Como adicionar ícones sociais Hover a imagens de membros da equipe com Divi
Publicados: 2021-04-21Ao criar sua página Sobre, você pode considerar adicionar diferentes membros da equipe da sua empresa em uma vitrine. Ao iniciar esse processo de design, você notará que três coisas não podem faltar de cara: uma imagem, um nome e uma posição. Mas se você quiser destacar os membros da sua equipe ainda mais, você pode considerar adicionar seus links de redes sociais ao design também. Claro, você poderia fazer isso da maneira antiga e adicionar um Módulo de Acompanhamento de Mídia Social abaixo do nome e da posição da pessoa. No entanto, você também pode optar por adicionar um pouco de interação acionando os ícones sociais assim que alguém passa o mouse sobre uma das imagens da pessoa. No tutorial de hoje, mostraremos exatamente como fazer isso usando Divi. Você também poderá baixar o arquivo JSON gratuitamente!
Vamos lá.
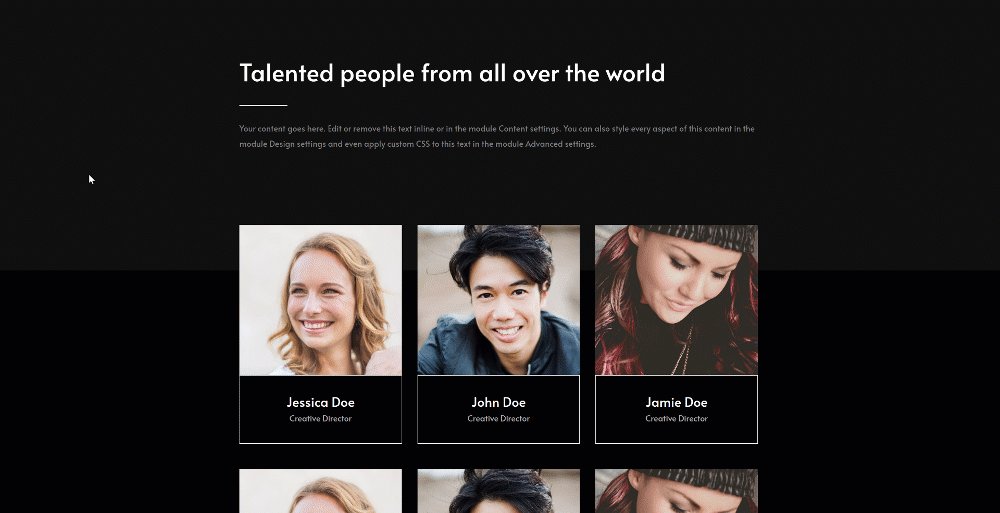
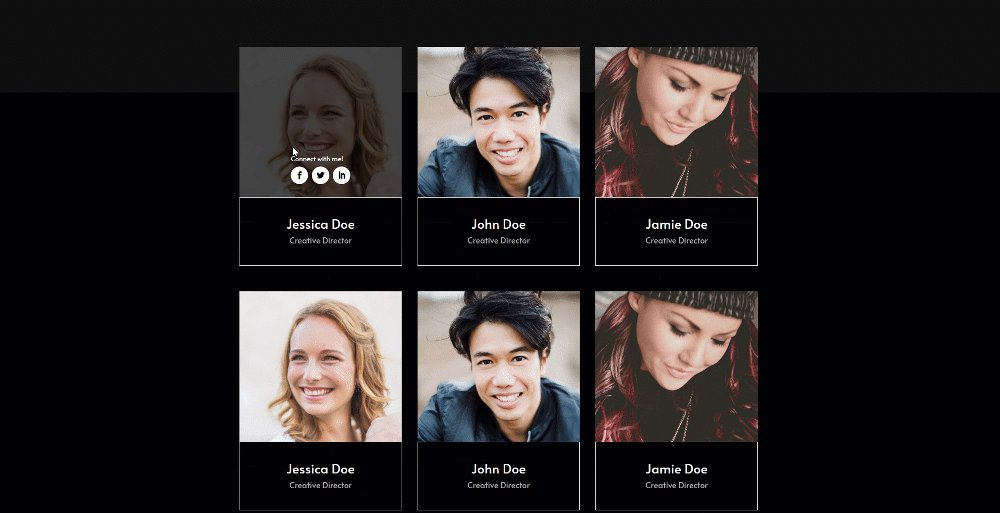
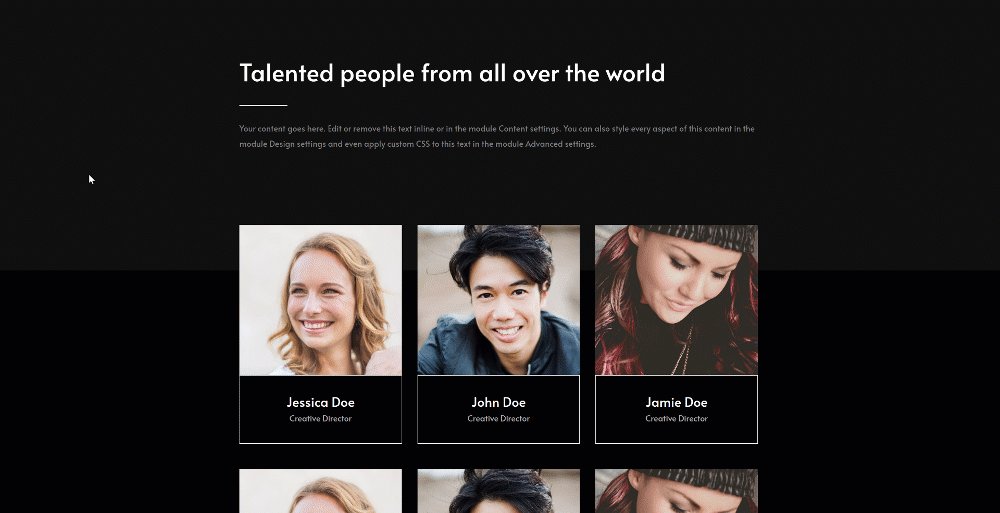
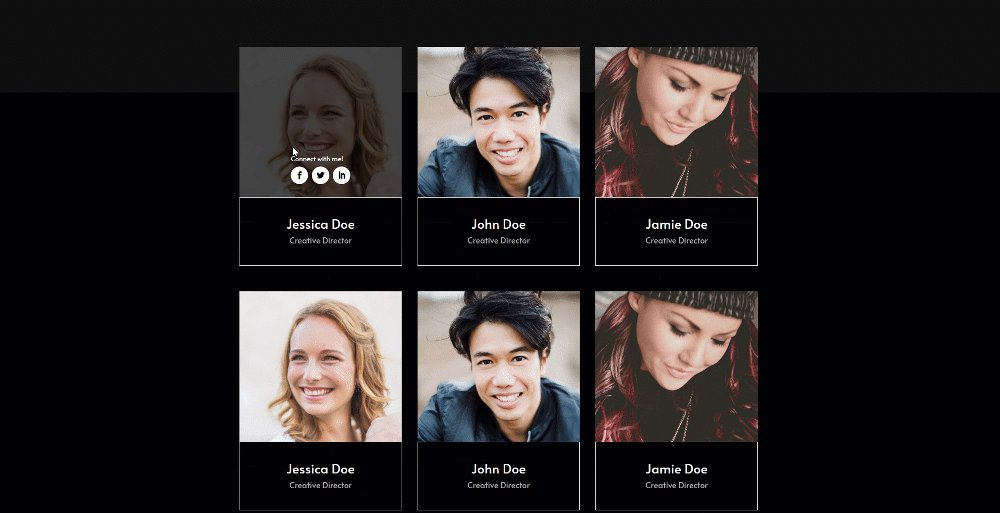
Antevisão
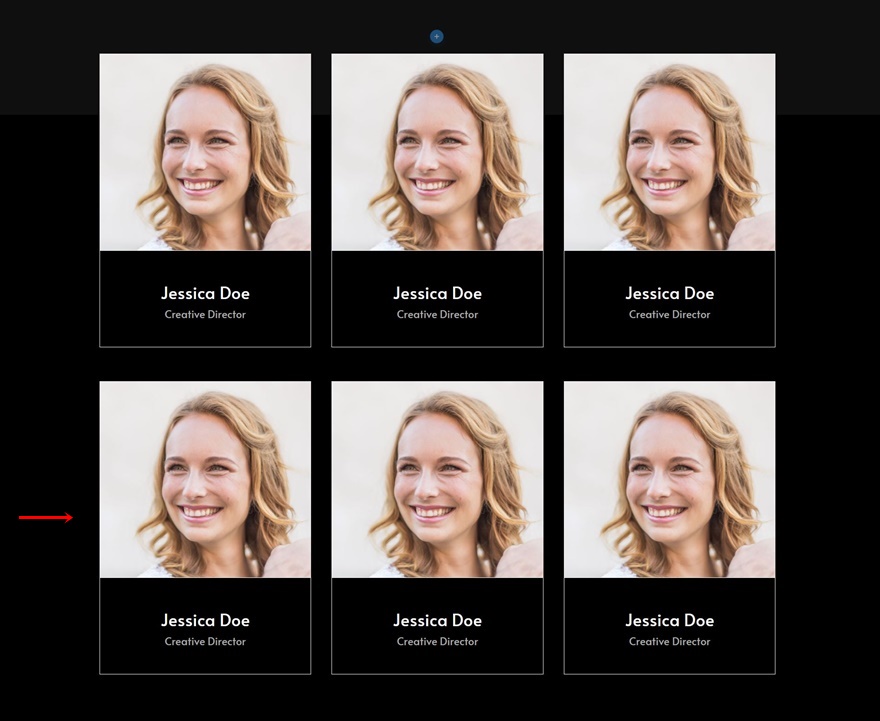
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.
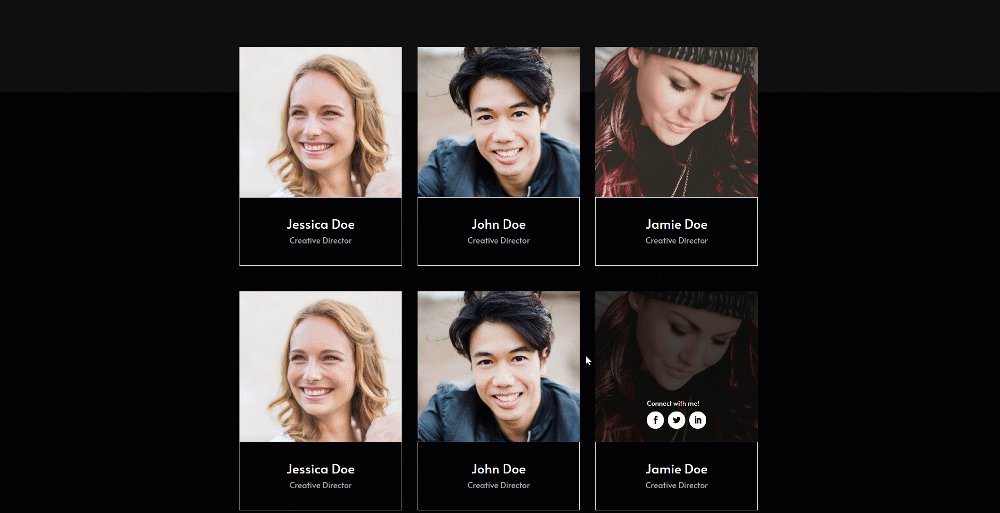
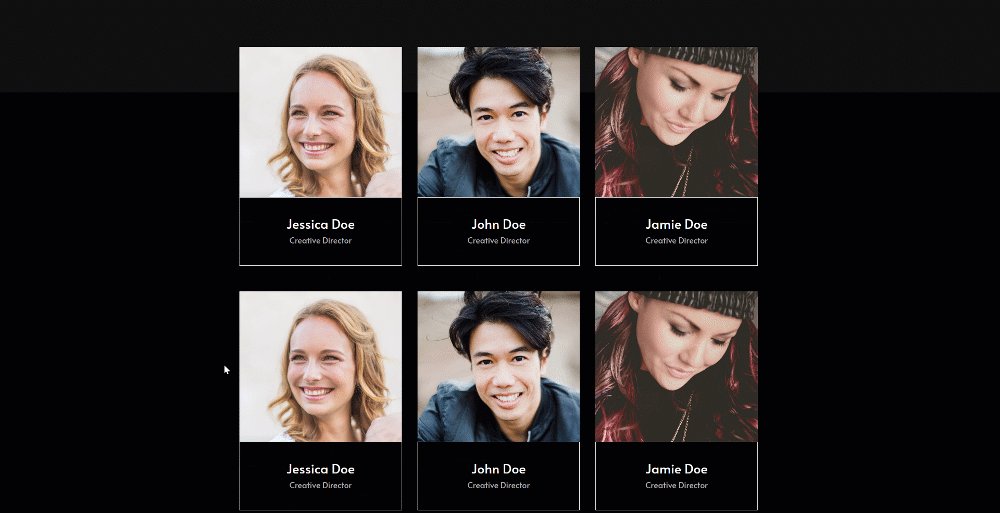
Área de Trabalho

Móvel

Baixe o layout GRATUITAMENTE
Para colocar suas mãos no layout gratuito, primeiro você precisa baixá-los usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
Vamos começar a recriar!
Adicionar Seção # 1
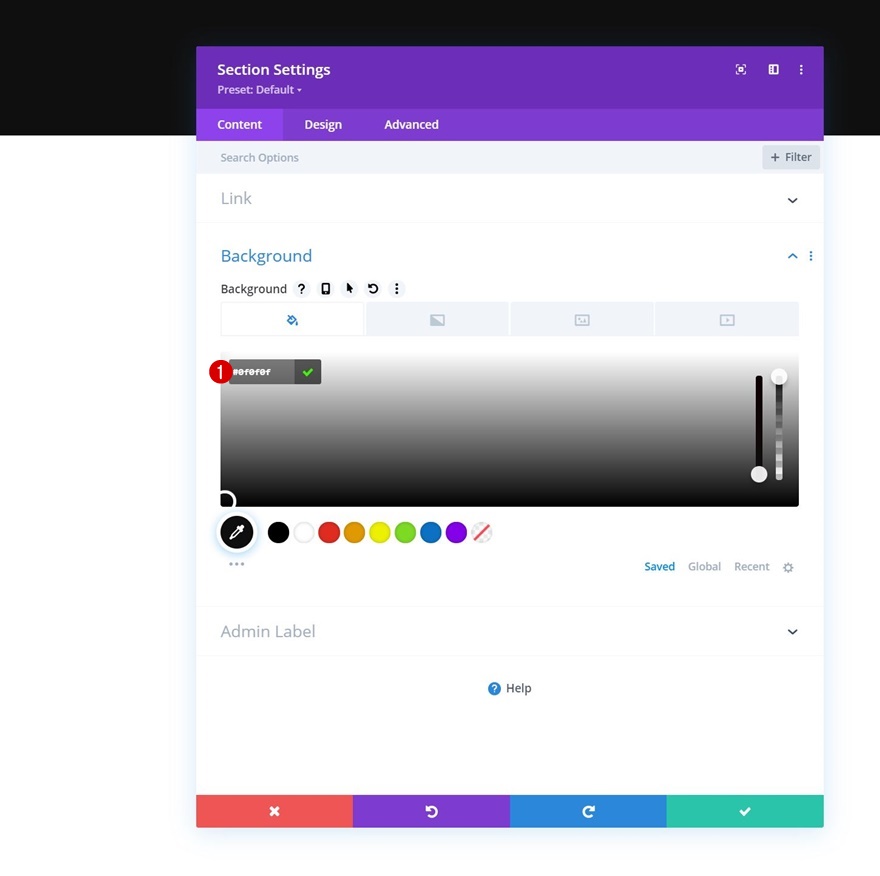
Cor de fundo
Comece adicionando uma nova seção à página em que está trabalhando. Abra as configurações da seção e altere a cor de fundo.
- Cor de fundo: # 0f0f0f

Espaçamento
Vá para a guia de design da seção e altere as configurações de espaçamento a seguir.
- Top Padding
- Desktop e tablet: 100px
- Telefone: 50px
- Preenchimento inferior:
- Desktop e tablet: 100px
- Telefone: 50px

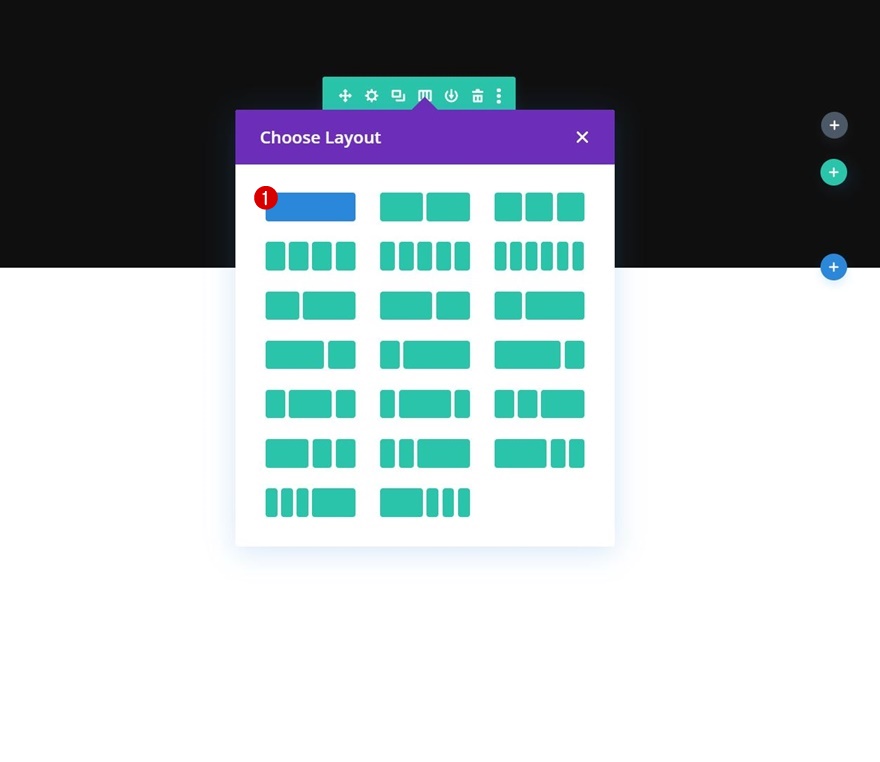
Adicionar nova linha
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

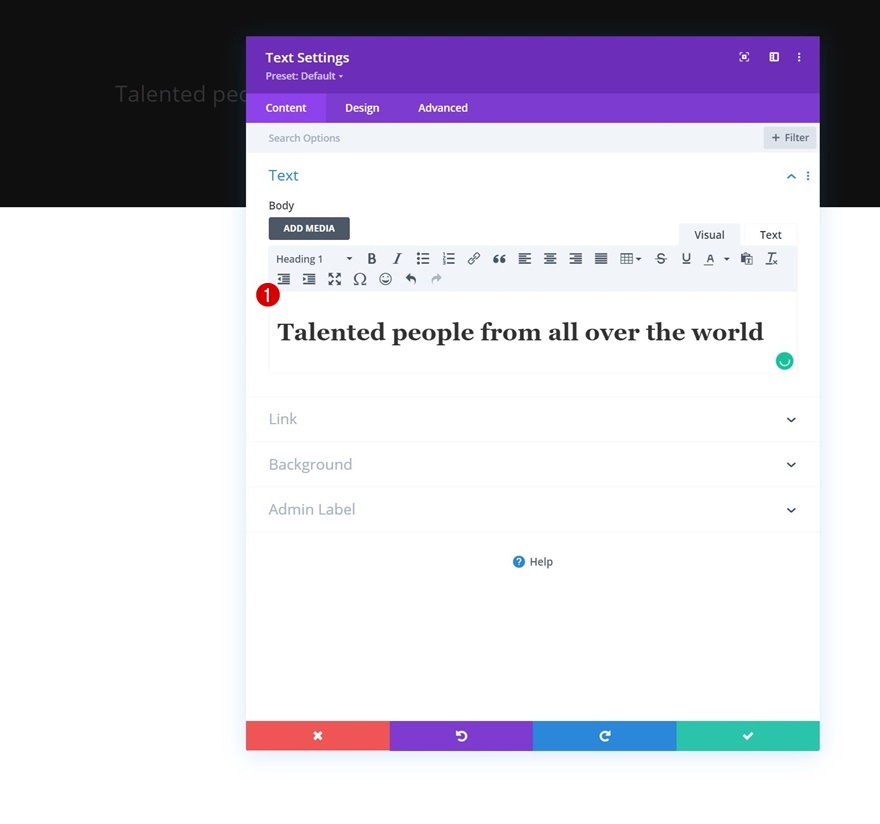
Adicionar Módulo de Texto # 1 à Coluna
Adicionar conteúdo H1
Adicione um primeiro Módulo de Texto à coluna da linha com algum conteúdo H1 de sua escolha.

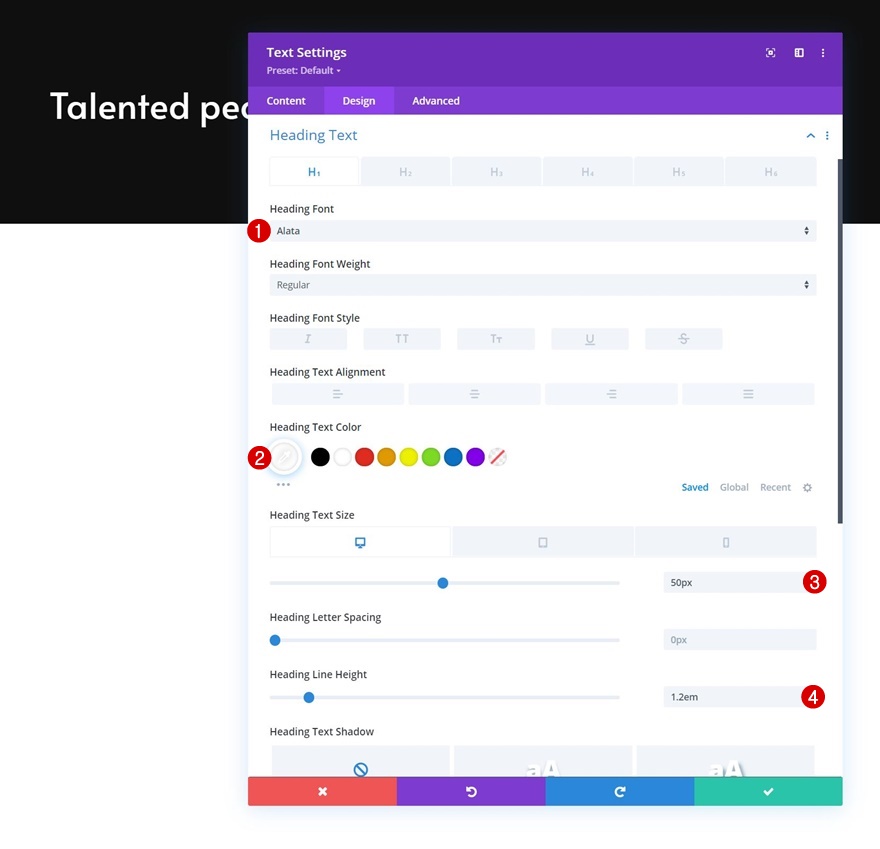
Configurações de texto H1
Vá para a guia de design do módulo e altere as configurações de texto H1 de acordo:
- Fonte do título: Alata
- Cor do texto do título: #ffffff
- Tamanho do texto do título:
- Desktop: 50px
- Tablet: 45px
- Telefone: 35px
- Altura da linha de direção: 1,2em

Adicionar Módulo Divisor à Coluna
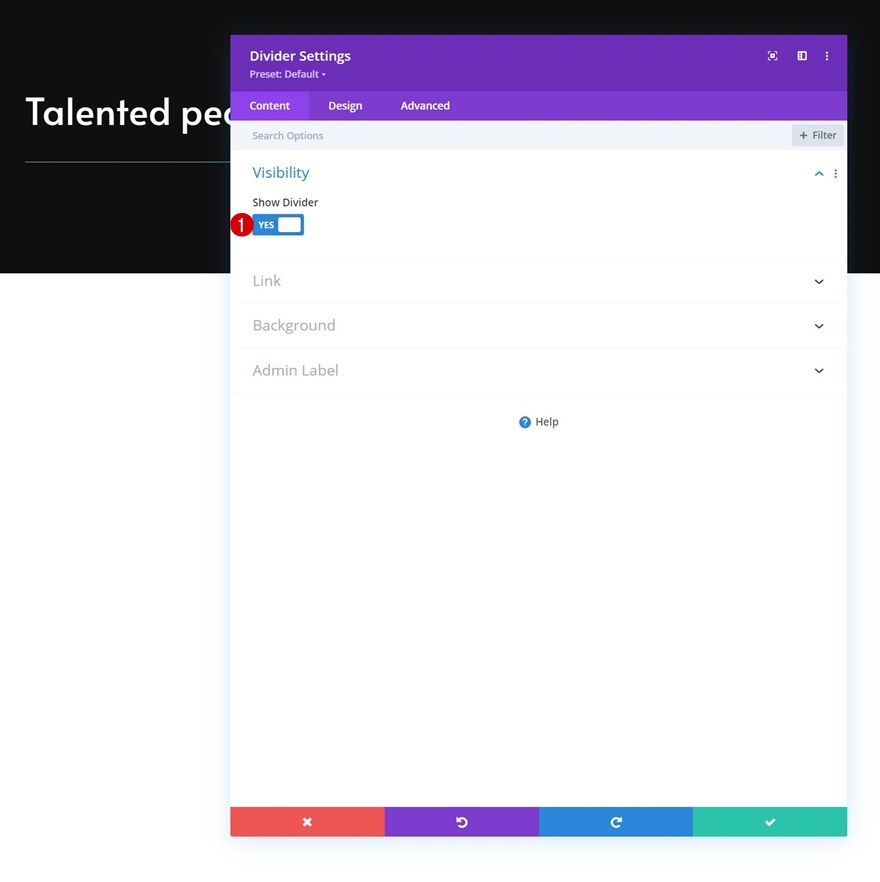
Visibilidade
A seguir, adicionaremos um Módulo Divisor. Certifique-se de que a opção “Mostrar divisor” esteja habilitada.
- Mostrar divisor: Sim

Linha
Vá para a guia de design do módulo e altere a cor da linha.
- Cor da linha: #ffffff

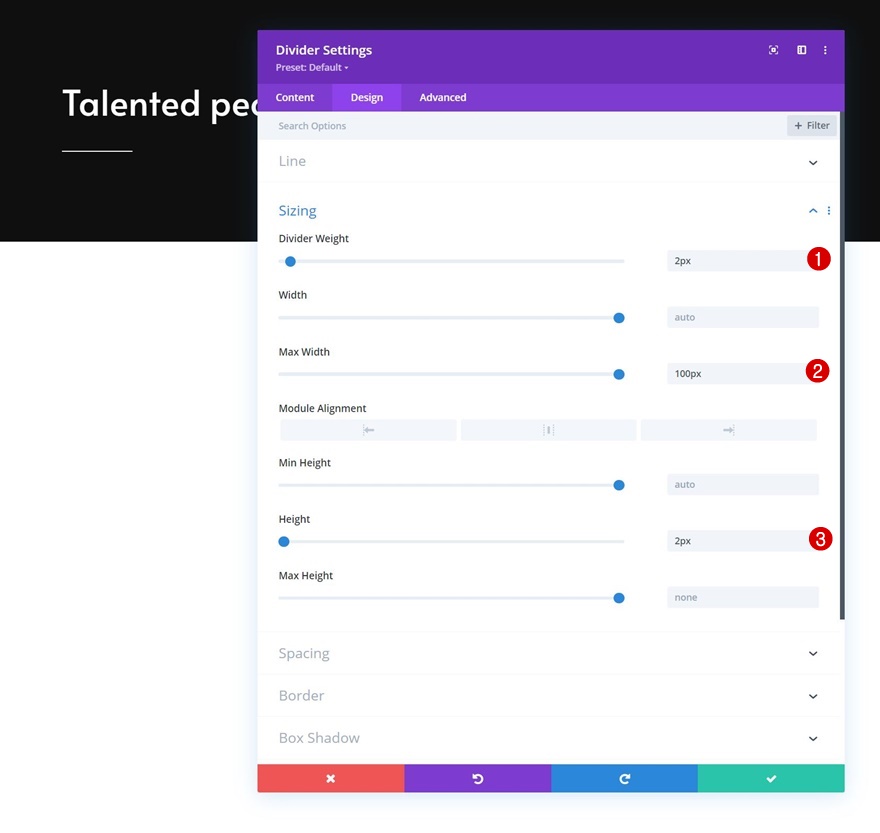
Dimensionamento
Altere também as configurações de dimensionamento.
- Peso do divisor: 2px
- Largura máxima: 100 px
- Altura: 2px

Adicionar Módulo de Texto # 2 à Coluna
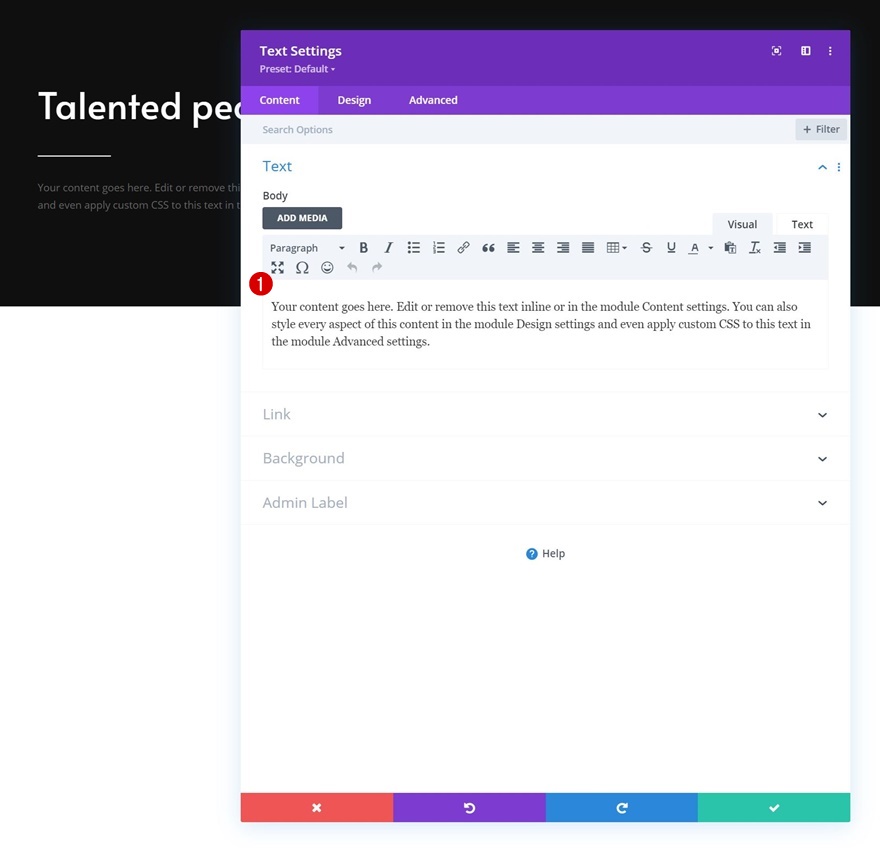
Adicionar conteúdo de descrição
O próximo e último módulo de que precisamos nesta linha é outro Módulo de Texto com algum conteúdo de descrição de sua escolha.

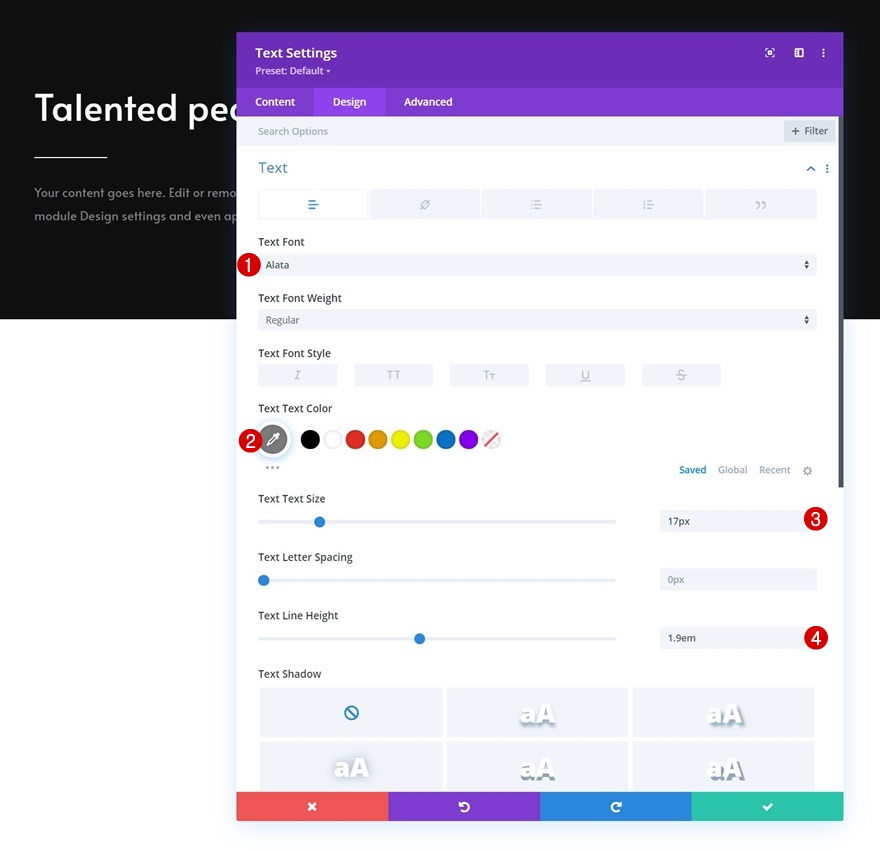
Configurações de texto
Vá para a guia de design do módulo e altere as configurações de texto da seguinte forma:
- Fonte do Texto: Alata
- Cor do texto: # 7c7c7c
- Tamanho do texto: 17px
- Altura da linha de texto: 1,9em

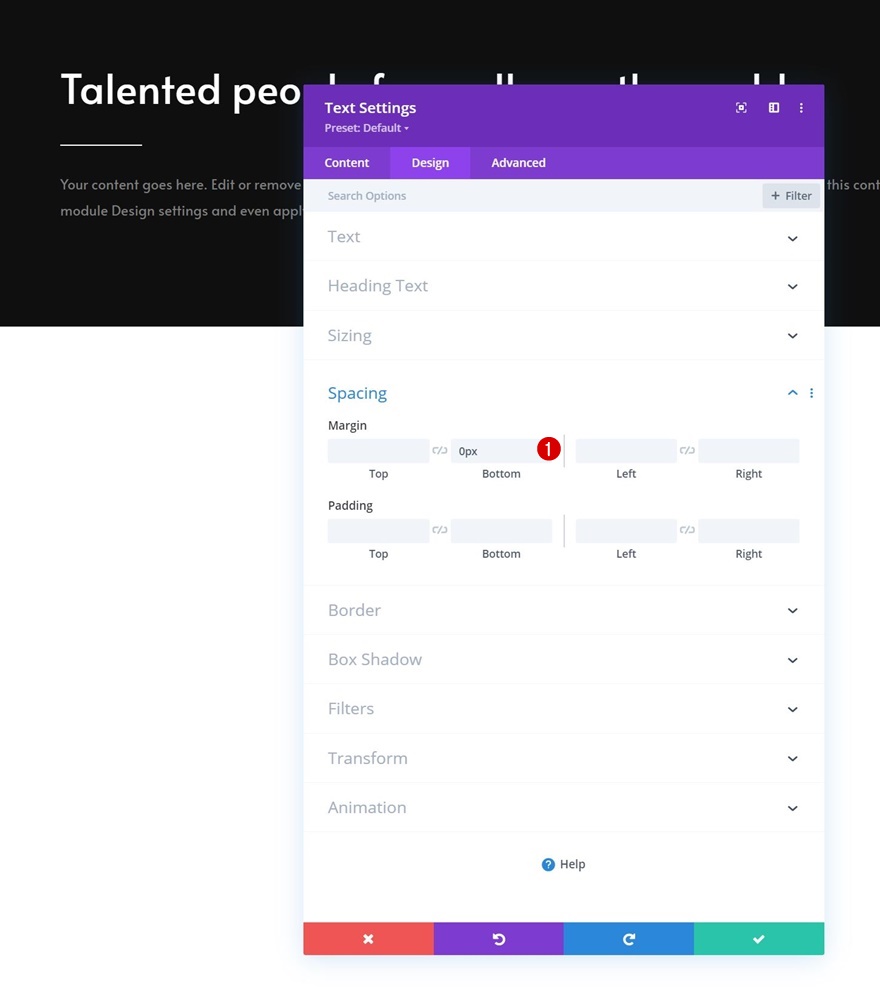
Espaçamento
Remova a margem inferior padrão também.
- Margem inferior: 0px

Adicionar Seção # 2
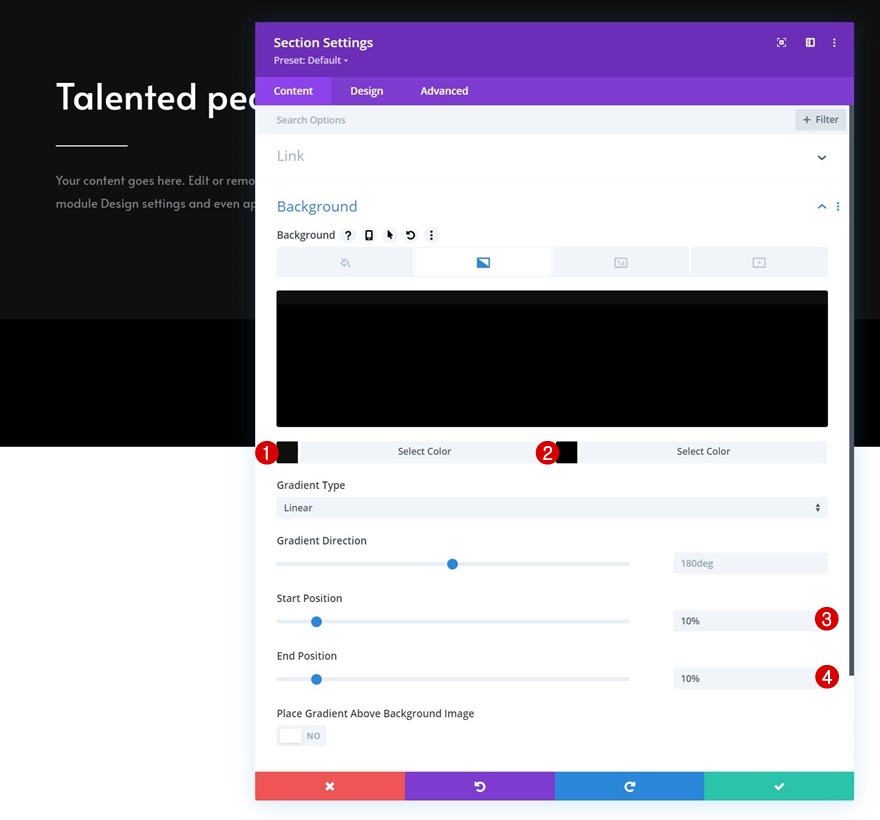
Fundo Gradiente
Adicione outra seção logo abaixo da anterior e use um fundo gradiente para ela.
- Cor 1: # 0f0f0f
- Cor 2: # 000000
- Posição inicial: 10%
- Posição final: 10%

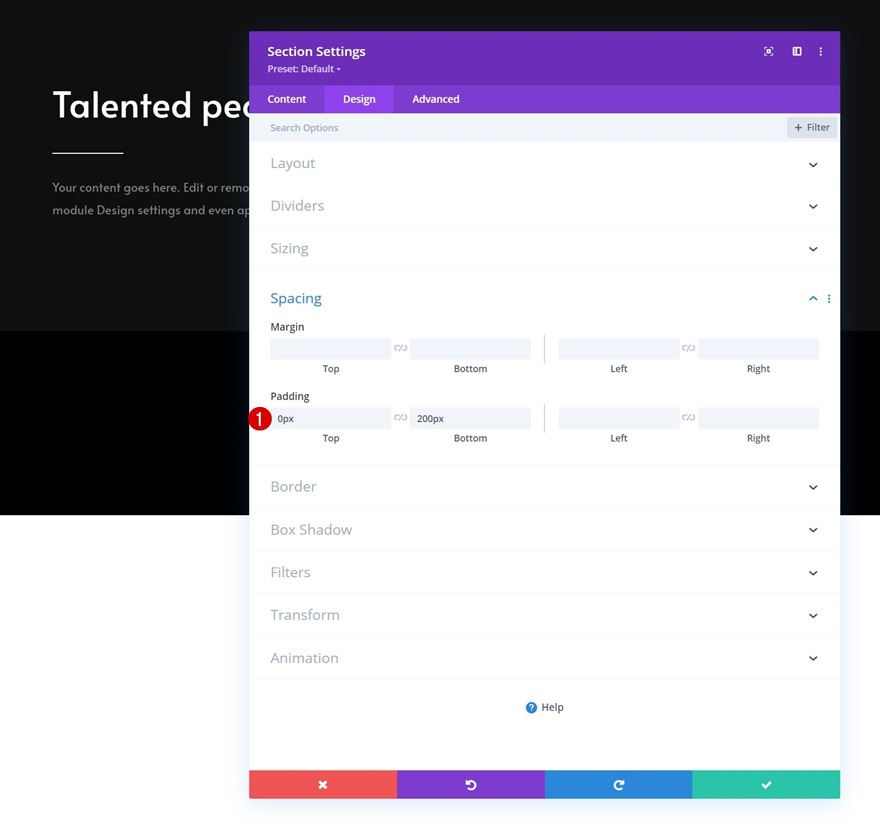
Espaçamento
Modifique as configurações de espaçamento a seguir.
- Preenchimento superior: 0 px
- Preenchimento inferior: 200 px

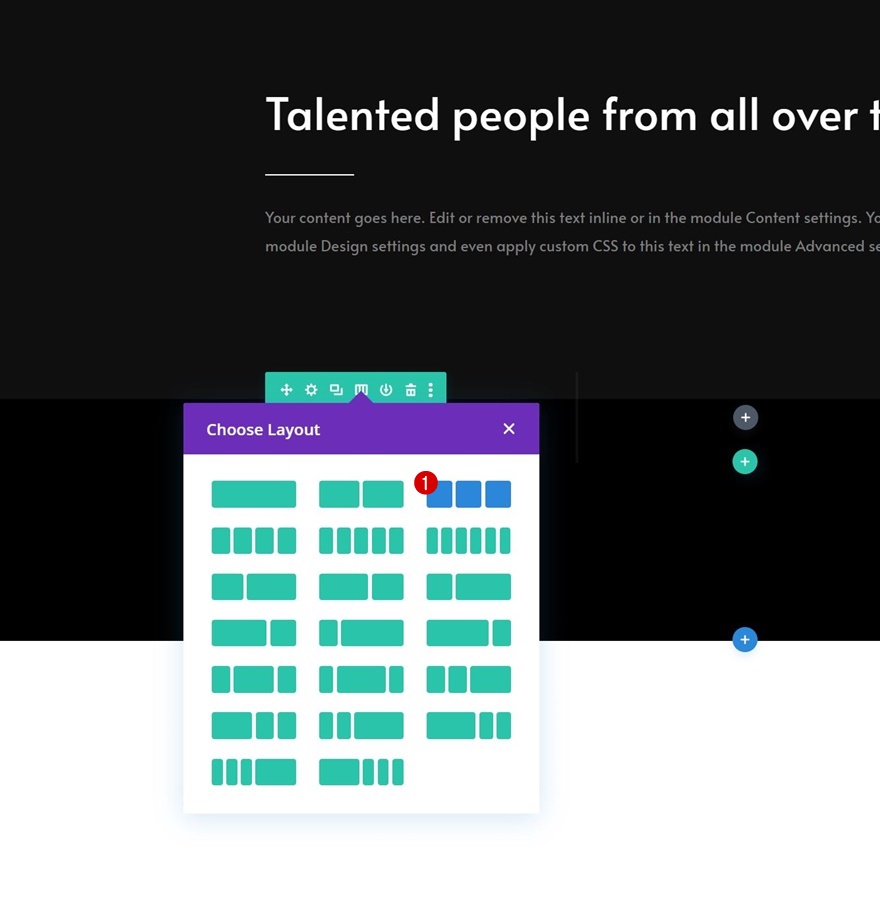
Adicionar nova linha
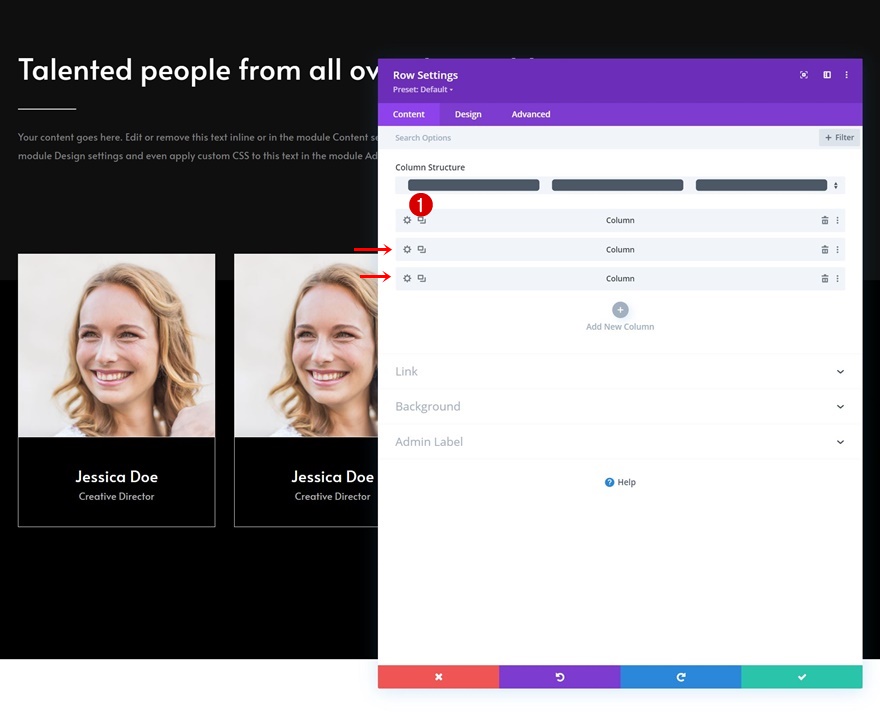
Estrutura da Coluna
Continue adicionando uma nova linha à seção usando a seguinte estrutura de coluna:

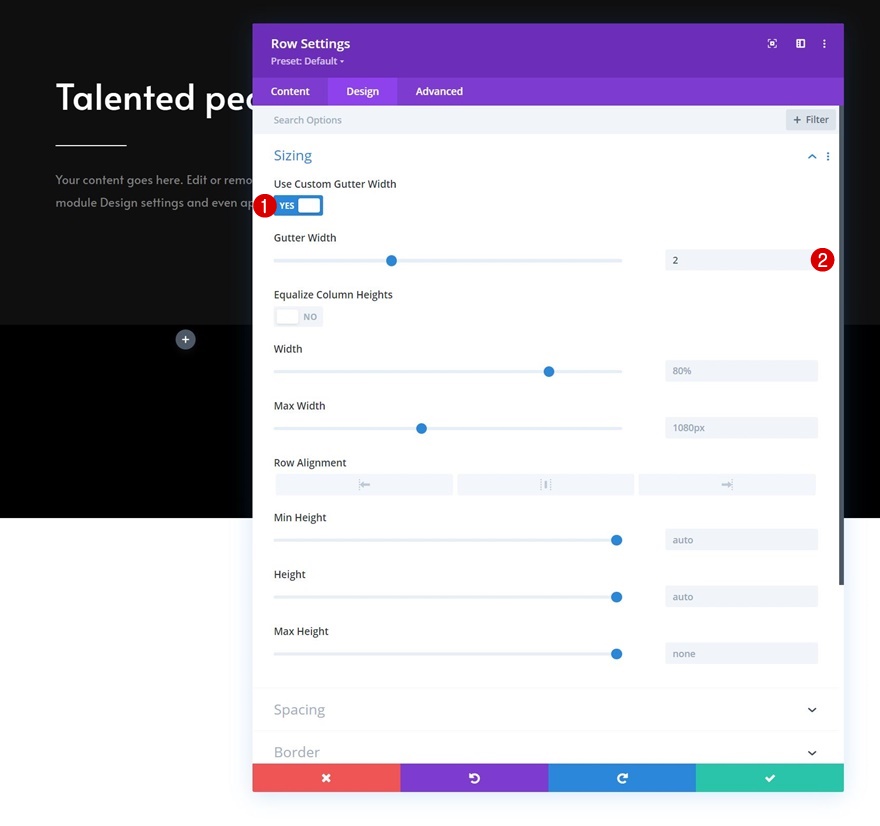
Dimensionamento
Abra as configurações de linha e altere as configurações de dimensionamento da seguinte forma:
- Usar largura de calha personalizada: Sim
- Largura da calha: 2 px

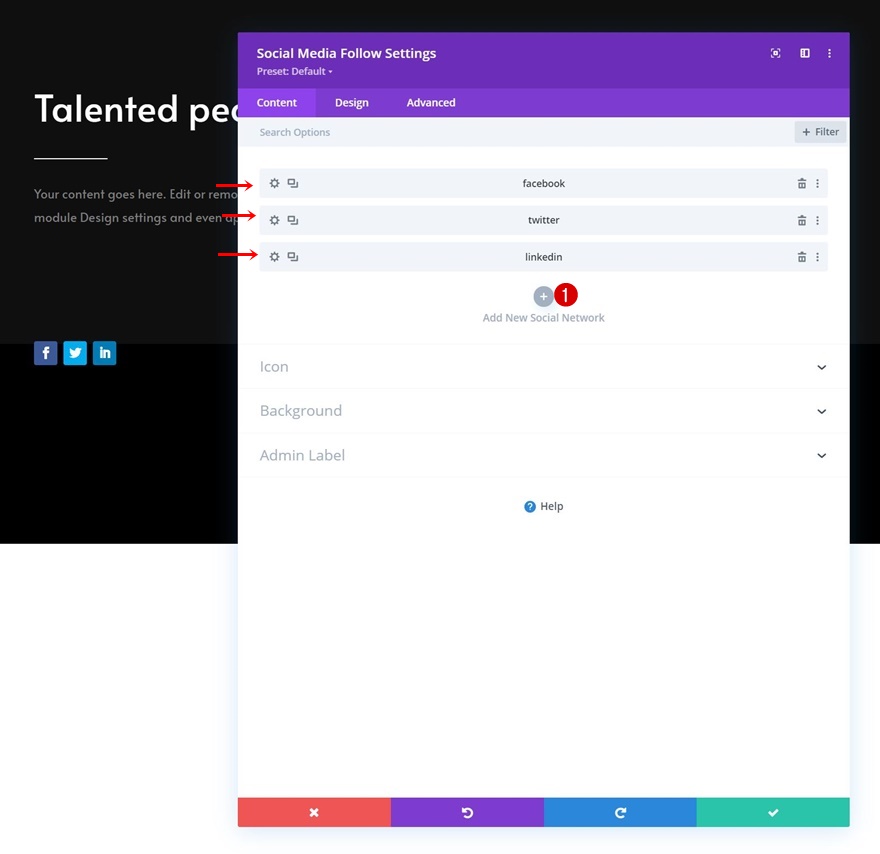
Adicionar Módulo de Acompanhamento de Mídia Social à Coluna 1
Adicionar redes sociais de escolha
O primeiro módulo de que precisamos em nossa linha é um Módulo de Acompanhamento de Mídia Social na coluna 1. Adicione as redes sociais de sua escolha.

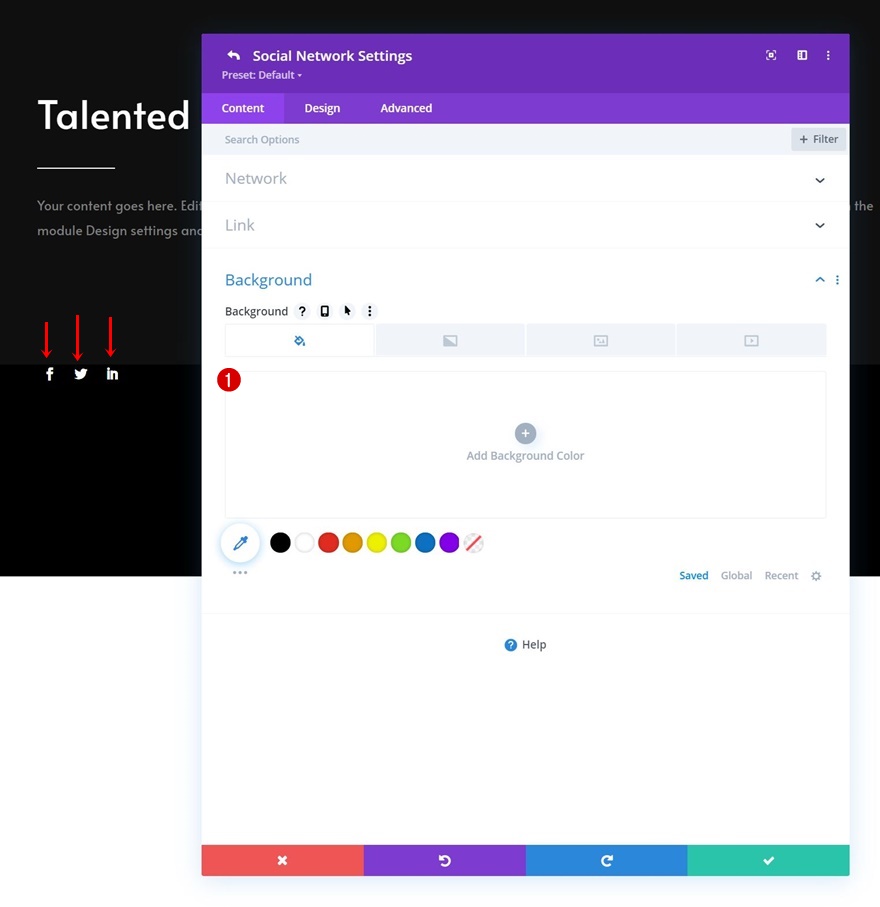
Remova cada cor de fundo da rede social individualmente
Em seguida, abra cada rede social individualmente e remova a cor de fundo.

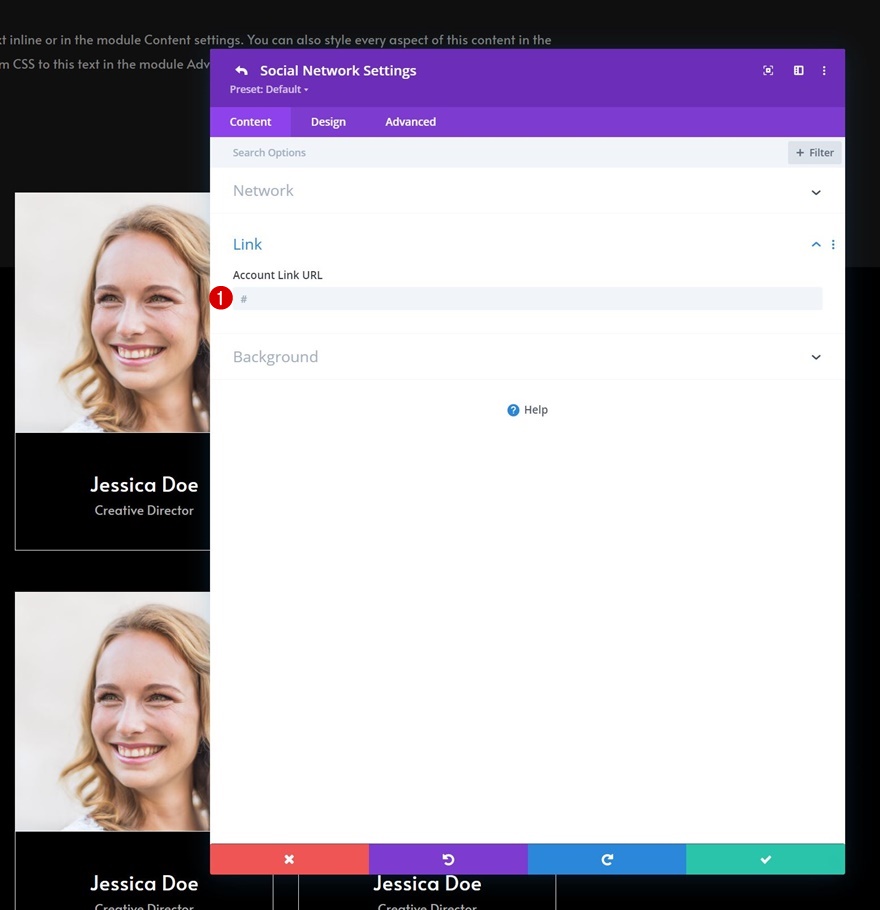
Adicionar link a cada rede social individualmente
Adicione um link correspondente a cada rede social também.


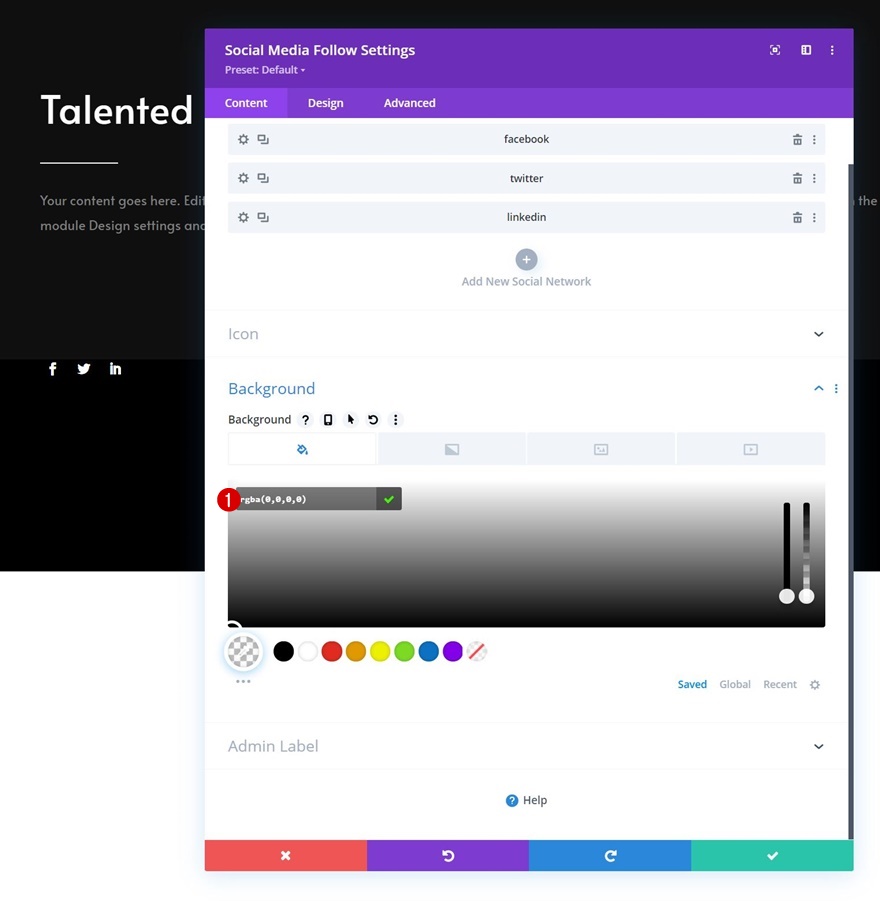
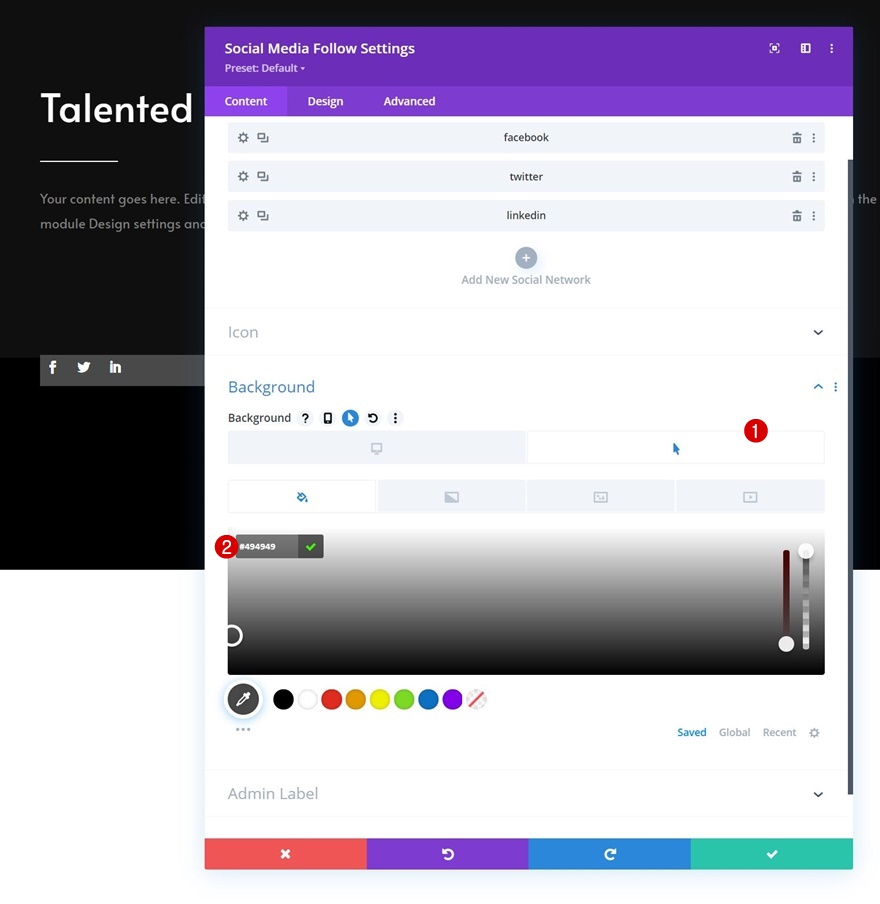
Cor de fundo padrão
Em seguida, volte às configurações gerais do módulo e aplique a seguinte cor de fundo:
- Cor de fundo: rgba (0,0,0,0)

Hover Background Color
Altere a cor do plano de fundo ao pairar.
- Hover Background Color: # 494949

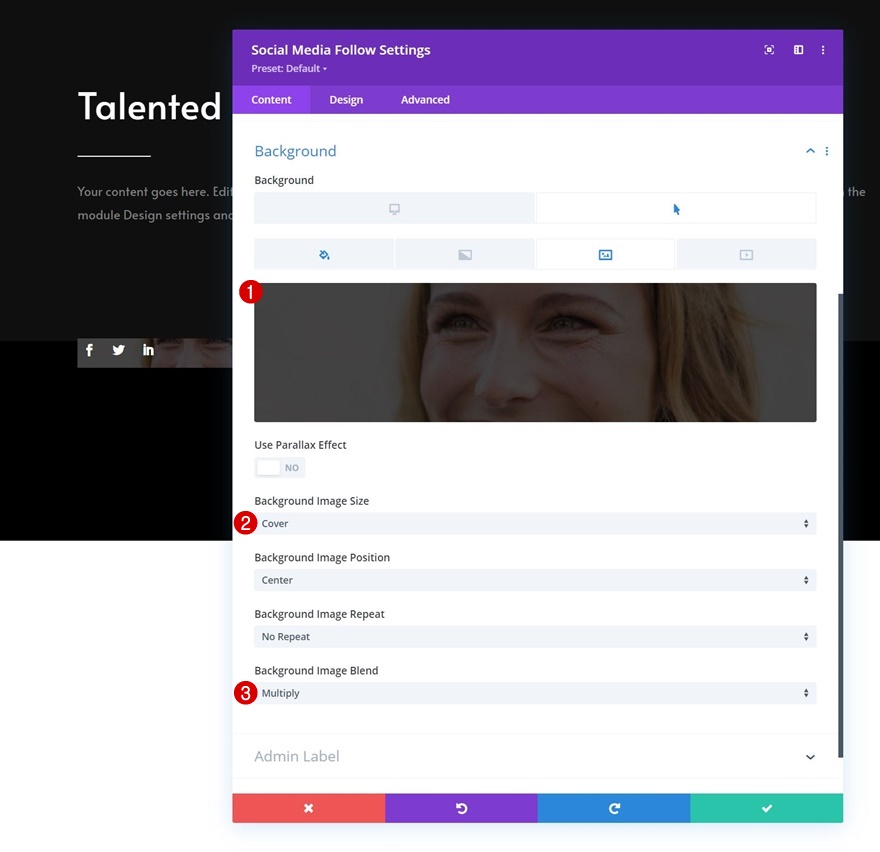
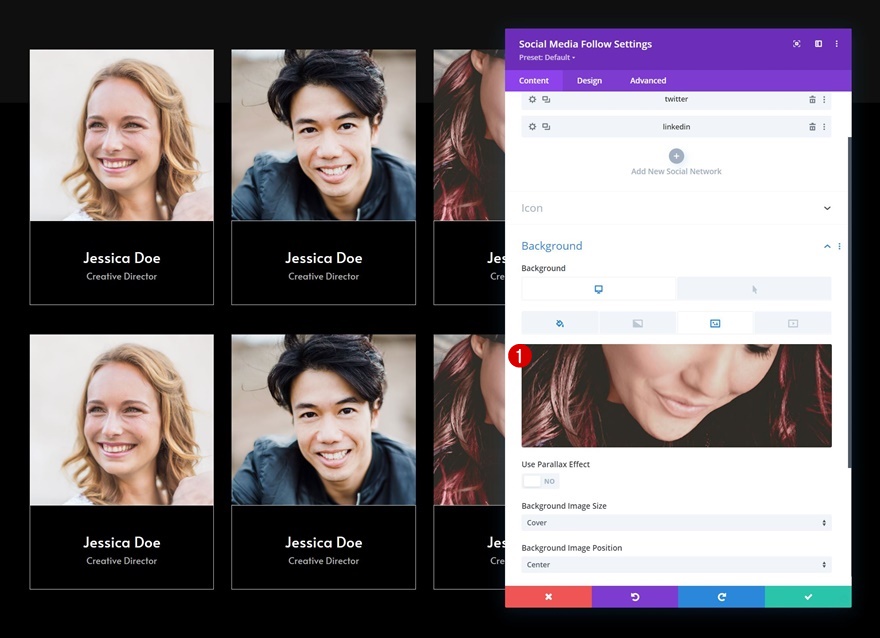
Imagem de fundo
Em seguida, carregue uma imagem de plano de fundo.
- Tamanho da imagem de fundo: capa
- Mistura de imagem de fundo: multiplique

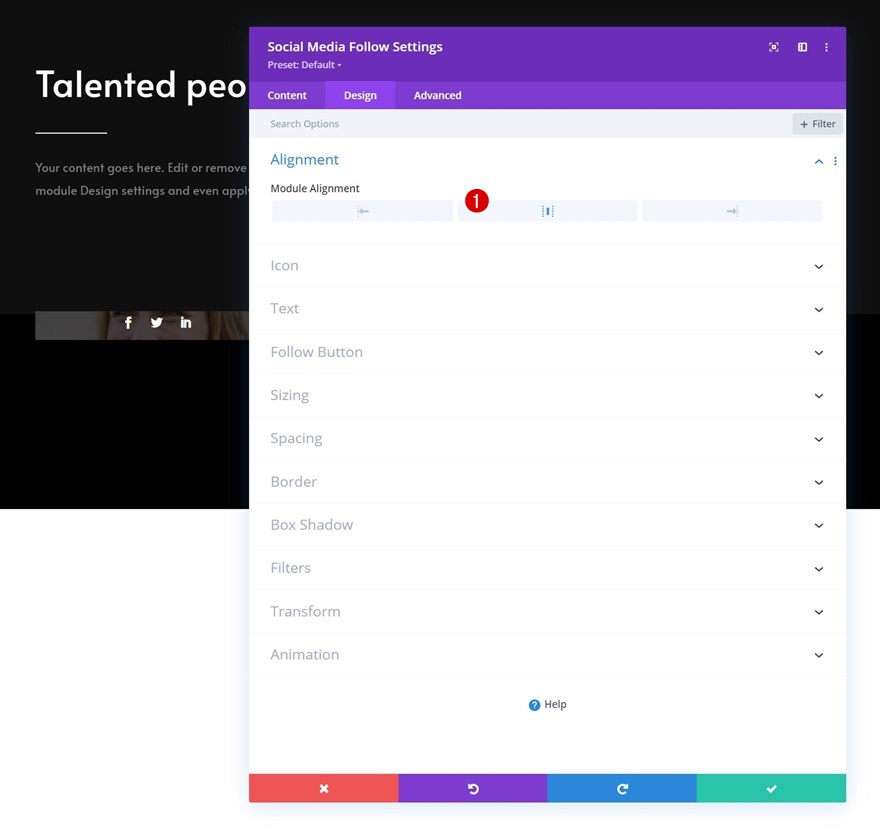
Alinhamento
Vá para a guia de design do módulo e altere o alinhamento.
- Alinhamento do Módulo: Centro

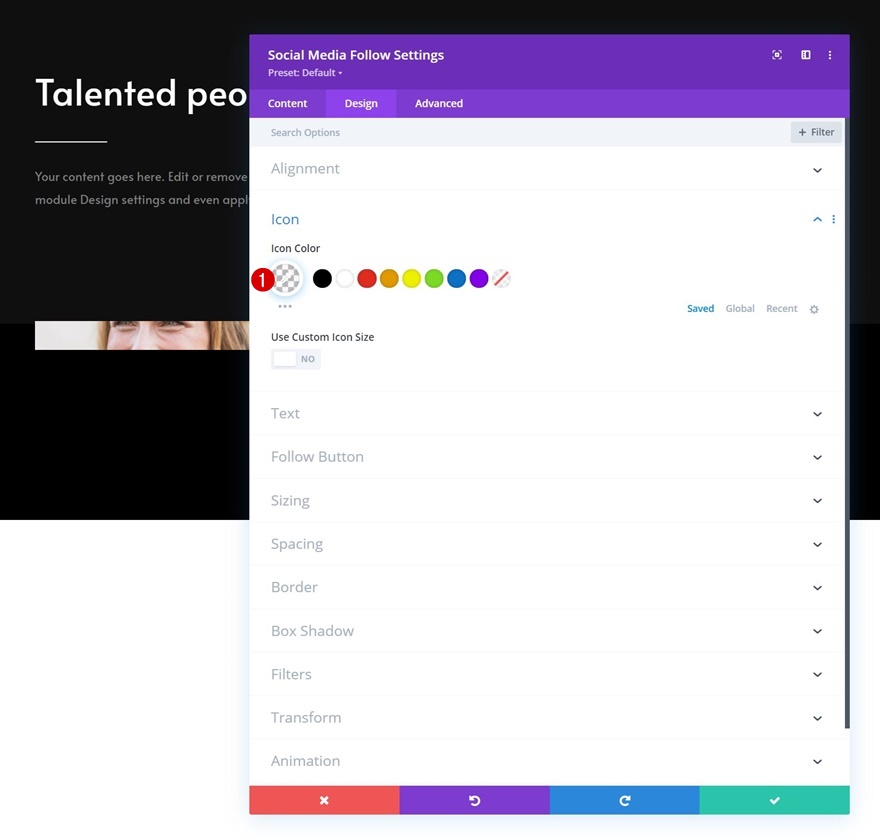
Ícone
Modifique a cor do ícone também.
- Cor do ícone: rgba (0,0,0,0)

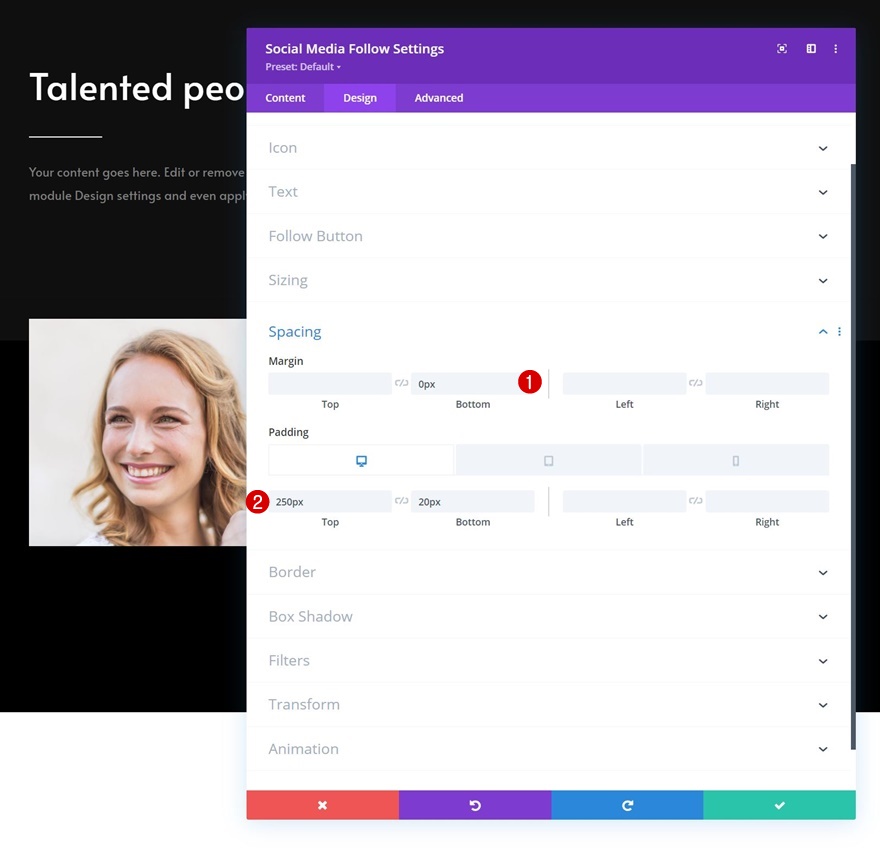
Espaçamento
Em seguida, vá para as configurações de espaçamento e aplique os seguintes valores:
- Margem inferior: 0px
- Enchimento superior:
- Desktop: 250px
- Tablet: 450px
- Telefone: 200px
- Preenchimento inferior: 20 px

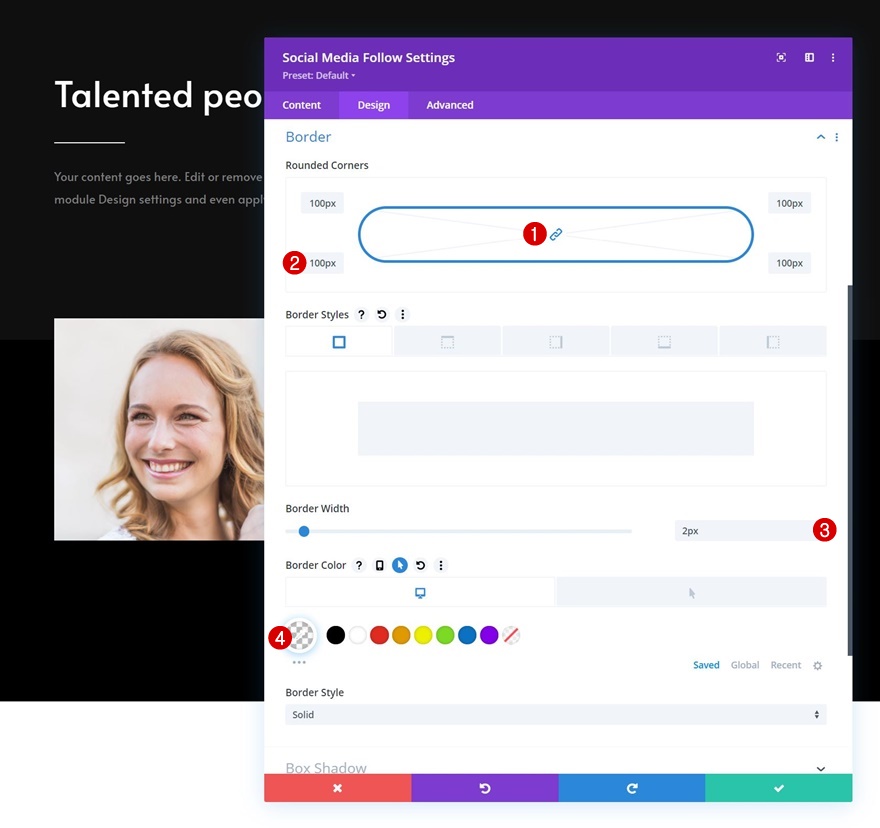
Fronteira
Estamos mudando as configurações de borda também.
- Todos os cantos: 100px
- Largura da borda: 2px
- Cor da borda: rgba (255,255,255,0)

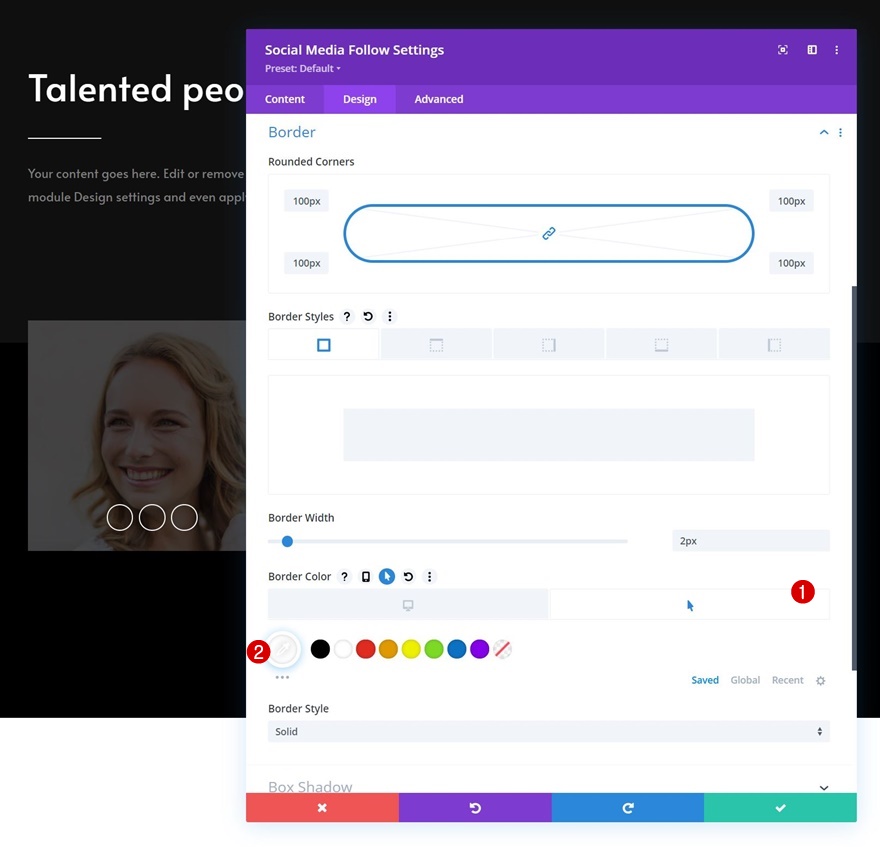
Hover Border
Use outra cor de borda ao pairar.
- Cor da borda flutuante: #ffffff

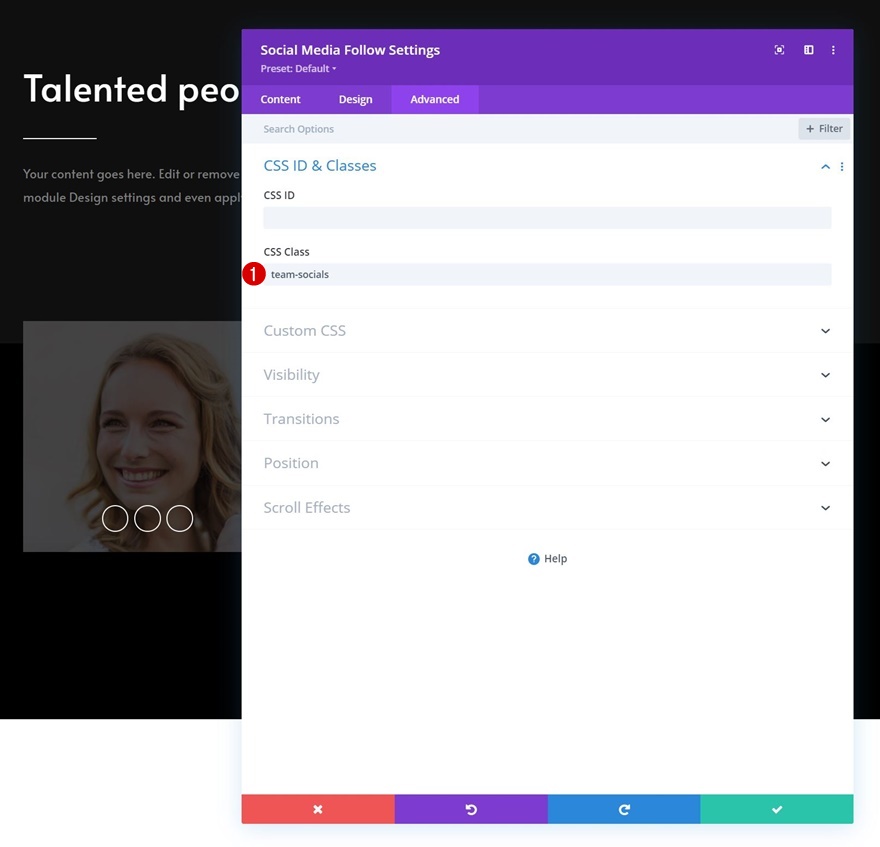
Classe CSS
Em seguida, vá para a guia avançada e aplique uma classe CSS personalizada.
- Classe CSS: equipe-socials

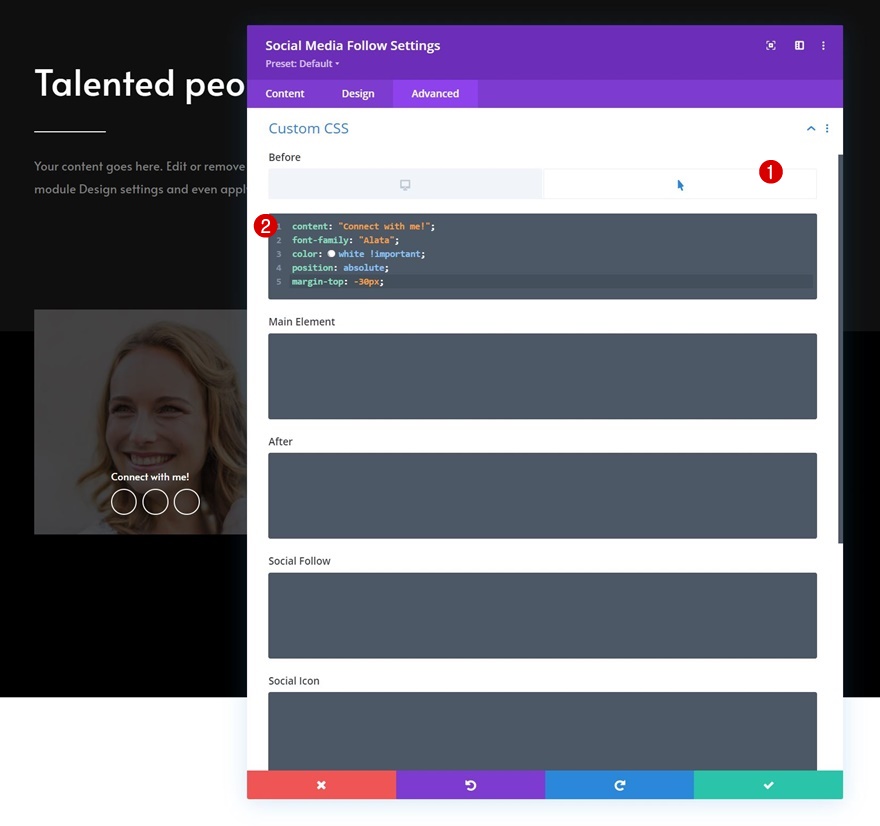
Passe antes do elemento
E conclua as configurações do módulo ativando a configuração de foco no elemento antes e copiando e colando as seguintes linhas de código CSS:
content: "Connect with me!"; font-family: "Alata"; color: white !important; position: absolute; margin-top: -30px;

Adicionar Módulo de Pessoa à Coluna 1
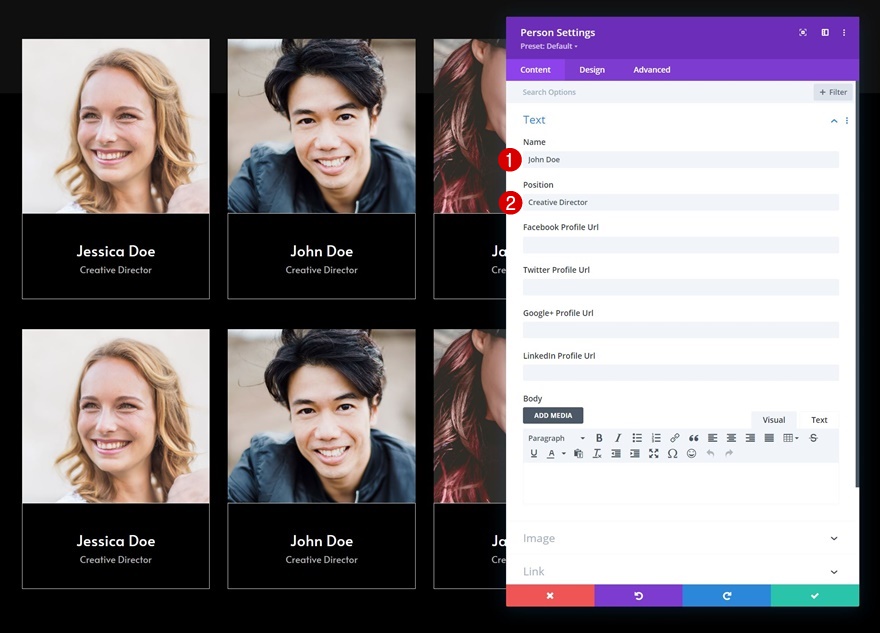
Adicionar conteúdo
O próximo e último módulo de que precisamos na coluna 1 é um Módulo Pessoa. Adicione algum conteúdo de sua escolha.

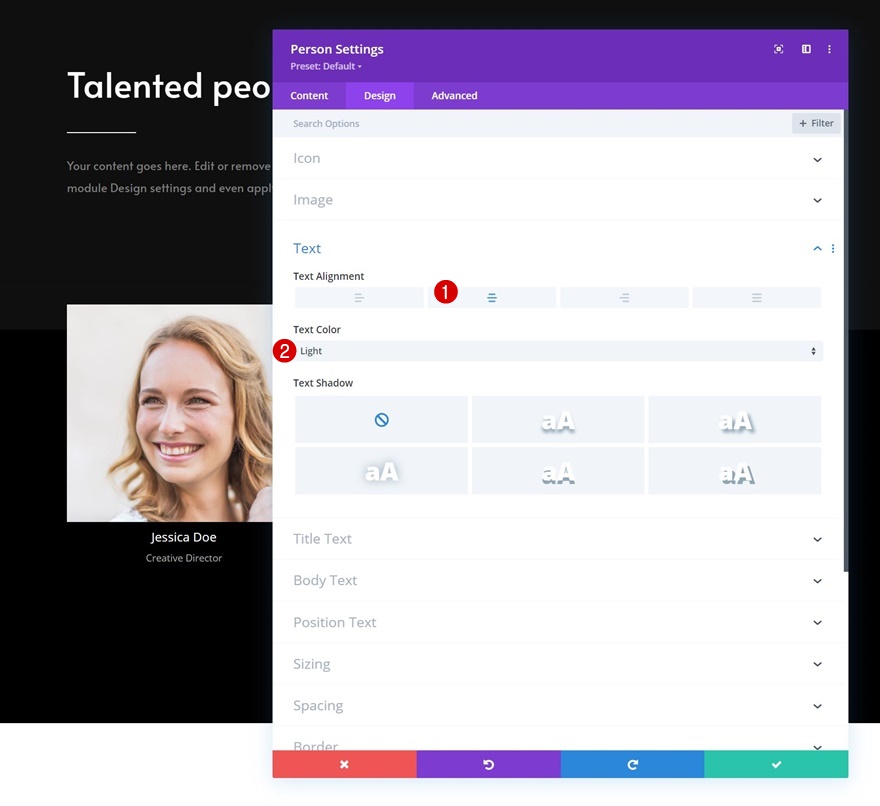
Configurações de texto
Vá para a guia de design do módulo e altere as configurações de texto da seguinte forma:
- Alinhamento de Texto: Centro
- Cor do Texto: Claro

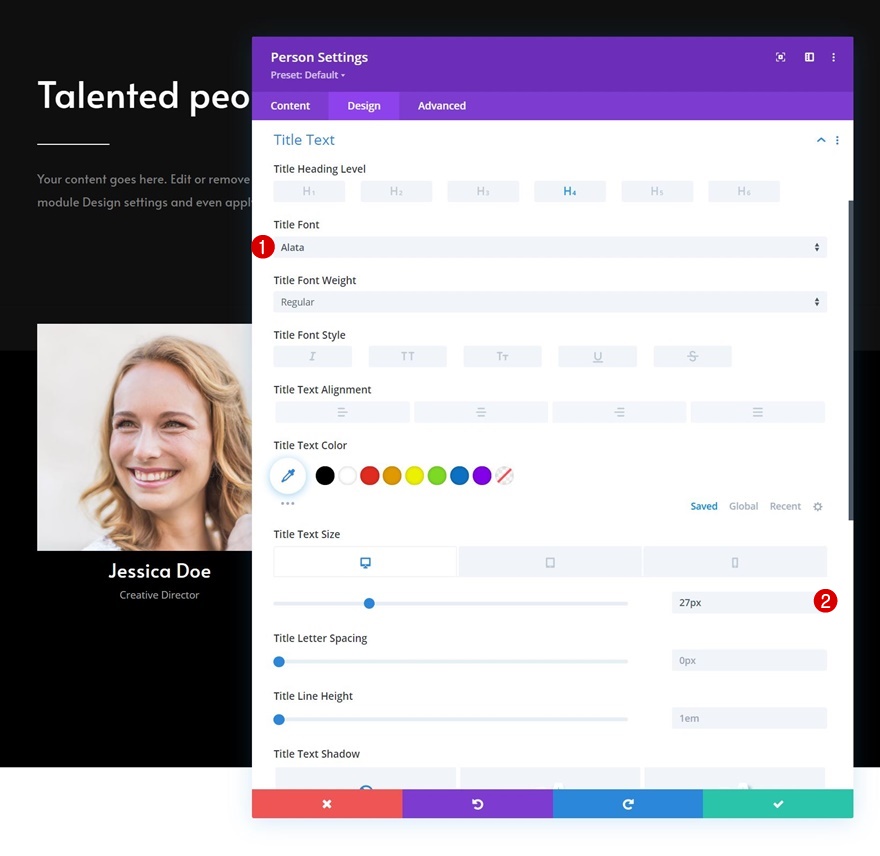
Configurações de texto do título
Defina o estilo do texto do título a seguir.
- Fonte do título: Alata
- Tamanho do texto do título:
- Desktop: 27px
- Tablet: 25px
- Telefone: 22px

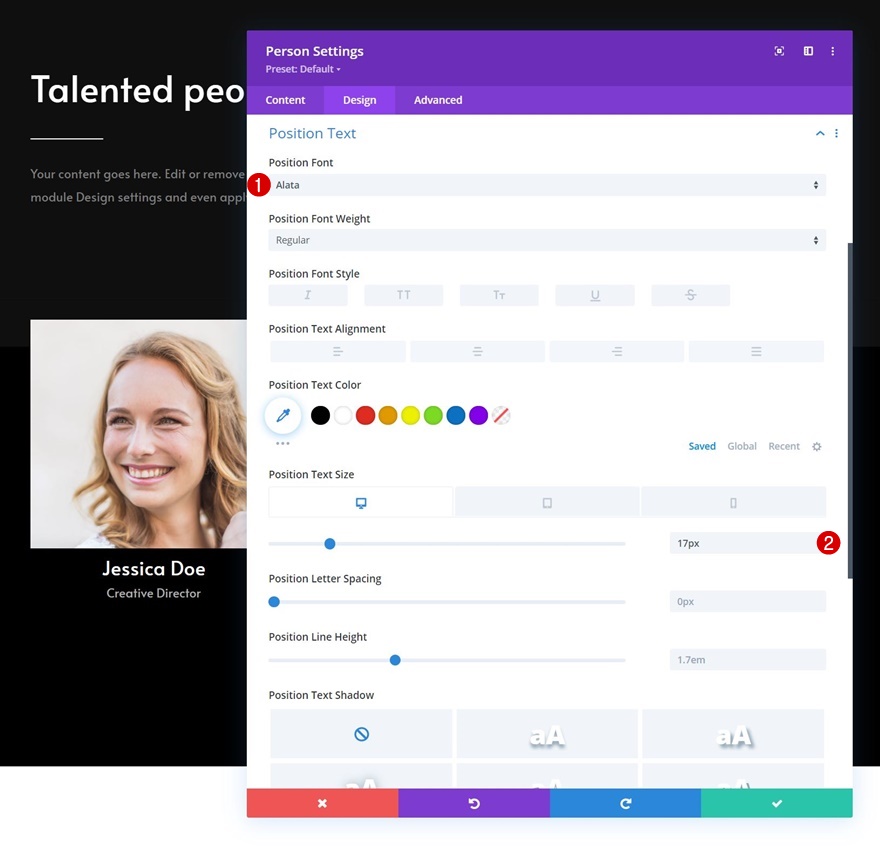
Configurações de posição de texto
Em seguida, modifique as configurações de texto de posição.
- Fonte de posição: Alata
- Tamanho do texto da posição:
- Desktop: 17px
- Tablet e telefone: 15px

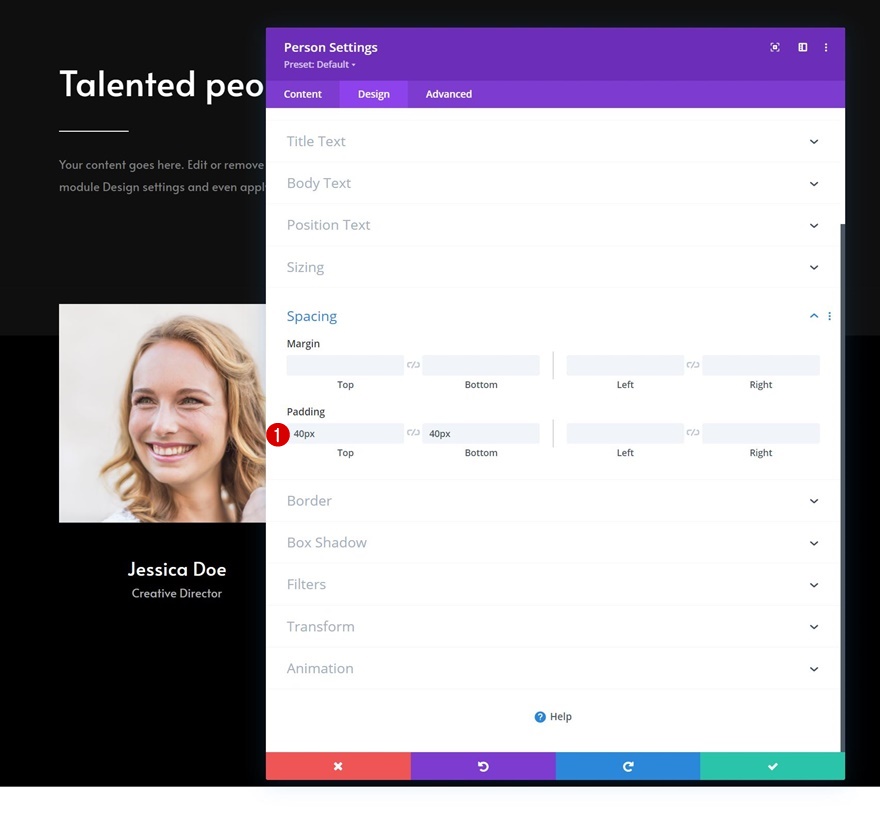
Espaçamento
Aplique um pouco de preenchimento personalizado superior e inferior às configurações de espaçamento.
- Top Padding: 40px
- Preenchimento inferior: 40 px

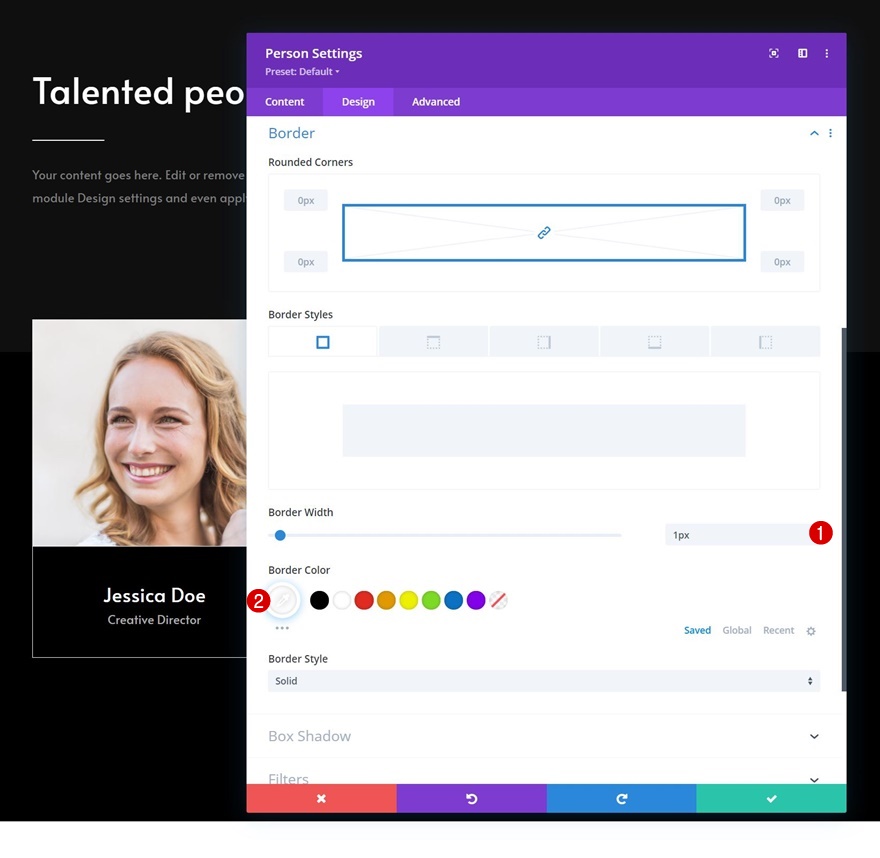
Fronteira
E conclua as configurações do módulo aplicando as seguintes configurações de borda:
- Largura da borda: 1px
- Cor da borda: #ffffff

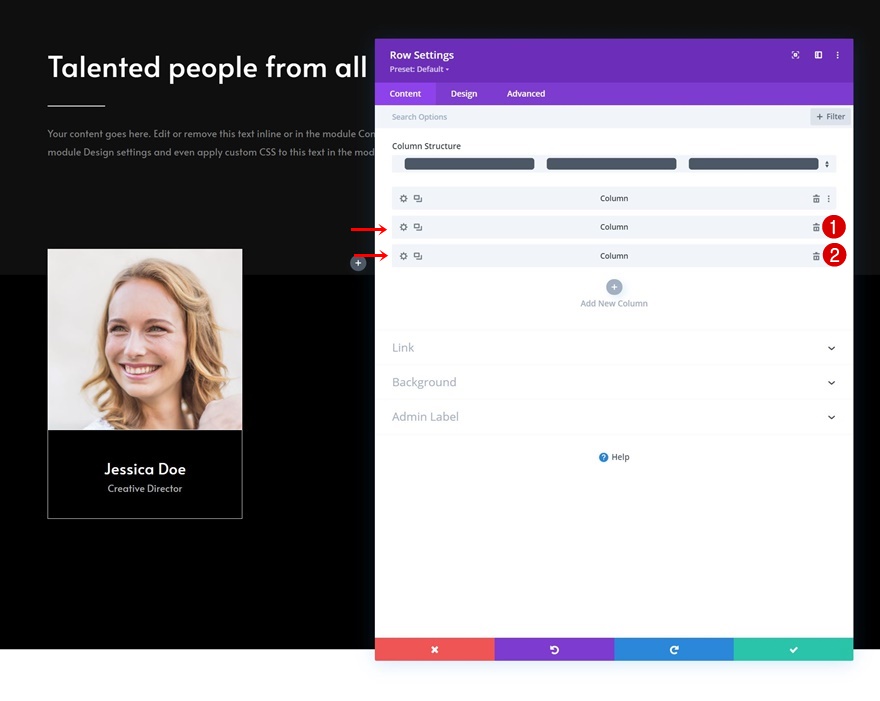
Remover as colunas restantes da linha
Depois de concluir os módulos da coluna 1, você pode remover as duas colunas restantes da linha.


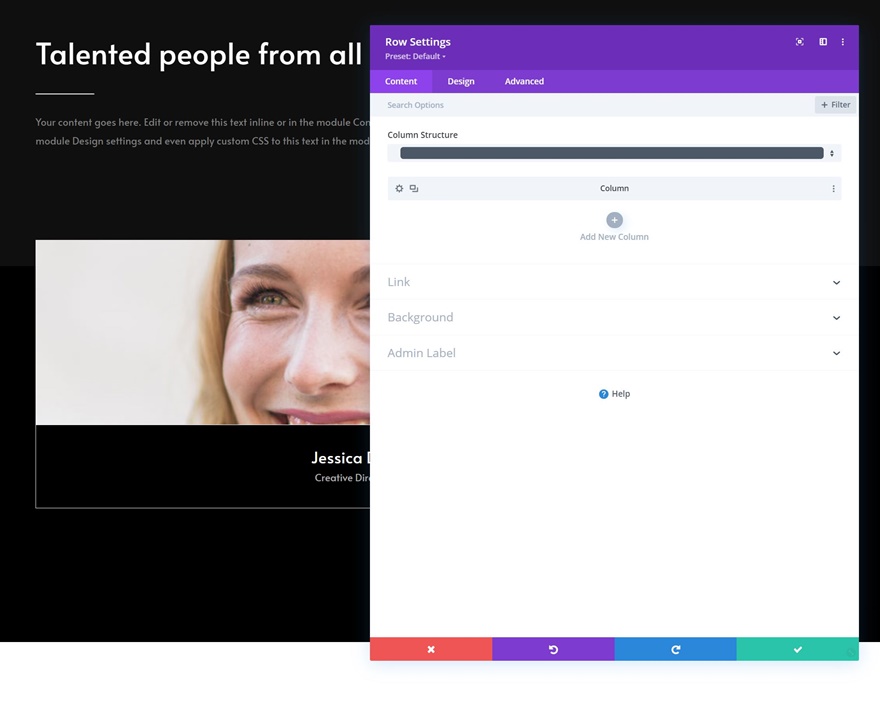
Clonar coluna duas vezes
Reutilize a coluna 1 clonando-a duas vezes.

Clonar linha inteira
Em seguida, clone a linha inteira quantas vezes você precisar.

Alterar todo o conteúdo duplicado
Links para seguir mídias sociais
Obviamente, você precisará modificar todo o conteúdo duplicado, começando com os links das redes sociais em cada módulo de seguimento de mídia social duplicado.

As mídias sociais seguem imagens de fundo
Em seguida, altere a imagem de fundo em cada Módulo de Acompanhamento de Mídia Social.

Conteúdo do Módulo Pessoa
E conclua as alterações modificando o conteúdo em cada Módulo Pessoa.

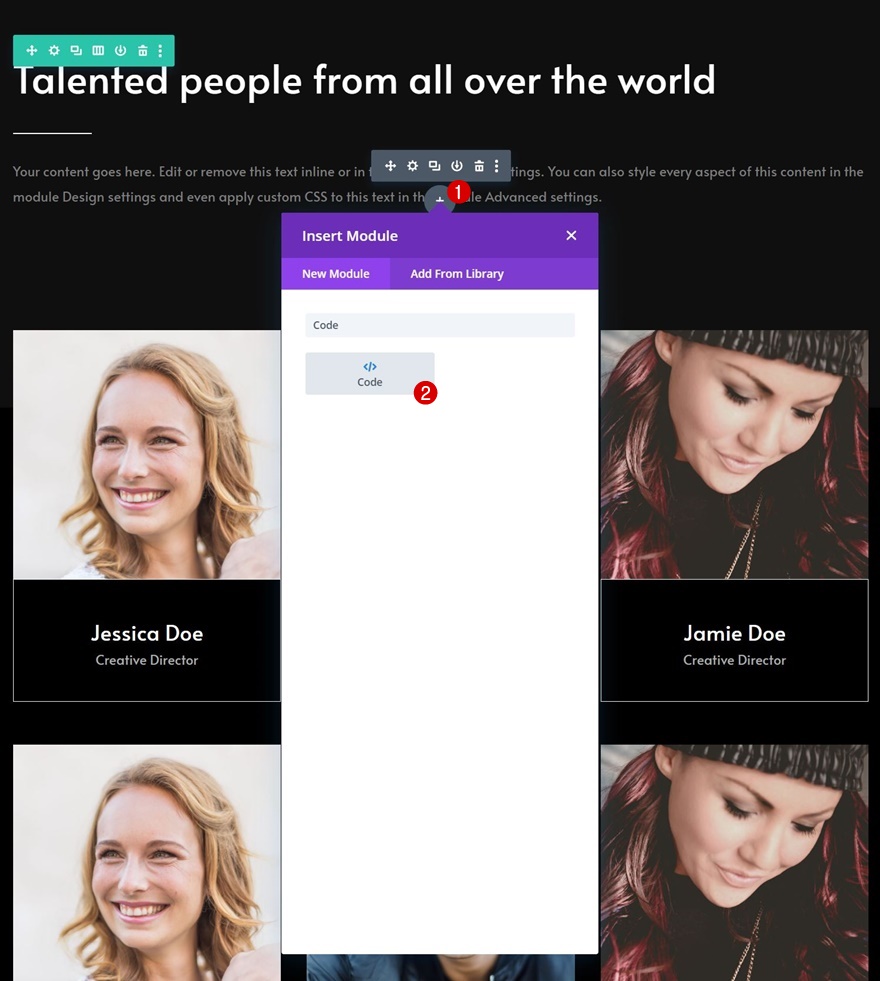
Adicionar Módulo de Código Abaixo do Último Módulo de Texto na Linha 1 da Seção 1
Agora, para garantir que cada rede social mude de estilo assim que passar o mouse sobre o módulo inteiro, precisaremos de algumas linhas de código CSS. Colocaremos este código dentro de um novo Módulo de Código que adicionaremos à primeira seção, logo abaixo da descrição do Módulo de Texto.

Adicionar código CSS
Copie e cole as seguintes linhas de código CSS e pronto:
<style>
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}
</style>
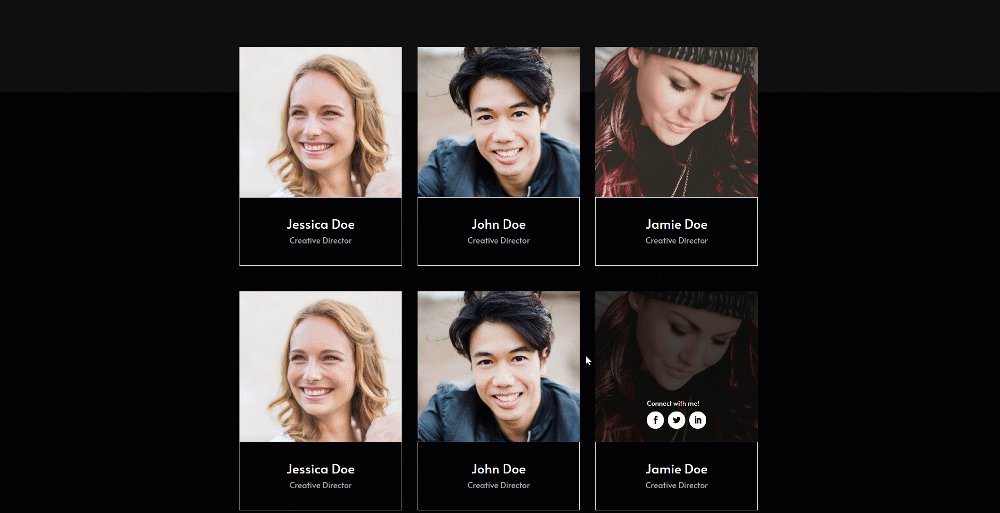
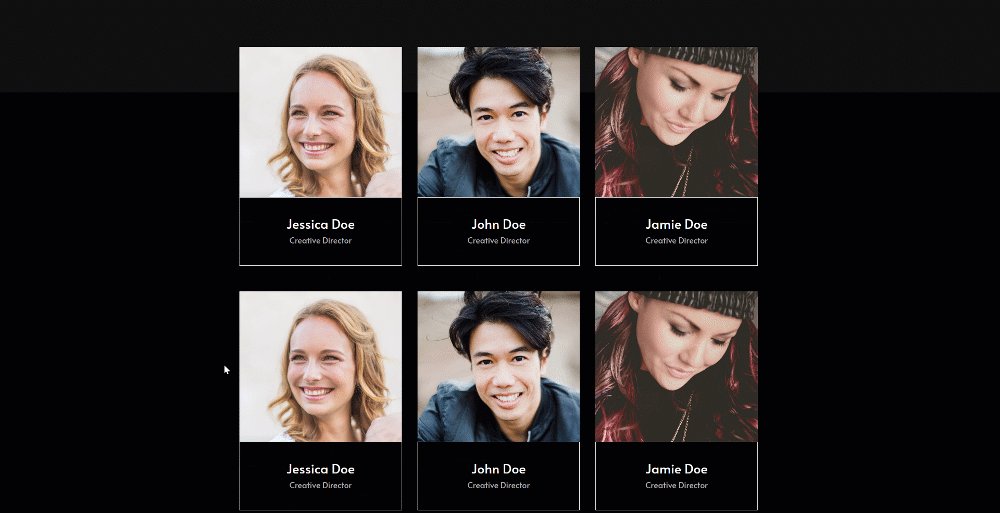
Antevisão
Agora que já passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.
Área de Trabalho

Móvel

Pensamentos finais
Nesta postagem, mostramos como ser criativo com o showcase de membro de sua equipe. Mais especificamente, mostramos como acionar ícones sociais quando você passa o mouse sobre uma das imagens de um membro da equipe. Isso resulta em uma interação sutil, mas divertida, que você pode usar para qualquer tipo de site que construir. Você também conseguiu baixar o arquivo JSON gratuitamente! Se você tiver alguma dúvida, sinta-se à vontade para deixar um comentário na seção de comentários abaixo.
Se você está ansioso para aprender mais sobre o Divi e obter mais brindes do Divi, certifique-se de assinar nosso boletim informativo por e-mail e canal no YouTube para que você sempre seja uma das primeiras pessoas a saber e obter os benefícios desse conteúdo gratuito.
