WordPress 고급 사용자 정의 필드에 대한 초보자 안내서
게시 됨: 2022-08-24WordPress 핵심 기능의 기본 제공 부분인 사용자 정의 필드는 대부분의 WordPress 사이트 소유자에게 친숙한 기능입니다. 이 초석은 게시물이나 페이지의 정보를 유연하게 변경하거나 확장하는 데 도움이 됩니다.
기본적으로 사용자 정의 필드 옵션은 편집 후 화면에서 숨겨져 있습니다. WordPress 내장 기능 또는 WordPress ACF(Advanced Custom Fields)와 같은 플러그인을 통해 활성화할 수 있습니다. 이 프리미엄 플러그인은 사용하기 쉬운 기능을 갖춘 WordPress 초보자에게 적합합니다.
이 기사에서는 사용자 정의 필드가 무엇인지, 수동 방법과 ACF 플러그인을 사용하여 사용자 정의 필드를 표시하거나 숨기는 방법에 대해 설명합니다.
- WordPress 사용자 정의 필드란 무엇입니까?
- WordPress에서 사용자 정의 필드를 표시하는 방법
- WordPress에서 사용자 정의 필드를 숨기는 방법
WordPress 사용자 정의 필드란 무엇입니까?
사용자 정의 필드는 특정 페이지 또는 게시물과 관련된 추가 정보를 추가할 수 있는 메타데이터 유형입니다. 정보는 텍스트, 이미지, 숫자 또는 일부 계산일 수 있습니다. 그러나 이러한 필드는 게시물 내용에 포함되지 않고 별도의 상자로 WordPress 데이터베이스에 별도로 저장됩니다.
작성자 이름, 제목, 리뷰, 제품 정보 또는 공개 진술과 같은 게시물의 일부 구성 요소는 일반적으로 사용자 정의 필드로 분류되고 사용자 정의됩니다.
사용자 정의 필드의 한 가지 이점은 필요한 모든 페이지 템플릿에 사용 가능한 정보를 자동으로 표시할 수 있다는 것입니다. 처음부터 입력하는 것보다 시간을 절약하고 사용자 정의 필드에서 데이터를 쉽게 입력할 수 있습니다. 이렇게 하면 정보를 변경하려는 경우 각 게시물을 편집하는 대신 한 곳에서 업데이트할 수 있습니다.
WordPress에서 사용자 정의 필드를 표시하는 방법
WordPress는 기본 사용자 정의 필드 기능을 제공하지만 플러그인은 사용자 정의 필드를 더 많이 활용합니다. 이 섹션에서는 수동 방법과 플러그인 방법을 포함하여 두 가지 방법을 소개합니다.
수동 방법 사용
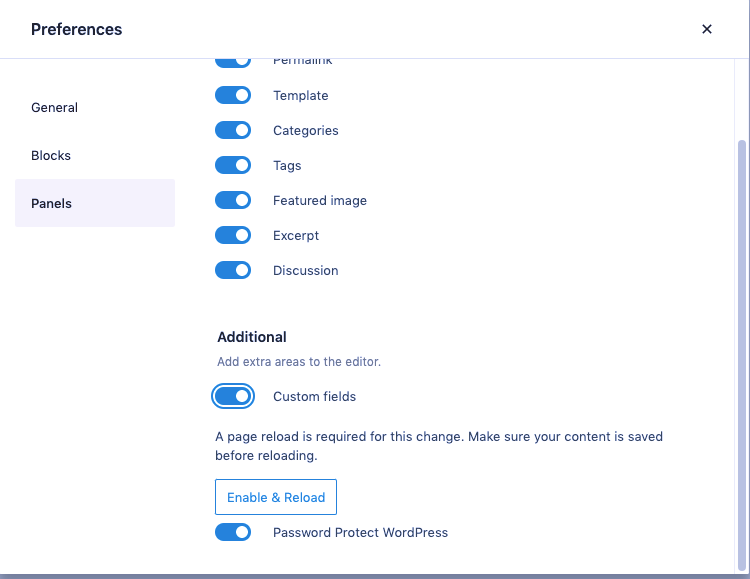
먼저 기존 게시물이나 새 게시물에서 사용자 정의 필드 를 활성화해야 합니다. 페이지 또는 게시물을 열고 페이지의 오른쪽 상단 모서리에 있는 세 개의 점을 클릭합니다. 아래로 스크롤하여 기본 설정 을 선택한 다음 패널 섹션에서 사용자 정의 필드 활성화 및 다시 로드 를 클릭합니다.

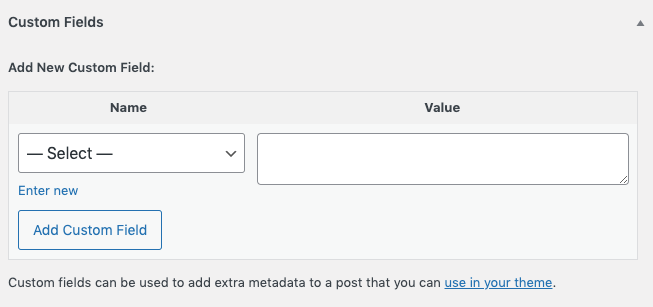
페이지를 새로고침하면 편집기 하단에 사용자 정의 필드 상자가 표시됩니다.
이름 열 드롭다운에서 사이트에서 사용 가능한 사용자 정의 필드를 선택하거나 새 필드를 만듭니다. 그런 다음 값 상자의 사용자 정의 필드에 포함할 정보를 입력합니다.

필드를 만든 후 테마를 편집하여 표시합니다. 그렇지 않으면 프런트 엔드에 표시되지 않습니다.
WordPress 관리 대시보드에서 모양 > 테마 파일 편집기 로 이동합니다. 사이트의 파일로 직접 이동하기 때문에 주의하라는 경고 메시지가 표시될 수 있습니다.
오른쪽 사이드바에서 single.php를 찾아 블로그 게시물 템플릿을 확인합니다. 파일을 열고 / * 루프 시작 * / 행을 찾습니다. 우리는 그 "루프" 를 편집하지 않을 것이지만 그 끝에 새로운 코드 줄을 추가할 것입니다. 이 단계에서 WordPress에 사용자 정의 필드를 표시할 코드를 자유롭게 추가하십시오. 다음은 사용할 수 있는 코드 스니펫의 예입니다.
<?php echo get_post_meta($post->ID, '키', true); ?> <?php 그 동안; // 루프의 끝. ?> <?php } ?>
키 값을 첫 번째 단계에서 생성한 사용자 정의 필드의 이름으로 바꾸는 것을 잊지 마십시오.

솔직히 수동 방법은 필드를 사용자 정의할 수 있는 많은 옵션을 제공하지 않습니다. 그렇기 때문에 고급 기능을 사용하려면 ACF(Advanced Custom Fields) 플러그인을 사용하는 것이 좋습니다.
고급 사용자 정의 필드 플러그인 사용
시작하기 전에 사이트에 ACF 플러그인을 설치하고 활성화했는지 확인하십시오.

플러그인이 성공적으로 활성화되면 관리자 패널에서 사용자 정의 필드 > 새로 추가 로 이동하여 사용자 정의 필드 구성을 시작합니다. 여기에 새 필드 그룹 추가 섹션이 표시됩니다. ACF는 이를 포스트 편집기에 함께 표시되는 하나 이상의 사용자 정의 필드 모음이므로 "필드 그룹"이라고 합니다.
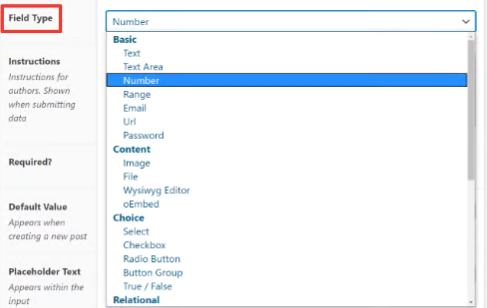
필드 그룹의 이름을 지정하고 필드 추가 를 클릭하여 데이터를 입력하기만 하면 됩니다. ACF 플러그인의 큰 장점은 텍스트, 번호, 이메일, 비밀번호, URL, 이미지, 날짜 선택기 등과 같이 수집하려는 정보를 선택할 수 있다는 것입니다.

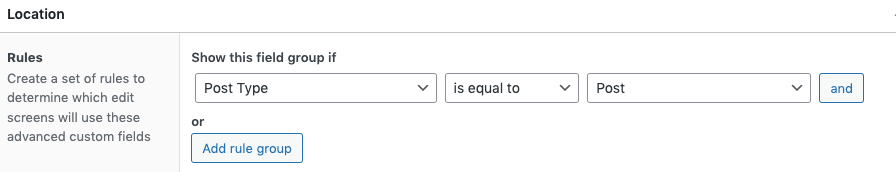
또 다른 중요한 사항은 위치 규칙을 설정하여 필드 그룹을 연결할 위치를 결정하는 것입니다. 예를 들어 게시물에만 사용자 정의 필드를 표시하려면 Post Type is equal to Post 로 설정하십시오. 설정에 따라 상자는 페이지 또는 사용자 정의 게시물 유형이 아닌 일반 블로그 게시물에 나타납니다.

설정이 끝나면 게시물의 일부가 될 수 있도록 필드를 게시 하는 것을 잊지 마십시오.
무엇 향후 계획? 수동 방법과 동일하게 사용자 정의 필드를 표시하도록 테마를 구성해야 합니다. 그렇지 않은 경우 사이트의 데이터베이스에 있을 뿐입니다.
프런트 엔드에 사용자 정의 필드를 표시하도록 선택하면 사용자가 정보를 정렬하거나 쿼리하는 데 도움이 됩니다. 그러나 회원 사이트를 운영하는 경우 단점이기도 합니다.
개인 콘텐츠를 암호로 보호하고 사용자의 이메일을 암호로 설정한다고 상상해 보십시오. 손쉬운 데이터 입력을 위해 이러한 이메일은 사용자 정의 필드로 분류됩니다. 게시물 콘텐츠의 보안 방식에 관계없이 사용자 정의 필드는 계속 표시됩니다. 이 문제를 해결하려면 PPWP(Password Protect WordPress) 플러그인으로 사용자 정의 필드를 숨기는 방법에 대한 다음 섹션을 살펴보세요.
WordPress에서 사용자 정의 필드를 숨기는 방법
기본적으로 사용자 정의 필드는 게시물이 보호되지만 프런트 엔드에 계속 표시됩니다. 포스트 메타 또는 ACF 플러그인에 의해 생성된 필드를 숨기려면 WordPress 기본값을 사용하여 조건부 검사로 필드를 래핑하면 됩니다.
if ( post_password_required() ) {
에코 get_the_password_form();
} 또 다른 {
'암호로 보호된 사용자 지정 콘텐츠'
}사용자 정의 템플릿에서 전체 사용자 정의 필드를 숨기려는 경우입니다. 게다가 PPWP 플러그인을 사용하여 전체가 아닌 사용자 정의 필드의 일부만 보호할 수도 있습니다.
또한 PPWP 플러그인을 사용하면 암호가 있는 사용자 지정 페이지 템플릿 아래의 콘텐츠 섹션을 보호할 수도 있습니다.
지금 비밀번호 보호 WordPress 플러그인을 확인하십시오
Password Protect WordPress(PPWP) 플러그인은 콘텐츠 보호 전문가입니다. 이 강력한 플러그인은 페이지나 게시물을 보호하는 WordPress 기본 기능을 넘어 사용자 정의 필드 콘텐츠도 보호합니다.
전체 사용자 정의 필드뿐만 아니라 일부도 암호로 보호하도록 선택할 수 있습니다. 이 기능은 PPWP Lite 버전에서 사용할 수 있습니다. 따라서 자유롭게 확인하고 콘텐츠에 다른 보안 계층을 추가하십시오.
