La Guida per principianti ai campi personalizzati avanzati di WordPress
Pubblicato: 2022-08-24In quanto parte integrante delle funzionalità principali di WordPress, i campi personalizzati sono una caratteristica familiare alla maggior parte dei proprietari di siti WordPress. Questa pietra miliare è aiutare a modificare o espandere le informazioni di post o pagine in modo flessibile.
Per impostazione predefinita, l'opzione dei campi personalizzati è nascosta nella schermata di modifica del post. Puoi abilitarlo tramite la funzione integrata di WordPress o un plug-in come WordPress Advanced Custom Fields (ACF). Questo plugin freemium è adatto ai principianti di WordPress con funzionalità facili da usare.
In questo articolo, ti illustreremo cosa sono i campi personalizzati e come visualizzarli o nasconderli utilizzando il metodo manuale e il plug-in ACF.
- Cosa sono i campi personalizzati di WordPress?
- Come visualizzare i campi personalizzati in WordPress
- Come nascondere i campi personalizzati in WordPress
Cosa sono i campi personalizzati di WordPress?
I campi personalizzati sono un tipo di metadati che ti consente di aggiungere informazioni aggiuntive relative a pagine o post specifici. Le informazioni possono essere testo, immagini, numeri o alcuni calcoli. Tuttavia, questi campi non sono coinvolti nel contenuto del post ma in una casella separata e archiviati separatamente nel database di WordPress.
Alcuni componenti di un post, come nomi di autori, titoli, recensioni, informazioni sui prodotti o dichiarazioni di divulgazione, sono generalmente classificati e personalizzati in base a campi personalizzati.
Uno dei vantaggi dei campi personalizzati è che puoi visualizzare automaticamente le informazioni disponibili in qualsiasi modello di pagina ovunque sia necessario. È facile e veloce inserire i dati da campi personalizzati anziché digitare le cose da zero. In questo modo, se desideri modificare qualsiasi informazione, puoi aggiornare le cose in un unico posto invece di modificare ogni post.
Come visualizzare i campi personalizzati in WordPress
Sebbene WordPress offra una funzionalità di campo personalizzata nativa, un plug-in sfrutterebbe maggiormente i tuoi campi personalizzati. In questa sezione, ti presenteremo due metodi, incluso il metodo manuale e quello plug-in.
Utilizzo del metodo manuale
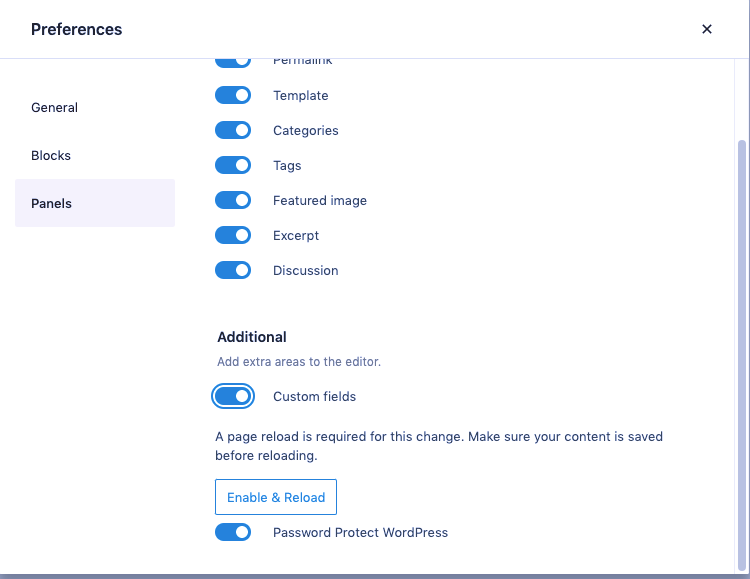
Innanzitutto, dovrai abilitare i campi personalizzati su tutti i post esistenti o su quelli nuovi. Apri una pagina o un post e fai clic sui tre punti nell'angolo in alto a destra della pagina. Scorri verso il basso e seleziona Preferenze , quindi fai clic su Abilita e Ricarica campi personalizzati nella sezione Pannelli .

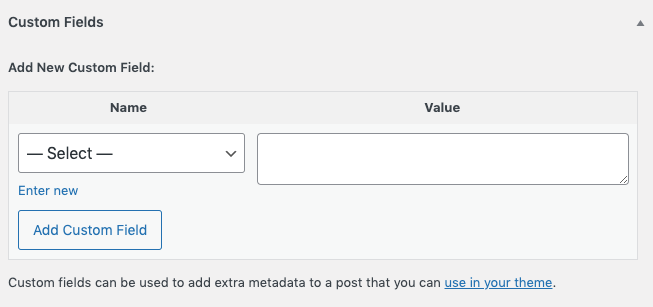
Una volta ricaricata la pagina, vedrai una casella di campi personalizzati nella parte inferiore dell'editor.
Dal menu a discesa della colonna Nome , scegli un campo personalizzato disponibile sul tuo sito o creane uno nuovo. Successivamente, inserisci le informazioni che desideri includere nei campi personalizzati nella casella Valore .

Dopo aver creato i campi, modifica i tuoi temi per visualizzarli; in caso contrario, non verranno visualizzati sul front-end.
Vai su Aspetto > Editor di file del tema nella dashboard di amministrazione di WordPress. Potresti visualizzare un messaggio di avviso per fare attenzione poiché stai passando direttamente ai file del tuo sito lì.
Nella barra laterale di destra, trova single.php per vedere il modello di post del tuo blog. Apri il file e cerca la riga / * Avvia il ciclo * /. Non modificheremo quel "ciclo" , ma aggiungeremo una nuova riga di codice alla fine. A questo punto, sentiti libero di aggiungere qualsiasi codice desideri che WordPress visualizzi i tuoi campi personalizzati. Ecco un esempio di snippet di codice che potresti usare:
<?php echo get_post_meta($post->ID, 'chiave', true); ?> <?php nel frattempo; // fine del ciclo. ?> <?php } ?>
Non dimenticare di sostituire il valore della chiave con il nome dei campi personalizzati creati nel primo passaggio.

Francamente, il metodo manuale non ti offre molte opzioni per personalizzare i tuoi campi. Ecco perché consigliamo vivamente di utilizzare il plug-in Advanced Custom Fields (ACF) per funzioni più avanzate.
Utilizzo del plug-in di campi personalizzati avanzati
Prima di iniziare, assicurati di aver installato e attivato il plug-in ACF sul tuo sito.

Una volta che il plug-in è stato attivato correttamente, vai a Campi personalizzati > Aggiungi nuovo nel pannello di amministrazione per iniziare a configurare i campi personalizzati. Vedrai una sezione Aggiungi nuovo gruppo di campi qui. ACF lo chiama "gruppo di campi" in quanto è una raccolta di uno o più campi personalizzati che appariranno insieme nell'editor dei post.
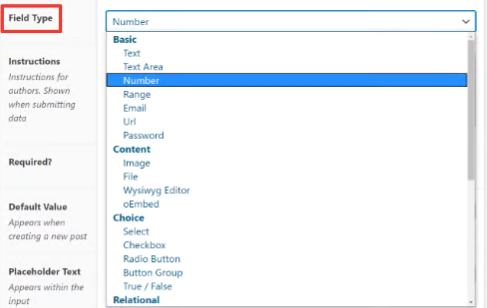
Basta nominare il gruppo di campi e fare clic su Aggiungi campi per inserire i dati. Un grande vantaggio del plug-in ACF è che puoi scegliere quali informazioni vuoi raccogliere come testo, numero, e-mail, password, URL, immagine, selettore di data, ecc.

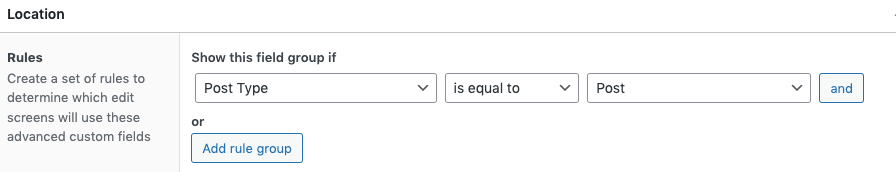
Un'altra cosa importante è impostare le regole di posizione per determinare dove allegare il gruppo di campi. Ad esempio, se desideri visualizzare i campi personalizzati solo sui post, imposta gentilmente Post Type è uguale a Post . Secondo la tua configurazione, la casella apparirà sui normali post del blog, non sulle pagine o sui tipi di post personalizzati.

Una volta che hai finito con le impostazioni, ricorda di pubblicare il tuo campo in modo che possa far parte dei post.
Qual è il prossimo? Come per il metodo manuale, devi configurare i tuoi temi per visualizzare i campi personalizzati. In caso contrario, sono semplicemente nel database del tuo sito.
La scelta di visualizzare i campi personalizzati sul front-end consente agli utenti di ordinare o interrogare le informazioni. Tuttavia, è anche uno svantaggio se gestisci un sito di abbonamento.
Immagina di proteggere con password i contenuti privati e di configurare le e-mail degli utenti come password. Per un facile inserimento dei dati, queste e-mail sono classificate in un campo personalizzato. Indipendentemente da come è protetto il contenuto del tuo post, i campi personalizzati sono ancora visibili. Per risolvere questo problema, dai un'occhiata alla sezione seguente su come nascondere i tuoi campi personalizzati con il plug-in Password Protect WordPress (PPWP).
Come nascondere i campi personalizzati in WordPress
Per impostazione predefinita, i campi personalizzati sono ancora visualizzati sul front-end anche se i post sono protetti. Per nascondere i campi generati dal post meta o dal plug-in ACF, è sufficiente racchiuderli con un controllo condizionale utilizzando l'impostazione predefinita di WordPress.
se ( post_password_required() ) {
echo get_the_password_form();
} altro {
"Contenuti personalizzati protetti da password"
}Questo è il caso in cui vuoi nascondere interi campi personalizzati in modelli personalizzati. Inoltre, puoi anche proteggere solo una sezione dei campi personalizzati, non l'intero, con il plugin PPWP.
Inoltre, il plug-in PPWP ti consente anche di salvaguardare le sezioni di contenuto in modelli di pagina personalizzati con password.
Dai un'occhiata al plugin WordPress Protect con password ora
Il plug-in Password Protect WordPress (PPWP) è un esperto nella protezione dei contenuti. Questo potente plug-in va oltre l'impostazione predefinita di WordPress di proteggere le tue pagine o post, ma anche il contenuto dei campi personalizzati.
Puoi scegliere di proteggere con password non solo gli interi campi personalizzati ma anche parti di essi. Vale la pena ricordare che questa funzione è disponibile nella versione PPWP Lite. Quindi, sentiti libero di dare un'occhiata e aggiungere un altro livello di sicurezza ai tuoi contenuti.
