Как интегрировать частичную оплату для WooCommerce за пять простых шагов
Опубликовано: 2022-01-05Предоставление вашим клиентам возможности платить в рассрочку, несомненно, повысит коэффициент конверсии вашего магазина WooCommerce. Однако WooCommerce не имеет этой функции по умолчанию. Итак, вам нужно интегрировать частичную оплату WooCommerce с помощью сторонних инструментов.
Самый простой способ интегрировать эту функцию — использовать плагины. Это будет легко, и вам не придется возиться с кодами и техническими терминами. Используя конструктор ShopEngine WooCommerce, вы можете интегрировать систему частичной оплаты за пять простых шагов.

В этой статье мы рассмотрим весь процесс.
Что такое частичная оплата
Когда покупатель покупает товар в магазине, он платит цену товара. Напротив, частичная оплата позволяет клиентам внести часть цены и оплатить причитающуюся часть позже при совершении окончательной покупки.
Таким образом, как только клиент вносит частичную сумму цены, он может обеспечить заказ. Эта функция очень полезна для услуг на основе SaaS, подписки на цифровые продукты, услуг бронирования и т. д.
Почему вы должны интегрировать оплату в рассрочку
Когда вы продаете дорогостоящие товары в своем магазине, люди должны иметь гибкие варианты оплаты. Поскольку у всех не будет одинаковой доступности, частичная оплата даст клиентам гибкость.
Таким образом, даже если ваши продукты дорогие, клиенты будут чувствовать, что они могут себе это позволить. Они забронируют товар, предоставив определенную сумму, и завершат весь процесс позже, резко повысив продажи в магазине.
Как вы можете интегрировать опцию частичной оплаты
Вы можете легко интегрировать оплату в рассрочку с помощью Elementor и ShopEngine. ShopEngine — это плагин Elementor Addons, специально разработанный только для разработки магазинов WooCommerce. Для использования этих плагинов не требуется никакого кодирования или технических знаний.
Как работает оплата в рассрочку

Частичная оплата или оплата в рассрочку могут работать двумя разными способами. Традиционно покупатель может оплатить первый взнос для обеспечения заказа. Таким образом, владелец магазина зарезервирует этот конкретный продукт для покупателя. Если тот же покупатель оплачивает второй взнос, владелец магазина отправит товар.
Точно так же владелец магазина может предложить оплату в рассрочку при доставке наложенным платежом. В этом методе клиент должен будет оплатить первый взнос напрямую банковским переводом, а следующий взнос оплатить при получении продукта.
Для служб бронирования все будет немного иначе. Клиент может заказать услугу, номер, ужин с частичной оплатой, а затем оформить следующий взнос на месте.
Как интегрировать частичную оплату — шаги, которые необходимо выполнить
Вот шаги, которые необходимо выполнить при добавлении опции частичной оплаты в ваш магазин WooCommerce.
Шаг 1: Установите Elementor и ShopEngine
В начале установите необходимые плагины.
- Установите Elementor — бесплатный конструктор сайтов
- Установите ShopEngine — конструктор WooCommerce для Elementor
Сначала установите плагин Elementor WordPress, а затем установите ShopEngine.
Шаг 2: Включите модуль частичной оплаты в ShopEngine
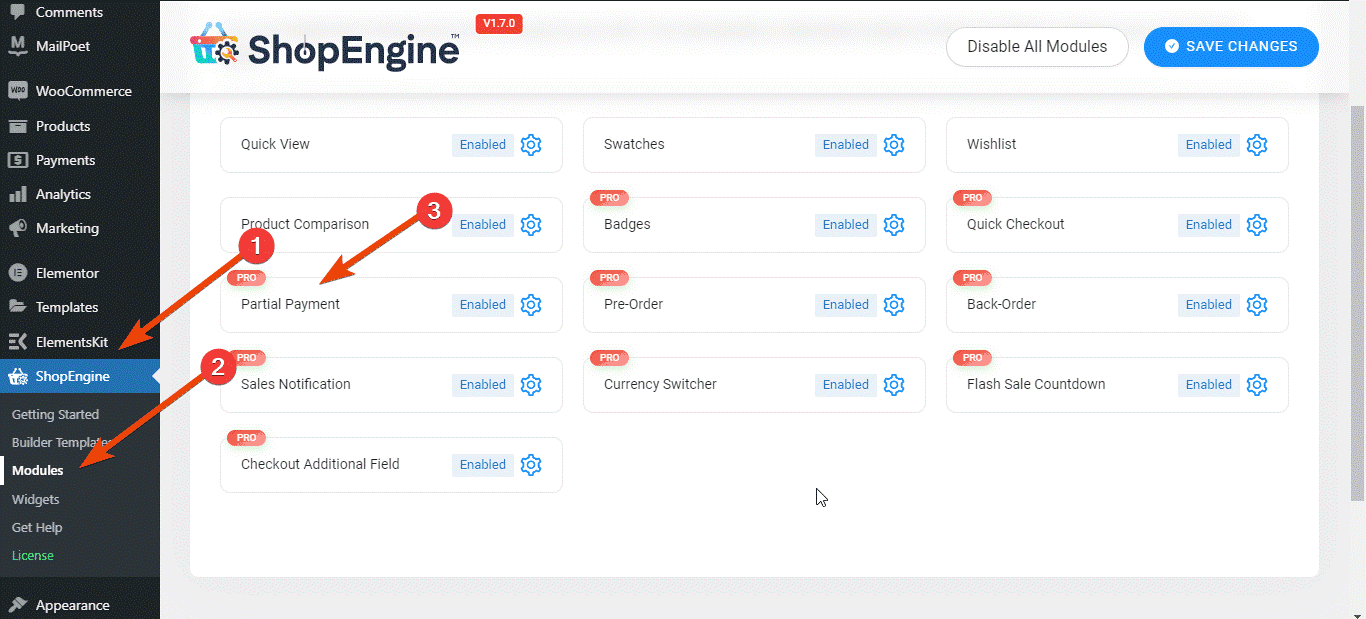
Теперь, когда вы установили ShopEngine в своем магазине WooCommerce, вы можете легко включить частичную оплату. Перейдите на панель инструментов плагина ShopEngine и перейдите на страницу модулей. В списке модулей перейдите к модулю «Частичная оплата» и нажмите на него, чтобы настроить параметры для вашего магазина.

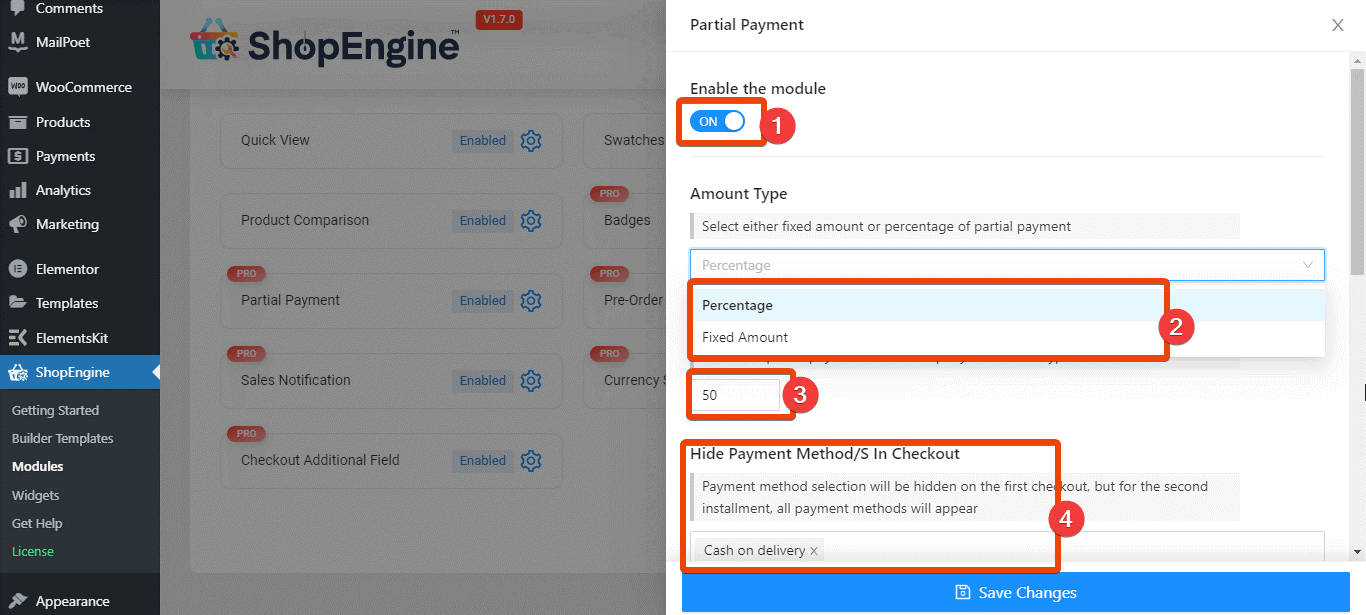
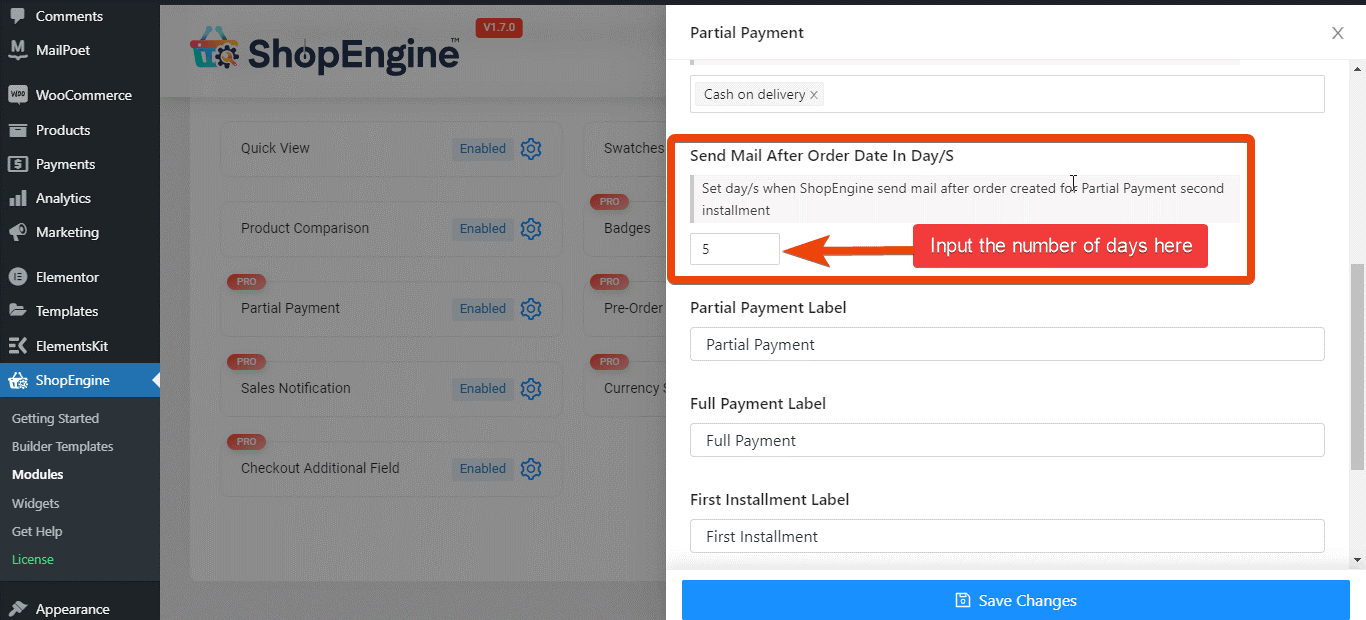
Сначала включите модуль частичной оплаты. Затем установите тип частичного платежа. Вы можете выбрать фиксированную сумму или определенный процент для частичной оплаты.
Допустим, вы предлагаете праздничную распродажу и хотите установить скидку 50 % на все свои товары. Затем установите процент как 50%. ShopEngine также дает вам возможность скрыть частичную оплату для определенных способов оплаты.
Однако вы также можете установить сумму на странице продукта. Также будут другие параметры, такие как скрытие или отображение опции частичной оплаты для определенного способа оплаты.

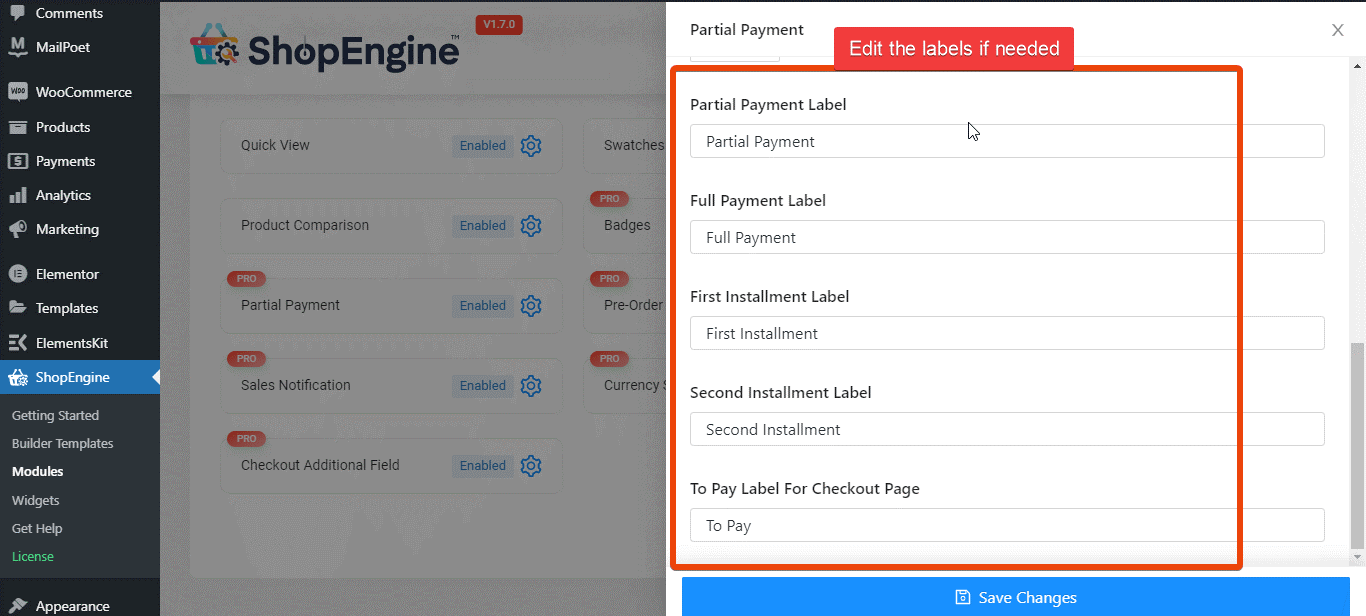
Кроме того, в настройках модуля будут метки по умолчанию, которые вы можете изменить на разные тексты. Введите тексты, которые вы хотите отобразить в качестве меток для варианта частичной оплаты.


Здесь уникальной особенностью является система уведомлений по электронной почте. Вы можете настроить автоматические уведомления по электронной почте для клиентов, чтобы напомнить им о втором взносе. Установите частоту уведомлений по электронной почте. Вы получите это в настройках модуля. Просто введите номер, и все.

Шаг 3. Отредактируйте страницу продукта для частичной оплаты
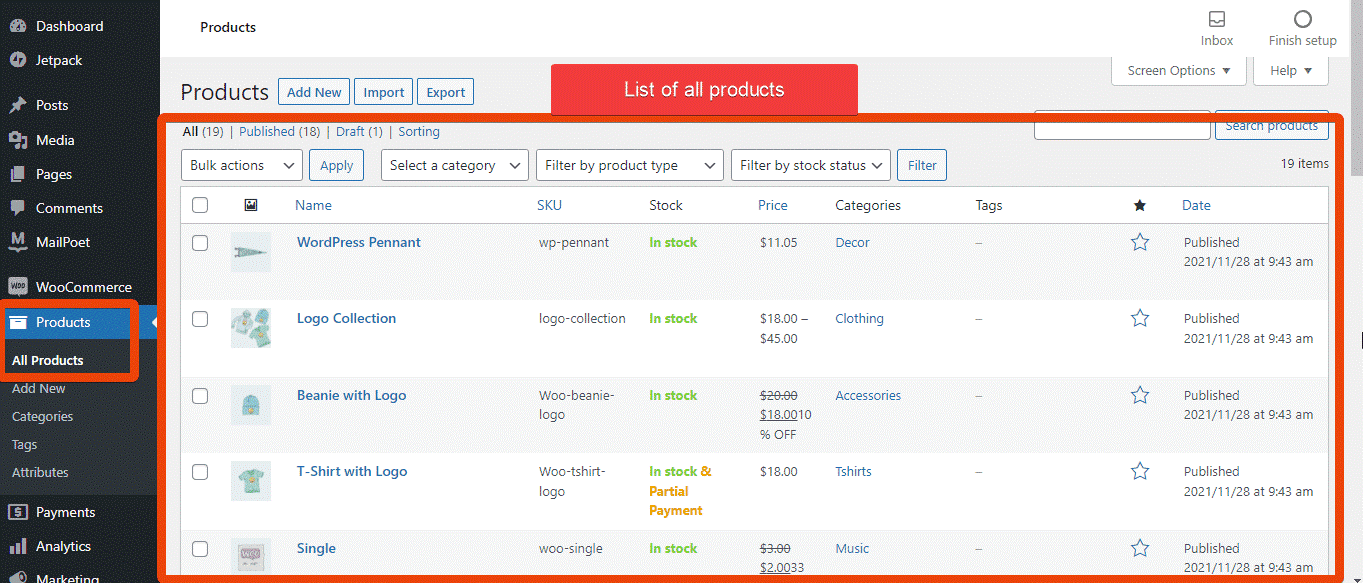
После того, как вы установили модуль частичной оплаты, пришло время отредактировать страницу для конкретного продукта. Итак, на панели инструментов WordPress перейдите в раздел продуктов и нажмите на него. Вы увидите все товары. Выберите конкретный продукт из списка продуктов, в который вы хотите интегрировать частичную оплату. Выберите «Изменить», чтобы отредактировать страницу продукта.

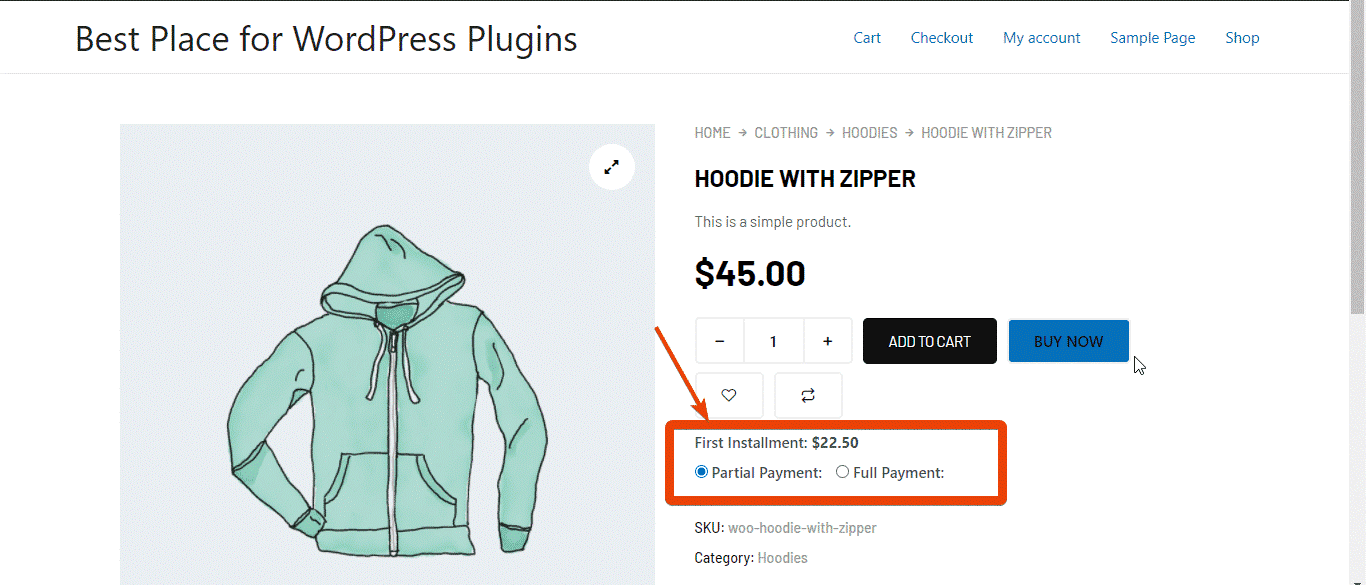
На странице продукта установите флажок частичной оплаты, чтобы включить его. Установите тип частичного платежа и сумму. Обновите страницу продукта, и для этого продукта будет разрешена частичная оплата. Если вы посетите магазин и попадете на страницу конкретного продукта, вы увидите два варианта — частичная оплата и полная оплата.

Таким образом, пользователи могут выбирать, как платить за этот конкретный продукт. Таким же образом интегрируйте оплату в рассрочку WooCommerce для любых товаров из вашего магазина.
Шаг 4: проверьте, работает ли частичный платеж
Итак, на выбранный вами товар теперь доступна рассрочка платежа. Перейдите на страницу продукта, чтобы узнать, правильно ли он работает. Зайдите в свой магазин и сделайте демо-заказ на этот продукт, чтобы проверить, все ли работает безупречно.
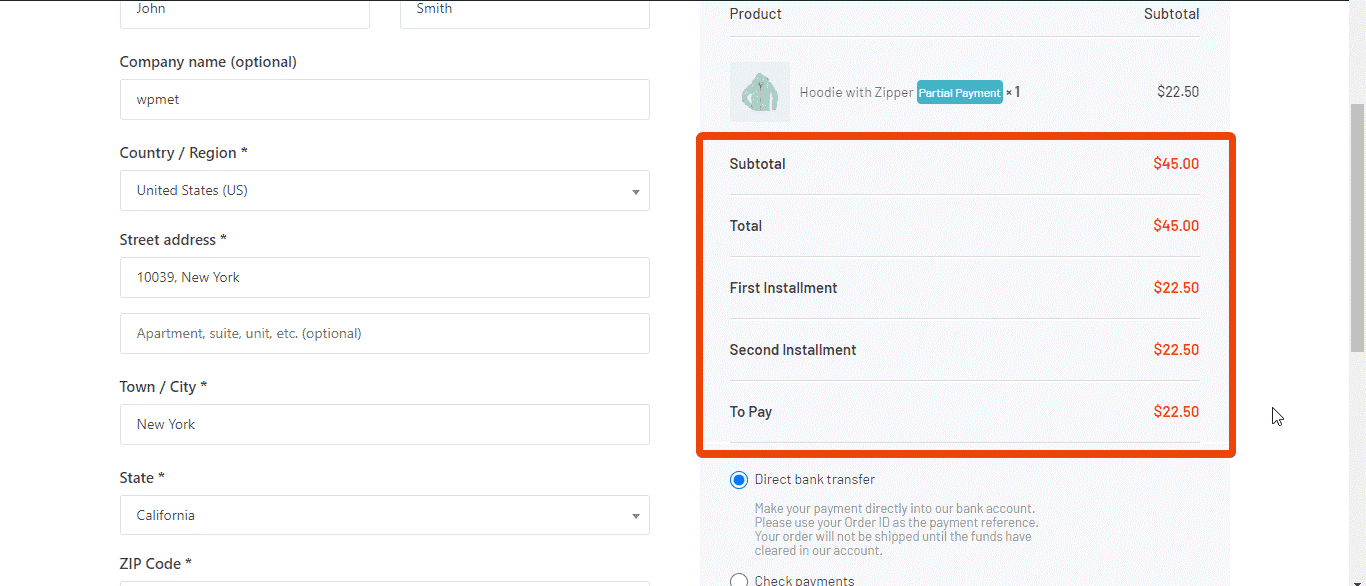
Сначала перейдите на страницу продукта. Выберите вариант частичной оплаты из вариантов оплаты. Добавьте товар в корзину и перейдите на страницу оформления заказа. Если вы все сделали правильно, вы увидите сумму первого и второго взноса на странице оформления заказа.

Если все в порядке, поздравляем, вы успешно установили частичную оплату для своего магазина WooCommerce.
Шаг 5: Предварительный просмотр и окончательная обработка
Теперь все сделано для вашего магазина WooCommerce. Обновите страницу продукта, и оплата в рассрочку WooCommerce будет работать для вашего магазина.
Теперь проверьте другие модули и виджеты ShopEngine. Существуют различные расширенные функции, которые вы можете добавить в свой магазин WooCommerce.
Почему ShopEngine
Вам интересно, почему мы рекомендуем ShopEngine и Elementor? Действительно, существуют специальные плагины для интеграции оплаты в рассрочку WooCommerce. Но эти плагины предназначены только для одной задачи.
ShopEngine — это плагин на основе Elementor, в котором вы получите полный пакет WooCommerce, который включает в себя:
| Обзор | Бесплатно | Про |
| Виджеты | 40+ | 65+ |
| Модули | 4+ | 13+ |
| Шаблоны | 5+ | 15+ |
Помимо основных функций и модулей, вам необходимо помнить о том, что ShopEngine имеет профессиональный код и регулярно обновляется с круглосуточной технической поддержкой 7 дней в неделю .
Предположим, вы хотите проводить срочные продажи, поддерживать предварительный и отложенный заказ и выполнять аналогичные функции. Если вы используете плагины для каждой из этих отдельных функций, сайт будет тяжелым и будет загружаться дольше. В результате это повлияет на позицию сайта в поисковых системах.
Но с ShopEngine сценарий будет противоположным. Помимо частичной оплаты, вы получите множество расширенных функций WooCommerce, таких как флэш-продажи, сравнение продуктов, переключатель валюты, отложенный заказ и многое другое. Поскольку все эти функции будут в одном плагине, это не повлияет на скорость загрузки сайта и факторы SEO.
Подведение итогов
Любой может интегрировать платежи в рассрочку WooCommerce с вышеуказанными шагами, независимо от типа магазина. Поскольку ShopEngine дает достаточно возможностей для модификаций, измените его и проверьте предварительный просмотр.
Необходимо использовать функцию электронной почты по умолчанию модуля частичной оплаты ShopEngine, чтобы установить хорошую связь с вашими клиентами.
