วิธีสร้างภาพดูโอโทนใน Photoshop
เผยแพร่แล้ว: 2023-02-12ขณะที่คุณกำลังทำงานเกี่ยวกับการออกแบบไซต์ครั้งต่อไป มีพื้นหลังประเภทหนึ่งที่คุณอาจพิจารณา: การถ่ายภาพ แม้ว่าเทรนด์นี้ไม่จำเป็นต้องไม่เหมือนใคร แต่แน่นอนว่ามีประสิทธิภาพในการจัดฉากและทำให้ผู้ใช้สนใจในสภาพแวดล้อมของไซต์ หากคุณกำลังมองหาวิธีใช้การถ่ายภาพ แต่ด้วย pizazz อีกเล็กน้อยคุณสามารถลองภาพ duotone ได้เสมอ - พวกเขาทั้งคู่น่าสนใจที่จะดูและสร้างได้ง่าย!
ก่อนที่เราจะเรียนรู้วิธีสร้างภาพดูโอโทนใน Photoshop เรามาเจาะลึกเกี่ยวกับเทรนด์การออกแบบนี้กันก่อนดีกว่า
รูปภาพ Duotone คืออะไร?
โดยพื้นฐานแล้ว duotone เป็นเพียงภาพที่ประกอบด้วยสองสี คุณอาจเคยเห็นพวกเขามาก่อนในแคมเปญอย่าง Spotify's 2015 Year in Review
สิ่งนี้กำลังเป็นที่นิยมมากขึ้นโดยเฉพาะในเอเจนซี่และแบรนด์เล็ก ๆ เอฟเฟ็กต์ดูโอโทนเป็นวิธีที่ยอดเยี่ยมในการรวมและเสริมแบรนด์ของคุณและสีสันตลอดทั้งงานและเว็บไซต์ของคุณ เพื่อเป็นแรงบันดาลใจเล็กๆ น้อยๆ ให้กับคุณ LPK แสดงตัวอย่างที่ยอดเยี่ยมของวิธีใช้สิ่งนี้
หากคุณสนใจที่จะลองใช้เทคนิคนี้ คุณจะต้องวางกลยุทธ์ในภาพที่คุณเลือกที่จะปรับแต่ง แม้ว่าในทางเทคนิคแล้ว คุณสามารถใช้เอฟเฟ็กต์ดูโอโทนกับภาพถ่ายใดๆ ก็ได้ แต่มันจะดูดีกว่าในภาพที่มีความเปรียบต่างสูง ฉันยังแนะนำให้ใช้รูปภาพที่มีพื้นหลังทึบ โดยเฉพาะอย่างยิ่งสีขาว ซึ่งทำให้ง่ายต่อการกำหนดสีพื้นฐานที่คุณต้องการ!
หากคุณมีสิทธิ์เข้าใช้สตูดิโอและสนใจที่จะถ่ายภาพแบบกำหนดเอง เพียงจำเคล็ดลับเหล่านี้ไว้ในขณะที่คุณจัดฉาก หากคุณกำลังทำงานกับเนื้อหาที่มีอยู่ คุณสามารถปรับแต่งรูปภาพก่อนเพื่อเพิ่มคอนทราสต์หรือเปลี่ยนสีพื้นหลังได้เสมอ
สำหรับบทช่วยสอนที่เหลือ เราจะพูดถึงสองวิธีที่คุณสามารถใช้เพื่อสร้างภาพดูโอโทนด้วยตนเองใน Photoshop ตัวเลือกแรกคือตัวเลือก Photoshop ในตัว (ใช้งานได้ดี แต่ไม่ใช่ตัวเลือกที่ฉันชอบ) และตัวเลือกที่สองใช้แผนที่ไล่ระดับสี (วิธีที่ฉันชอบ เว้นแต่ว่าคุณกำลังใช้การกระทำฟรีของเรา!)
เมื่อคุณพร้อมแล้ว ให้โหลดรูปภาพของคุณลงใน Photoshop และสร้างเลเยอร์ที่ซ้ำกันของรูปภาพ การแก้ไขสำเนา (แทนที่เลเยอร์ล่างสุดของต้นฉบับ) คุณจะมีรูปภาพเวอร์ชันที่ยังไม่ได้แก้ไขไว้สำรองเสมอ
พร้อมที่จะสร้างภาพดูโอโทนใน Photoshop แล้วหรือยัง? มาเริ่มกันเลย.
วิธีใช้ตัวเลือก Duotone เริ่มต้นของ Photoshop
1. แปลงภาพเป็นสีเทา 8 บิต
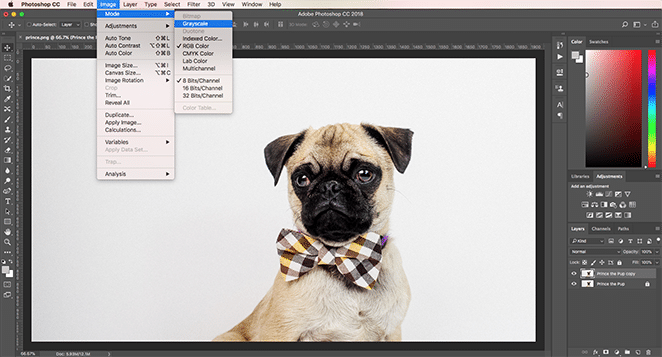
ในการใช้ตัวเลือก duotone ที่มีอยู่ใน Photoshop ขั้นแรกคุณจะต้องแปลงภาพเป็นระดับสีเทา 8 บิต เลือกสำเนาภาพถ่ายของคุณและไปที่ Image > Mode > Grayscale ตรวจสอบว่าได้เลือกตัวเลือก 8 บิต/แชนเนลภายใต้เมนูโหมดเดียวกัน

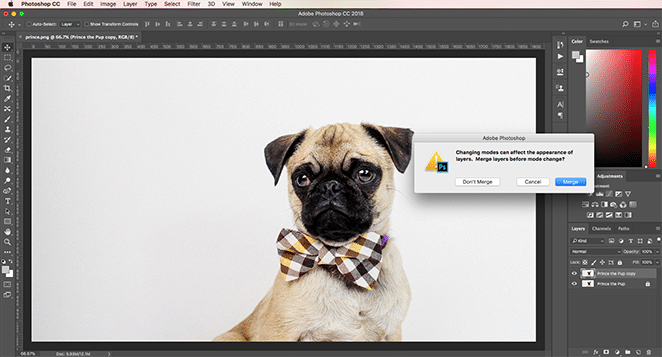
เมื่อคุณเลือกตัวเลือกนี้ การแจ้งเตือนสองสามรายการจะปรากฏขึ้น คำถามแรกจะถามว่าคุณต้องการทำให้รูปภาพแบนหรือผสานเลเยอร์ก่อนที่จะเปลี่ยนโหมดสีหรือไม่ หากคุณมีเลเยอร์จำนวนมาก การเปลี่ยนสีอาจส่งผลต่อการแสดงผลของสิ่งต่างๆ (ซึ่งในกรณีนี้ การทำให้ภาพแบนราบอาจช่วยรักษาผลงานของคุณได้) แต่ในกรณีนี้ ไม่ต้องกังวลกับการทำให้ภาพแบนราบ หากคุณต้องการสำเนาต้นฉบับ อย่ารวมเลเยอร์ของคุณ

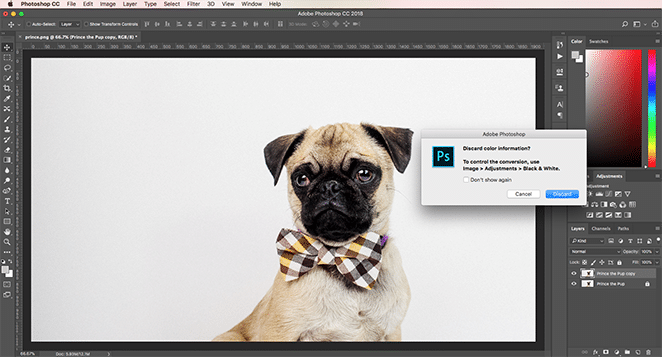
การแจ้งเตือนครั้งต่อไปจะถามว่าคุณต้องการทิ้งข้อมูลสีหรือไม่ คุณจะต้องดำเนินการนี้เพื่อใช้ตัวเลือก duotone เริ่มต้น ดังนั้นดำเนินการต่อและคลิก "ยกเลิก"

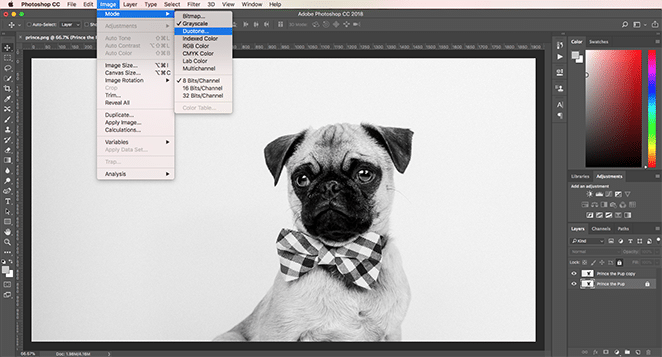
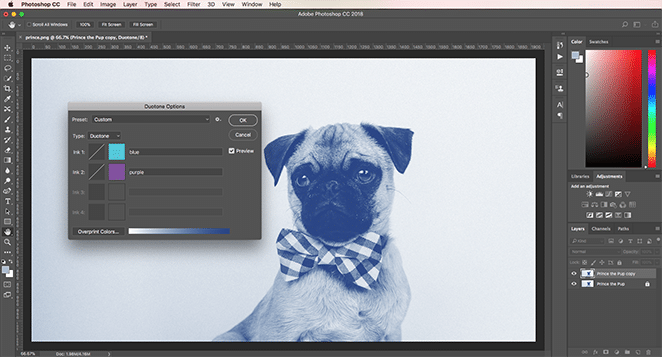
2. แปลงภาพเป็นดูโอโทน
เมื่อโหมดภาพของคุณอยู่ในโทนสีเทา 8 บิต คุณสามารถใช้ตัวเลือกดูโอโทนเริ่มต้นใน Photoshop ได้ เลือกเลเยอร์ จากนั้นไปที่ Image > Mode > Duotone

3. เลือกสีของคุณ
เมื่อรูปภาพอยู่ในโหมดดูโอโทน คุณสามารถเริ่มเลือกสีของคุณได้ ส่วนที่ดีคือทันทีที่คุณเลือกสีใหม่ รูปภาพจะอัปเดตเพื่อให้คุณเห็นว่าสิ่งต่างๆ เป็นอย่างไร (ตราบเท่าที่ทำเครื่องหมายในช่องแสดงตัวอย่าง) ยิ่งไปกว่านั้น กระบวนการเริ่มจะยุ่งยากเล็กน้อย ในทางเทคนิคแล้ว คุณสามารถปรับเส้นโค้งสำหรับแต่ละสีได้ แต่ภาพจะไม่อัปเดตตามเวลาจริง ทำให้ยากต่อการดูว่าเกิดอะไรขึ้น และส่งผลให้ต้องกลับไปกลับมาเป็นจำนวนมาก เล่นกับสีและการตั้งค่าจนกว่าคุณจะพบเอฟเฟกต์ที่ต้องการ

ฉันขอแนะนำให้ลองใช้การตั้งค่าเหล่านี้สักครู่เพื่อทำความเข้าใจกับการตั้งค่าเหล่านี้ แต่เมื่อคุณพร้อมแล้ว เรามาเริ่มวิธีที่สองในการสร้างดูโอโทนใน Photoshop กันเลย

วิธีใช้ Gradient Map เพื่อสร้าง Duotone
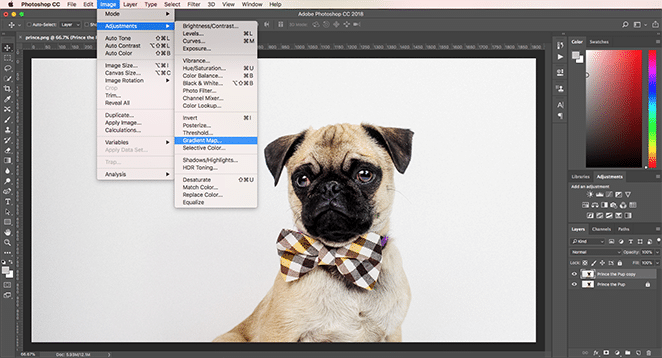
1. ใช้แผนที่ไล่ระดับสี
สำหรับวิธีนี้ คุณจะไม่ต้องกังวลเกี่ยวกับการแก้ไขภาพหรือเลือกโหมดสีใดโหมดหนึ่ง แน่นอน ถ้าคุณต้องการแก้ไขอะไร ดำเนินการต่อ แต่ภาพถ่ายจะทำงานได้ดีเหมือนเดิม เมื่อคุณพร้อม ให้เลือกสำเนารูปภาพของคุณแล้วไปที่ Image > Adjustments > Gradient Map

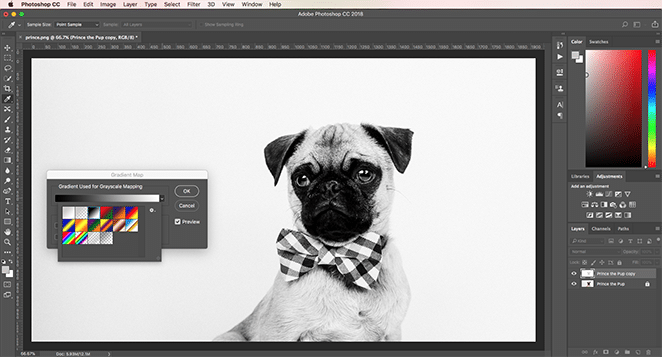
ขึ้นอยู่กับการตั้งค่าเริ่มต้นของคุณ การตั้งค่านี้จะซ้อนภาพด้วยการไล่ระดับสีสำหรับการทำแผนที่ระดับสีเทา หากค่าเริ่มต้นไม่ใช่ขาวดำ ให้คลิกเมนูแบบเลื่อนลงแล้วเลือกตัวเลือกนั้น หากคุณทำตามวิธีแรก คุณจะเห็นว่าเราสร้าง duotone ของเราได้ครึ่งทางแล้ว

เคล็ดลับสำหรับมือโปร: ดูช่องทำเครื่องหมายถัดจาก Reverse? เมื่อคลิกแล้ว คุณจะเปลี่ยนสีในรูปภาพ สำหรับบทช่วยสอนนี้ เราจะไม่ทำเครื่องหมายไว้ แต่ถ้าเราต้องการให้พื้นหลังมืดกว่าตัวแบบ ตัวเลือกนั้นสามารถช่วยคุณเปลี่ยนสิ่งต่างๆ ได้
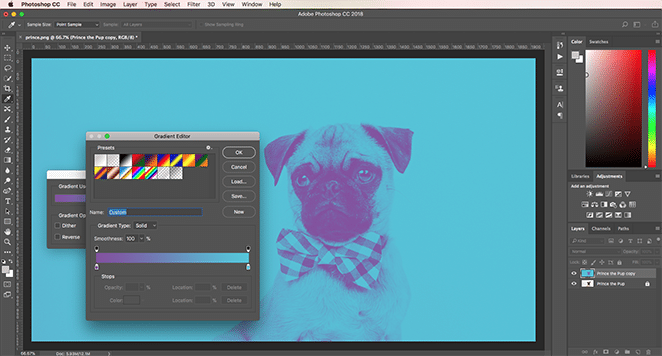
2. เลือกสีของคุณ
เมื่อคลิกที่แถบไล่ระดับสี คุณจะเปิดตัวแก้ไขการไล่ระดับสีในหน้าต่างใหม่ ที่นี่คุณสามารถเลือกสีและปรับวิธีการแสดงบนรูปภาพได้

อย่างที่คุณเห็น ภาพสุดท้ายดูแตกต่างกันเล็กน้อย แต่ทั้งสองภาพให้เสียงดูโอโทนที่ยอดเยี่ยม ฉันชอบใช้ Gradient Map มากกว่าเพราะมันง่ายกว่าเล็กน้อยในการควบคุมความเข้มของสีและตำแหน่งที่โทนสีเข้มและสีอ่อน แต่ทั้งสองวิธีก็ใช้งานได้ง่าย
วิธีการใช้ดูโทนเนอร์
ติดตั้งการกระทำ
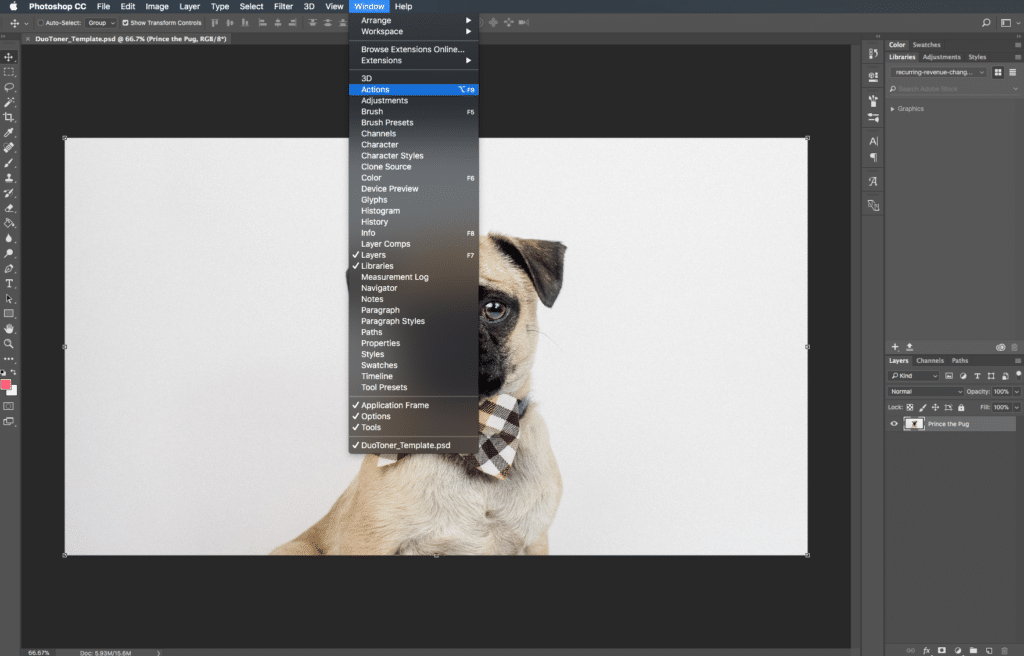
เมื่อคุณดาวน์โหลดการดำเนินการแล้ว ให้ดับเบิลคลิกที่ไฟล์เพื่อติดตั้ง เปิดรูปภาพที่คุณต้องการใช้ใน Photoshop จากนั้นเปิดหน้าต่าง Actions
หากต้องการนำทางไปยังหน้าต่าง การดำเนินการ ให้เลือก หน้าต่าง > การดำเนินการ หรือกด Shift + F9 ค้างไว้

เมื่อคุณเปิดหน้าต่างการดำเนินการแล้ว ให้เลือกเลเยอร์ภาพที่คุณต้องการใช้เอฟเฟ็กต์ดูโอโทน
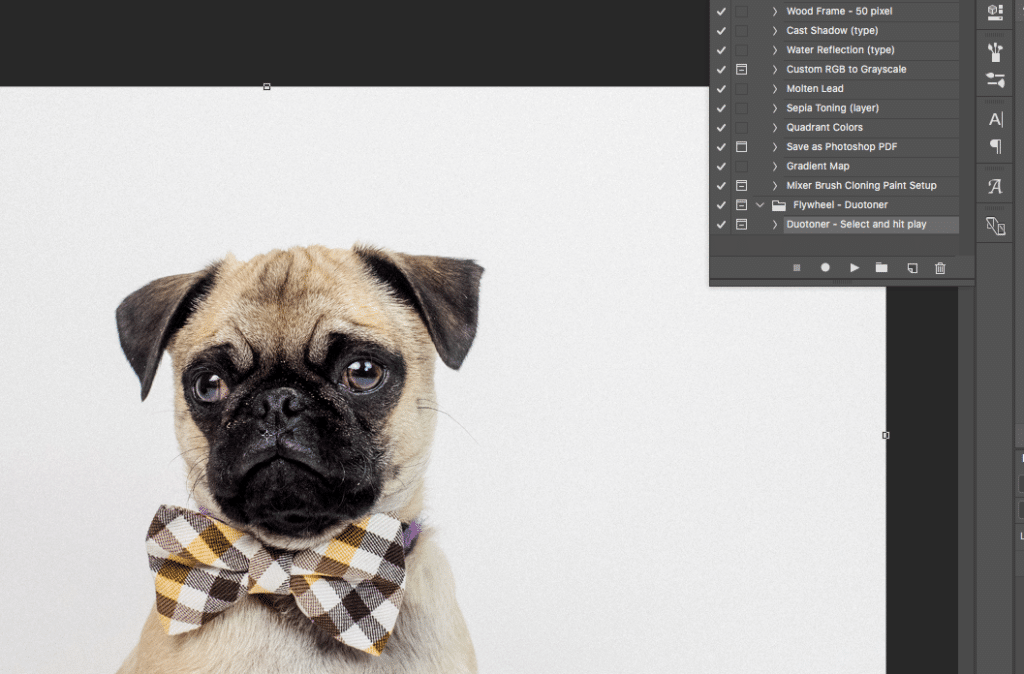
เลือกและเล่นการกระทำ
คลิกดรอปดาวน์ในโฟลเดอร์ “มู่เล่ – Glitch-a-tron” ตอนนี้ เลือก “Glitch-a-tron – Select and hit play” แล้วกดปุ่มเล่นรูปสามเหลี่ยมที่ด้านล่างของหน้าต่าง

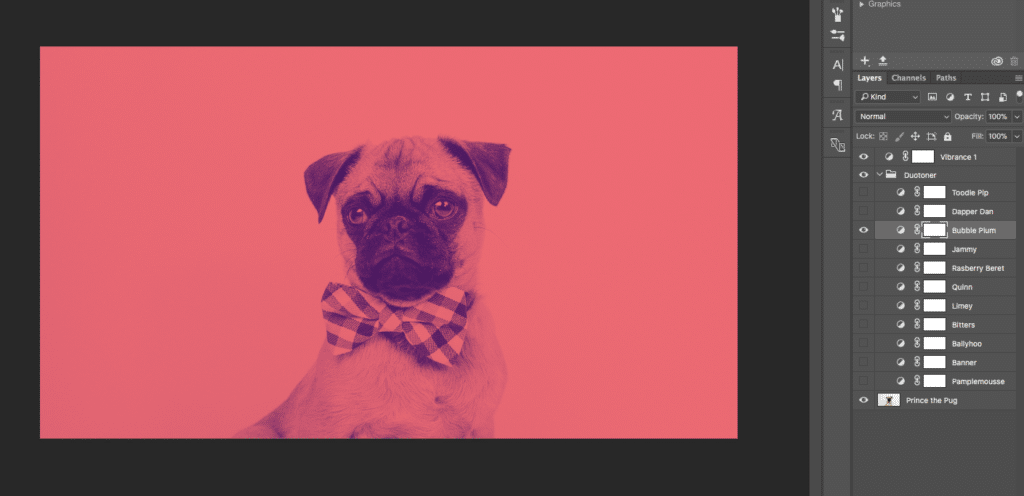
เมื่อคุณกดเล่น คุณจะเห็นเลเยอร์มากมาย ซึ่งแต่ละเลเยอร์จะมีโทนสีดูโอโทนที่แตกต่างกัน! หากต้องการสลับ สิ่งที่คุณต้องทำคือทำให้เลเยอร์ที่คุณต้องการมองเห็นได้

หมายเหตุ: หากคุณมองเห็นชั้นดูโอโทนมากกว่าหนึ่งชั้น สีจะกลมกลืนกันและคุณอาจเริ่มสูญเสียรายละเอียดบางส่วนของรูปภาพ เพื่อรักษาความชัดเจน ตรวจสอบให้แน่ใจว่าคุณมองเห็นเพียงหนึ่งเลเยอร์ในแต่ละครั้ง (หรืออย่าลังเลที่จะทดลองโดยการเลเยอร์ดูโอโทนเพื่อให้ได้เอฟเฟกต์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง!)
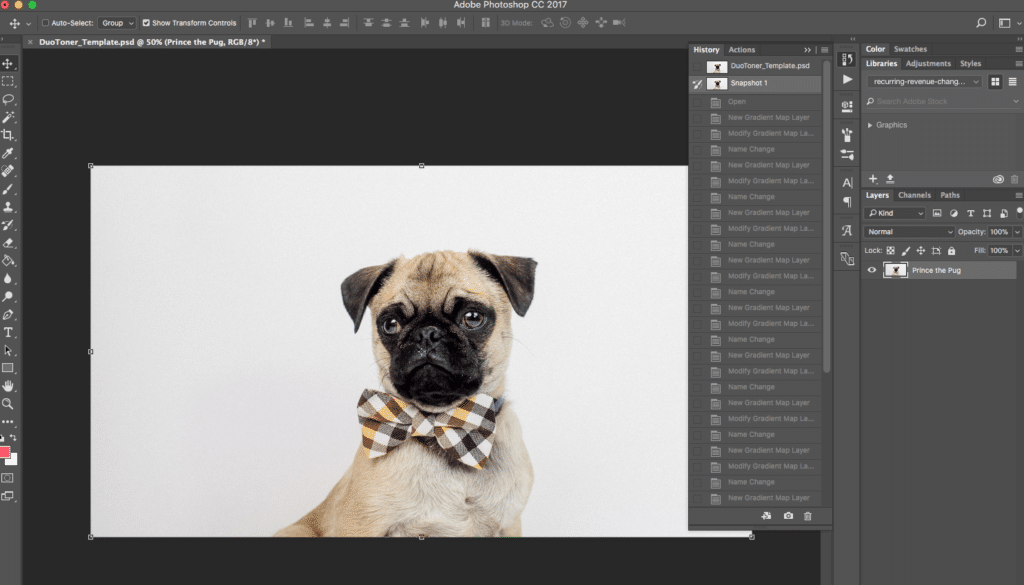
โบนัส: รีเซ็ตรูปภาพของคุณในพริบตา
ในกรณีที่คุณต้องการย้อนรอย การกระทำนั้นจะสร้างภาพหน้าจอโดยอัตโนมัติที่ให้คุณย้อนกลับไปที่ภาพของคุณก่อนที่จะใช้การกระทำนั้น
ไปที่หน้าต่าง ประวัติ โดยเลือก หน้าต่าง > ประวัติ เลื่อนขึ้นไปด้านบนสุดแล้วคลิก "ภาพรวม" สิ่งนี้จะรีเซ็ตทุกอย่างเพื่อให้คุณพร้อมลุย!

คุณคิดอย่างไรกับดูโอโทน? คุณคิดว่าสิ่งเหล่านี้เป็นเทรนด์การออกแบบที่มาแรง หรือคุณชอบภาพสีเต็มรูปแบบมากกว่ากัน?
ต้องการค้นหาแหล่งข้อมูลเพิ่มเติมสำหรับการสร้างและออกแบบเว็บไซต์ที่น่าทึ่งด้วย WordPress หรือไม่? ไปที่ศูนย์ทรัพยากรของ WP Engine เพื่อดูคลังความรู้ขนาดใหญ่ของเรา เนื้อหาวิธีใช้ที่สร้างขึ้นสำหรับผู้ใช้ WordPress ทุกระดับทักษะทางเทคนิค!
