Полное руководство по конструктору страниц Elementor (с видео)
Опубликовано: 2021-03-19
Последнее обновление — 8 июля 2021 г.
Всего несколько лет назад процесс создания веб-сайта выглядел совсем иначе. Вам пришлось бы внести изменения в код, обновить веб-сайт и просмотреть его на действующем веб-сайте, чтобы увидеть, произошли ли изменения.
Но сегодня у вас есть возможность создать свой сайт визуально. Процесс выглядит точно так же, как и результат, поэтому вы получаете то, что видите. Это стало возможным благодаря компоновщикам страниц, которые упрощают процесс и делают его доступным для всех.
Elementor — один из лучших конструкторов страниц. С более чем 5 миллионами активных установок и почти идеальным 5-звездочным рейтингом вы знаете, что можете положиться на него, чтобы легко создавать красивые веб-страницы.
Итак, сегодня мы изучим основы Elementor и даже используем его для создания некоторых страниц для нашего веб-сайта. Ошиваться.
Установка и настройка Elementor

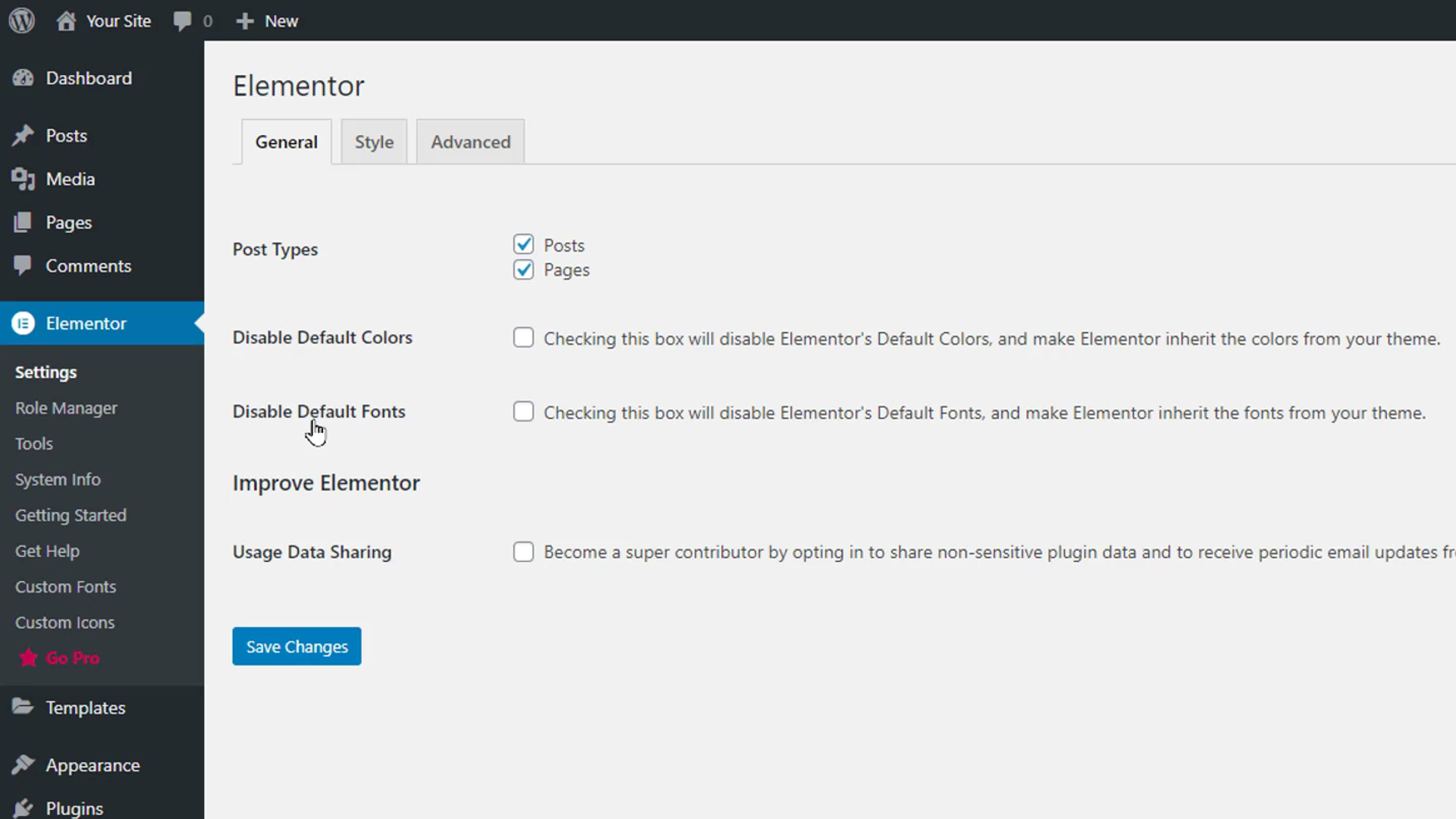
Мы начнем с установки бесплатного плагина Elementor из репозитория WordPress. После активации нажмите «Настройки», чтобы настроить его. В разделе «Общие» вы можете выбрать типы сообщений, которые можно редактировать с помощью Elementor. Вы также можете отключить цвета и шрифты Elementor по умолчанию, чтобы заставить его наследовать цвета из вашей существующей темы.

Ниже вы можете включить обмен данными с Elementor. В разделе «Дополнительно» вы можете управлять методом печати CSS, методом переключения загрузчика редактора и другими настройками, ориентированными на разработчиков.
В разделе «Менеджер ролей» вы можете выбрать, какие роли на ваших сайтах можно редактировать с помощью Elementor. Например, если мы включим параметр «Нет доступа к редактору» для роли «Участник», любой, кто вносит свой вклад в ваш веб-сайт, не сможет использовать редактор Elementor. В разделе «Инструменты» есть такие параметры, как «Синхронизация библиотеки», «Безопасный режим», «Обновить адрес сайта», «Откатная версия», «Бета-тестирование» и «Режим обслуживания».
В разделе «Информация о системе» отображается информация о системе вашего веб-сайта и средах WordPress. В то время как разделы «Начало работы» и «Справка» можно использовать для доступа к руководствам и помощи.
Знакомство с макетом конструктора страниц Elementor
Давайте начнем создавать страницу с Elementor. Наведите указатель мыши на раздел «Страницы» в админке WordPress и нажмите «Добавить новую». Дайте странице заголовок и нажмите кнопку «Редактировать с помощью Elementor» вверху.
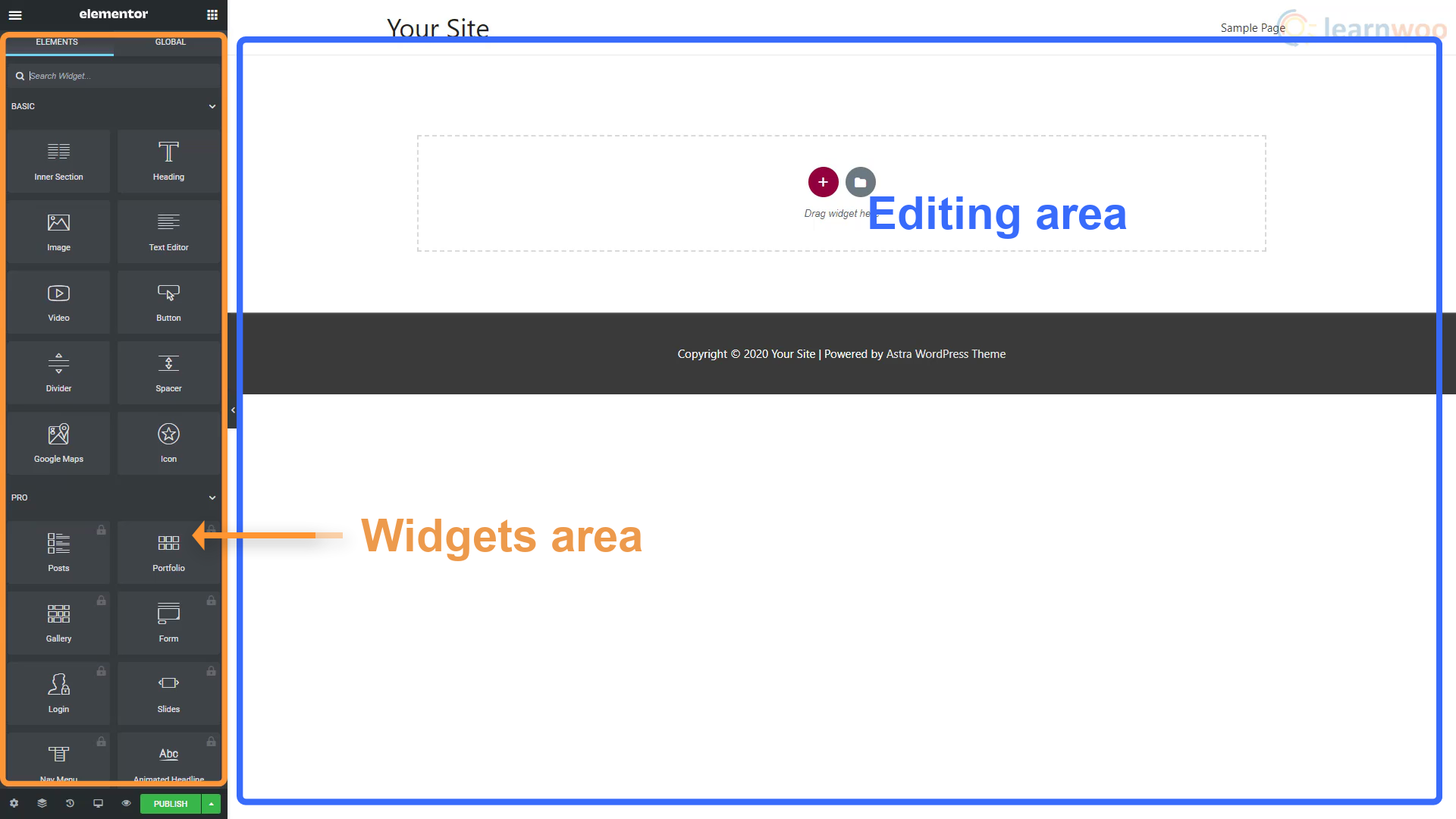
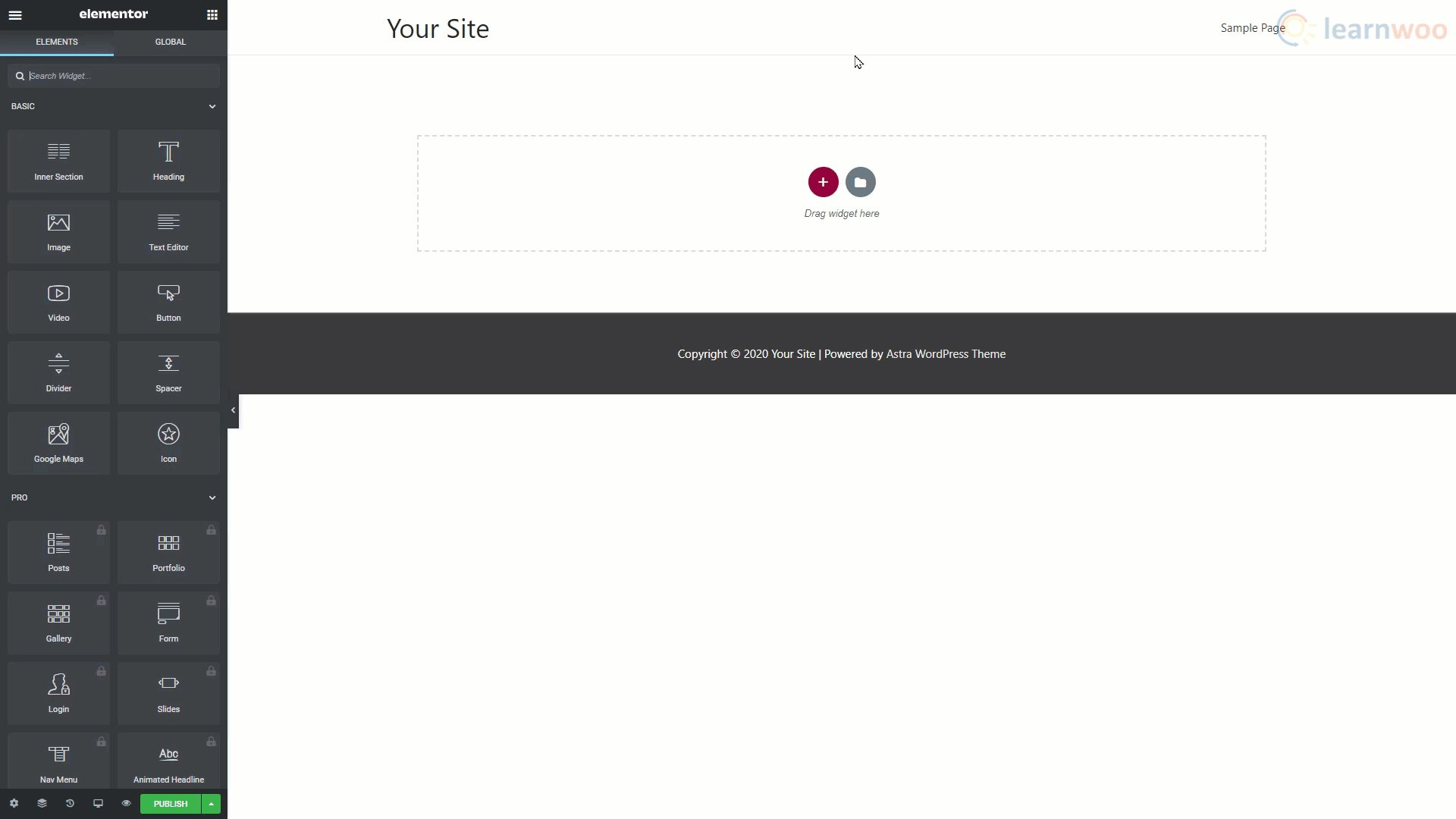
Откроется экран Elementor Page Builder с областью редактирования и областью виджетов. В области редактирования вы можете визуально добавлять и редактировать виджеты. В области виджетов вы можете перетаскивать и использовать различные типы виджетов, такие как текстовые разделы, заголовки, изображения, видео и кнопки. Под областью виджетов вы увидите 4 варианта. Первый вариант — кнопка «Настройки» для доступа к общим настройкам страницы.

В настройках страницы мы можем изменить заголовок и статус страницы, установить избранное изображение, скрыть заголовок и выбрать макет страницы. На вкладке «Стиль» вы можете установить фон для всей страницы. Мы можем выбрать одноцветный фон, фон статического изображения или градиентный фон. В разделе «Дополнительно» есть функция «Пользовательский CSS», позволяющая добавлять код CSS к любому виджету.
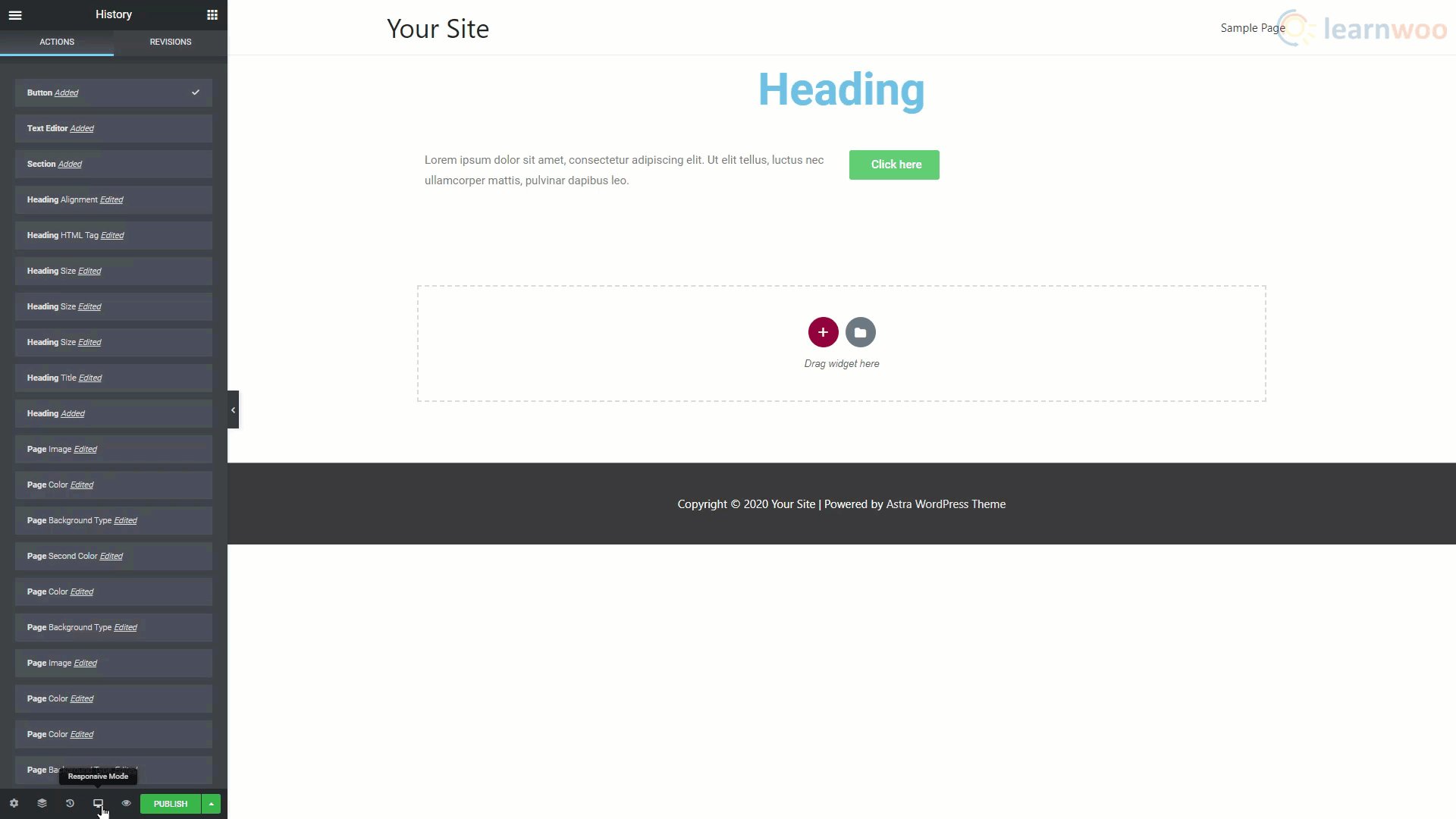
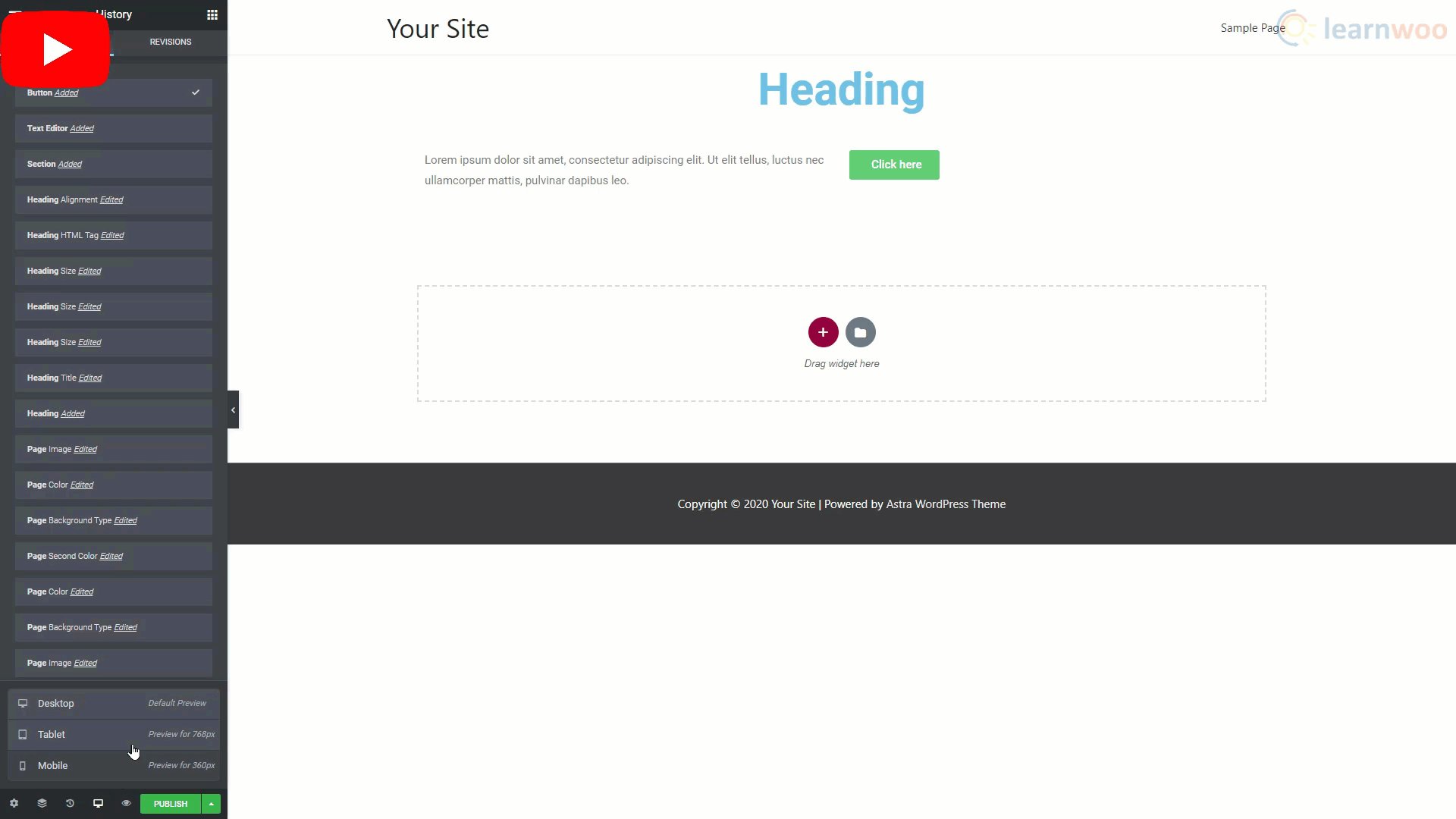
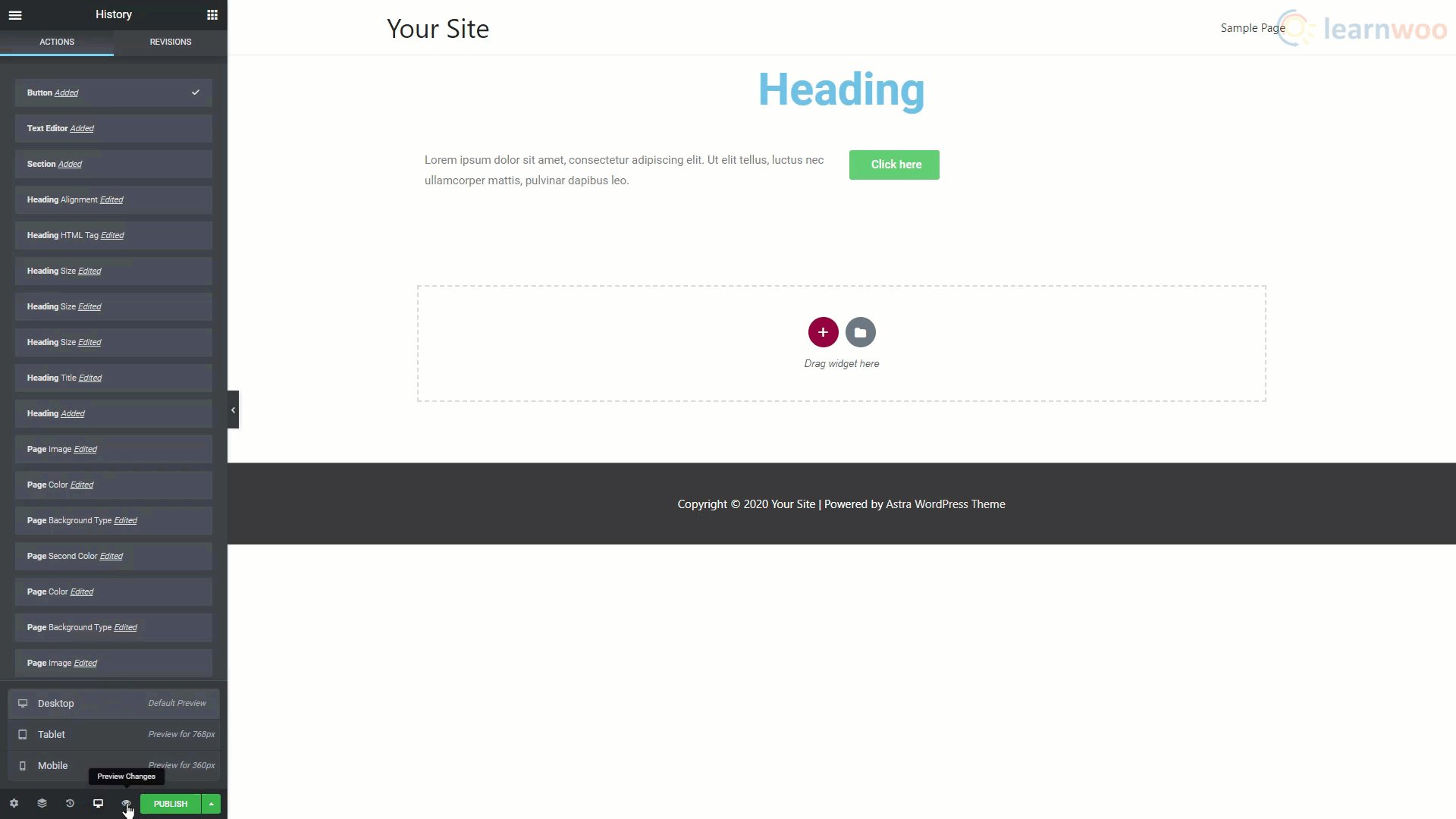
Параметр рядом с настройками страницы в левом нижнем углу — это навигатор. Он показывает различные типы элементов, которые мы использовали на странице, и помогает вам легко их находить и редактировать. Кроме того, опция «История» показывает нам прошлые действия и изменения, сделанные на этой странице, чтобы мы могли легко исправить наши ошибки.
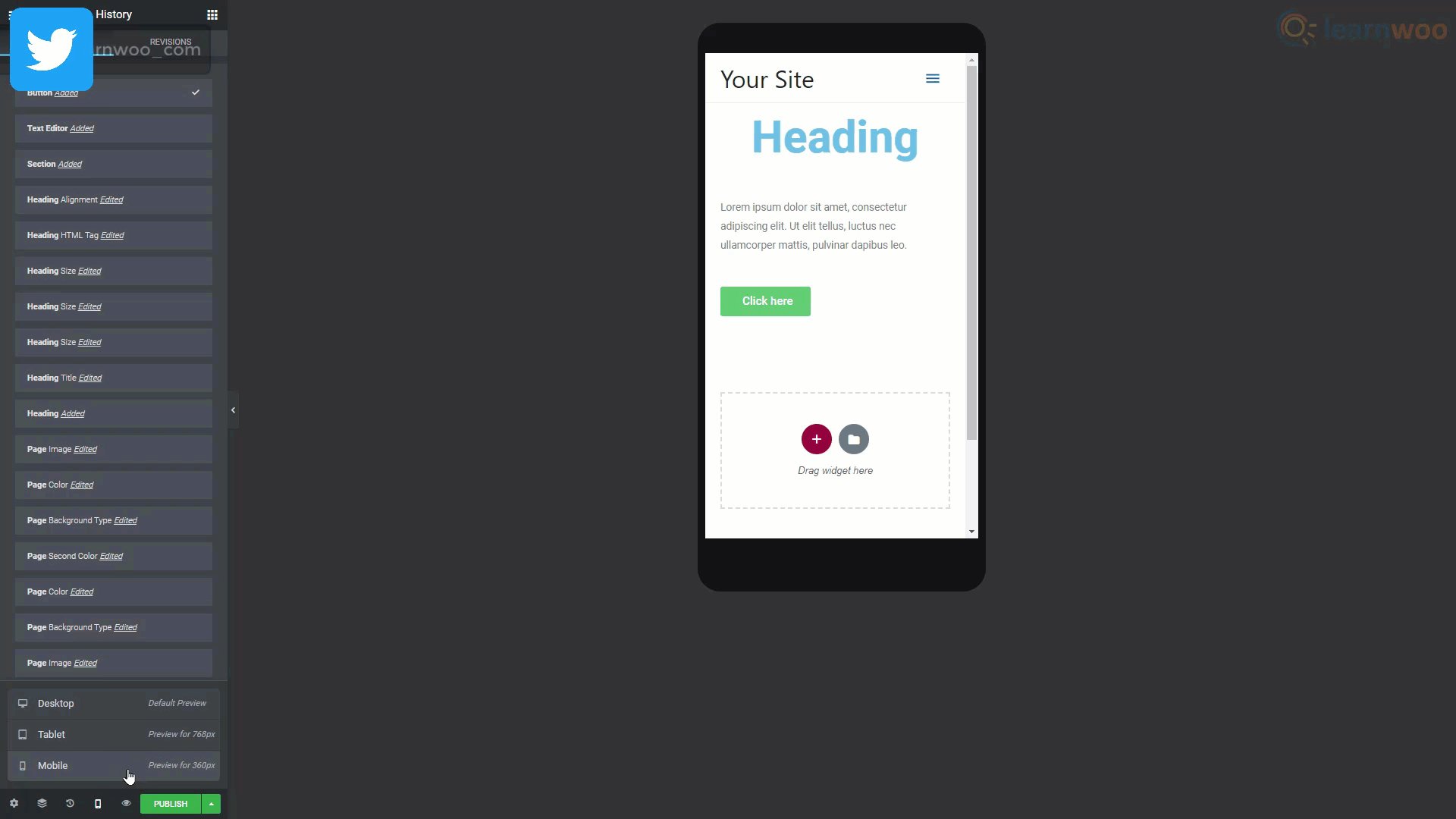
Параметр «Отзывчивый режим» дает нам три варианта. Настольный компьютер, планшет и мобильный телефон. Вы можете использовать их, чтобы убедиться, что ваш сайт одинаково хорошо выглядит и работает на всех экранах. Параметр «Предварительный просмотр» позволяет увидеть, как будет выглядеть живая страница, без необходимости публиковать ее.

Над областью виджетов находятся две кнопки. Меню «Гамбургер» открывает доступ к дополнительным настройкам и параметрам навигации. Нажмите «Настройки сайта». В первых двух настройках вы можете установить глобальные цвета и шрифты для всех новых элементов. Вы должны установить цвета и шрифты вашего бренда здесь, чтобы их было легко использовать.
В разделе стиля темы вы можете установить настройки по умолчанию для заголовков, кнопок, изображений и полей формы. Наконец, в разделе «Настройки» представлены дополнительные параметры идентификации сайта, фона, макета и других параметров.

Когда вы закончите, вернитесь в область виджетов.
Создание страницы с Elementor
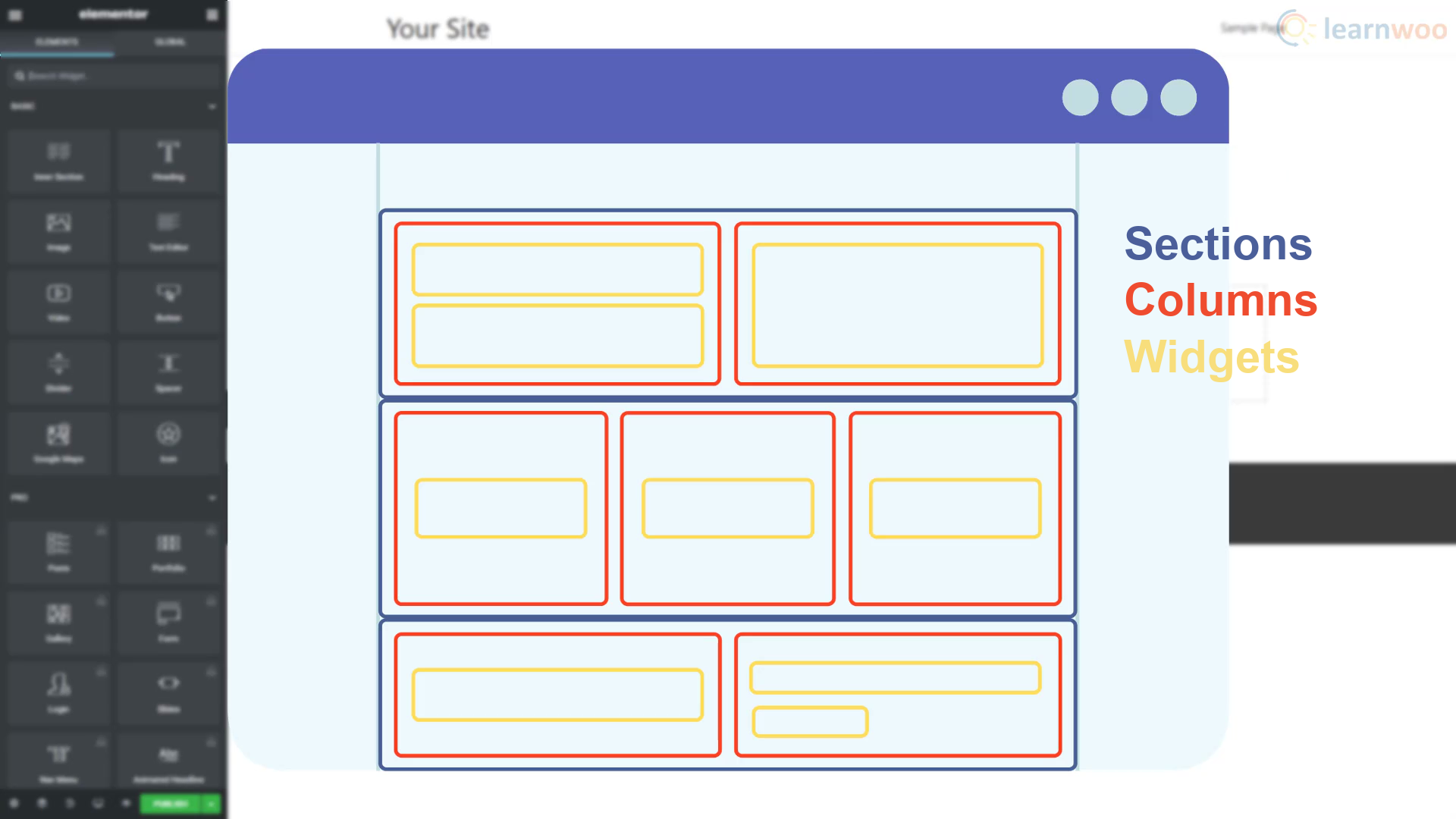
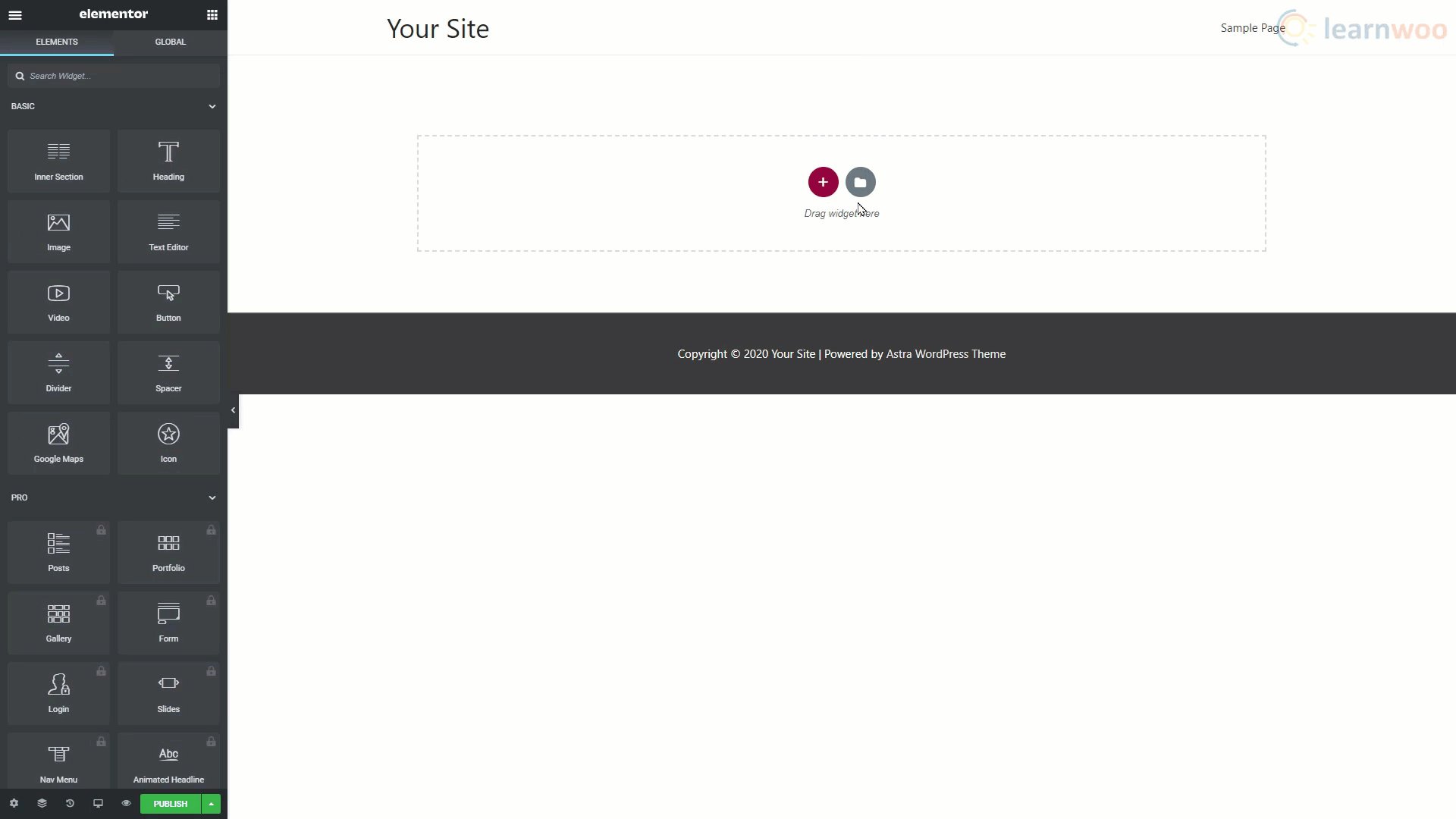
Типичная страница Elementor состоит из нескольких разделов, расположенных вертикально. Эти разделы состоят из столбцов, внутри которых может быть несколько виджетов.

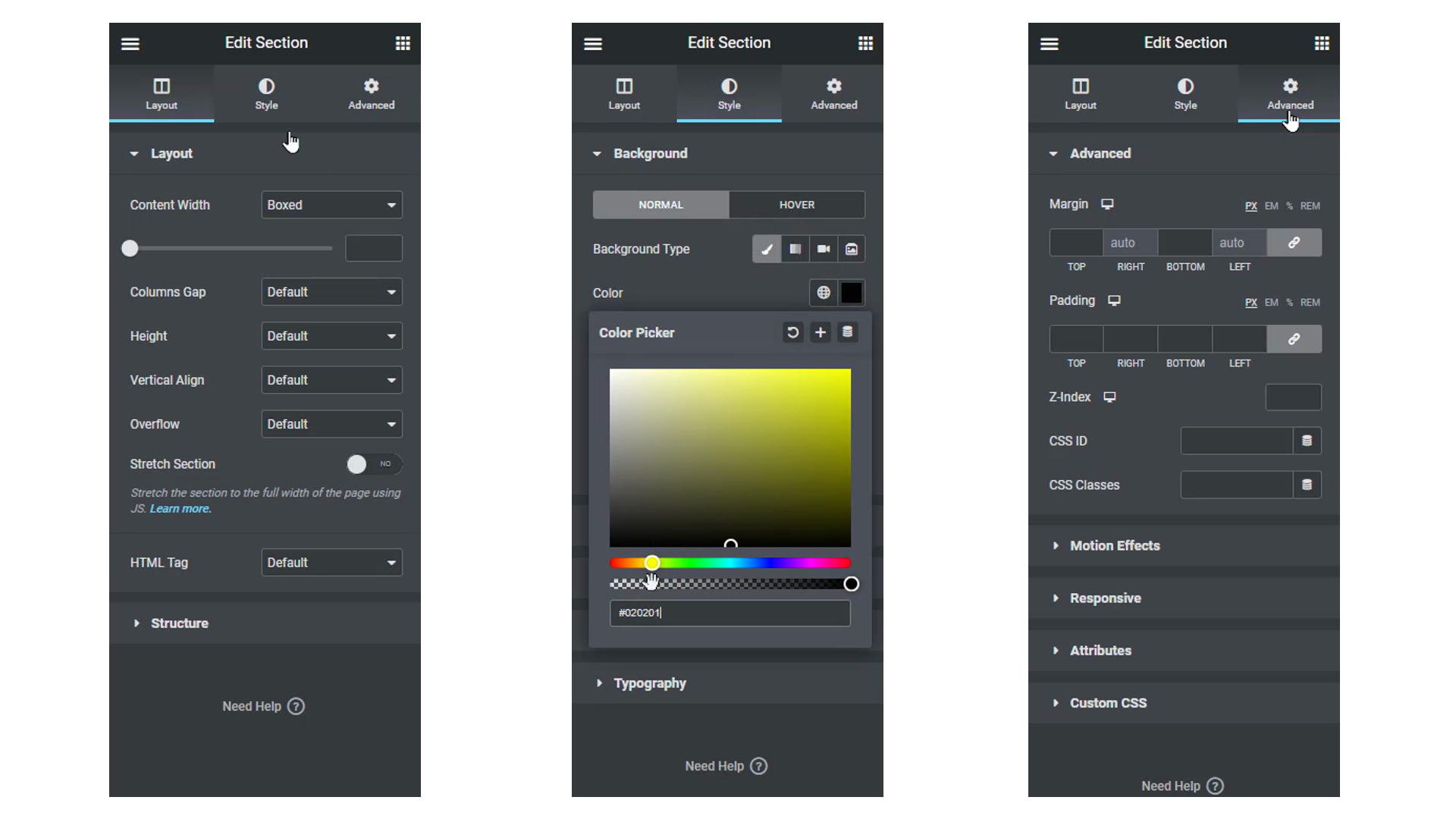
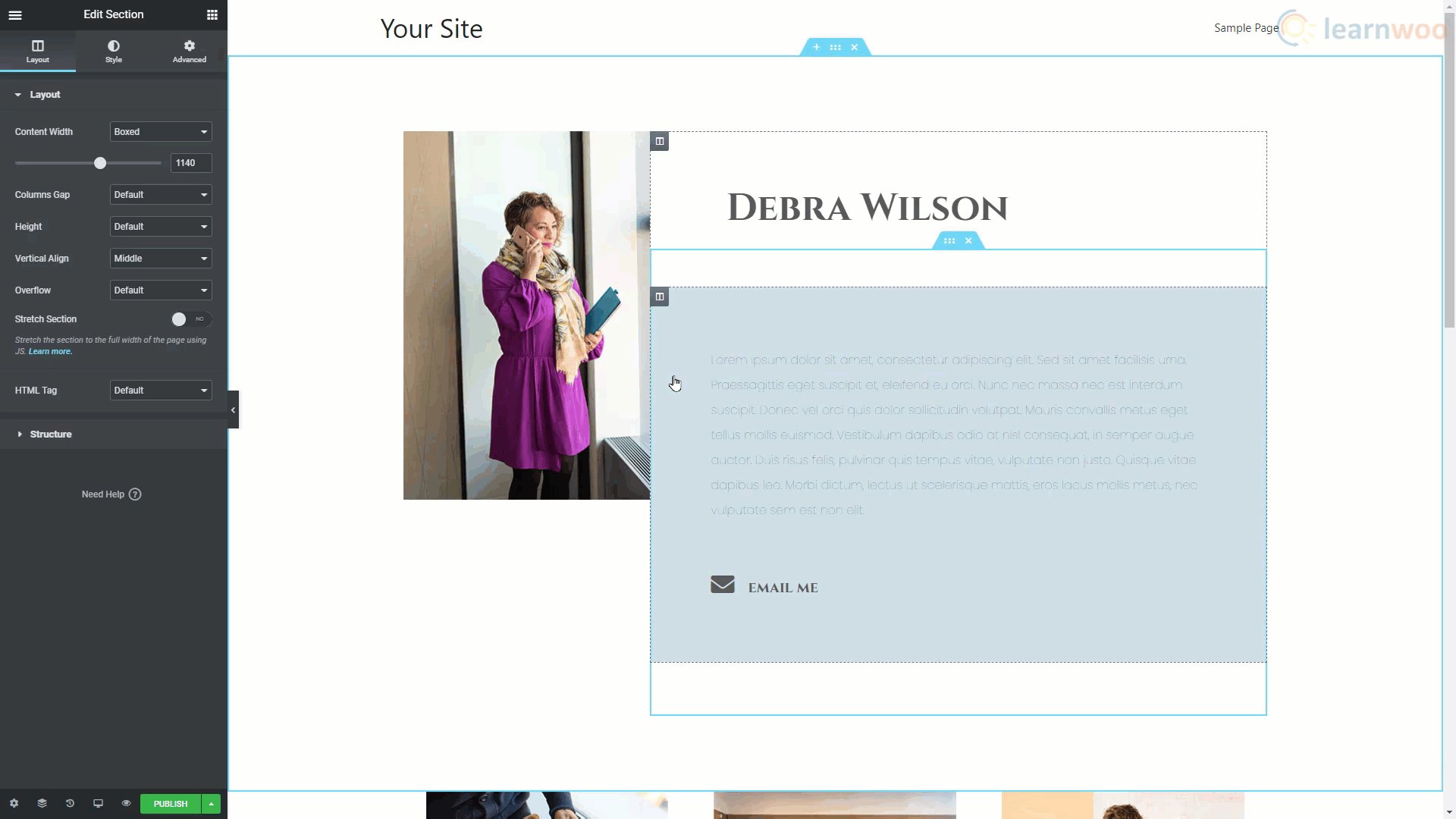
Чтобы начать создание своей страницы, нажмите значок плюса и выберите структуру нужного раздела. Теперь, когда выбран весь раздел, вы можете настроить его. В части макета раздела редактирования мы можем определить параметры макета, такие как ширина, зазор, высота и вертикальное выравнивание. На вкладке «Стиль» мы можем добавить различные типы фона, такие как классический, градиентный, видео и слайд-шоу.
Вы также можете добавить наложение фона, рамку, разделитель формы и настройки типографики. В разделе «Дополнительно» представлены настройки полей и отступов, эффекты движения, параметры реагирования, атрибуты и пользовательские функции CSS.

Когда вы настроите свои столбцы, вы можете добавить к ним виджеты, перетащив их из области виджетов. Каждый виджет будет иметь собственный макет, стиль и расширенные вкладки для соответствующего редактирования.
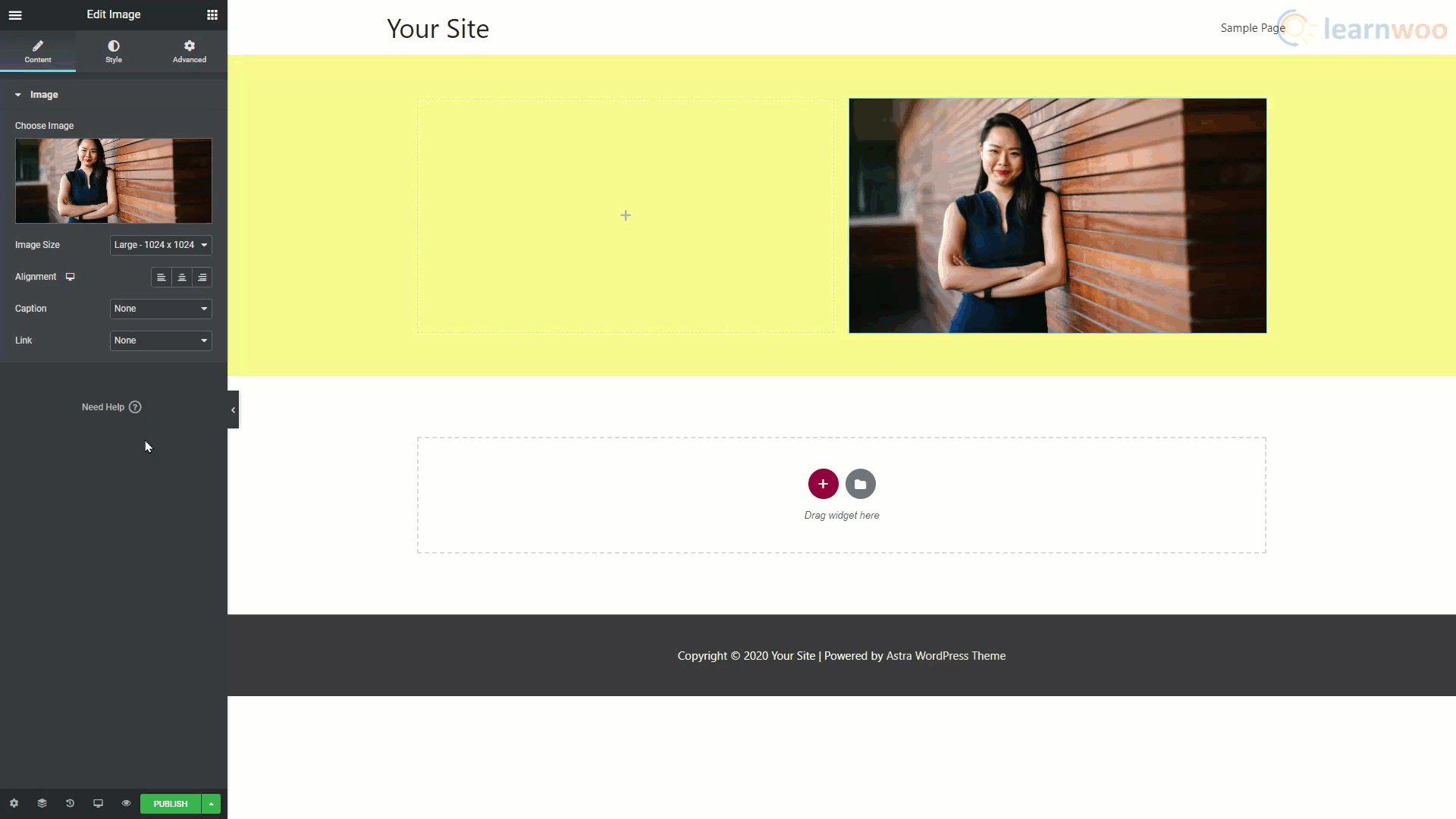
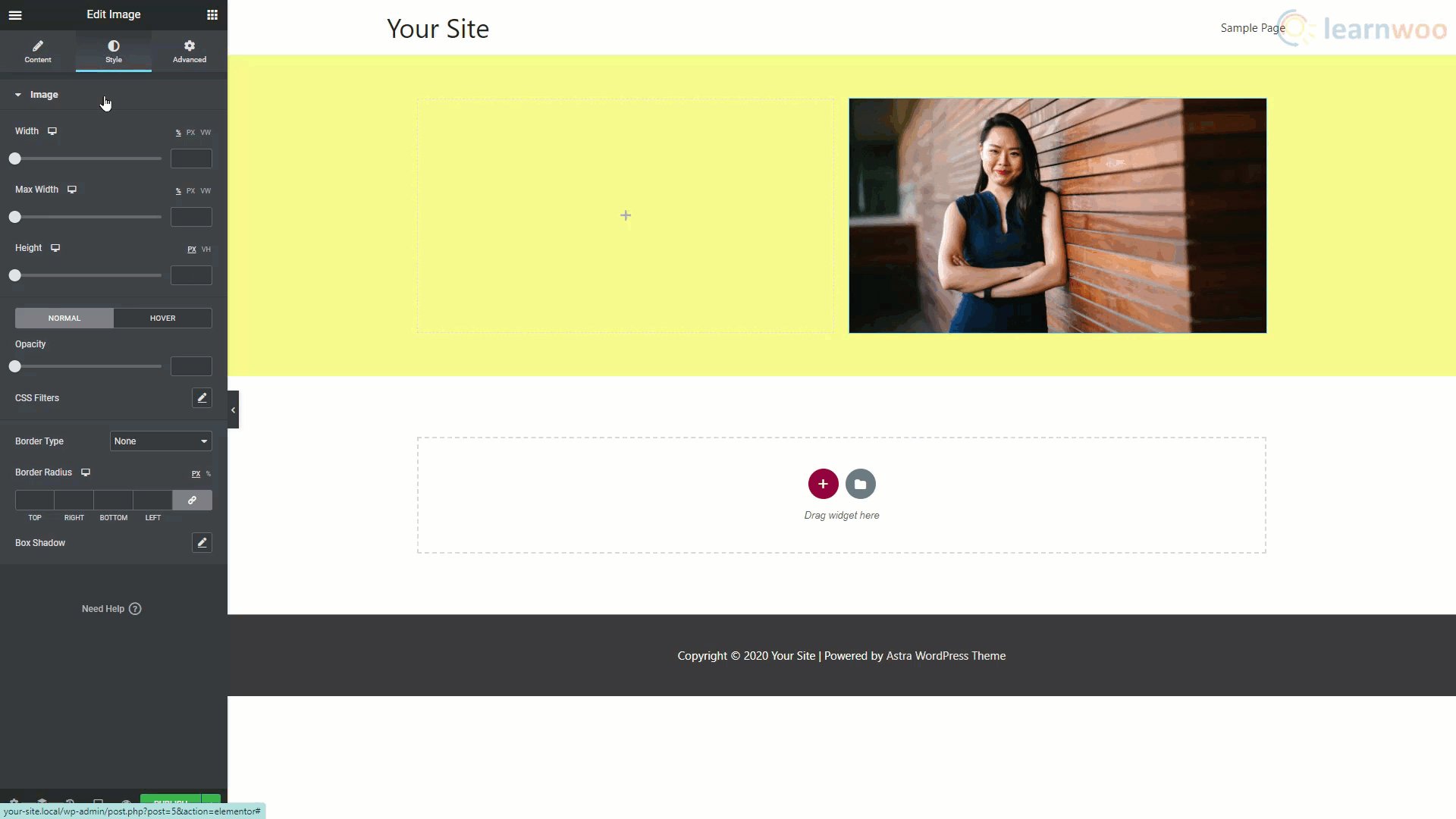
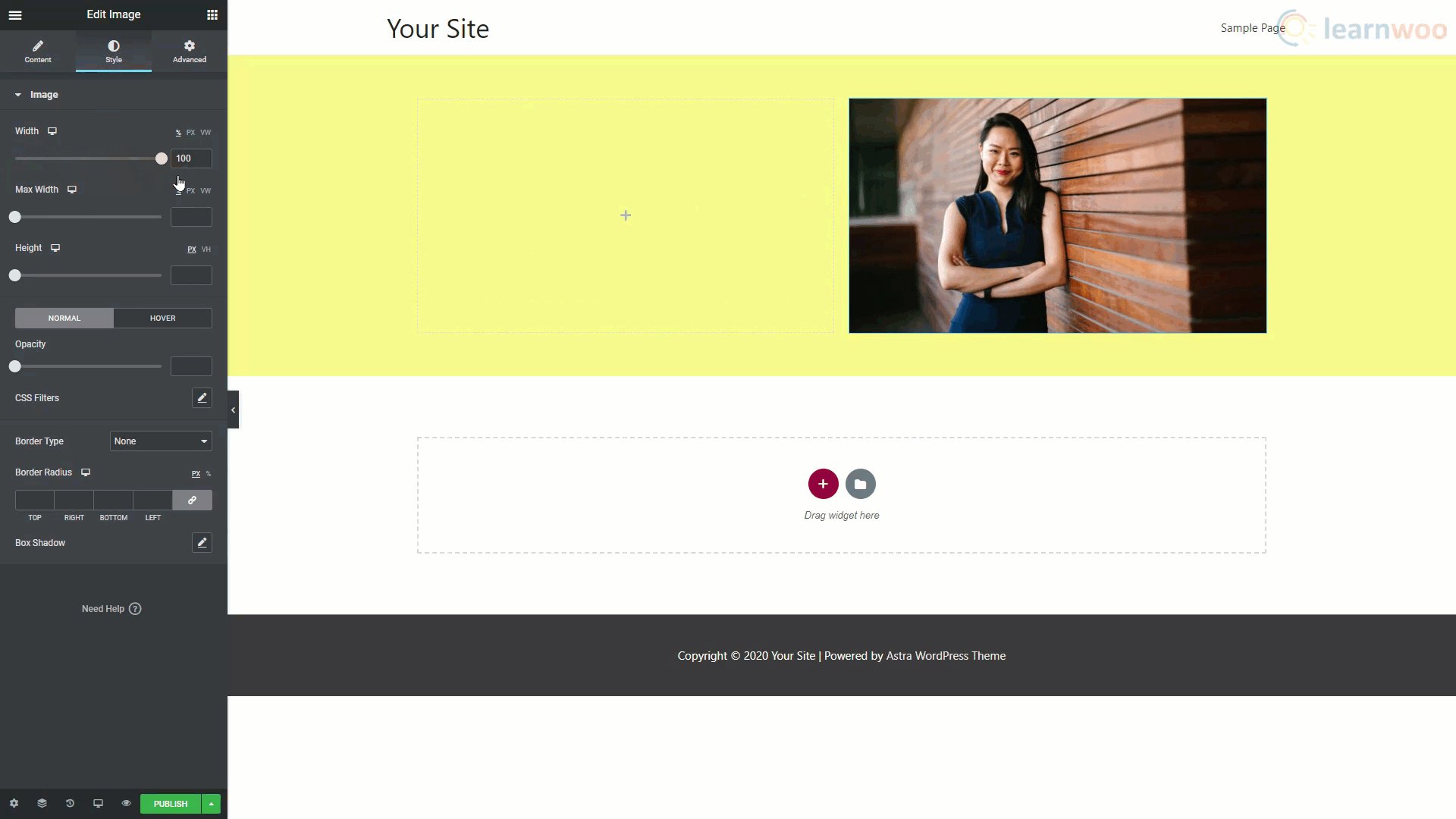
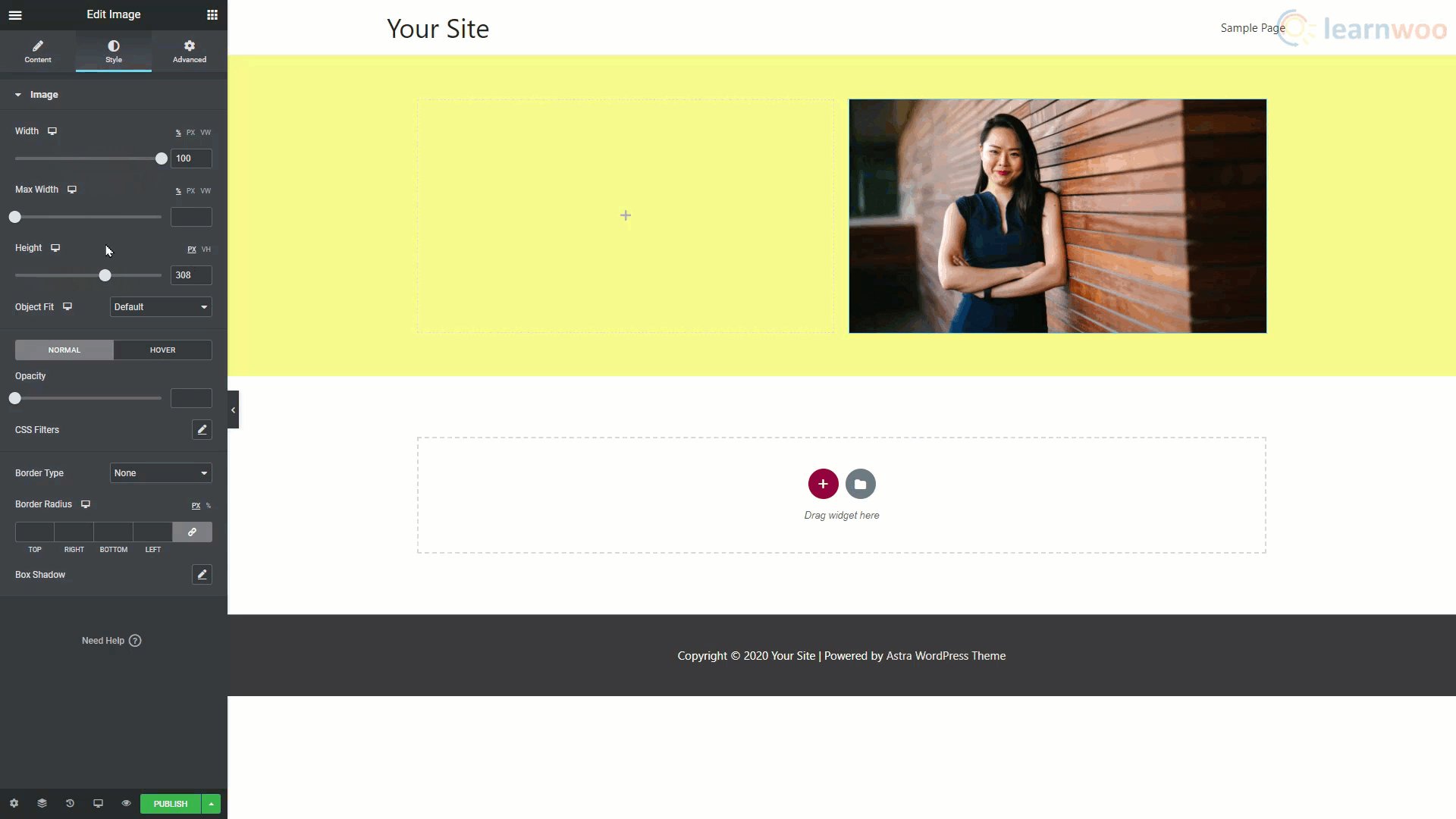
Например, если вы хотите добавить изображение в столбец, перетащите виджет изображения. Мы можем настроить изображение, используя его три вкладки. Нажмите «Выбрать изображение» и загрузите изображение со своего компьютера. Затем перейдите на вкладку «Стиль» и измените параметры ширины и высоты изображения.

Точно так же вы можете добавлять и редактировать текстовый блок в Elementor. Затем вы можете поэкспериментировать с параметрами «Типографика» в разделе «Стиль», пока мы не найдем то, что вам нравится.
Помимо добавления разделов, столбцов и виджетов для создания нашего блога, вы также можете использовать шаблоны для ускорения процесса.

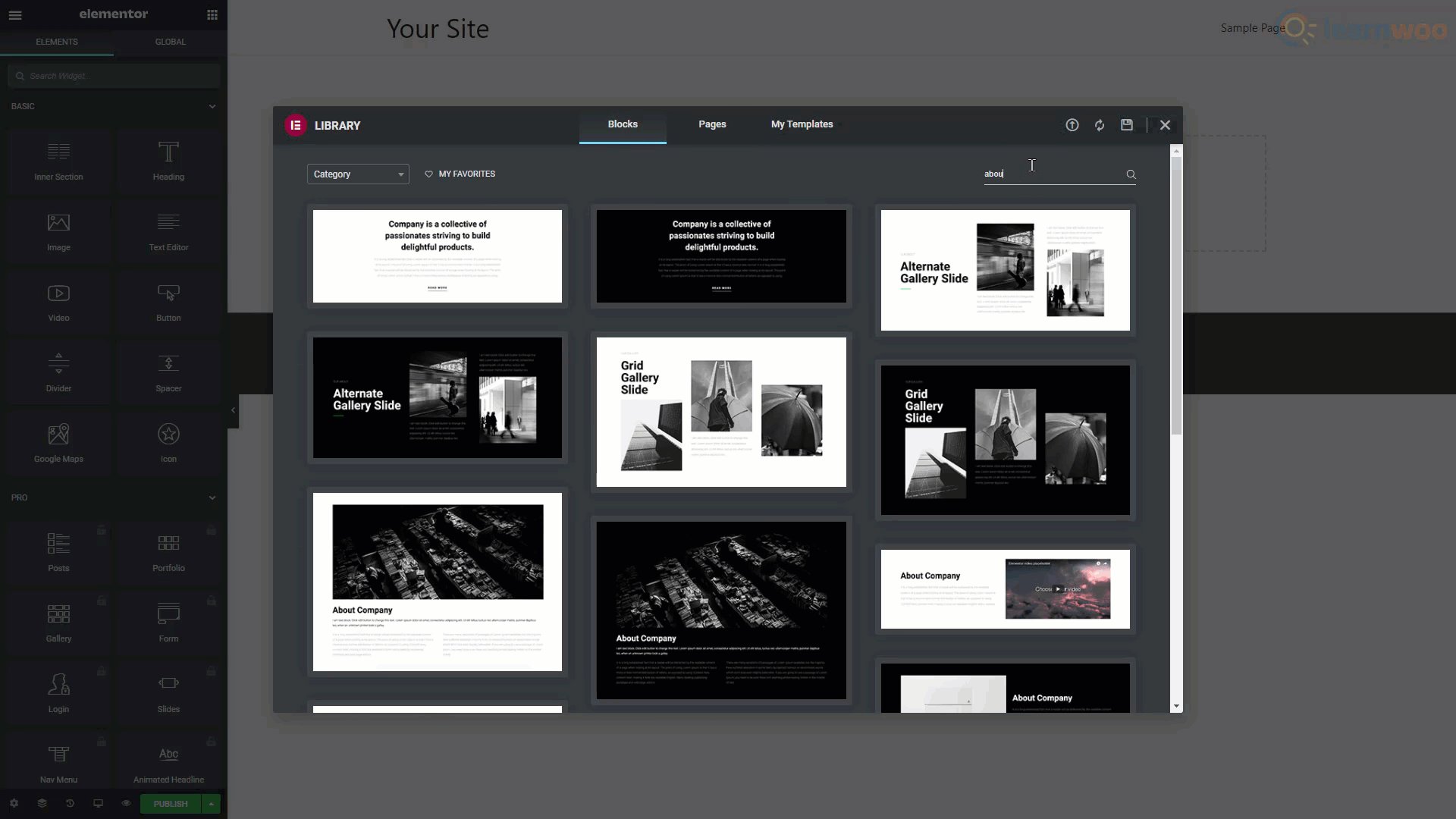
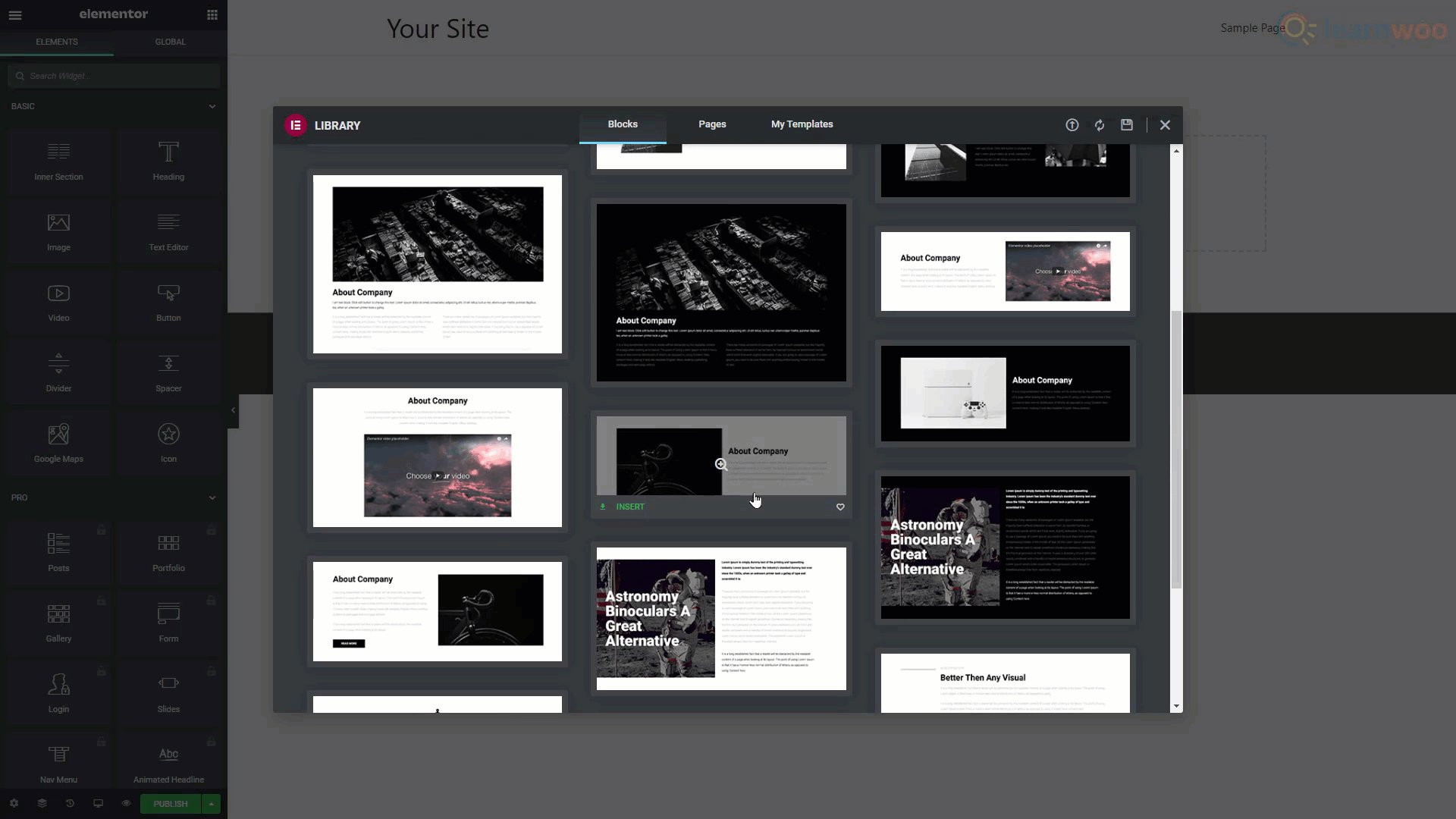
Чтобы создать новую страницу с использованием шаблонов блоков, щелкните значок папки. Затем вверху перейдите в раздел «Блоки». Воспользуйтесь строкой поиска, чтобы найти нужный блок. Просмотрите результаты, чтобы увидеть, какой из них вам нравится. Затем нажмите кнопку «Вставить» под ним, чтобы перенести его на свою страницу.
Вам будет предложено подключить ваш сайт к библиотеке шаблонов Elementor. Если у вас еще нет учетной записи, вы можете создать ее, указав свой адрес электронной почты и новый пароль. Когда вы нажмете Подключить, выбранный шаблон будет импортирован на страницу.
После импорта вы можете легко редактировать элементы, чтобы сделать их своими. Точно так же вы можете добавлять и редактировать другие блоки, чтобы завершить свою страницу.
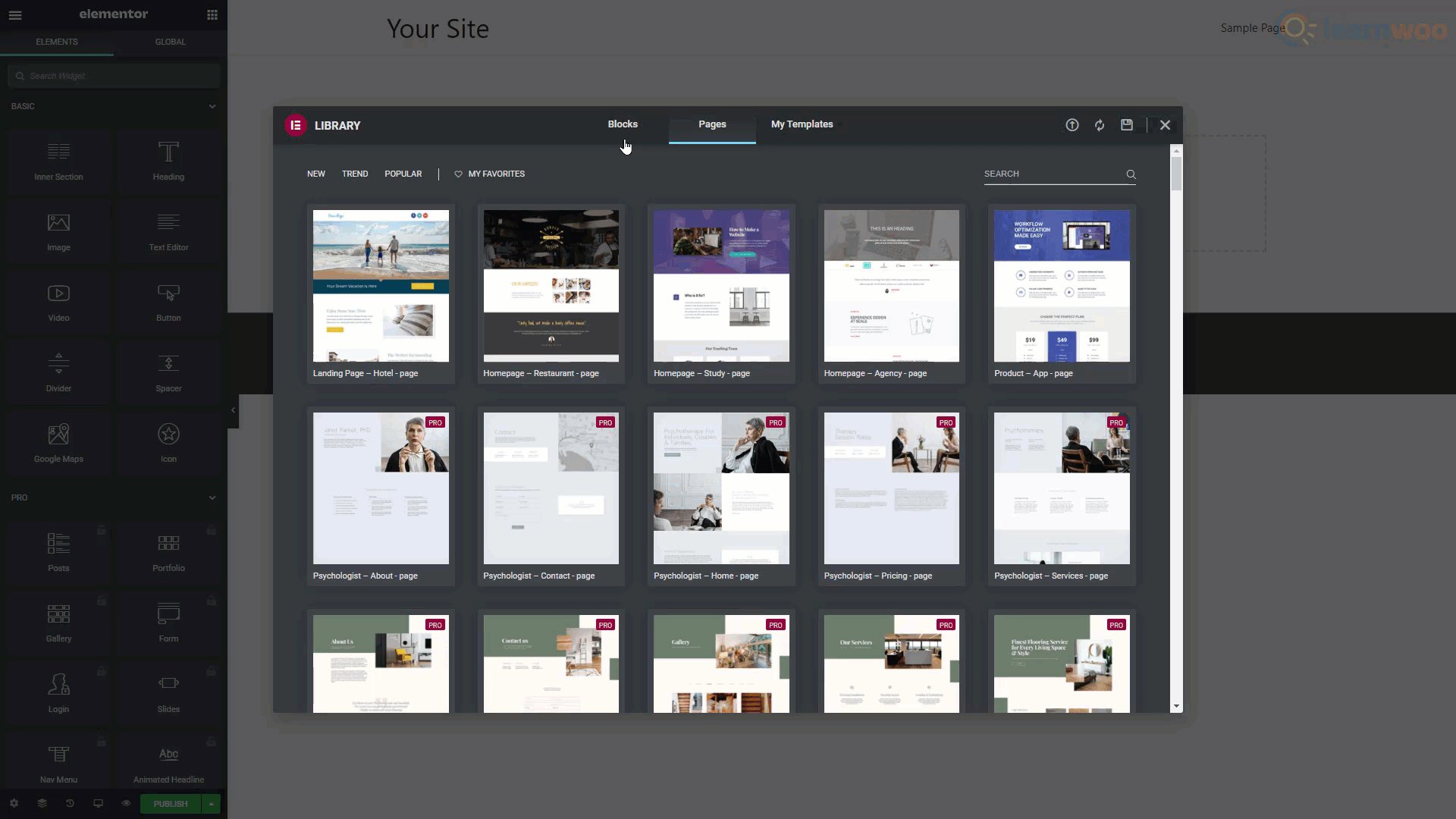
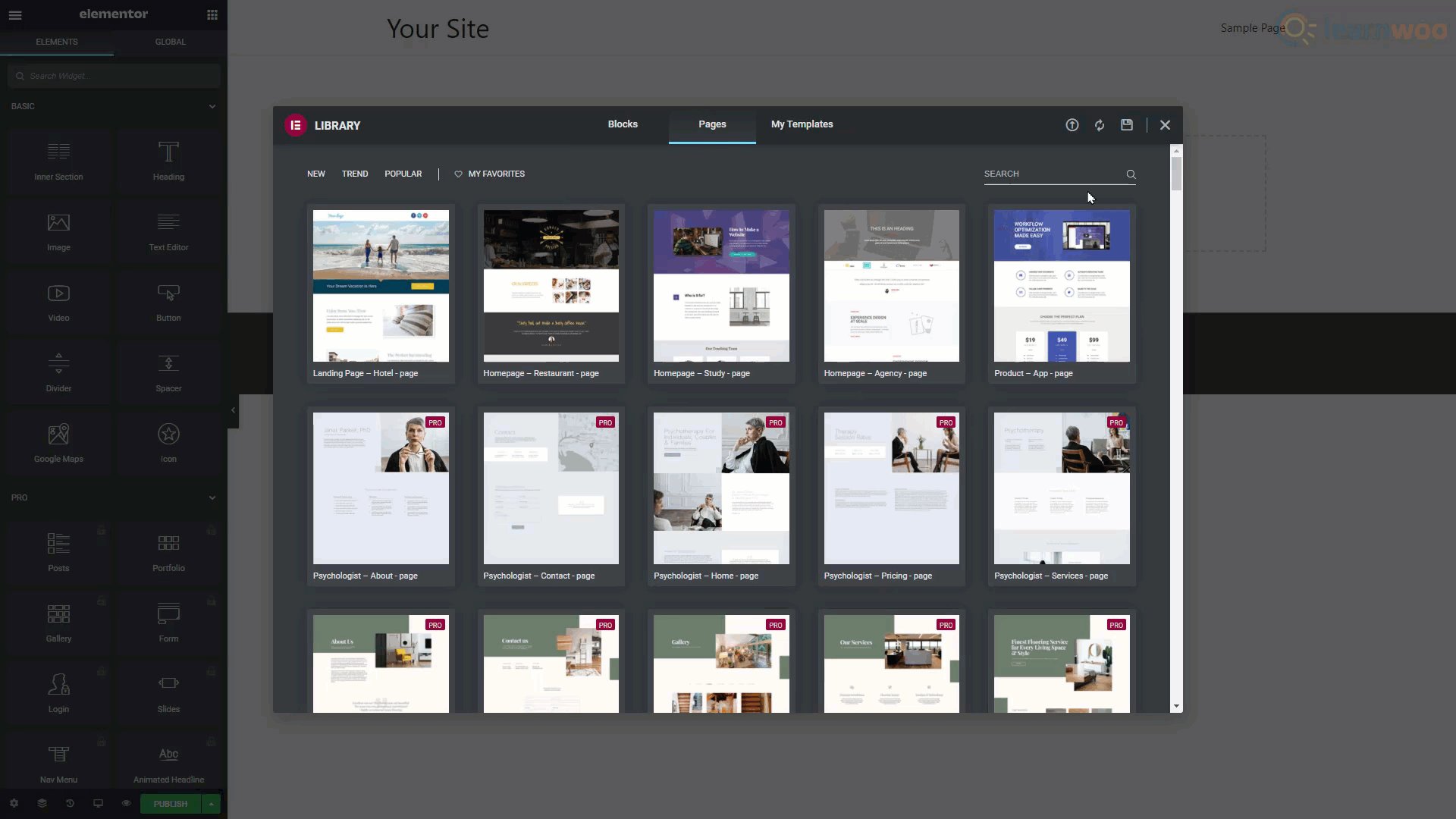
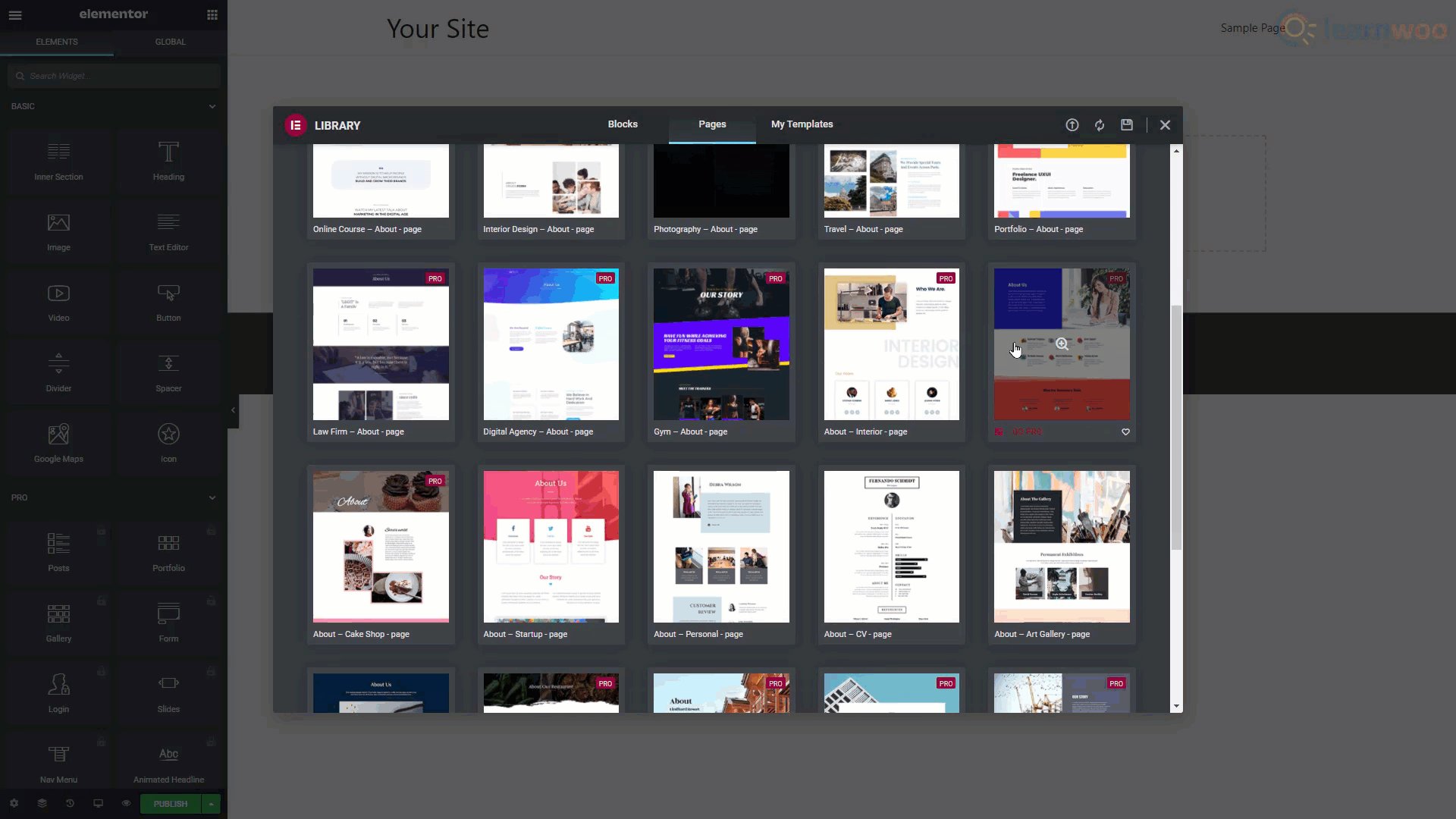
Вместо отдельных блоков вы также можете импортировать целые шаблоны страниц. Щелкните значок папки и перейдите в раздел «Страницы» вверху. Воспользуйтесь строкой поиска, чтобы найти нужный тип страницы. Затем просмотрите результаты и импортируйте их.

После импорта страницы вы можете отредактировать контент, чтобы сделать его своим.

Благодаря этим функциям вы можете легко создать красивый веб-сайт. Если вы хотите сделать этот процесс еще проще, вы можете попробовать Elementor Pro . С премиальным планом вы получите доступ ко многим другим виджетам, шаблонам и интеграциям. И вы даже можете добавить пользовательские шрифты и глобальные виджеты.
Если вы предпочитаете видео версию, вот видео:
дальнейшее чтение
- CrocoBlock: более 100 причин полюбить Elementor
- 10 лучших конструкторов сайтов WordPress
