Руководство для начинающих по расширенным пользовательским полям WordPress
Опубликовано: 2022-08-24Как встроенная часть основных функций WordPress настраиваемые поля знакомы большинству владельцев сайтов WordPress. Этот краеугольный камень помогает гибко изменять или расширять информацию о сообщениях или страницах.
По умолчанию опция настраиваемых полей скрыта на экране редактирования сообщения. Вы можете включить его с помощью встроенной функции WordPress или плагина, такого как WordPress Advanced Custom Fields (ACF). Этот плагин freemium хорошо подходит для начинающих WordPress с простыми в использовании функциями.
В этой статье мы расскажем вам, что такое настраиваемые поля и как отображать или скрывать их с помощью ручного метода и плагина ACF.
- Что такое настраиваемые поля WordPress?
- Как отображать настраиваемые поля в WordPress
- Как скрыть настраиваемые поля в WordPress
Что такое настраиваемые поля WordPress?
Пользовательские поля — это тип метаданных, позволяющий добавлять дополнительную информацию, относящуюся к определенным страницам или сообщениям. Информация может быть текстом, изображениями, числами или некоторыми вычислениями. Однако эти поля не участвуют в содержании поста, а представляют собой отдельное поле и хранятся отдельно в базе данных WordPress.
Некоторые компоненты сообщения, такие как имена авторов, заголовки, обзоры, информация о продукте или заявления о раскрытии информации, обычно классифицируются и настраиваются для настраиваемых полей.
Одним из преимуществ настраиваемых полей является то, что вы можете автоматически отображать доступную информацию в любом шаблоне страницы, где вам нужно. Это экономит время и позволяет легко вводить данные из настраиваемых полей, а не вводить их с нуля. Таким образом, если вы хотите изменить какую-либо информацию, вы можете обновлять все в одном месте, а не редактировать каждый пост.
Как отображать настраиваемые поля в WordPress
Хотя WordPress предлагает встроенную функцию настраиваемых полей, плагин будет больше использовать ваши настраиваемые поля. В этом разделе мы познакомим вас с двумя методами, включая ручной метод и плагин.
Использование ручного метода
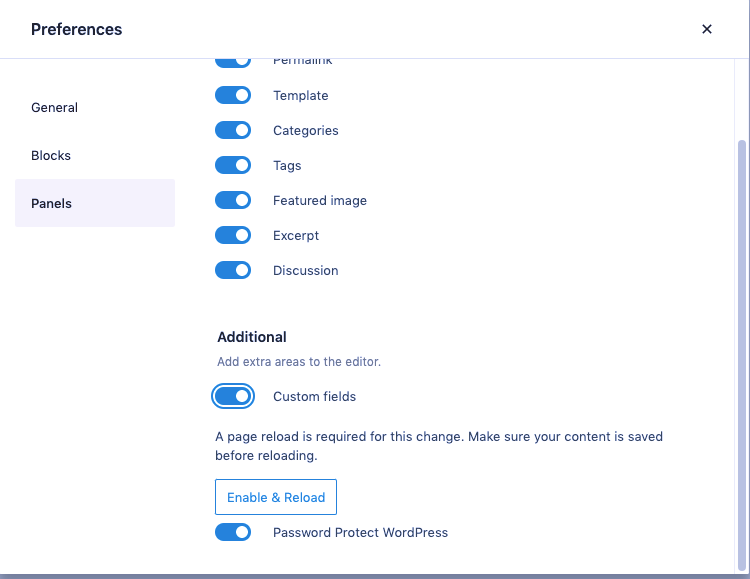
Во-первых, вам нужно включить настраиваемые поля для любых существующих или новых сообщений. Откройте страницу или сообщение и нажмите на три точки в правом верхнем углу страницы. Прокрутите вниз и выберите « Настройки », затем нажмите « Включить и перезагрузить настраиваемые поля» в разделе « Панели ».

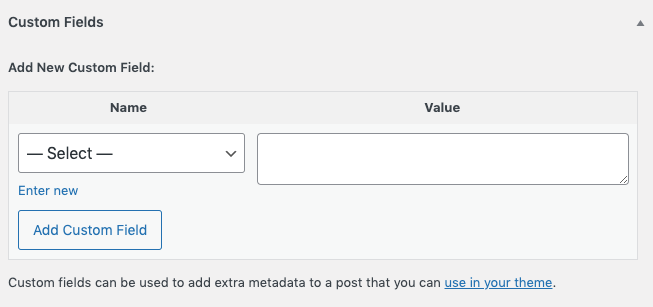
После перезагрузки страницы вы увидите окно настраиваемых полей в нижней части редактора.
В раскрывающемся списке столбца « Имя » выберите доступное настраиваемое поле на своем сайте или создайте новое. Затем введите информацию, которую вы хотите включить в настраиваемые поля в поле « Значение ».

После создания полей отредактируйте темы для их отображения; в противном случае они не будут отображаться на переднем конце.
Перейдите в « Внешний вид » > « Редактор файла темы» в панели администратора WordPress. Вы можете увидеть предупреждающее сообщение, чтобы быть осторожным, поскольку вы переходите непосредственно к файлам вашего сайта.
На правой боковой панели найдите файл single.php, чтобы увидеть шаблон сообщений в блоге. Открываем файл и ищем строчку / *Start the Loop* /. Мы не собираемся редактировать этот «цикл», а добавим в его конец новую строку кода. На этом этапе не стесняйтесь добавлять любой код, который вы хотите, чтобы WordPress отображал ваши настраиваемые поля. Вот пример фрагмента кода, который вы можете использовать:
<?php echo get_post_meta($post->ID, 'ключ', true); ?> <?php в конце; // конец цикла. ?> <?php } ?>
Не забудьте заменить значение ключа именем ваших настраиваемых полей, созданных на первом шаге.
Честно говоря, ручной метод не предоставляет вам много возможностей для настройки ваших полей. Вот почему мы настоятельно рекомендуем использовать плагин Advanced Custom Fields (ACF) для более продвинутых функций.

Использование расширенного плагина настраиваемых полей
Прежде чем начать, убедитесь, что вы установили и активировали плагин ACF на своем сайте.

После успешной активации плагина перейдите в « Пользовательские поля» > « Добавить новый » на панели администратора, чтобы начать настройку настраиваемых полей. Здесь вы увидите раздел « Добавить новую группу полей» . ACF называет это «группой полей», поскольку это набор из одного или нескольких настраиваемых полей, которые будут отображаться вместе в редакторе сообщений.
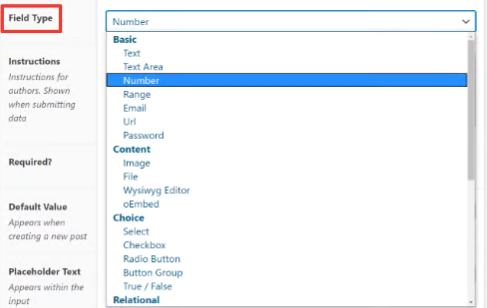
Просто назовите группу полей и нажмите «Добавить поля» , чтобы ввести данные. Большим плюсом плагина ACF является то, что вы можете выбрать, какую информацию вы хотите собирать, например текст, номер, адрес электронной почты, пароль, URL-адрес, изображение, средство выбора даты и т. д.

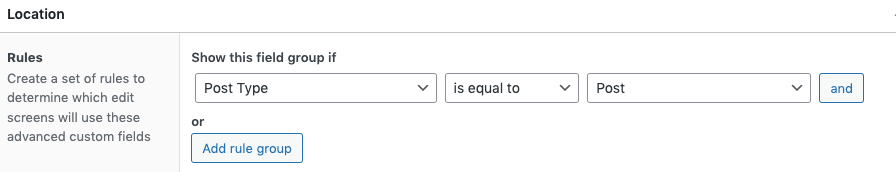
Еще одна важная вещь — установить правила местоположения , чтобы определить, куда прикрепить группу полей. Например, если вы хотите отображать настраиваемые поля только в сообщениях, установите тип сообщения равным Post . В соответствии с вашими настройками поле будет отображаться в обычных сообщениях блога, а не на страницах или в пользовательских типах сообщений.

Когда вы закончите с настройками, не забудьте опубликовать свое поле, чтобы оно могло быть частью сообщений.
Что дальше? Как и в случае с ручным методом, вам необходимо настроить темы для отображения настраиваемых полей. Если нет, то они просто сидят в базе данных вашего сайта.
Выбор отображения настраиваемых полей во внешнем интерфейсе позволяет вашим пользователям сортировать или запрашивать информацию. Однако это также является недостатком, если вы используете сайт членства.
Представьте, что вы защищаете паролем частный контент и настраиваете электронные письма пользователей в качестве паролей. Для удобства ввода данных эти электронные письма классифицируются в настраиваемых полях. Независимо от того, как защищен контент вашего поста, настраиваемые поля по-прежнему видны. Чтобы решить эту проблему, ознакомьтесь со следующим разделом о том, как скрыть настраиваемые поля с помощью плагина Password Protect WordPress (PPWP).
Как скрыть настраиваемые поля в WordPress
По умолчанию настраиваемые поля по-прежнему отображаются в интерфейсе, хотя сообщения защищены. Чтобы скрыть поля, сгенерированные метаданными поста или плагином ACF, просто оберните их условной проверкой, используя WordPress по умолчанию.
если ( post_password_required() ) {
эхо get_the_password_form();
} еще {
«Пользовательский контент, защищенный паролем»
}Это тот случай, когда вы хотите скрыть целые настраиваемые поля в настраиваемых шаблонах. Кроме того, вы также можете защитить только часть настраиваемых полей, а не все, с помощью плагина PPWP.
Кроме того, плагин PPWP также позволяет защищать разделы контента в пользовательских шаблонах страниц с помощью паролей.
Проверьте плагин для защиты паролем WordPress прямо сейчас
Плагин Password Protect WordPress (PPWP) является экспертом в области защиты контента. Этот мощный плагин выходит за рамки стандартного WordPress для защиты ваших страниц или сообщений, а также содержимого настраиваемых полей.
Вы можете защитить паролем не только все настраиваемые поля, но и их части. Стоит отметить, что эта функция доступна в версии PPWP Lite. Итак, не стесняйтесь проверить это и добавить еще один уровень безопасности к вашему контенту.
