Tutorial Pembuat Halaman Elementor Lengkap (dengan Video)
Diterbitkan: 2021-03-19
Terakhir diperbarui - 8 Juli 2021
Hanya beberapa tahun yang lalu, proses membangun situs web terlihat sangat berbeda. Anda harus membuat perubahan pada kode, memperbarui situs web, dan melihatnya di situs web langsung untuk melihat apakah perubahan telah terjadi.
Tetapi hari ini, Anda memiliki opsi untuk membangun situs web Anda secara visual. Prosesnya terlihat persis seperti hasilnya, jadi apa yang Anda lihat itulah yang Anda dapatkan. Ini dimungkinkan oleh pembuat halaman yang menyederhanakan proses dan membuatnya dapat diakses oleh semua orang.
Elementor dengan mudah adalah salah satu pembuat halaman terbaik di luar sana. Dengan lebih dari 5 juta penginstalan aktif dan peringkat bintang 5 yang hampir sempurna, Anda tahu bahwa Anda dapat mengandalkannya untuk membuat halaman web yang menarik dengan mudah.
Jadi hari ini, kita akan menjelajahi dasar-dasar Elementor dan bahkan menggunakannya untuk membangun beberapa halaman situs web kita. Tetap di sekitar.
Memasang dan Mengatur Elementor

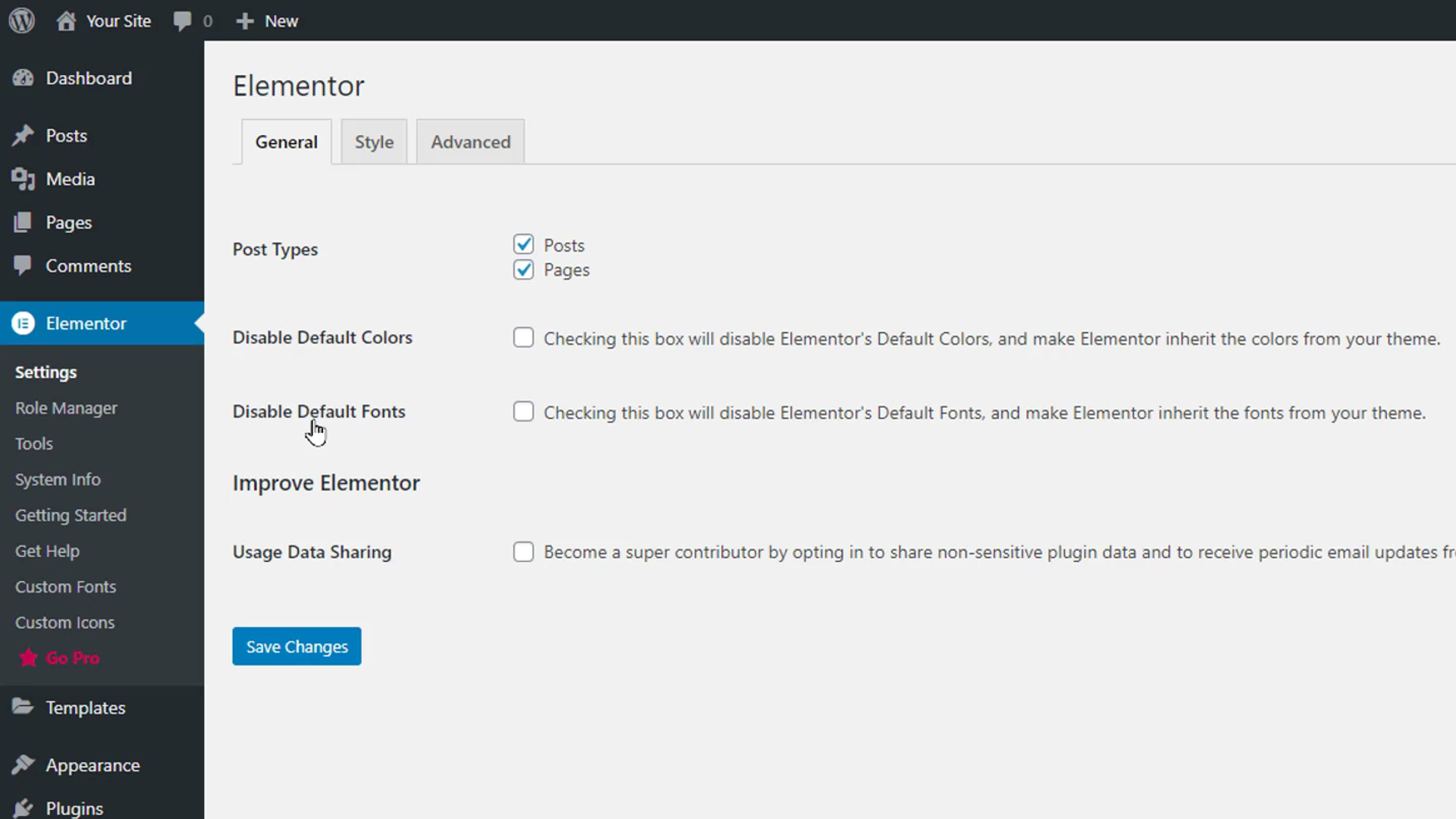
Kita akan mulai dengan menginstal plugin Elementor gratis dari repositori WordPress. Setelah mengaktifkannya, klik "Pengaturan" untuk mengaturnya. Di bawah bagian Umum, Anda dapat memilih jenis posting yang dapat diedit dengan Elementor. Anda juga dapat menonaktifkan warna dan font default Elementor untuk memaksanya mewarisi warna dari tema yang ada.

Di bawah, Anda dapat mengaktifkan berbagi data dengan Elementor. Di bagian Lanjutan, Anda dapat mengelola Metode Cetak CSS, Metode Pemuat Beralih Editor, dan pengaturan lain yang difokuskan pada Pengembang.
Di bagian Manajer Peran, Anda dapat memilih peran mana di situs web Anda yang dapat diedit menggunakan Elementor. Misalnya, jika kami mengaktifkan opsi Tidak ada akses ke editor untuk peran Kontributor, siapa pun yang berkontribusi ke situs web Anda tidak akan dapat menggunakan editor Elementor. Bagian Alat memiliki opsi seperti Sinkronisasi Perpustakaan, Mode Aman, Perbarui Alamat Situs, versi Rollback, Pengujian Beta, dan Mode Pemeliharaan.
Bagian Info Sistem menampilkan informasi tentang sistem situs web Anda dan lingkungan WordPress. Sedangkan bagian Getting Started dan Get Help dapat digunakan untuk mengakses panduan dan bantuan.
Mengenal Tata Letak Pembuat Halaman Elementor
Mari kita mulai membuat halaman dengan Elementor. Arahkan kursor ke bagian Halaman di area admin WordPress dan klik Tambah Baru. Beri judul halaman dan klik tombol "Edit dengan Elementor" di bagian atas.
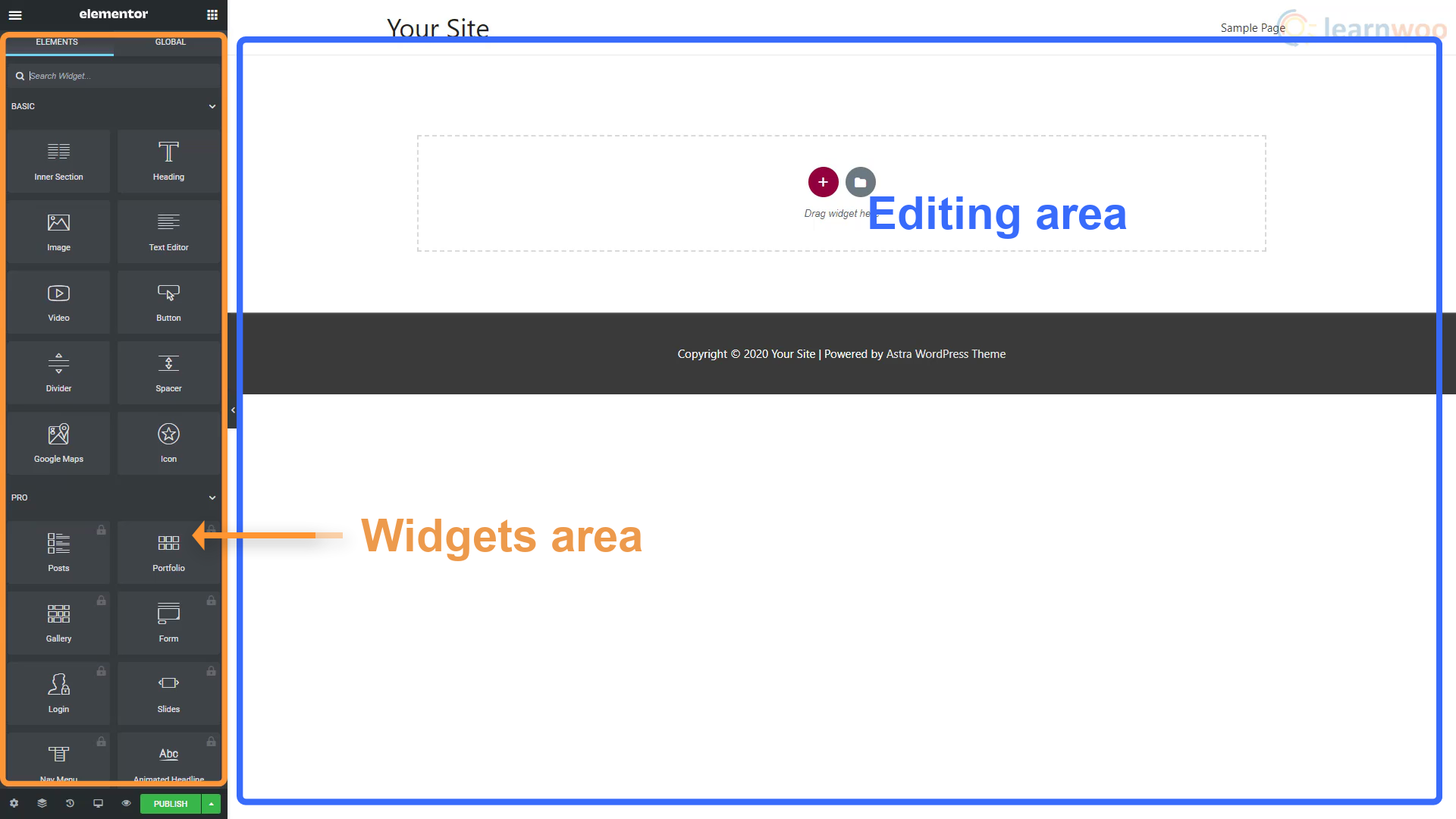
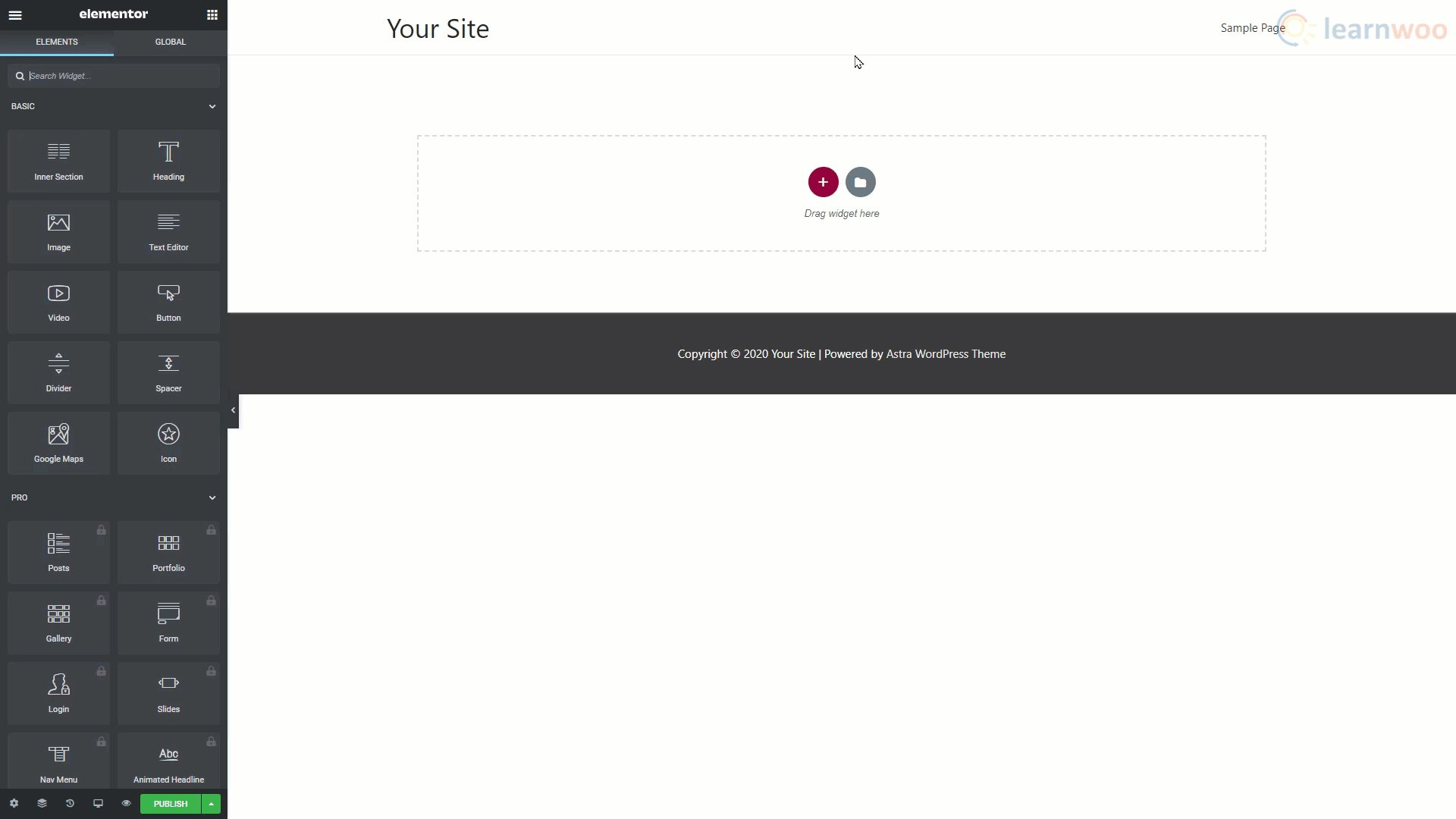
Layar Elementor Page Builder akan terbuka dengan area pengeditan dan area widget. Di area pengeditan, Anda dapat menambahkan dan mengedit widget secara visual. Area Widget adalah tempat Anda dapat menarik dan menggunakan berbagai jenis widget seperti bagian teks, judul, gambar, video, dan tombol. Di bawah area widget, Anda akan melihat 4 opsi. Opsi pertama adalah tombol Pengaturan untuk mengakses pengaturan halaman secara keseluruhan.

Dalam pengaturan halaman, kita dapat mengubah judul dan status halaman, mengatur gambar unggulan, menyembunyikan judul, dan memilih tata letak halaman. Di tab Gaya, Anda dapat mengatur Latar Belakang untuk keseluruhan halaman Anda. Kita dapat memilih dari satu warna latar belakang, latar belakang gambar statis, atau latar belakang gradien. Bagian Lanjutan memiliki fitur CSS Kustom untuk memungkinkan Anda menambahkan kode CSS ke widget apa pun.
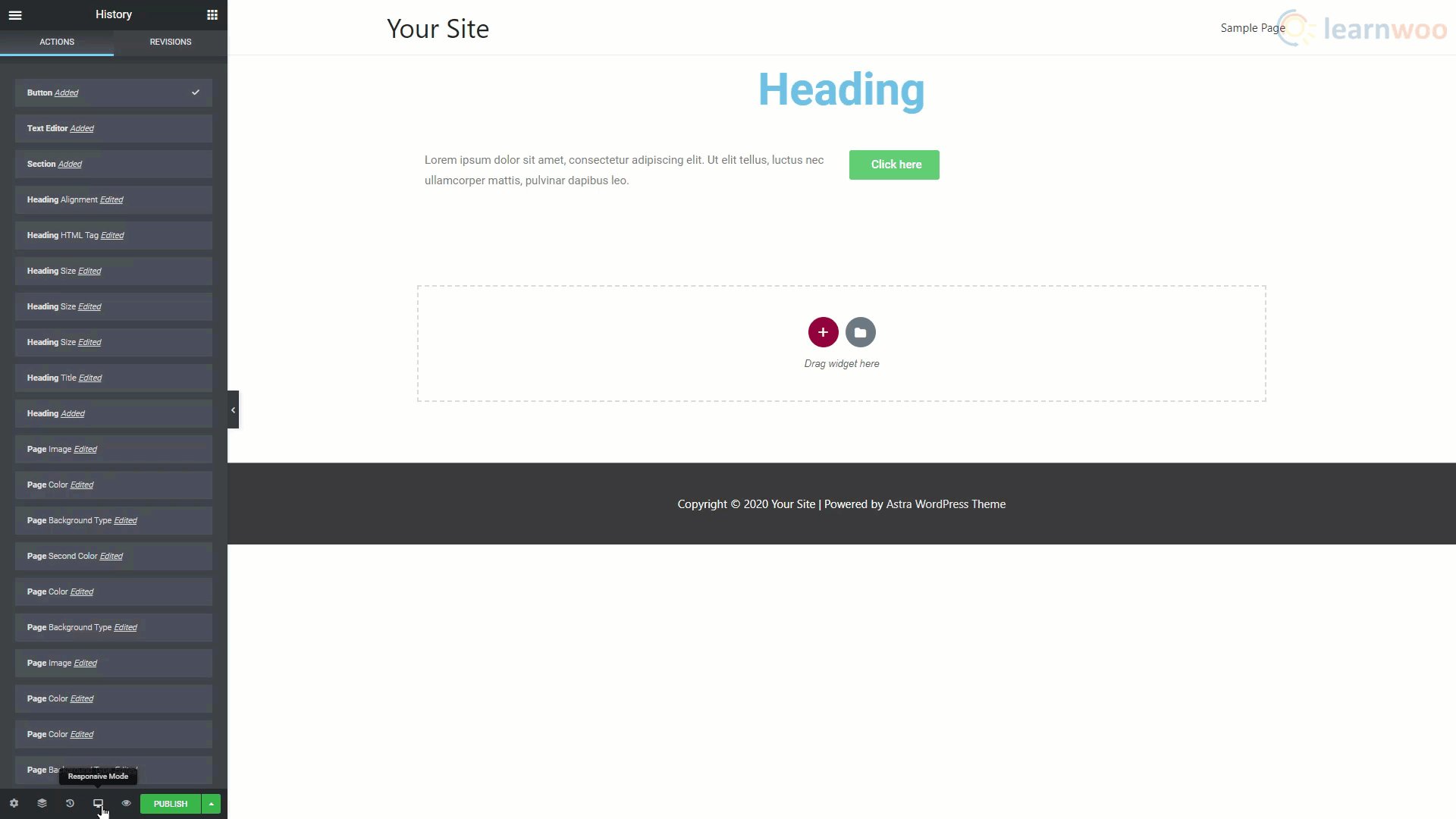
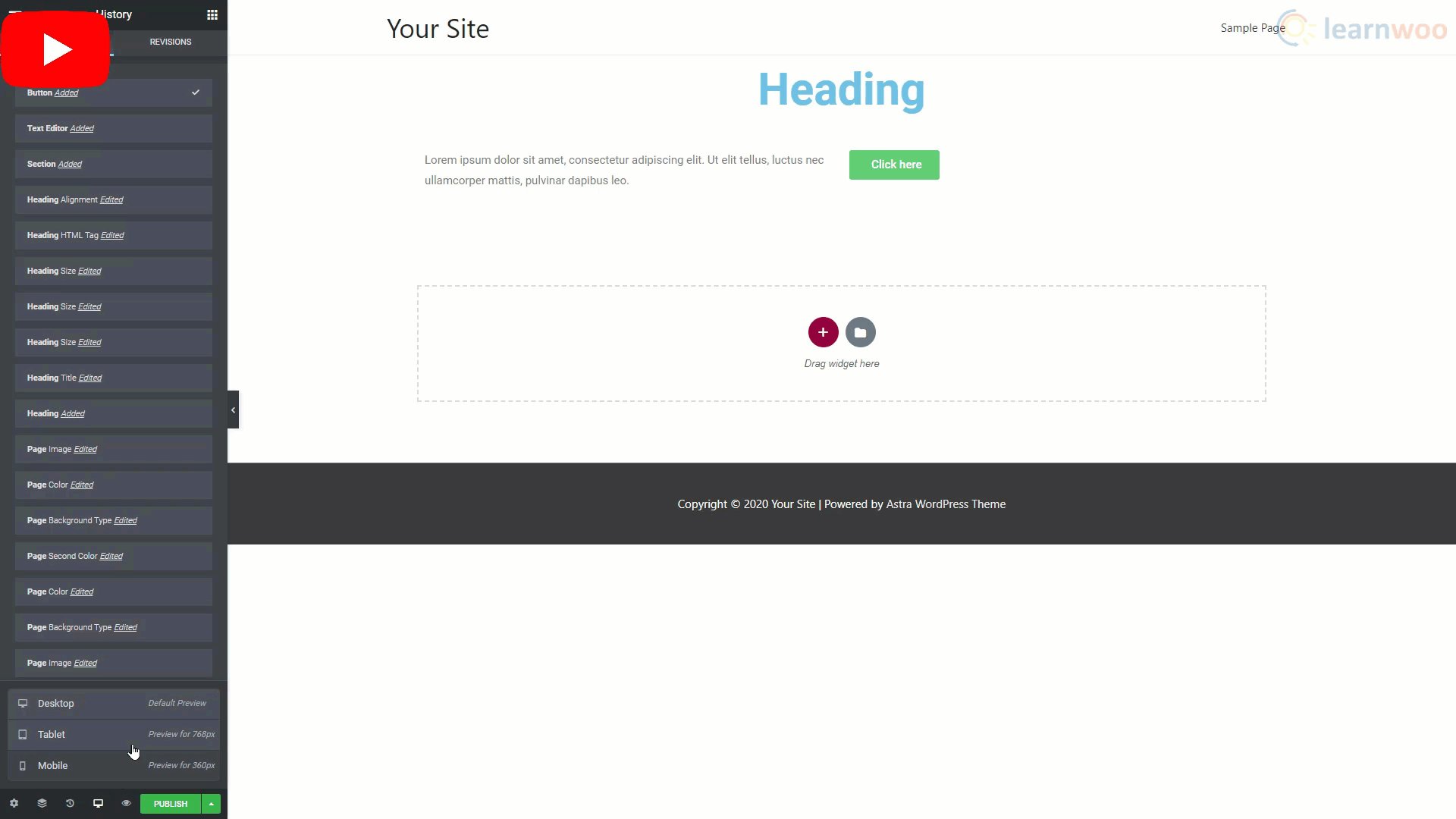
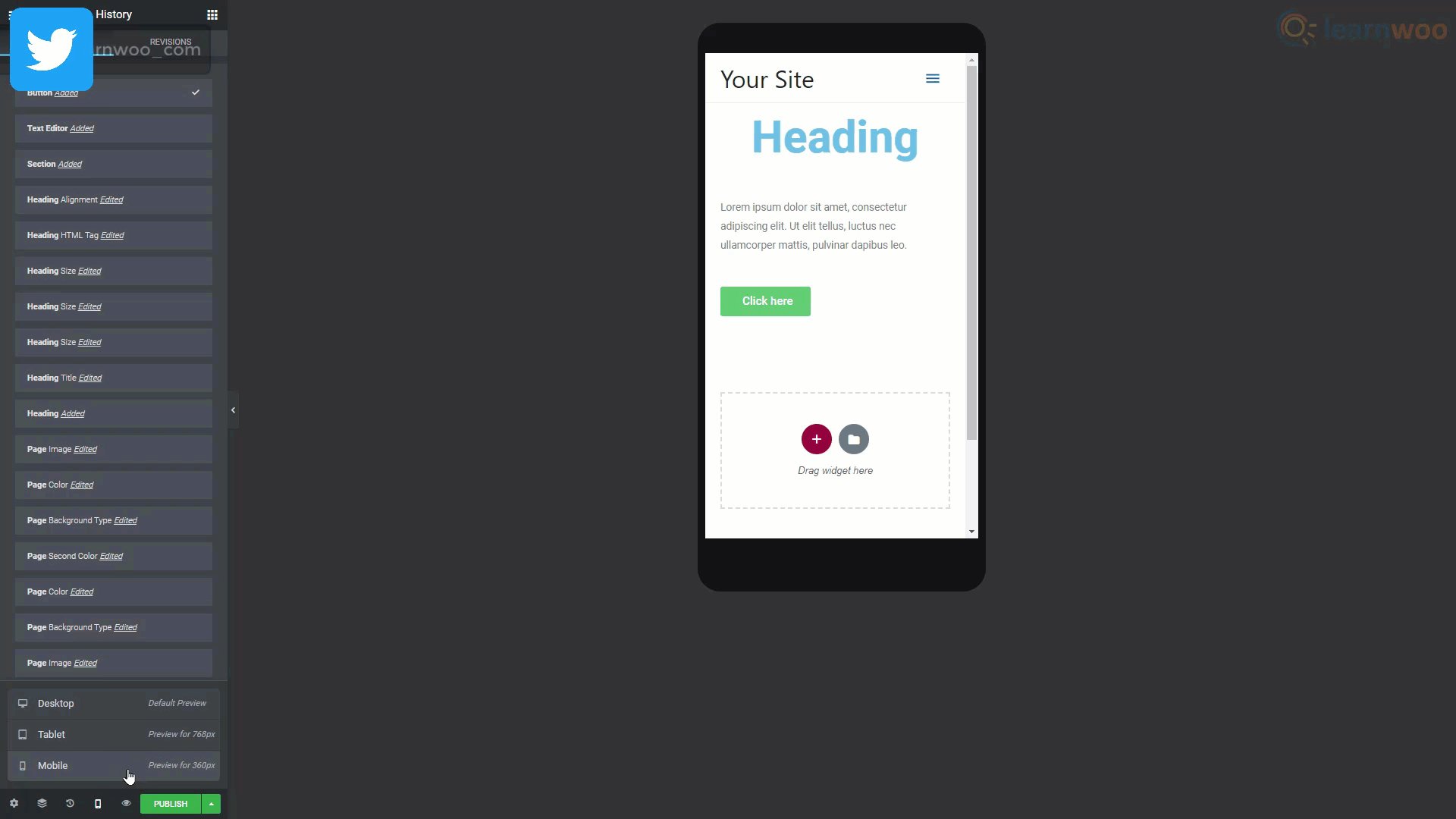
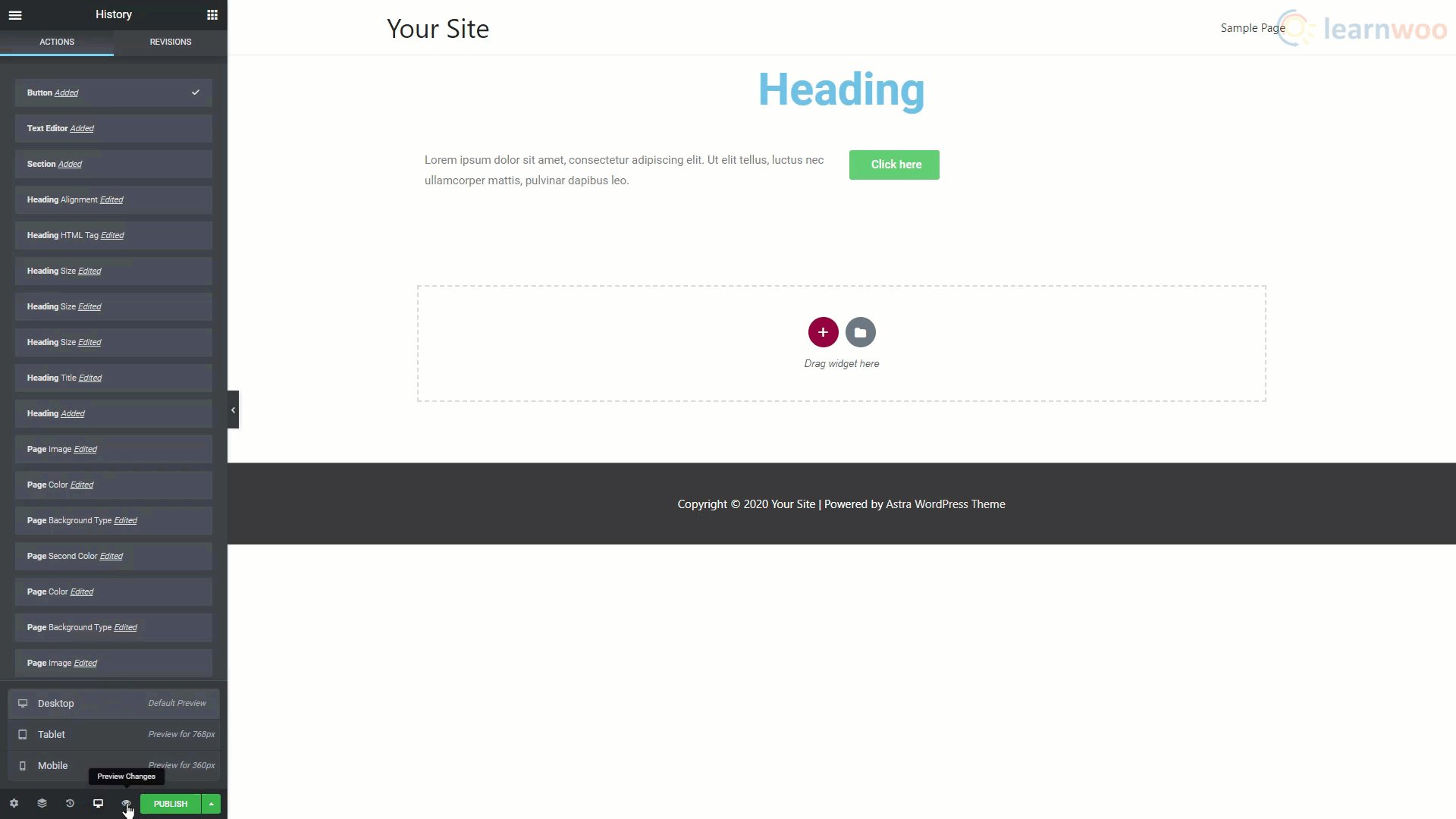
Opsi di sebelah pengaturan halaman di kiri bawah adalah Navigator. Ini menunjukkan berbagai jenis elemen yang kami gunakan di halaman dan membantu Anda menemukan dan mengeditnya dengan mudah. Selain itu, opsi Riwayat menunjukkan kepada kami tindakan dan revisi sebelumnya yang dibuat pada halaman ini sehingga kami dapat dengan mudah memperbaiki kesalahan kami.
Opsi mode Responsif memberi kita tiga pilihan. Desktop, Tablet, dan Seluler. Anda dapat menggunakannya untuk memastikan situs web Anda terlihat dan berfungsi dengan baik di semua layar. Opsi Pratinjau memungkinkan Anda melihat tampilan halaman langsung tanpa harus memublikasikan halaman.

Di atas area Widget ada dua tombol. Menu Hamburger membawa kita ke beberapa pengaturan dan opsi navigasi lainnya. Klik "Pengaturan Situs". Dalam dua pengaturan pertama, Anda dapat mengatur warna dan font global yang akan digunakan untuk semua elemen baru. Anda harus mengatur warna dan font merek Anda di sini agar mudah digunakan.

Di bagian gaya tema, Anda dapat mengatur pengaturan default untuk judul, tombol, gambar, dan bidang formulir. Terakhir, bagian Pengaturan memberi Anda beberapa opsi lagi untuk identitas situs, latar belakang, tata letak, dan pengaturan lainnya.
Setelah selesai, kembali ke area widget.
Membangun Halaman dengan Elementor
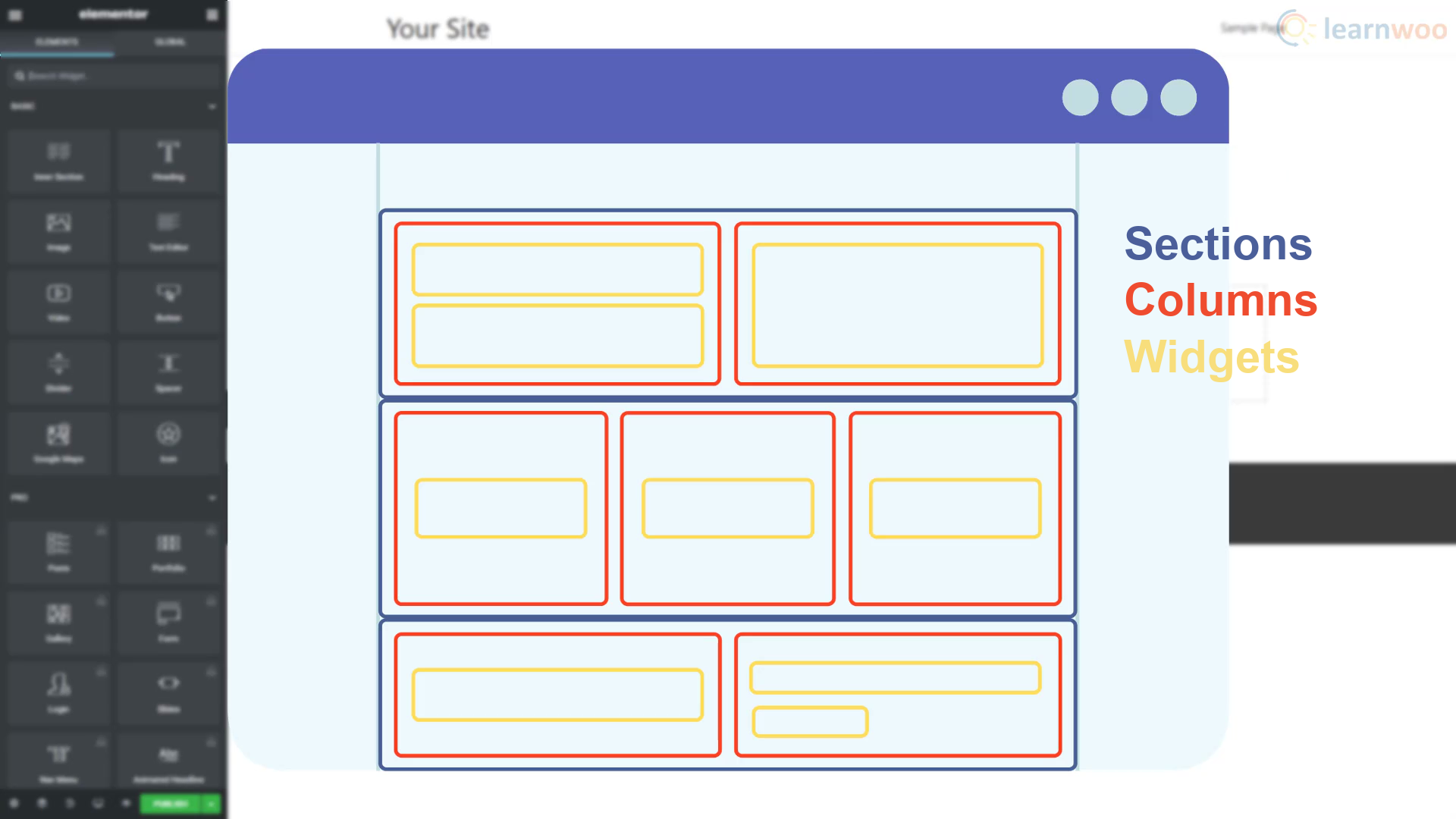
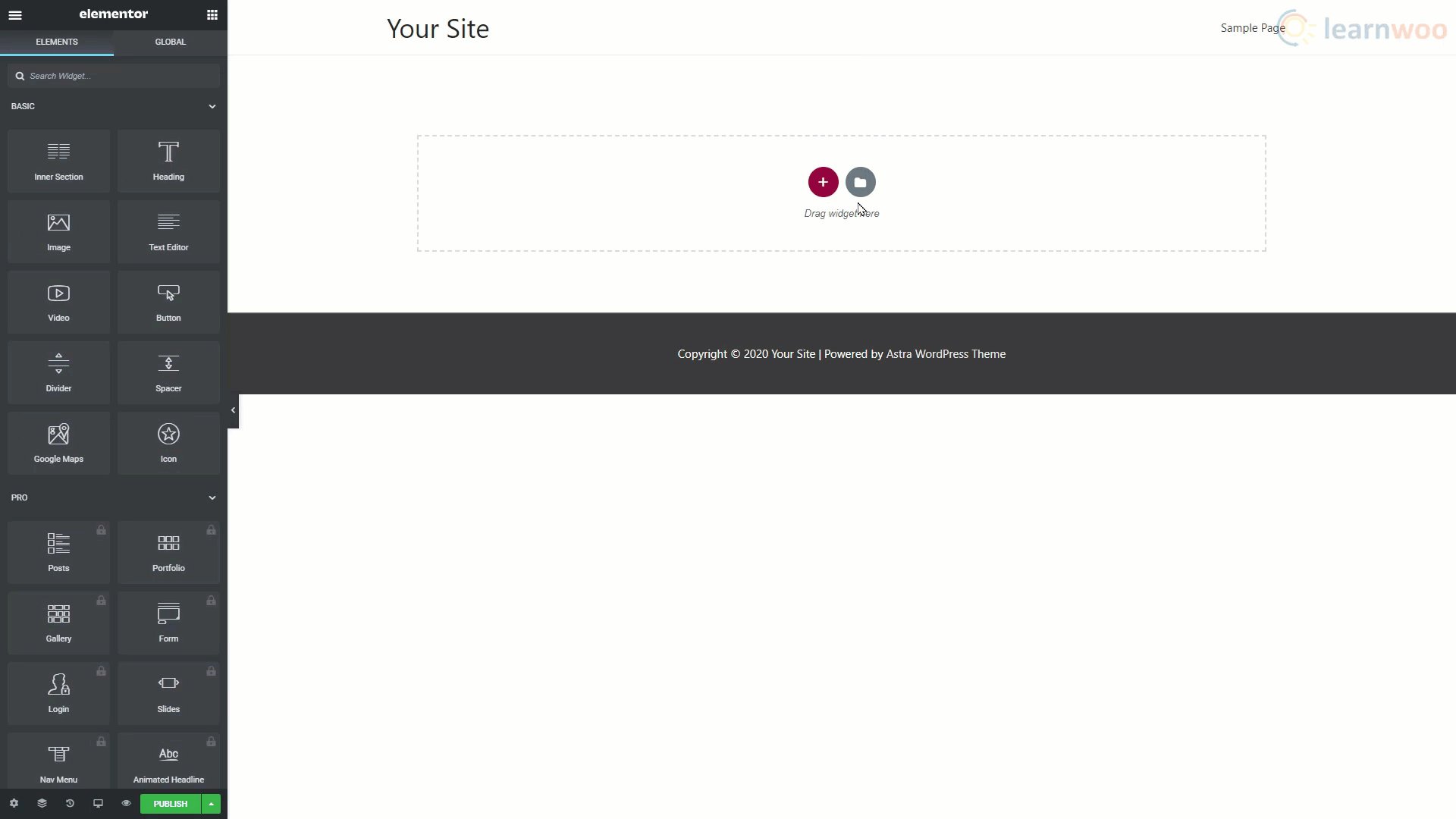
Halaman Elementor tipikal terdiri dari beberapa bagian yang disusun secara vertikal. Bagian ini terdiri dari kolom, dan kolom ini dapat memiliki beberapa widget di dalamnya.

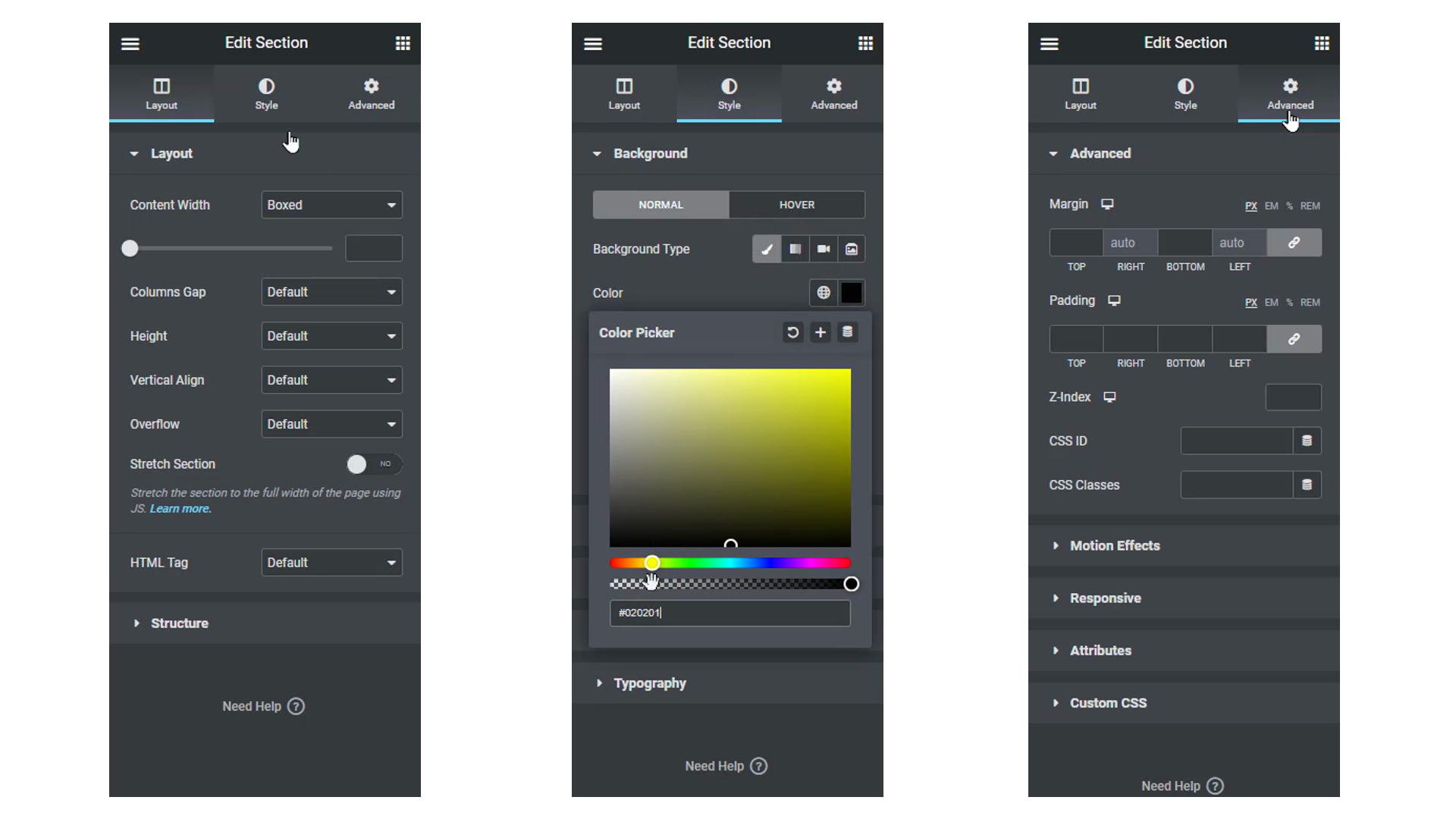
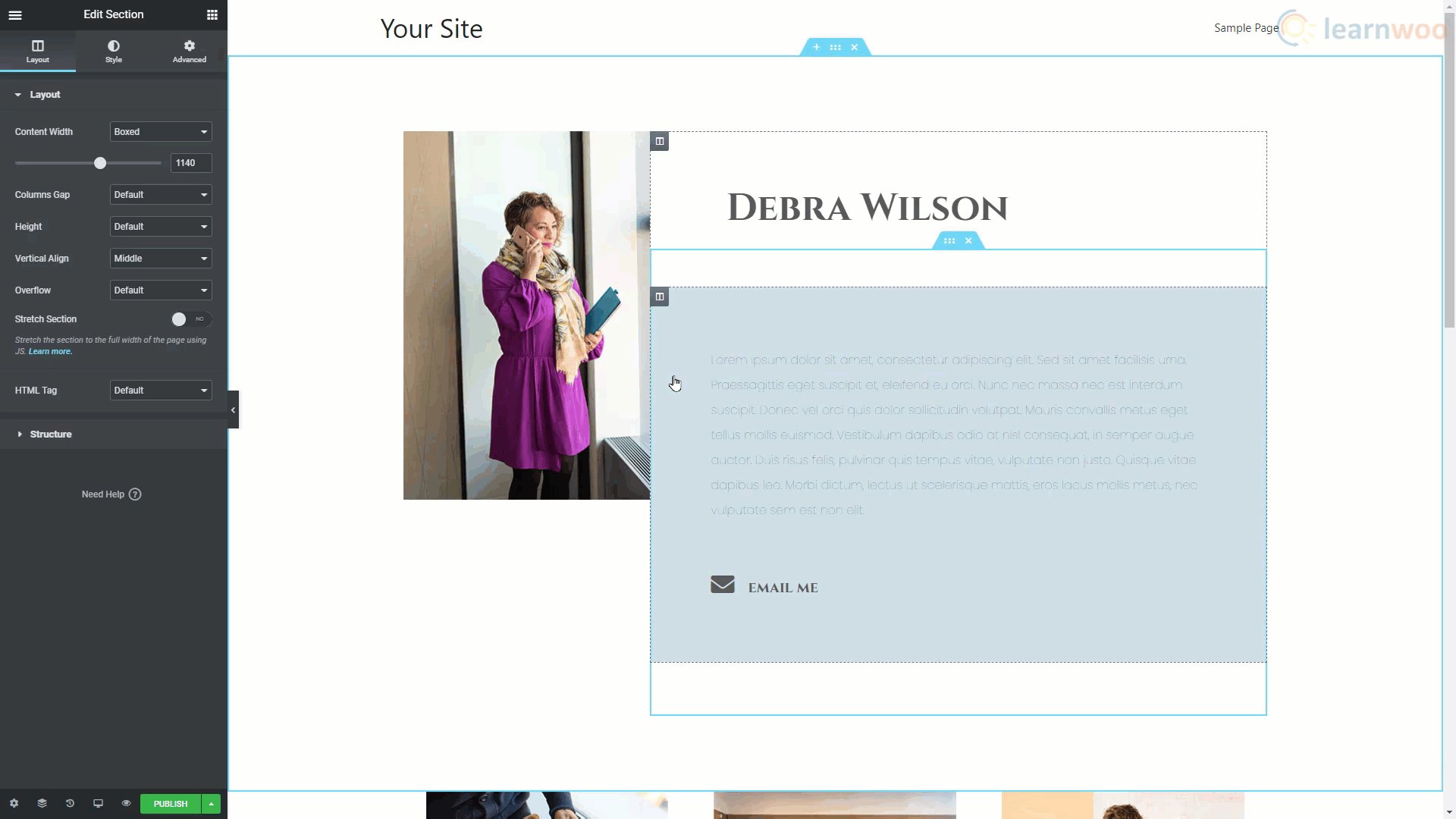
Untuk mulai membangun halaman Anda, klik ikon plus dan pilih struktur bagian yang Anda inginkan. Dengan seluruh bagian yang dipilih, Anda sekarang dapat menyesuaikannya. Di bagian tata letak bagian edit, kita dapat menentukan parameter tata letak seperti lebar, celah, tinggi, dan perataan vertikal. Di tab Gaya, kita dapat menambahkan berbagai jenis latar belakang seperti klasik, gradien, video, dan tayangan slide.
Anda juga dapat menambahkan overlay latar belakang, batas, pembagi bentuk, dan pengaturan tipografi. Bagian Lanjutan memberi Anda pengaturan margin dan padding, efek gerakan, opsi responsif, Atribut, dan fitur CSS Kustom.

Setelah menyiapkan kolom, Anda dapat menambahkan widget ke kolom tersebut dengan menarik dan melepas dari area widget. Setiap widget selanjutnya akan memiliki tata letak, gaya, dan tab lanjutannya sendiri untuk mengeditnya.
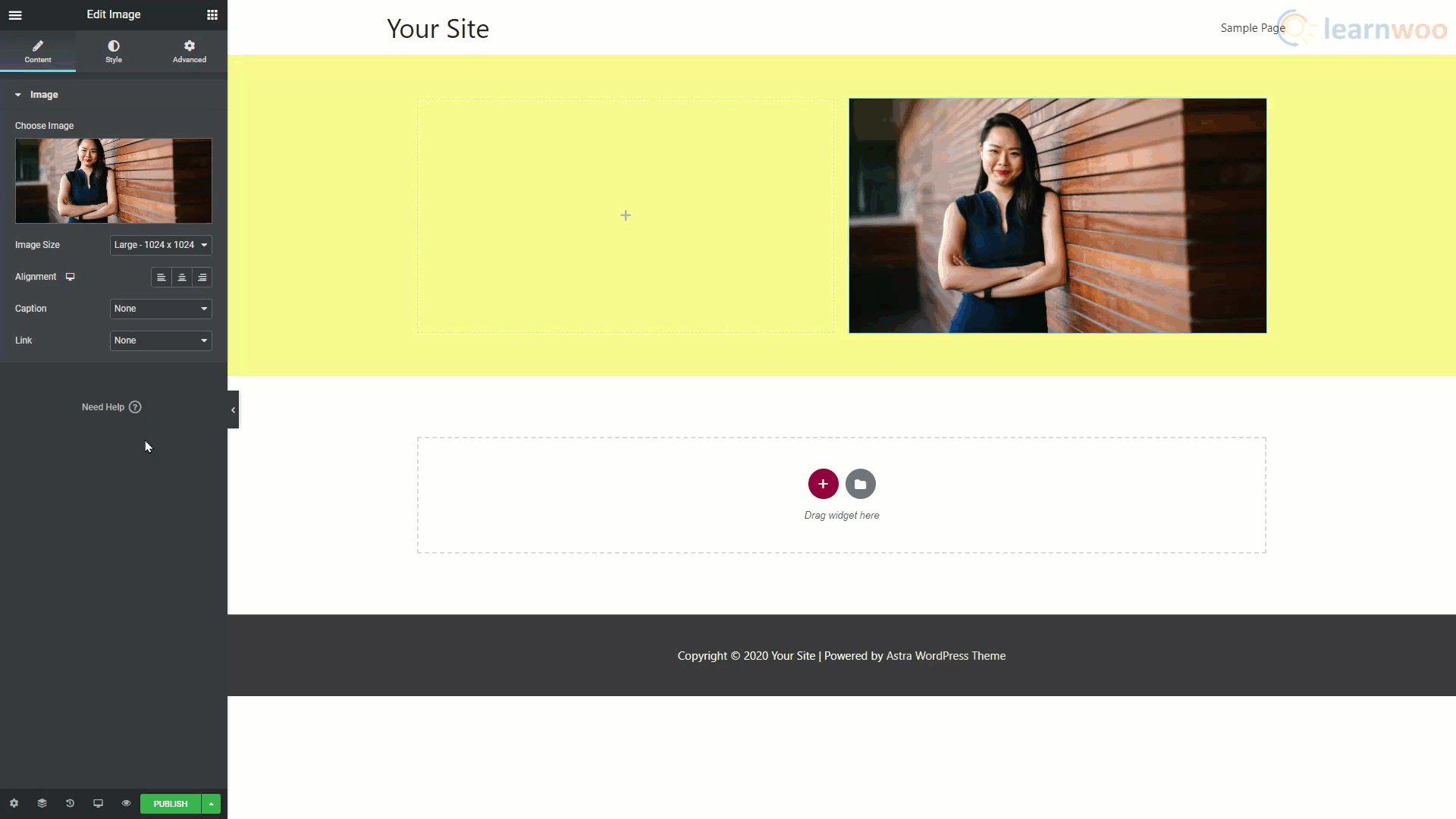
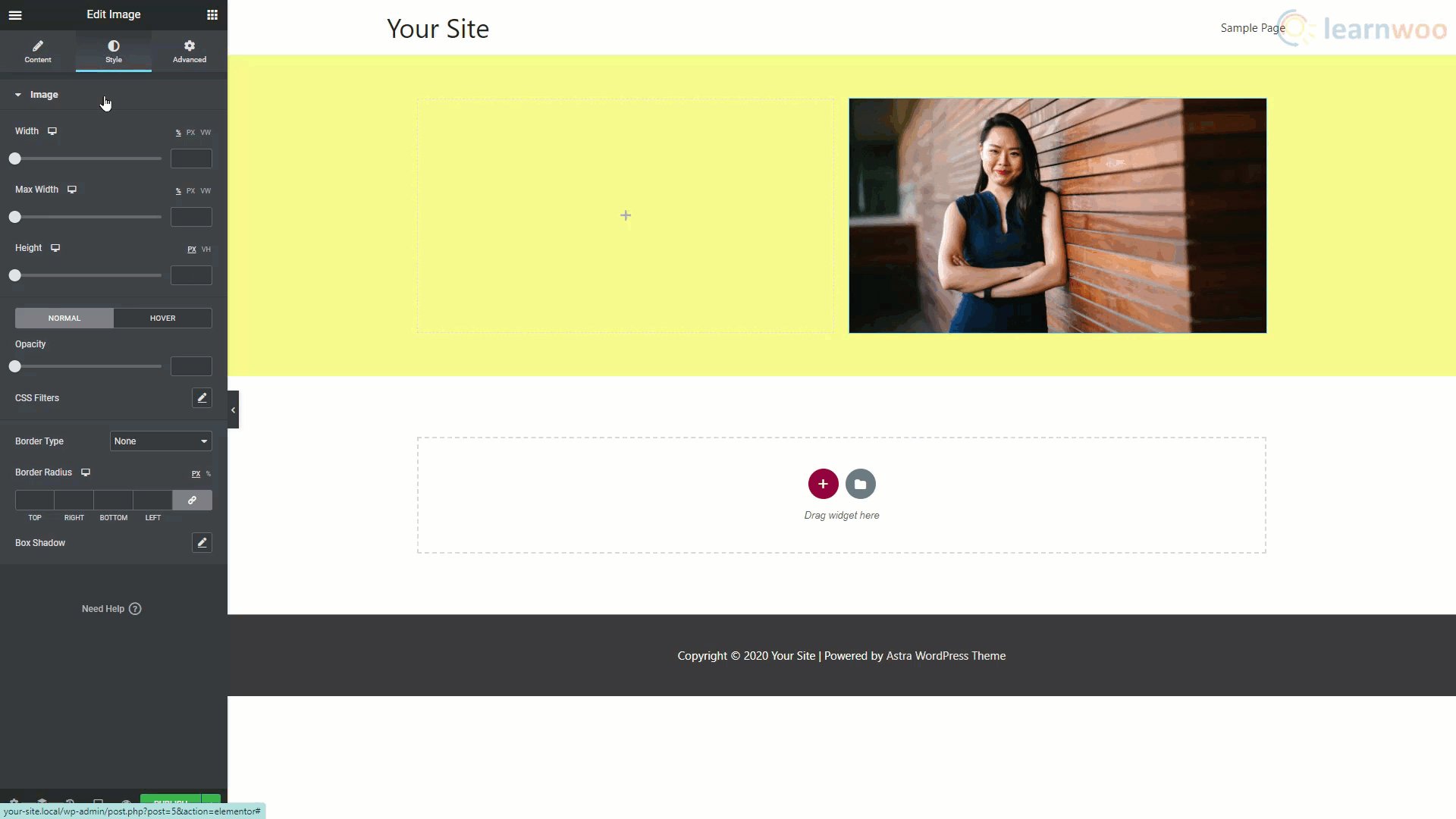
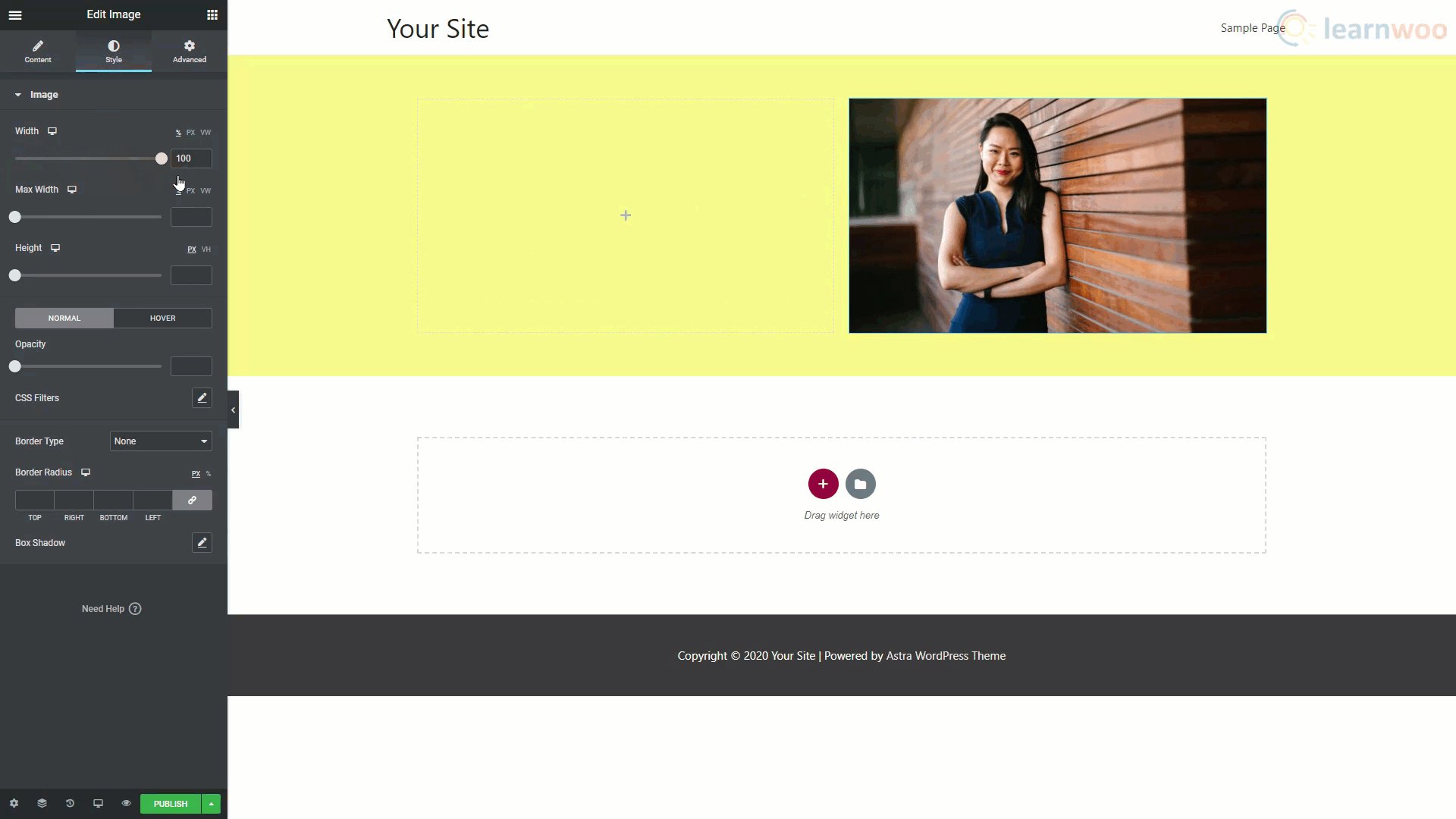
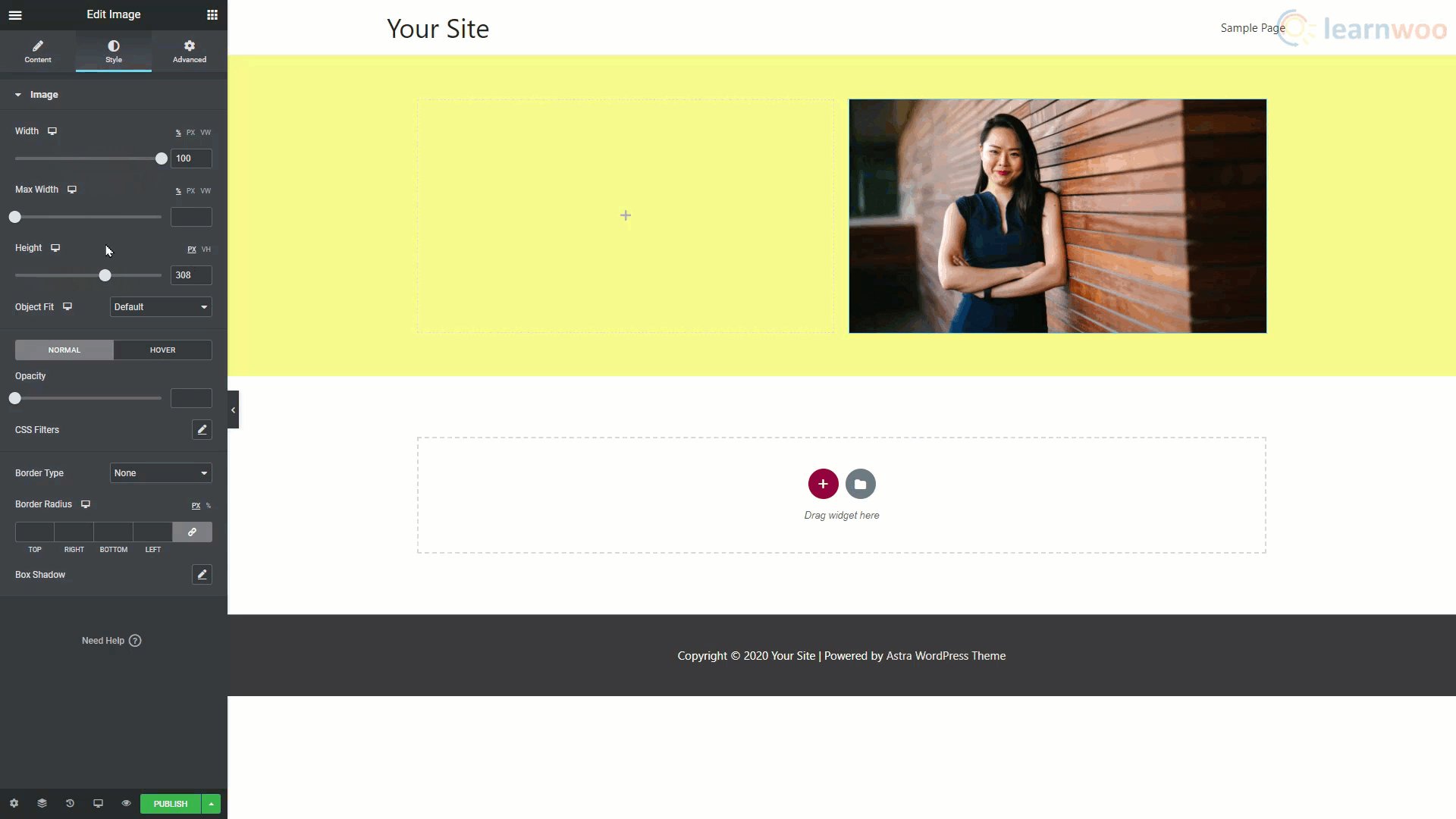
Misalnya, jika Anda ingin menambahkan gambar di kolom, seret dan lepas widget gambar. Kami dapat menyesuaikan gambar menggunakan tiga tabnya. Klik opsi Pilih gambar dan unggah gambar dari komputer Anda. Selanjutnya, buka tab Style dan ubah pengaturan lebar dan tinggi untuk gambar.

Demikian pula, Anda dapat menambahkan dan mengedit blok teks di Elementor. Anda kemudian dapat bermain-main di opsi Tipografi di bawah bagian Gaya sampai kami menemukan sesuatu yang Anda sukai.
Selain menambahkan bagian, kolom, dan widget untuk membangun blog kita, Anda juga dapat menggunakan template untuk mempercepat prosesnya.

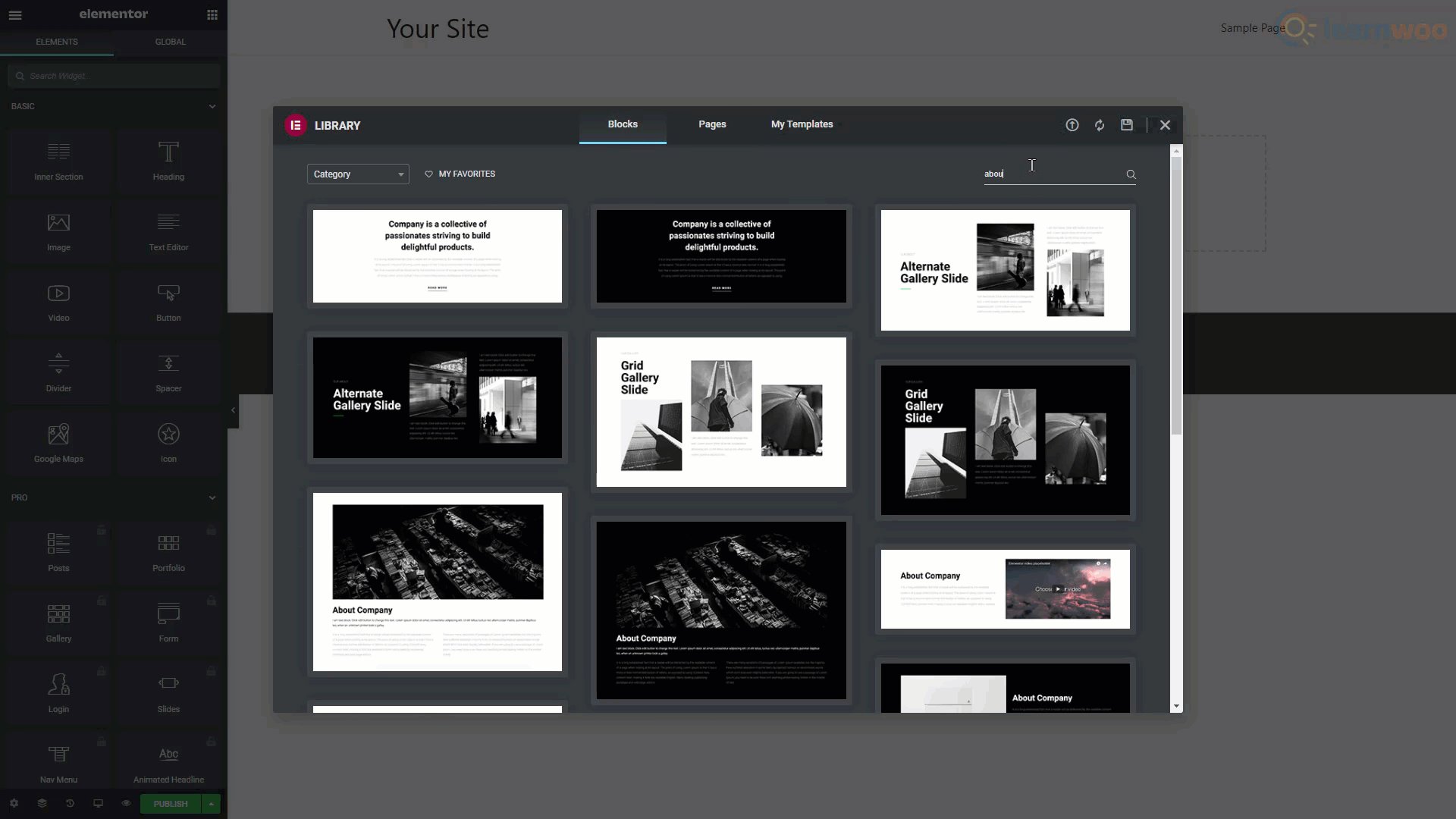
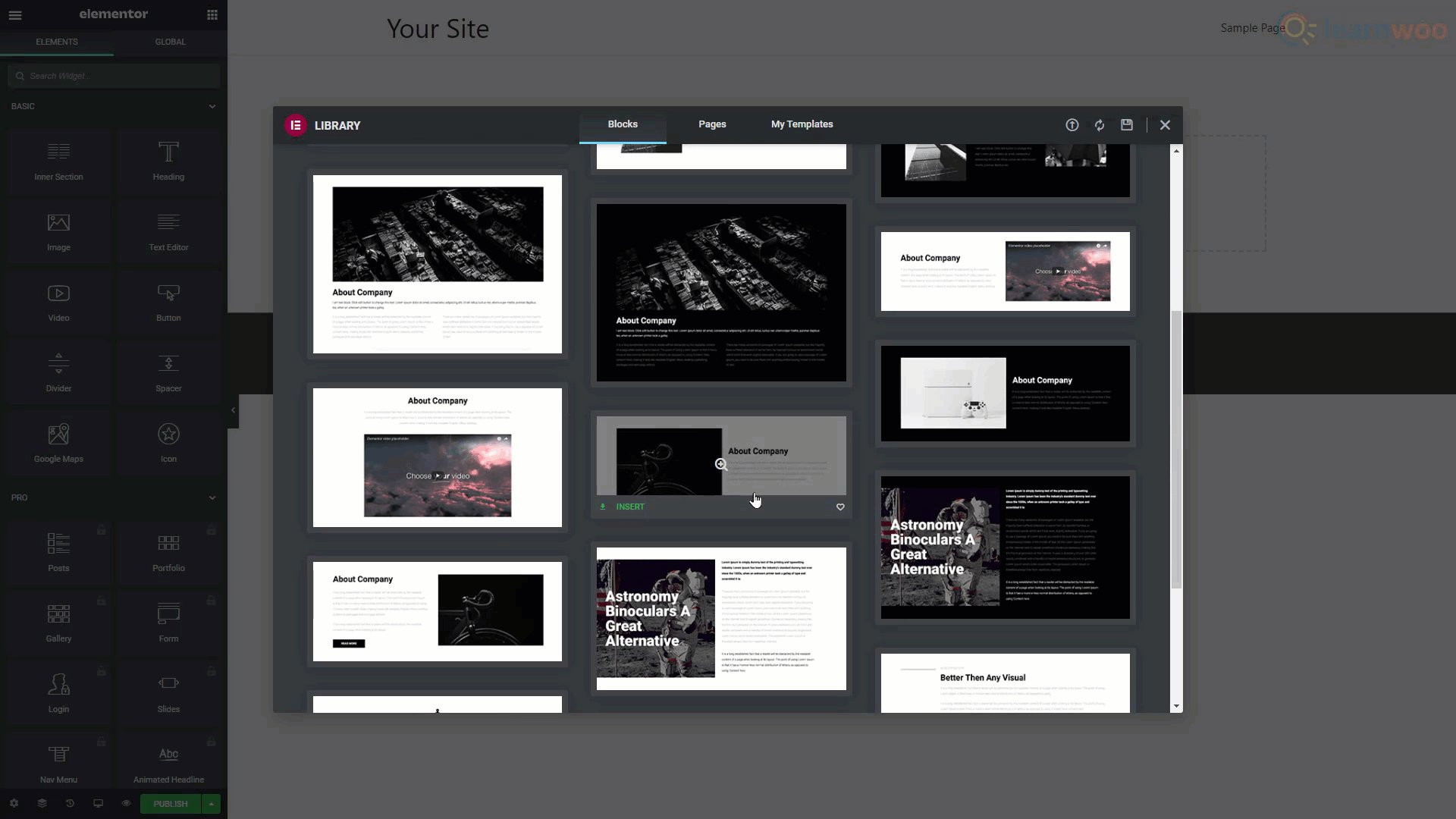
Untuk membuat halaman baru menggunakan templat blok, klik ikon folder. Kemudian, di bagian atas, alihkan ke bagian Blok. Gunakan bilah pencarian untuk mencari blok yang Anda butuhkan. Telusuri hasil untuk melihat mana yang Anda suka. Kemudian, klik tombol Sisipkan di bawahnya untuk membawanya ke halaman Anda.
Anda akan mendapatkan prompt untuk menghubungkan situs web Anda ke Elementor Template Library. Jika Anda belum memiliki akun, Anda dapat membuatnya dengan email dan kata sandi baru. Saat Anda mengklik Hubungkan, template yang dipilih akan diimpor ke halaman.
Setelah mengimpor, Anda dapat dengan mudah mengedit elemen untuk menjadikannya milik Anda. Demikian pula, Anda dapat menambahkan dan mengedit blok lain untuk melengkapi halaman Anda.
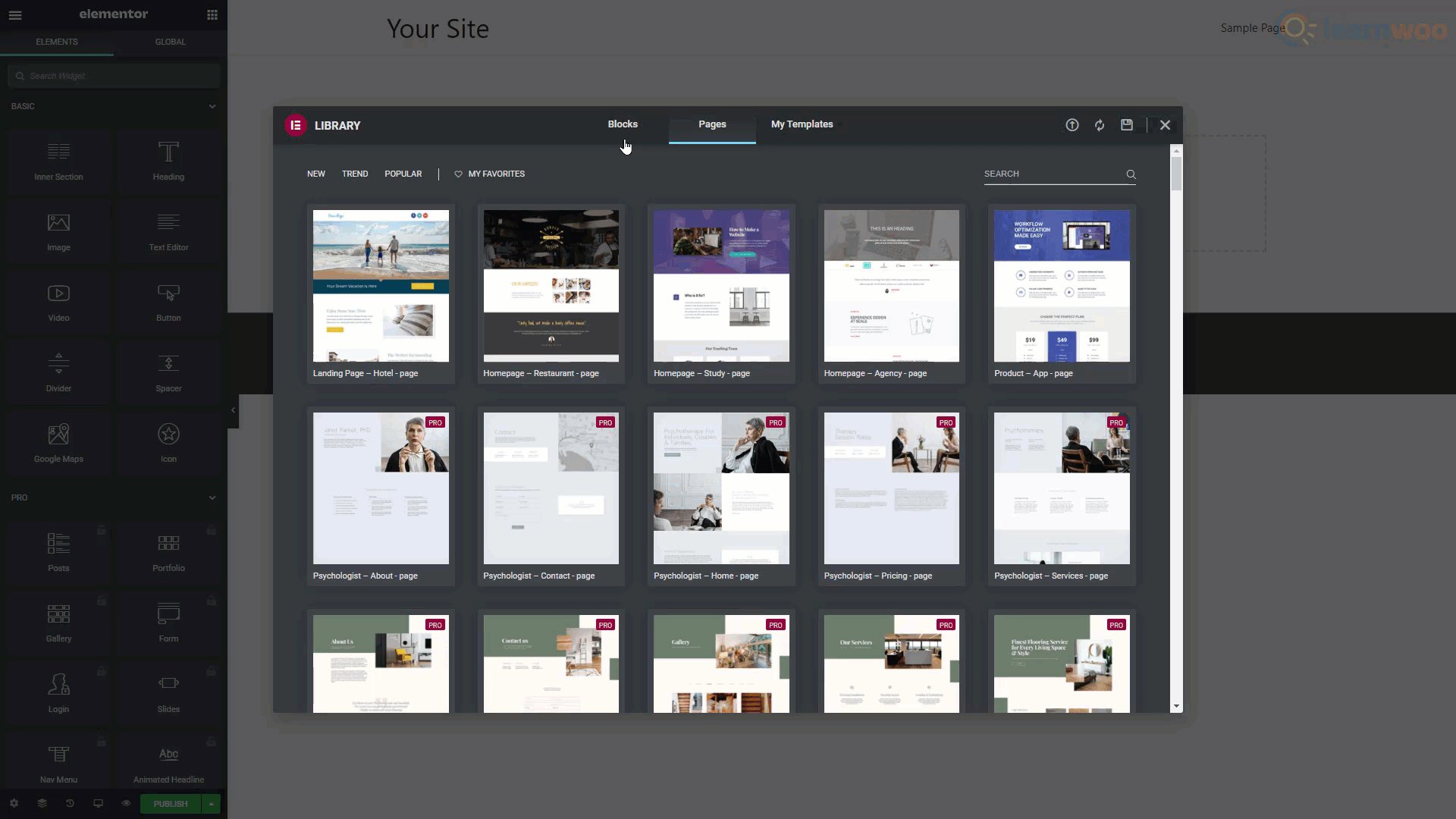
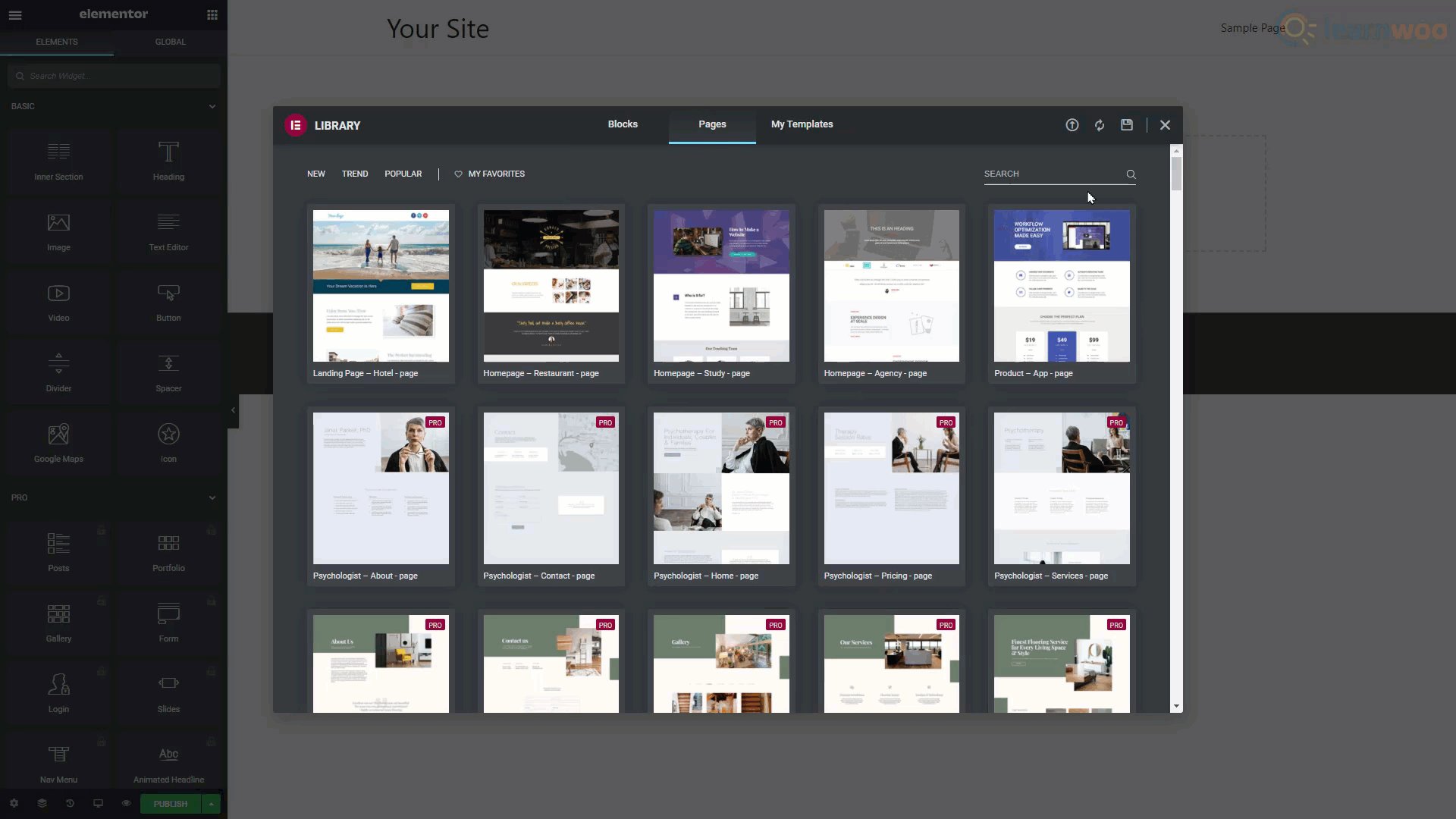
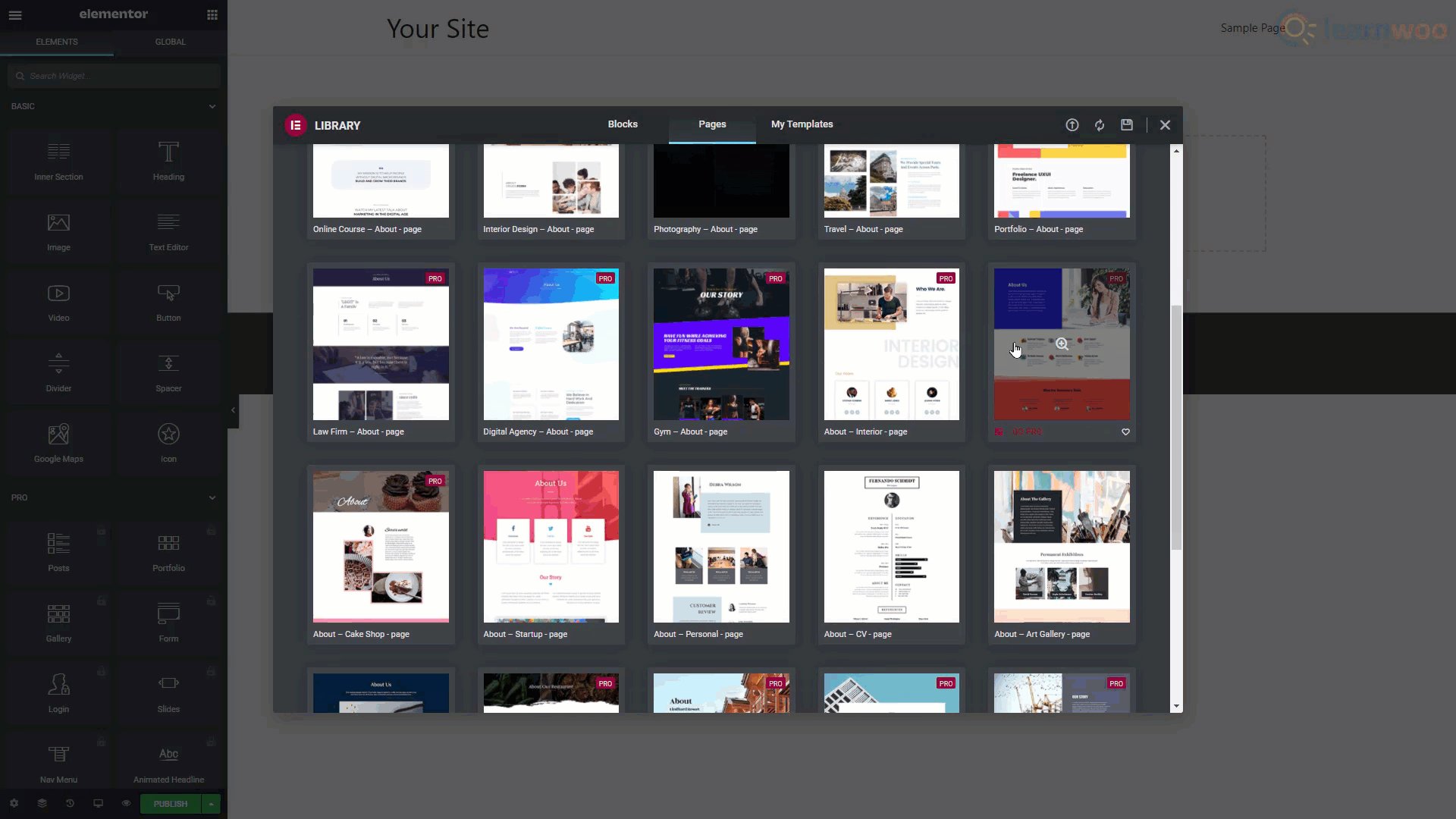
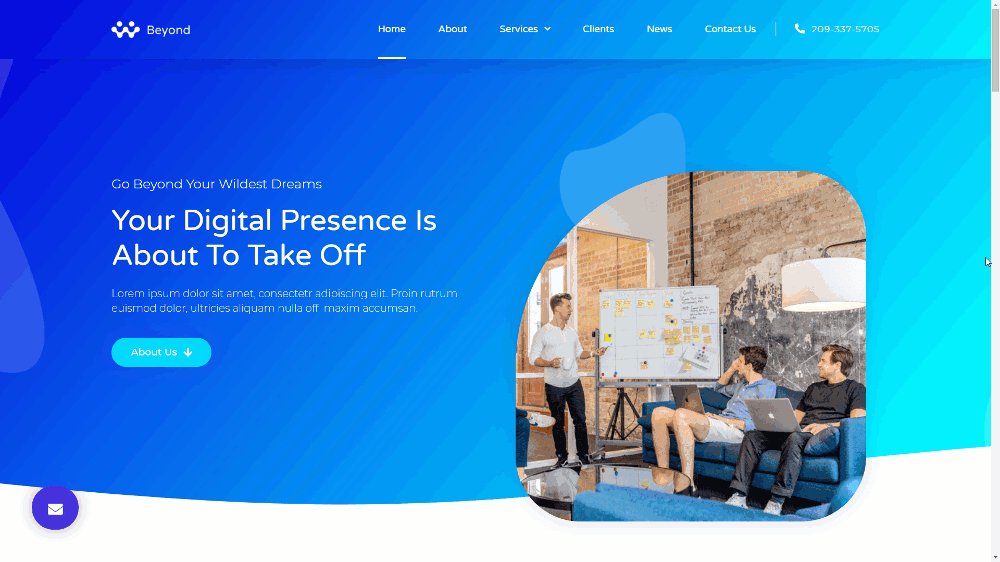
Alih-alih blok individual, Anda juga dapat mengimpor seluruh templat halaman. Klik ikon folder dan buka bagian Halaman di bagian atas. Gunakan bilah pencarian untuk menemukan jenis halaman yang Anda inginkan. Kemudian telusuri hasilnya dan impor satu.

Setelah mengimpor halaman, Anda dapat mengedit konten untuk menjadikannya milik Anda.

Dengan fitur-fitur ini, Anda dapat membangun situs web yang terlihat bagus dengan mudah. Jika Anda ingin membuat prosesnya lebih mudah, Anda dapat memeriksa Elementor Pro . Dengan paket premium, Anda akan mendapatkan akses ke lebih banyak widget, template, dan integrasi. Dan Anda bahkan dapat menambahkan font khusus dan widget global.
Jika Anda lebih suka versi video, berikut adalah videonya:
Bacaan lebih lanjut
- CrocoBlock: 100+ Alasan untuk Mencintai Elementor
- 10 Pembuat Situs Web WordPress Terbaik
