

ดูตัวอย่างสด
วิธีรับ Divi Header & Footer Layout Pack สุดพิเศษวันนี้!

สำหรับสมาชิกใหม่
หากคุณยังไม่มีสมาชิก Elegant Themes คุณสามารถรับ Divi Header & Footer Layouts (และอีกมากมาย) ได้โดยคลิกที่ปุ่มด้านล่างเพื่อรับสิทธิ์ในดีล Black Friday เมื่อคุณเป็นสมาชิก คุณจะสามารถเข้าถึงการดาวน์โหลด Divi Header & Footer Layout ในพื้นที่สมาชิกของคุณ
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
สำหรับสมาชิกปัจจุบันที่สมัครสมาชิกรายปี
หากคุณสมัครสมาชิก Elegant Themes แบบรายปีแล้ว คุณสามารถเข้าถึง Divi Header & Footer Layouts ฟรีเหล่านี้ได้ (และอีกมากมาย) เมื่อคุณอัปเกรดเป็นการสมัครสมาชิกตลอดชีพในช่วงดีล Black Friday คลิกปุ่มด้านล่างเพื่ออ้างสิทธิ์ในข้อตกลง เมื่อคุณเป็นสมาชิกตลอดชีพ คุณจะสามารถเข้าถึงการดาวน์โหลด Divi Header & Footer Layout ในพื้นที่สมาชิกของคุณ
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
สำหรับผู้ที่ต้องการต่ออายุสมาชิก
หากการเป็นสมาชิกของคุณหมดอายุและ/หรือคุณต้องการต่ออายุการเป็นสมาชิก คุณสามารถเข้าถึง Divi Header & Footer Layouts ได้ฟรี (และอีกมากมาย) เมื่อคุณต่ออายุสมาชิกในช่วงดีล Black Friday คลิกปุ่มด้านล่างเพื่ออ้างสิทธิ์ในข้อตกลง
เรียกร้องข้อตกลงก่อนที่มันจะหายไป!
สำหรับสมาชิกตลอดชีพ
หากคุณเป็นสมาชิกตลอดชีพอยู่แล้ว คุณก็สามารถเข้าถึง Divi Header & Footer Layouts สุดพิเศษเหล่านี้ได้แล้ว! สิ่งที่คุณต้องทำคือลงชื่อเข้าใช้พื้นที่สมาชิกของคุณเพื่อค้นหาลิงก์ดาวน์โหลดสำหรับแต่ละชุด
ไปที่หน้าสิทธิพิเศษในวัน Black Friday ในส่วนสมาชิก!
วิธีดาวน์โหลดและใช้เค้าโครงส่วนหัวและส่วนท้ายของ Divi บนเว็บไซต์ Divi ของคุณเองวันนี้
สมัครสมาชิกช่อง Youtube ของเรา
การดาวน์โหลด Layout Pack จากส่วนสมาชิก
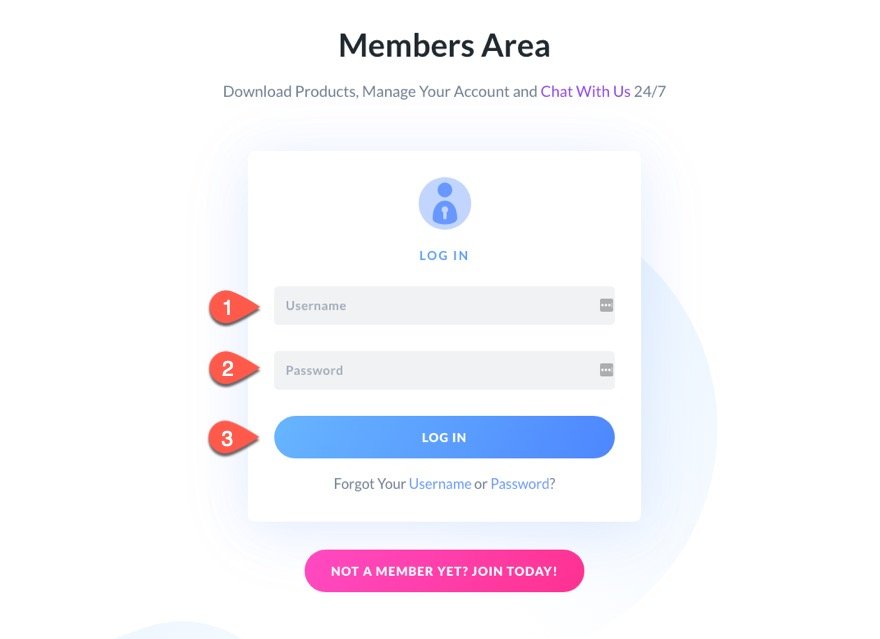
ดาวน์โหลด Divi Header & Footer Layout ทั้งหมดได้ในพื้นที่สมาชิกของคุณ ในการเข้าถึงการดาวน์โหลด คุณต้องลงชื่อเข้าใช้พื้นที่สมาชิกก่อนด้วยชื่อผู้ใช้และรหัสผ่านที่สร้างขึ้นเมื่อคุณสมัครเป็นสมาชิก

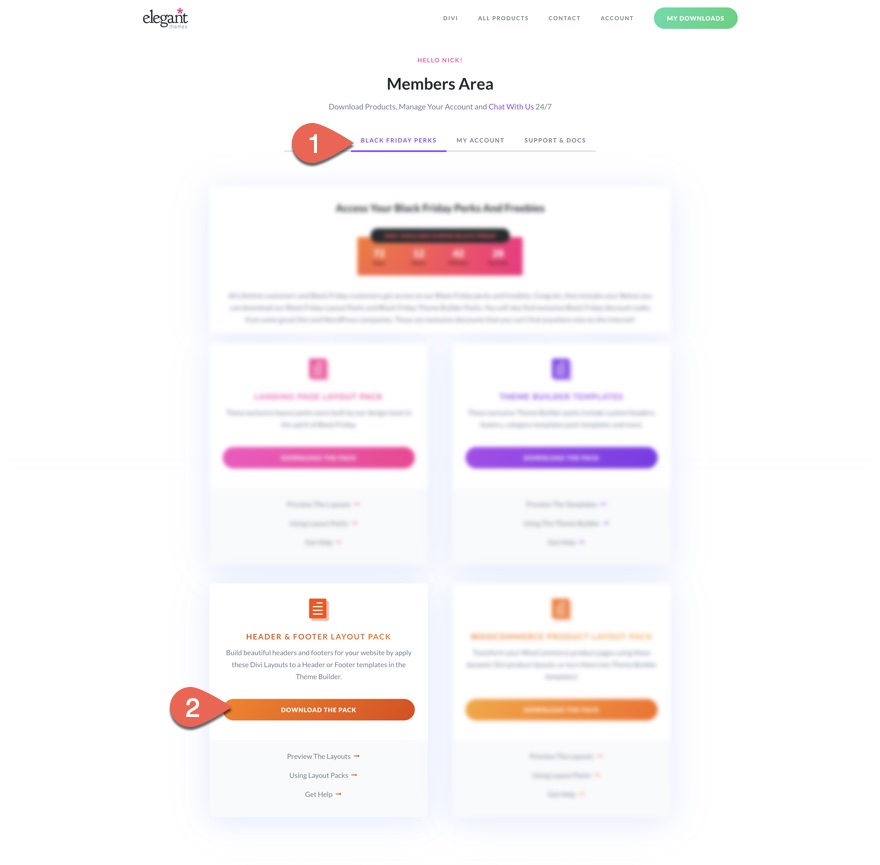
เมื่อคุณเข้าสู่ระบบแล้ว ให้คลิกลิงก์ในเมนูพื้นที่สมาชิกที่เรียกว่า “Black Friday Perks” ใต้ Perks วัน Black Friday ให้หา Perk ของ Header & Footer Layout Pack แล้วคลิกปุ่ม ดาวน์โหลด Layout Pack เพื่อดาวน์โหลด Header & Footer Layout Pack


สิ่งที่รวมอยู่ในไฟล์ดาวน์โหลด
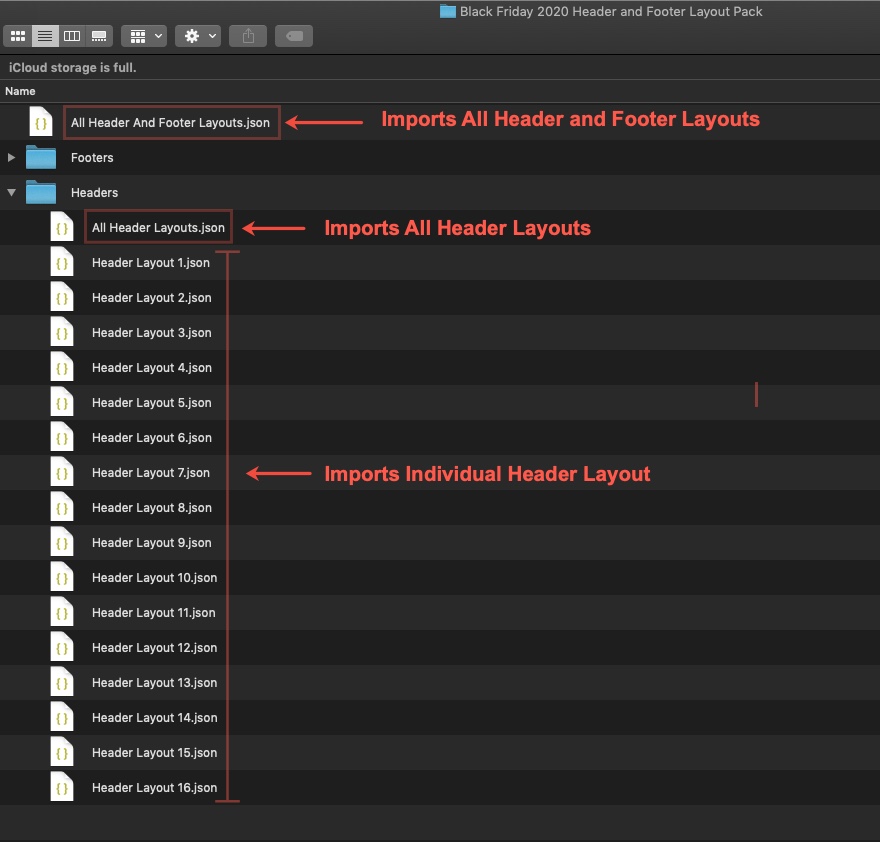
เมื่อดาวน์โหลดไฟล์ “ Black Friday 2020 Header & Footer Layout Pack.zip ” แล้ว ให้เปิดเครื่องรูดโฟลเดอร์และเปิดขึ้นมา ค้นหาโฟลเดอร์ชื่อ “ Black Friday 2020 Header and Footer Layout Pack ” แล้วเปิดขึ้นมา คุณจะเห็นไฟล์ JSON ชื่อ " All Header and Footer Layouts.json ” พร้อมกับโฟลเดอร์ “ Footers ” และโฟลเดอร์ “ Headers ”
ไฟล์ “ All Header and Footer Layouts.json ” มีส่วนหัวและส่วนท้ายทั้งหมดในรูปแบบเดียว การนำเข้าไฟล์นี้ไปยัง Divi Library จะนำเข้ารูปแบบส่วนหัวและส่วนท้ายทั้งหมดในครั้งเดียว
โฟลเดอร์ “ ส่วน ท้าย ” ประกอบด้วยไฟล์ JSON 16 ไฟล์สำหรับการนำเข้าโครงร่างส่วนท้ายเฉพาะ (แยกกัน) และไฟล์ JSON เพิ่มเติมชื่อ “ All Footer Layouts.json ” สำหรับการนำเข้าโครงร่างส่วนท้ายทั้งหมด 16 แบบพร้อมกัน
ในลักษณะเดียวกัน โฟลเดอร์ “ Headers ” จะรวมไฟล์ JSON 16 ไฟล์สำหรับการนำเข้าเลย์เอาต์ส่วนหัวเฉพาะ (ทีละรายการ) พร้อมกับไฟล์ JSON เพิ่มเติมชื่อ “ All Header Layouts.json ” สำหรับการนำเข้าเลย์เอาต์ส่วนหัวทั้ง 16 แบบพร้อมกัน การนำเข้าไฟล์ JSON ส่วนหัว/ส่วนท้ายเหล่านี้ไปยัง Divi Library จะรวมเฉพาะส่วนหัว/ส่วนท้ายนั้นเท่านั้น

การนำเข้าเค้าโครงส่วนหัวและส่วนท้ายไปยัง Divi Library
เมื่อคุณมีไฟล์เค้าโครงส่วนหัวและส่วนท้ายพร้อมแล้ว คุณสามารถใช้เพื่อนำเข้าส่วนหัวและส่วนท้ายไปยังไลบรารี Divi เมื่อเสร็จแล้ว พวกเขาจะพร้อมที่จะเพิ่มไปยังหน้าหรือเทมเพลตใดๆ บนไซต์ของคุณ
นี่คือวิธีการทำ
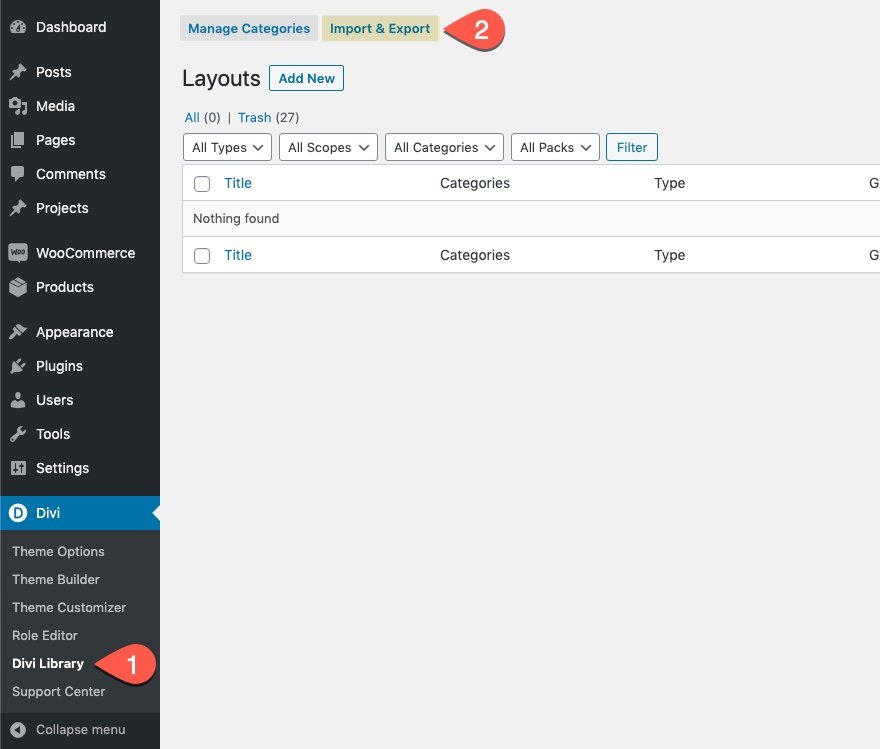
จากแดชบอร์ด WordPress ให้ไปที่ Divi > Divi Library จากนั้นคลิกปุ่มนำเข้า/ส่งออกที่ด้านบนของหน้า

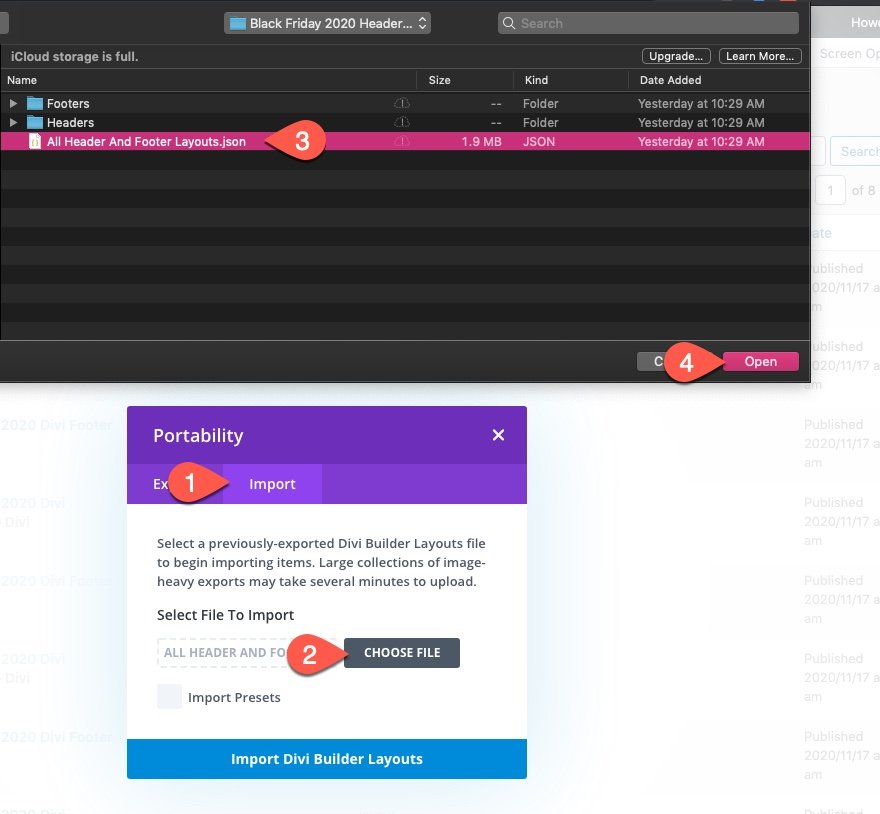
ในโมดอลป๊อปอัปพกพา ให้เลือกแท็บนำเข้า จากนั้นเลือกไฟล์ชื่อ “ All Header and Footer Layouts.json ” จากโฟลเดอร์ที่คลายซิปที่คุณดาวน์โหลดไว้ก่อนหน้านี้จากพื้นที่สมาชิก ไฟล์แพ็คที่สมบูรณ์นี้จะเพิ่มเค้าโครงส่วนหัวและส่วนท้ายทั้งหมดในครั้งเดียว จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว คุณควรเห็นเค้าโครงส่วนหัวทั้งหมด 16 แบบและเค้าโครงส่วนท้ายทั้งหมด 16 รายการที่นำเข้าไปยังไลบรารี Divi

การเพิ่มเค้าโครงส่วนหัวและส่วนท้ายให้กับเทมเพลตเว็บไซต์ส่วนกลางใน Divi Theme Builder
การเพิ่มเค้าโครงส่วนหัวให้กับ Global Header
ตอนนี้คุณมีเค้าโครง Divi Header & Footer ทั้งหมดใน Divi Library แล้ว คุณสามารถเพิ่มไปยังแม่แบบเว็บไซต์ส่วนกลางของคุณได้อย่างง่ายดายโดยใช้ Divi Theme Builder
ในการเริ่มต้น ให้เพิ่มเค้าโครงส่วนหัวใหม่ให้กับส่วนหัวส่วนกลางของเทมเพลตเว็บไซต์เริ่มต้น
นี่คือวิธีการทำ
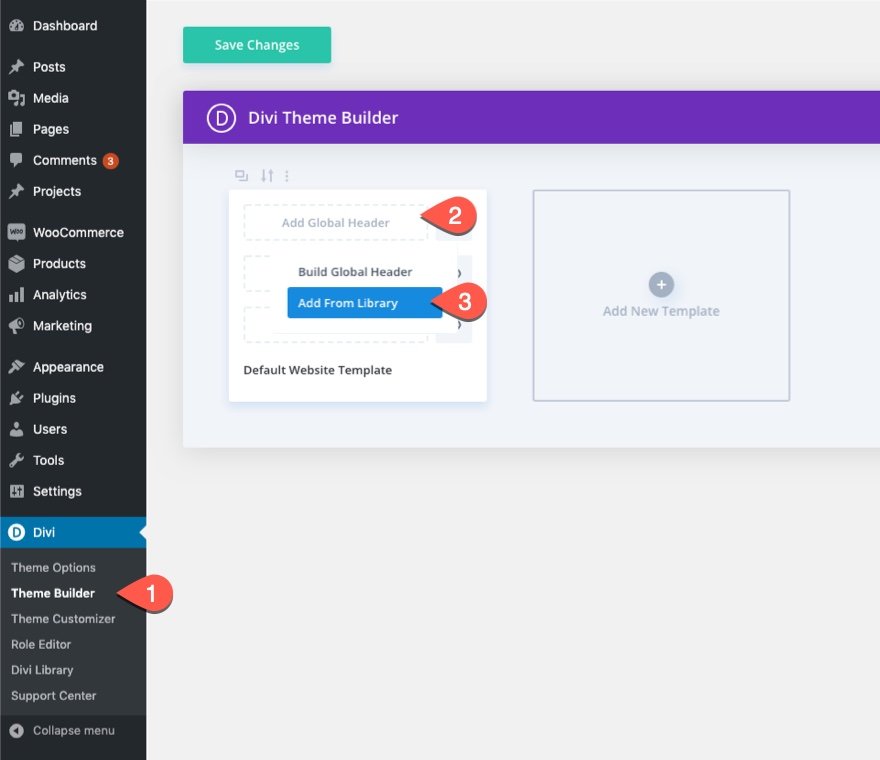
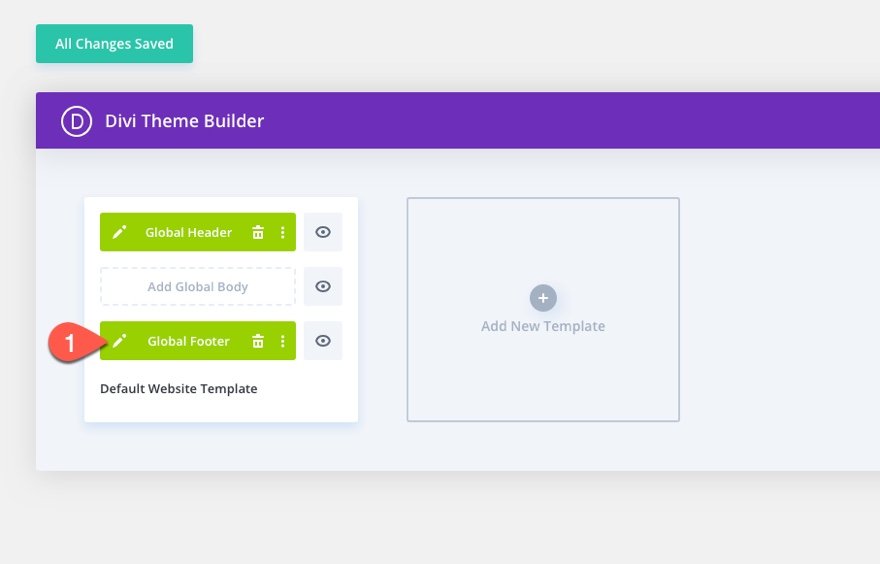
จากแดชบอร์ด WordPress ให้ไปที่ Divi > Theme Builder จากนั้นคลิกพื้นที่ Add Global Header ของเทมเพลต แล้วเลือก "Add From Library" จากดรอปดาวน์

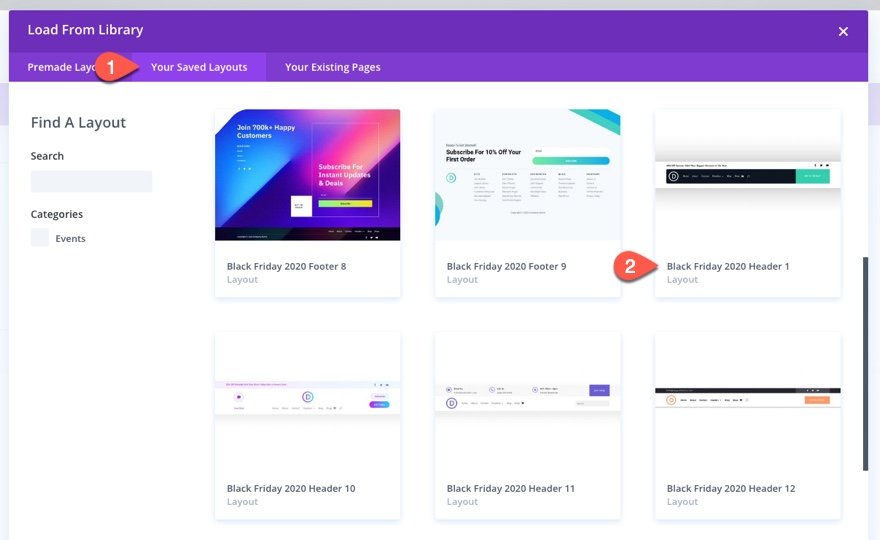
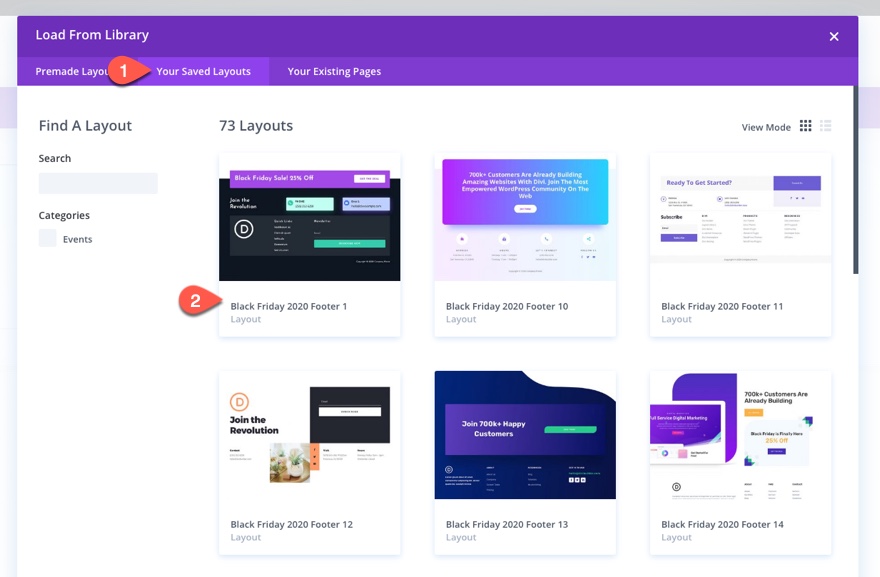
จากป๊อปอัปโหลดจากไลบรารี เลือกแท็บ "เค้าโครงที่บันทึกไว้ของคุณ" คุณจะเห็นรายการเค้าโครงส่วนหัวและส่วนท้ายทั้งหมดที่คุณนำเข้าไปยังไลบรารี Divi ก่อนหน้านี้ เลือกเค้าโครงส่วนหัวที่คุณต้องการใช้จากรายการ

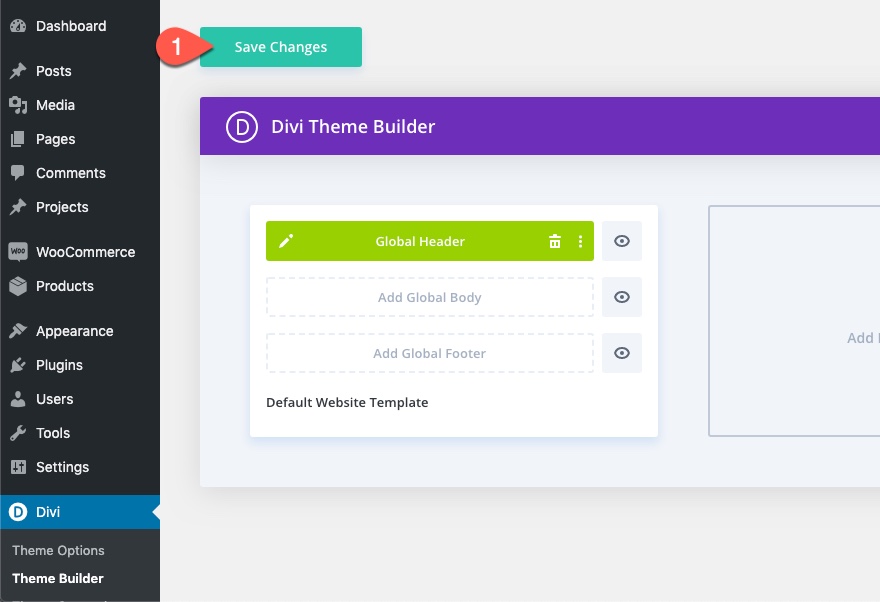
กำลังอัปเดตเค้าโครงเทมเพลตส่วนหัว
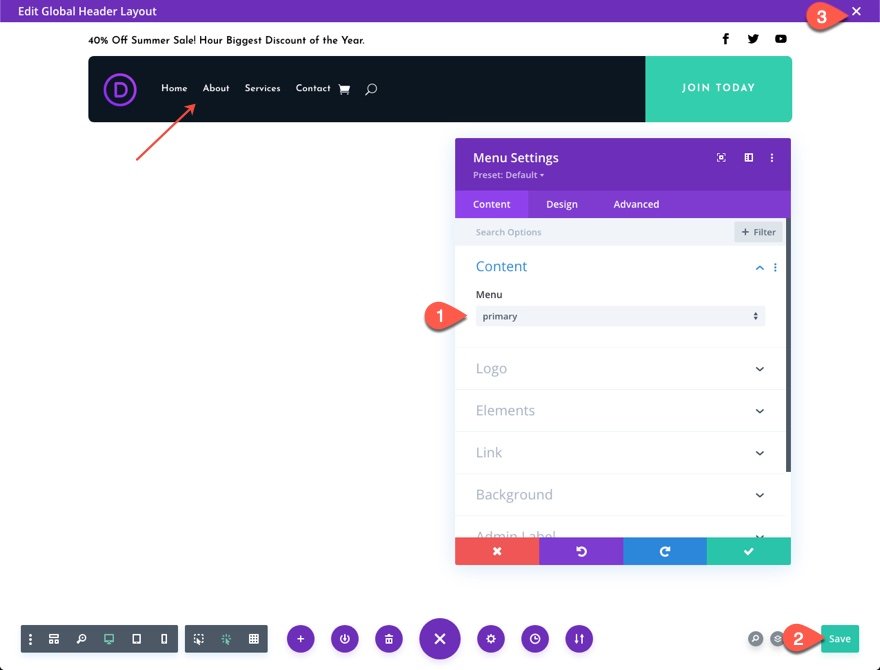
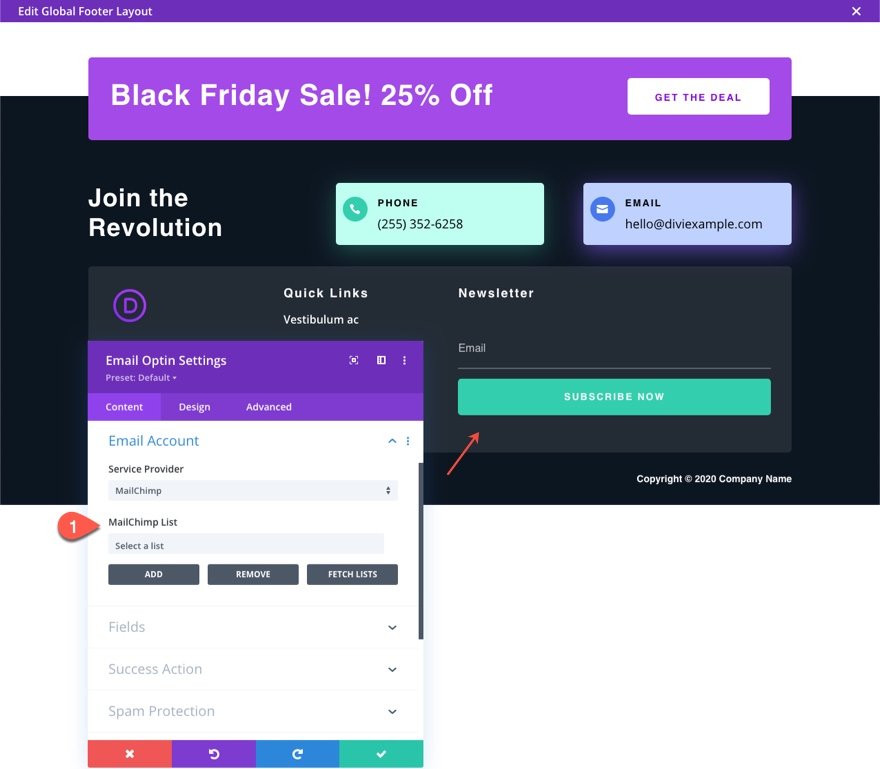
หากต้องการอัปเดตเค้าโครงเทมเพลตส่วนหัว ให้คลิกไอคอนแก้ไขบนพื้นที่เทมเพลตที่คุณต้องการแก้ไข
จากนั้นอัปเดตเนื้อหาและการออกแบบโดยใช้ Divi Builder ตรวจสอบให้แน่ใจว่าได้บันทึกเลย์เอาต์และการตั้งค่า Theme Builder เมื่อคุณแก้ไขเสร็จแล้ว


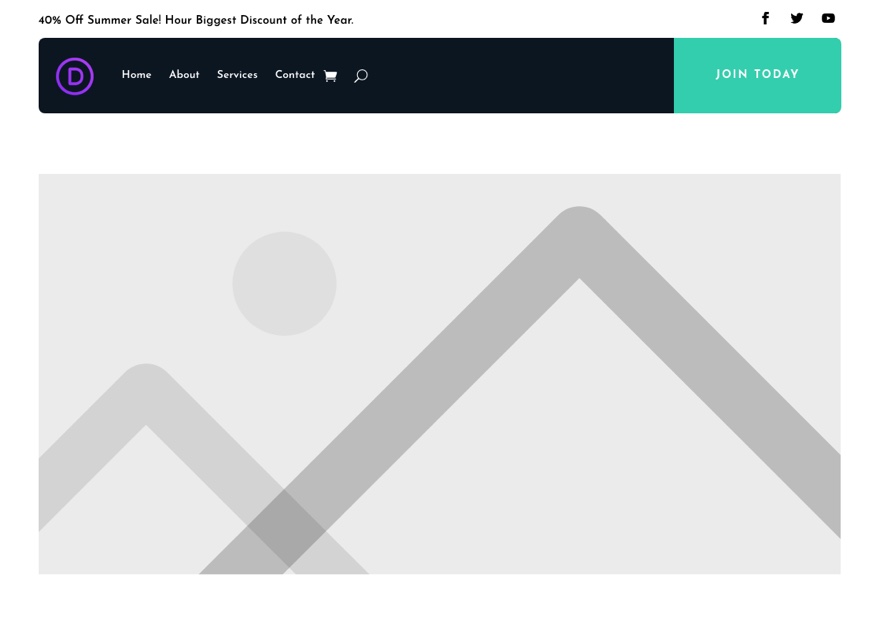
ตอนนี้เว็บไซต์ของคุณจะมีส่วนหัวใหม่ล่าสุด!

การเพิ่มเค้าโครงส่วนท้ายให้กับส่วนหัวส่วนกลาง
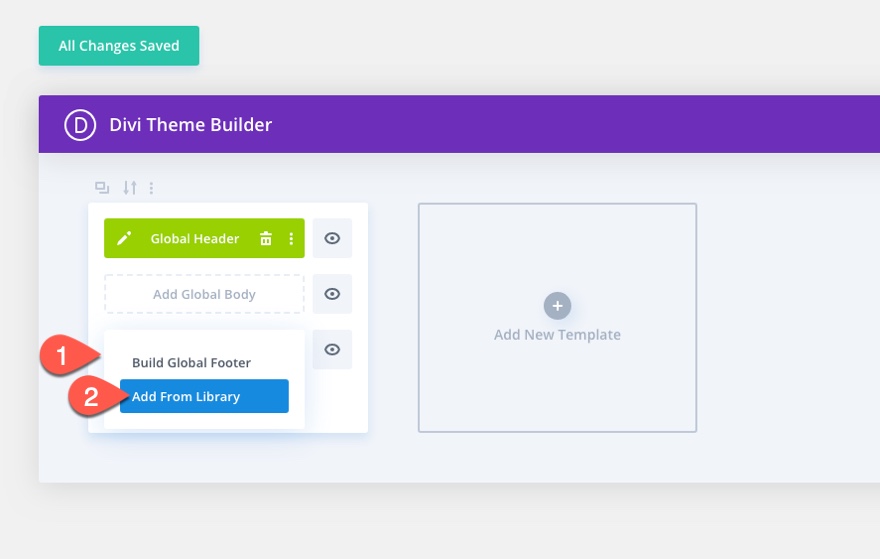
หากต้องการเพิ่มเลย์เอาต์ส่วนท้ายใหม่ลงในพื้นที่ส่วนท้ายส่วนกลางของเทมเพลตเว็บไซต์เริ่มต้น ให้คลิกพื้นที่เพิ่มส่วนท้ายส่วนกลางของเทมเพลตและเลือก "เพิ่มจากไลบรารี" จากเมนูดรอปดาวน์

จากป๊อปอัปโหลดจากไลบรารี เลือกแท็บ "เค้าโครงที่บันทึกไว้ของคุณ" จากนั้นเลือกเค้าโครงส่วนท้ายที่คุณต้องการใช้จากรายการ เลือกเค้าโครงส่วนท้ายด้วยหมายเลขที่ตรงกันของเค้าโครงส่วนหัวที่คุณใช้เพื่อให้ได้การออกแบบที่ตรงกัน

กำลังอัปเดตเค้าโครงเทมเพลตส่วนหัว
หากต้องการอัปเดตเค้าโครงเทมเพลตส่วนหัว ให้คลิกไอคอนแก้ไขบนพื้นที่เทมเพลตที่คุณต้องการแก้ไข

จากนั้นอัปเดตเนื้อหาและการออกแบบโดยใช้ Divi Builder

ตรวจสอบให้แน่ใจว่าได้บันทึกเลย์เอาต์และการตั้งค่า Theme Builder เมื่อคุณแก้ไขเสร็จแล้ว
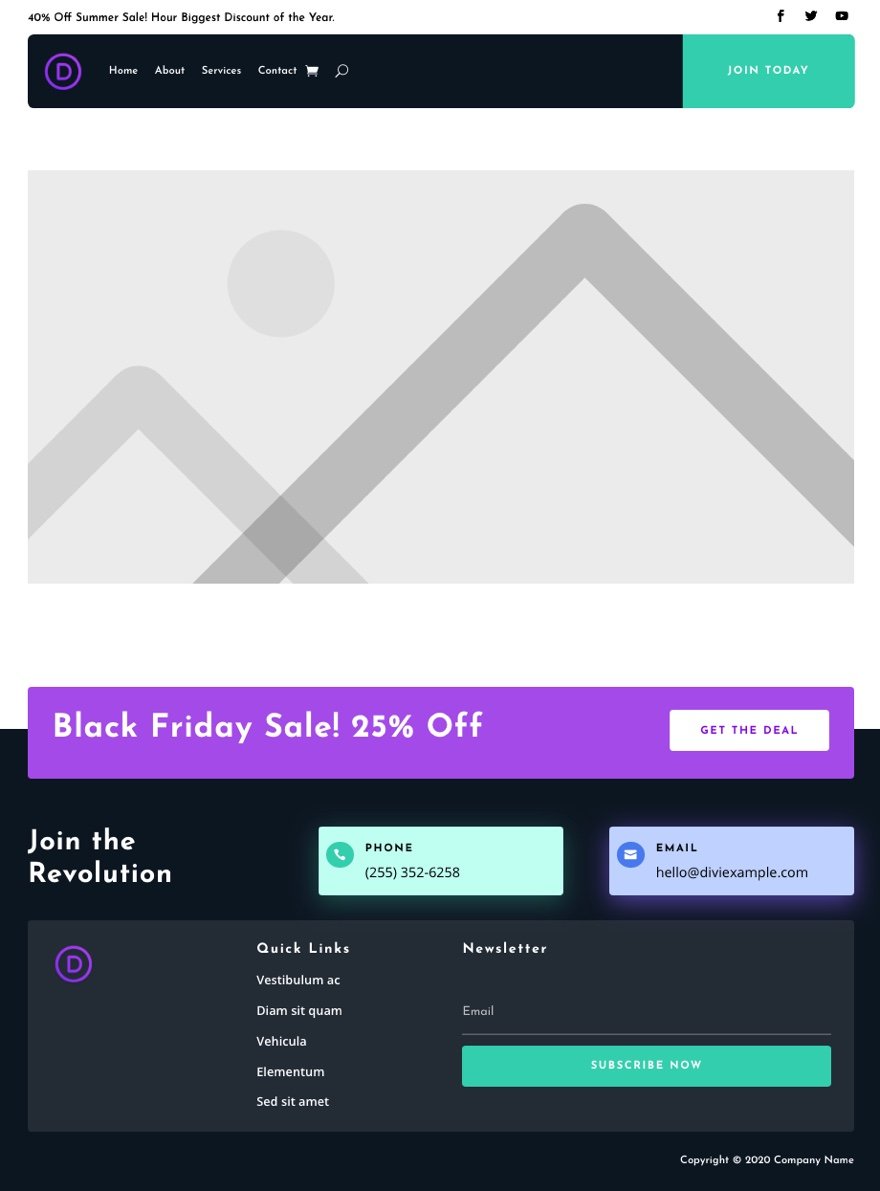
ตอนนี้เว็บไซต์ของคุณจะมีการออกแบบส่วนหัวและส่วนท้ายใหม่ล่าสุด!

ความคิดสุดท้าย
แพ็กเค้าโครงส่วนหัวและส่วนท้ายนี้เป็นส่วนหนึ่งของดีล Black Friday ที่เราแจกฟรี Divi Layout Packs รุ่นจำกัด ชุดตัวสร้างธีม และอื่นๆ อีกมากมายให้กับลูกค้าใหม่และสมาชิกตลอดชีพ เมื่อเข้าร่วมชุมชนที่มีอำนาจของเราในช่วงเวลาเหล่านี้และเป็นสมาชิก คุณจะได้รับ:
- ลด 25% ทุกอย่าง
- ลุ้นรับรางวัล (จนกว่าของจะหมด!)
- ชุด Theme Builder พิเศษทั้งหมด, ชุดเค้าโครงผลิตภัณฑ์ WooCommerce และชุดเค้าโครงส่วนหัวและท้ายกระดาษฟรี
- ส่วนลดพิเศษสำหรับ Divi Marketplace ของเรา
คว้าโอกาสและเป็นสมาชิกวันนี้โดยไปที่หน้าดีล Black Friday ของเรา
