Обзор InstaWP: простой способ создания сайтов-песочниц WordPress
Опубликовано: 2022-04-14Вы когда-нибудь хотели, чтобы вы могли создать новую установку WordPress, просто нажав кнопку?
Вы можете легко протестировать этот плагин с WordPress.org, начать работу над этим новым клиентским сайтом или даже позволить своим клиентам просмотреть плагин, который вы продаете, чтобы убедить их совершить покупку.
InstaWP — это сервис, который может обрабатывать все эти варианты использования и многое другое. Вы можете запустить новую установку WordPress, просто нажав кнопку, в том числе используя предустановленные шаблоны и конфигурации для экономии времени. Вы даже можете делиться ссылками, которые позволяют другим людям раскрутить сайт, используя ваш шаблон, и многое другое.
В нашем обзоре InstaWP мы рассмотрим этот инструмент на практике и покажем вам, как вы можете использовать его для улучшения рабочих процессов WordPress.
Обзор InstaWP: общий взгляд на то, что он делает

Основная предпосылка InstaWP довольно проста:
Это позволяет вам (или другим людям) быстро запустить новую установку WordPress. Нет никакой возни с хостингом — вы просто нажимаете несколько кнопок, и у вас есть рабочая установка WordPress, которую вы можете использовать для тестирования или разработки.
Думайте о них как о сайтах WordPress в песочнице.
Вы можете запустить сайт как пустую, новую установку WordPress. Или вы можете создать свои собственные шаблоны для автоматической предварительной установки определенных тем и плагинов или настроить параметры (например, PHP-версию песочницы) определенным образом.
Вы можете позволить сайту автоматически истечь через определенное время, или вы можете сохранить его до тех пор, пока вы не удалите его вручную.
Итак, для чего вы можете использовать эти сайты-песочницы? Я вижу три основных варианта использования:
- Тестирование материалов для ваших собственных сайтов — вы можете протестировать новый плагин или тему, прежде чем устанавливать их на свой работающий сайт. Или вы можете просто поиграть с различными настройками и конфигурациями.
- Создание клиентских сайтов — вы можете использовать сайт для разработки клиентского сайта. Размещая его на InstaWP вместо использования локального инструмента разработки, вы получаете такие преимущества, как возможность доступа к сайту из любого места и обмен активными ссылками со своими клиентами для просмотра.
- Позвольте потенциальным клиентам протестировать ваш плагин или тему WordPress — если вы продаете свой собственный плагин или тему, вы можете настроить его так, чтобы потенциальные клиенты могли легко запустить песочницу для тестирования. Вы можете предварительно установить плагин, который вы продаете, чтобы люди могли сразу начать тестирование.
Вот некоторые другие примечательные особенности:
- Пользовательский домен с белой меткой — вы можете использовать свой собственный домен для сайтов-песочниц, что отлично, если вы представляете агентство или предлагаете тестирование своего плагина WordPress.
- Полный доступ — вы по-прежнему получаете доступ по FTP, SSH, редактированию базы данных и т. д.
- Члены команды — вы можете создавать команды и добавлять других членов команды, что отлично подходит для агентств.
- Интеграция со Slack — вы можете создать новую установку WordPress, просто набрав /wp в Slack.
- Интеграция с Chrome — вы можете использовать расширение Chrome, чтобы добавить кнопку запуска в тему WordPress.org и страницы плагинов, что позволит вам создать новый сайт с предустановленным расширением — отлично подходит для быстрого тестирования новых плагинов.
Как использовать InstaWP для создания сайтов WordPress
Теперь, когда вы знаете, что делает InstaWP, давайте рассмотрим, как вы можете использовать InstaWP для раскрутки сайтов.
Я начну с того, что покажу вам, как создать пустую установку WordPress, что не займет много времени, потому что это очень просто. Затем я перейду к некоторым более продвинутым функциям, таким как создание предустановленных шаблонов или конфигураций.
Создание новой установки WordPress
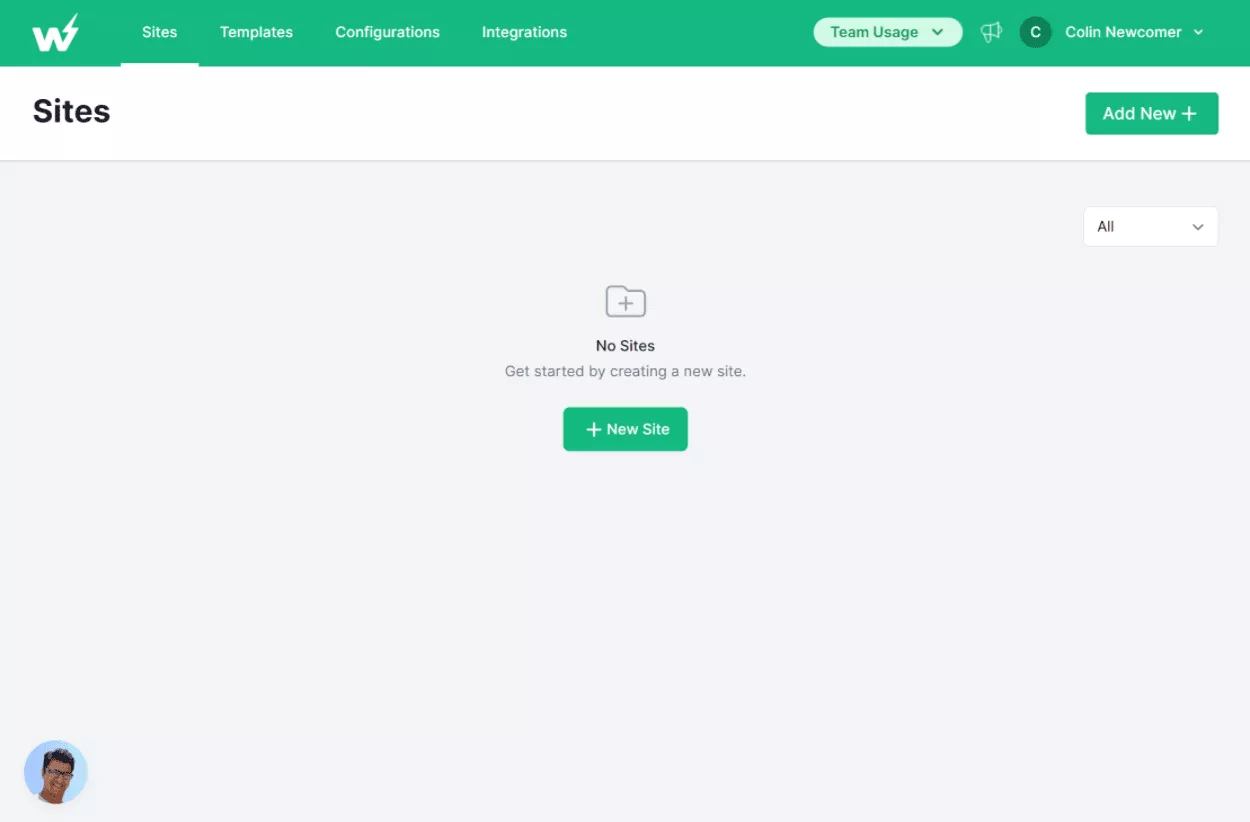
После регистрации бесплатной учетной записи InstaWP вы можете создать новый сайт, нажав кнопку « Новый сайт » или « Добавить новый » на вкладке « Сайты » на панели инструментов:

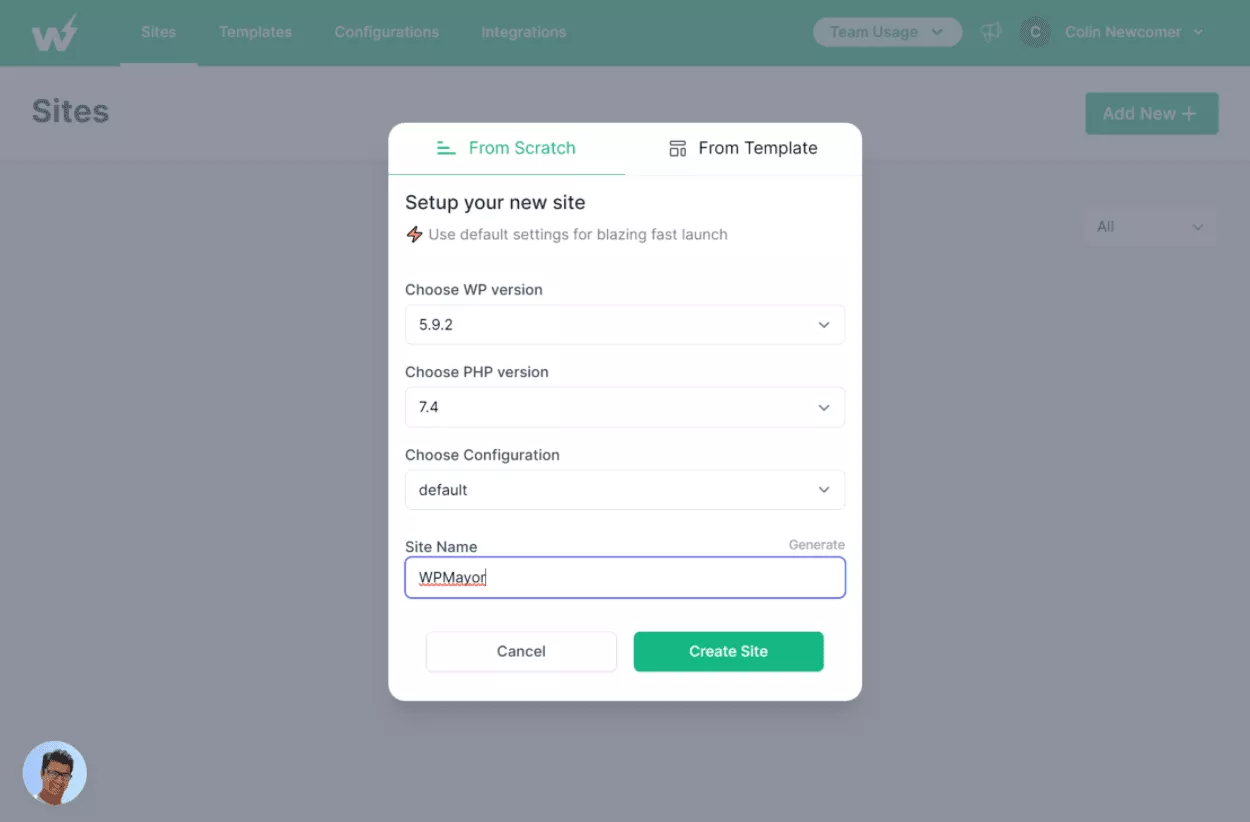
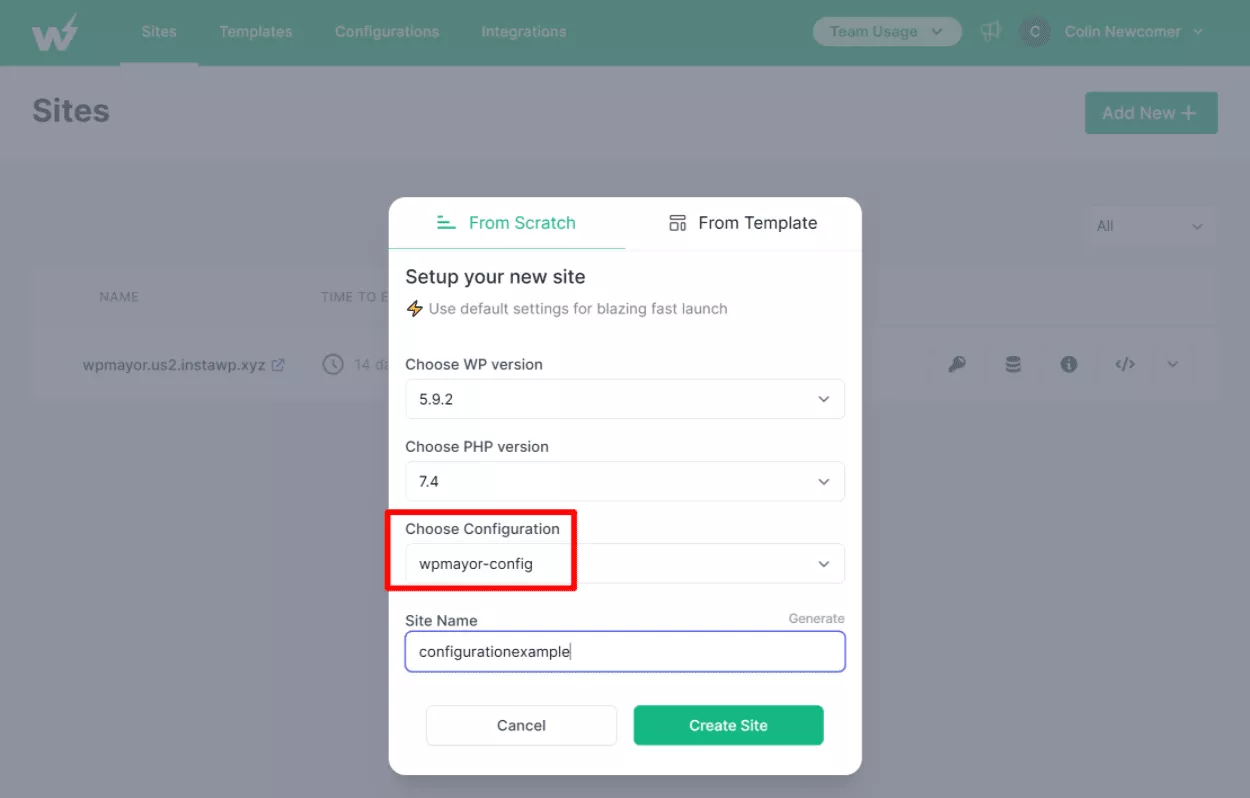
Откроется всплывающее окно, в котором вы можете настроить основные параметры вашего сайта:
- версия вордпресс.
- версия PHP.
- Конфигурация по умолчанию ( подробнее об этом далее ).
- Название сайта.
Или вы также можете создать свой сайт на основе шаблона, о котором я также расскажу в следующем разделе:

И это все! У вас есть рабочая установка WordPress.
Вы можете войти в систему, используя предоставленные учетные данные, или вы можете просто нажать кнопку «Автоматический вход», чтобы войти, просто щелкнув ссылку (вместо того, чтобы вручную вводить имя пользователя и пароль):

Внутри панели управления WordPress он работает точно так же, как и любая другая установка WordPress на собственном хостинге. Вы можете устанавливать плагины и темы, настраивать параметры, добавлять пользователей и так далее.
Доступ к вашему сайту и использование инструментов
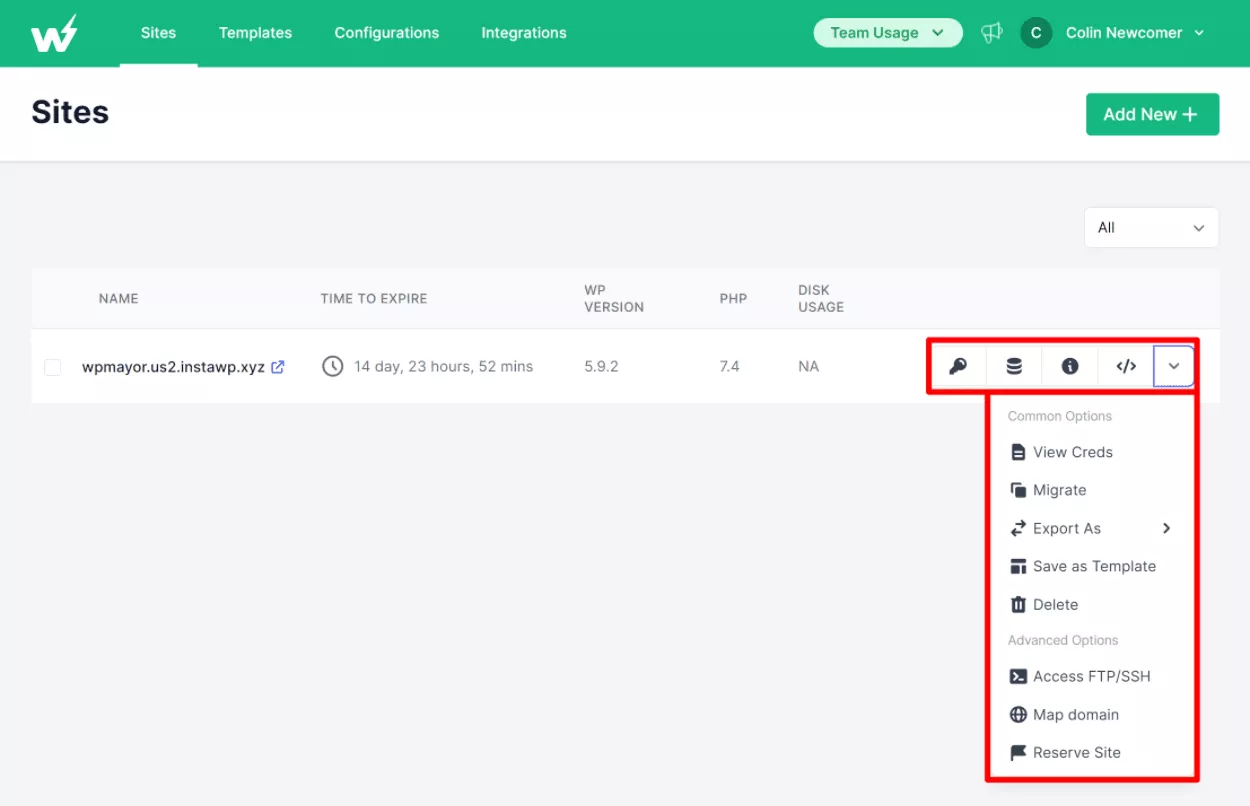
В дополнение к доступу к панели инструментов WordPress, нажав на ссылку автоматического входа, InstaWP также предоставляет вам ряд других инструментов для доступа к вашему сайту и управления им, которые вы можете использовать с панели инструментов Sites :

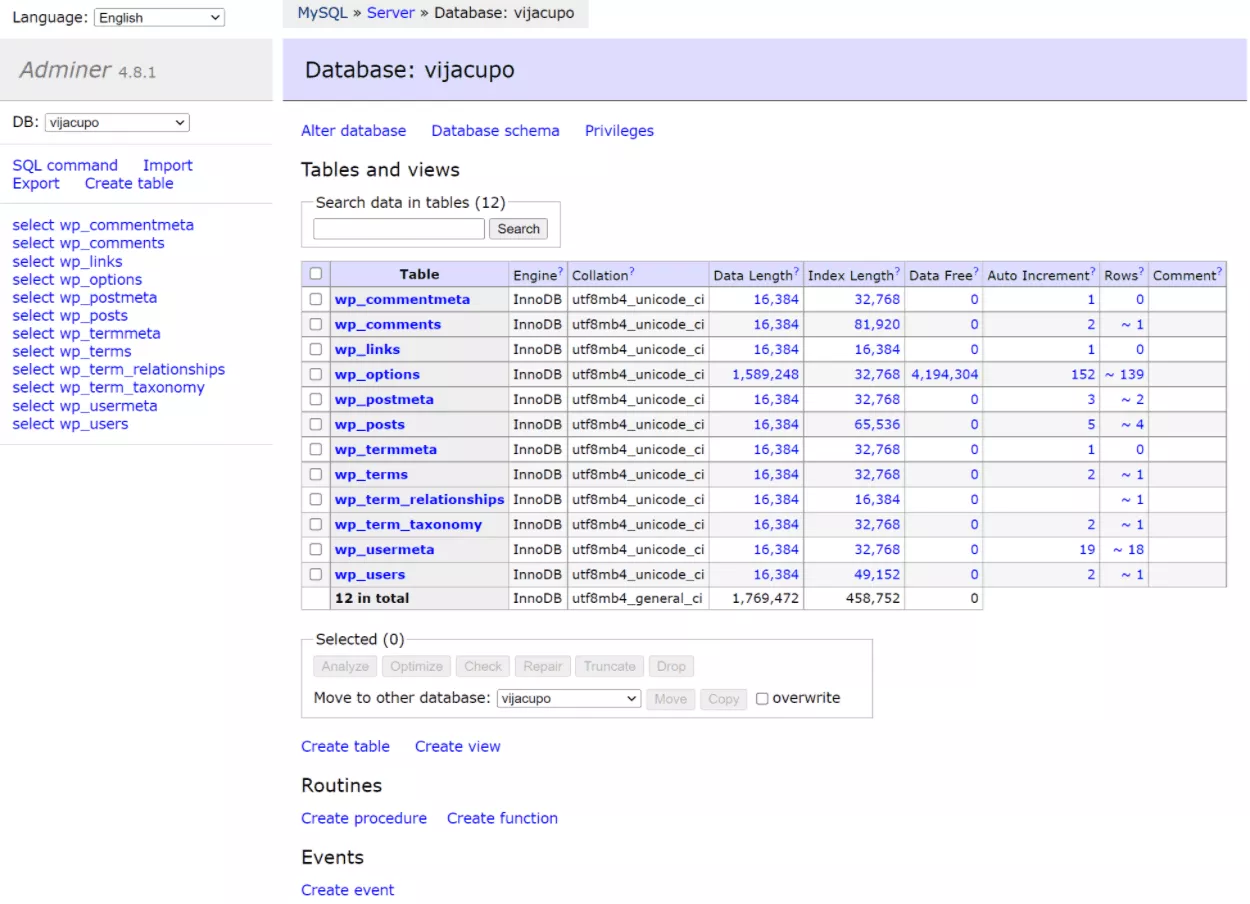
Параметр « Открыть базу данных » позволяет открыть базу данных сайта в администраторе:

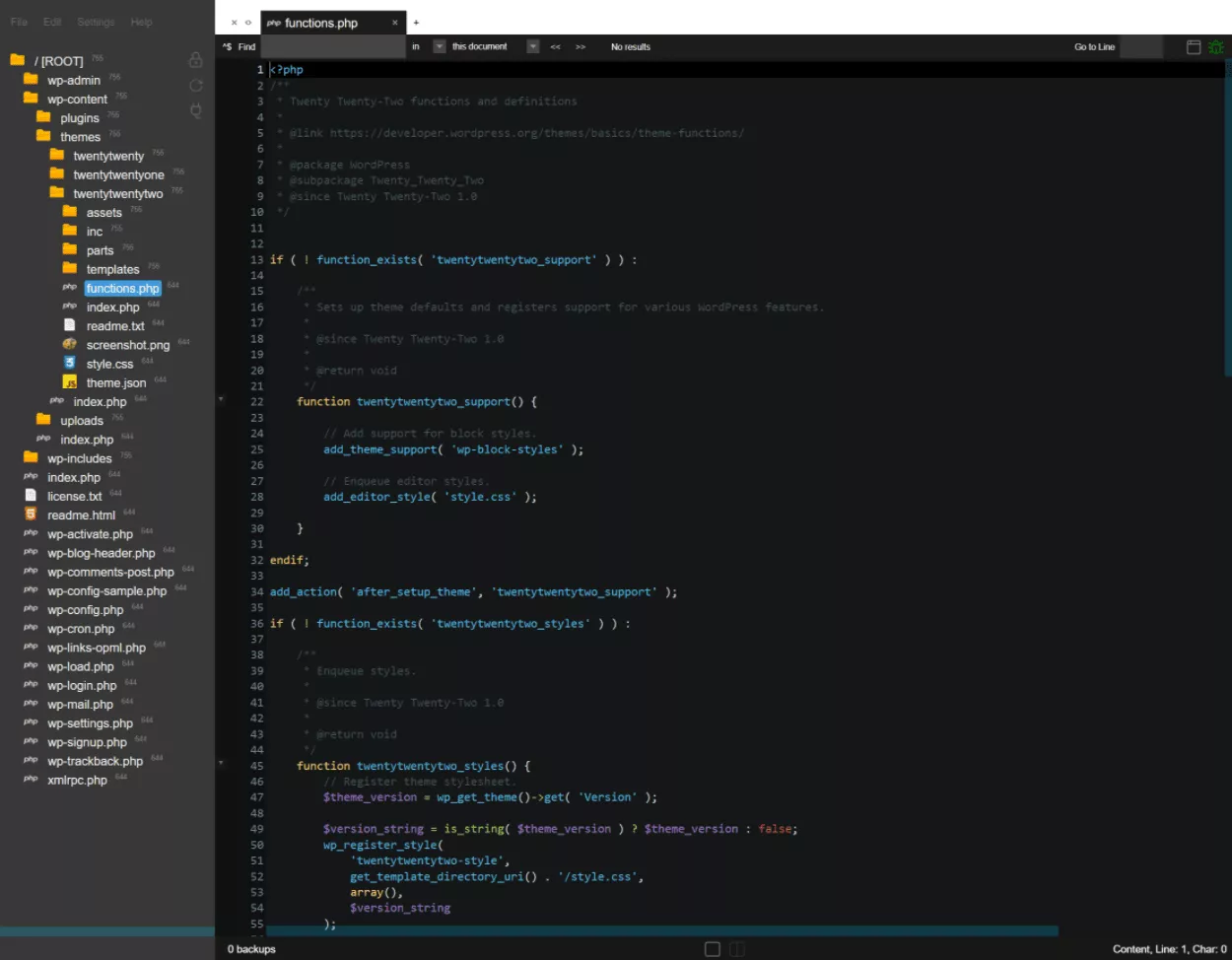
Кнопка « Редактор кода» открывает редактор кода в браузере, где вы можете редактировать все основные файлы, плагины и темы. Это действительно удобно для быстрого редактирования без использования FTP ( хотя вы тоже можете это сделать ). Вы также можете создавать новые файлы:

В раскрывающемся списке вы также можете выполнить следующее:
- Перенесите сайт на живой хостинг, используя встроенную интеграцию Migrate Guru. Migrate Guru — мой личный фаворит среди подключаемых модулей миграции, поэтому я считаю его отличным выбором и очень удобным.
- Экспортируйте сайт в виде zip-файла для использования в LocalWP (для локальной разработки).
- Доступ к FTP/SSH .
- Сопоставьте личный домен с этим сайтом песочницы.
- Зарезервируйте сайт , чтобы срок его действия не истек автоматически (он же создает постоянную установку, пока вы не удалите ее вручную ).
Создание шаблонов и конфигураций
Чтобы помочь вам сэкономить время при создании сайтов, InstaWP позволяет настроить два типа пресетов:
- Конфигурации — это позволяет вам создать предустановку для технических деталей, таких как версия PHP, версия WordPress, конфигурация PHP, конфигурация WordPress и так далее. Вы также можете предварительно установить определенные плагины или темы.
- Шаблоны — позволяет сохранить существующий сайт в качестве шаблона. Затем вы можете создавать новые сайты, используя этот шаблон, и эти сайты будут выглядеть точно так же, как исходный сайт.
Конфигурации
Вы можете создать новую конфигурацию на вкладке « Конфигурации » на панели инструментов.
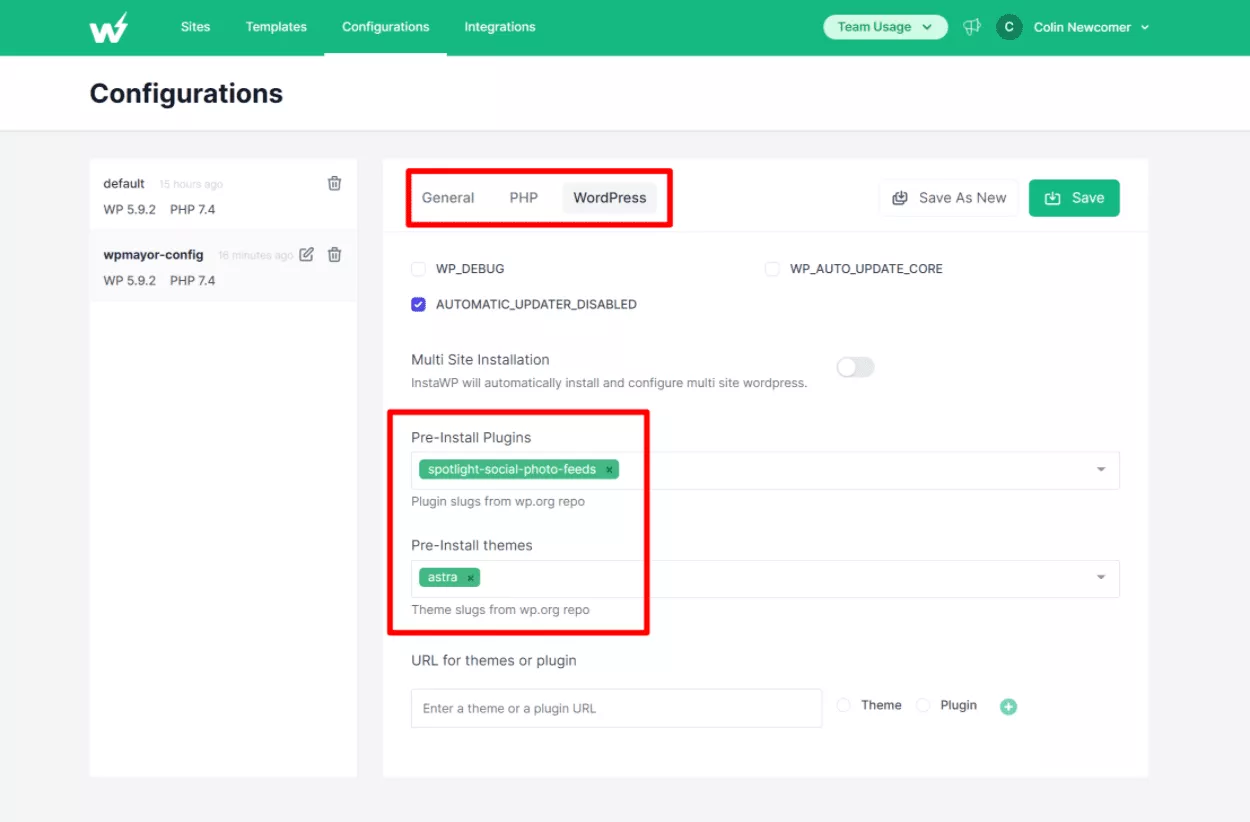
Для каждой конфигурации есть три вкладки настроек:
- Общие — версии WordPress и PHP.
- PHP — настройки конфигурации PHP (например, ограничение памяти или максимальный размер загрузки).
- WordPress — самый гибкий. Вы можете добавлять темы и плагины для предварительной установки либо с WordPress.org, либо с любого прямого URL-адреса. Вы также можете включить многосайтовую установку.

Вы можете создать столько конфигураций, сколько необходимо — они будут отображаться на боковой панели интерфейса. Затем вы можете выбрать конфигурацию при создании нового сайта WordPress:


Шаблоны
Шаблоны аналогичны конфигурациям. Однако ключевое отличие, которое я вижу, заключается в том, что шаблоны позволяют вам не только предварительно устанавливать плагины/темы, позволяя также сохранять ваши настройки.
Например, конфигурация позволит вам предварительно установить плагин Spotlight, но шаблон позволит вам сделать это и уже настроит ленту Instagram в Spotlight. То же самое верно для настроек темы, пользовательских настроек, настроек WordPress и так далее.
Чтобы создать шаблон, откройте раскрывающийся список для существующего сайта, который вы хотите сохранить в качестве шаблона, и выберите параметр « Сохранить как шаблон ».
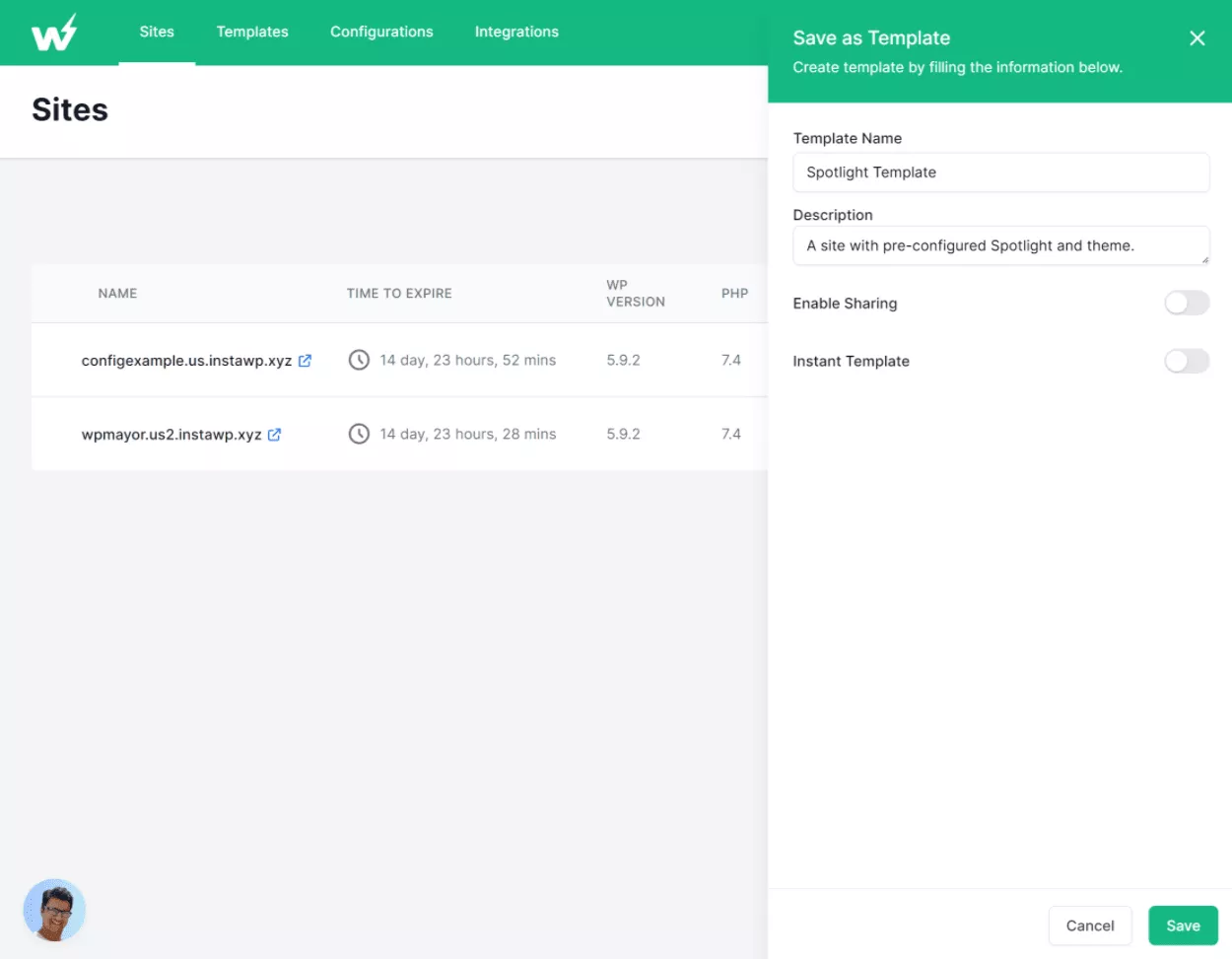
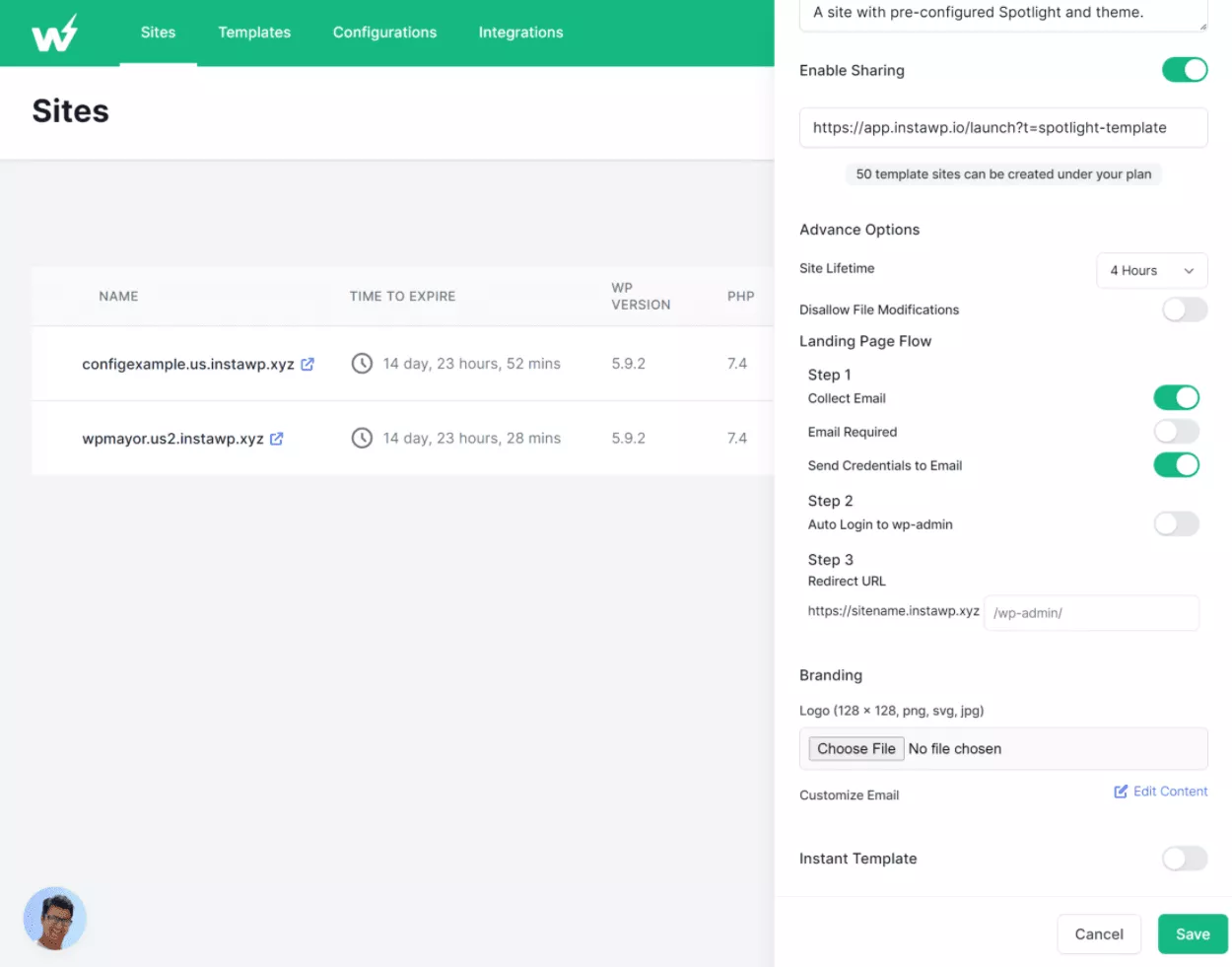
Это откроет слайд, где вы можете настроить некоторые параметры:
- Имя и описание шаблона — это поможет вам запомнить, что он делает.
- Включить общий доступ — это позволяет другим людям создавать сайт на основе шаблона, щелкнув ссылку. Если вы являетесь разработчиком темы/плагина и хотите предложить потенциальным клиентам тестовые сайты, то вам следует использовать этот вариант. Все, что нужно сделать клиенту, — это щелкнуть ссылку общего доступа, и он сможет создать свою собственную тестовую установку.
- Мгновенный шаблон — он автоматически создаст сайт на основе шаблона (вместо того, чтобы требовать дополнительных действий пользователя). Это особенно полезно, если вы делитесь своими шаблонами.

Если вы включите общий доступ, вы получите некоторые дополнительные параметры. Одна приятная особенность заключается в том, что у вас есть возможность потребовать, чтобы люди вводили свои электронные письма (и затем вы можете собирать эти электронные письма). Это позволяет вам использовать свои тестовые сайты в качестве инструмента лидогенерации.
Вы даже можете настроить электронную почту, которую люди получают, и добавить ее к своему бренду:

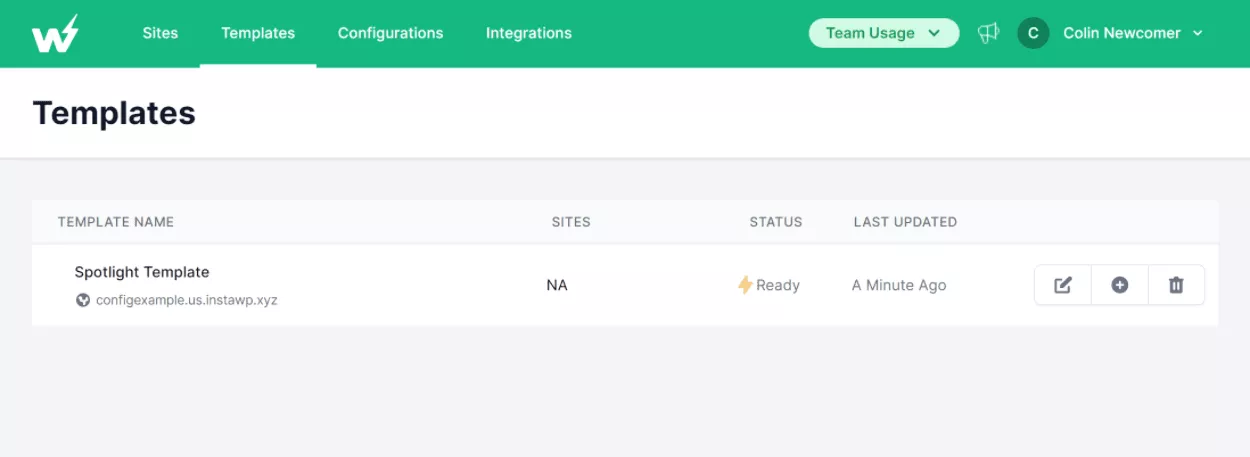
После создания шаблона он появится на вкладке « Шаблоны »:

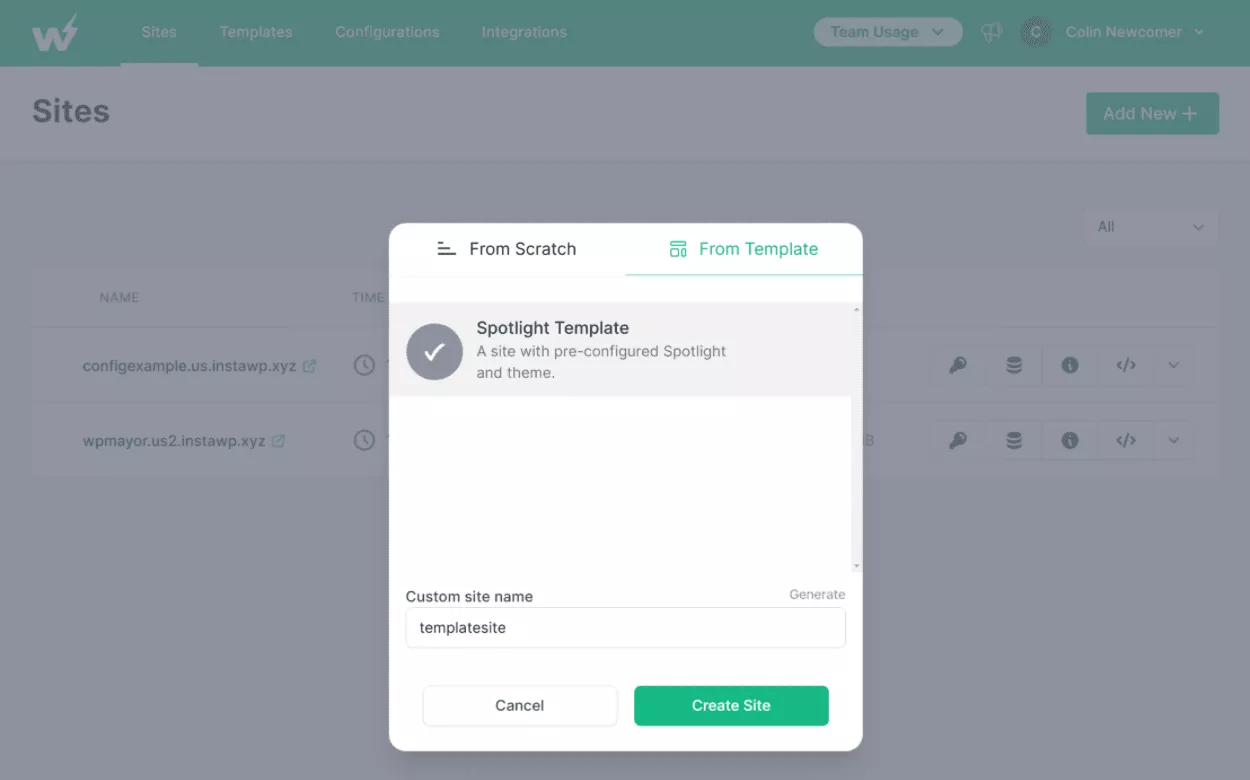
Вы также можете выбрать этот шаблон при создании нового сайта:

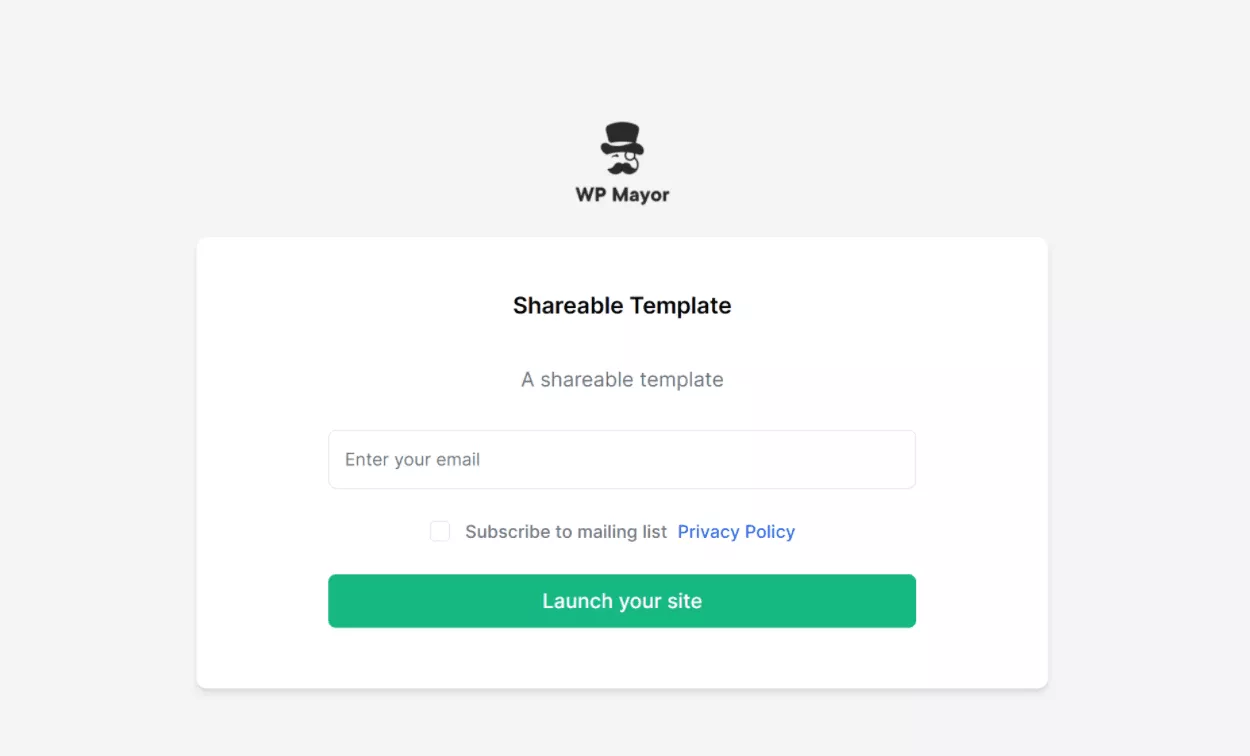
Если вы создадите общий шаблон, люди получат красивую целевую страницу, когда они нажмут на ссылку (если вам требуется подписка по электронной почте):

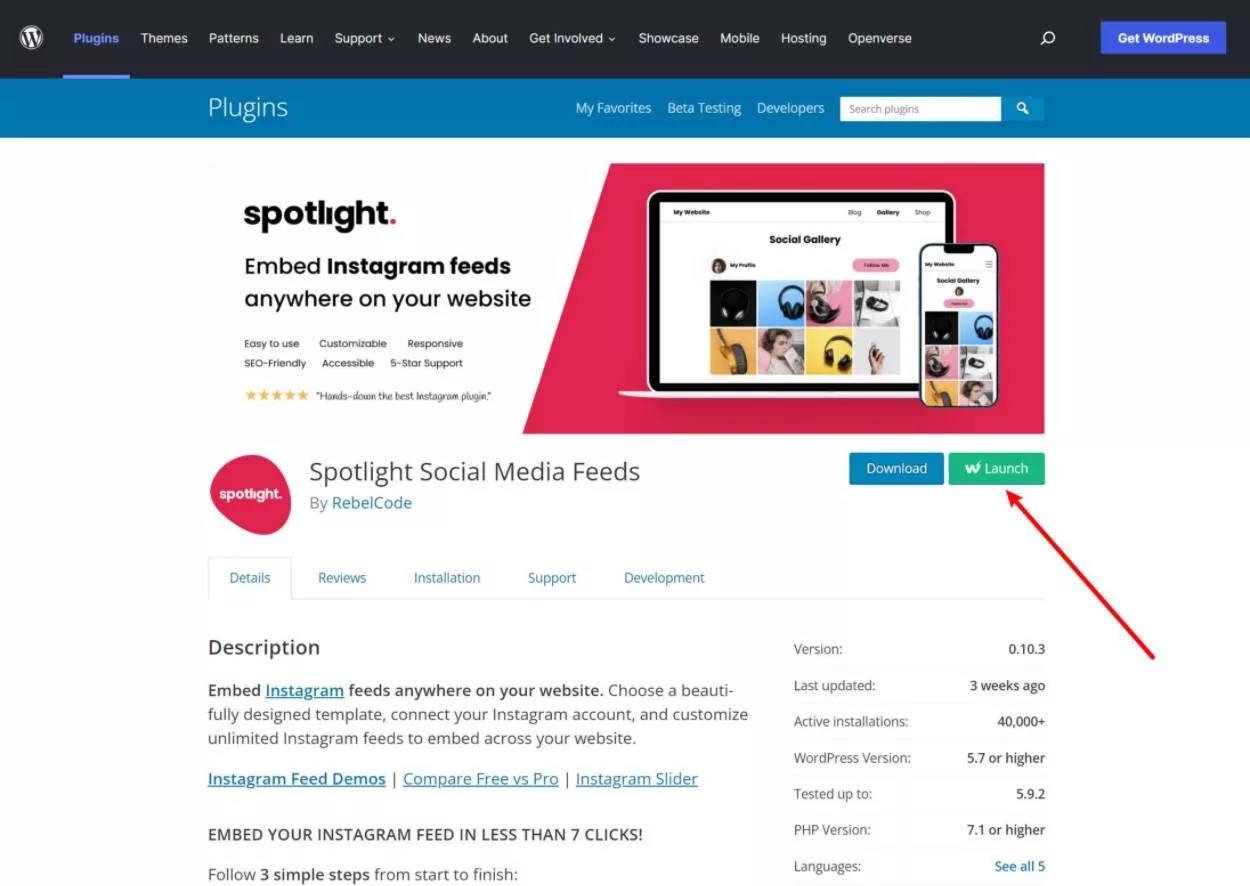
Использование расширения Chrome
Если вам нужно протестировать множество плагинов и тем, InstaWP также предлагает удобное расширение для Chrome.
Когда вы активируете расширение Chrome, оно добавит новую кнопку « Запуск » на страницу темы и плагинов WordPress.org.
Если вы нажмете эту кнопку, он автоматически создаст новый сайт WordPress и предварительно установит интересующую вас тему или плагин. Я не думаю, что вы могли бы создать более простой метод для тестирования тем и плагинов:

Цены на InstaWP
InstaWP предлагает как бесплатные, так и платные планы.
В целом, бесплатный план должен хорошо работать, если вы просто случайный пользователь, желающий протестировать некоторые вещи.
Однако, если вы фрилансер или агентство, создающее клиентские сайты ( или просто пользователь-одиночка, который создает много сайтов ), вам, вероятно, понадобится один из платных планов. То же самое верно, если вы являетесь владельцем продукта WordPress и хотите, чтобы потенциальные клиенты могли протестировать ваш плагин или тему перед покупкой.
Бесплатный план предлагает следующее:
- Создайте до пяти активных сайтов.
- Срок действия сайтов истекает через два дня ( в бесплатном плане нет возможности создать постоянную установку, поэтому он лучше подходит для краткосрочного тестирования ).
- Восстановление до трех сайтов в месяц.
- Создайте до одного предустановленного шаблона.
- Максимальное хранилище для вашей учетной записи — 500 МБ.
При переходе на один из премиальных планов вы можете получить доступ к некоторым или всем следующим функциям:
- Более высокие лимиты сайтов и более длительное время истечения срока действия по умолчанию.
- Возможность зарезервировать сайты, чтобы срок их действия не истек ( они остаются постоянными, пока вы их не удалите ).
- Пользовательские доменные имена и белая маркировка.
- Полный технический доступ по FTP, SSH и т.д.
- Команды и участники команды.
- Больше шаблонов и расширенные параметры шаблонов.
- Клонирование сайта.
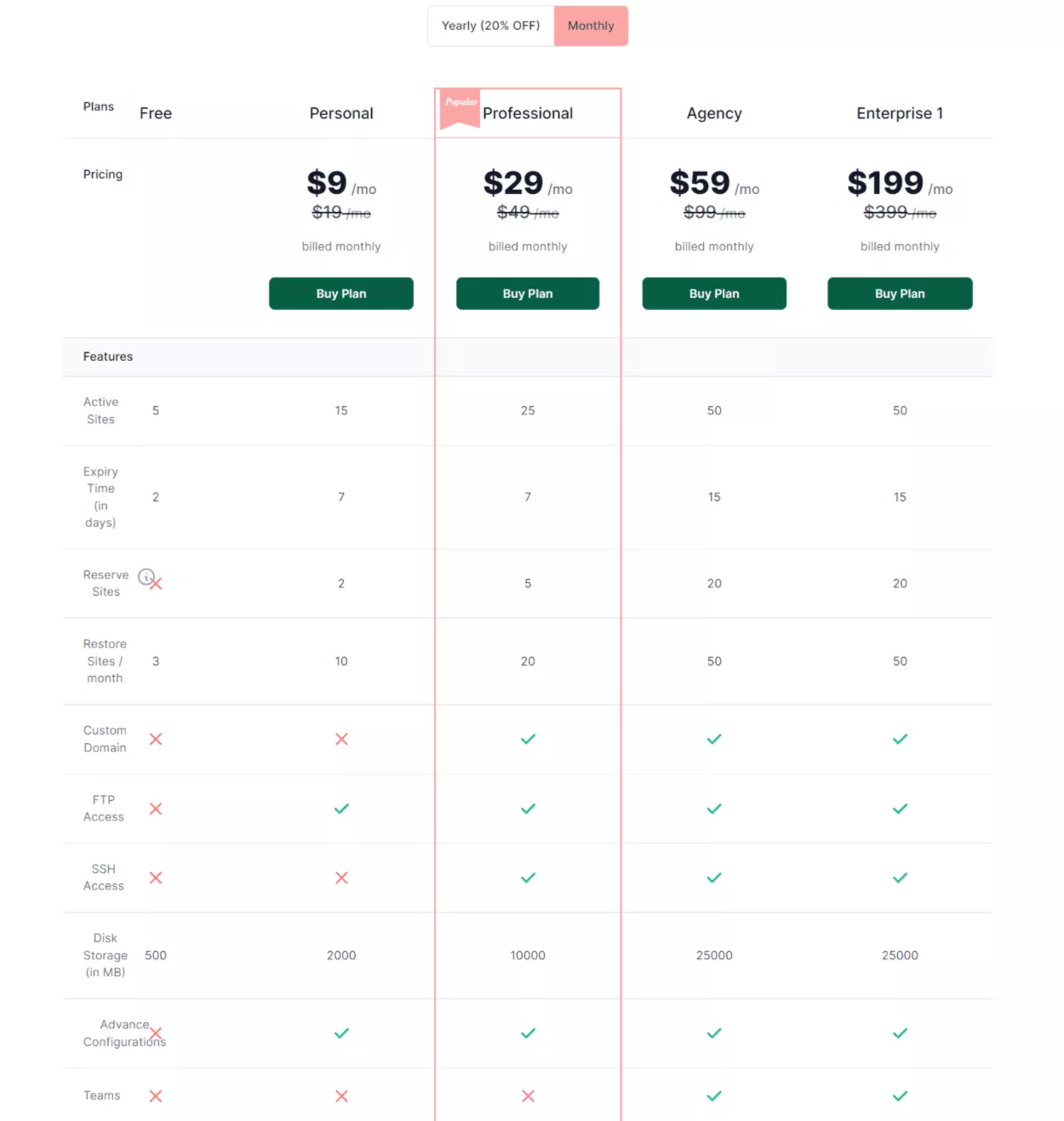
Вот тарифные планы — вы также получите скидку 20%, если будете платить ежегодно:

Заключительные мысли об InstaWP
В целом, я был очень впечатлен InstaWP.
InstaWP — не первый инструмент, предлагающий такую установку WordPress в песочнице одним щелчком мыши. Тем не менее, я думаю, что он пошел дальше, чем другие инструменты, которые я использовал, с точки зрения полезных функций, к которым он дает вам доступ.
Например, предположим, что вы обычный пользователь, который хочет протестировать плагины и темы. Расширение Chrome упрощает запуск новых установок прямо с WordPress.org без необходимости устанавливать расширение вручную.
Если вы создаете клиентские сайты, вы также получаете множество удобных функций рабочего процесса:
- Вы можете использовать конфигурации и шаблоны, чтобы сэкономить время при запуске нового проекта.
- Вы можете быстро редактировать код или получить доступ к базе данных в браузере, что экономит время.
- Вы можете создать доменное имя с белой меткой, чтобы создать индивидуальный опыт для своих клиентов.
- Когда вы закончите, вы можете легко перенести его на живой хостинг, используя интеграцию Migrate Guru. Или вы также можете перетащить его на LocalWP, если это необходимо.
Наконец, если вы продаете плагины или темы, вы также получаете полезные функции:
- Вы можете сохранить шаблон именно той конфигурации, которой хотите поделиться с людьми. Самое главное, вы можете предварительно настроить свой плагин оптимальным образом, чтобы у людей был хороший опыт.
- Вы получаете общие ссылки. Вы можете добавить эту ссылку на свою целевую страницу или поделиться ею другим способом. Людям просто нужно нажать на эту ссылку, чтобы создать свой сайт.
- Вы можете попросить людей ввести свои адреса электронной почты, чтобы использовать их для лидогенерации (и свести к минимуму бесполезную трату ресурсов).
- Если вы хотите создать индивидуальный опыт, вы можете пометить целевую страницу своим собственным логотипом и доменным именем. Вы также можете настроить электронную почту, которую получают люди.
Если вы хотите протестировать его, вы можете подписаться на бесплатную версию, чтобы увидеть, как все работает.
Тем не менее, большинство уникальных функций есть в платной версии, поэтому вам нужно будет обновить ее, чтобы получить наилучшие впечатления.
