Jak korzystać z masek i wzorów tła Divi w sekcji bohatera
Opublikowany: 2022-03-30Nowe maski i wzory tła Divi to jedna z naszych najbardziej ekscytujących nowych funkcji projektowych. Każdą z masek i wzorów można łączyć z innymi elementami tła (takimi jak kolory, obrazy i gradienty) w celu uzyskania niezliczonych unikalnych kombinacji za pomocą kilku kliknięć.
Dzisiaj pokażemy, jak wykorzystać nowe maski i wzory tła Divi do zaprojektowania sekcji bohatera. W tym samouczku omówimy ważne kroki potrzebne do tworzenia masek i deseni tła. Pokażemy nawet, jak ustawić obrazy tła, aby pasowały do projektu maski. Powinno to pomóc w uzyskaniu narzędzi potrzebnych do stworzenia idealnej sekcji bohatera dla Twojej witryny w ciągu kilku minut.
Zabawmy się!
Subskrybuj nasz kanał YouTube
zapowiedź
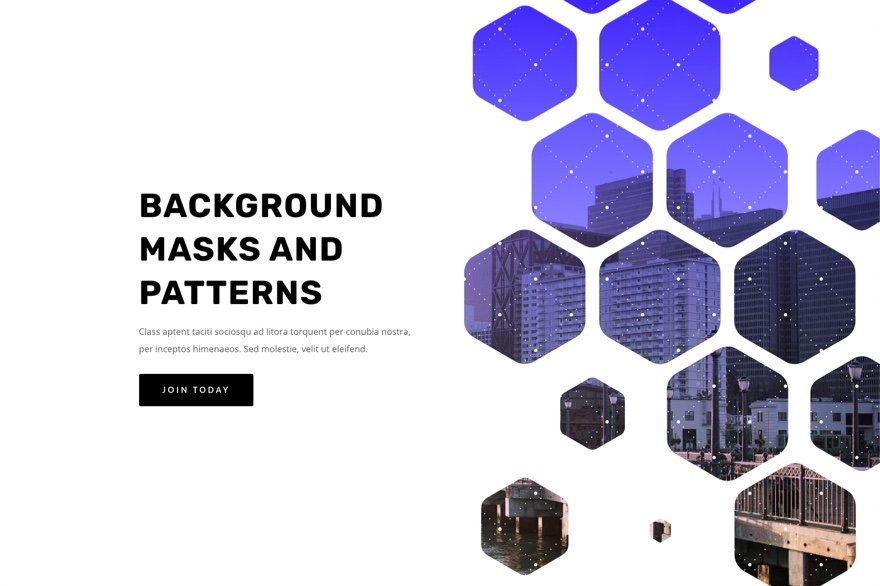
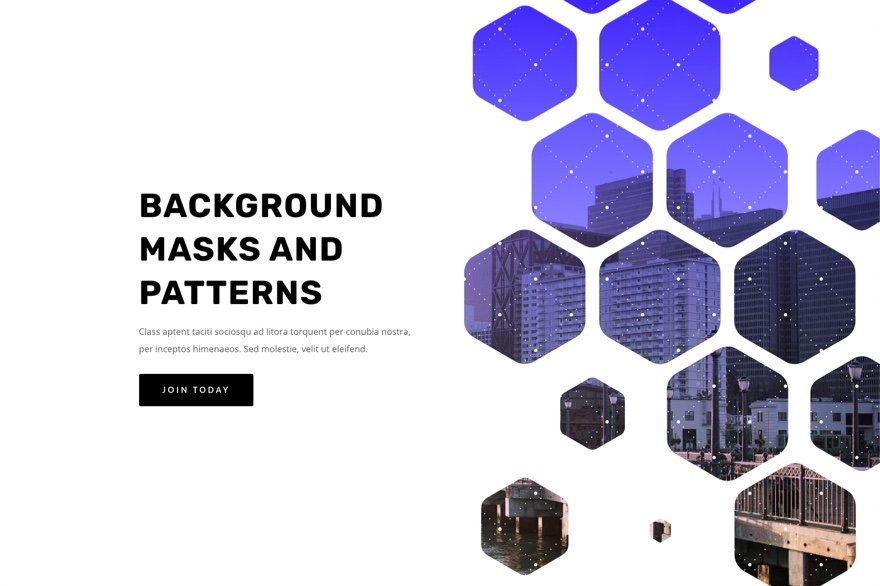
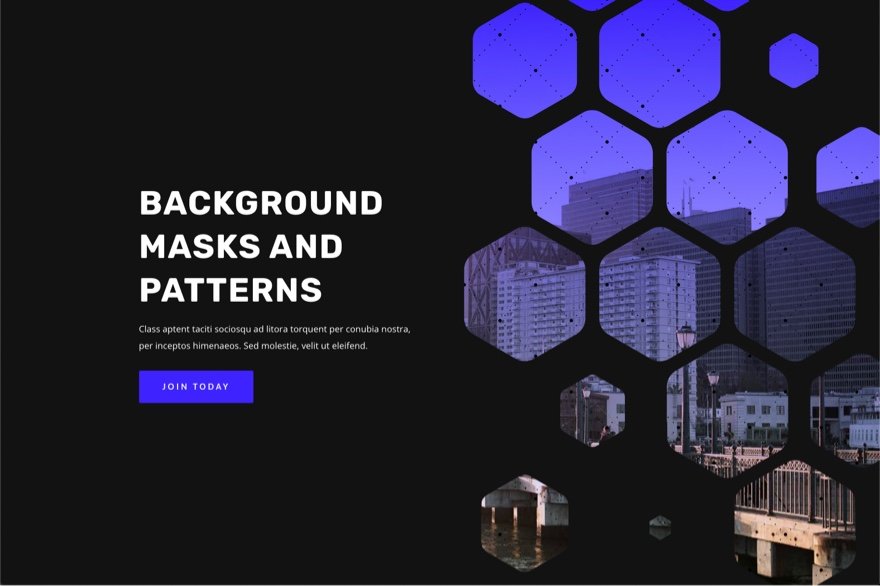
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
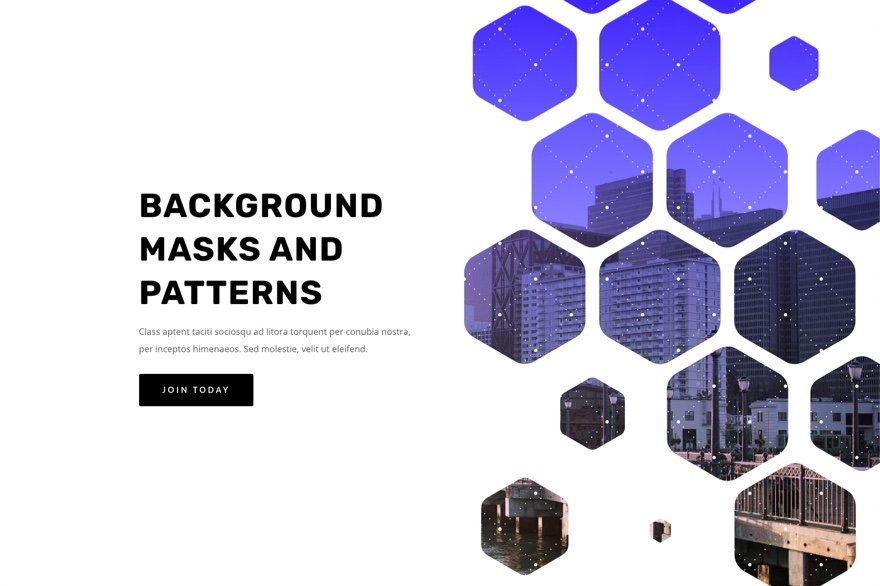
Oto przykładowa sekcja bohatera z białą maską i wzorem.

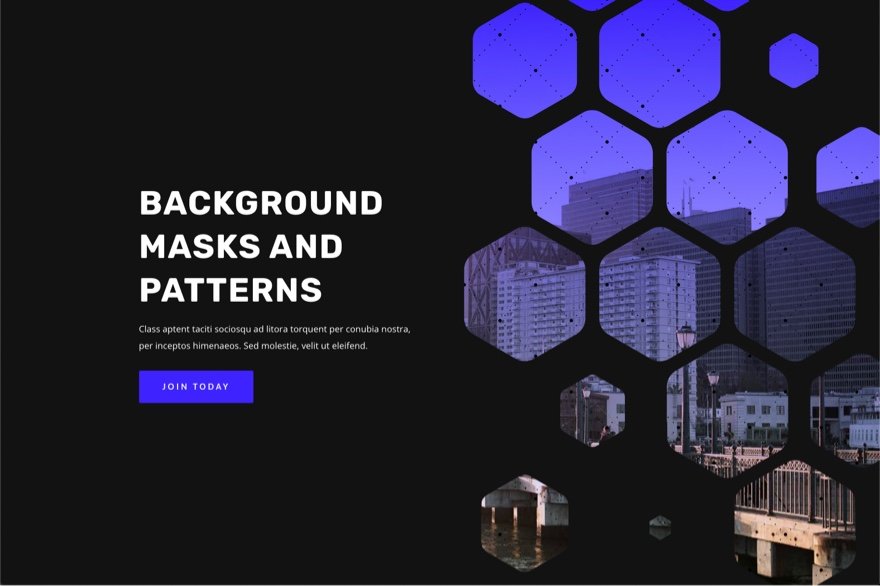
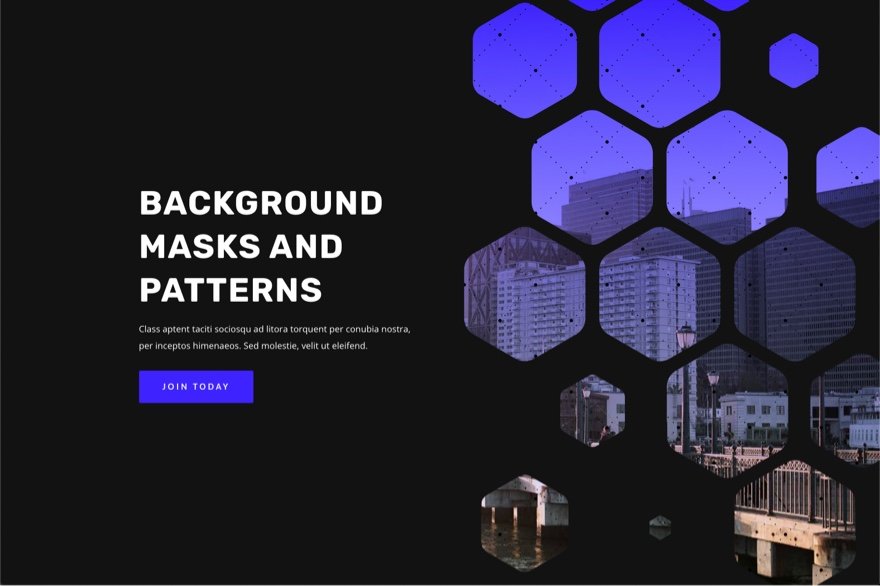
Oto ciemna wersja tej samej sekcji bohatera z czarną maską i wzorem.

Dzięki temu projektowi możesz łatwo zmieniać maski i pozycje masek za pomocą kilku kliknięć!
Pobierz układ za DARMO
Aby położyć swoje ręce na projekcie układu z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
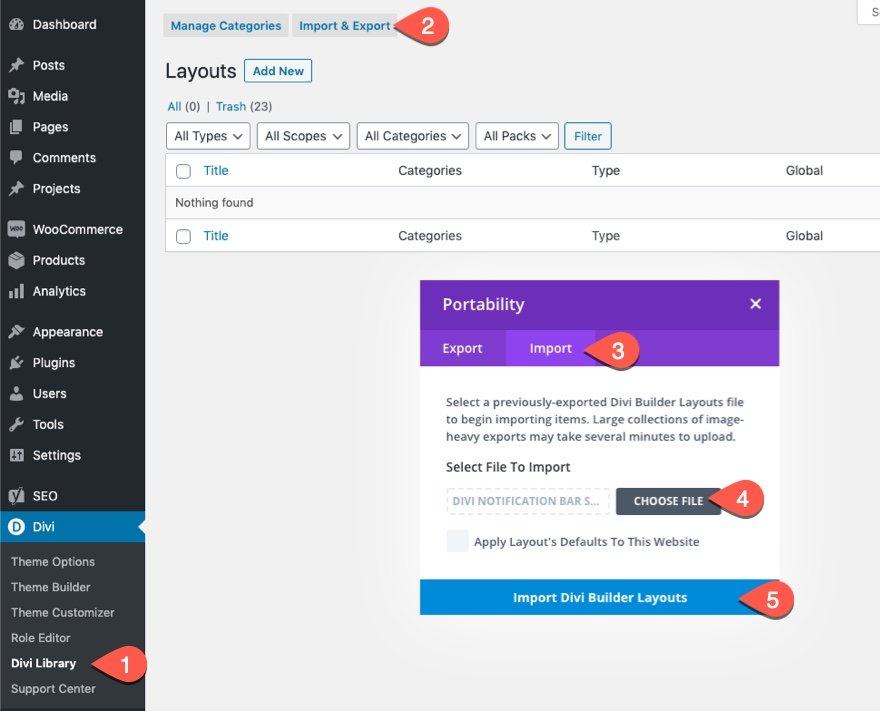
Aby zaimportować układ sekcji do biblioteki Divi, wykonaj następujące czynności:
- Przejdź do Biblioteki Divi.
- Kliknij przycisk Importuj u góry strony.
- W wyskakującym okienku przenoszenia wybierz zakładkę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
- Teraz masz puste płótno, aby rozpocząć projektowanie w Divi!

Jak korzystać z masek i wzorów tła Divi w sekcji bohaterów?
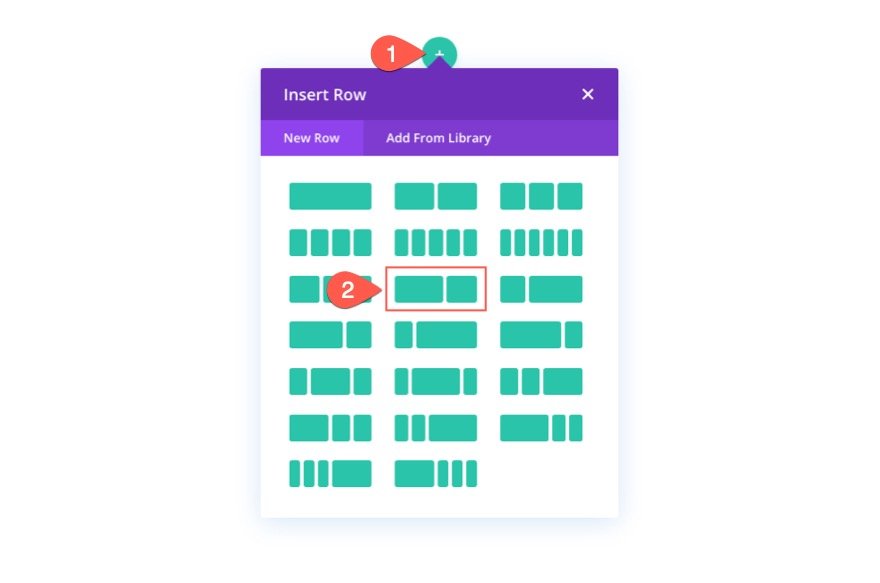
1. Utwórz strukturę układu
W tej sekcji bohaterów mamy do czynienia z klasyczną strukturą układu z nagłówkiem i wezwaniem do działania po lewej stronie oraz obrazem (lub projektem wizualnym) po prawej stronie. W przypadku tego projektu nasz projekt wizualny zostanie utworzony przy użyciu opcji tła Divi. Ale zanim do tego przejdziemy, musimy utworzyć dwukolumnowy wiersz, abyśmy mogli zaoszczędzić miejsce po prawej stronie strony na pokazanie naszych masek tła sekcji i projektów wzorów.

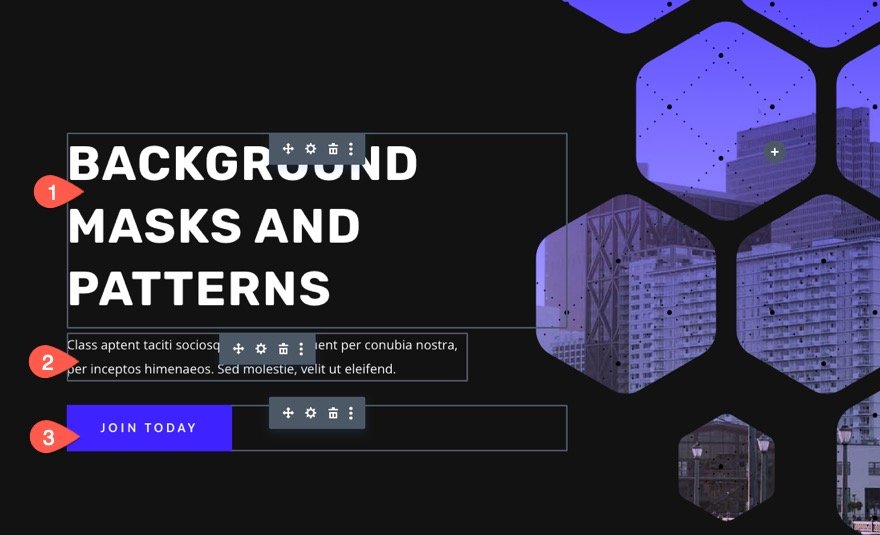
2. Dodaj nagłówek i wezwanie do działania
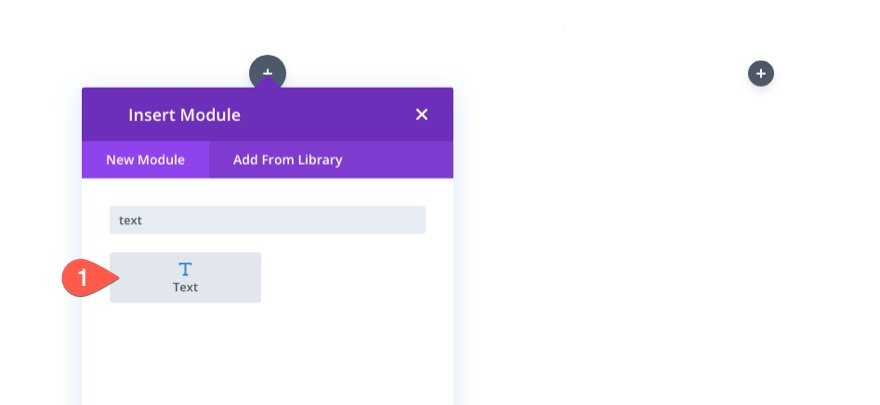
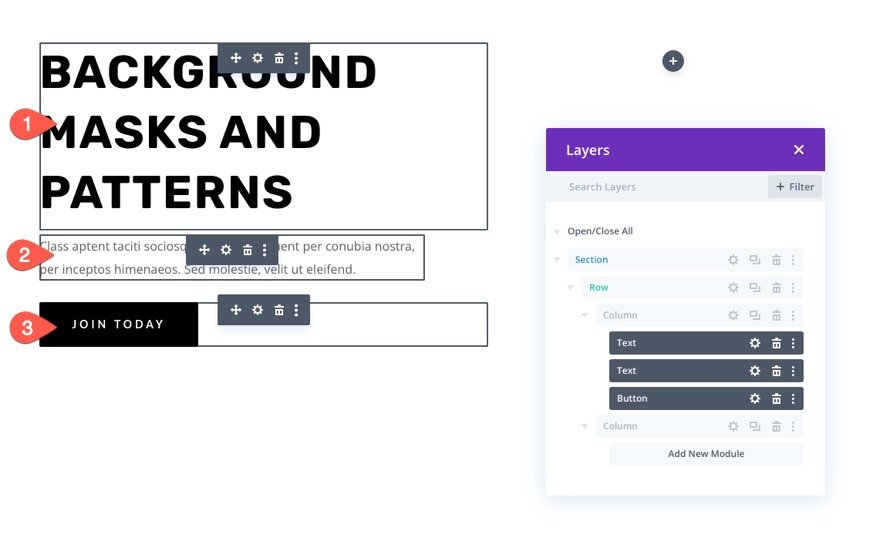
W lewej kolumnie (kolumna 1) dodaj moduł tekstowy dla nagłówka głównego, moduł tekstowy dla tekstu podtytułu oraz moduł przycisku dla przycisku.


Jeśli chcesz poznać konkretne ustawienia projektowe dla nich, możesz pobrać układ i sprawdzić go innym razem. Na dzisiaj skoncentrujemy się na projekcie tła.
3. Dodaj odstępy w pionie do sekcji
Aby nasz projekt tła był duży i piękny, musimy dodać do sekcji pewną wysokość w pionie. Prostym sposobem na to jest dodanie wyściółki na górze i na dole sekcji. Pamiętaj, że musimy dostosować wyściółkę na wyświetlaczu tabletu i telefonu, aby zrobić miejsce na nasz projekt tła, gdy kolumny ułożą się w pionie.
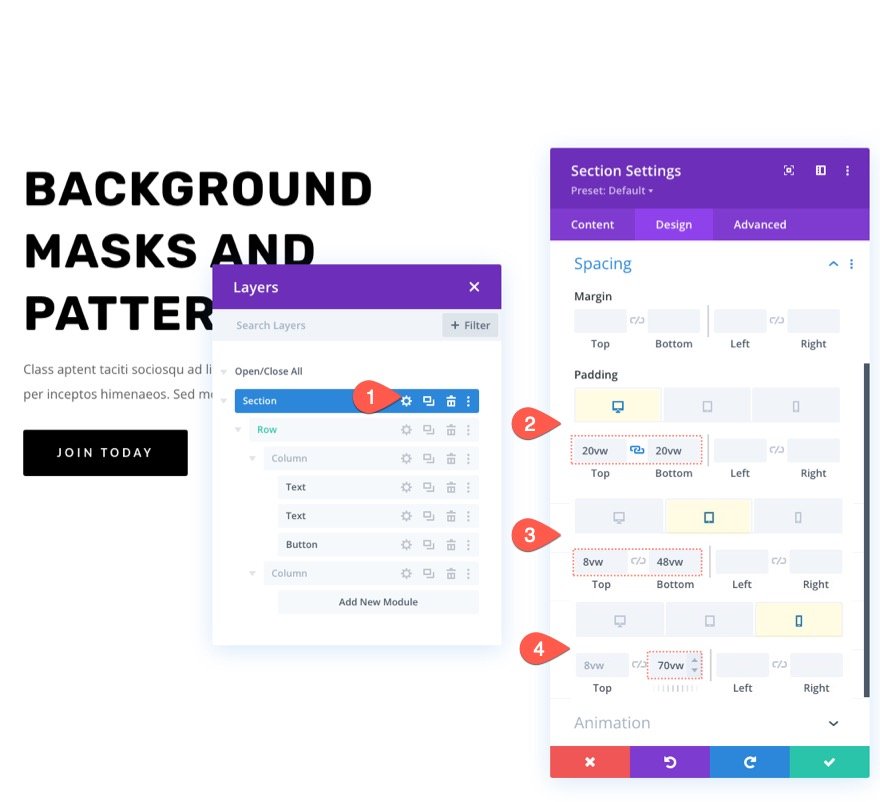
Otwórz ustawienia sekcji. Na karcie projektu zaktualizuj dopełnienie w następujący sposób:
- Wyściółka: góra 20vw, dół 20vw
- Wyściółka (tablet): góra 8vw, dół 48vw
- Wypełnienie (telefon): 8vw góra, 70vw dół

4. Dodaj obraz tła i gradient
Następnie możemy dodać do sekcji obraz tła i gradient. Pamiętaj, że główny punkt obrazu tła zostanie odsłonięty po prawej stronie sekcji, więc użyj obrazu, który ma to, co chcesz zobaczyć po prawej stronie. W tym przykładzie używamy obrazu z panoramą miasta. Po prawej stronie obrazu znajdują się budynki, które są bliżej i bardziej estetycznie, więc działa świetnie.
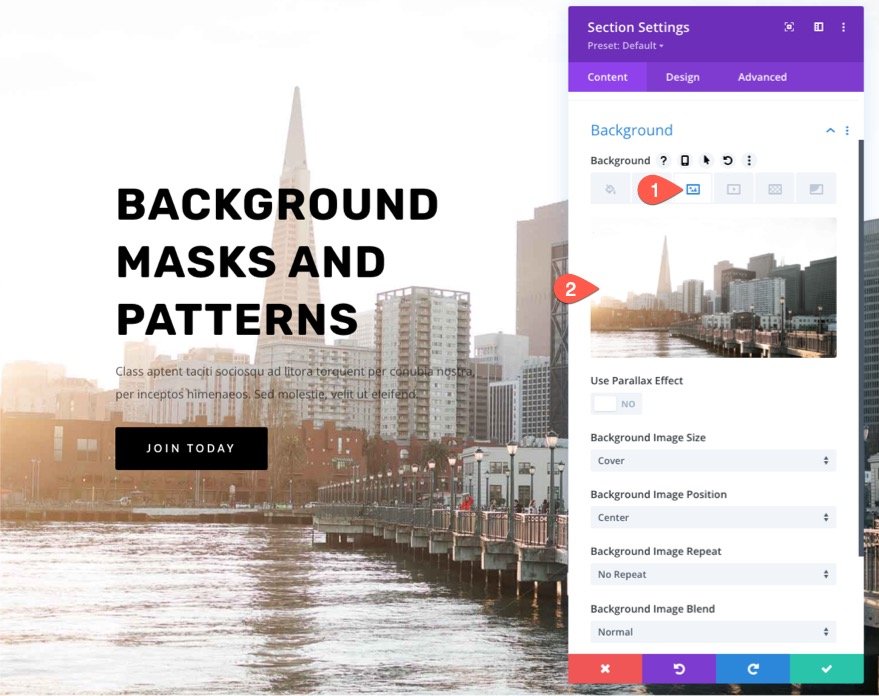
Pod zakładką obrazu prześlij obraz do tła sekcji.


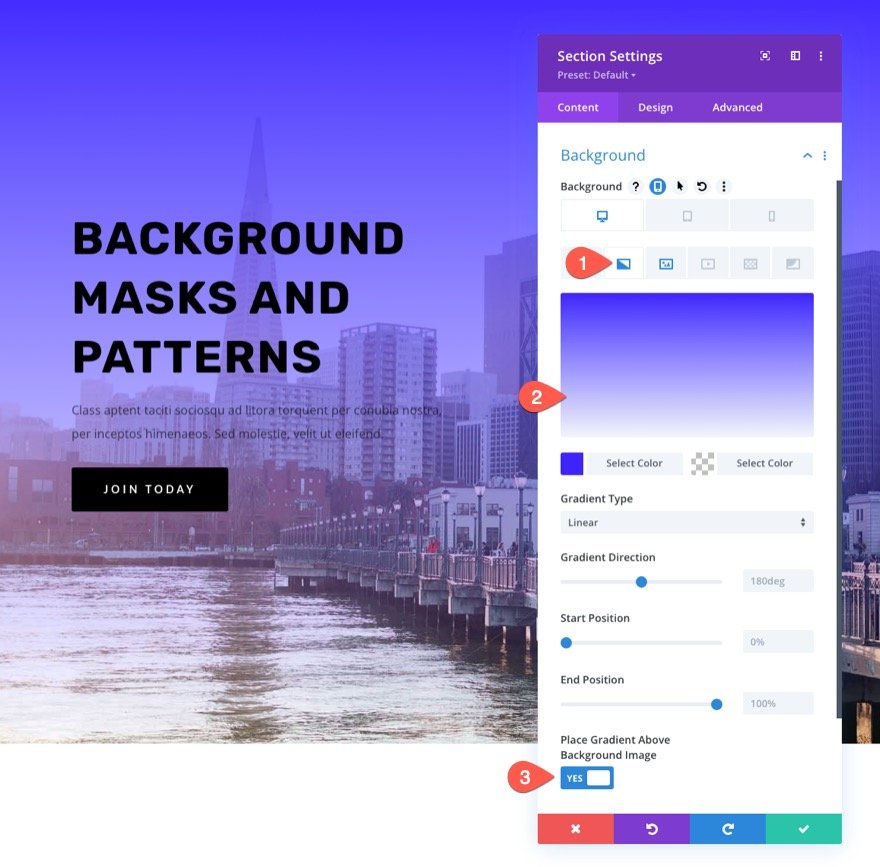
W Divi możesz łatwo dodać gradient kolorów do obrazu tła. Pod zakładką gradientu dodaj następujący gradient do tła sekcji:
- Lewy kolor gradientu: #3e22ff
- Prawy kolor gradientu: przezroczysty
- Umieść gradient nad obrazem tła: TAK

5. Utwórz wzór tła dla sekcji
Teraz, gdy nasz obraz tła i gradient są gotowe, możemy dodać wzór tła, aby uzupełnić projekt. W tym przykładzie użyjemy subtelnego wzoru, który po prostu doda odrobinę tekstury, aby nadać mu bardziej niepowtarzalny wygląd.
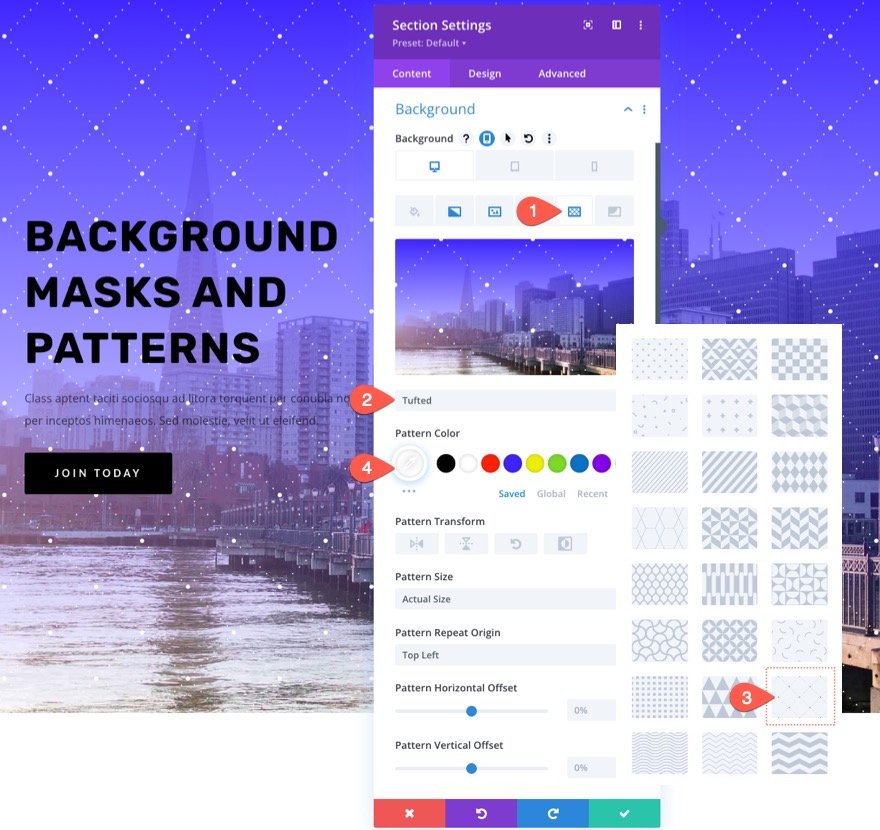
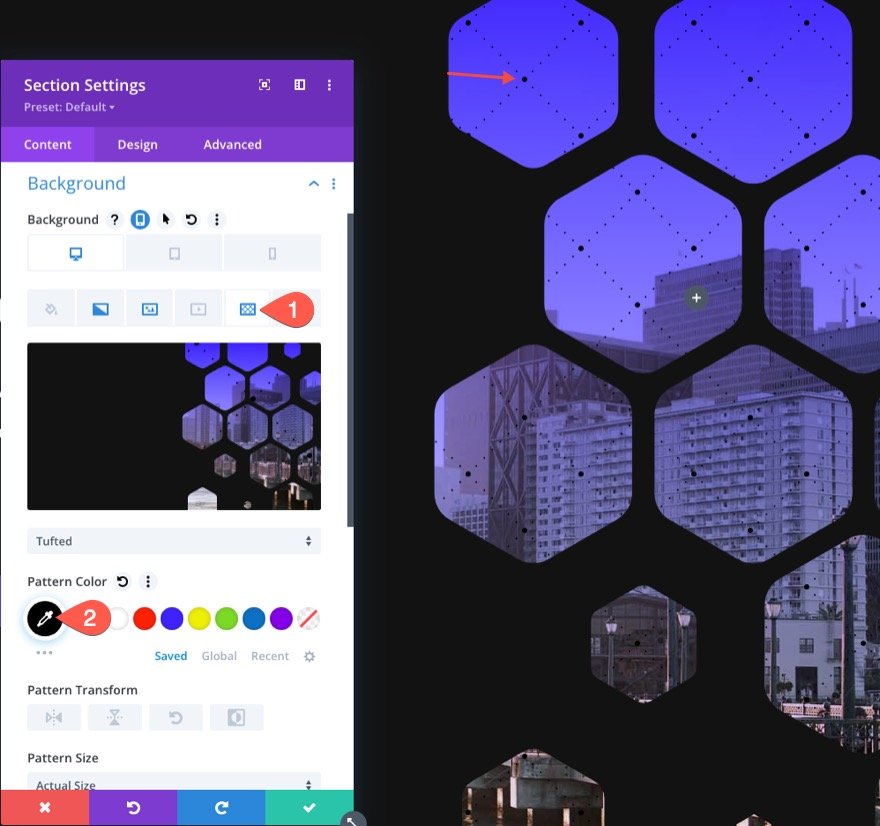
Na karcie wzorców zaktualizuj następujące elementy:
- Wzór tła: Tuftowany

WSKAZÓWKA: W przypadku wzorów tła ogólnie lepiej jest zachować subtelność. Spróbuj użyć niestandardowych rozmiarów dla mniejszych wzorów, a następnie usuń krycie koloru.
6. Utwórz maskę tła dla sekcji
Dzięki naszemu wzorowi tła jesteśmy w końcu gotowi do przetestowania zupełnie nowej maski tła dla naszego projektu. Do wyboru jest wiele opcji i odmian. W tym przykładzie użyjemy maski o strukturze plastra miodu.
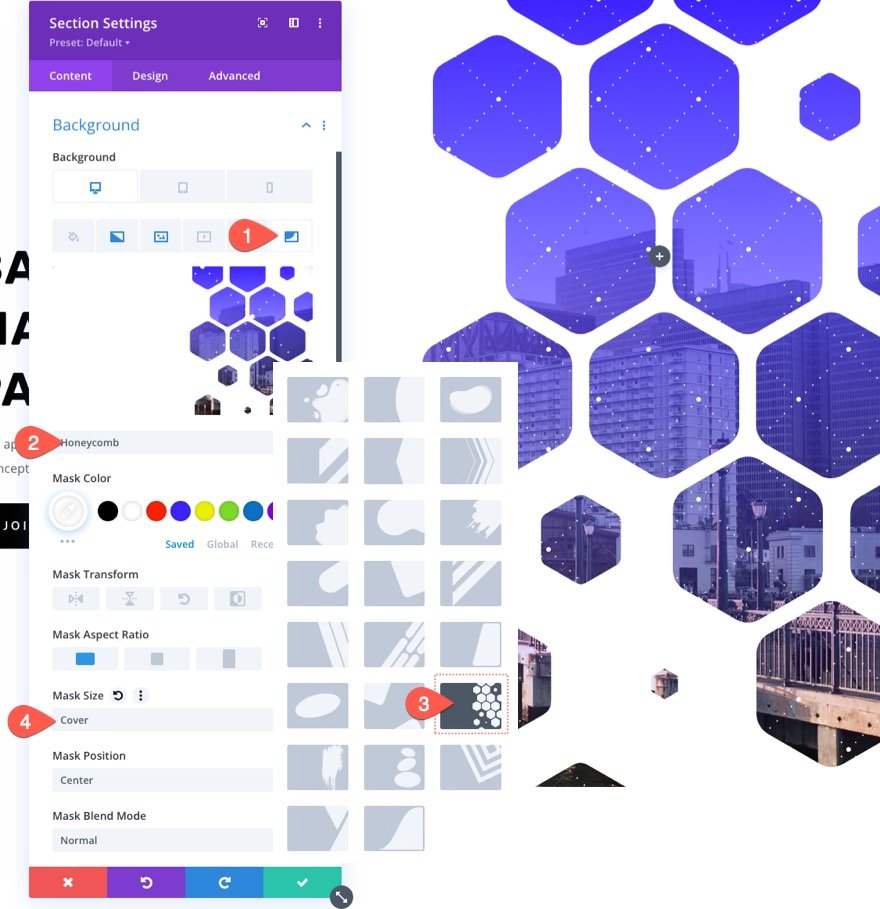
Na karcie masek zaktualizuj następujące elementy:
- Maska: plaster miodu
- Kolor maski: #ffffff
- Rozmiar maski: okładka

7. Dostosuj położenie obrazu tła
Ponieważ używamy maski tła, część naszego obrazu tła jest ukryta (lub „zamaskowana”). Dlatego może być konieczne dostosowanie położenia obrazu tła do miejsca, w którym określona część obrazu jest widoczna przez maskę. Aby to zrobić, możesz użyć pozycji obrazu tła i opcji przesunięcia, aby przesunąć obraz tła we właściwym miejscu.
W tym przykładzie upewnimy się, że prawy dolny róg obrazu jest najbardziej widoczny i przesuniemy go nieco w prawo, aby pokazać więcej budynków.
Na karcie obrazu zaktualizuj następujące elementy:
- Pozycja obrazu tła: dolny prawy
- Przesunięcie poziome obrazu tła: -4vw
Zwróć uwagę, jak obraz tła można przesunąć w prawo.
8. Użyj trybu mieszania
Jednym ze sposobów na kreatywność z wszystkimi tymi elementami tła jest dodanie trybu mieszania. Tryby mieszania można dodać do dowolnych opcji tła i można ich używać do łączenia wielu warstw tła (obrazu, gradientu, maski itp.) w kreatywny sposób.
W tym przykładzie połączymy obraz tła z kolorem gradientu. Aby to zrobić, kliknij kartę obrazu tła i dodaj tryb mieszania, aby połączyć kolor gradientu z obrazem tła w następujący sposób:
- Tryb mieszania: pomnóż
UWAGA: Tryb multiply blend zasadniczo mnoży bieżącą warstwę (w tym przypadku obraz tła) z gradientem tła. Prostym sposobem na zastanowienie się nad efektem jest wyobrażenie sobie dwóch slajdów w rzutniku slajdów ustawionych jeden za drugim. Jeśli wyświetlisz te dwa obrazy na ekranie, uzyskasz nieco ciemniejszą mieszankę tych dwóch obrazów.

Więcej informacji o trybach mieszania znajdziesz tutaj
9. Dostosuj maskę tła dla urządzeń mobilnych
Ważne jest, aby projekt maski tła również dobrze wyglądał na urządzeniach mobilnych. Na szczęście wbudowane opcje ułatwiają ten proces. Pamiętaj, że dodaliśmy już dodatkowe wypełnienie na tablecie i telefonie, aby zrobić miejsce na nasz projekt tła. Teraz wszystko, co musimy zrobić, to użyć opcji transformacji tła i proporcji, aby dostosować maskę do urządzeń mobilnych.
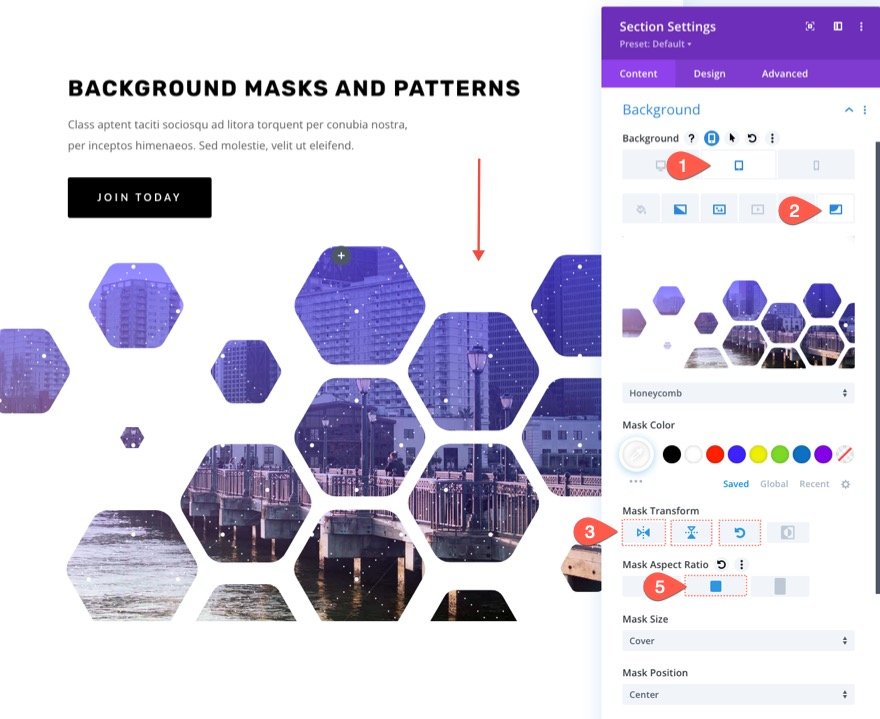
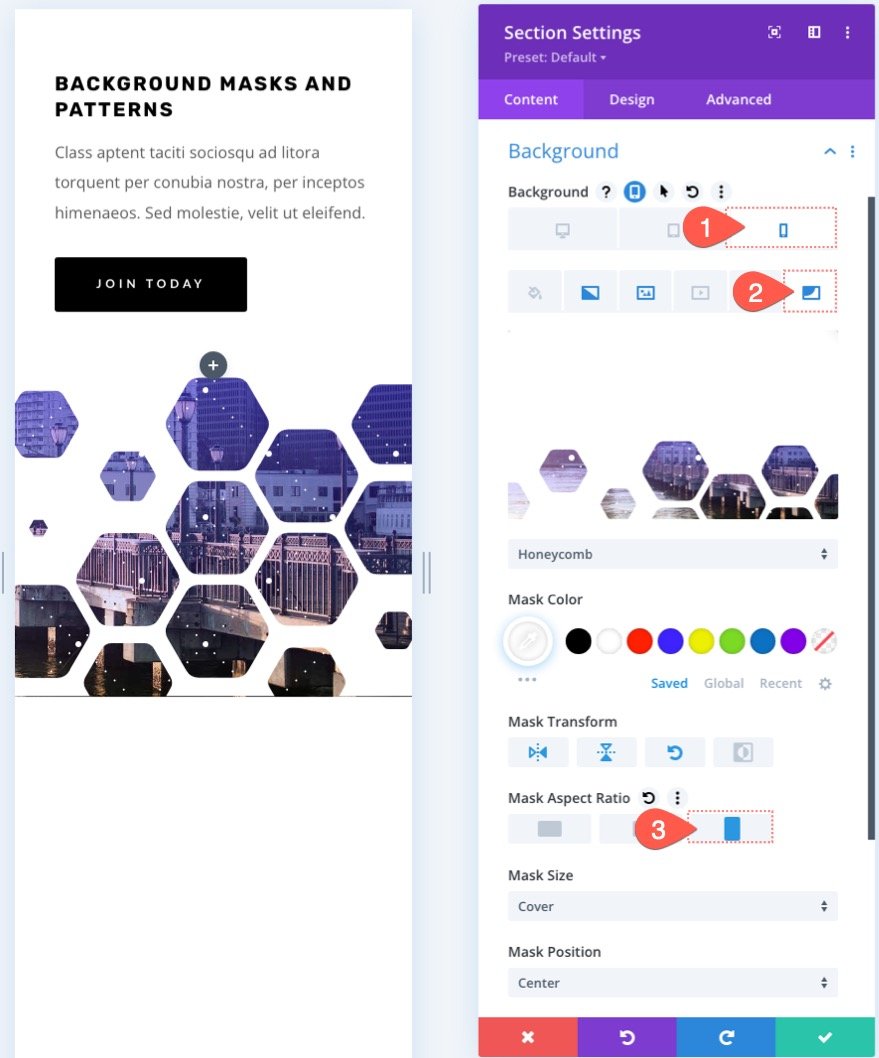
Na karcie maski aktywuj opcje responsywne i zaktualizuj następujące elementy:
Na tablecie…
- Transformacja maski: Odwróć w pionie, Odwróć w poziomie, Obróć
- Proporcje maski: kwadrat

Na telefonie…
- Transformacja maski: Odwróć w pionie, Odwróć w poziomie, Obróć
- Proporcje maski: Portret

Wynik
Sprawdź projekt, który stworzyliśmy do tej pory.
Jeden pulpit…

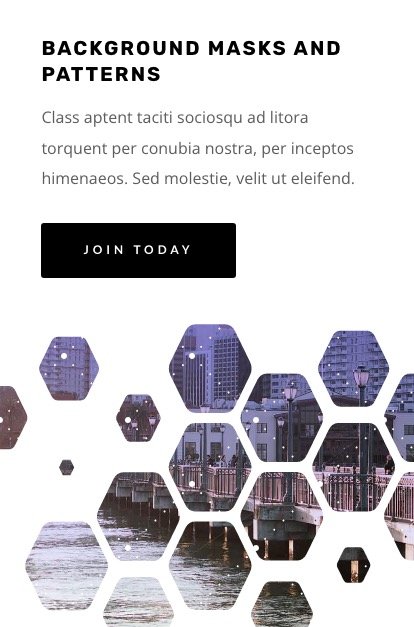
Jedna tabletka…

Jeden telefon…

10. Stwórz ciemną wersję
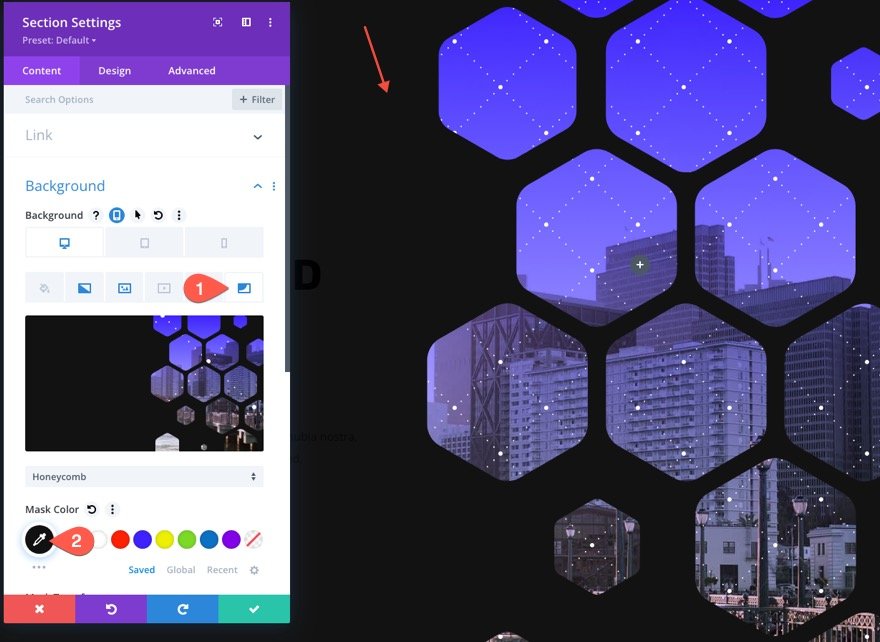
Jeśli chcesz mieć ciemniejszą wersję tego projektu, po prostu zmień kolor maski tła na ciemny kolor (np. czarny).

Następnie zmień kolor wzoru na czarny.

Następnie zmień tekst nagłówka i podtytułu na biały. Możesz także zaktualizować kolor przycisku.

Oto jak wygląda ciemna wersja.

Ostateczne rezultaty
Oto kolejne spojrzenie na nasze końcowe wyniki.


Wypróbuj różne maski i opcje transformacji
Mając ten projekt tła sekcji bohatera, możemy eksperymentować z innymi maskami tła (i wzorami), wybierając różne maski z listy. Wtedy możesz użyć
Uzyskaj więcej wzorów masek tła i wzorów!

Jeśli chcesz więcej projektów takich jak ten, zapoznaj się z tymi 12 projektami masek tła i wzorów do pobrania za darmo.
Końcowe przemyślenia
Projektowanie sekcji bohaterów dla Twojej witryny to świetna zabawa dzięki maskom i wzorom tła Divi. Opcje tła można łatwo dostosować, aby uzyskać odpowiedni projekt. Istnieje wiele innych opcji, których możesz użyć (takich jak tryby mieszania), aby stworzyć jeszcze bardziej unikalne projekty tła. Ponadto możesz dodawać maski i wzory do dowolnego elementu Divi, a nie tylko do sekcji. Więc baw się dobrze, eksperymentując!
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
