InstaWP Review: Erstellen Sie WordPress-Sandbox-Sites auf einfache Weise
Veröffentlicht: 2022-04-14Hast du dir jemals gewünscht, dass du eine neue WordPress-Installation erstellen könntest, indem du einfach auf eine Schaltfläche klickst?
Sie können dieses Plugin ganz einfach von WordPress.org aus testen, mit der Arbeit an dieser neuen Kundenseite beginnen oder Ihren Kunden sogar eine Vorschau eines Plugins zeigen, das Sie verkaufen, um sie vom Kauf zu überzeugen.
InstaWP ist ein Dienst, der all diese Anwendungsfälle und mehr bewältigen kann. Sie können eine neue WordPress-Installation starten, indem Sie einfach auf eine Schaltfläche klicken, einschließlich der Verwendung voreingestellter Vorlagen und Konfigurationen, um Zeit zu sparen. Sie können sogar Links teilen, mit denen andere Personen eine Website mit Ihrer Vorlage erstellen können – und vieles mehr.
In unserem InstaWP-Test werfen wir einen praktischen Blick auf dieses Tool und zeigen Ihnen, wie Sie damit Ihre WordPress-Workflows verbessern können.
InstaWP Review: Ein High-Level-Blick auf das, was es tut

Die Grundvoraussetzung von InstaWP ist ganz einfach:
Damit können Sie (oder andere Personen) schnell eine neue WordPress-Installation starten. Es gibt kein Herumspielen mit dem Hosting – Sie klicken einfach auf ein paar Schaltflächen und Sie haben eine funktionierende WordPress-Installation, die Sie zum Testen oder Entwickeln verwenden können.
Stellen Sie sich diese wie Sandbox-WordPress-Sites vor.
Sie können die Seite als leere, frische WordPress-Installation starten. Oder Sie erstellen eigene Templates, um bestimmte Themes und Plugins automatisch vorzuinstallieren oder Einstellungen (z. B. die PHP-Version der Sandbox) auf bestimmte Weise zu konfigurieren.
Sie können eine Website nach einer bestimmten Zeit automatisch ablaufen lassen oder sie beibehalten, bis Sie sie manuell löschen.
Also – wofür könnten Sie diese Sandbox-Sites verwenden? Ich sehe drei Hauptanwendungsfälle:
- Testen von Inhalten für Ihre eigenen Websites – Sie können ein neues Plugin oder Design testen, bevor Sie es auf Ihrer Live-Website installieren. Oder Sie können einfach mit verschiedenen Einstellungen und Konfigurationen herumspielen.
- Erstellen von Client-Sites – Sie können die Site verwenden, um die Client-Site zu entwickeln. Indem Sie es auf InstaWP hosten, anstatt ein lokales Entwicklungstool zu verwenden, erhalten Sie Vorteile, wie z. B. den Zugriff auf die Website von überall aus und das Teilen von Live-Links mit Ihren Kunden zur Überprüfung.
- Lassen Sie potenzielle Kunden Ihr WordPress-Plugin oder -Design testen – wenn Sie Ihr eigenes Plugin oder Design verkaufen, können Sie es so konfigurieren, dass potenzielle Kunden problemlos eine Sandbox zum Testen einrichten können. Sie können das von Ihnen verkaufte Plugin vorinstallieren, damit die Leute sofort mit dem Testen beginnen können.
Hier sind einige andere bemerkenswerte Merkmale:
- Benutzerdefinierte White-Label-Domäne – Sie können Ihre eigene benutzerdefinierte Domäne für die Sandbox-Sites verwenden, was großartig ist, wenn Sie eine Agentur sind oder Tests für Ihr WordPress-Plugin anbieten.
- Voller Zugriff – Sie erhalten weiterhin Zugriff mit FTP, SSH, Datenbankbearbeitung usw.
- Teammitglieder – Sie können Teams erstellen und andere Teammitglieder hinzufügen, was für Agenturen großartig ist.
- Slack-Integration – Sie können eine neue WordPress-Installation erstellen, indem Sie einfach /wp in Slack eingeben.
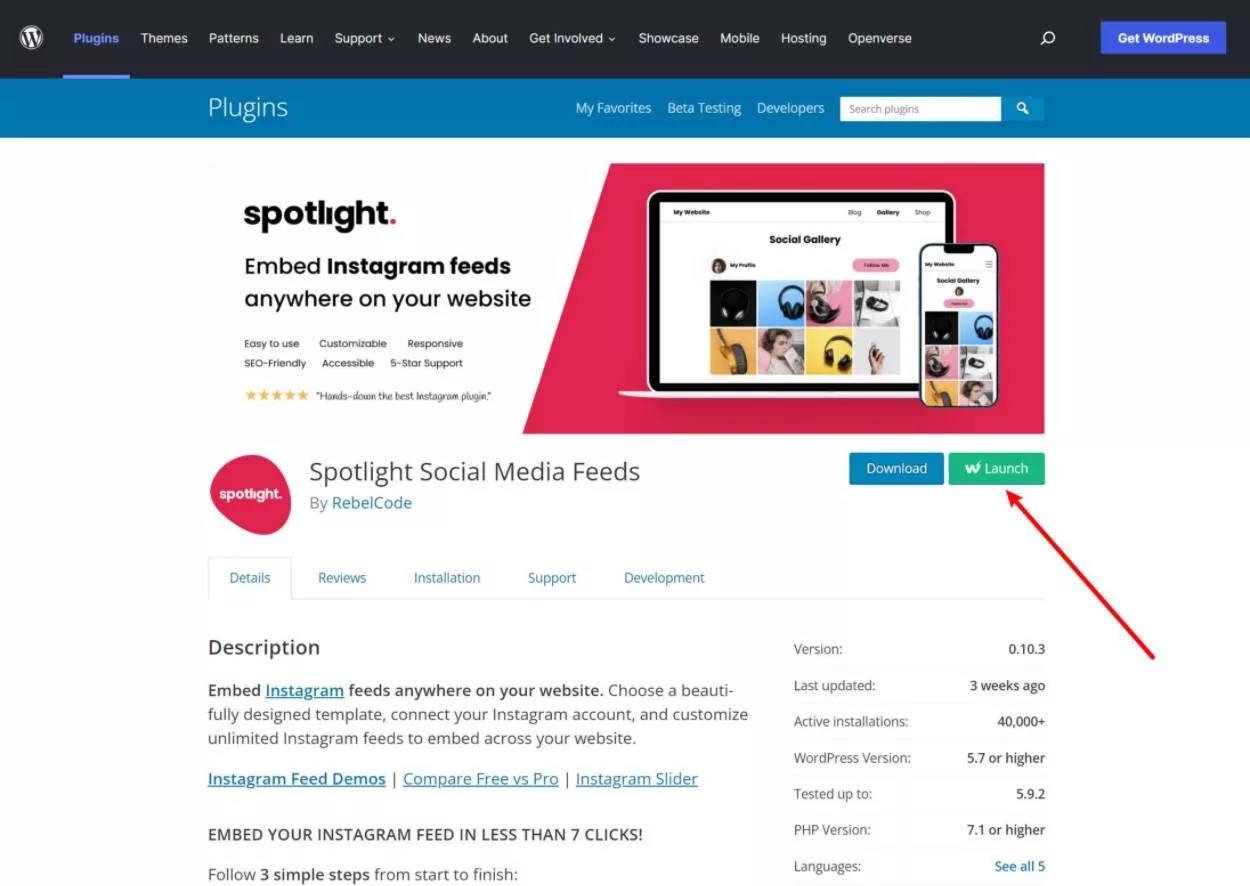
- Chrome-Integration – Sie können die Chrome-Erweiterung verwenden, um WordPress.org-Design- und Plugin-Seiten eine Startschaltfläche hinzuzufügen, mit der Sie eine neue Website erstellen können, auf der diese Erweiterung vorinstalliert ist – ideal zum schnellen Testen neuer Plugins.
So verwenden Sie InstaWP zum Erstellen von WordPress-Sites
Nachdem Sie nun wissen, was InstaWP tut, wollen wir uns damit befassen, wie Sie mit InstaWP Websites erstellen können.
Ich beginne damit, Ihnen zu zeigen, wie Sie eine leere WordPress-Installation erstellen, was nicht lange dauern wird, weil es super einfach ist. Dann gehe ich auf einige der fortgeschritteneren Funktionen ein, wie z. B. das Erstellen voreingestellter Vorlagen oder Konfigurationen.
Erstellen einer frischen WordPress-Installation
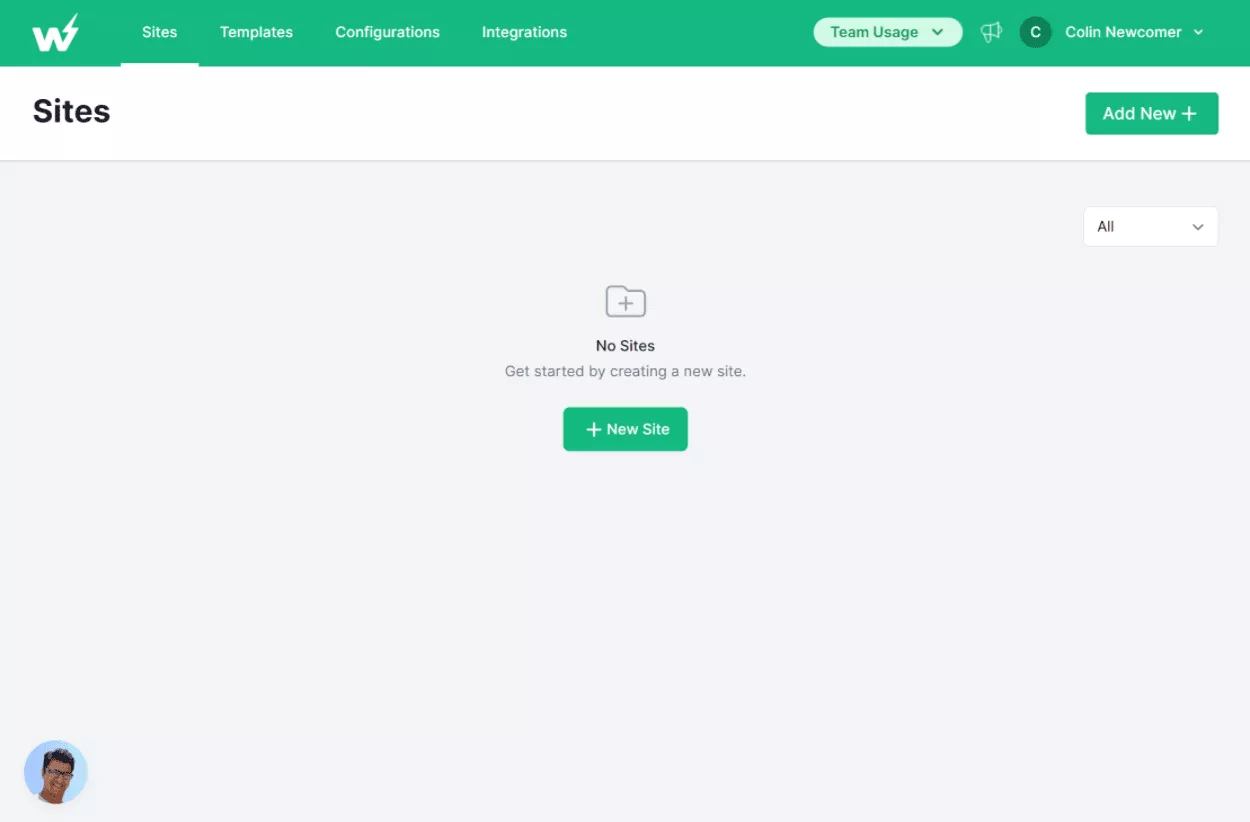
Sobald Sie sich für ein kostenloses InstaWP-Konto registriert haben, können Sie eine neue Website erstellen, indem Sie auf die Schaltflächen Neue Website oder Neue hinzufügen auf der Registerkarte Websites Ihres Dashboards klicken:

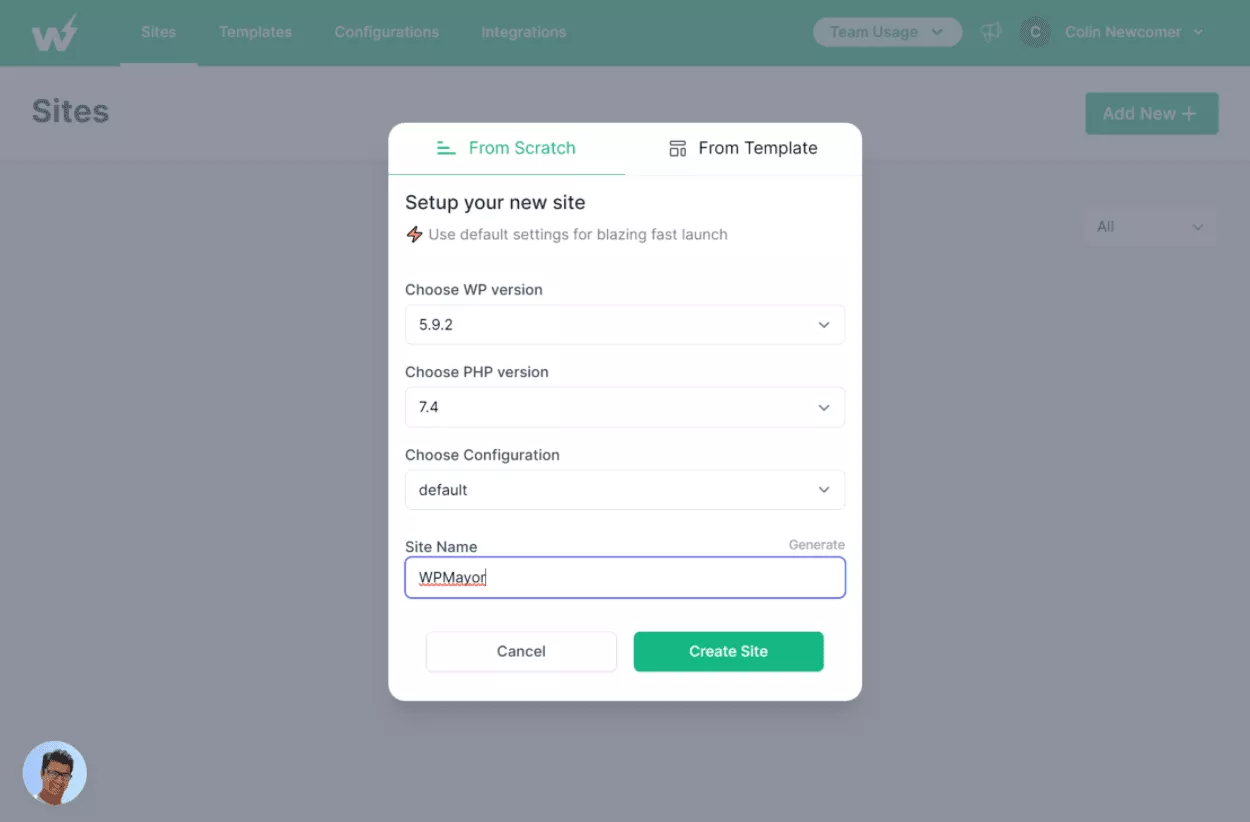
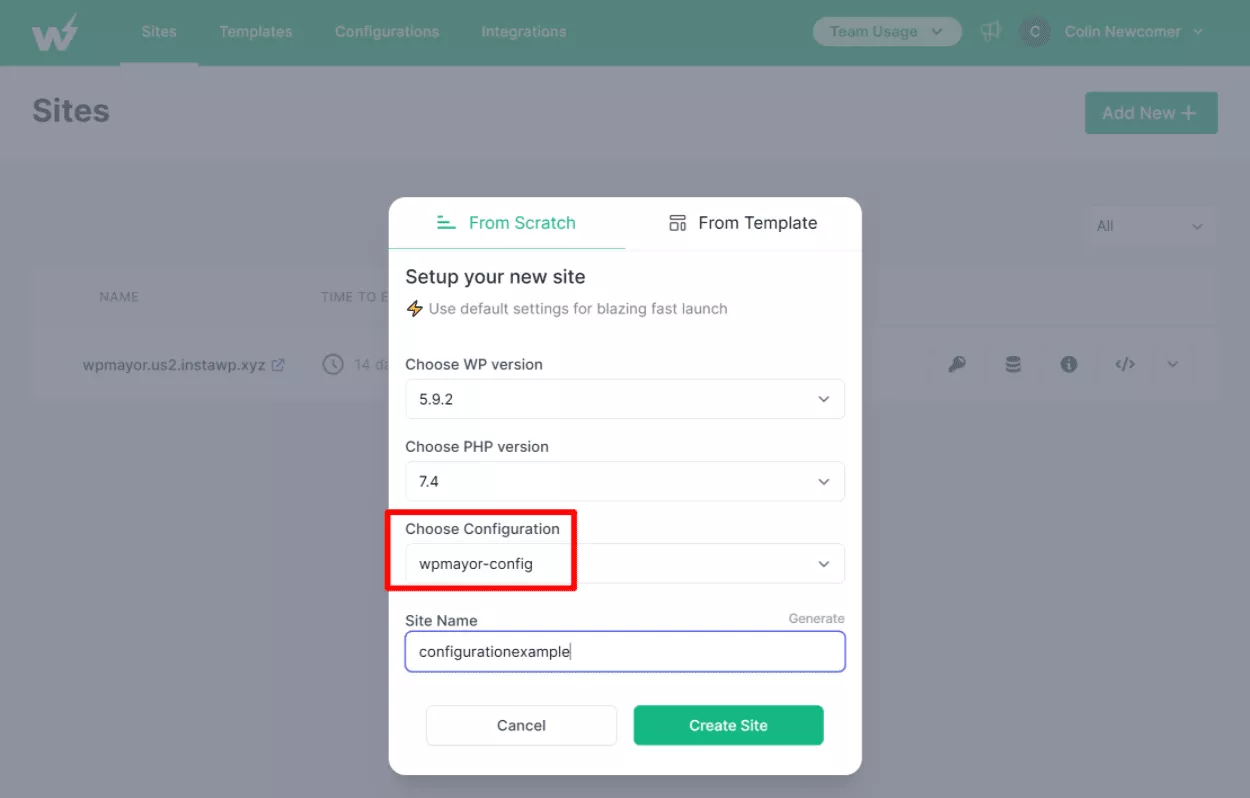
Dies öffnet ein Popup, in dem Sie die Grundlagen Ihrer Website konfigurieren können:
- WordPress-Version.
- PHP-Version.
- Standardkonfiguration ( mehr dazu weiter unten ).
- Site-Name.
Oder Sie können Ihre Website auch basierend auf einer Vorlage erstellen, die ich ebenfalls im nächsten Abschnitt behandeln werde:

Und das ist es! Sie haben eine funktionierende WordPress-Installation.
Sie können sich mit den bereitgestellten Anmeldeinformationen anmelden oder einfach auf die Schaltfläche Automatische Anmeldung klicken, um sich anzumelden, indem Sie einfach auf einen Link klicken (anstatt den Benutzernamen und das Passwort manuell eingeben zu müssen):

Innerhalb des WordPress-Dashboards funktioniert es genau wie jede andere selbst gehostete WordPress-Installation. Sie können Plugins und Designs installieren, Einstellungen anpassen, Benutzer hinzufügen und so weiter.
Zugriff auf Ihre Website und Verwendung von Tools
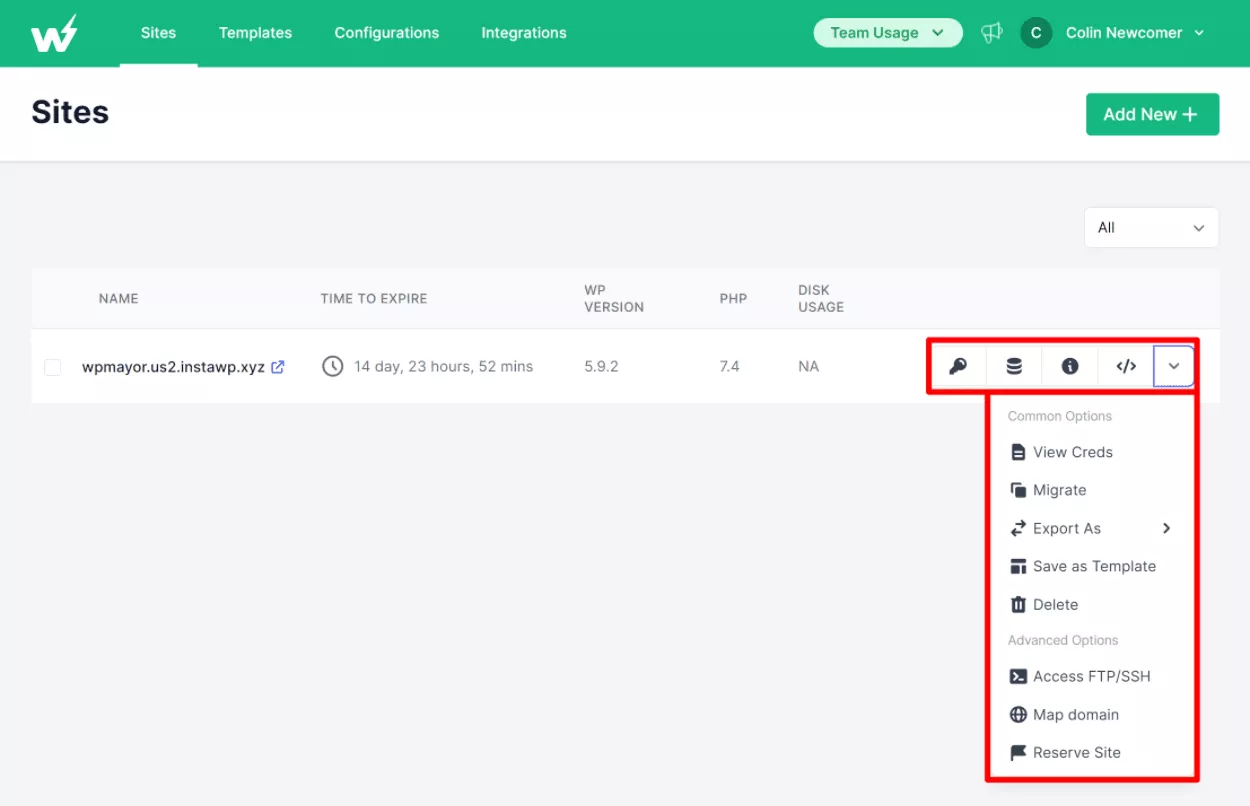
Zusätzlich zum Zugriff auf das WordPress-Dashboard durch Klicken auf den Auto-Login-Link bietet InstaWP Ihnen auch eine Reihe anderer Tools für den Zugriff auf und die Verwaltung Ihrer Website, die Sie über das Sites -Dashboard verwenden können:

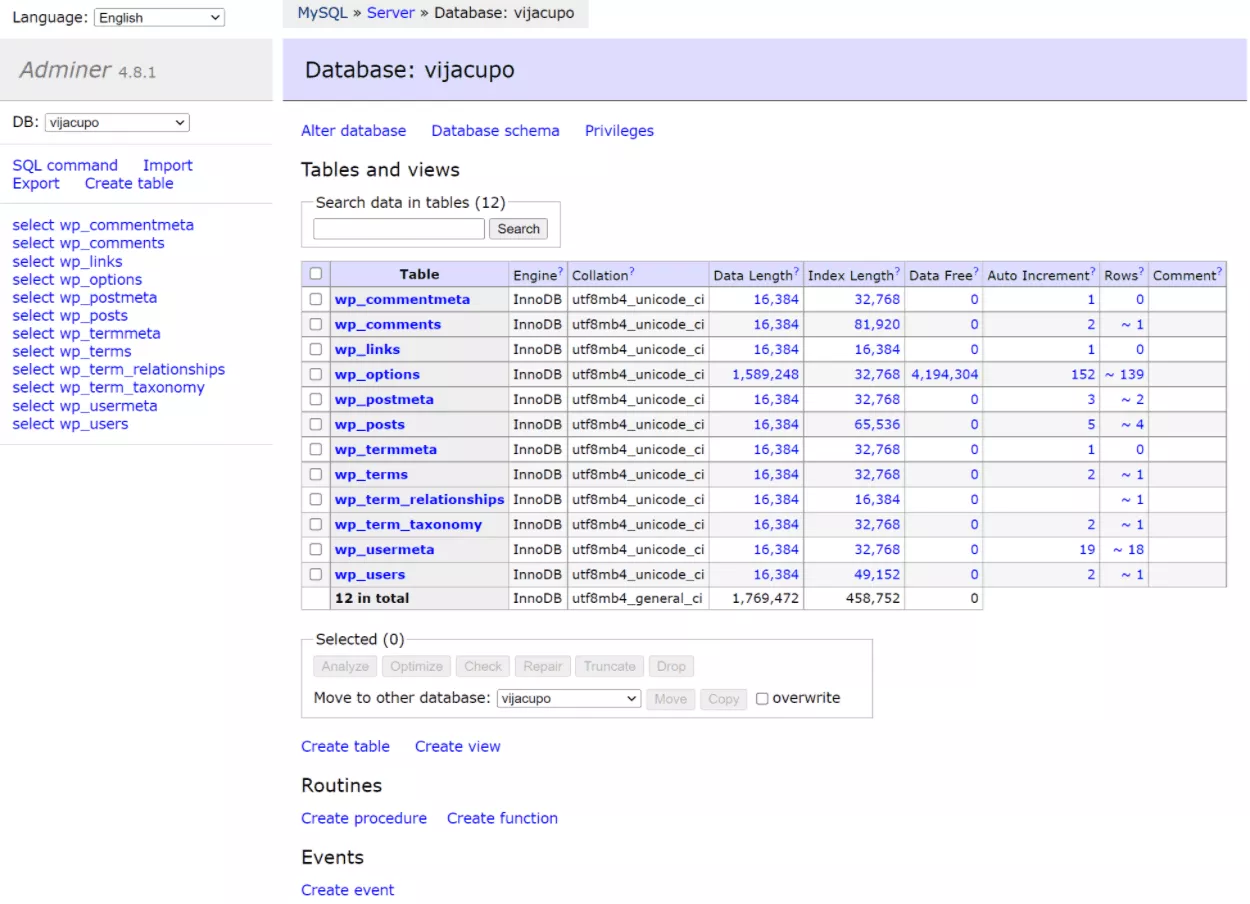
Mit der Option „ Datenbank öffnen“ können Sie die Datenbank der Website im Adminer öffnen:

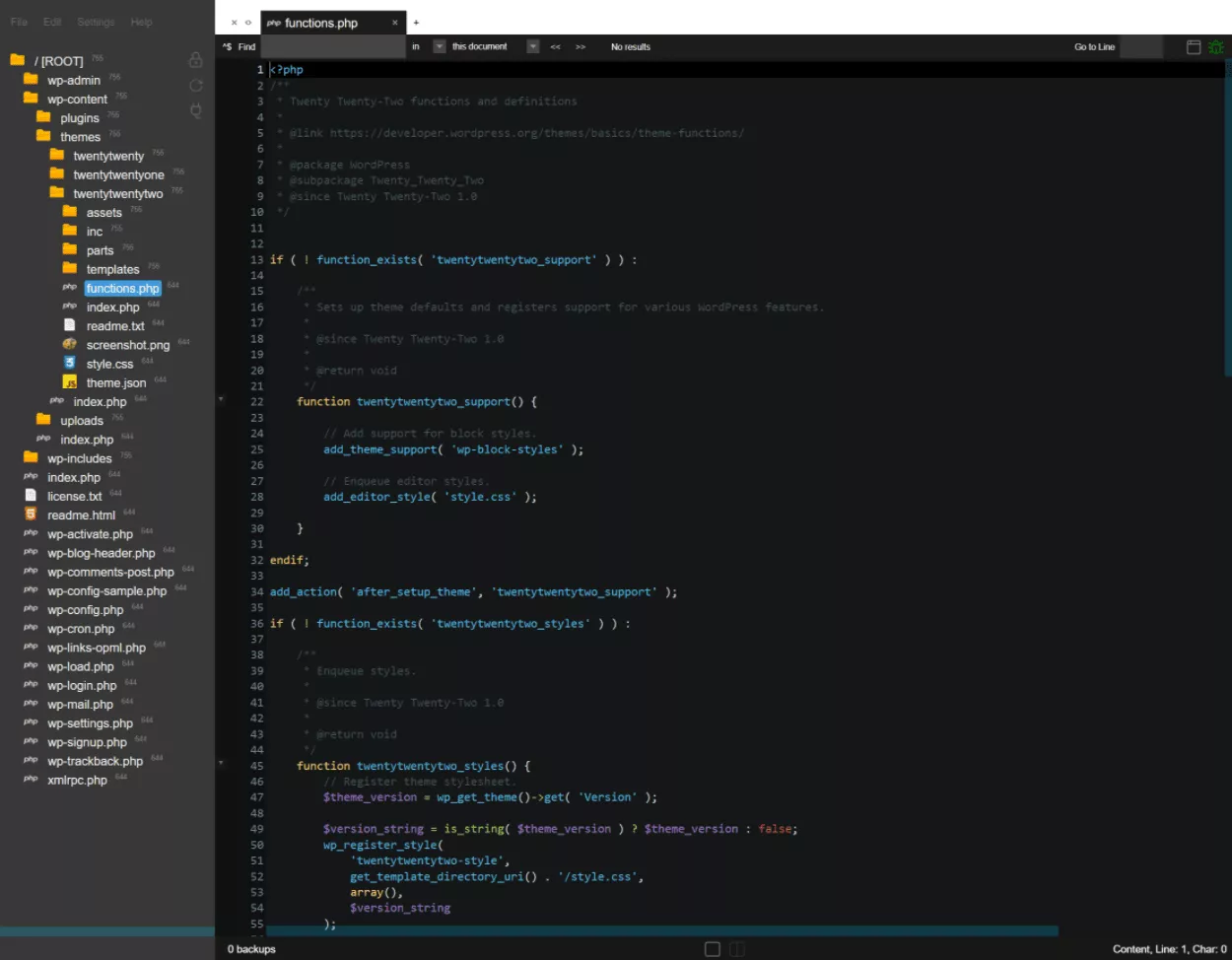
Die Schaltfläche „ Code-Editor “ öffnet einen Code-Editor im Browser, in dem Sie alle Kerndateien, Plugins und Designs bearbeiten können. Dies ist wirklich praktisch, um schnelle Bearbeitungen vorzunehmen, ohne FTP verwenden zu müssen ( obwohl Sie das auch tun können ). Sie können auch neue Dateien erstellen:

In der Dropdown-Liste können Sie auch Folgendes ausführen:
- Migrieren Sie die Website mithilfe einer integrierten Migrate Guru-Integration zum Live-Hosting. Migrate Guru ist mein persönlicher Favorit, wenn es um Migrations-Plugins geht, daher denke ich, dass es eine großartige Wahl und sehr praktisch ist.
- Exportieren Sie die Site als ZIP-Datei zur Verwendung in LocalWP (für die lokale Entwicklung).
- Greifen Sie auf FTP/SSH zu .
- Ordnen Sie dieser Sandbox-Site eine benutzerdefinierte Domäne zu.
- Reservieren Sie die Site , damit sie nicht automatisch abläuft ( AKA erstellen Sie eine permanente Installation, bis Sie sie manuell löschen ).
Erstellen von Vorlagen und Konfigurationen
Um Ihnen beim Erstellen von Websites Zeit zu sparen, können Sie mit InstaWP zwei Arten von Voreinstellungen einrichten:
- Konfigurationen – damit können Sie eine Voreinstellung für technische Details wie PHP-Version, WordPress-Version, PHP-Konfiguration, WordPress-Konfiguration usw. erstellen. Sie können auch bestimmte Plugins oder Designs vorinstallieren.
- Vorlagen – Damit können Sie eine vorhandene Website als Vorlage speichern. Sie können dann neue Websites erstellen, indem Sie diese Vorlage verwenden, und diese Websites sehen genauso aus wie die ursprüngliche Website.
Konfigurationen
Sie können eine neue Konfiguration auf der Registerkarte Konfigurationen im Dashboard erstellen.
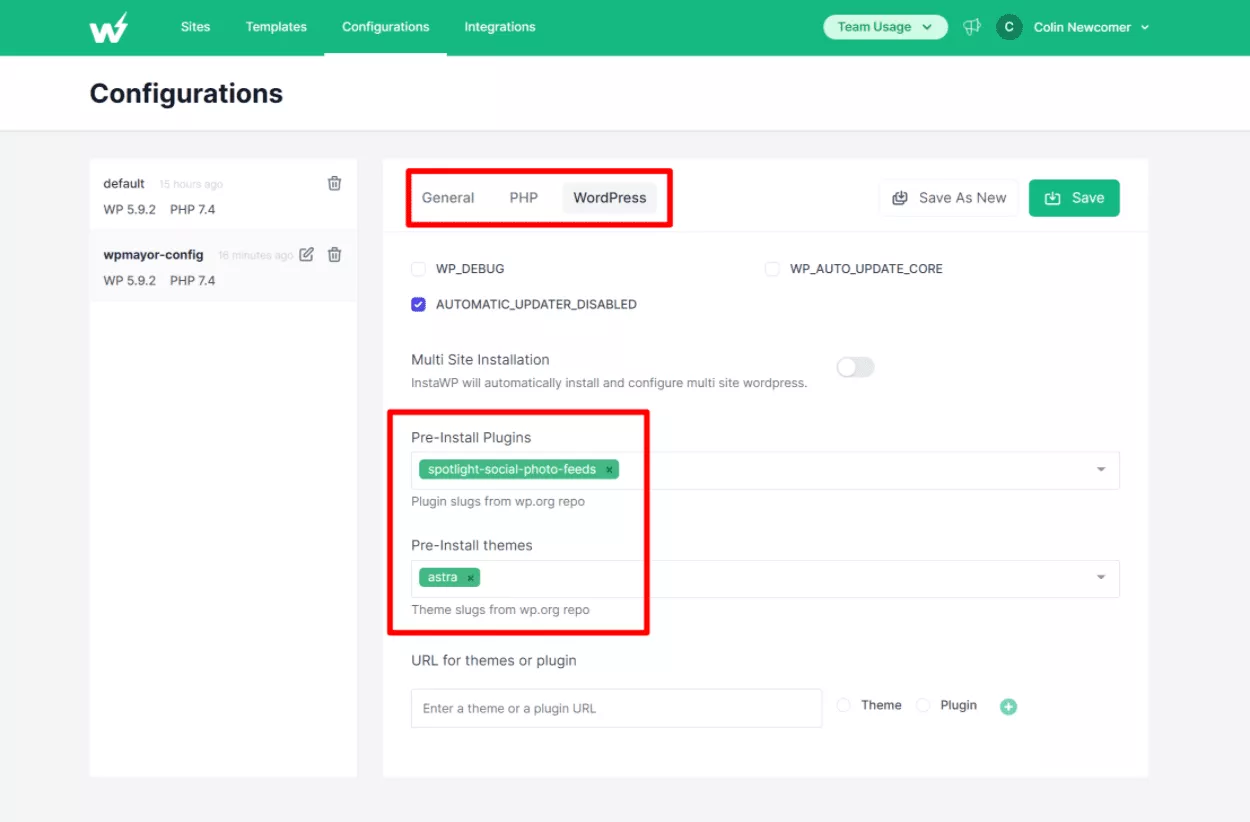
Für jede Konfiguration gibt es drei Einstellungsregisterkarten:
- Allgemein – WordPress- und PHP-Versionen.
- PHP – PHP-Konfigurationseinstellungen (z. B. Speicherlimit oder maximale Upload-Größe).
- WordPress – das Flexibelste. Sie können Designs und Plugins zur Vorinstallation hinzufügen, entweder von WordPress.org oder von einer beliebigen direkten URL. Sie können auch eine Multi-Site-Installation aktivieren.

Sie können beliebig viele Konfigurationen erstellen – sie werden in der Seitenleiste der Benutzeroberfläche angezeigt. Sie können dann eine Konfiguration auswählen, wenn Sie eine neue WordPress-Site erstellen:


Vorlagen
Vorlagen ähneln Konfigurationen. Der Hauptunterschied, den ich sehe, besteht jedoch darin, dass Sie mit Vorlagen über die reine Vorinstallation von Plugins/Designs hinausgehen können, indem Sie auch Ihre Einstellungen speichern können.
Mit einer Konfiguration können Sie beispielsweise das Spotlight-Plug-in vorinstallieren, aber mit einer Vorlage können Sie dies tun und haben bereits einen Instagram-Feed in Spotlight konfiguriert. Das Gleiche gilt für Designeinstellungen, Benutzereinstellungen, WordPress-Einstellungen und so weiter.
Um eine Vorlage zu erstellen, öffnen Sie das Dropdown-Menü für eine vorhandene Site, die Sie als Vorlage speichern möchten, und wählen Sie die Option Als Vorlage speichern .
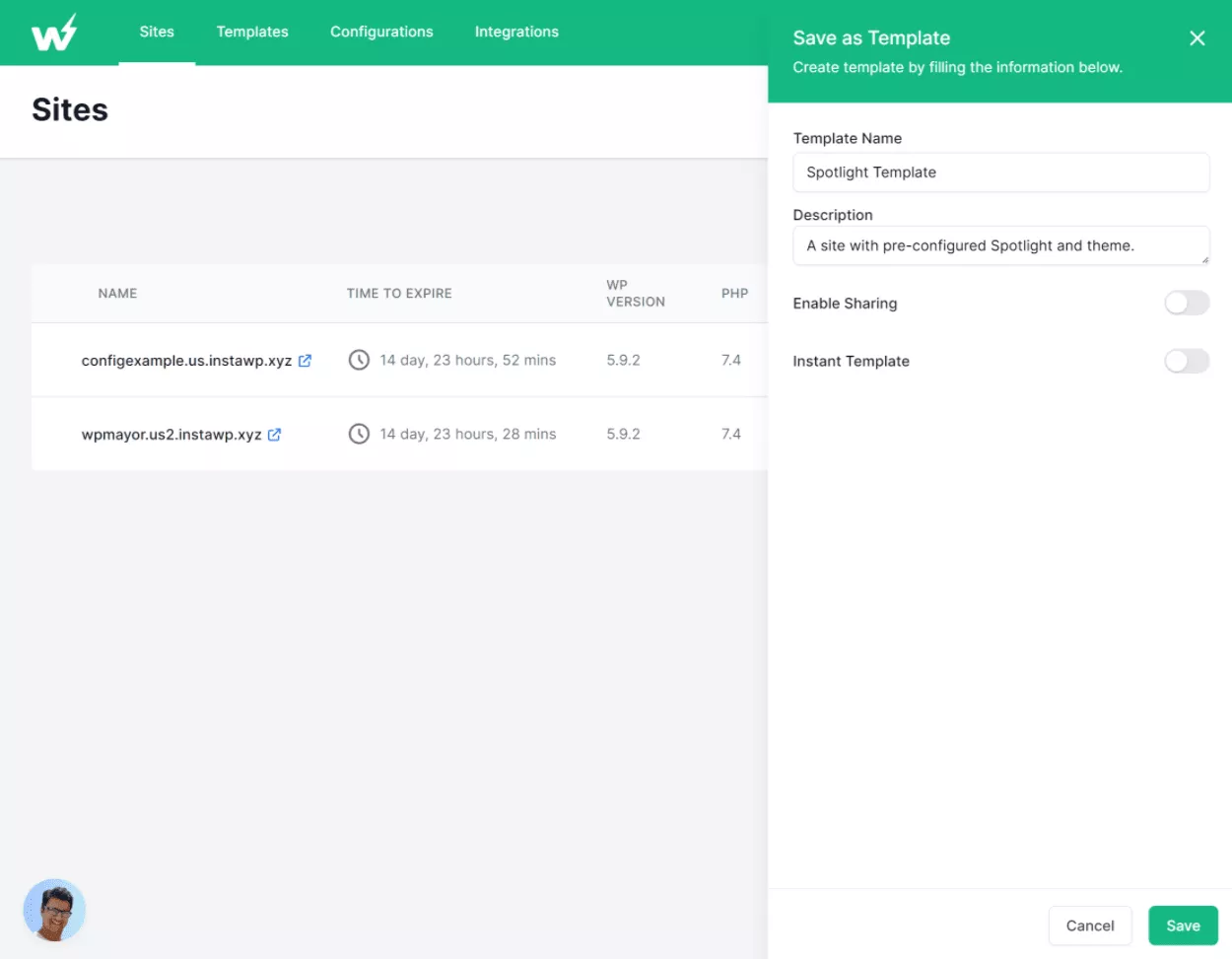
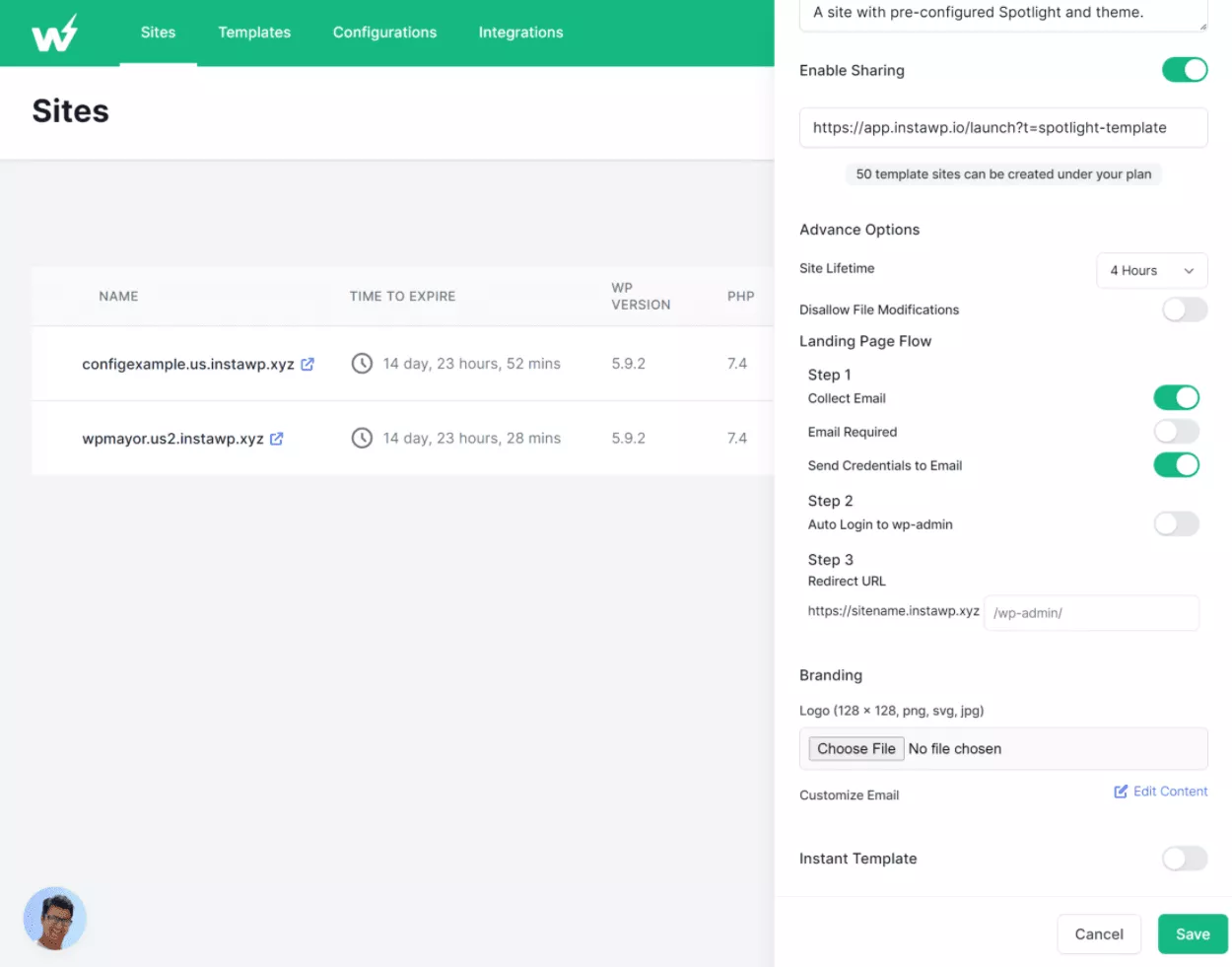
Dadurch wird ein Slideout geöffnet, in dem Sie einige Optionen konfigurieren können:
- Name und Beschreibung der Vorlage – diese helfen Ihnen, sich daran zu erinnern, was sie tut.
- Freigabe aktivieren – hiermit können andere Personen eine Website basierend auf der Vorlage erstellen, indem sie auf einen Link klicken. Wenn Sie ein Theme-/Plugin-Entwickler sind, der potenziellen Kunden Testseiten anbieten möchte, würden Sie dies verwenden. Der Kunde muss lediglich auf den freigegebenen Link klicken und kann seine eigene Testinstallation erstellen.
- Instant Template – es erstellt automatisch eine Website basierend auf der Vorlage (anstatt zusätzliche Benutzeraktionen zu erfordern). Dies ist besonders nützlich, wenn Sie Ihre Vorlagen freigeben.

Wenn Sie die Freigabe aktivieren, erhalten Sie einige zusätzliche Optionen. Eine nette Funktion ist, dass Sie die Möglichkeit haben, von Leuten zu verlangen, ihre E-Mails einzugeben (und dann können Sie diese E-Mails sammeln). Auf diese Weise können Sie Ihre Testseiten als Werkzeug zur Lead-Generierung verwenden.
Sie können sogar die E-Mail, die die Leute erhalten, anpassen und Ihrem eigenen Branding hinzufügen:

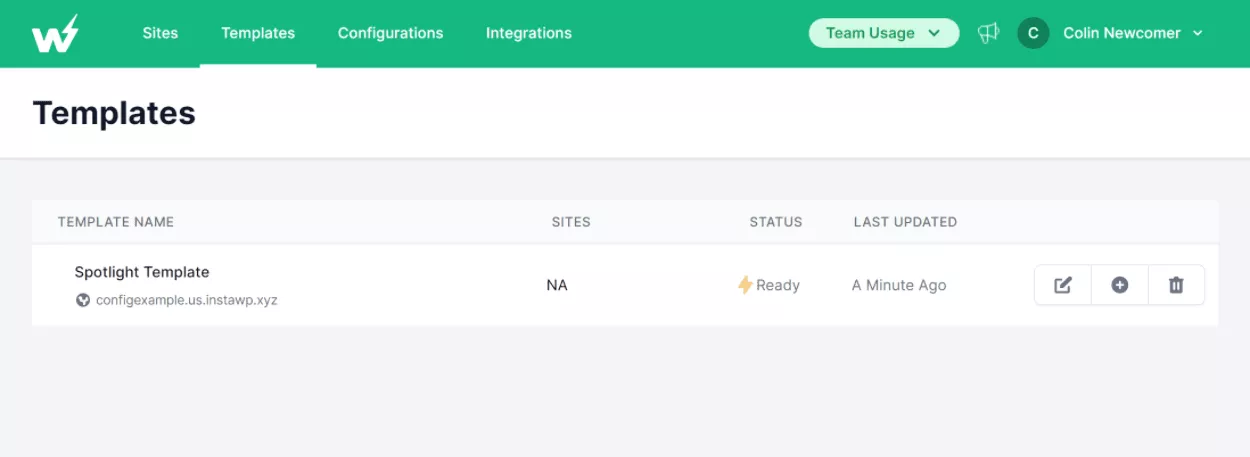
Sobald Sie eine Vorlage erstellt haben, wird sie auf der Registerkarte Vorlagen angezeigt:

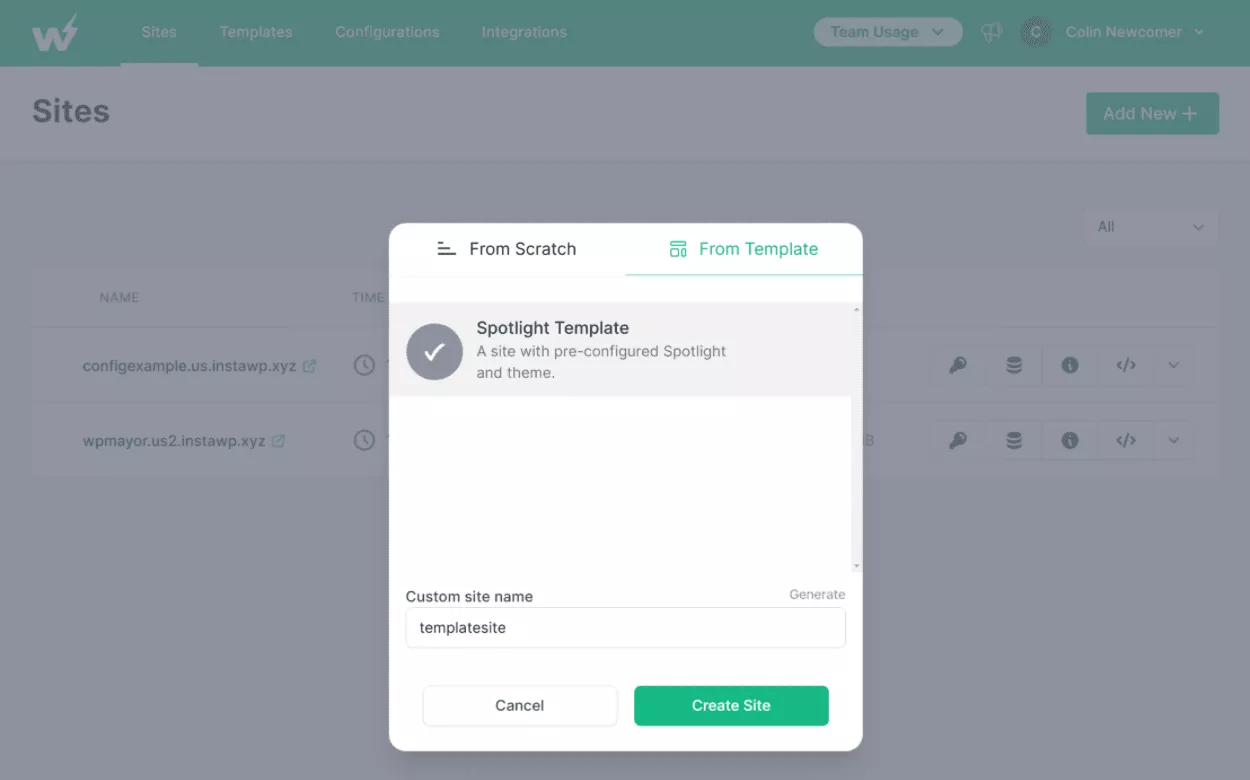
Sie können diese Vorlage auch beim Erstellen einer neuen Website auswählen:

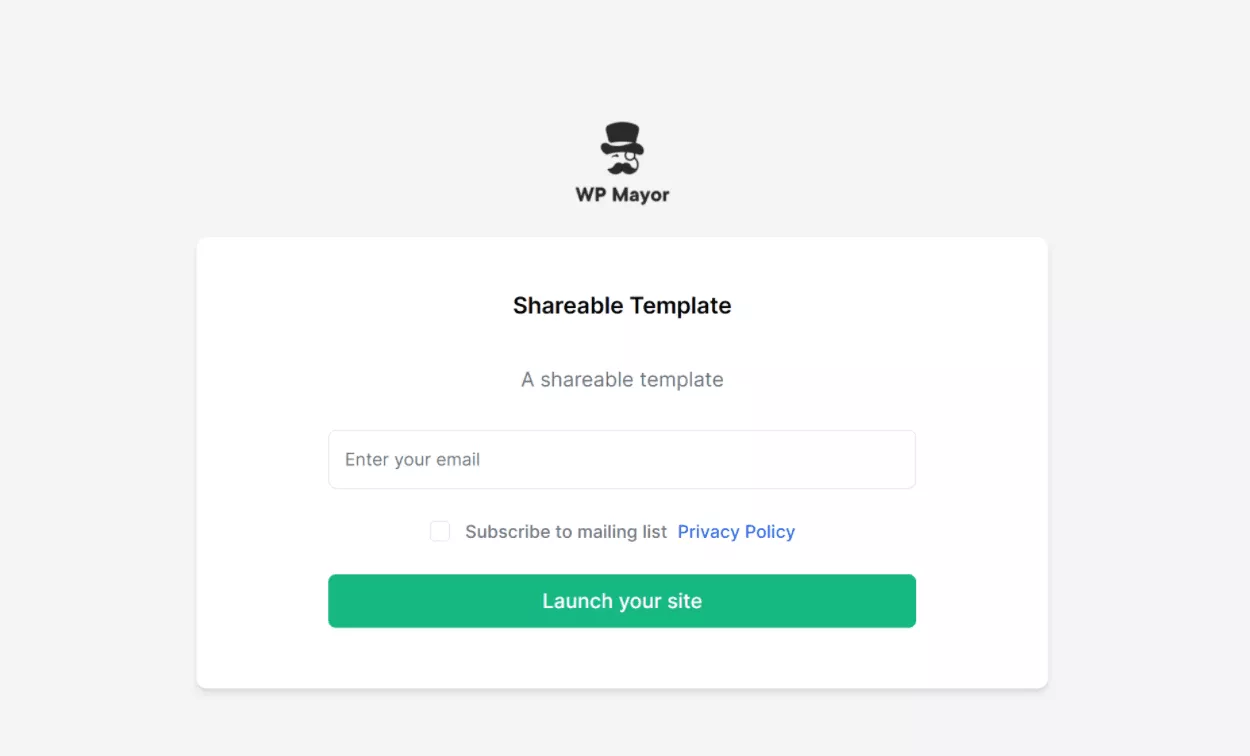
Wenn Sie eine gemeinsam nutzbare Vorlage erstellen, erhalten die Leute eine schöne Zielseite, wenn sie auf den Link klicken (wenn Sie eine E-Mail-Anmeldung benötigen):

Verwendung der Chrome-Erweiterung
Wenn Sie viele Plugins und Themes testen müssen, bietet InstaWP auch eine praktische Chrome-Erweiterung an.
Wenn Sie die Chrome-Erweiterung aktivieren, wird den Theme- und Plugin-Seiten von WordPress.org eine neue Startschaltfläche hinzugefügt.
Wenn Sie auf diese Schaltfläche klicken, wird automatisch eine neue WordPress-Site erstellt und das Thema oder Plugin, das Sie sich ansehen, vorinstalliert. Ich glaube nicht, dass Sie eine einfachere Methode zum Testen von Themen und Plugins erstellen könnten:

InstaWP-Preise
InstaWP bietet sowohl kostenlose als auch kostenpflichtige Pläne an.
Im Allgemeinen sollte der kostenlose Plan gut funktionieren, wenn Sie nur ein gelegentlicher Benutzer sind, der einige Dinge testen möchte.
Wenn Sie jedoch ein Freiberufler oder eine Agentur sind, die Kundenseiten erstellt ( oder nur ein Einzelbenutzer, der viele Websites erstellt ), möchten Sie wahrscheinlich einen der kostenpflichtigen Pläne. Das Gleiche gilt, wenn Sie ein WordPress-Produktbesitzer sind, der potenzielle Kunden Ihr Plugin oder Theme vor dem Kauf testen lassen möchte.
Der kostenlose Plan bietet Folgendes:
- Erstellen Sie bis zu fünf aktive Sites.
- Websites laufen nach zwei Tagen ab ( es gibt keine Möglichkeit, eine dauerhafte Installation für den kostenlosen Plan zu erstellen, weshalb er besser für kurzfristige Tests geeignet ist ).
- Stellen Sie bis zu drei Websites pro Monat wieder her.
- Erstellen Sie bis zu eine voreingestellte Vorlage.
- 500 MB maximaler Speicherplatz für Ihr Konto.
Wenn Sie auf einen der Premium-Pläne upgraden, können Sie auf einige oder alle der folgenden Funktionen zugreifen:
- Höhere Site-Limits und längere Standardablaufzeiten.
- Option zum Reservieren von Websites, damit sie nicht ablaufen ( sie sind dauerhaft, bis Sie sie löschen ).
- Benutzerdefinierte Domänennamen und White-Labeling.
- Voller technischer Zugriff über FTP, SSH usw.
- Teams und Teammitglieder.
- Mehr Vorlagen und erweiterte Vorlagenoptionen.
- Klonen von Websites.
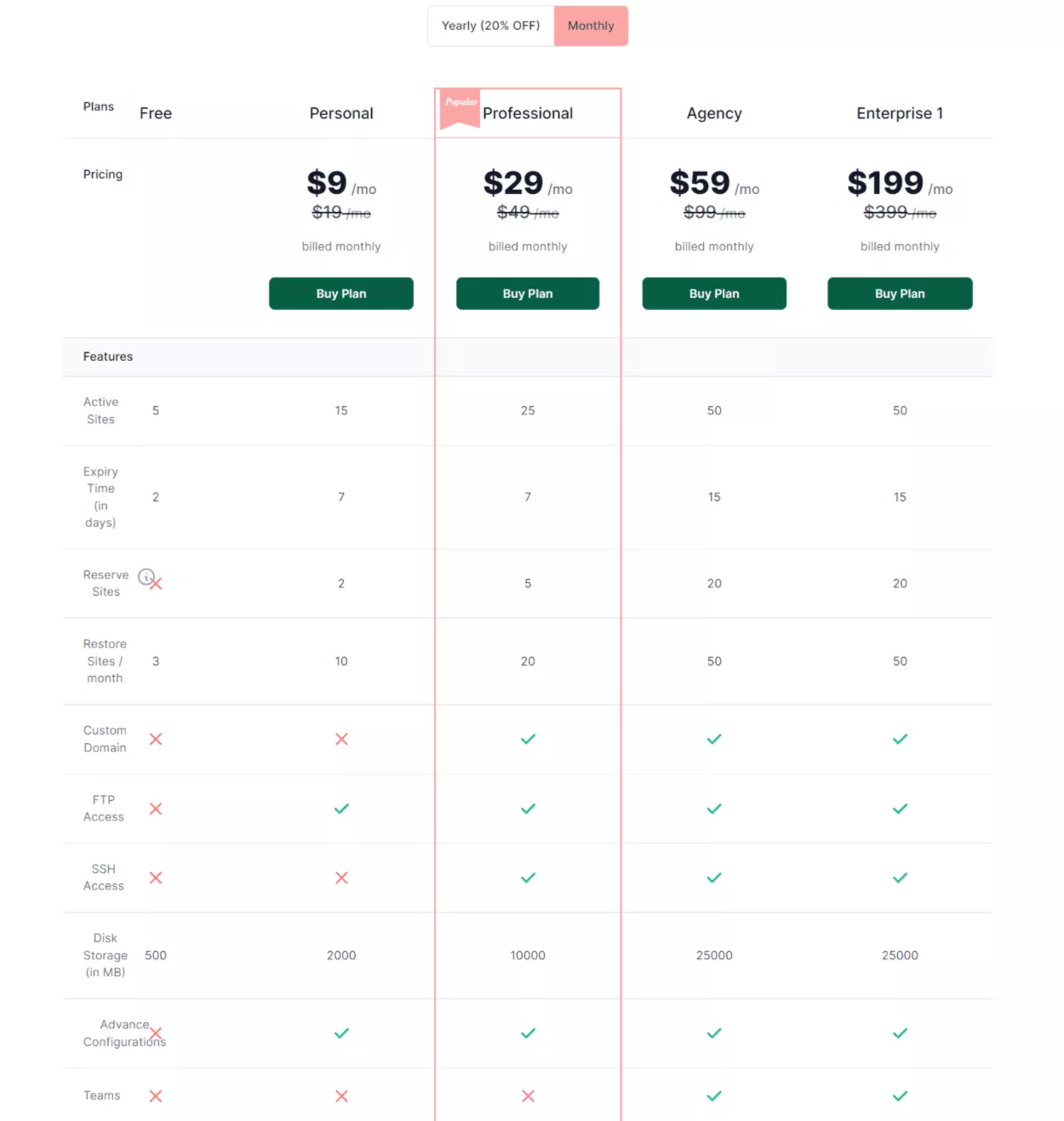
Hier sind die Preispläne – Sie erhalten außerdem 20 % Rabatt, wenn Sie jährlich zahlen:

Abschließende Gedanken zu InstaWP
Insgesamt war ich sehr beeindruckt von InstaWP.
InstaWP ist nicht das erste Tool, das diese Art von Ein-Klick-Sandbox-WordPress-Installationen anbietet. Ich denke jedoch, dass es in Bezug auf die nützlichen Funktionen, auf die es Ihnen Zugriff gewährt, weiter gegangen ist als die anderen Tools, die ich verwendet habe.
Nehmen wir zum Beispiel an, Sie sind ein gelegentlicher Benutzer, der Plugins und Designs testen möchte. Die Chrome-Erweiterung macht es super einfach, neue Installationen direkt von WordPress.org aus zu starten, ohne die Erweiterung manuell installieren zu müssen.
Wenn Sie Kundenseiten erstellen, erhalten Sie auch viele praktische Workflow-Funktionen:
- Sie können Konfigurationen und Vorlagen verwenden, um Zeit zu sparen, wenn Sie ein neues Projekt starten.
- Sie können Code schnell bearbeiten oder in Ihrem Browser auf die Datenbank zugreifen, was Zeit spart.
- Sie können den Domänennamen mit einem White-Label versehen, um ein benutzerdefiniertes Erlebnis für Ihre Kunden zu schaffen.
- Wenn Sie fertig sind, können Sie es mit der Migrate Guru-Integration ganz einfach zum Live-Hosting migrieren. Oder Sie können es bei Bedarf auch auf LocalWP herunterziehen.
Wenn Sie Plugins oder Themes verkaufen, erhalten Sie schließlich auch nützliche Funktionen:
- Sie können eine Vorlage mit genau der Konfiguration speichern, die Sie mit anderen teilen möchten. Am wichtigsten ist, dass Sie Ihr Plugin optimal vorkonfigurieren können, um sicherzustellen, dass die Benutzer eine gute Erfahrung machen.
- Sie erhalten teilbare Links. Sie können diesen Link zu Ihrer Zielseite hinzufügen oder auf andere Weise teilen. Die Leute müssen nur auf diesen Link klicken, um ihre Website zu erstellen.
- Sie können Personen auffordern, ihre E-Mail-Adressen einzugeben, um sie für die Lead-Generierung zu verwenden (und Ressourcenverschwendung zu minimieren).
- Wenn Sie ein benutzerdefiniertes Erlebnis erstellen möchten, können Sie die Zielseite mit Ihrem eigenen Logo und Domänennamen als White-Label versehen. Sie können auch die E-Mail anpassen, die Personen erhalten.
Wenn Sie es ausprobieren möchten, können Sie sich für die kostenlose Version anmelden, um zu sehen, wie die Dinge funktionieren.
Die meisten einzigartigen Funktionen sind jedoch in der kostenpflichtigen Version enthalten, sodass Sie für die beste Erfahrung ein Upgrade durchführen sollten.
