Где взять изображения для вашего веб-сайта: 7 способов получить потрясающие визуальные эффекты
Опубликовано: 2023-03-06Это гостевой пост. Мнения и рекомендации принадлежат автору.
Если вы хотите сделать свой сайт более визуально привлекательным, изображения — отличный способ сделать это.
Но поиск подходящих изображений может быть проблемой. Вы не хотите использовать просто любое старое изображение — вам нужны высококачественные визуальные эффекты, которые дополнят ваш контент и понравятся вашей аудитории.
Зачем вам нужны высококачественные визуальные эффекты
Визуальные эффекты могут создать или разрушить веб-сайт — они могут привлечь зрителей и удерживать их внимание, а могут отвлекать внимание. Вот почему использование высококачественных изображений важно при создании вашего присутствия в Интернете. Визуальный маркетинг использует привлекательные образы, чтобы передать ваше сообщение и привлечь внимание к вашему бренду. Будь то дизайн графики для постов в социальных сетях, создание привлекательных фотографий продуктов для электронной коммерции или выбор изображений для контента блога — потрясающие визуальные эффекты превратят ваш сайт из среднего в исключительный.
7 способов получить изображения для вашего сайта
1. Бесплатные и платные стоковые изображения
Многие веб-сайты предлагают стоковые изображения без лицензионных отчислений, которые помогут вам получить профессионально выглядящие визуальные эффекты, не создавая их с нуля. К сожалению, они не имеют ограничений авторского права и предоставляют множество опций.
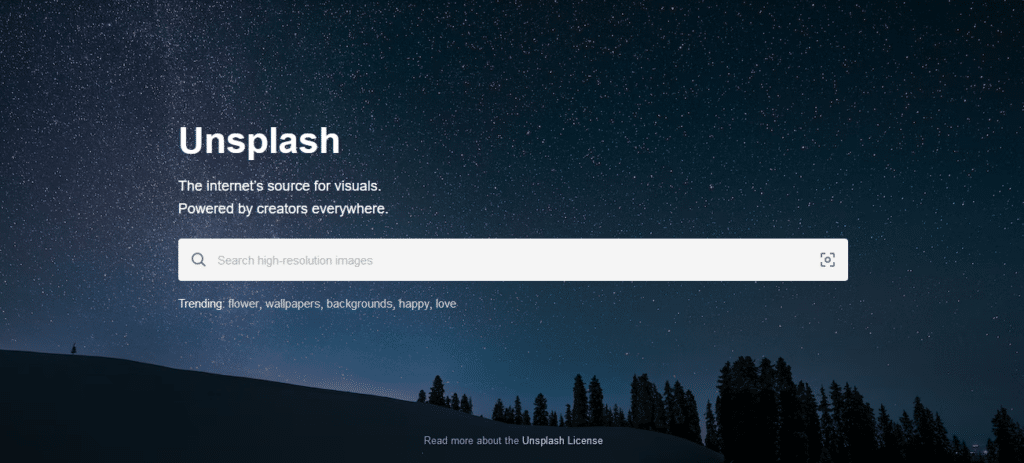
Unsplash, Pixabay и Pexels, пожалуй, лучшие сайты для фотографий. Они функционируют как место для авторов со всего мира, где они могут продемонстрировать свои работы, и как источник высококачественных изображений для тех, кто их ищет. В этих стоковых библиотеках есть в основном бесплатные фотографии для скачивания и варианты платной подписки, которые предоставляют доступ к большему количеству фотографий. Кроме того, платные стоковые изображения обеспечивают большую гибкость при поиске идеального изображения для проекта.

Плюсы:
- Широкий выбор источников изображений для их поиска
- Большинство стоковых изображений можно использовать бесплатно.
Минусы:
- Его можно использовать в нескольких проектах, и он может выглядеть повторяющимся.
- Поиск подходящего изображения может занять много времени
- Различные источники могут различаться по своей политике прав использования, поэтому вы должны сначала изучить их.
Это лучше всего работает, когда вам нужно быстрое изображение, чтобы заполнить некоторое пространство или использовать его в качестве заполнителя. Однако, если ваши визуальные эффекты требуют уникального и креативного дизайна, могут быть варианты получше, чем стоковые фотографии.
2. Изображения Creative Commons
Creative Commons — некоммерческая организация, предлагающая ряд лицензий, позволяющих использовать материалы, защищенные авторским правом, на разных уровнях. Эти лицензии варьируются от разрешения любого использования без указания авторства до только определенных видов использования без внесения изменений. Наиболее популярным типом лицензии Creative Commons является лицензия Creative Commons Zero (CC0), которая позволяет пользователям копировать, адаптировать или распространять изображения — даже в коммерческих целях — без согласия автора. Другие лицензии Creative Commons включают Attribution (CC BY), Attribution — Share Alike (CC BY-SA) и Attribution — No Derivative Works (CC BY-ND).
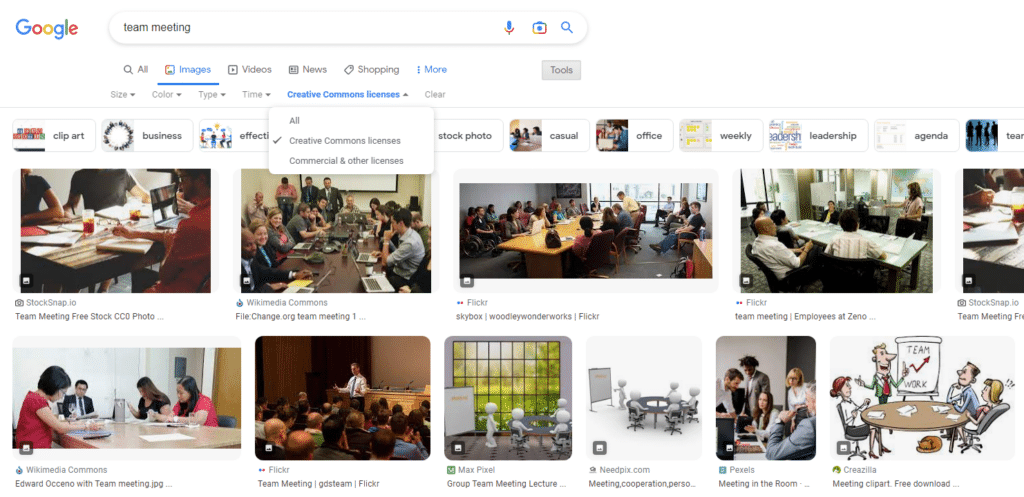
Некоторые популярные веб-сайты, предлагающие изображения Creative Commons, включают Wikimedia Commons и Flickr. Другой способ найти изображения CC — через поиск Google. Введите свой запрос в строку поиска и отфильтруйте по изображениям. Затем нажмите «Инструменты» — «Права на использование» и отметьте опцию «Лицензии Creative Commons» . На странице результатов будут показаны изображения из различных стоковых библиотек и Викимедиа, так что вы сможете выбрать те, которые вам подходят.

Плюсы:
- Он показывает результаты сразу на нескольких веб-сайтах.
- Бесплатное использование и изменение
Минусы:
- Он может быть более низкого качества, чем оплаченный сток.
- Вы не можете быть на 100% уверены, что изображение CC0
- Выбор может быть ограничен для некоторых узкоспециализированных запросов.
Это лучше всего работает, когда вам нужно бесплатное изображение и не требуются сложные визуальные эффекты. Если вы хотите использовать изображение в коммерческих целях, сначала проверьте сведения о лицензии.
3. Изображения, созданные иллюстратором
Наем профессионального иллюстратора — один из лучших способов получить отличные визуальные эффекты для вашего сайта. Эти изображения не только уникальны и точно соответствуют вашим потребностям, но вы также можете быть уверены в их качестве и статусе авторских прав. Если у вас нет бюджета на найма дизайнера, многие веб-сайты, такие как Fiverr и Upwork, позволяют найти фрилансеров для создания изображений для вашего проекта по разумной цене.
Плюсы:
- Качественные, уникальные изображения, созданные специально для вашего сайта
- Никаких проблем с авторскими правами или ограничений на использование
Минусы:
- Это может быть дорого, в зависимости от заработной платы дизайнера
- Поиск подходящего иллюстратора может занять некоторое время.
Это идеальный вариант, когда вам нужны уникальные высококачественные изображения, которых нет на веб-сайтах со стоковыми изображениями. Они также помогают передать идею или эмоцию, требующую сложного визуального представления.
4. Собственные фотографии
Если у вас есть бюджет и ресурсы, вы всегда можете использовать фотографии на своем веб-сайте, сделанные вами, профессиональным фотографом или опытным членом команды. Это может быть отличным способом добавить индивидуальности и убедиться, что ваши визуальные эффекты соответствуют внешнему виду вашего веб-сайта.
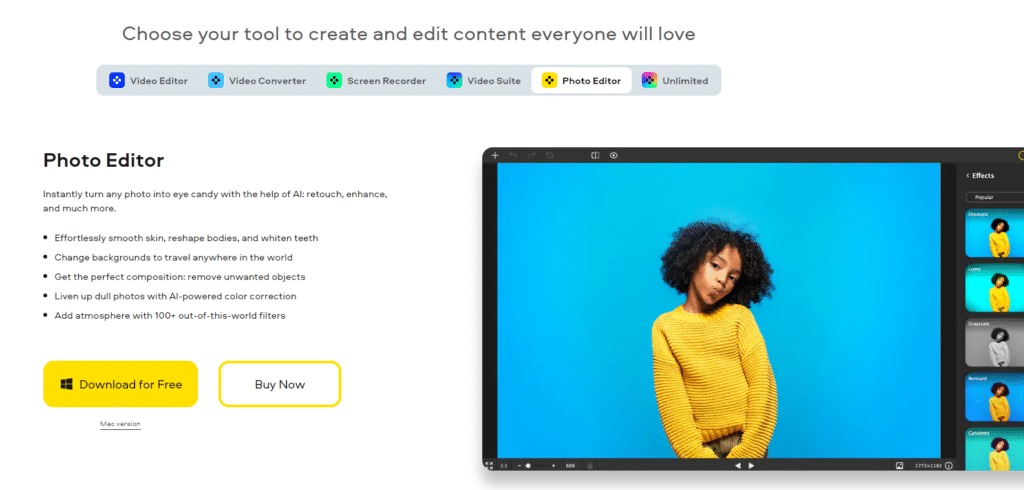
Однако этот метод требует больше времени и усилий, так как вы должны отредактировать изображения. Например, если вы нанимаете профессионала, вы можете не беспокоиться об этой части, так как она должна быть включена в пакет. Если вы решите делать и редактировать фотографии в команде, вы можете воспользоваться различными программными пакетами для редактирования — Adobe, Movavi, Cyberlink — подходящими для разных уровней опыта.

Плюсы:
- Высококачественные уникальные изображения, адаптированные к вашим потребностям
- Никаких проблем с авторскими правами или ограничений на использование
- Может аутентично отражать идентичность бренда
Минусы:
- Требуются дополнительные ресурсы для фотосъемки или найма фотографов.
- Больше времени уходит на организацию фотосессий и обработку изображений
- Результаты могут варьироваться в зависимости от навыков фотографа.
Этот вариант лучше всего подходит, когда вам нужно запечатлеть конкретную сцену или идею или тщательно продумать визуальный образ вашей компании.

5. Скриншоты программного обеспечения
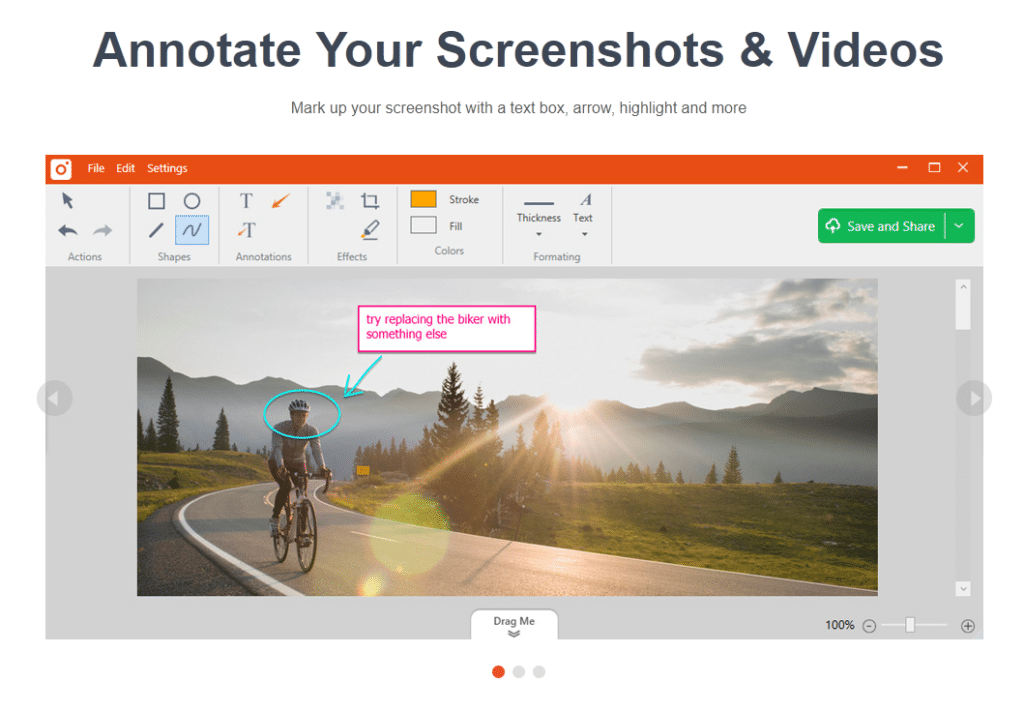
Что касается цифровых продуктов или услуг, вы должны использовать другой подход к изображениям продуктов. Скриншоты программного обеспечения — отличный способ продемонстрировать функции или объяснить процессы простым для понимания и визуально приятным способом.
Большинство операционных систем имеют встроенные инструменты для создания снимков экрана, а некоторые специализированные программы, такие как TinyTake и Lightshot, предлагают более продвинутые возможности.

Плюсы:
- Легко создать и в основном бесплатно
- Идеально подходит для демонстрации программного обеспечения или объяснения, как его использовать
Минусы:
- Не подходит для обычных изображений, только для цифровых продуктов или услуг.
- Может потребоваться дополнительное редактирование, чтобы оно выглядело более профессионально.
Этот вариант лучше всего работает, когда вам нужно продемонстрировать возможности вашего программного продукта. Он также отлично подходит для учебных пособий и другого пояснительного контента.
6. Инфографика
Инфографика — отличный визуальный ресурс, если вам нужно передать сложные идеи в простом для понимания формате. Они используют готовые изображения клип-арта, которые можно легко редактировать и настраивать, а затем использовать для визуализации данных, чтобы упростить понимание сложных тем.
Шаблоны инфографики можно найти на специализированных веб-сайтах, таких как Canva или Venngage. Обычно для них требуется зарегистрированная учетная запись, но они также предоставляют вам все инструменты для создания собственной инфографики с нуля.

Плюсы:
- Не требует специальных знаний для производства
- Это позволяет представить сложные идеи в визуально привлекательной форме.
- Его можно использовать для различных целей, таких как исследования, отчеты и многое другое.
Минусы:
- Некоторые шаблоны и картинки часто скрыты за премиальной подпиской.
- Требовать фактического исследования, чтобы иметь данные для представления
Этот тип визуализации лучше всего работает, когда вам нужно объяснить сложные темы или данные, обычно для образовательного контента. Они также отлично подходят для маркетинговых материалов, требующих визуального представления статистической информации.
7. Изображения, созданные искусственным интеллектом
Вы можете обратиться к изображениям, сгенерированным ИИ, если вам нужны визуальные эффекты и больше, чем указанные выше параметры. Искусственный интеллект штурмует Интернет во всем своем многообразии — от чат-ботов до процессов генерации изображений, позволяя таким веб-сайтам, как DeepAI и Nightcafe, создавать уникальные фотографии.
Генераторы искусства AI обрабатывают введенную вами команду и создают изображение из текста. Это означает, что чем точнее ваш ввод, тем лучше результат. Однако может потребоваться несколько попыток, прежде чем вы получите то, что хотите.

Плюсы:
- Настраиваемые и уникальные визуальные эффекты
- Это может сэкономить время благодаря автоматизированным процессам создания изображений.
Минусы:
- Более высокая стоимость по сравнению с другими вариантами при длительном использовании
- Изображения не всегда выглядят очень реалистично.
- Результаты могут быть непредсказуемыми и не такими, как хотелось бы.
Этот вариант лучше всего работает, когда у вас есть конкретная идея, которую трудно найти на стоковых фотографиях, или вам нужна картинка с очень специфическими параметрами. Однако для изображений, созданных ИИ, может потребоваться больше достоверности и реализма, чем для других вариантов.
Какой путь для вас?
Что касается визуального контента, не существует универсального решения — то, что лучше всего подходит для вас, будет зависеть от ваших потребностей, бюджета и ресурсов. Зная свою целевую аудиторию и сообщение, которое вы хотите передать, вам будет проще решить, где взять изображения для вашего веб-сайта. И помните, вам не нужно ограничивать себя только одним источником! Комбинирование различных вариантов может даже дать вам лучшие результаты.
Советы по максимально эффективному использованию изображений
Независимо от того, какие типы визуальных элементов вы используете, есть несколько ключевых способов убедиться, что ваш контент выглядит великолепно. Вот несколько советов, которые помогут вам:
- Помните об авторских правах. Уважайте права интеллектуальной собственности при использовании стоковых фотографий или других источников визуального контента. Невыполнение этого требования может привести к юридическим проблемам, поэтому внимательно прочитайте все соглашения, прежде чем заключать какое-либо соглашение об использовании изображения.
- Выберите визуальные эффекты, которые соответствуют сообщению. Изображения всегда должны дополнять текст, усиливая его смысл и делая его более мощным. Избегайте чрезмерно общих или несвязанных изображений.
- Убедитесь, что изображения выглядят последовательно. При объединении нескольких типов визуальных элементов в одном проекте убедитесь, что они выглядят так, как будто они связаны друг с другом и имеют единый стиль.
- Учитывайте размер файла. Для загрузки изображений большего размера потребуется больше времени, поэтому учитывайте размер файла, прежде чем включать его в свой проект. Сжатие может уменьшить размер, но при этом выглядеть хорошо.
- Грамотно выбирайте соотношение сторон. Изображения часто выглядят искаженными, если они не соответствуют формату проекта. Убедитесь, что все используемые визуальные элементы имеют правильное соотношение сторон, чтобы они могли отображаться правильно. Изображение должно быть не меньше максимальной ширины типичного веб-сайта или приложения, чтобы хорошо выглядеть на всех типах экранов.
- Обратите внимание на форматы изображений . Различные форматы изображений могут работать лучше в зависимости от используемой вами платформы. JPEG и PNG обычно рекомендуются для веб-сайтов, а WebP — еще один популярный вариант, поскольку эти изображения обычно на 25–30% меньше.
Краткое содержание
Существует множество источников изображений, которые вы можете использовать для своего веб-сайта, в зависимости от ваших потребностей и бюджета. От стоковых фотографий до изображений, созданных искусственным интеллектом, вы можете выбирать из множества вариантов. Важно изучить все доступные варианты, прежде чем решить, по какому пути пойти, чтобы обеспечить оптимальные результаты с ограниченным риском любых юридических последствий, связанных с определенными источниками контента.
