Как создать многоязычный веб-сайт в WordPress, чтобы расширить свой бизнес
Опубликовано: 2022-08-23Вы думаете о создании многоязычного сайта, чтобы расширить свой бизнес по всему миру? Если это так, то вы попали в нужное место, чтобы получить правильное руководство по созданию многоязычного сайта в WordPress.
Английский — самый используемый язык в мире. Вот почему владельцы веб-сайтов в основном используют английский язык на своих целевых страницах для общения со своей аудиторией. Тем не менее, число не говорящих по-английски также велико. В результате маркетологи упускают большую часть аудитории при брендинге.
Следовательно, владельцы веб-сайтов теперь начали думать о создании многоязычных веб-сайтов для расширения своего бизнеса по всему миру. Но создание многоязычного сайта может быть сложной задачей, если у вас нет надлежащих знаний о том, как создать многоязычный сайт в WordPress.
В связи с этим здесь мы поделились передовым опытом создания многоязычного веб-сайта в WordPress . Итак, без лишних слов, давайте посмотрим, как создать многоязычный веб-сайт в WordPress.
Важность создания многоязычного сайта WordPress
Многоязычный сайт WordPress относится к сайту, который можно перевести на несколько языков. Это позволяет посетителю выбрать язык из выпадающего меню и перевести всю целевую страницу одним щелчком мыши. Таким образом, повышается вовлеченность посетителей.
Кроме того, наличие многоязычного сайта также открывает новые возможности для бизнеса. Давайте проверим важность создания многоязычного сайта в WordPress:
- Многоязычный веб-сайт WordPress поможет вам расширить свой бизнес, сделав ваш сайт доступным на разных языках. В результате вы можете ориентироваться на более широкую аудиторию .
- Это позволит вам достичь новых вех и бизнес-целей , поскольку ваша целевая аудитория будет шире.
- Предоставление вашего контента на нескольких языках поможет вам занять хорошие позиции в поисковой выдаче . Потому что Google покажет ваш контент для подходящих неанглоязычных поисковых запросов. Как следствие, есть шанс получить на 47 процентов больше трафика на ваш сайт.
- Поскольку многоязычный сайт позволяет вам расширять свой бизнес по всему миру, вы сможете увеличить охват и продажи своего бизнеса.
- Он также обеспечивает лучший пользовательский интерфейс для ваших посетителей, поскольку они могут видеть содержимое вашего веб-сайта в соответствии с предпочитаемым языком.
Итак, вот преимущества многоязычного сайта, который позволит вам выйти на международный рынок и достичь новых бизнес-целей.
Как создать многоязычный сайт на WordPress (8 простых шагов)
Создание многоязычного сайта не требует технических знаний. Просто вам нужно выбрать многоязычный конструктор веб-сайтов, и этот конструктор предоставит вам самый простой способ перевести ваш сайт. Взгляните на следующие простые шаги, чтобы узнать, как создать многоязычный веб-сайт в WordPress без каких-либо хлопот:
Шаг 1: Выберите доменное имя, которое отражает ваш бизнес.

Во-первых, вам нужно выбрать подходящее доменное имя , которое идеально сочетается с вашим брендом. Но, прежде чем выбрать один, убедитесь, что ваше доменное имя доступно. Затем выберите доменное имя, помня о нескольких вещах:
- Используйте короткое, точное и уникальное доменное имя.
- Не используйте цифры или дефисы, чтобы сделать его уникальным.
- Выберите легко запоминающееся доменное имя.
Шаг 2: Выберите подходящий хостинг для вашего сайта.

Выбрав доменное имя, выберите хостинг , который предоставит цифровое пространство, где будут храниться ваши файлы и документы. Или же вы можете положиться на то, что поставщик услуг хостинга выберет для вас домен. Для веб-сайтов WordPress доступно множество популярных хостингов , таких как Namecheap , Hostinger , Bluehost , A2 Hosting и т. д.
Вы можете выбрать любого хостинг-провайдера в соответствии с вашими требованиями, а затем перейти к следующему шагу — выбору правильной CMS для вашего сайта.
Шаг 3: Установите WordPress, лучшую систему управления контентом.

Теперь вам нужно выбрать систему управления контентом для создания многоязычного веб-сайта. На сегодняшний день WordPress поддерживает более 43% веб-сайтов по всему миру. Она считается лучшей CRM благодаря превосходному пользовательскому интерфейсу и огромной коллекции плагинов и тем.
Кроме того, его бесплатная версия более выгодна, чем профессиональная. Итак, установите WordPress, не задумываясь.
Шаг 4: Выберите Elementor, самый удобный конструктор сайтов.

На этом четвертом шаге вам необходимо установить Elementor , который позволит вам создать полноценный сайт с помощью самого простого метода перетаскивания. Вам не потребуются какие-либо знания в области кодирования, чтобы создать сайт с помощью Elementor. Кроме того, Elementor также совместим со всеми популярными темами и плагинами. Таким образом, при работе с ним у вас не возникнет никаких проблем.
Шаг 5. Выберите ElementsKit для создания многоязычного сайта.
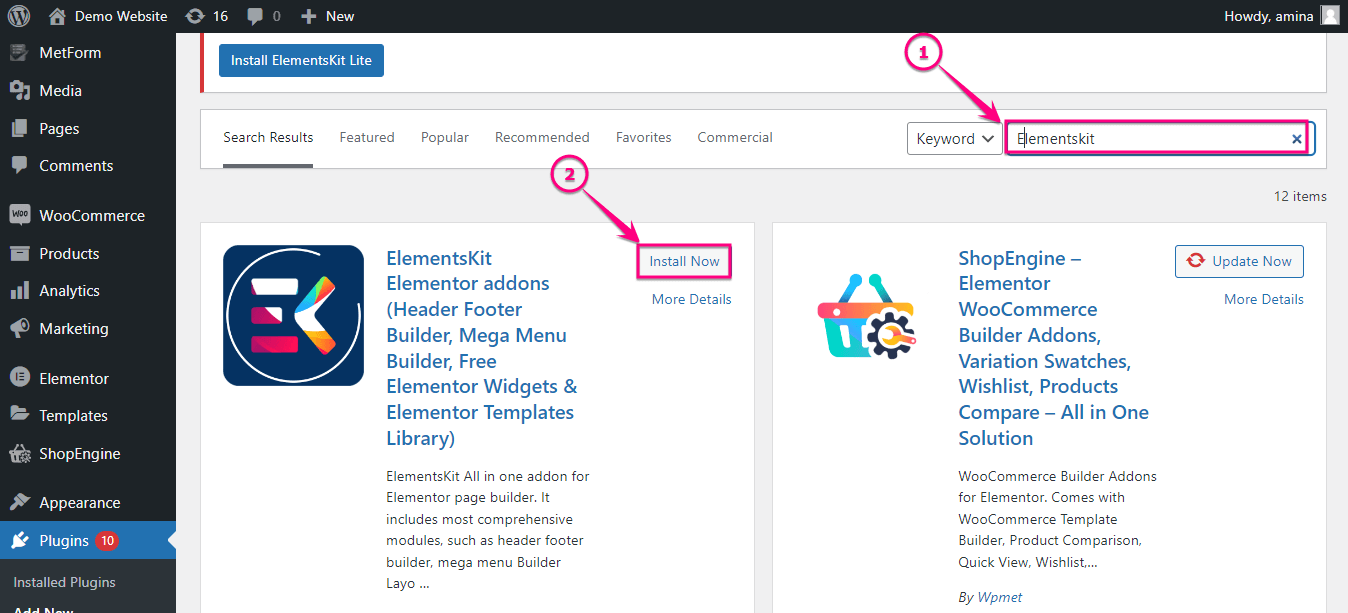
Теперь установите ElementsKit на свой сайт, чтобы расширить возможности создания веб-сайтов и перевести их на несколько языков. Перейдите в « Плагины» >> «Добавить новый» и найдите ElementsKit , чтобы установить и активировать его. Затем установите и активируйте ElementsKit, многоязычный конструктор веб-сайтов, у которого более 600 тысяч активных пользователей .

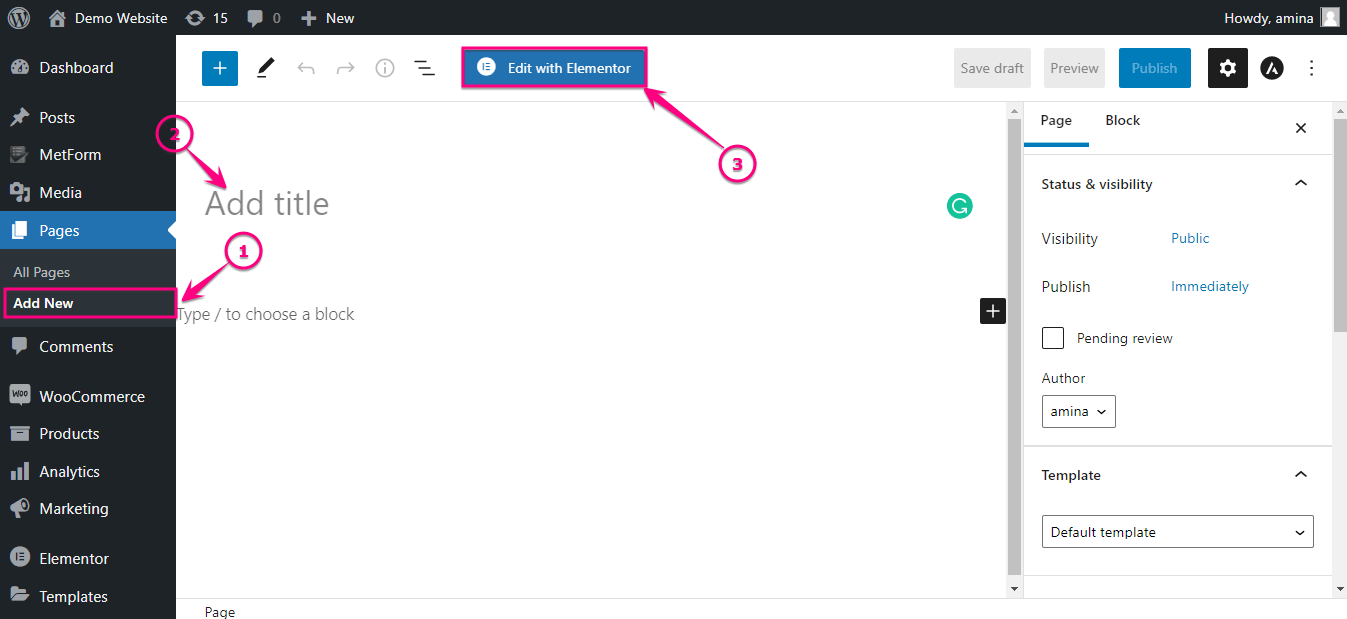
После этого добавьте новую страницу, выбрав Страницы >> Добавить новую . Затем дайте название своей странице и нажмите кнопку «Редактировать с помощью Elementor» .


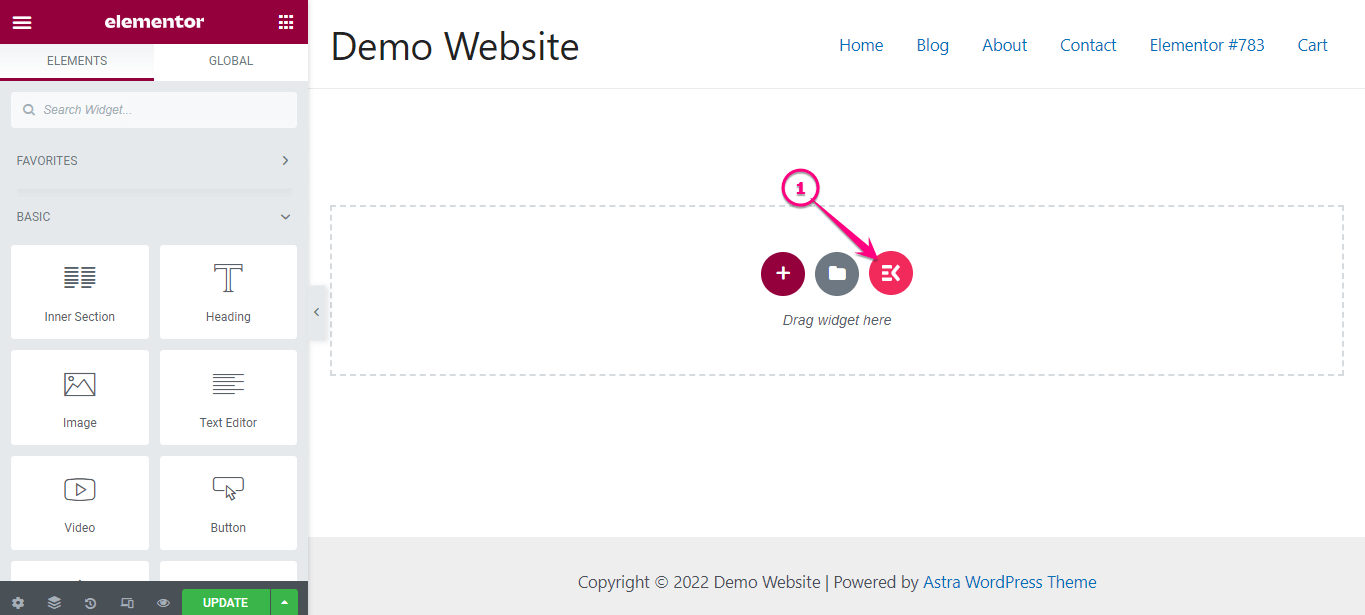
Это приведет вас к панели инструментов Elementor, где вам нужно щелкнуть значок ElementsKit , как добавленное изображение.

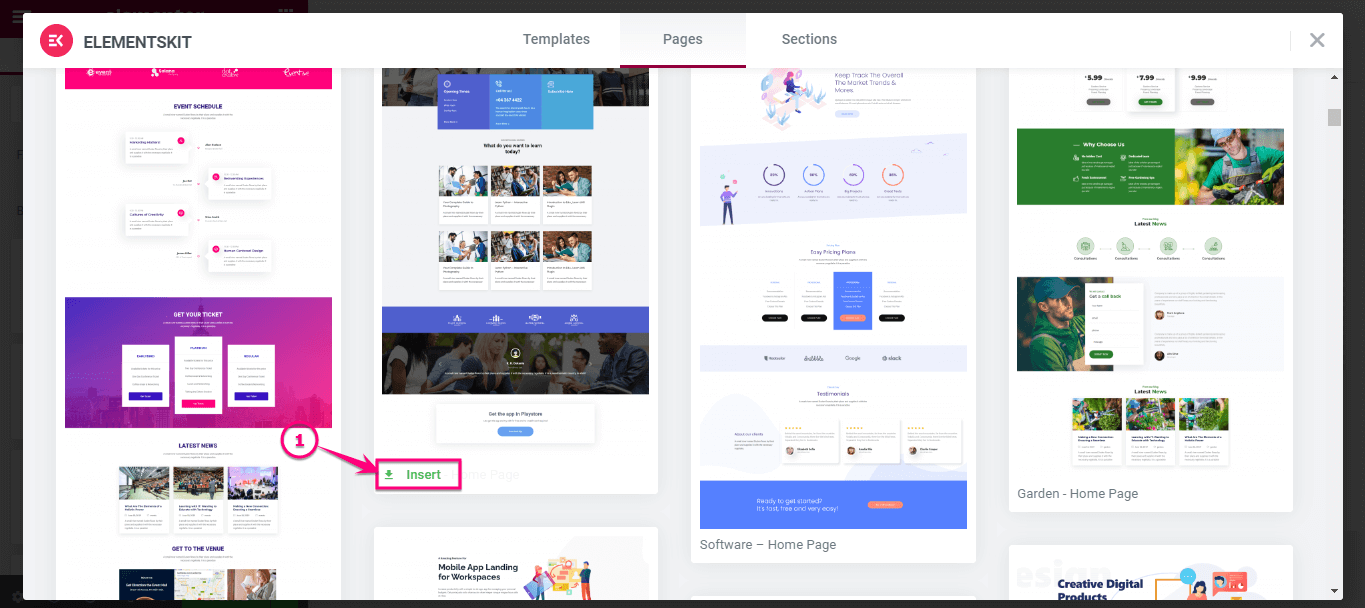
Теперь вставьте шаблон для добавления страницы, нажав кнопку «Вставить» .

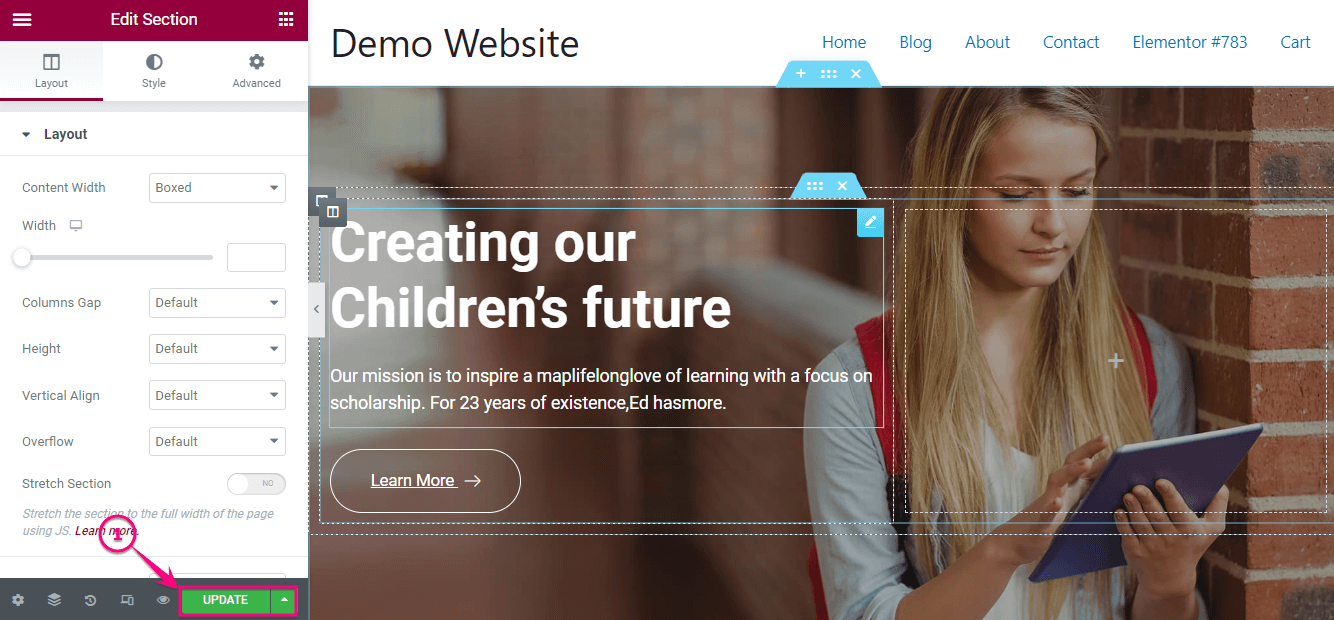
Наконец, оживите свою страницу, нажав кнопку «Обновить»/«Опубликовать» .

Шаг 6: Установите и активируйте плагины WPML.
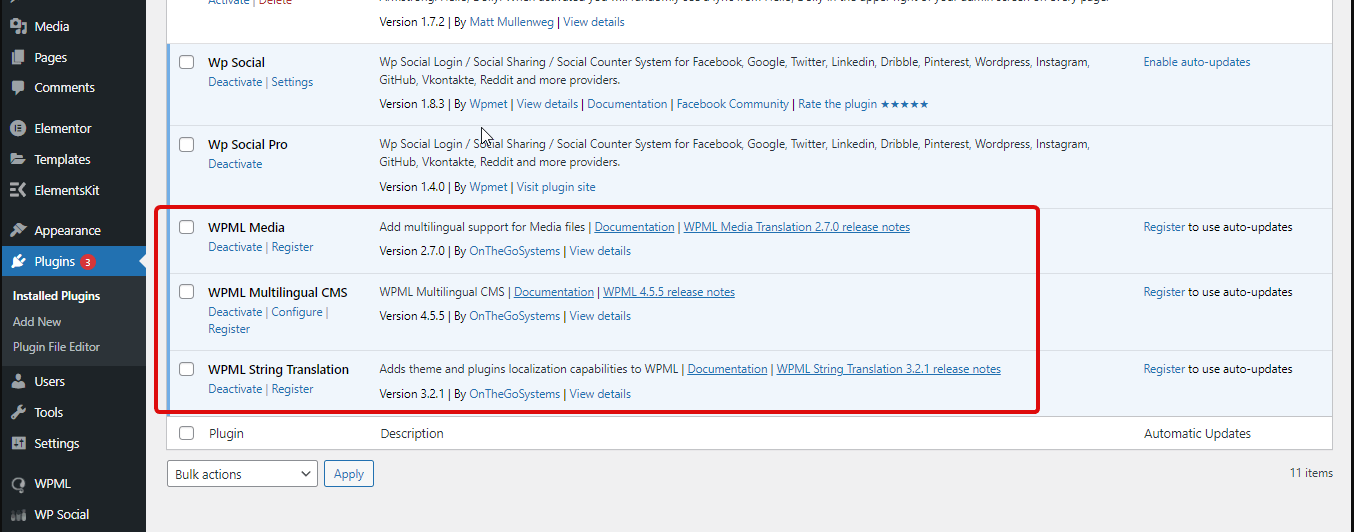
Чтобы перевести ваши сайты на несколько языков, вам потребуется установить и активировать некоторые плагины на вашем сайте WordPress. Вот плагины, которые позволят вам создать многоязычный веб-сайт:
- Многоязычная CMS WPML.
- Перевод строк WPML.
После установки и активации этих плагинов вы сможете перевести свой сайт на любой язык, доступный в WPML. Не можете установить основные плагины WPML? Ознакомьтесь с документацией по установке плагинов WPML .

Шаг 7. Выполните необходимые настройки с помощью плагинов WPML.
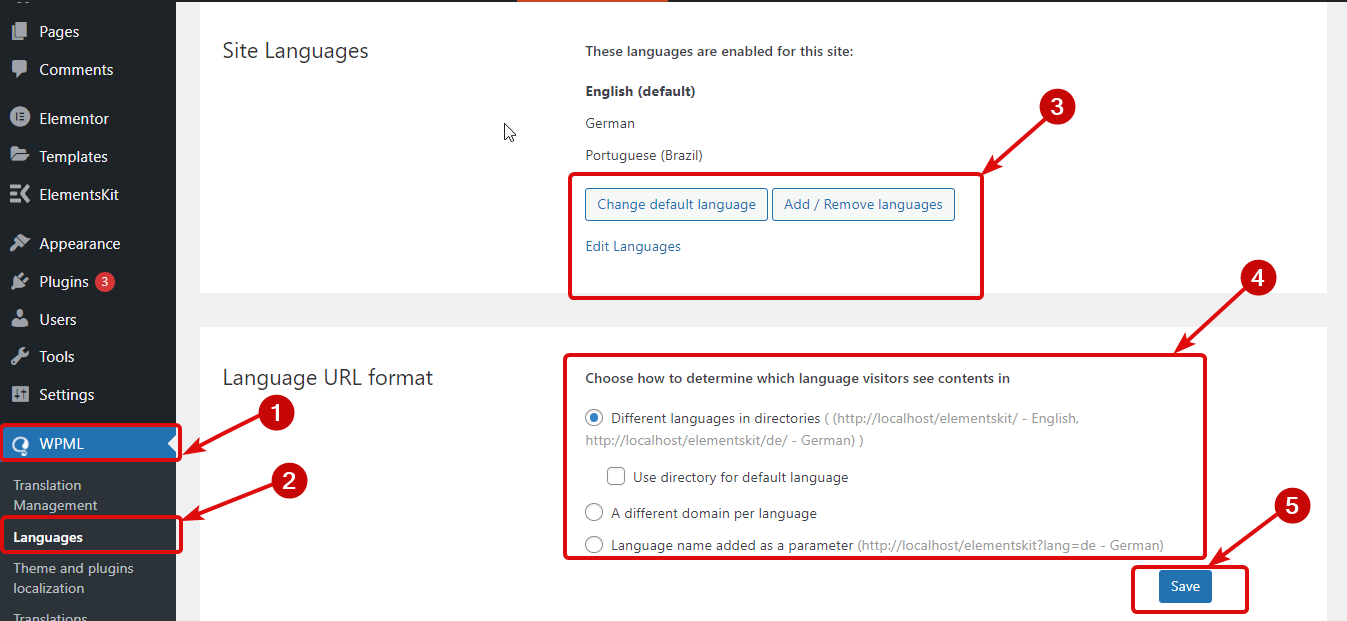
После установки и активации необходимых плагинов WPML перейдите в WPML с панели инструментов WordPress и нажмите «Языки» . Здесь вы найдете два поля: языки сайта и формат URL-адреса языка.
Поле «Языки сайта». В этом поле вы можете изменить язык по умолчанию, а также добавить или удалить языки, соответственно нажав кнопки «Изменить язык по умолчанию» и «Добавить/удалить языки» .
Формат URL-адреса языка: это позволит вам изменить формат URL-адреса активного языка. Выберите подходящий вариант здесь.
Теперь нажмите кнопку «Сохранить» , чтобы добавить все изменения на свой сайт.

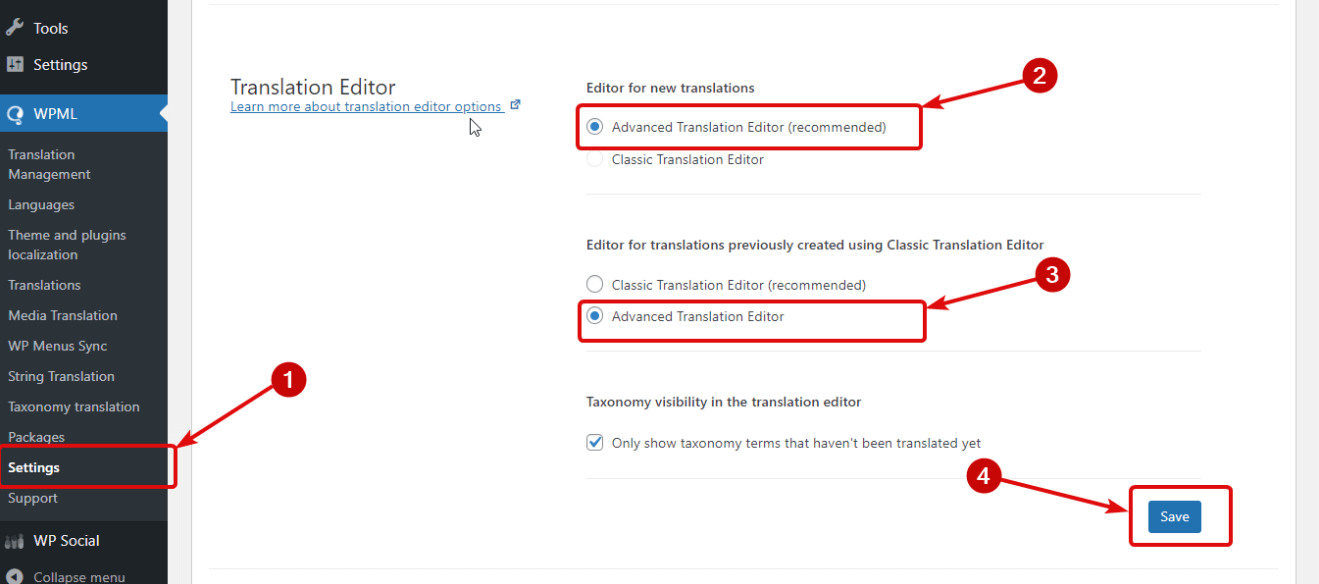
После этого перейдите в настройки в разделе WPML и прокрутите вниз, пока не найдете Редактор переводов . Затем выберите «Расширенный редактор перевода» для «Редактора новых переводов» и «Редактора переводов, ранее созданных с помощью классического редактора перевода» .

Шаг 8: Переведите свои страницы и сообщения на несколько языков.
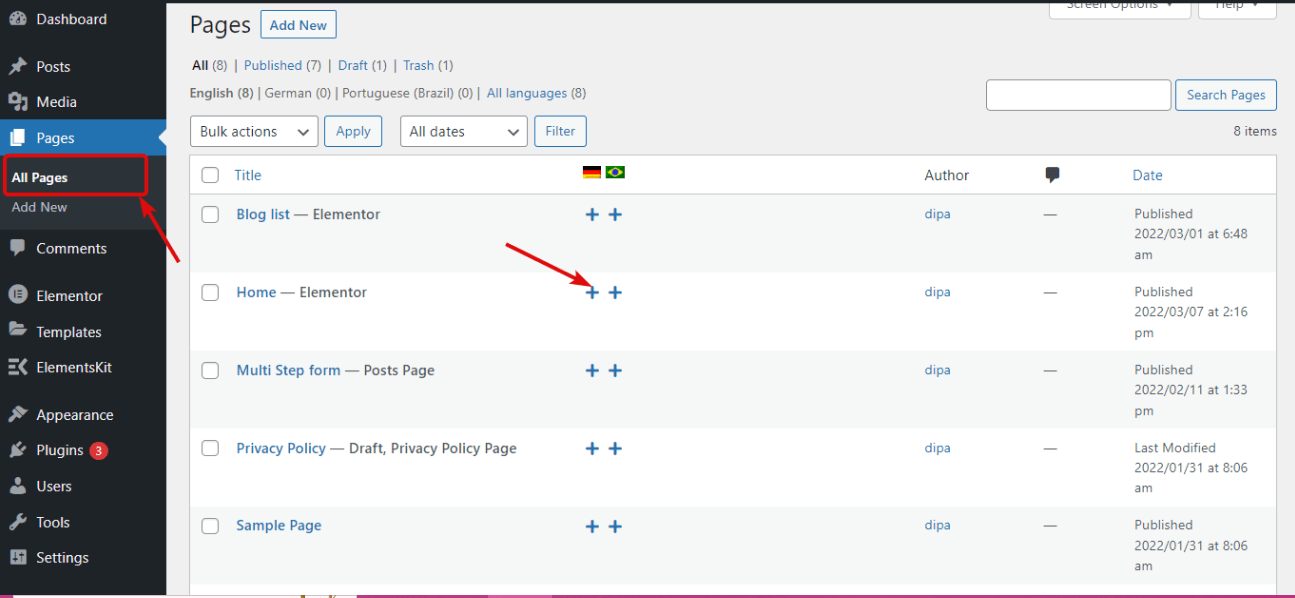
Теперь пришло время выполнить последний шаг. Для этого перейдите к опции «Все страницы» в разделе «Страницы» и переведите страницу, нажав значок «+» выбранного вами языка.

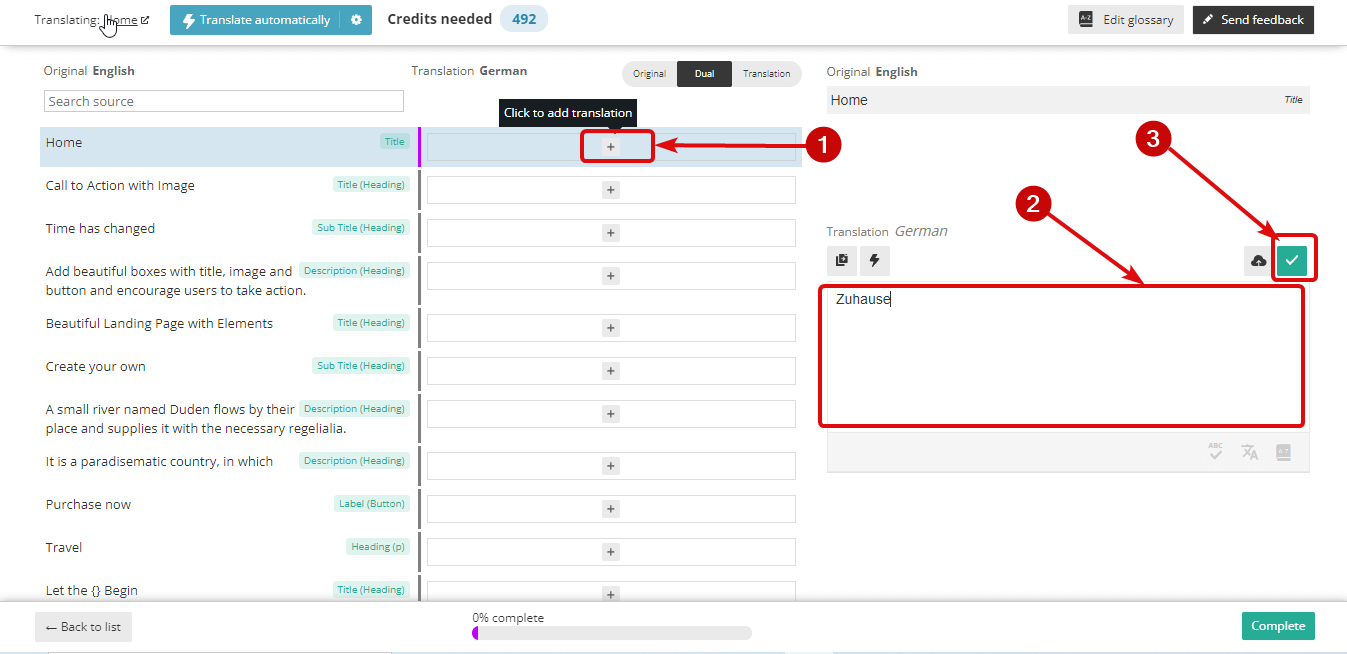
Откроется расширенный редактор перевода, из которого вы сможете перевести содержимое своей страницы отдельно, нажав на значок «+». После нажатия на значок плюса вы увидите, что содержимое переведено на выбранный вами язык. Наконец, нажмите на галочку, чтобы добавить переведенный контент.

После перевода всего содержимого вашего сайта нажмите кнопку «Завершить» , чтобы сделать все переводы активными.

Вот созданный вами многоязычный сайт, созданный с помощью ElementsKit:


Как перевести сообщения в блоге на несколько языков?
Процесс перевода поста в блоге аналогичен переводу страницы , показанному выше. Вы должны просто перейти к сообщениям вместо страниц. После этого переведите свой пост в блоге, щелкнув значок плюса на предпочитаемом вами языке, как указано выше.
Таким образом, вы можете переводить сообщения блога на несколько языков с помощью функции совместимости ElementsKit с WPML .
Начните работу с многоязычным веб-сайтом
Успешная коммуникация необходима для любого делового или некоммерческого веб-сайта. Потому что без общения вся цель создания сайта будет напрасной. В этом случае перевод вашего сайта на несколько языков может решить эту проблему и позволить вам выполнить цель создания сайта.
Поскольку ElementsKit теперь полностью совместим с WPML, создание многоязычного сайта не так сложно и обременительно. Вы можете легко создать многоязычный сайт без каких-либо технических знаний. Итак, прочитайте приведенные выше шаги о том, как создать многоязычный веб-сайт, и следуйте им, чтобы достичь всех поставленных целей с совместимостью ElementsKit с WPML.
