如何通過五個簡單的步驟集成 WooCommerce 的部分付款
已發表: 2022-01-05讓您的客戶分期付款肯定會提高您的 WooCommerce 商店的轉化率。 但是,WooCommerce 默認不具備此功能。 因此,您需要藉助第三方工具集成 WooCommerce 部分支付。
集成該功能的最簡單方法是使用插件。 這很容易,而且您不必擔心代碼和技術術語的麻煩。 使用 ShopEngine WooCommerce builder,您可以通過五個簡單的步驟集成部分支付系統。

在本文中,我們將介紹整個過程。
什麼是部分付款
當客戶從商店購買產品時,他們支付產品價格。 相比之下,部分付款允許客戶在完成最終購買時存入部分價格並稍後支付到期款項。
因此,一旦客戶存入部分價格,她就可以獲得訂單。 該功能對基於 SaaS 的服務、數字產品訂閱、預訂服務等非常有益。
為什麼你應該整合分期付款
當您在商店中銷售高價產品時,人們需要靈活選擇付款方式。 由於每個人的承受能力不同,部分付款將為客戶提供靈活性。
因此,即使您的產品價格昂貴,客戶也會覺得他們可以負擔得起這個價格。 他們將通過提供一定的金額來預訂產品,並在以後完成整個過程,從而推動商店的銷售。
如何集成部分付款選項
您可以使用 Elementor 和 ShopEngine 輕鬆集成分期付款。 ShopEngine 是一個 Elementor Addons 插件,專為設計 WooCommerce 商店而設計。 使用這些插件不需要任何編碼或技術知識。
分期付款如何運作

部分付款或分期付款可以通過兩種不同的方式進行。 傳統上,客戶可以支付第一期付款以確保訂單。 因此,店主將為客戶保留該特定產品。 如果同一位客戶支付第二期付款,店主將發貨。
同樣,店主也可以為貨到付款提供分期付款。 在這種方法中,客戶必須直接通過銀行轉賬支付第一期付款,並在收到產品時支付下期付款。
對於預訂服務,情況會有所不同。 客戶可以通過部分付款預訂服務、房間、晚餐,然後當場完成下一筆付款。
如何整合部分付款 - 遵循的步驟
以下是將部分付款選項添加到您的 WooCommerce 商店時需要遵循的步驟。
第 1 步:安裝 Elementor 和 ShopEngine
一開始,安裝必要的插件。
- 安裝 Elementor – 免費網站構建器
- 安裝 ShopEngine – Elementor 的 WooCommerce 構建器
首先,安裝 Elementor WordPress 插件,然後安裝 ShopEngine。
第 2 步:在 ShopEngine 中啟用部分支付模塊
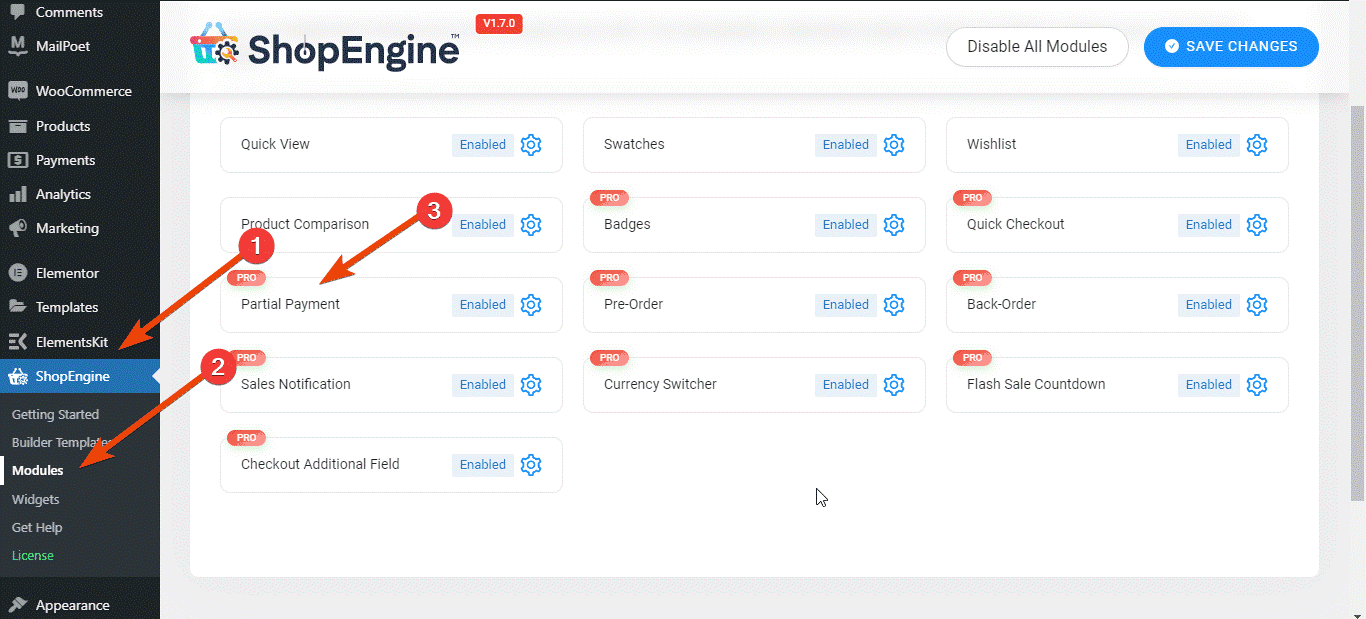
現在您已經在 WooCommerce 商店上安裝了 ShopEngine,您可以方便地啟用部分付款。 轉到 ShopEngine 插件儀表板並轉到模塊頁面。 從模塊列表中,導航到部分付款模塊並單擊它以調整商店的設置。

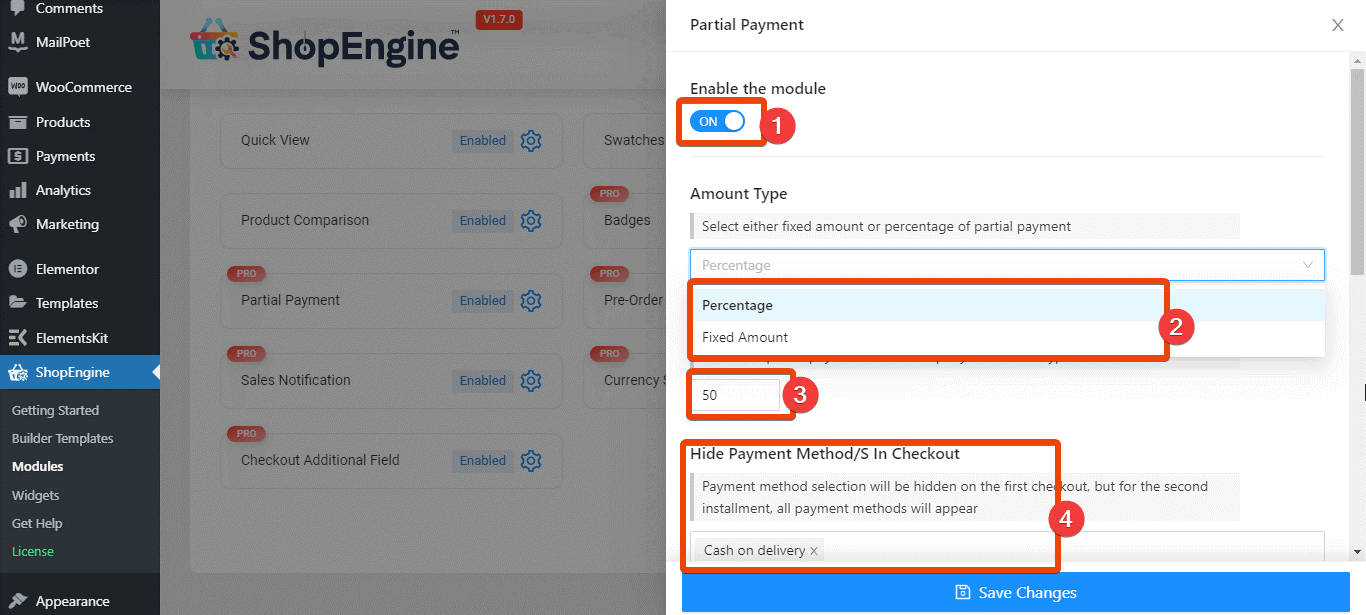
首先,開啟部分支付模塊。 然後設置部分支付的類型。 您可以選擇固定金額或特定百分比進行部分付款。
假設您正在提供假日促銷,並且您想為您的所有產品設置 50% 的折扣。 然後將百分比設置為 50%。 ShopEngine 還為您提供隱藏特定付款方式的部分付款的選項。
但是,您也可以在產品頁面上設置金額。 還有其他參數,例如隱藏或顯示特定付款方式的部分付款選項。

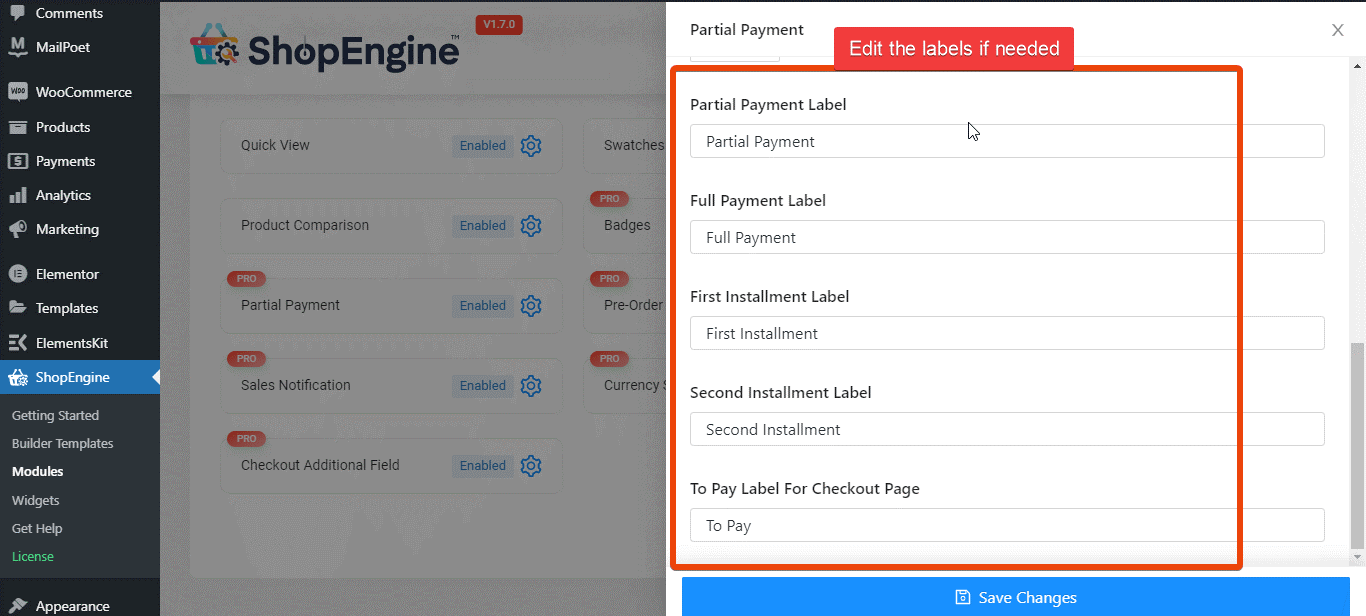
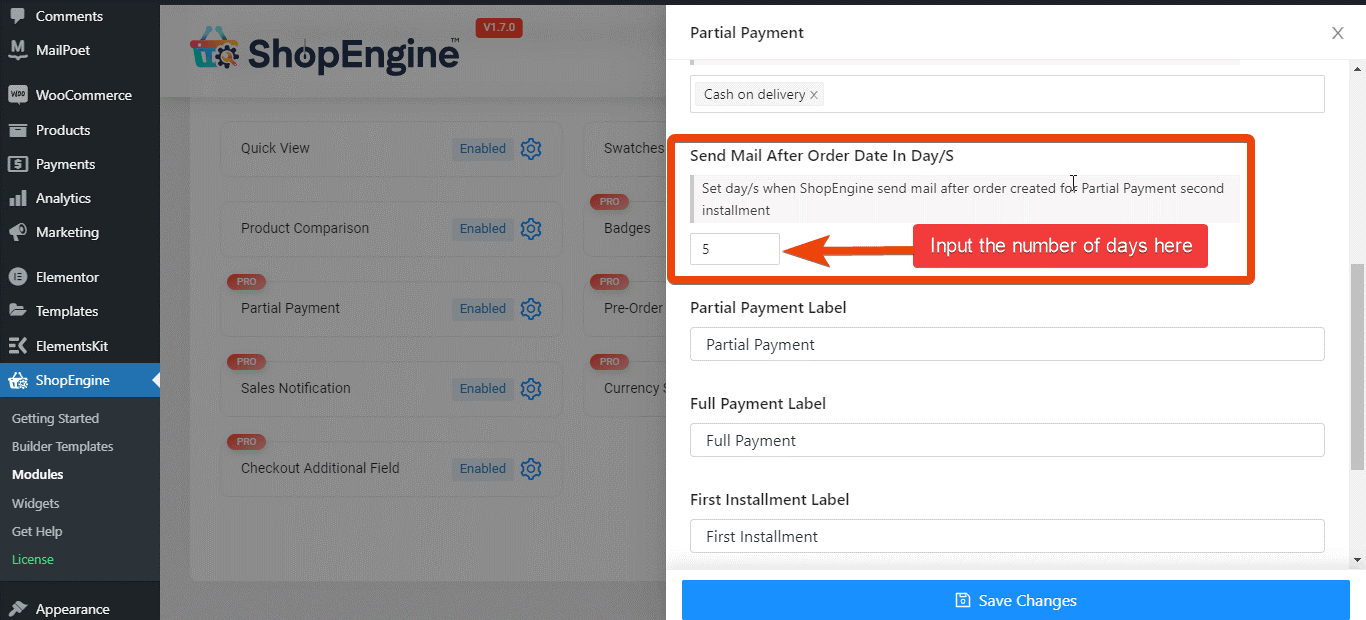
此外,模塊設置中會有默認標籤,您可以將其更改為不同的文本。 鍵入要顯示為部分付款選項標籤的文本。

這裡的獨特功能是電子郵件通知系統。 您可以為客戶設置自動電子郵件通知,以提醒他們第二期付款。 設置電子郵件通知的頻率。 您將在模塊設置中獲得該信息。 只需輸入數字,僅此而已。


第 3 步:編輯部分付款的產品頁面
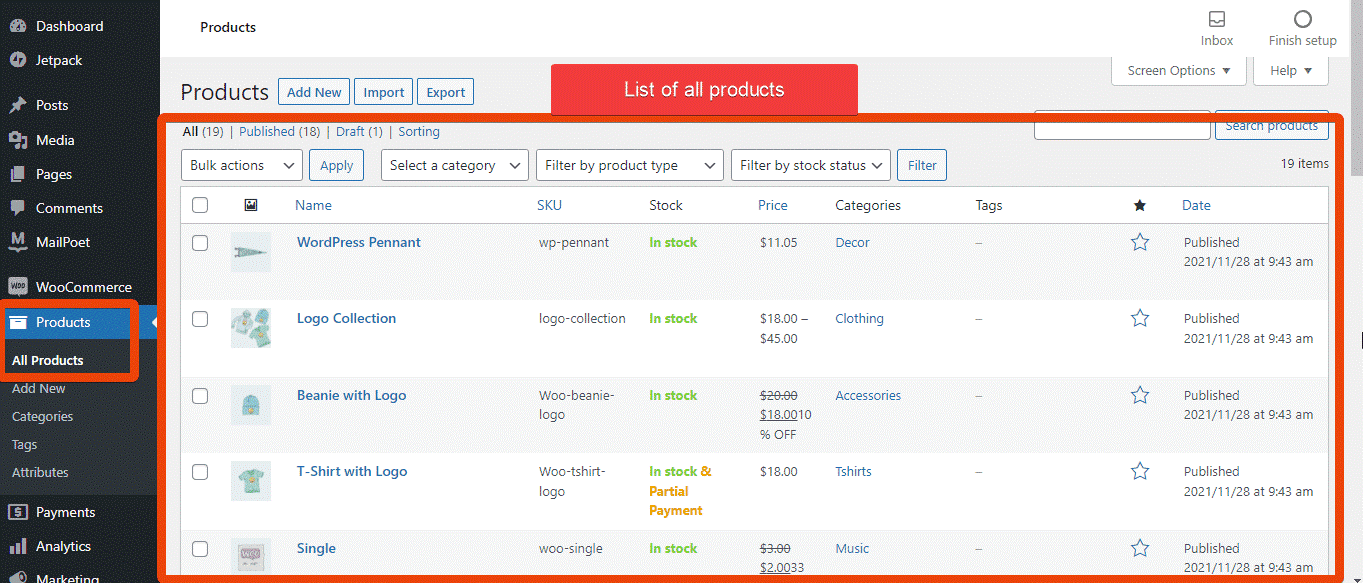
設置部分支付模塊後,就可以編輯特定產品的頁面了。 因此,從 WordPress 儀表板導航到產品部分並單擊它。 你會看到所有的產品。 從您要在其中集成部分付款的產品列表中選擇特定產品。 選擇“編輯”以編輯產品頁面。

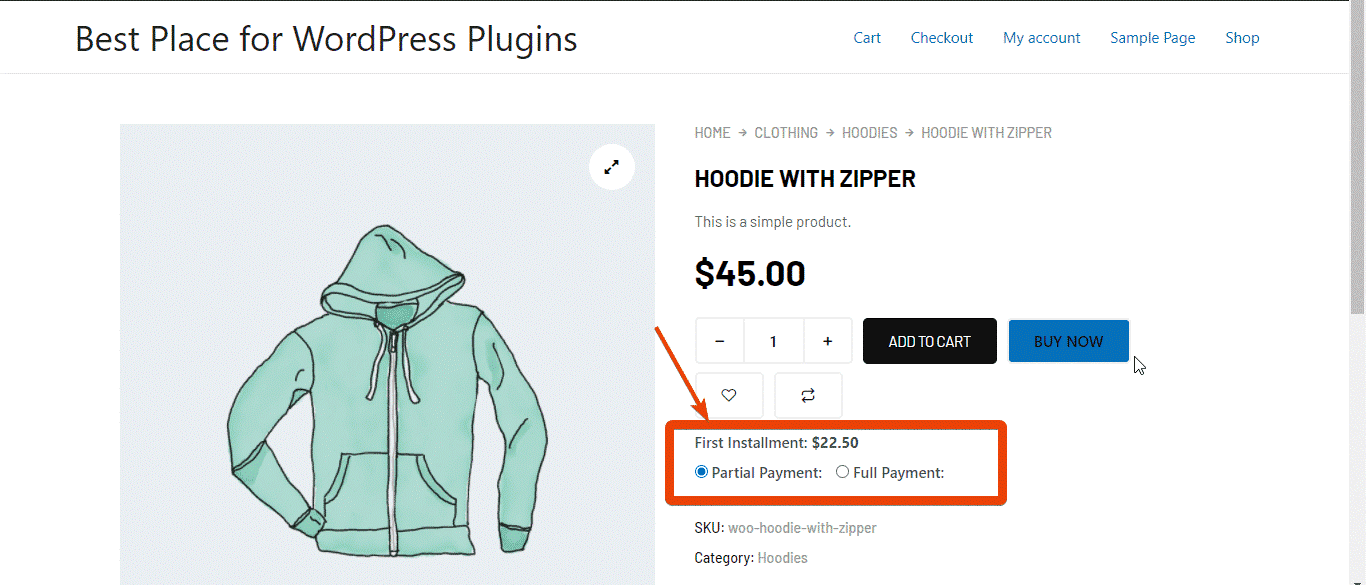
在產品頁面上,選中部分付款複選框以啟用它。 設置部分支付的類型和金額。 更新產品頁面,該產品將允許部分付款。 如果您訪問商店並登陸特定產品頁面,您將看到兩個選項 - 部分付款和全額付款。

因此,用戶可以選擇如何為該特定產品付款。 同樣,為您商店中的任何產品集成 WooCommerce 分期付款。
第 4 步:檢查部分付款是否有效
因此,您選擇的產品現在可以分期付款。 轉到產品頁面以了解它是否正常工作。 前往您的商店並自己為該產品下一個演示訂單,以檢查一切是否正常工作。
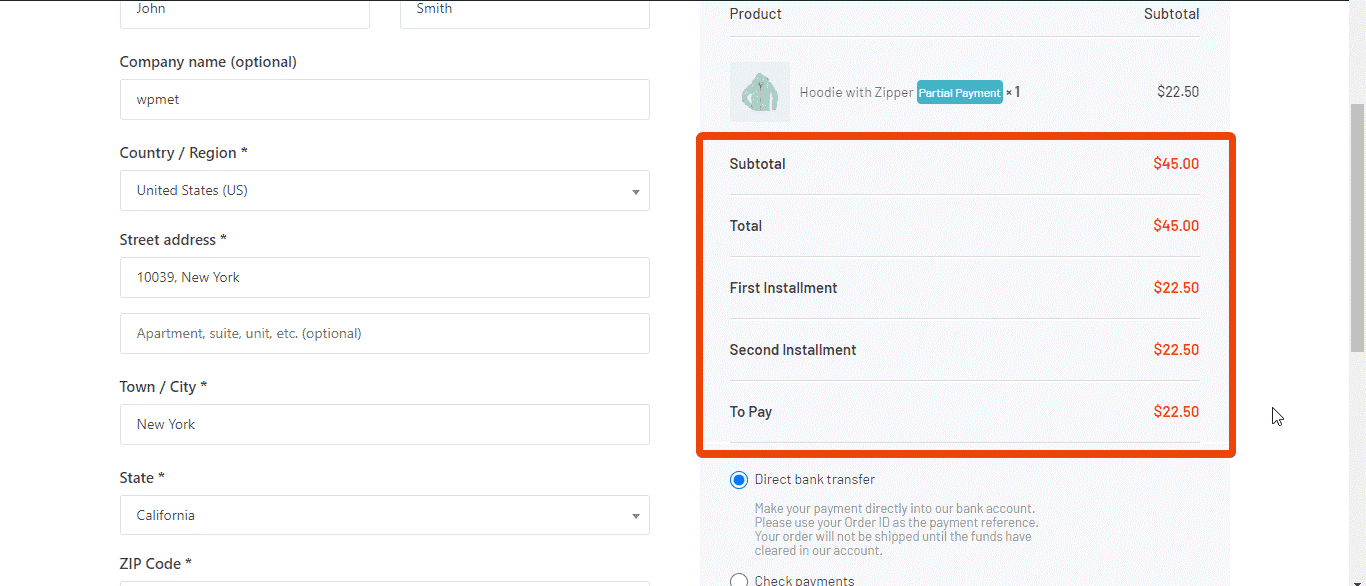
首先,進入產品頁面。 從付款選項中選擇部分付款選項。 將產品添加到購物車並轉到結帳頁面。 如果您做對了所有事情,您將在結帳頁面上看到第一期和第二期的金額。

如果一切正常,恭喜,您已成功為您的 WooCommerce 商店安裝了部分付款。
第 5 步:預覽並完成
現在,您的 WooCommerce 商店的一切都已完成。 更新產品頁面,WooCommerce 分期付款將適用於您的商店。
現在檢查 ShopEngine 的其他模塊和小部件。 您可以將不同的高級功能添加到您的 WooCommerce 商店。
為什麼選擇 ShopEngine
您想知道我們為什麼推薦 ShopEngine 和 Elementor 嗎? 事實上,有專門的插件來集成 WooCommerce 分期付款。 但是這些插件僅用於單個任務。
ShopEngine 是一個基於 Elementor 的插件,您將在其中獲得一個完整的 WooCommerce 包,其中包括:
| 概述 | 自由 | 臨 |
| 小部件 | 40+ | 65+ |
| 模塊 | 4+ | 13+ |
| 模板 | 5+ | 15+ |
除了核心功能和模塊之外,您需要記住的幾件事是 ShopEngine 是專業編碼的,並且可以通過 24/7 技術支持定期更新。
假設您想要進行限時搶購、維持預購和延期交貨以及類似功能。 如果您為這些單一功能中的每一個都使用插件,則該站點將很重並且需要更多時間來加載。 因此,它將影響網站在搜索引擎上的排名。
但是使用 ShopEngine,情況將相反。 除了部分付款,您還將享受 WooCommerce 的大量高級功能,例如限時搶購、產品比較、貨幣切換、延期交貨等等。 由於所有這些功能都在同一個插件中,因此不會影響網站的加載速度和 SEO 因素。
包起來
無論商店類型如何,任何人都可以將 WooCommerce 分期付款與上述步驟集成。 由於 ShopEngine 提供了足夠的修改空間,請對其進行更改並檢查預覽。
必須使用 ShopEngine 部分支付模塊的默認電子郵件功能才能與您的客戶建立良好的聯繫。
