Как создать макет сетки CSS для модулей Divi
Опубликовано: 2021-04-02Для тех, кто уже знаком с созданием веб-сайтов в Divi, создание пользовательских макетов сетки является основным аспектом Divi Builder. Просто создайте строку и выберите из нескольких встроенных макетов столбцов для этой строки. После того, как макет столбца настроен, мы просто добавляем нужный контент / модули в каждый столбец. Но что, если бы нам понадобилась дополнительная сетка для этих модулей?
В этом руководстве мы собираемся изучить, как расширить макеты сетки Divi, создав макеты сетки CSS для модулей Divi в одном столбце. Свойство CSS Grid (вместе с CSS Flex) - это популярный способ создания предсказуемых и гибких макетов сетки для контента с помощью всего нескольких строк CSS. С его помощью мы можем организовать все модули в столбце в полностью адаптивную сетку. Думайте об этом как о дополнительной сетке для модулей, которые вы можете добавить в любой столбец Divi. Но одна из лучших особенностей этого метода заключается в том, что каждый соседний модуль будет иметь одинаковую высоту и ширину, без каких-либо хлопот, пытаясь сделать это с помощью настраиваемых значений заполнения или высоты для каждого модуля.
Возможно, будет лучше, если мы сразу подключимся и покажем вам, как это работает.
Давайте начнем!
Sneak Peek
Вот краткий обзор дизайна, который мы построим в этом уроке.
И вот взгляд на ту же технику с использованием различных модулей и дизайнов из пакета макетов фитнес-зала.
Скачайте макет БЕСПЛАТНО
Чтобы получить доступ к дизайну из этого урока, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
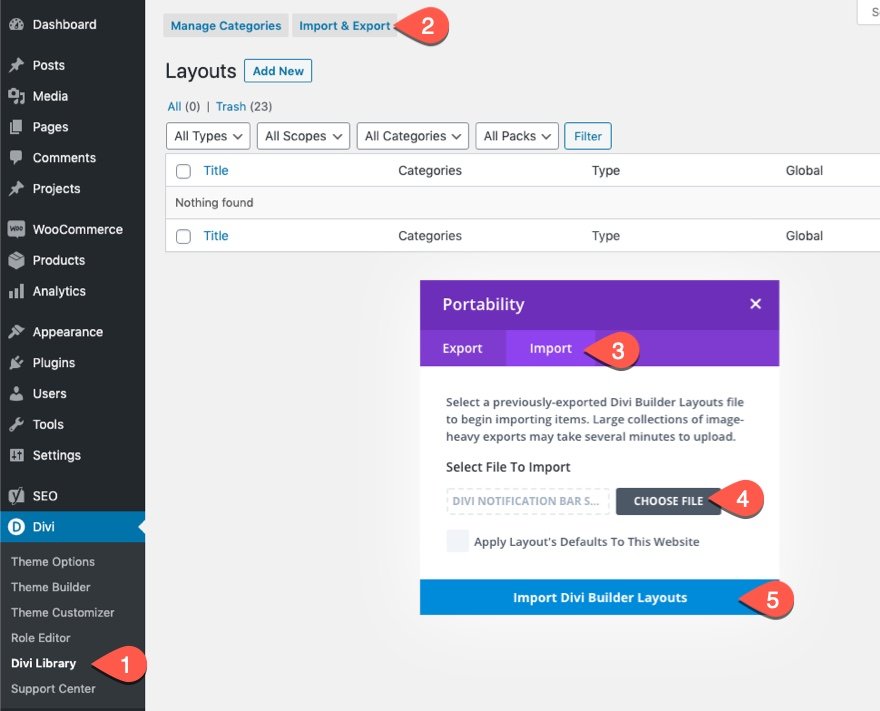
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Щелкните кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки со своего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к руководству, не так ли?
Что вам нужно для начала

Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Строить с нуля».
После этого у вас будет чистый холст, чтобы начать проектировать в Divi.
Создание пользовательского макета сетки CSS для модулей Divi
Часть 1: Добавление модулей в столбец Divi
Прежде чем мы организуем наши модули в виде сетки, давайте сначала добавим все модули, которые мы хотим использовать, в нашу колонку.
Для начала создайте новую строку из одного столбца в обычном разделе по умолчанию в Divi Builder.

Создание модулей
Внутри столбца строки добавьте новый текстовый модуль. Затем обновите настройки содержимого модуля следующим образом:
- Добавьте заголовок H2 над текстом абзаца основного содержимого по умолчанию
- Цвет фона: # 333333

Затем обновите настройки дизайна следующим образом:
- Шрифт текста: Поппинс
- Цвет текста: светлый
- Выберите вкладку H2 под текстом заголовка.
- Стиль шрифта заголовка 2: TT
- Заполнение: 10% сверху, 10% снизу, 10% слева, 10% справа

ПРИМЕЧАНИЕ . Для простоты мы будем использовать несколько текстовых модулей с разными цветами фона, чтобы показать различие между каждым модулем. Но, как я объясню позже, вы можете использовать любую комбинацию модулей по своему усмотрению (модули рекламных объявлений, модули призыва к действию, модули контактной формы и т. Д.).
Откройте представление слоев (необязательно) и создайте следующий текстовый модуль следующим образом:
- Дублируйте текстовый модуль.
- Откройте настройки текста для дублирующего модуля.
- Обновите цвет фона
- Цвет фона: # 4c6085

Повторите этот процесс, чтобы создать третий текстовый модуль следующим образом:
- Дублируйте предыдущий текстовый модуль.
- Откройте настройки текста для дублирующего модуля.
- Обновите цвет фона
- Цвет фона: # 39a0ed

Повторите этот процесс еще раз, чтобы создать четвертый текстовый модуль следующим образом:
- Дублируйте предыдущий текстовый модуль.
- Откройте настройки текста для дублирующего модуля.
- Обновите цвет фона
- Цвет фона: # 13c4a3

Чтобы создать следующие четыре модуля, используйте функцию множественного выбора, чтобы выбрать все четыре модуля. Затем скопируйте и вставьте модули в тот же столбец, чтобы создать в общей сложности восемь текстовых модулей.

Часть 2: Создание макета сетки CSS для модулей
Теперь, когда наши модули на месте, мы готовы создать нашу CSS-сетку для этих модулей.
Настройки строки
В этом примере мы используем макет с одним столбцом, чтобы мы могли отображать нашу модульную сетку в макете во всю ширину. Поэтому нам нужно будет обновить настройки строки, чтобы убедиться, что строка охватывает всю ширину страницы. Нам также нужно убрать ширину желоба по умолчанию, чтобы к нашим модулям не добавлялись дополнительные поля.
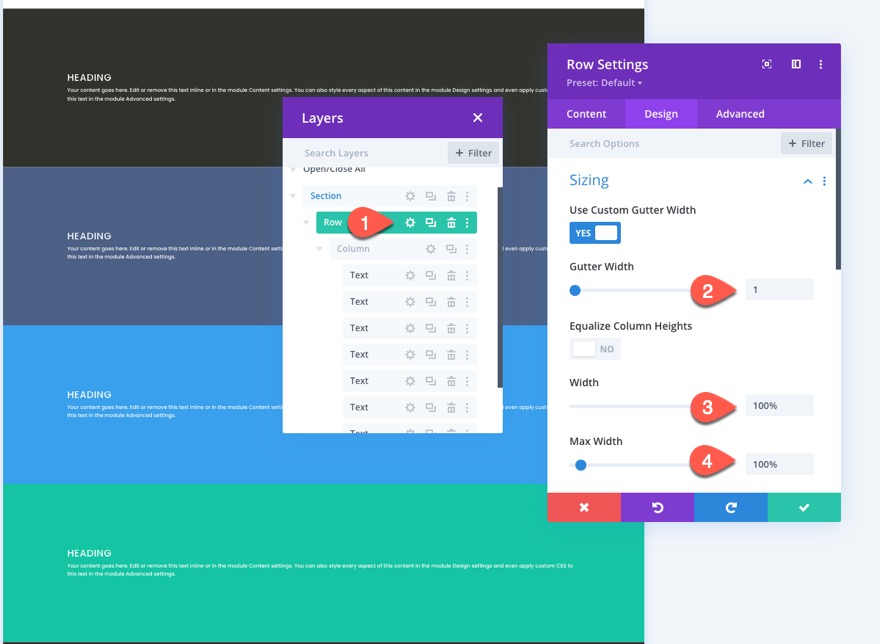
Откройте настройки строки и обновите следующее:
- Ширина желоба: 1
- Ширина: 100%
- Макс ширина: 100%

Добавление сетки CSS в столбец для построения макета сетки для модулей
Это ключевой шаг в учебнике, который создает макет для модулей с помощью свойства CSS Grid.
Для этого мы собираемся добавить три строки CSS в столбец, который будет определять макет наших модулей.
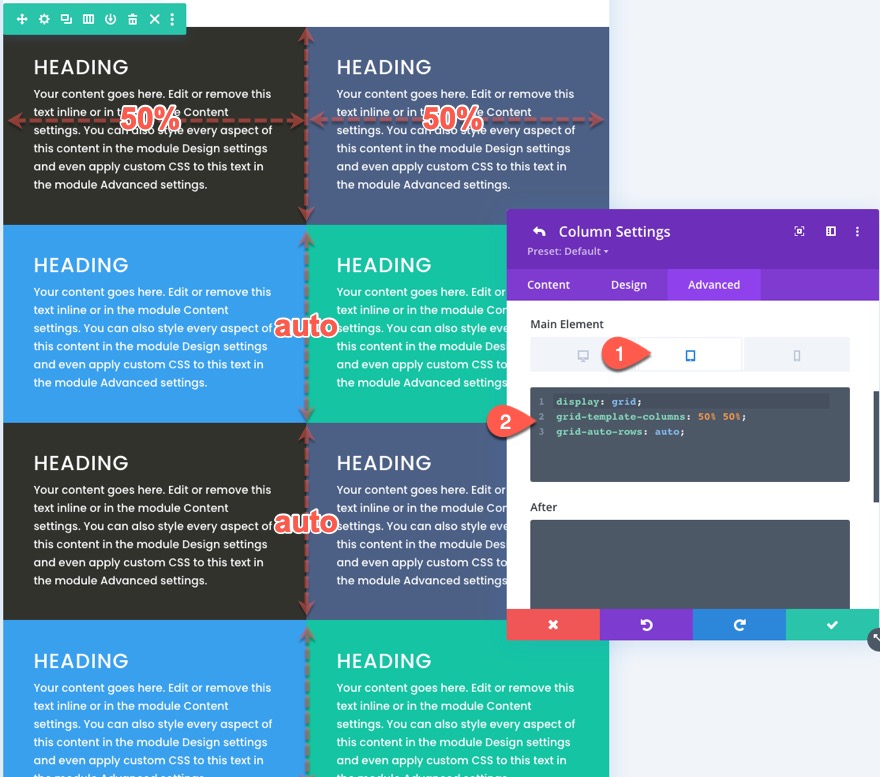
Откройте настройки столбца и на вкладке «Дополнительно» вставьте следующий CSS-код в основной элемент:
display:grid; grid-template-columns: 25% 25% 25% 25%; grid-auto-rows: auto;

В первой строке CSS выкладывается контент (или модули) в соответствии с модулем сетки CSS.
дисплей: сетка
Вторая строка CSS определяет шаблон столбца сетки. В этом случае сетка будет состоять из четырех столбцов шириной 25% каждый (см. Снимок экрана выше).
столбцы-шаблон-сетки: 25% 25% 25% 25%
Третья строка CSS указывает, что строки будут автоматически генерироваться по мере необходимости с размером (или высотой), установленным на auto. Это означает, что высота каждой строки будет определяться вертикальной высотой содержимого (или модулей) внутри строки (см. Снимок экрана выше).
grid-auto-rows: авто
Настроить сетку на мобильном устройстве
Нам также нужно будет настроить макет сетки на мобильных устройствах по мере необходимости.
Для этого нам просто нужно добавить дополнительный CSS на каждый планшет или мобильный телефон, который изменяет количество столбцов и ширину каждого столбца.
В этом примере мы собираемся изменить макет сетки для модулей на планшете, чтобы он состоял из двух столбцов, каждый из которых имеет ширину 50%.
Откройте адаптивные параметры, выберите вкладку планшета под основным элементом и вставьте следующий CSS:

display:grid; grid-template-columns: 50% 50%; grid-auto-rows: auto;

Для дисплея телефона нам нужен макет в один столбец. Чтобы создать его, вставьте следующий CSS-код на вкладку Phone Main Element:
display:grid; grid-template-columns: 100%; grid-auto-rows: auto;

Часть 3: Внесение изменений в элементы (или модули) сетки
Добавление нового модуля в сетку и его реакция
Теперь, когда каждый модуль находится внутри сетки CSS, добавление нового модуля сдвинет другие модули вправо и при необходимости автоматически создаст новые строки.
Поскольку нам в любом случае нужен еще один модуль для этого макета, продублируйте первый текстовый модуль, чтобы увидеть, как другие модули настраиваются в сетке.

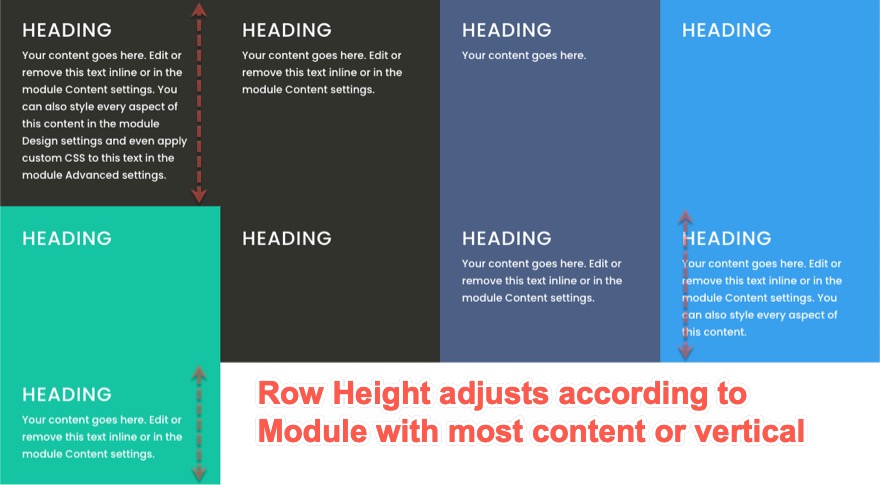
Как Grid реагирует на модули с разным объемом контента
Прямо сейчас все текстовые модули имеют одинаковое количество контента, поэтому трудно увидеть, как макет сетки обрабатывает модули с разным объемом контента. Чтобы увидеть, как это работает, измените количество текста абзаца в каждом модуле. Обратите внимание, что модули останутся той же высоты, что и модуль с большей частью содержимого в той же строке. И высота строки также будет определяться модулем с наибольшим содержанием (или вертикальной высотой).

Изменение положения модулей (или элементов сетки)
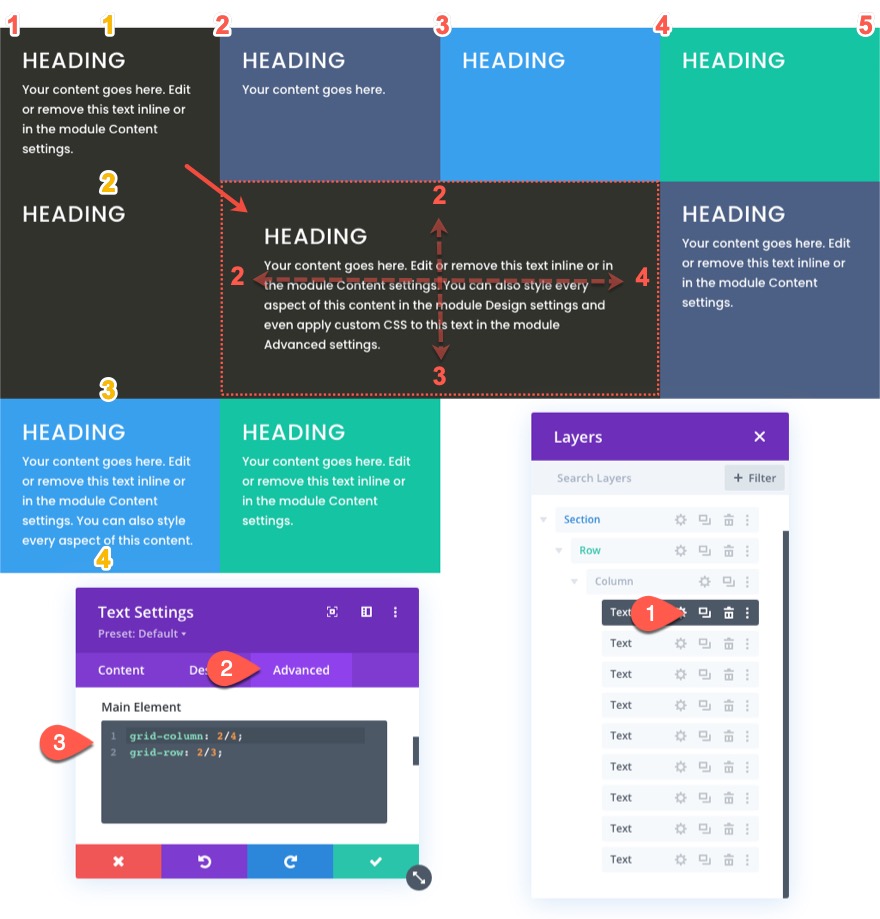
Элементы CSS-сетки можно позиционировать с помощью встроенной системы нумерации строк модуля сетки. Каждая линия в сетке представляет собой число. Для столбцов номера строк начинаются с 1 и продолжаются по горизонтали. Каждый номер строки находится в начале и в конце каждого столбца. Итак, для нашей четырехколоночной структуры номер строки начинается с 1 слева от первого столбца и заканчивается на 5 справа от четвертого столбца. И, поскольку у нас есть три строки, номера строк для строк начинаются с 1 в верхней части первой строки и продолжаются до 4 в нижней части третьей строки.

Чтобы изменить положение модуля (или элемента сетки) в CSS Grid, мы можем задать определение, где мы хотим разместить определенный модуль в сетке. Это переопределит размещение модуля по умолчанию в сетке.
В этом примере мы собираемся переместить первый текстовый модуль в другое место. Для этого нам нужно добавить в модуль две строки CSS.
Откройте настройки для первого текстового модуля и вставьте следующий настраиваемый CSS в основной элемент:
grid-column: 2/4; grid-row: 2/3;

Первая строка CSS определяет положение модуля (или элемента сетки) по горизонтали, сообщая модулю, что он должен начинаться на строке 2 столбца и заканчиваться на строке 4 столбца.
сетка-столбец: 2/4
Вторая строка CSS определяет положение модуля (или элемента сетки) по вертикали, сообщая модулю, что он должен начинаться на строке 2 и заканчиваться на строке 3.
сетка-ряд: 2/3
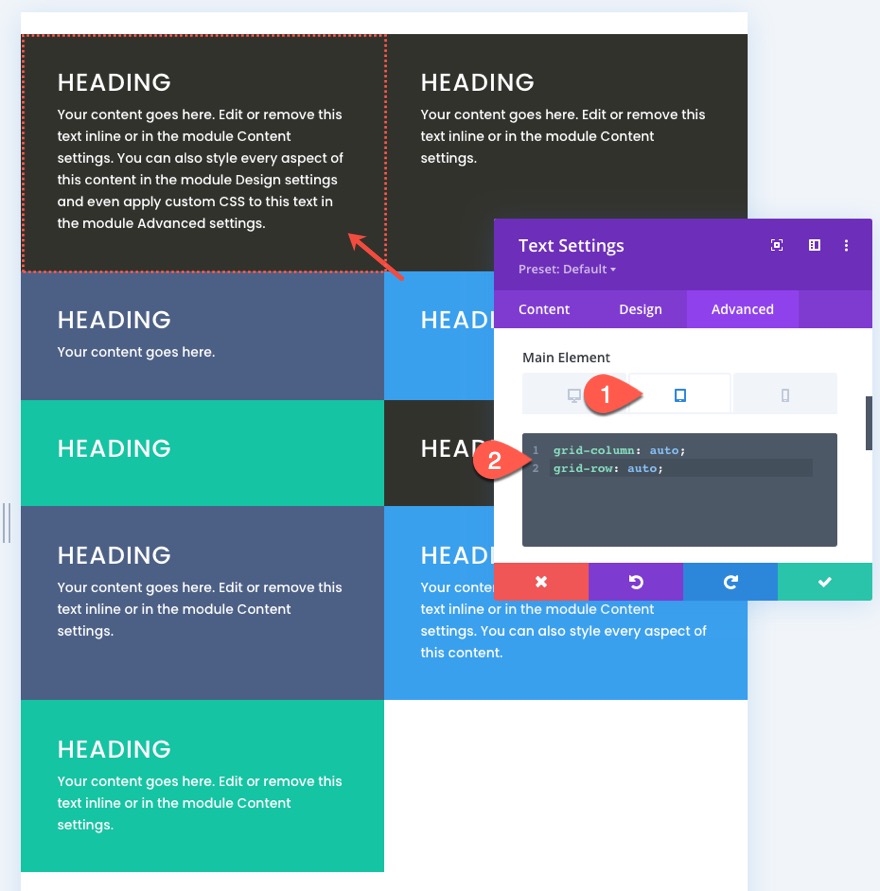
Для дисплея планшета и телефона мы хотим вернуть модуль на исходное место. Это полезно для того, чтобы ваш основной заголовок оставался вверху страницы.
Для этого выберите вкладку планшета под опцией отзывчивости для основного элемента и вставьте следующий CSS:
grid-column: auto; grid-row: auto;

Теперь положение модуля вернется к исходному (автоматическому) потоку элементов сетки.
Давайте продолжим и разместим еще несколько модулей (или элементов сетки), используя этот метод.
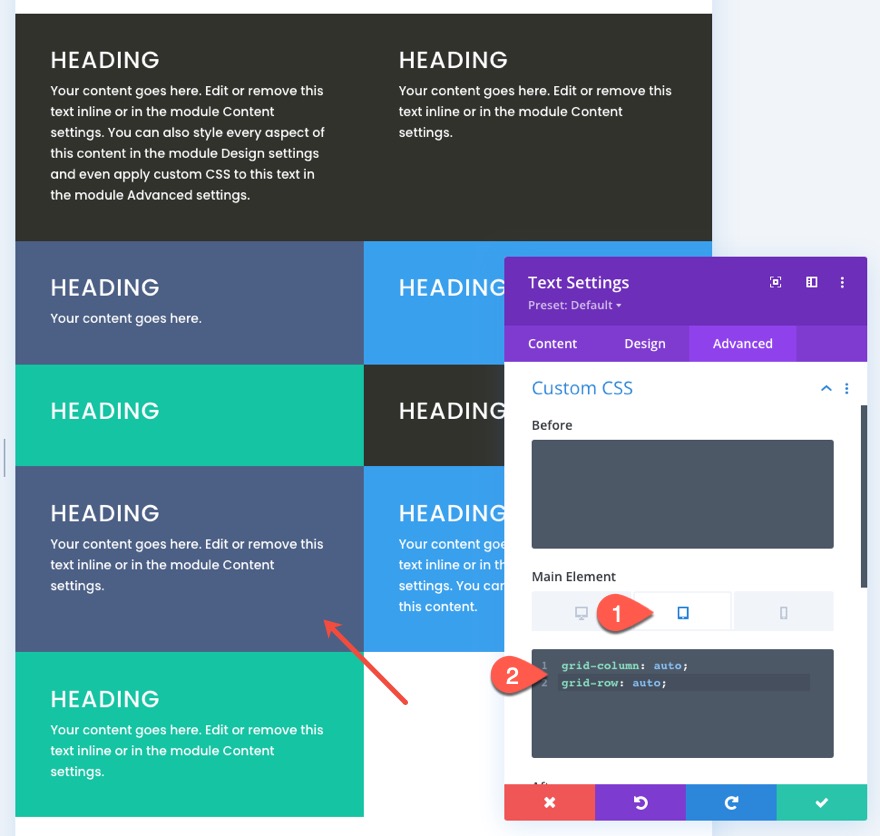
Мы собираемся разместить третий текстовый модуль (теперь во втором столбце верхней строки) в новом заданном месте в сетке. Эта новая позиция будет начинаться со строки столбца 1 и заканчиваться на строке 2 столбца, а также начинаться со строки строки 2 и заканчиваться на строке строки 4.

Для этого откройте настройки третьего текстового модуля и вставьте следующий настраиваемый CSS в основной элемент:
grid-column: 1/2; grid-row: 2/4;

Теперь мы можем изменить положение обратно на мобильное устройство, добавив следующий CSS для планшета:
grid-column: auto; grid-row: auto;

Для нашего последнего размещения пользовательского модуля в сетке мы собираемся разместить седьмой текстовый модуль (теперь в последнем столбце второй строки) в новом заданном месте в сетке. Эта новая позиция будет начинаться в строке столбца 4 и заканчиваться в строке столбца 5, а также начинаться со строки строки 2 и заканчиваться на строке строки 4.

Для этого откройте настройки седьмого текстового модуля и вставьте следующий настраиваемый CSS в основной элемент:
grid-column: 4/5; grid-row: 2/4;

Затем вставьте следующий CSS-код для дисплея планшета, как мы это делали для предыдущих модулей.
grid-column: auto; grid-row: auto;

Выравнивание содержимого модуля (или элемента сетки) по центру
Мы могли бы остановиться на этом, но мы упустили бы полезный способ выровнять (или центрировать) содержимое нашего модуля по вертикали. Вертикальное центрирование содержимого модуля (или элемента сетки) является удобной функцией макета сетки, поскольку она делает все более симметричным и эстетичным.
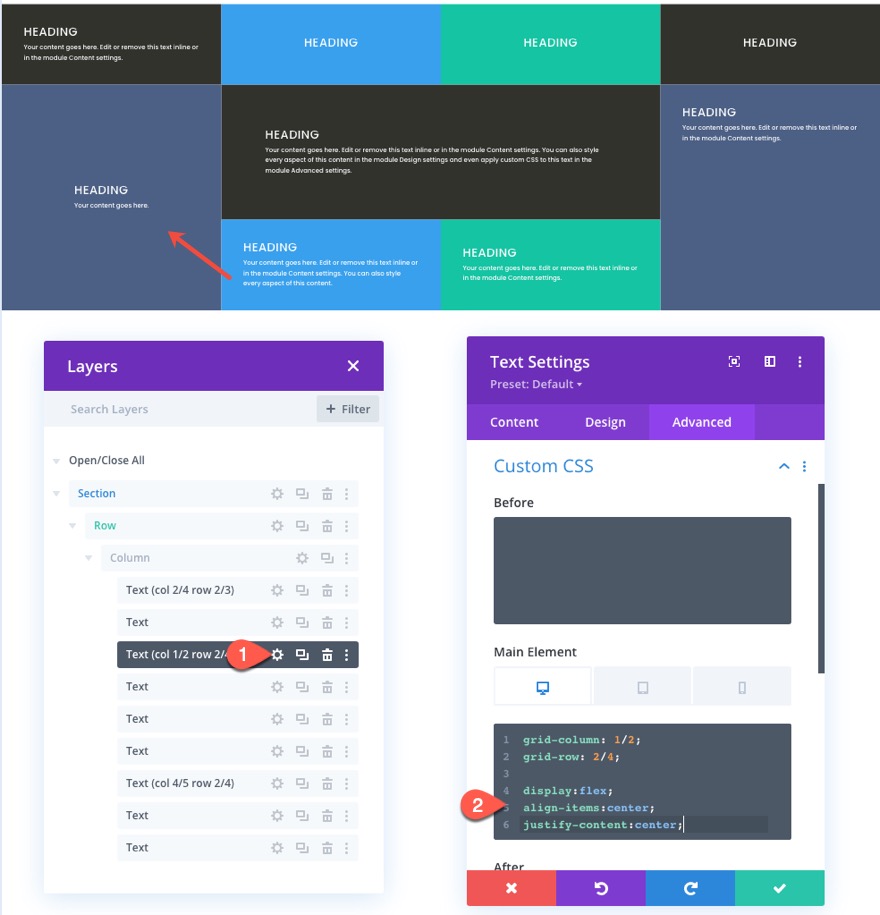
Для этого мы можем добавить фрагмент CSS, который использует свойство flex CSS для выравнивания и выравнивания содержимого по центру. Нам нужно добавить этот фрагмент в каждый из модулей. Для этого мы можем использовать множественный выбор, чтобы выбрать все модули (или элементы сетки), которые еще не имеют настраиваемого CSS для основного элемента (мы не хотим переопределять эти модули с настраиваемыми позициями). Затем откройте настройки элемента, открыв настройки для одного из выбранных модулей. На вкладке Advanced вставьте следующий CSS в главный элемент:
display:flex; flex-direction:column; align-items:center; justify-content:center;

Теперь мы можем вернуться к нашим трем другим модулям (модуль №1, №3 и №7) по отдельности и добавить тот же фрагмент CSS в дополнение к CSS, который использовался для присвоения модулю настраиваемой позиции в сетке. Обязательно добавьте фрагмент CSS под существующий CSS как для настольных компьютеров, так и для планшетов.
Добавить CSS в первый текстовый модуль


Добавить CSS в третий текстовый модуль

Добавить CSS в седьмой текстовый модуль

Конечный результат
Вот окончательный результат нашей настраиваемой разметки сетки CSS для наших текстовых модулей.

Обратите внимание, как модули (или элементы сетки) плавно настраиваются при разной ширине браузера для создания приятного адаптивного дизайна.
Пример использования различных модулей и конструкций
Трудно увидеть весь потенциал использования CSS-сетки для создания макетов модулей, используя только текстовые модули. Итак, я подумал, что покажу вам дизайн, который я создал, применив те же шаги, что и в этом руководстве, с использованием различных модулей и элементов дизайна из нашего пакета макетов фитнес-зала.
Вот…

Я также включил этот макет вместе с макетом текстового модуля, который можно бесплатно загрузить в начале этого поста.
Не стесняйтесь испытать его!
Последние мысли
В этом руководстве мы показали вам, как создать макет сетки CSS для модулей Divi. Хотя этот процесс действительно полагается на некоторый настраиваемый CSS, на удивление не так много, учитывая впечатляющие результаты, которые он может дать. Приятно иметь возможность контролировать макет всех ваших модулей на уровне столбцов, когда это необходимо для более уникальных макетов Divi. Для получения дополнительной информации о сетке CSS вы должны ознакомиться с этим полным руководством, чтобы рассмотреть дополнительные возможности.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
