Comment ajouter des icônes sociales de survol aux images des membres de l'équipe avec Divi
Publié: 2021-04-21Lors de la création de votre page à propos, vous pouvez envisager d'ajouter les différents membres de l'équipe de votre entreprise dans une vitrine. Lorsque vous démarrez ce processus de conception, vous remarquerez que trois choses ne peuvent pas manquer d'emblée : une image, un nom et une position. Mais si vous souhaitez mettre encore plus en valeur les membres de votre équipe, vous pouvez également envisager d'ajouter leurs liens de réseaux sociaux à la conception. Bien sûr, vous pouvez procéder à l'ancienne et ajouter un module de suivi des médias sociaux sous le nom et le poste de la personne. Cependant, vous pouvez également choisir d'ajouter un tout petit peu d'interaction en déclenchant les icônes sociales dès que quelqu'un survole l'une des images de la personne. Dans le tutoriel d'aujourd'hui, nous allons vous montrer exactement comment faire cela avec Divi. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
Aperçu
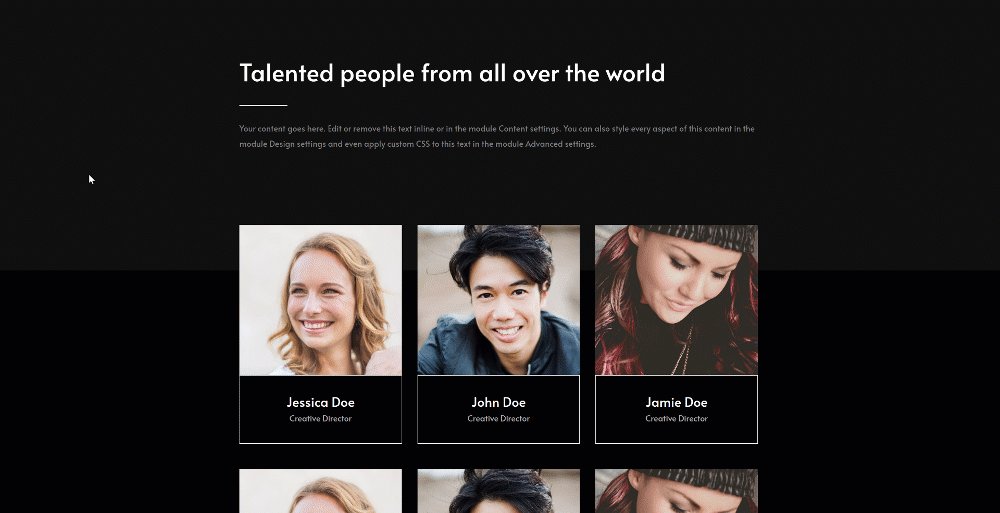
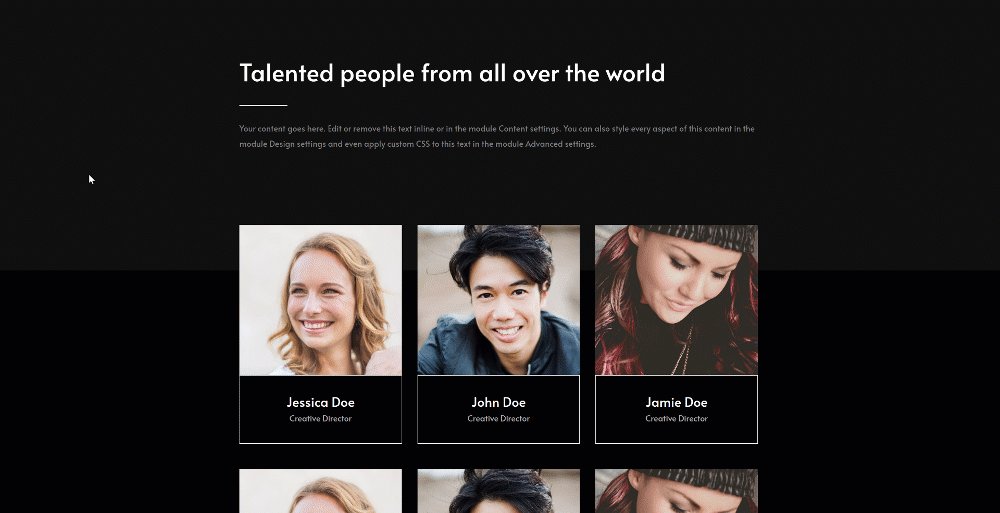
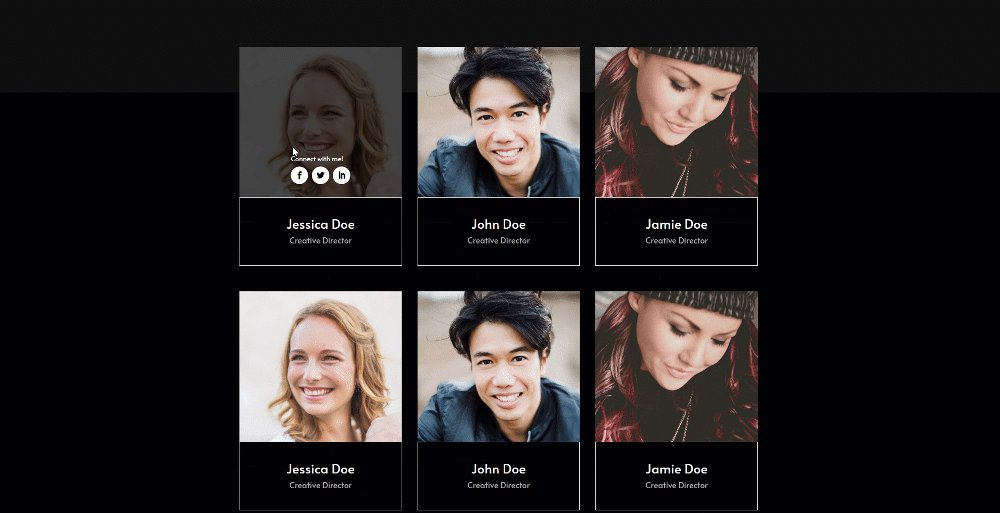
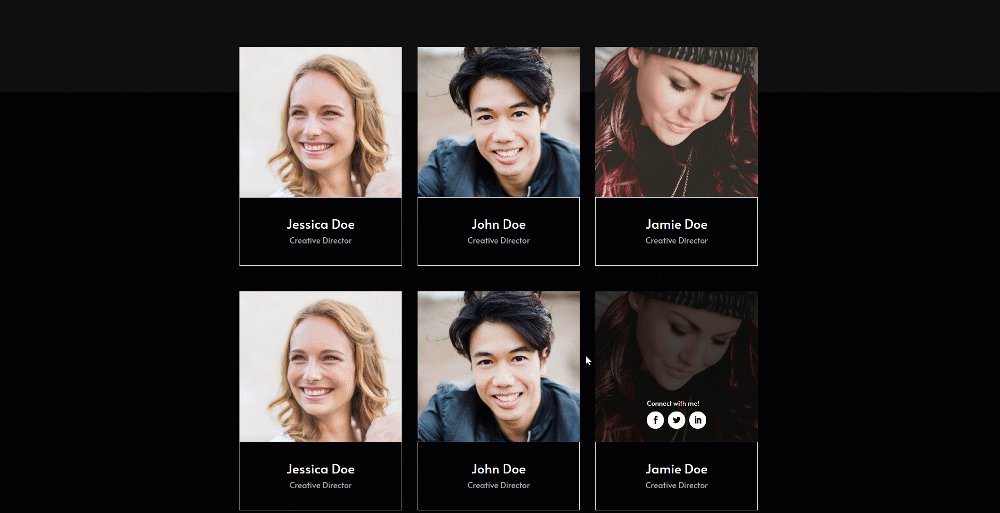
Avant de plonger dans le didacticiel, jetons un coup d'œil rapide au résultat sur différentes tailles d'écran.
Bureau

Mobile

Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur la mise en page gratuite, vous devrez d'abord les télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Commençons à recréer !
Ajouter la section #1
Couleur de l'arrière plan
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et modifiez la couleur d'arrière-plan.
- Couleur d'arrière-plan : #0f0f0f

Espacement
Passez à l'onglet de conception de la section et modifiez ensuite les paramètres d'espacement.
- Rembourrage supérieur
- Ordinateur de bureau et tablette : 100 pixels
- Téléphone : 50px
- Rembourrage inférieur :
- Ordinateur de bureau et tablette : 100 pixels
- Téléphone : 50px

Ajouter une nouvelle ligne
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

Ajouter le module de texte n°1 à la colonne
Ajouter du contenu H1
Ajoutez un premier module de texte à la colonne de la ligne avec du contenu H1 de votre choix.

Paramètres de texte H1
Passez à l'onglet de conception du module et modifiez les paramètres de texte H1 en conséquence :
- Police de titre : Alata
- Couleur du texte du titre : #ffffff
- Taille du texte de l'en-tête :
- Bureau : 50px
- Tablette : 45px
- Téléphone : 35px
- Hauteur de la ligne de cap : 1,2 em

Ajouter un module diviseur à la colonne
Visibilité
Ensuite, nous allons ajouter un module diviseur. Assurez-vous que l'option "Afficher le diviseur" est activée.
- Afficher le diviseur : Oui

Ligne
Passez à l'onglet de conception du module et modifiez la couleur de la ligne.
- Couleur de la ligne : #ffffff

Dimensionnement
Modifiez également les paramètres de taille.
- Poids du diviseur : 2px
- Largeur maximale : 100 pixels
- Hauteur : 2px

Ajouter le module de texte #2 à la colonne
Ajouter un contenu de description
Le prochain et dernier module dont nous avons besoin dans cette rangée est un autre module de texte avec un contenu de description de votre choix.

Paramètres de texte
Passez à l'onglet de conception du module et modifiez les paramètres de texte comme suit :
- Police du texte : Alata
- Couleur du texte : #7c7c7c
- Taille du texte : 17 pixels
- Hauteur de la ligne de texte : 1,9 em

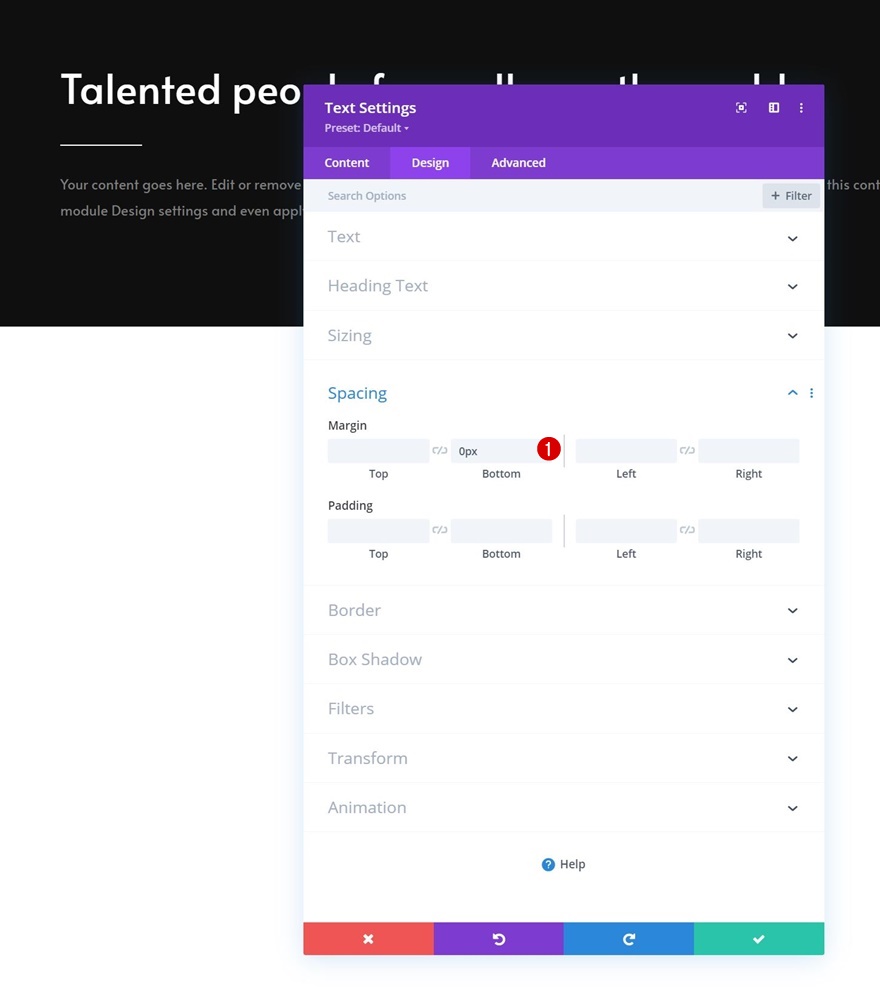
Espacement
Supprimez également la marge inférieure par défaut.
- Marge inférieure : 0px

Ajouter la section #2
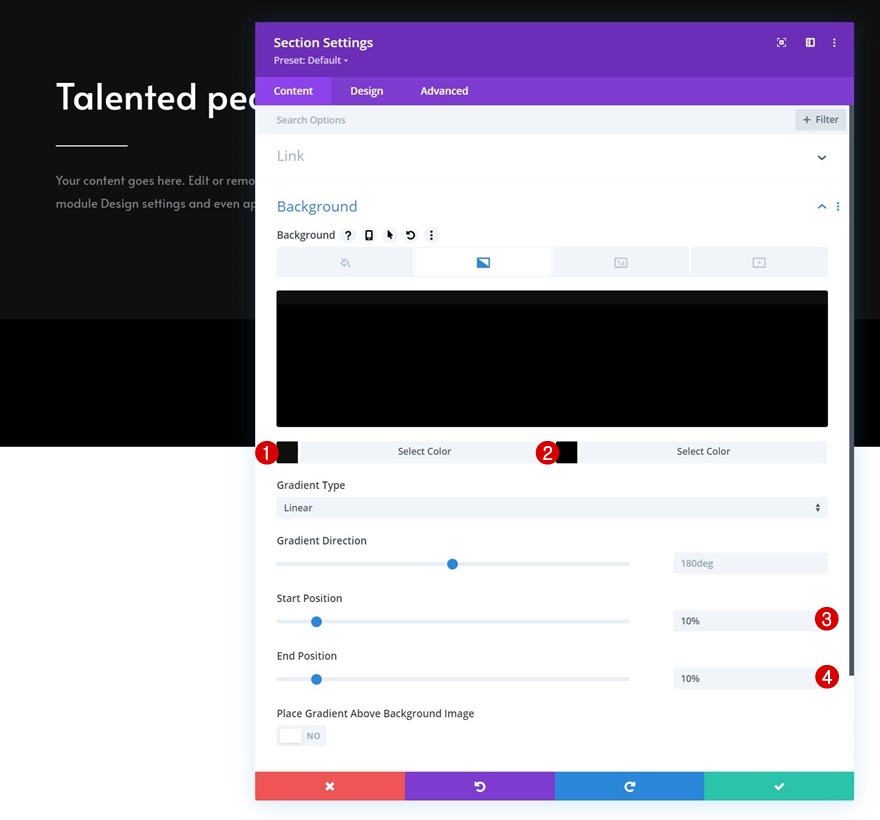
Fond dégradé
Ajoutez une autre section juste en dessous de la précédente et utilisez un arrière-plan dégradé pour cela.
- Couleur 1 : #0f0f0f
- Couleur 2: #000000
- Position de départ : 10 %
- Position finale : 10 %

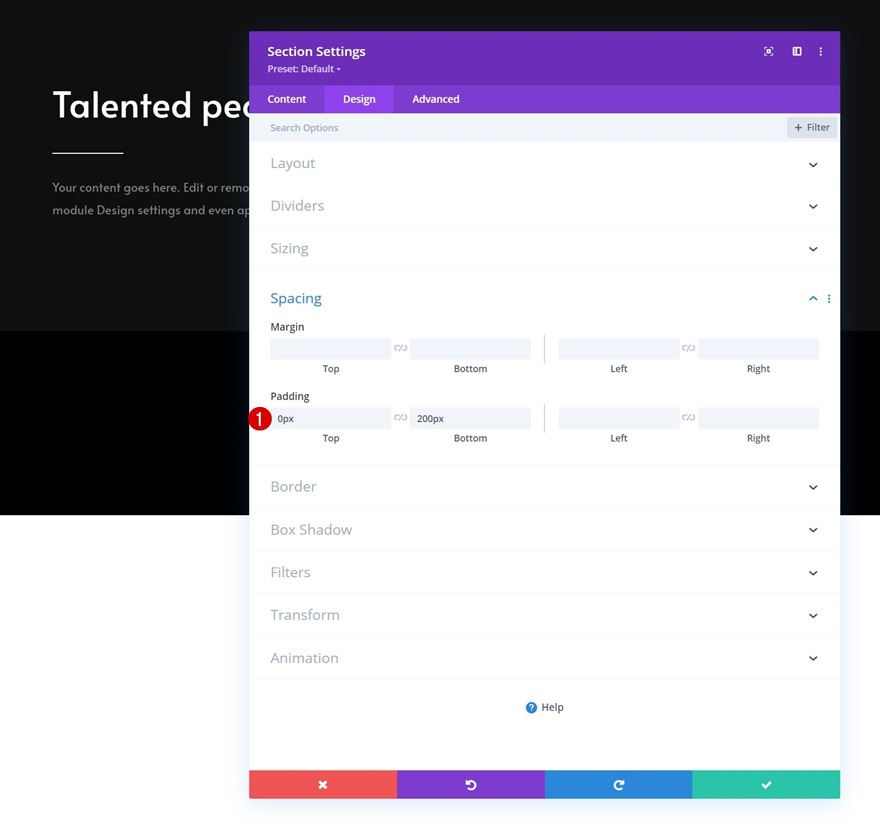
Espacement
Modifiez ensuite les paramètres d'espacement.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 200px

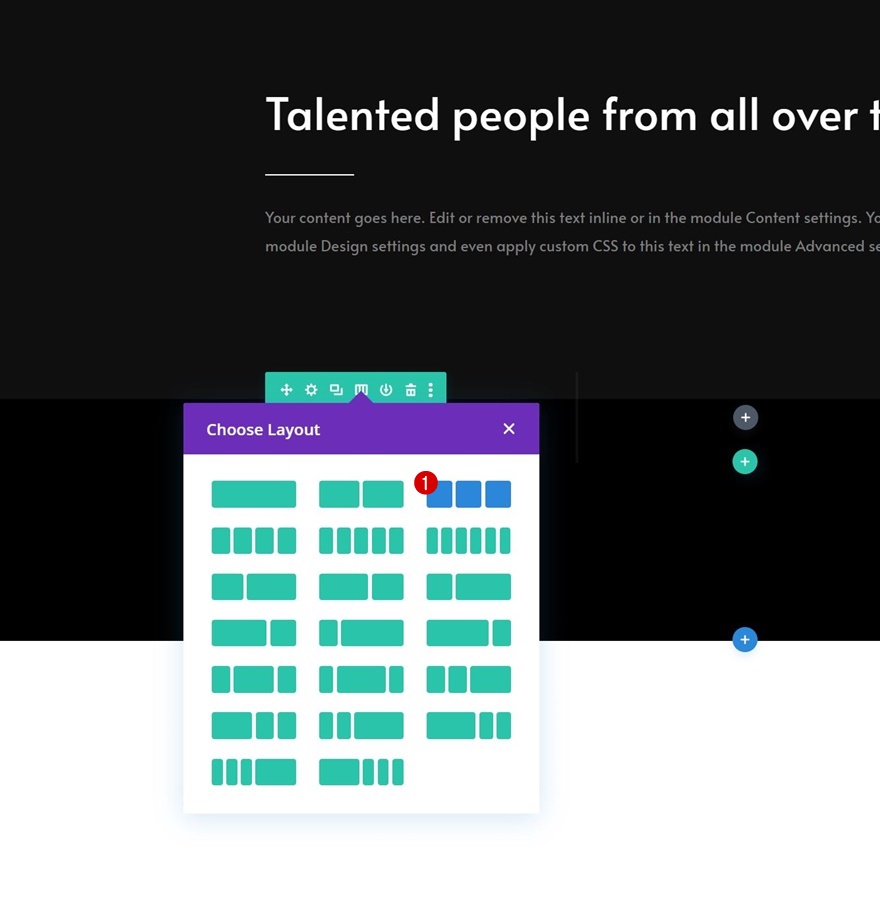
Ajouter une nouvelle ligne
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

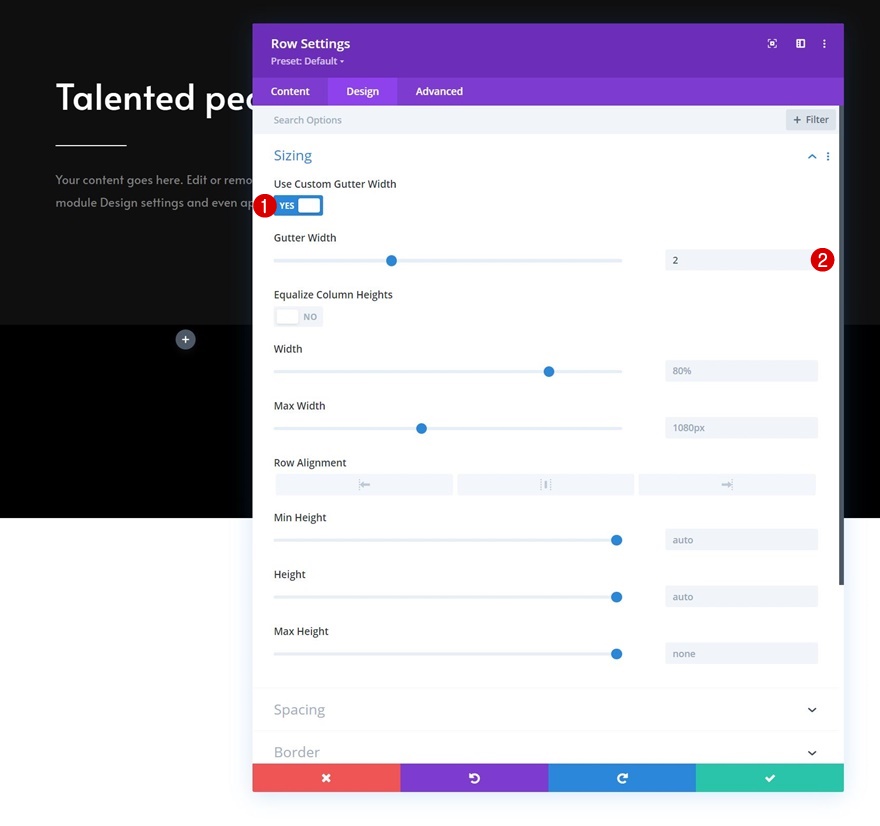
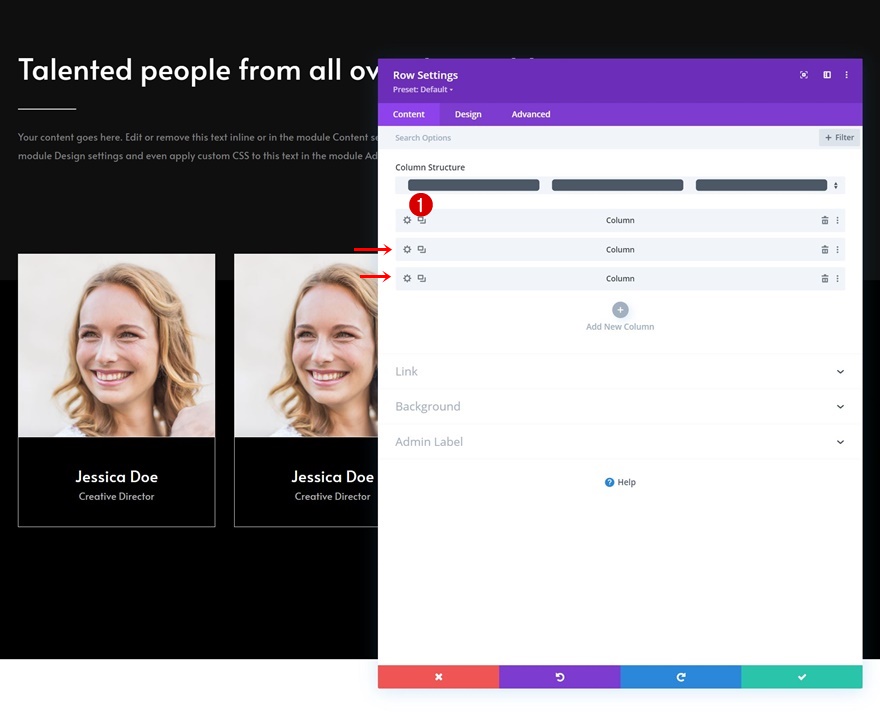
Dimensionnement
Ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2px

Ajouter le module de suivi des médias sociaux à la colonne 1
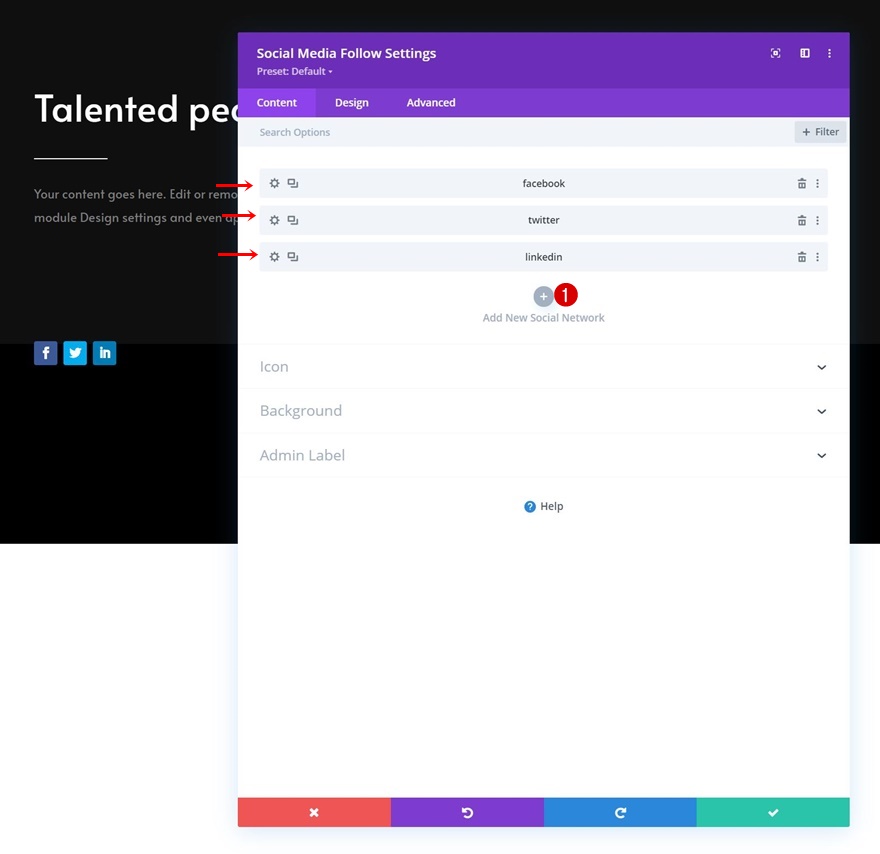
Ajouter des réseaux sociaux de choix
Le premier module dont nous avons besoin dans notre rangée est un module de suivi des médias sociaux dans la colonne 1. Ajoutez les réseaux sociaux de votre choix.

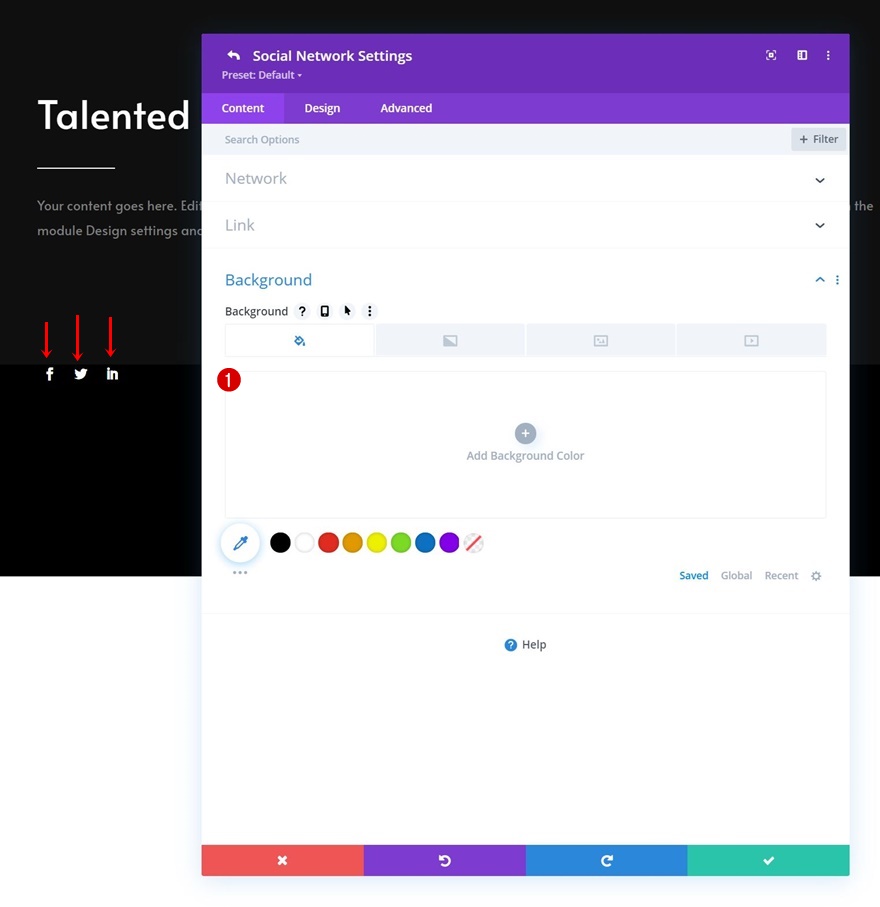
Supprimer chaque couleur de fond de réseau social individuellement
Ensuite, ouvrez chaque réseau social individuellement et supprimez la couleur d'arrière-plan.


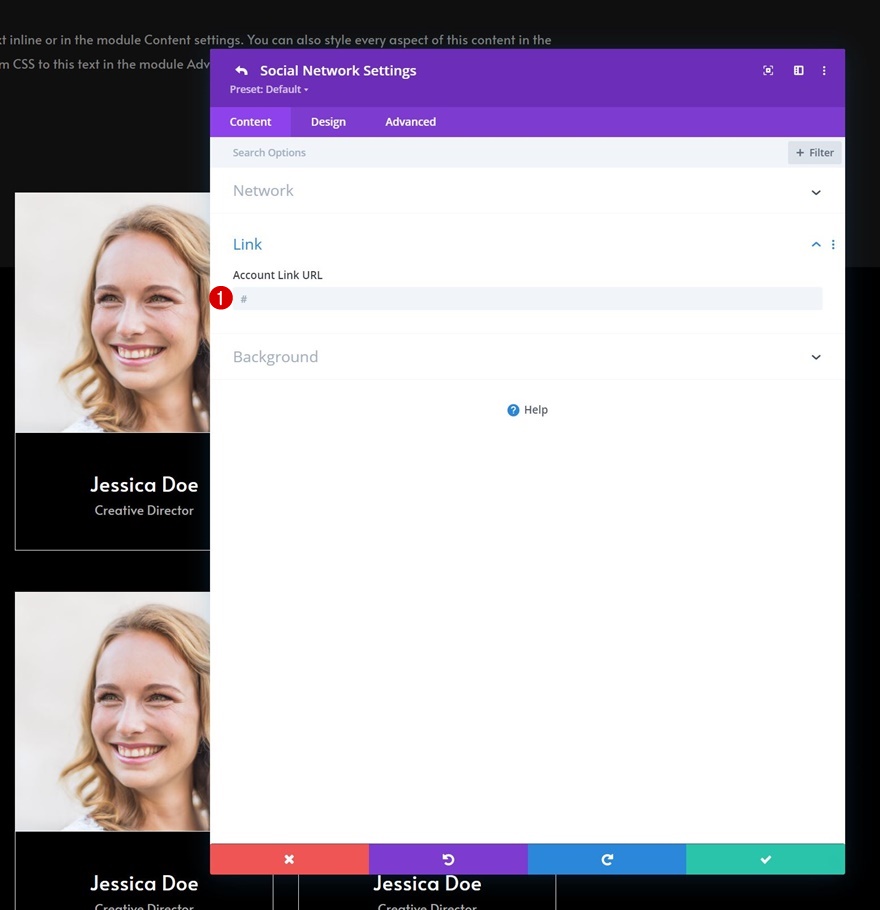
Ajouter un lien à chaque réseau social individuellement
Ajoutez également un lien correspondant à chaque réseau social.

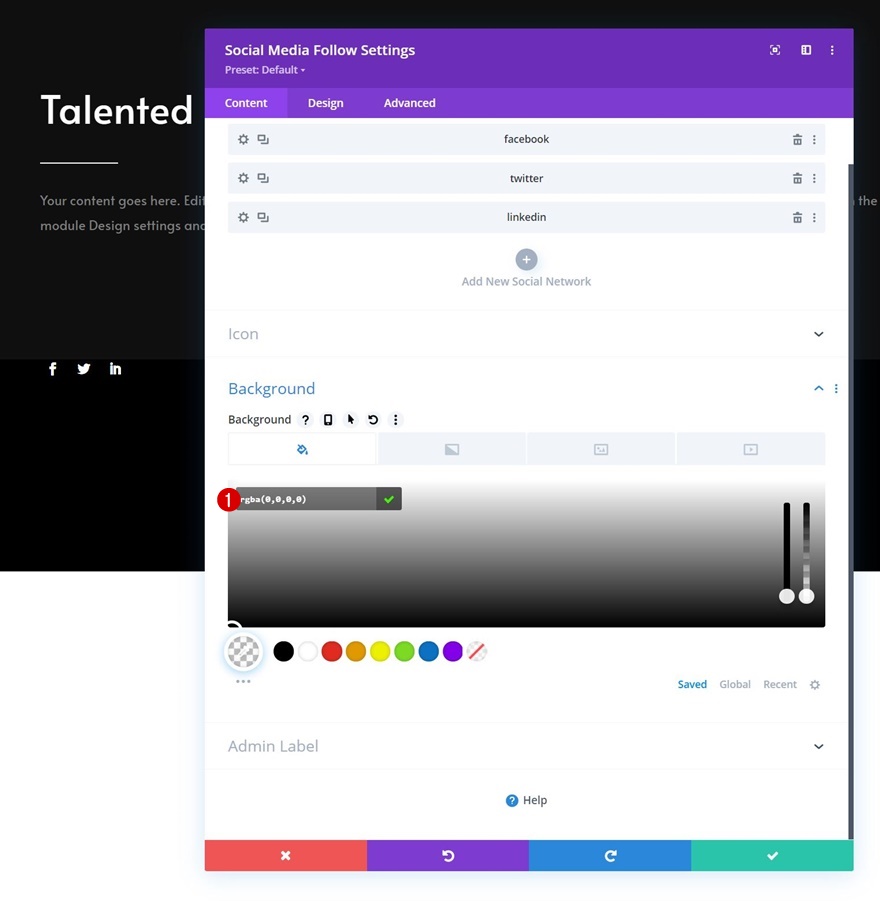
Couleur d'arrière-plan par défaut
Ensuite, revenez aux paramètres généraux du module et appliquez la couleur d'arrière-plan suivante :
- Couleur d'arrière-plan : rgba(0,0,0,0)

Couleur d'arrière-plan du survol
Changez la couleur d'arrière-plan en survol.
- Couleur d'arrière-plan du survol : #494949

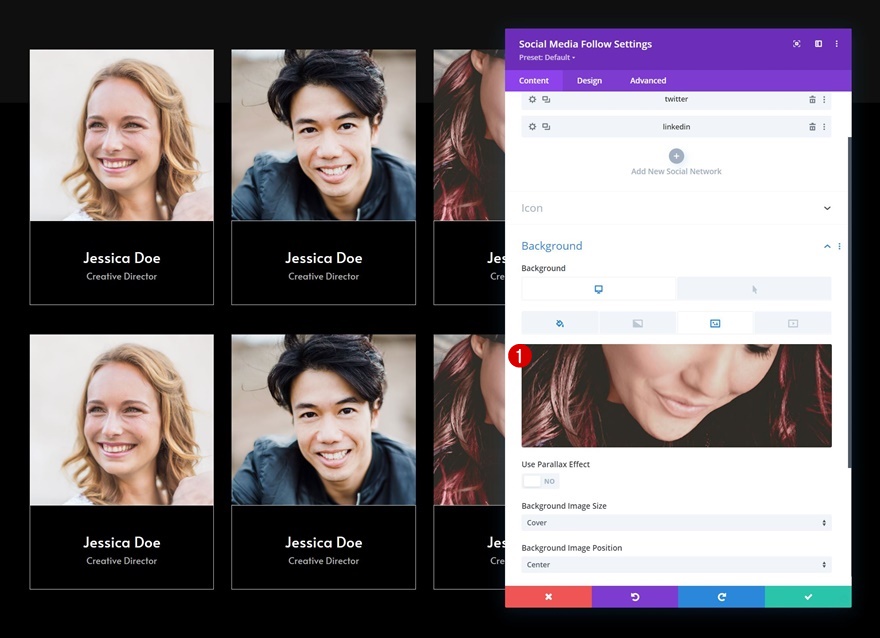
Image de fond
Ensuite, téléchargez une image d'arrière-plan.
- Taille de l'image d'arrière-plan : couverture
- Mélange d'images d'arrière-plan : multiplier

Alignement
Passez à l'onglet de conception du module et modifiez l'alignement.
- Alignement du module : Centre

Icône
Modifiez également la couleur de l'icône.
- Couleur de l'icône : rgba(0,0,0,0)

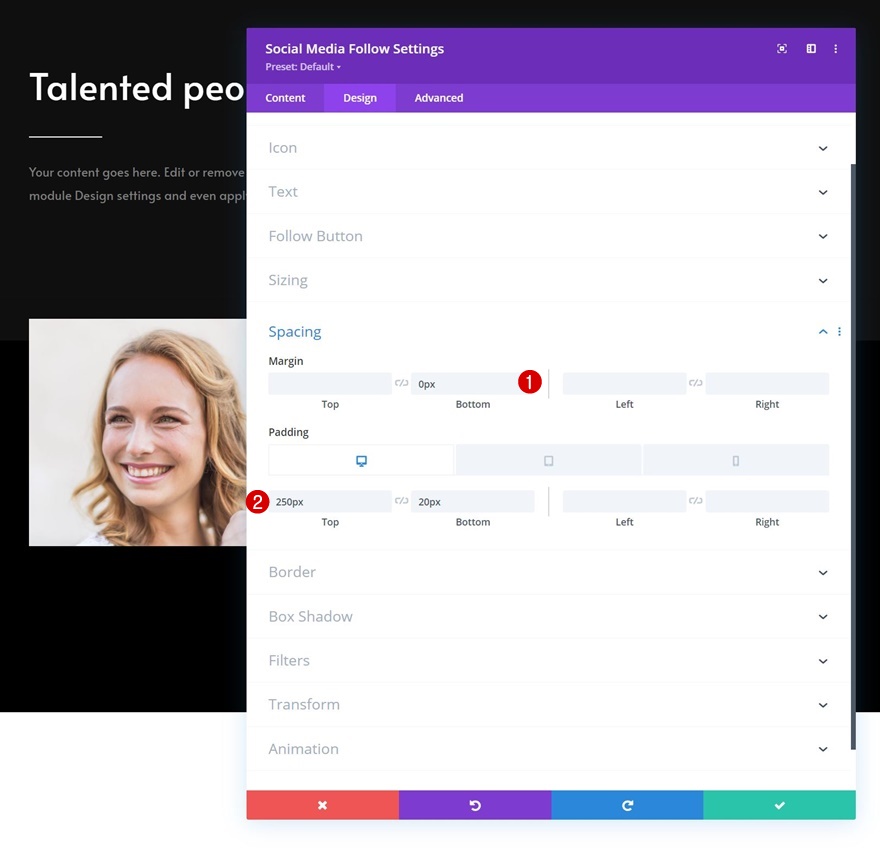
Espacement
Ensuite, allez dans les paramètres d'espacement et appliquez les valeurs suivantes :
- Marge inférieure : 0px
- Rembourrage supérieur :
- Bureau : 250px
- Tablette : 450px
- Téléphone : 200px
- Rembourrage inférieur : 20px

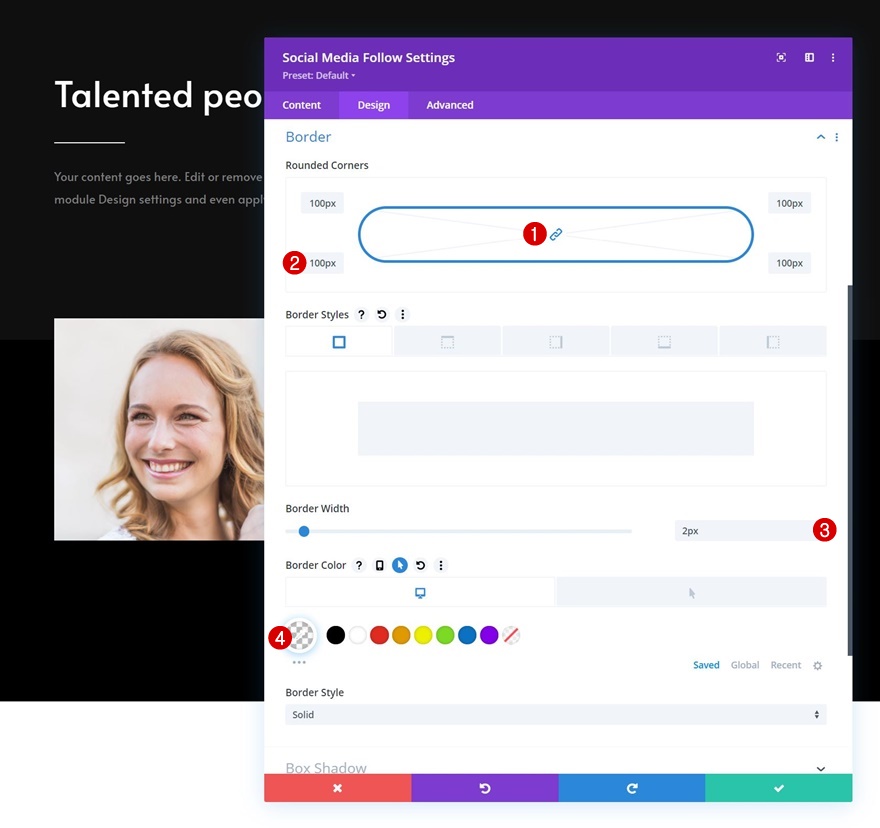
Frontière
Nous modifions également les paramètres de bordure.
- Tous les coins : 100px
- Largeur de la bordure : 2px
- Couleur de la bordure : rgba(255,255,255,0)

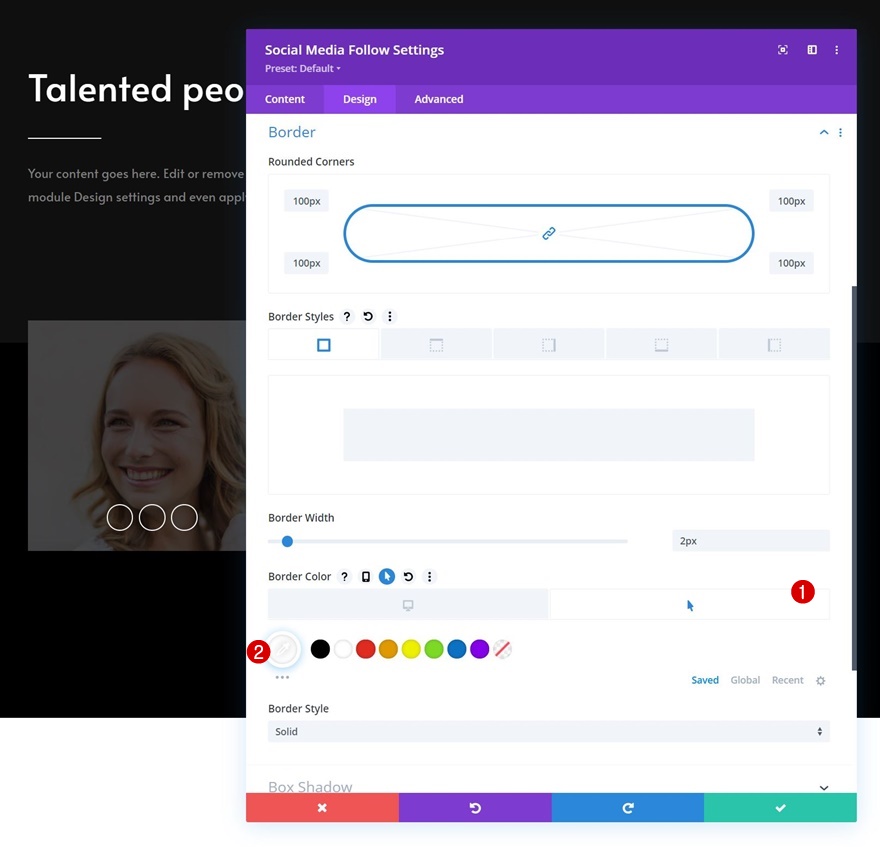
Bordure de survol
Utilisez une autre couleur de bordure en survol.
- Couleur de la bordure de survol : #ffffff

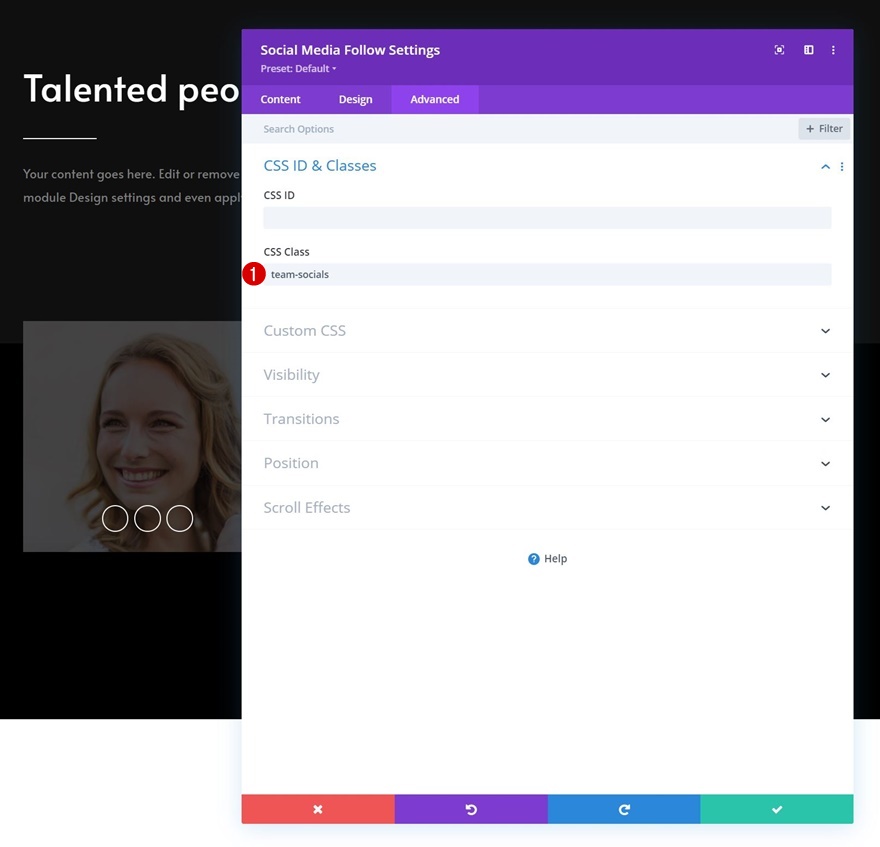
Classe CSS
Ensuite, allez dans l'onglet avancé et appliquez une classe CSS personnalisée.
- Classe CSS : team-socials

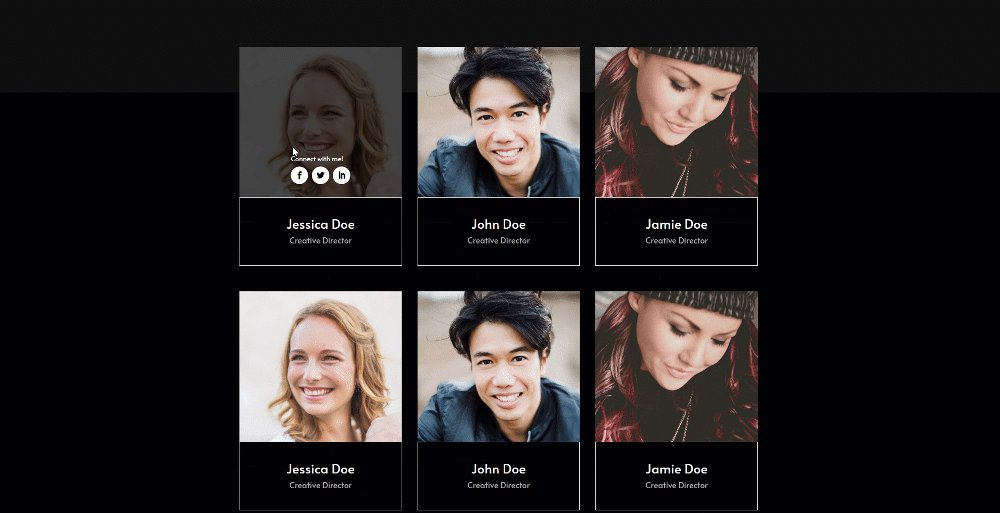
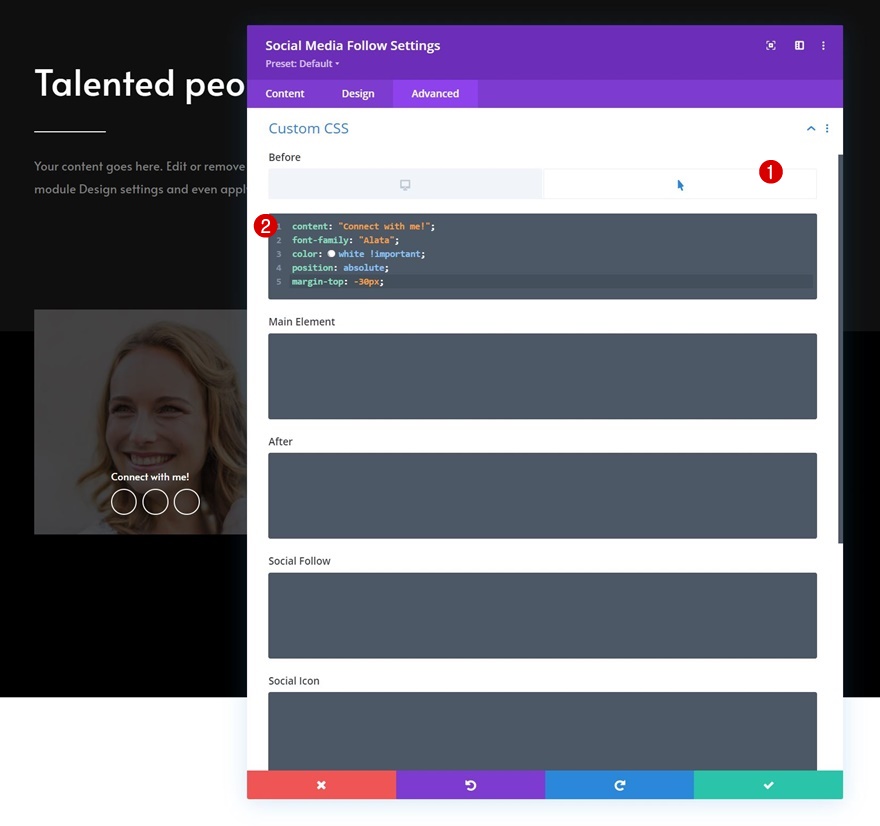
Survolez avant l'élément
Et complétez les paramètres du module en activant le paramètre de survol sur l'élément avant et en copiant-collant les lignes de code CSS suivantes :
content: "Connect with me!"; font-family: "Alata"; color: white !important; position: absolute; margin-top: -30px;

Ajouter le module Personne à la colonne 1
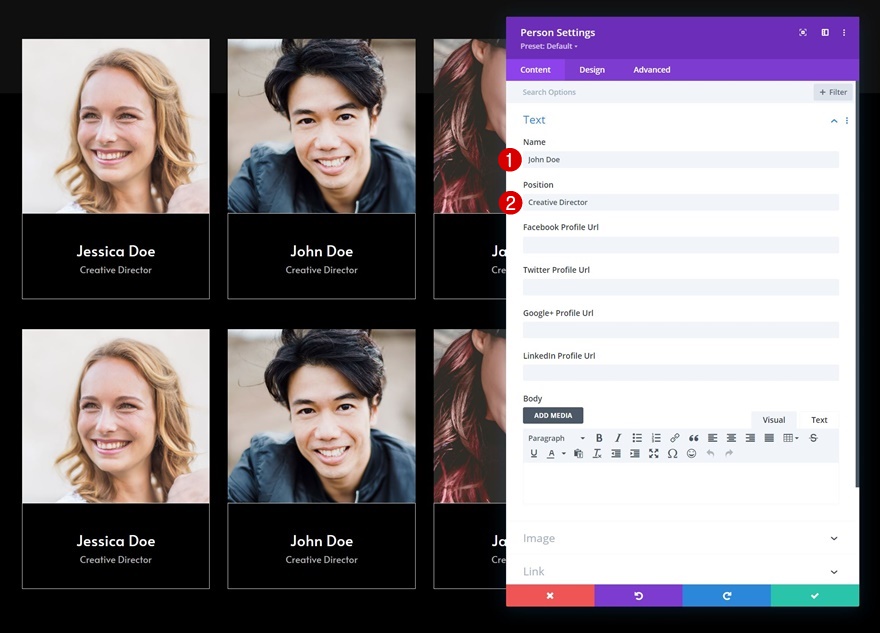
Ajouter du contenu
Le prochain et dernier module dont nous avons besoin dans la colonne 1 est un module Personne. Ajoutez du contenu de votre choix.

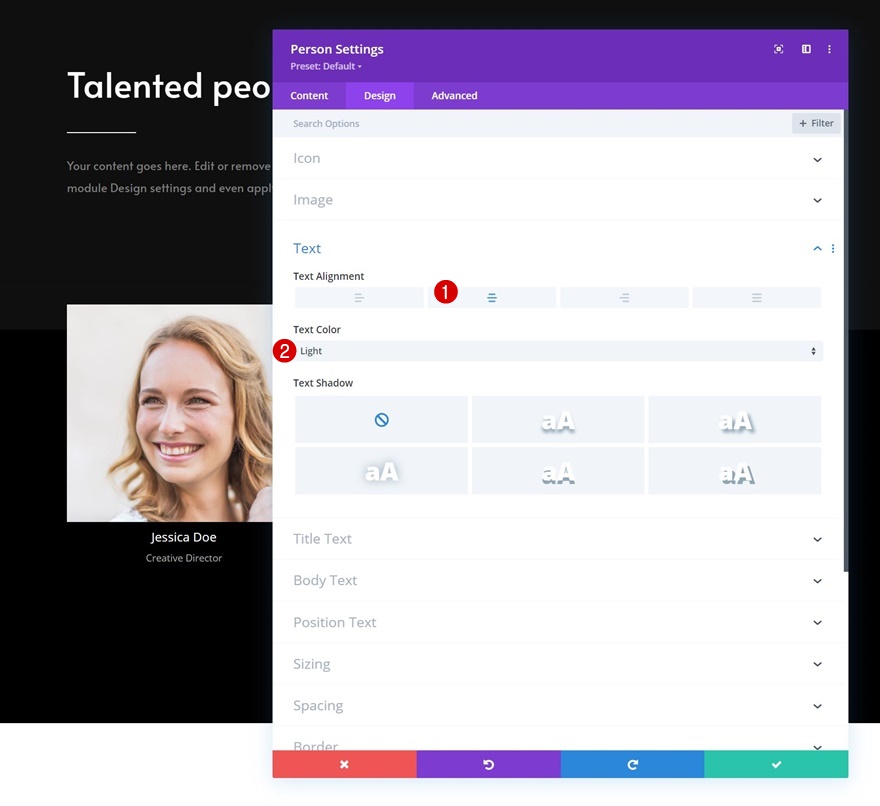
Paramètres de texte
Passez à l'onglet de conception du module et modifiez les paramètres de texte comme suit :
- Alignement du texte : Centre
- Couleur du texte : clair

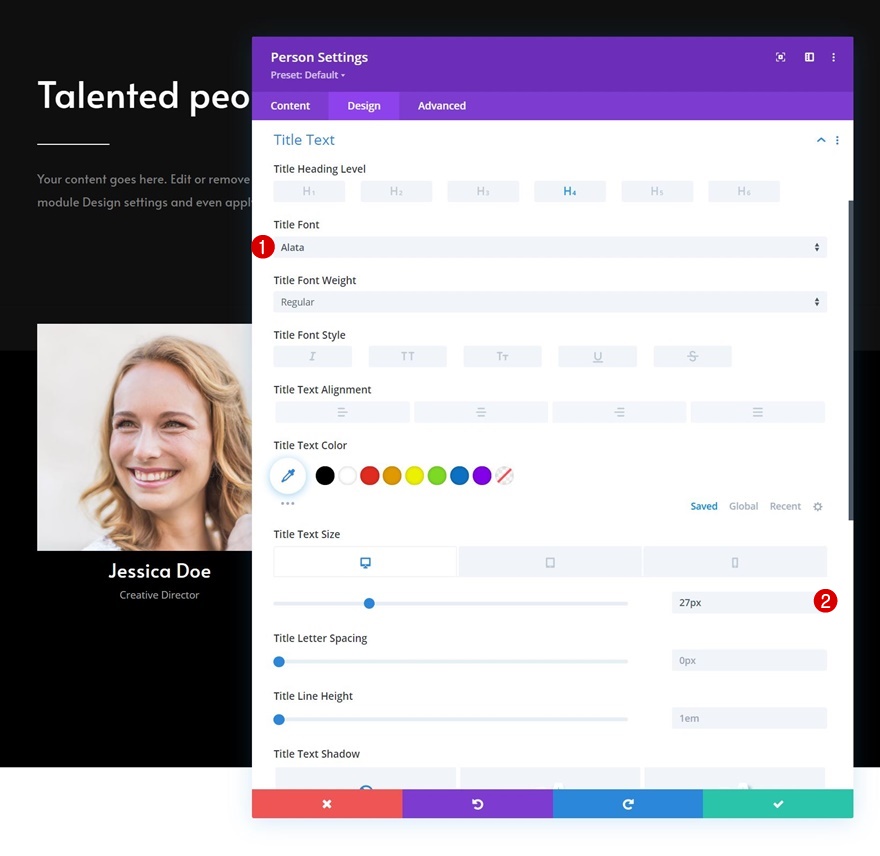
Paramètres du texte du titre
Stylisez ensuite le texte du titre.
- Police du titre : Alata
- Taille du texte du titre :
- Bureau : 27 pixels
- Tablette : 25px
- Téléphone : 22px

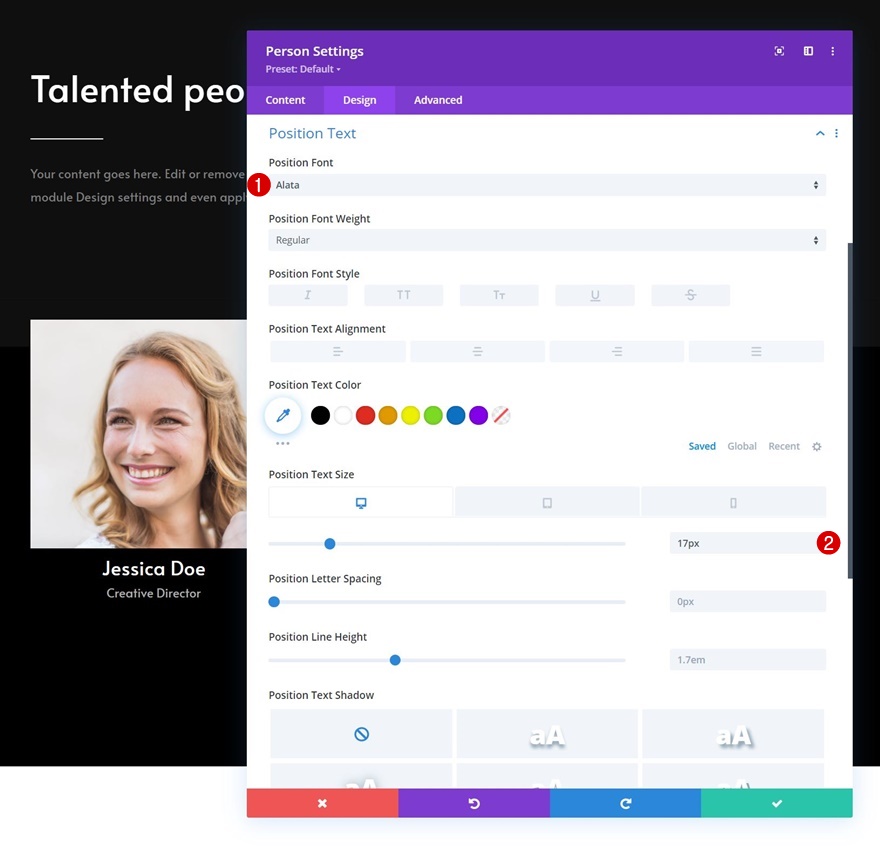
Paramètres de texte de position
Ensuite, modifiez les paramètres du texte de position.
- Police du poste : Alata
- Taille du texte du poste :
- Bureau : 17px
- Tablette et téléphone : 15px

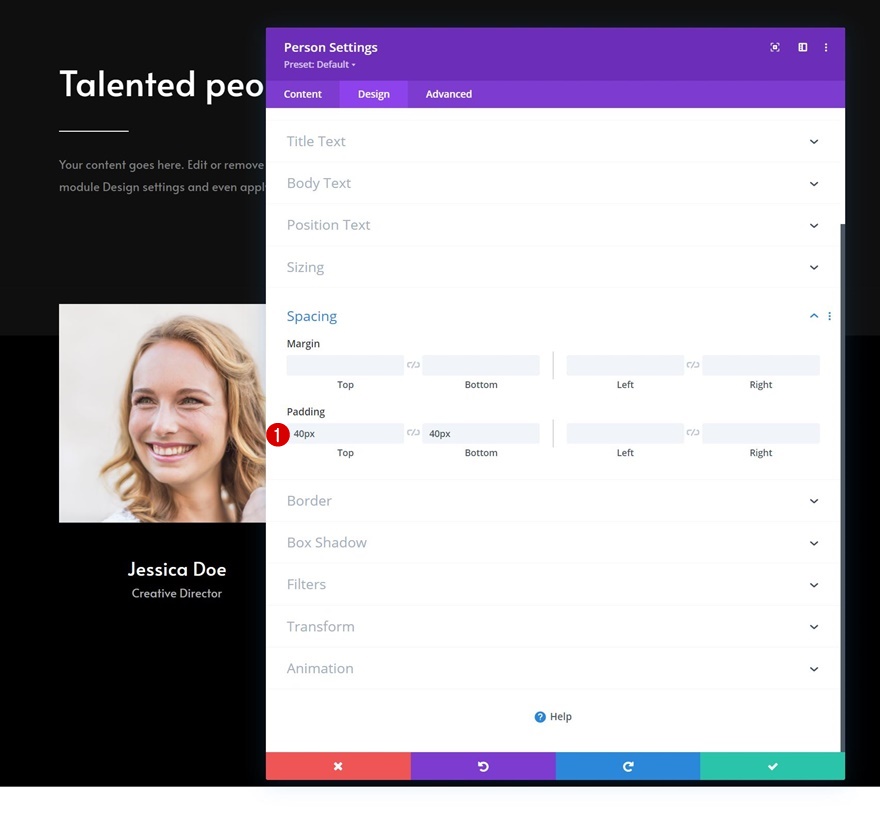
Espacement
Appliquez un rembourrage supérieur et inférieur personnalisé aux paramètres d'espacement.
- Rembourrage supérieur : 40 px
- Rembourrage inférieur : 40px

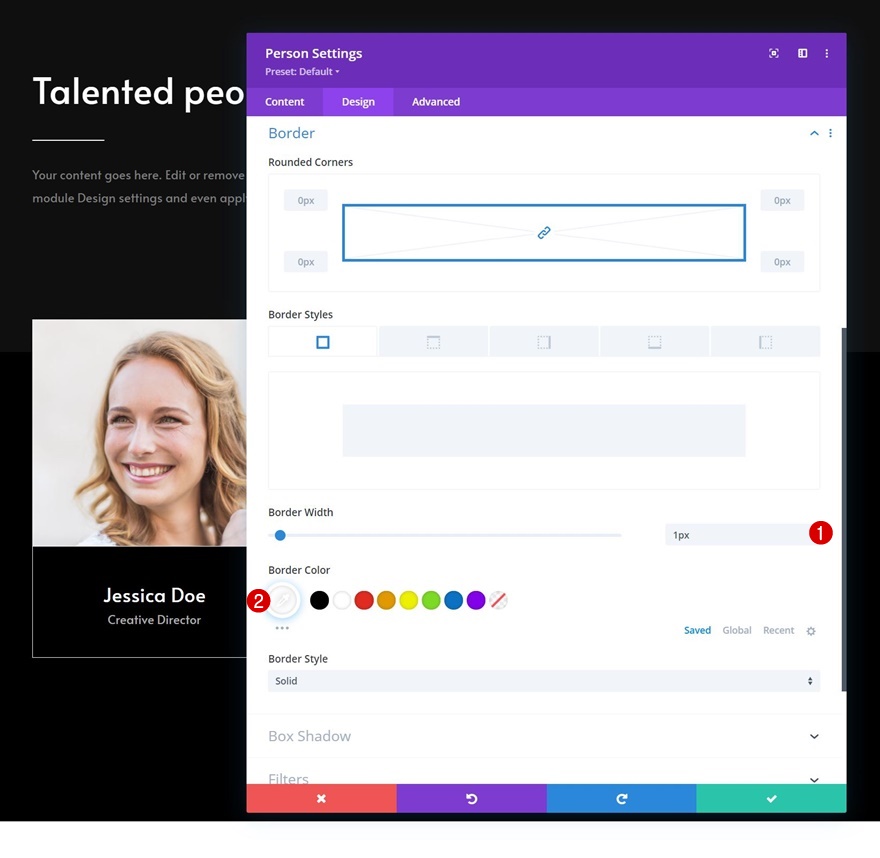
Frontière
Et complétez les paramètres du module en appliquant les paramètres de bordure suivants :
- Largeur de la bordure : 1px
- Couleur de la bordure : #ffffff

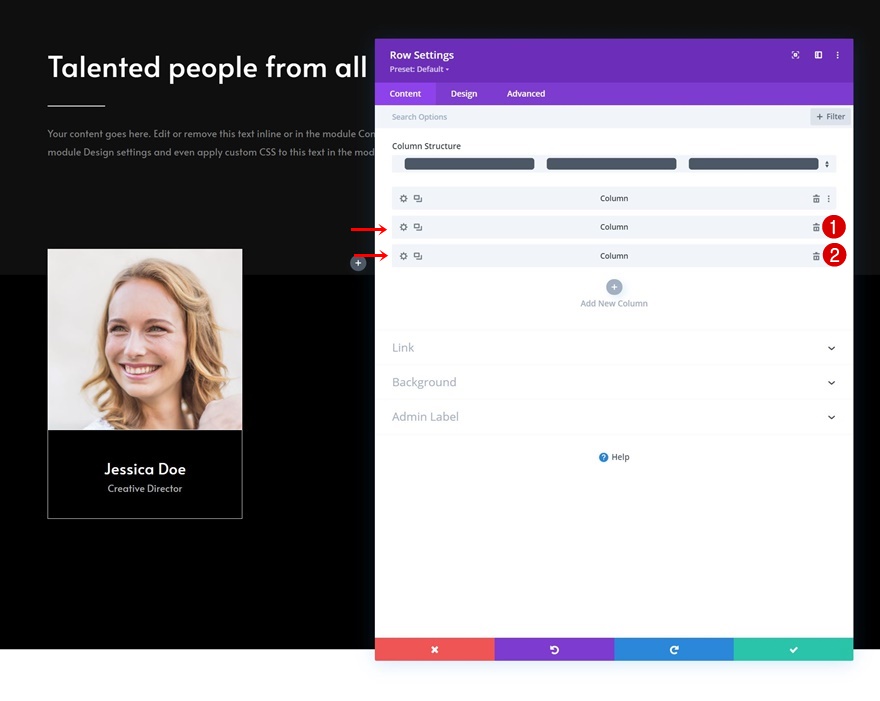
Supprimer les colonnes restantes de la ligne
Une fois que vous avez terminé les modules de la colonne 1, vous pouvez supprimer les deux colonnes restantes de la ligne.


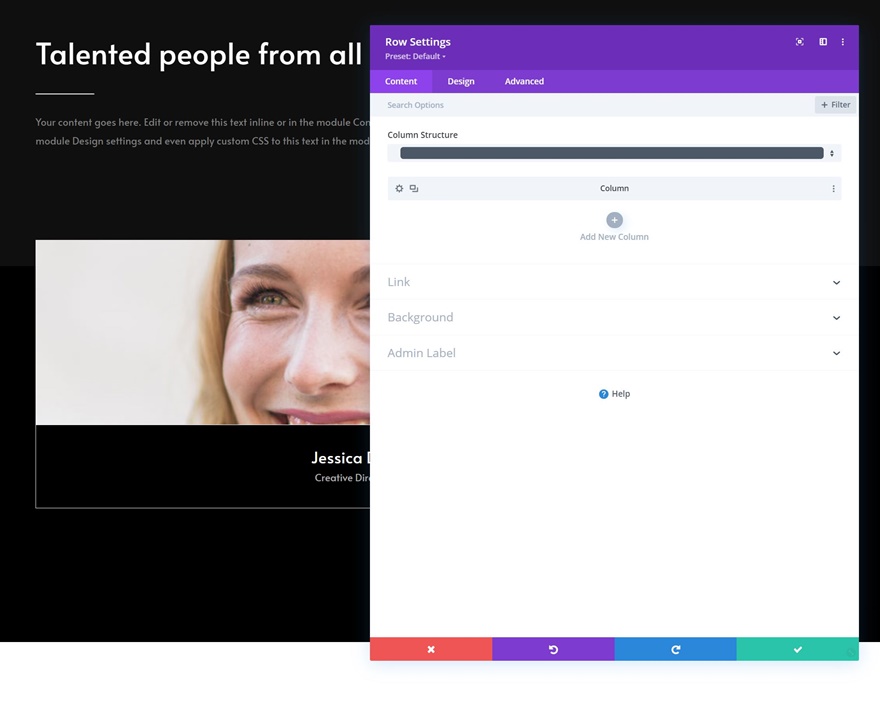
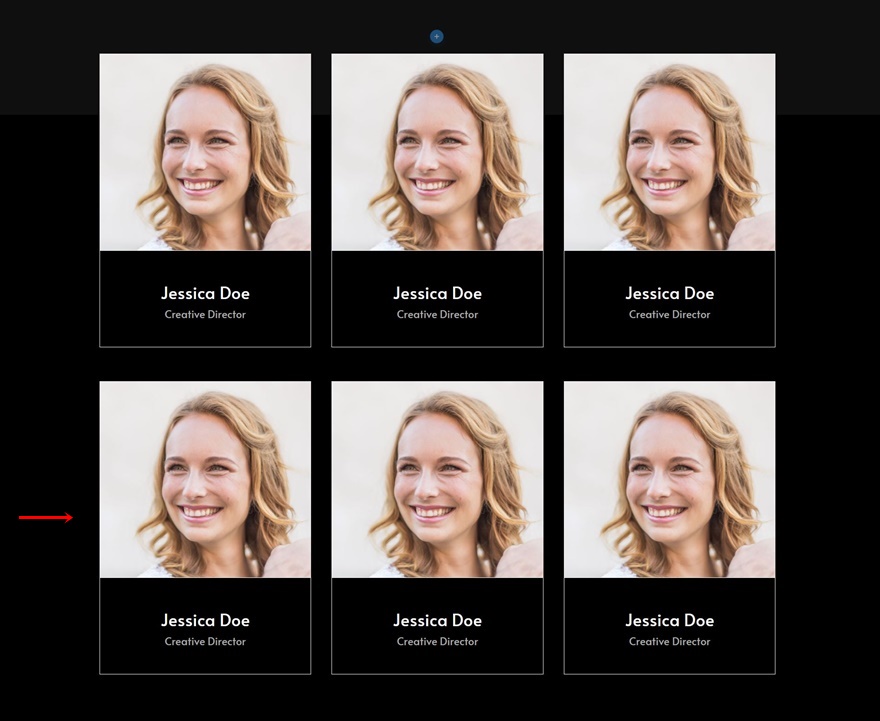
Cloner la colonne deux fois
Réutilisez la colonne 1 en la clonant deux fois.

Cloner la ligne entière
Ensuite, clonez la ligne entière autant de fois que nécessaire.

Modifier tout le contenu en double
Liens de suivi des médias sociaux
Bien sûr, vous devrez modifier tout le contenu en double, en commençant par les liens de réseaux sociaux dans chaque module de suivi des médias sociaux en double.

Les médias sociaux suivent les images de fond
Ensuite, modifiez l'image d'arrière-plan dans chaque module de suivi des médias sociaux.

Contenu du module Personne
Et complétez les changements en modifiant le contenu de chaque module Personne.

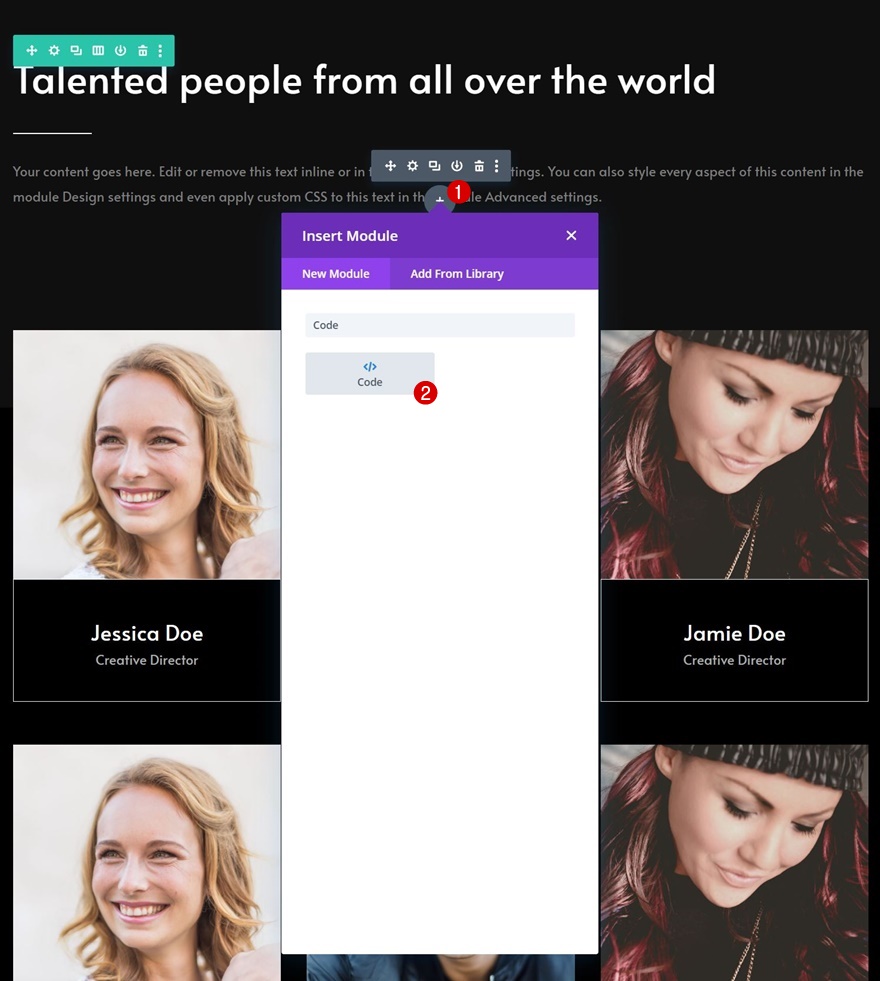
Ajouter le module de code sous le dernier module de texte dans la ligne n°1 de la section n°1
Maintenant, pour s'assurer que chaque réseau social change de style dès que le module entier est survolé, nous aurons besoin de quelques lignes de code CSS. Nous placerons ce code dans un nouveau module de code que nous ajouterons à la première section, juste en dessous de la description du module de texte.

Ajouter un code CSS
Copiez-collez les lignes de code CSS suivantes et le tour est joué :
<style>
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}
</style>
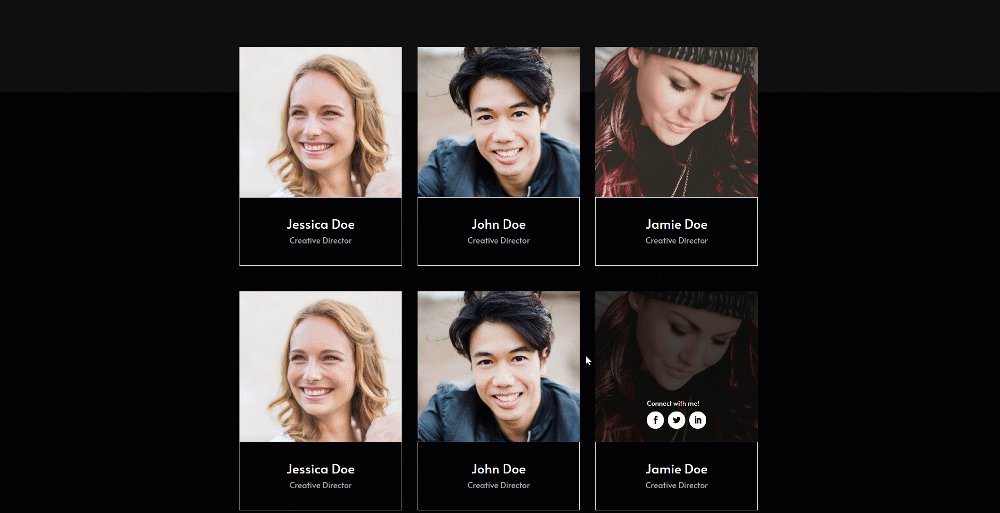
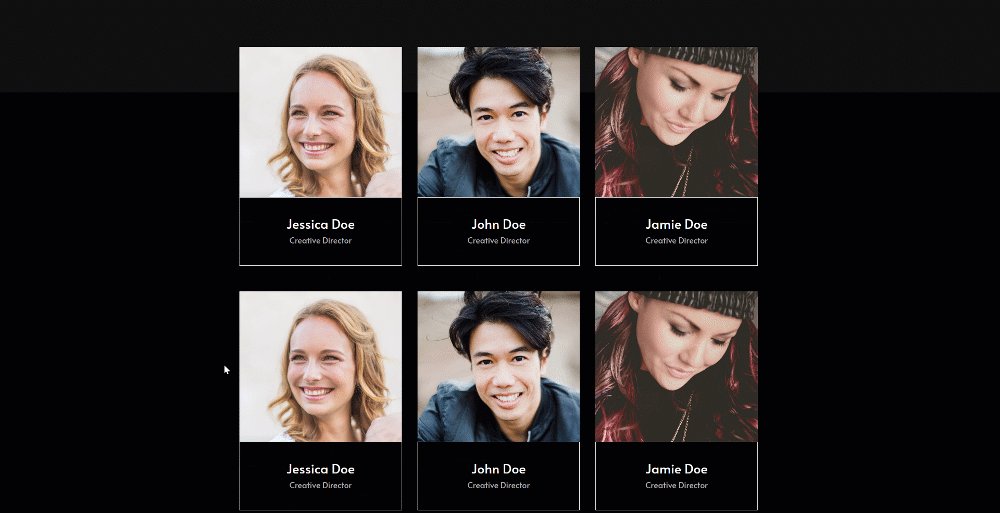
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.
Bureau

Mobile

Dernières pensées
Dans cet article, nous vous avons montré comment faire preuve de créativité avec la vitrine des membres de votre équipe. Plus précisément, nous vous avons montré comment déclencher des icônes sociales lorsque vous survolez l'une des images d'un membre de l'équipe. Il en résulte une interaction subtile mais amusante que vous pouvez utiliser pour tout type de site Web que vous créez. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions, n'hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.
Si vous souhaitez en savoir plus sur Divi et obtenir plus de cadeaux Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin que vous soyez toujours l'une des premières personnes à connaître et à tirer parti de ce contenu gratuit.
