Como usar as máscaras e padrões de fundo do Divi para uma seção de herói
Publicados: 2022-03-30As novas máscaras e padrões de fundo do Divi são um dos nossos novos recursos de design mais interessantes até agora. Cada uma das máscaras e padrões pode ser combinado com outros elementos de fundo (como cores, imagens e gradientes) para inúmeras combinações exclusivas em apenas alguns cliques.
Hoje vamos mostrar como usar as novas máscaras e padrões de fundo do Divi para criar uma seção de heróis. Neste tutorial, abordaremos as etapas importantes necessárias para criar máscaras e padrões de plano de fundo. Mostraremos até como posicionar imagens de fundo para se adequarem a um design de máscara. Isso deve ajudar a fornecer as ferramentas necessárias para criar a seção de herói perfeita para o seu site em minutos.
Vamos nos divertir!
Inscreva-se em nosso canal no Youtube
Espiada
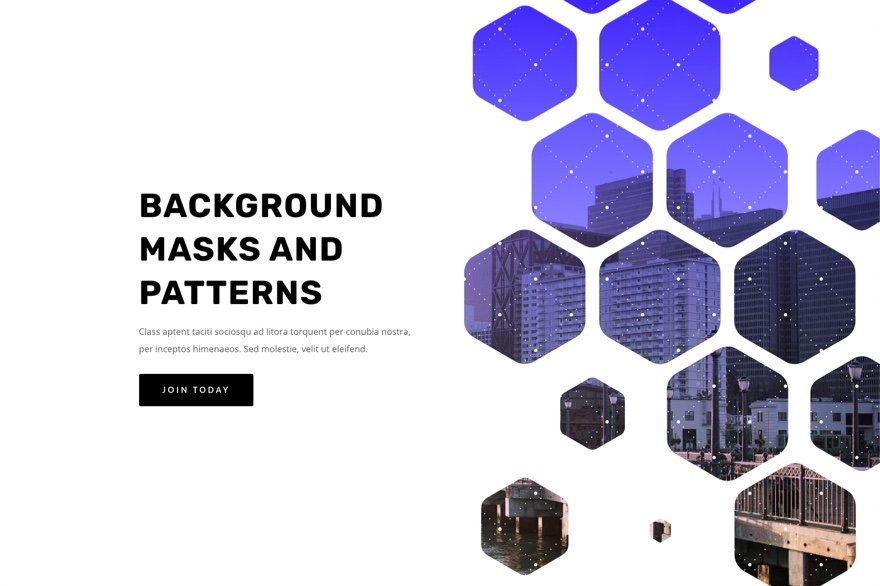
Aqui está uma rápida olhada no design que construiremos neste tutorial.
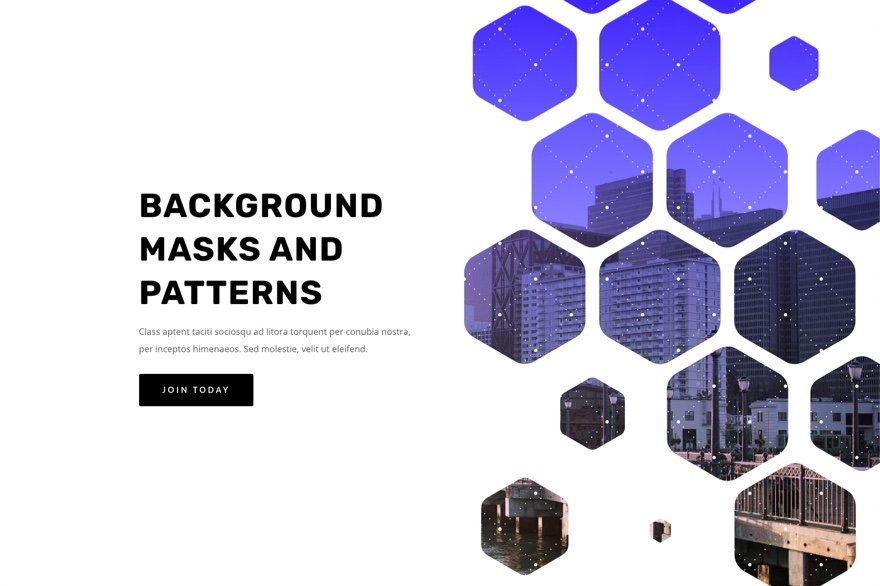
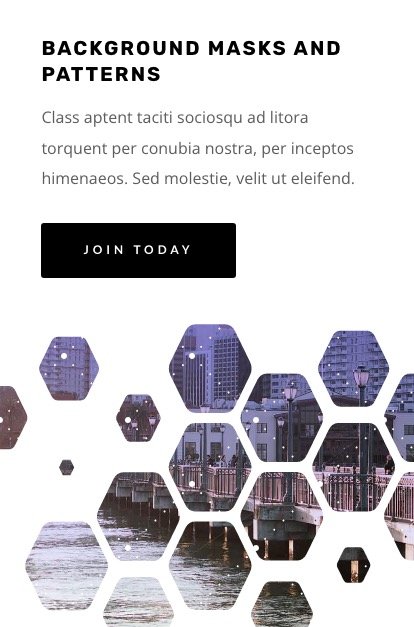
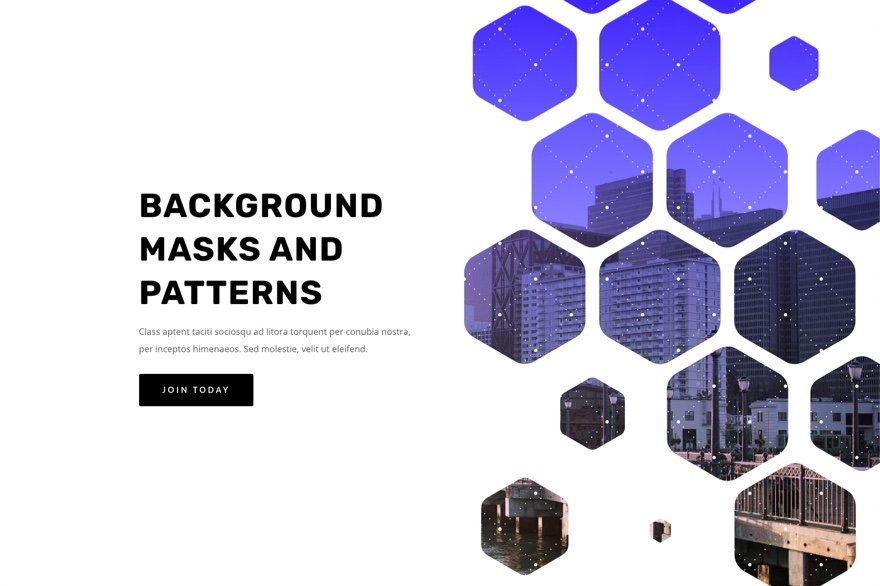
Aqui está um exemplo de seção de herói com uma máscara branca e um padrão.

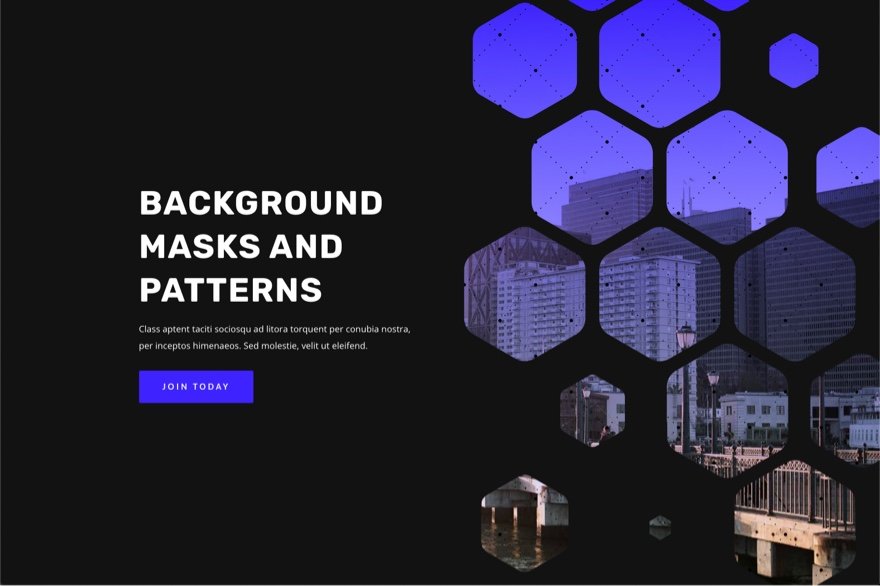
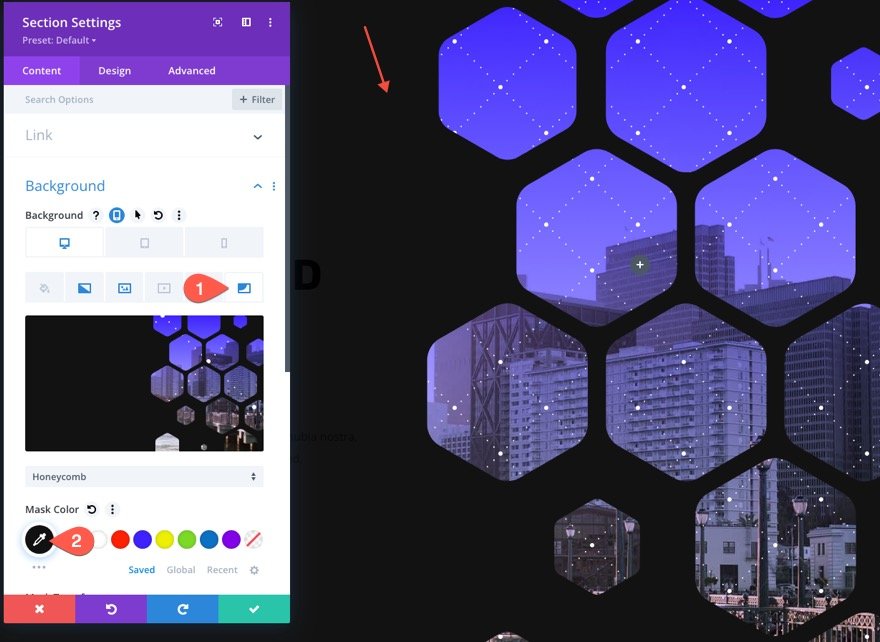
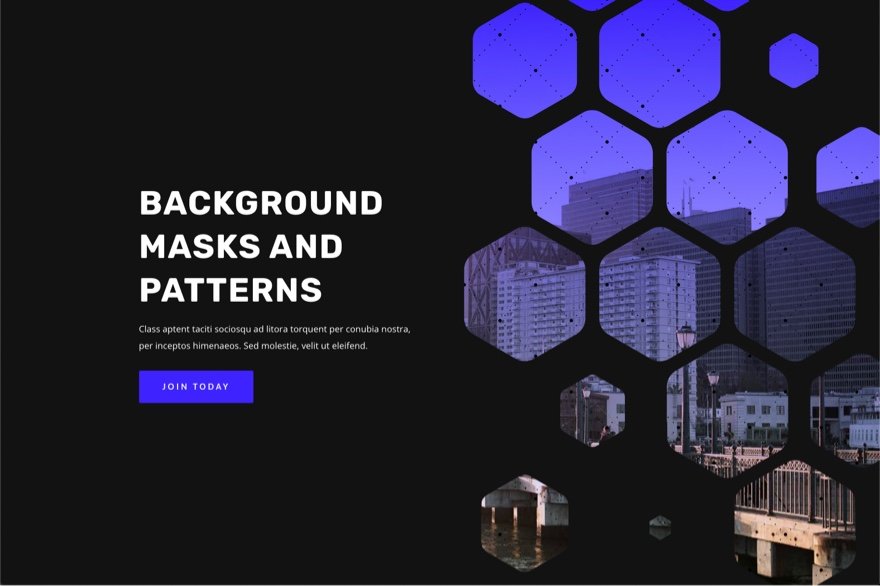
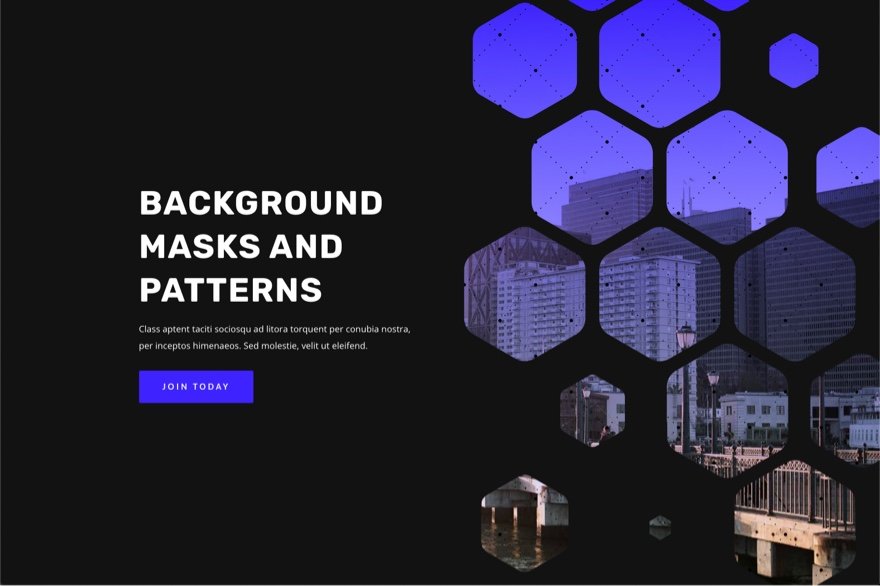
Aqui está uma versão escura da mesma seção de heróis com uma máscara e padrão pretos.

Com este design no lugar, você pode facilmente alterar as máscaras e as posições das máscaras com apenas alguns cliques!
Baixe o Layout GRATUITAMENTE
Para colocar as mãos no design de layout deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
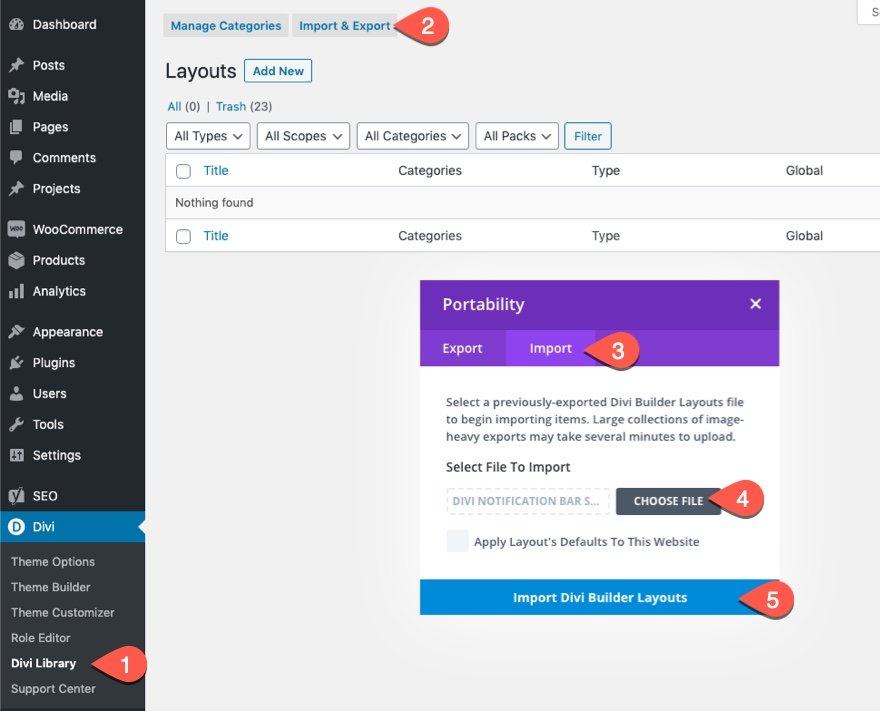
Para importar o layout da seção para sua biblioteca Divi, faça o seguinte:
- Navegue até a Biblioteca Divi.
- Clique no botão Importar na parte superior da página.
- No pop-up de portabilidade, selecione a guia de importação
- Escolha o arquivo de download do seu computador (certifique-se de descompactar o arquivo primeiro e usar o arquivo JSON).
- Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar
Para começar, você precisará fazer o seguinte:
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
- Agora tem uma tela em branco para começar a desenhar no Divi!

Como usar as máscaras e padrões de fundo do Divi em sua seção de heróis
1. Crie a estrutura de layout
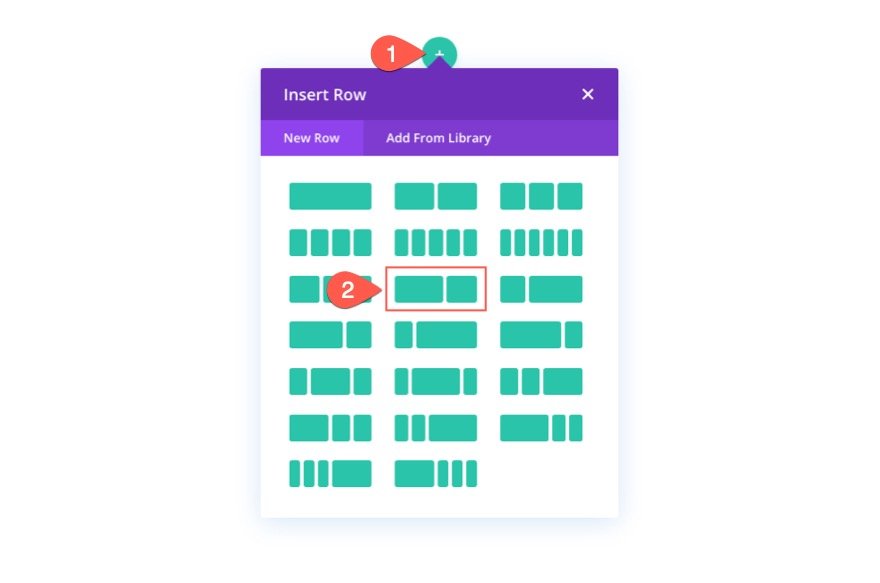
Para esta seção de heróis, vamos com uma estrutura de layout clássica com o título e o call to action à esquerda e uma imagem (ou design visual) à direita. Para este design, nosso design visual será criado usando as opções de plano de fundo do Divi. Mas antes de entrarmos nisso, precisamos criar uma linha de duas colunas para que possamos economizar espaço no lado direito da página para mostrar nossas máscaras de fundo de seção e design de padrões.

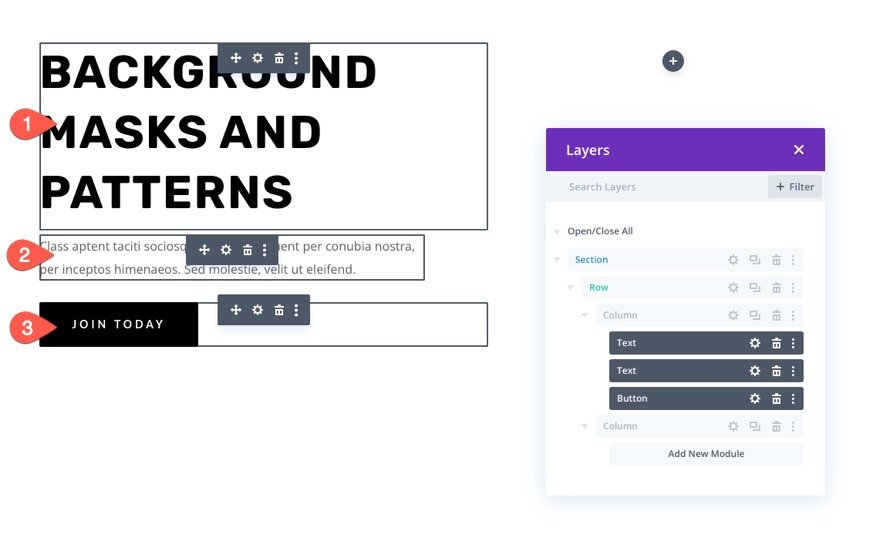
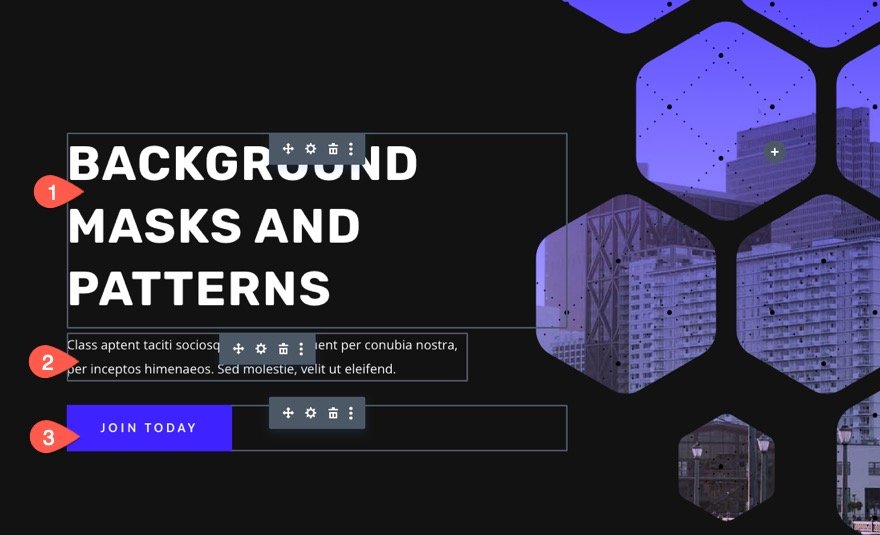
2. Adicione o título e o apelo à ação
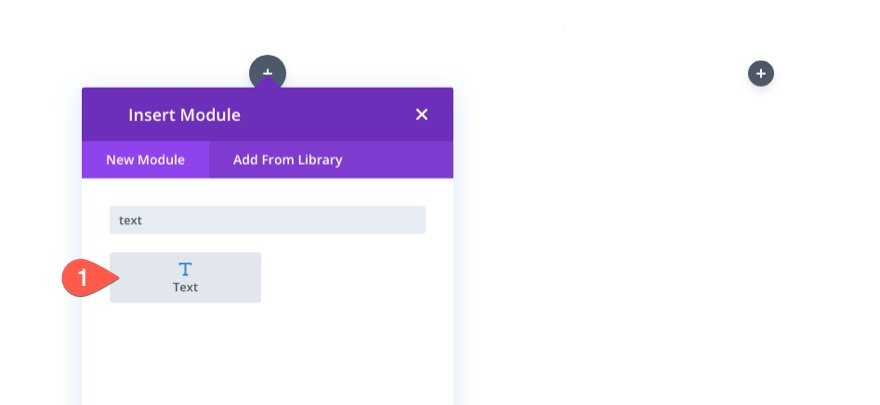
Na coluna da esquerda (coluna 1), adicione um módulo de texto para o título principal, um módulo de texto para o texto do subtítulo e um módulo de botão para o botão.


Se você quiser conhecer as configurações de design específicas para eles, sinta-se à vontade para baixar o layout e conferir por si mesmo em outro momento. Por hoje, vamos nos concentrar no design do plano de fundo.
3. Adicione espaçamento vertical à seção
Para que nosso design de plano de fundo seja grande e bonito, precisamos adicionar alguma altura vertical à seção. Uma maneira fácil de fazer isso é adicionar preenchimento na parte superior e inferior da seção. Lembre-se de que precisamos ajustar o preenchimento na tela do tablet e do telefone para abrir espaço para o design do plano de fundo quando as colunas forem empilhadas verticalmente.
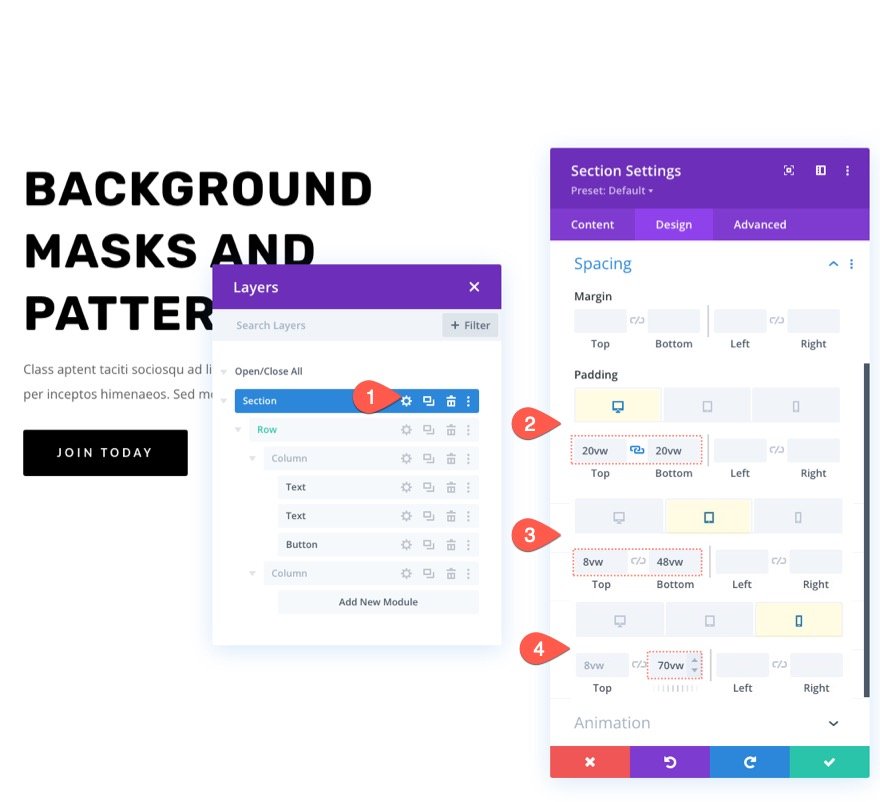
Abra as configurações da seção. Na guia design, atualize o preenchimento da seguinte maneira:
- Preenchimento: 20vw superior, 20vw inferior
- Preenchimento (tablet): 8vw superior, 48vw inferior
- Preenchimento (telefone): 8vw superior, 70vw inferior

4. Adicione uma imagem de fundo e um gradiente
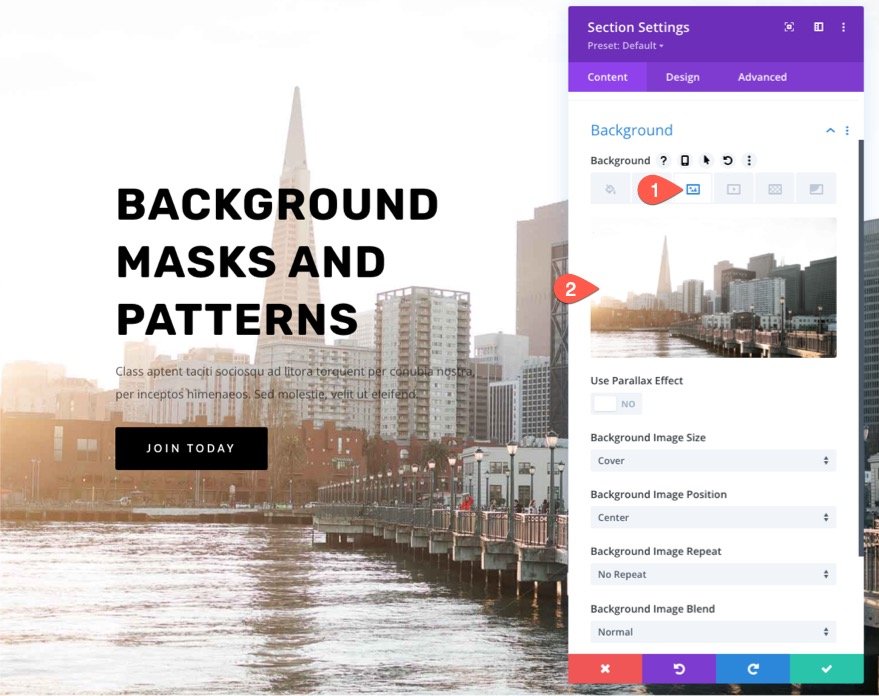
Em seguida, podemos adicionar uma imagem de fundo e um gradiente à seção. Lembre-se de que o ponto focal principal da imagem de fundo será revelado no lado direito da seção, portanto, use uma imagem que tenha o que você deseja ver no lado direito. Para este exemplo, estamos usando uma imagem com o horizonte de uma cidade. O lado direito da imagem tem edifícios mais próximos e esteticamente mais agradáveis, por isso funciona muito bem.
Na guia de imagem, carregue a imagem no plano de fundo da seção.


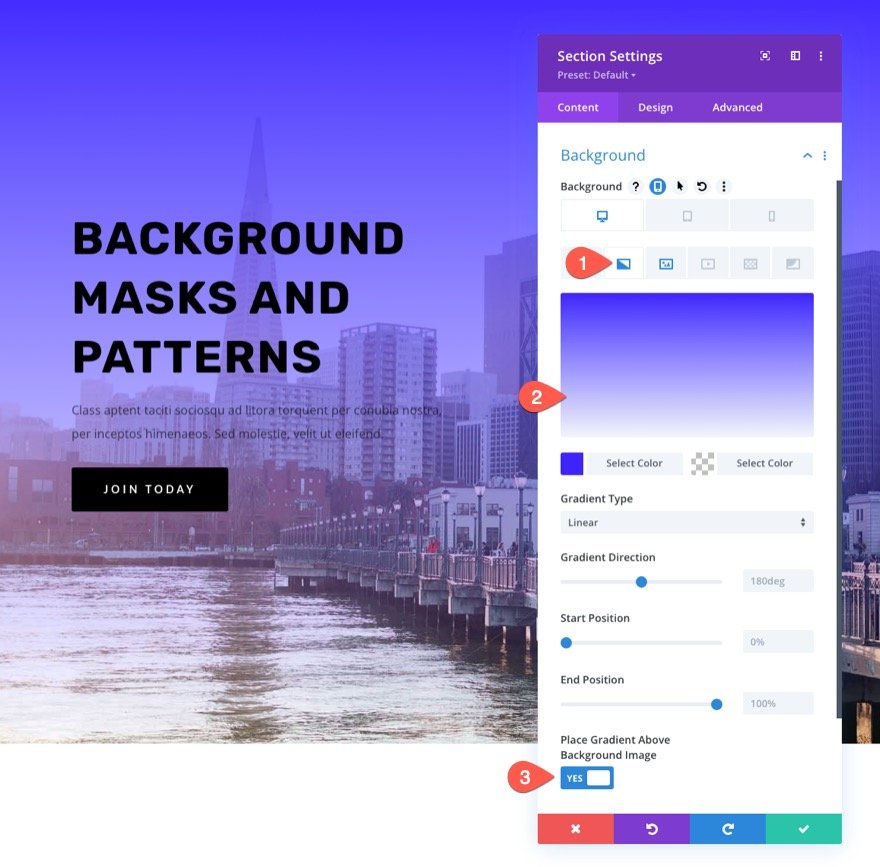
No Divi, você pode adicionar facilmente um gradiente de cores sobre a imagem de fundo. Na guia gradiente, adicione o seguinte gradiente ao plano de fundo da seção:
- Cor do gradiente esquerdo: #3e22ff
- Cor do gradiente direito: transparente
- Colocar gradiente acima da imagem de fundo: SIM

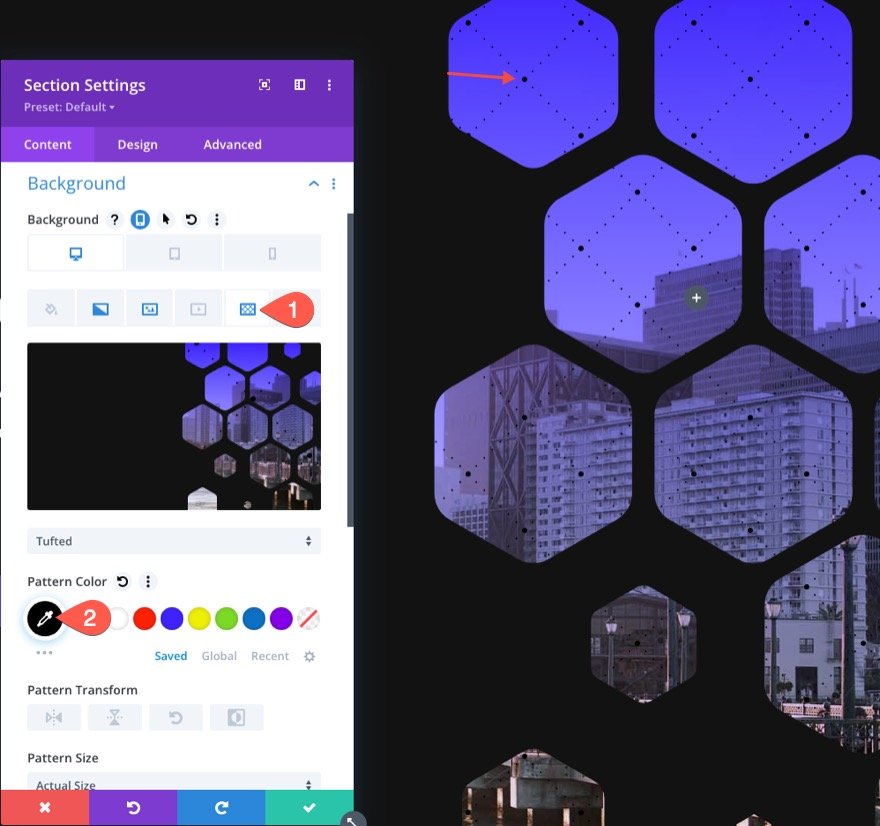
5. Crie um padrão de fundo para a seção
Agora que nossa imagem de fundo e gradiente estão prontos, podemos adicionar um padrão de fundo para complementar o design. Neste exemplo, vamos usar um padrão sutil que apenas adiciona um pouco de textura para dar uma aparência mais exclusiva.
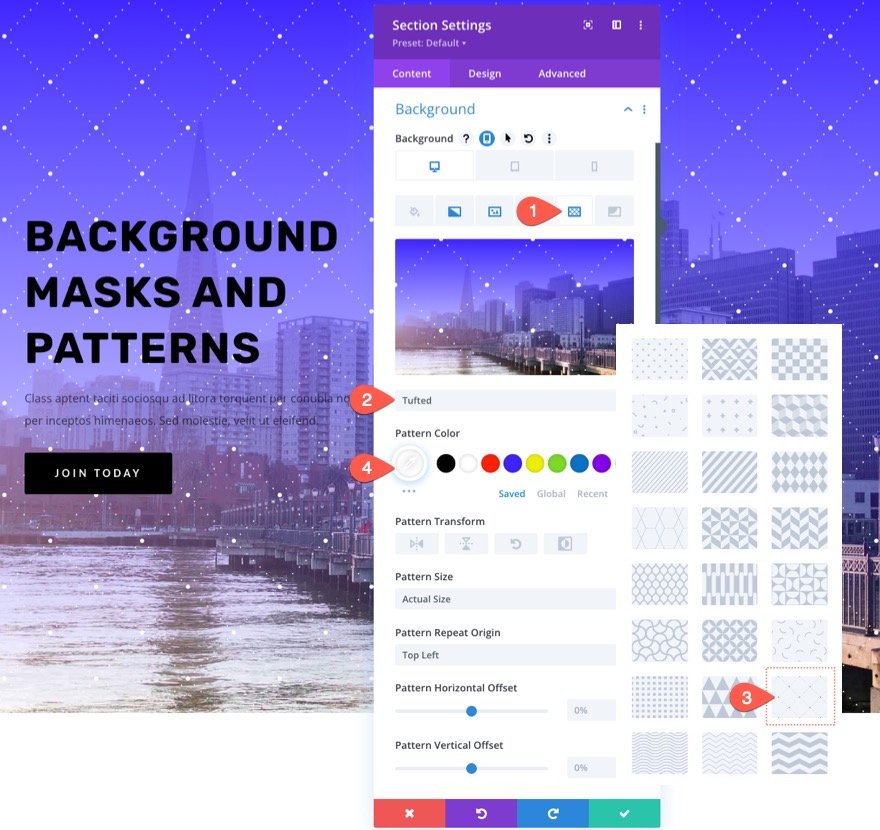
Na guia padrões, atualize o seguinte:
- Padrão de fundo: tufado

DICA: Com padrões de fundo, geralmente é melhor mantê-lo sutil. Tente usar tamanhos personalizados para padrões menores e, em seguida, elimine a opacidade da cor.
6. Crie uma máscara de fundo para a seção
Com nosso padrão de plano de fundo, finalmente estamos prontos para testar uma nova máscara de plano de fundo para nosso design. Há um monte de opções e variações para escolher. Para este exemplo, vamos usar a máscara de favo de mel.
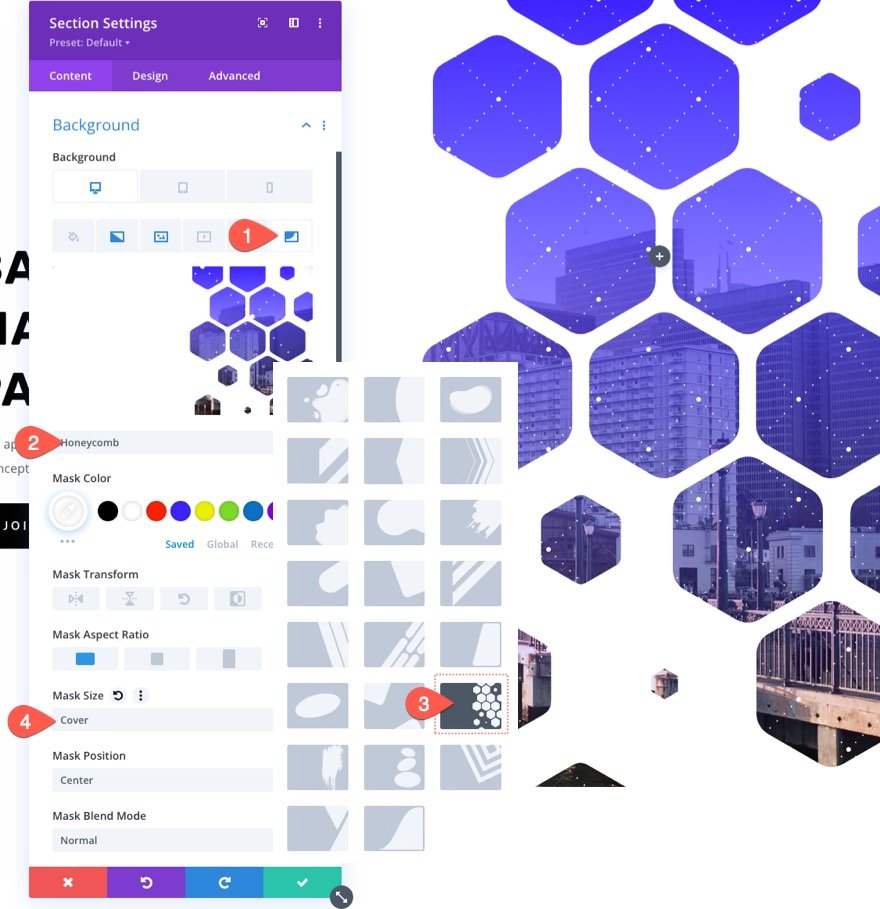
Na guia máscaras, atualize o seguinte:
- Máscara: Favo de mel
- Cor da máscara: #ffffff
- Tamanho da Máscara: Capa

7. Ajuste a posição da imagem de fundo
Como estamos usando uma máscara de plano de fundo, uma parte de nossa imagem de plano de fundo está sendo ocultada (ou “mascarada”). Portanto, pode ser necessário ajustar a posição da imagem de fundo para um ponto em que uma parte específica da imagem seja visível através da máscara. Para fazer isso, você pode usar a posição da imagem de fundo e as opções de deslocamento para deslocar a imagem de fundo no local certo.
Neste exemplo, vamos garantir que a parte inferior direita da imagem seja mais visível e a moveremos um pouco para a direita para mostrar mais edifícios.
Na guia de imagem, atualize o seguinte:
- Posição da imagem de fundo: canto inferior direito
- Deslocamento horizontal da imagem de fundo: -4vw
Observe como a imagem de fundo pode ser movida para a direita.
8. Use um modo de mesclagem
Uma maneira de sermos criativos com todos esses elementos de plano de fundo é adicionar um modo de mesclagem. Os modos de mesclagem podem ser adicionados a qualquer uma das opções de plano de fundo e podem ser usados para mesclar várias camadas de plano de fundo (imagem, gradiente, máscara etc.) de maneiras criativas.
Para este exemplo, vamos misturar a imagem de fundo com a cor do gradiente. Para fazer isso, clique na guia da imagem de fundo e adicione um modo de mesclagem para mesclar a cor do gradiente com a imagem de fundo da seguinte forma:
- Modo de Mistura: Multiplicar
NOTA: O modo de mesclagem multiplicar basicamente multiplica a camada atual (neste caso a imagem de fundo) com o gradiente de fundo. Uma maneira fácil de pensar sobre o efeito é imaginar dois slides em um projetor de slides empilhados um atrás do outro. Se você projetar as duas imagens em uma tela, obterá uma mistura das duas um pouco mais escura.

Para saber mais sobre modos de mesclagem, confira este
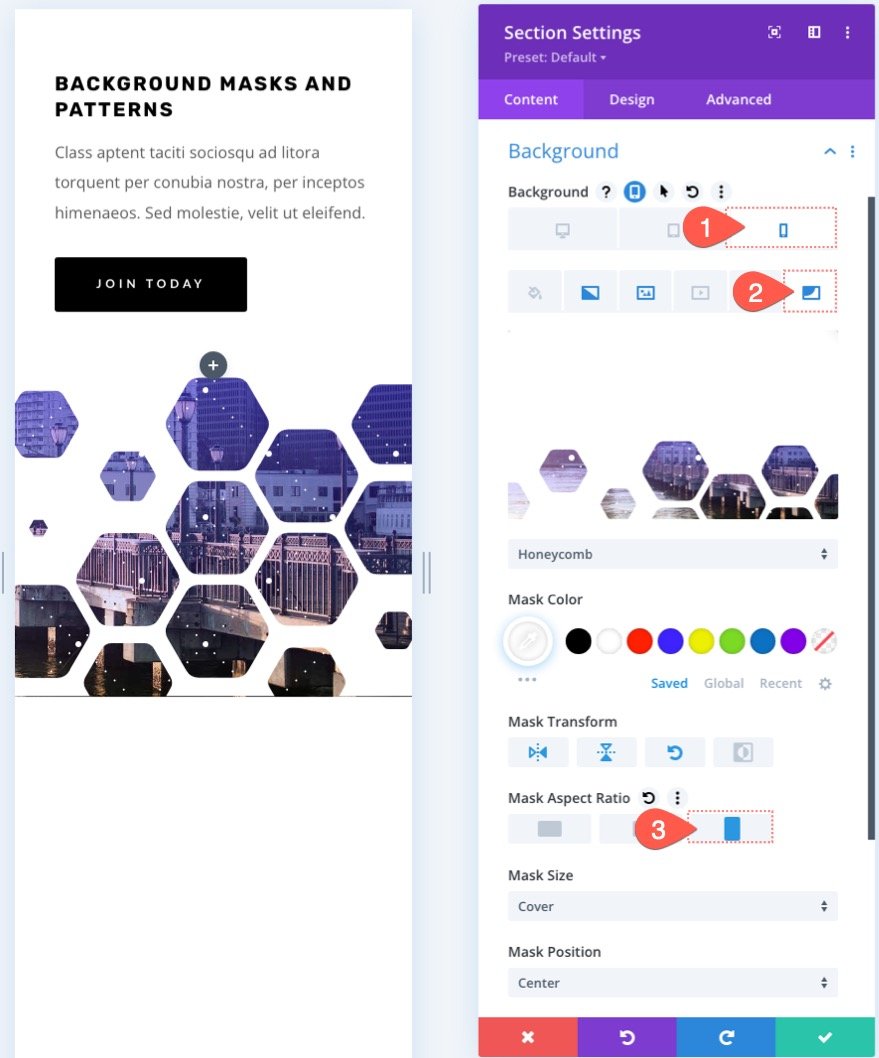
9. Ajuste a máscara de fundo para celular
É importante certificar-se de que o design da máscara de fundo também tenha uma ótima aparência em dispositivos móveis. Felizmente, as opções integradas facilitam esse processo. Lembre-se, já adicionamos o preenchimento extra no tablet e no telefone para dar espaço ao nosso design de plano de fundo. Agora, tudo o que precisamos fazer é usar as opções de transformação de plano de fundo e proporção para ajustar a máscara para dispositivos móveis.
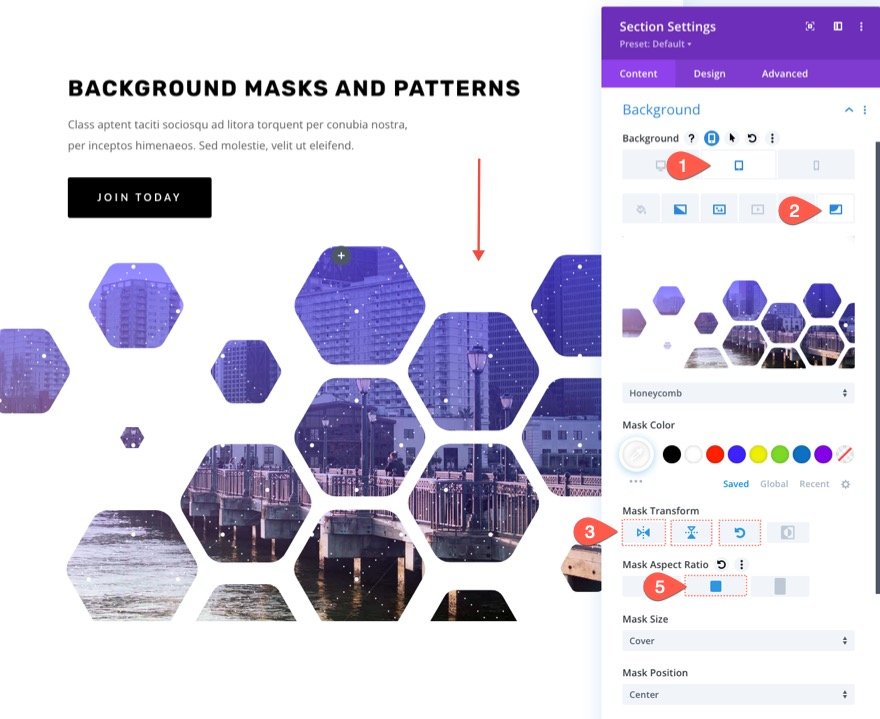
Na guia máscara, ative as opções responsivas e atualize o seguinte:
No tablet…
- Transformação de Máscara: Virar Vertical, Virar Horizontal, Girar
- Proporção da máscara: quadrado

Ao telefone…
- Transformação de Máscara: Virar Vertical, Virar Horizontal, Girar
- Proporção da máscara: retrato

O resultado
Confira o design que criamos até agora.
Uma secretária…

Um comprimido…

Um telefone…

10. Crie uma versão escura
Se você quiser uma versão escura deste design, basta alterar a cor da máscara de fundo para uma cor escura (como preto).

Em seguida, altere a cor do padrão para preto.

Em seguida, altere o texto do título e do subtítulo para branco. E você pode querer atualizar a cor do botão também.

Aqui está a aparência da versão escura.

Resultados finais
Aqui está outra olhada em nossos resultados finais.


Experimente diferentes máscaras e opções de transformação
Com este design de plano de fundo da seção de heróis, podemos experimentar outras máscaras de plano de fundo (e padrões) selecionando diferentes máscaras da lista. Então você pode usar
Obtenha mais designs de máscaras e padrões de fundo!

Se você quiser mais designs como este, confira esses 12 designs de máscara e padrão de fundo gratuitos para download.
Pensamentos finais
Projetar uma seção de herói para o seu site é muito divertido com as máscaras e padrões de fundo do Divi. As opções de plano de fundo são fáceis de ajustar para obter o design perfeito. E há tantas outras opções que você pode usar (como modos de mesclagem) para criar designs de plano de fundo ainda mais exclusivos. Além disso, você pode adicionar máscaras e padrões a qualquer elemento Divi, não apenas a seções. Então divirta-se experimentando!
Estou ansioso para ouvir de você nos comentários.
Saúde!
