Como adicionar um ícone de hambúrguer e alternar para o módulo de menu do Divi na área de trabalho
Publicados: 2021-04-28Se você estiver construindo seu cabeçalho dentro do Divi, há algumas maneiras de fazer isso. Na verdade, você pode obter uma visão geral dos tipos de cabeçalho e tutoriais aqui. Agora, no tutorial de hoje, estamos adicionando outra opção à sua lista. Mostraremos como adicionar um ícone de hambúrguer e alternar para o Módulo de menu do DIvi. Este ícone de hambúrguer já aparece, por padrão, em telas menores, mas neste tutorial, vamos garantir que um ícone de hambúrguer também apareça na área de trabalho. Ao clicar no ícone de hambúrguer, todos os itens do menu aparecerão em ordem horizontal ao lado do ícone. Isso dá uma aparência e sensação mínimas ao seu cabeçalho, ao mesmo tempo que adiciona interação. Você também poderá baixar o arquivo JSON de modelo gratuitamente!
Vamos lá.
Antevisão
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.

Baixe o modelo de cabeçalho global GRATUITAMENTE
Para colocar suas mãos no template de cabeçalho global gratuito, primeiro você precisa baixá-lo usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
1. Crie um novo modelo de cabeçalho global
Vá para Divi Theme Builder
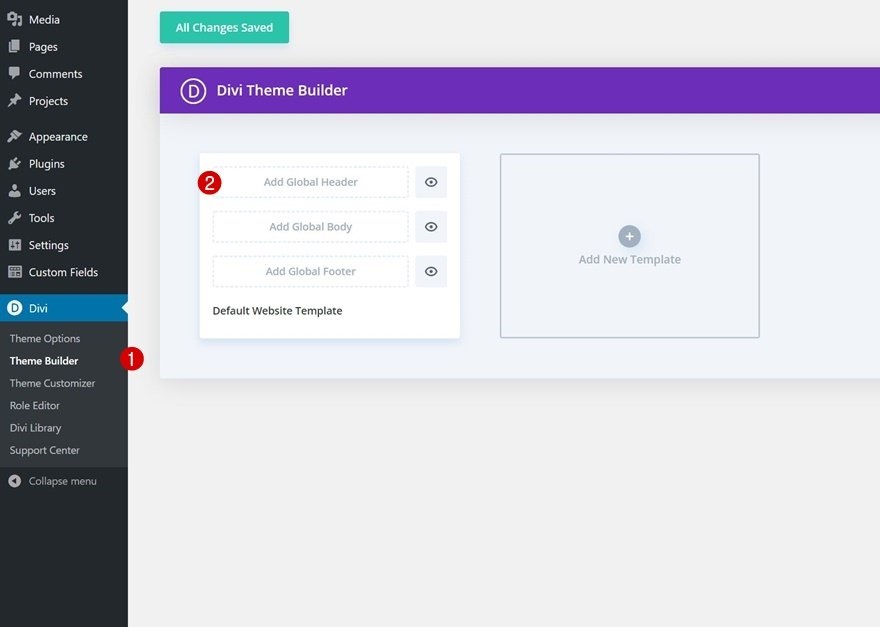
Comece acessando o Divi Theme Builder no backend do seu site WordPress. Uma vez lá, clique em “Add Global Header”.

Adicionar Novo Cabeçalho Global
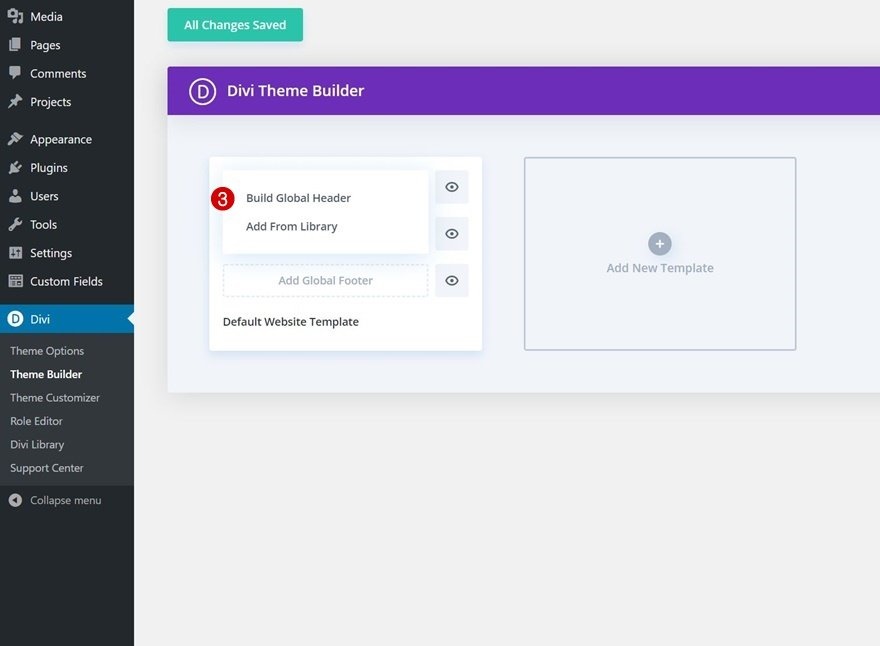
Um menu suspenso aparecerá. Para começar a construir do zero, continue selecionando “Build Global Header”.

2. Crie um design de cabeçalho global
Configurações da seção
Cor de fundo
Uma vez dentro do editor de template, é hora de começar a construir o design do cabeçalho. Você notará que já existe uma seção lá. Abra as configurações da seção e adicione uma cor de fundo.
- Cor de fundo: # f6f9fb

Espaçamento
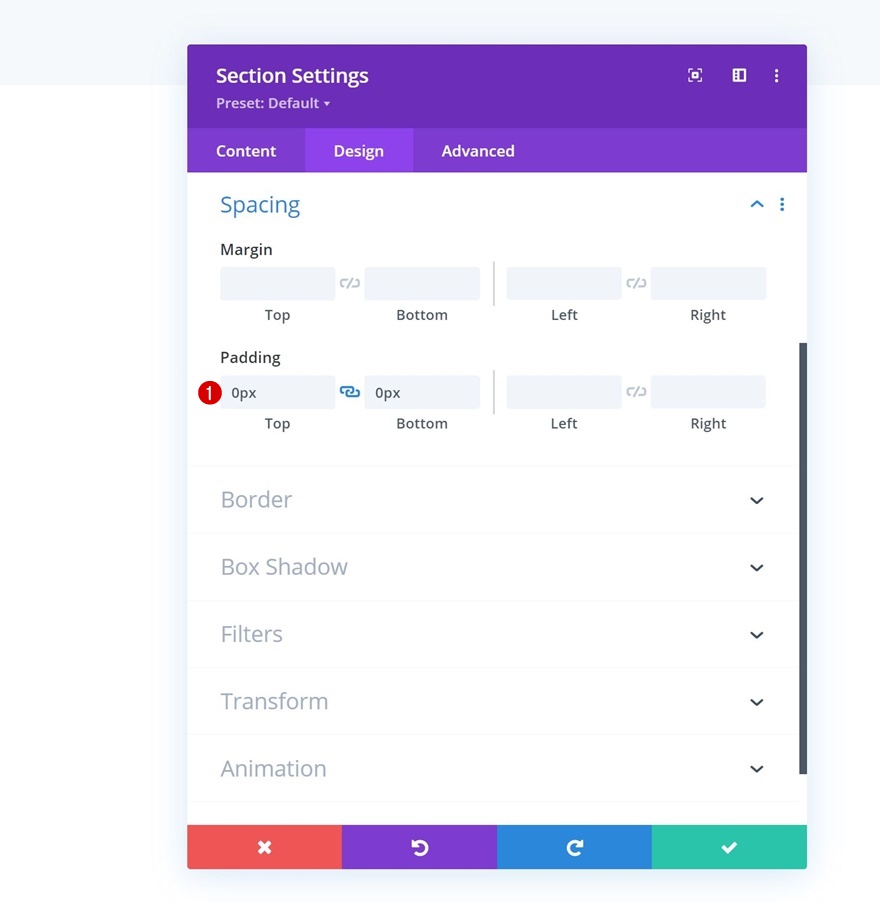
Vá para a guia de design da seção e remova todo o preenchimento padrão superior e inferior.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

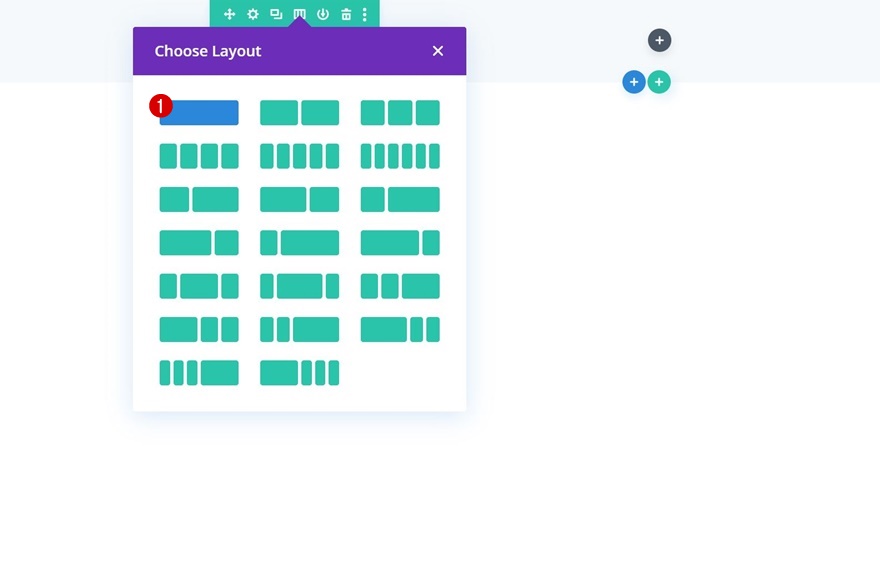
Adicionar nova linha
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

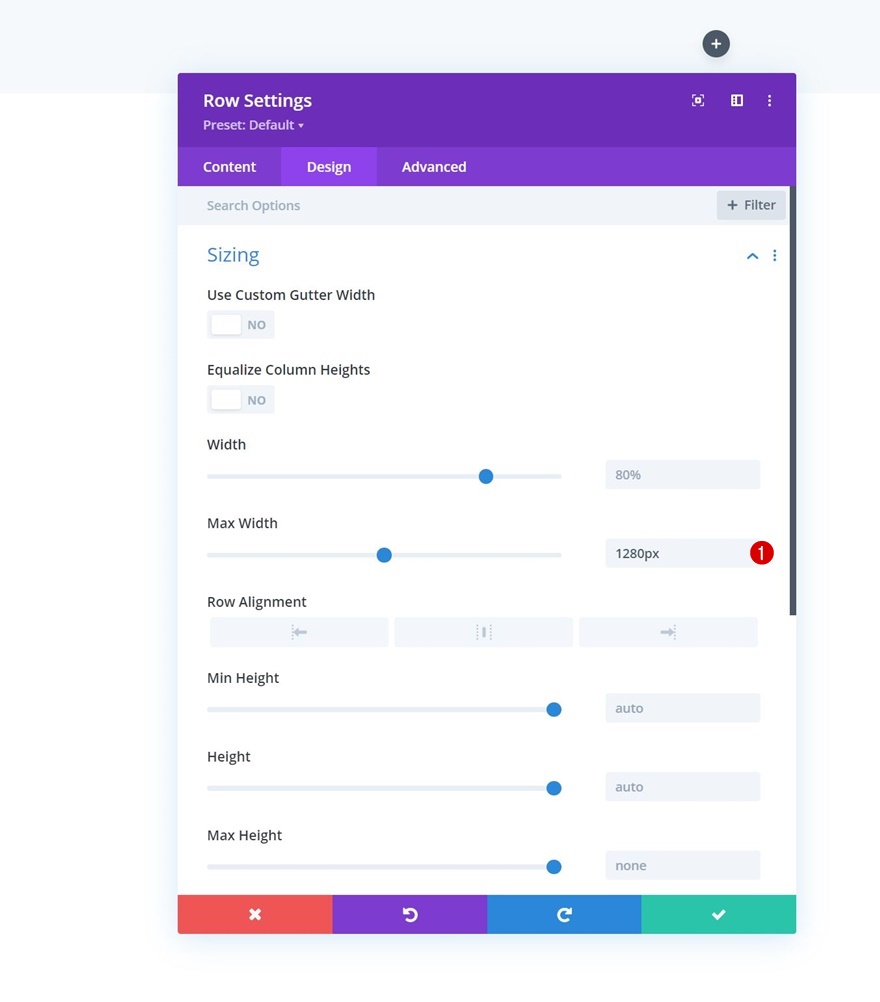
Dimensionamento
Sem adicionar módulos ainda, abra as configurações de linha, vá para a guia de design e modifique a largura máxima nas configurações de dimensionamento.
- Largura máxima: 1280 px

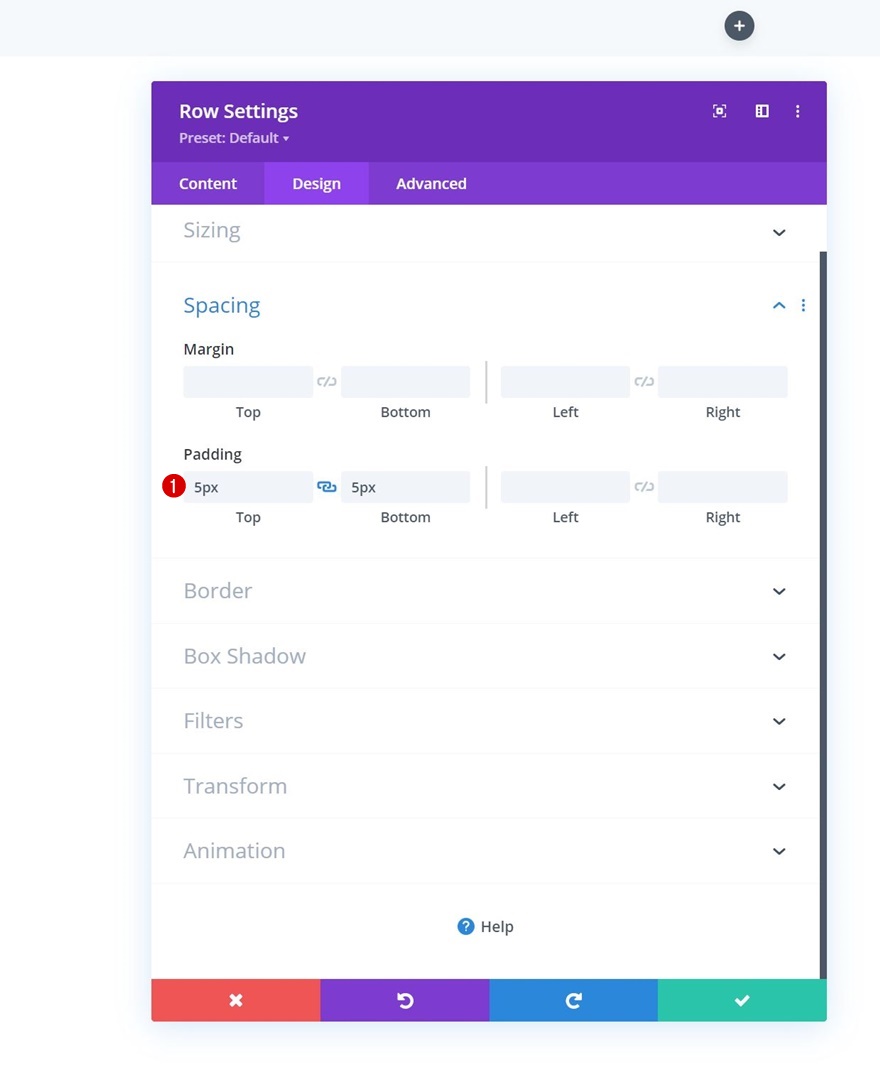
Espaçamento
Modifique o preenchimento superior e inferior nas configurações de espaçamento a seguir.
- Preenchimento superior: 5 px
- Preenchimento inferior: 5 px

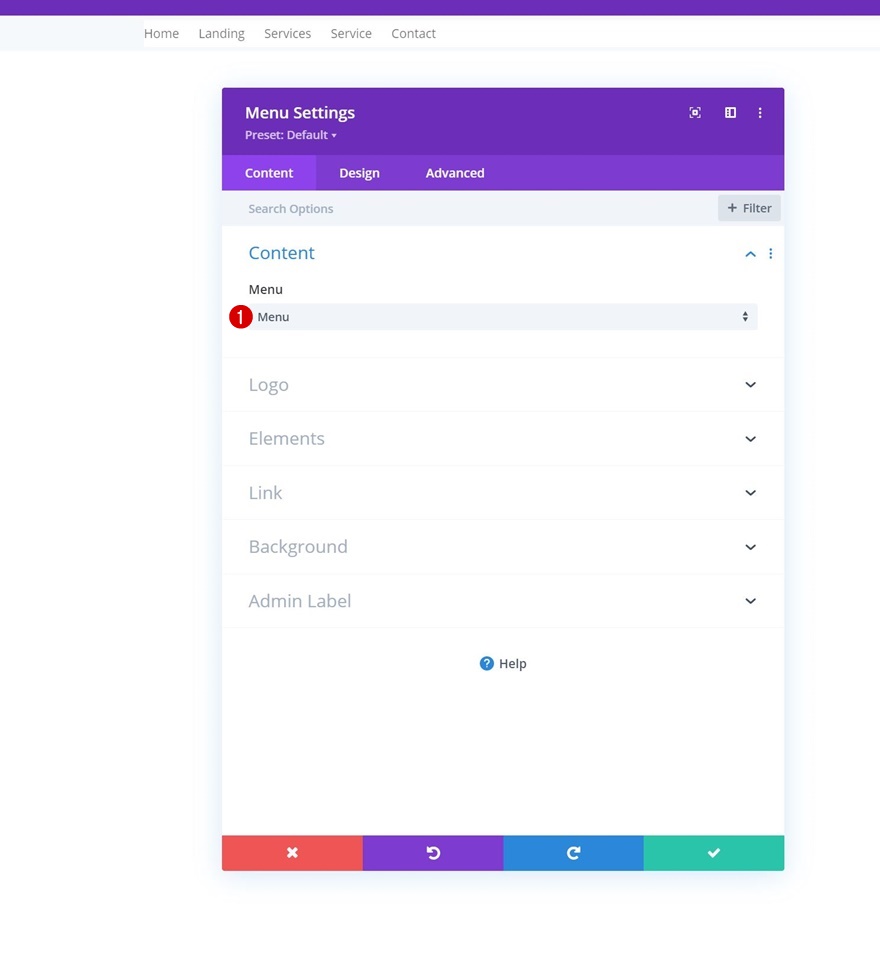
Adicionar Módulo de Menu à Coluna
Selecione o menu
Em seguida, adicione um Módulo de Menu à coluna da linha e selecione um menu dinâmico de sua escolha.

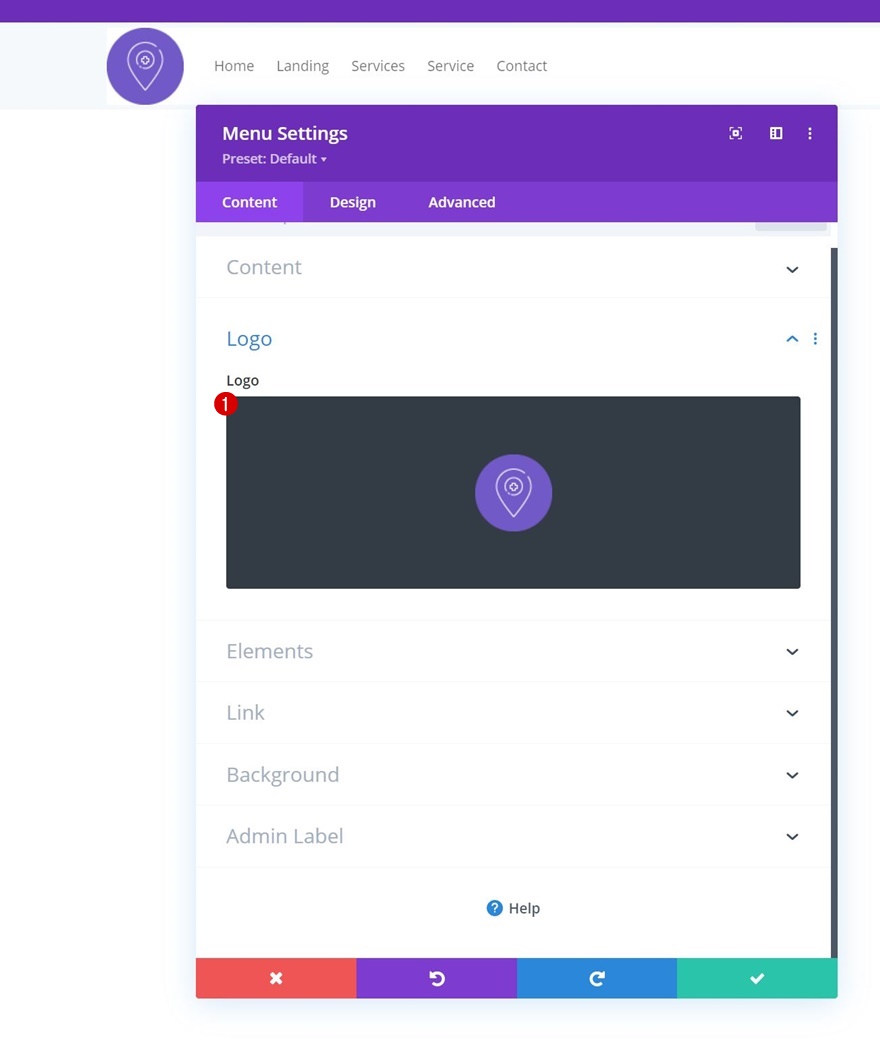
Carregar logotipo
Faça upload de um logotipo.

Remover cor de fundo
Em seguida, remova a cor de fundo branca padrão do módulo.

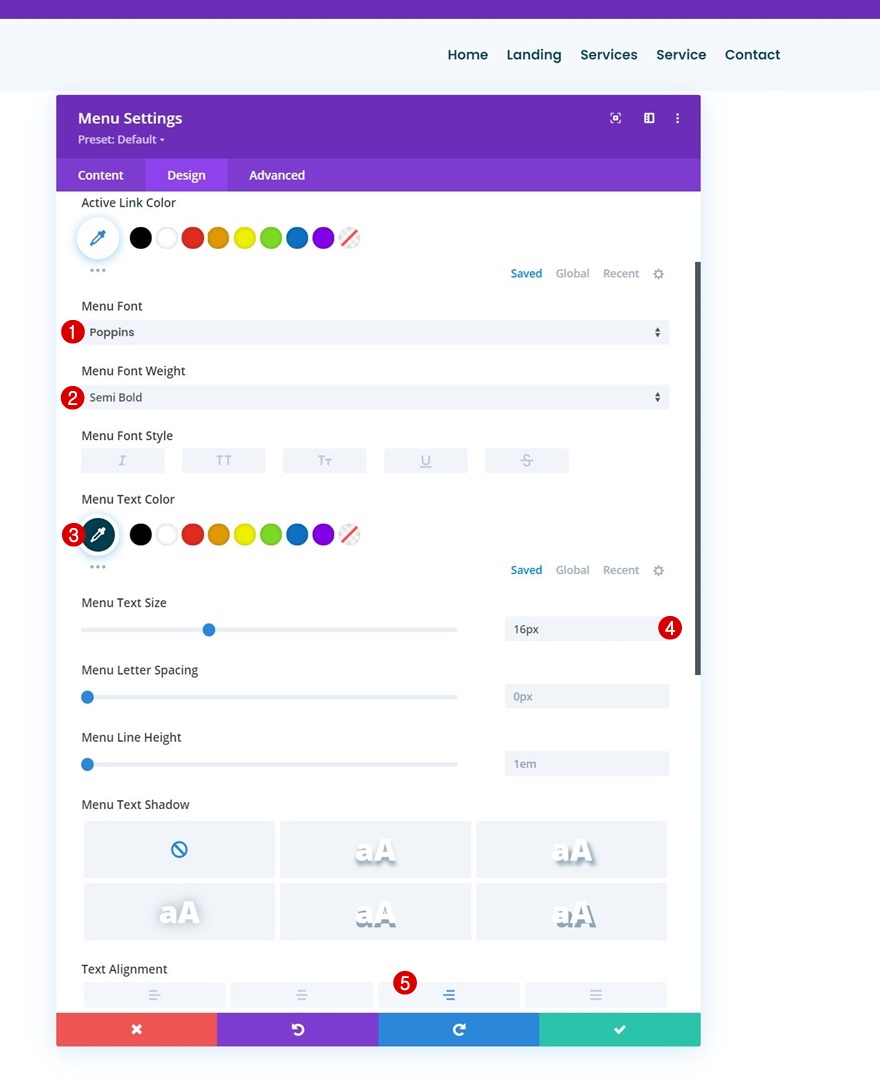
Configurações de texto do menu
Vá para a guia de design do módulo e altere as configurações de texto do menu de acordo:
- Fonte do menu: Poppins
- Peso da fonte do menu: Semi negrito
- Cor do texto do menu: # 003e51
- Tamanho do texto do menu: 16px
- Alinhamento de Texto: Direito

Configurações do menu suspenso
Altere as configurações do menu suspenso a seguir.
- Cor da linha do menu suspenso: # 7159c8


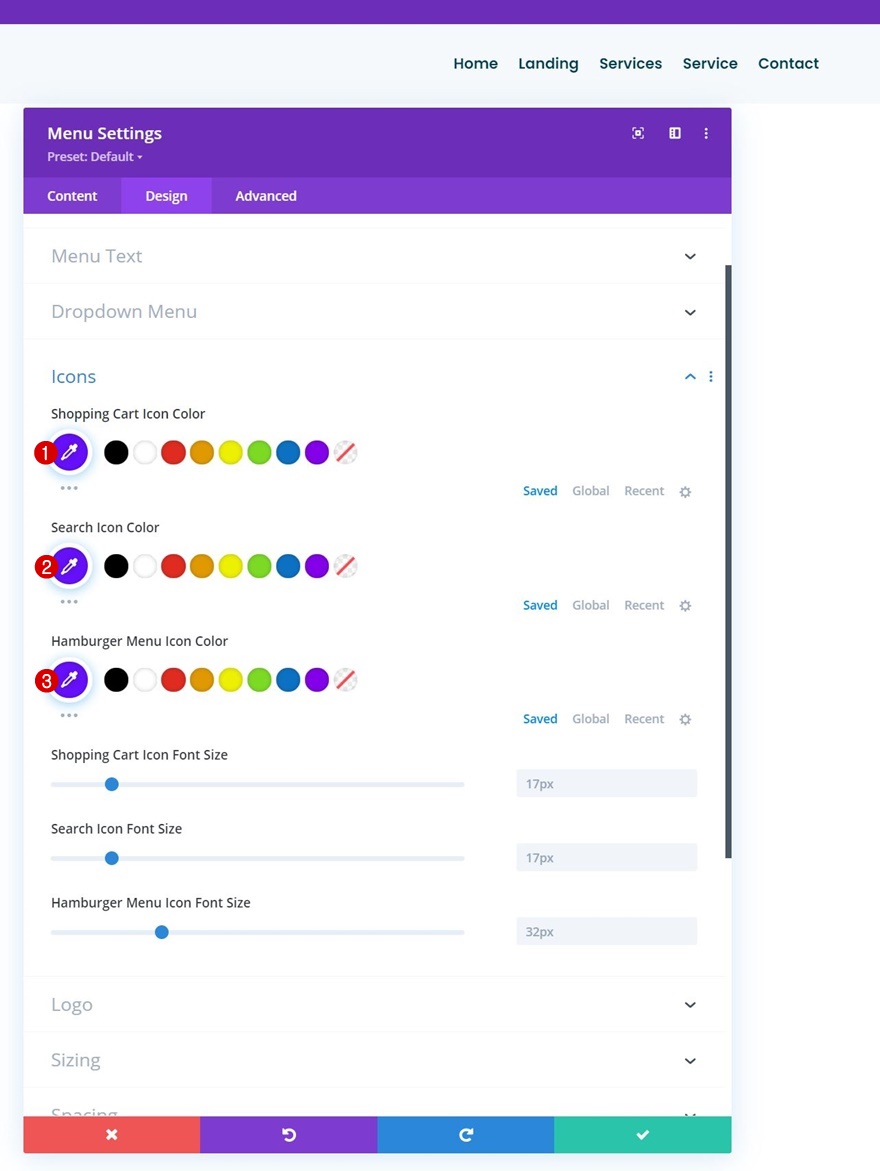
Configurações de ícones
Modifique as configurações dos ícones também.
- Cor do ícone do carrinho de compras: # 670fff
- Cor do ícone de pesquisa: # 670fff
- Cor do ícone do menu de hambúrguer: # 670fff

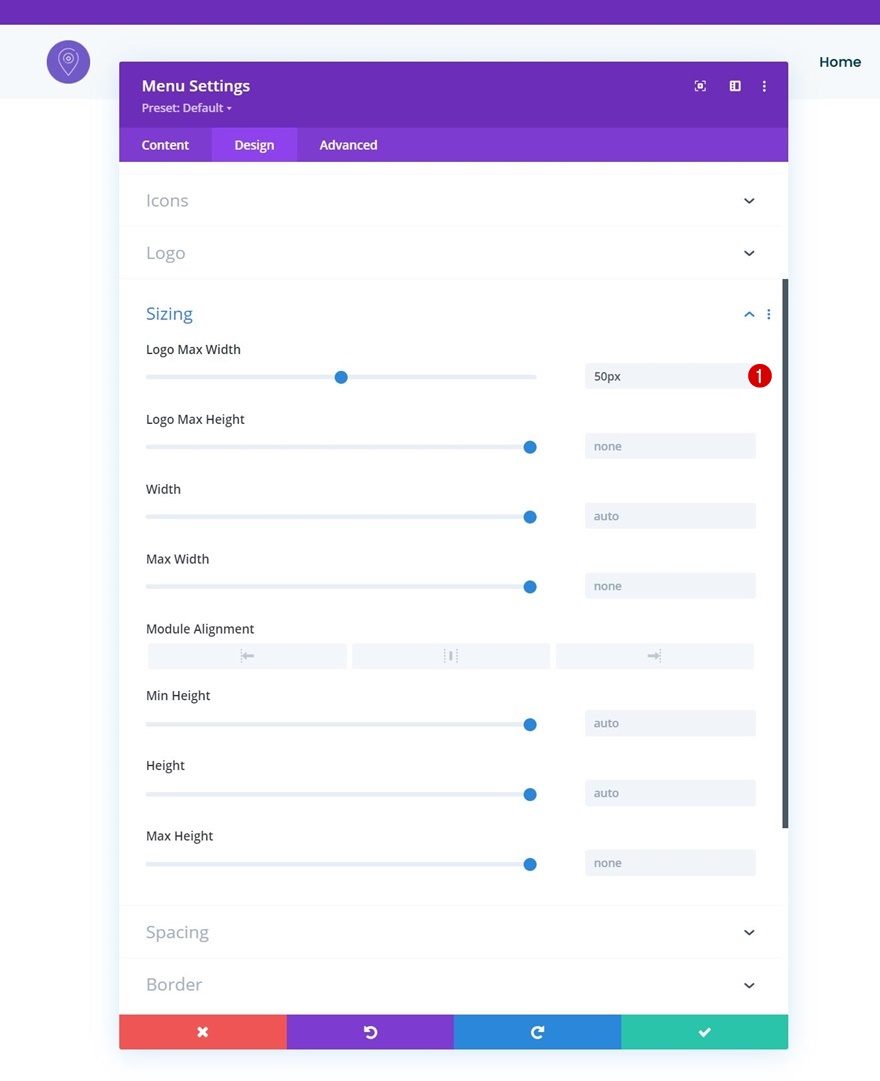
Dimensionamento
Em seguida, vá para as configurações de dimensionamento e atribua uma largura máxima do logotipo.
- Largura máxima do logotipo: 50 px

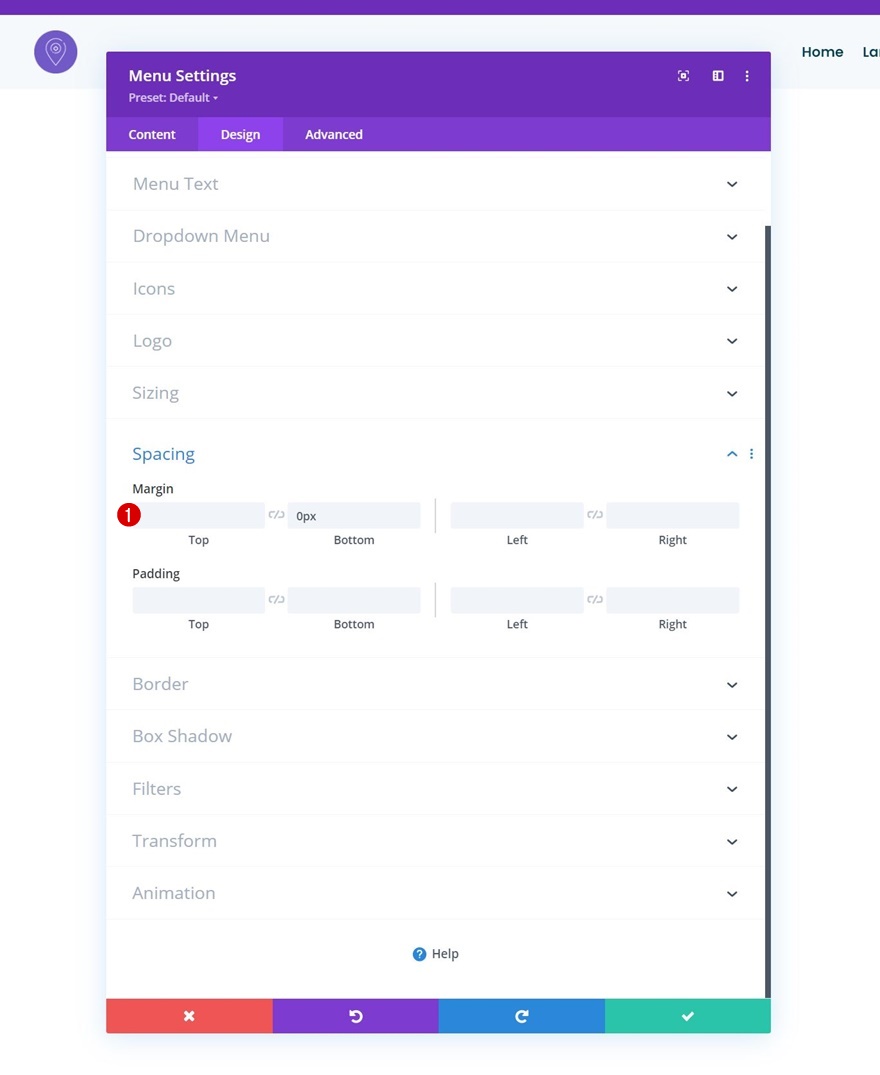
Espaçamento
Remova a margem inferior padrão do módulo também.
- Margem inferior: 0px

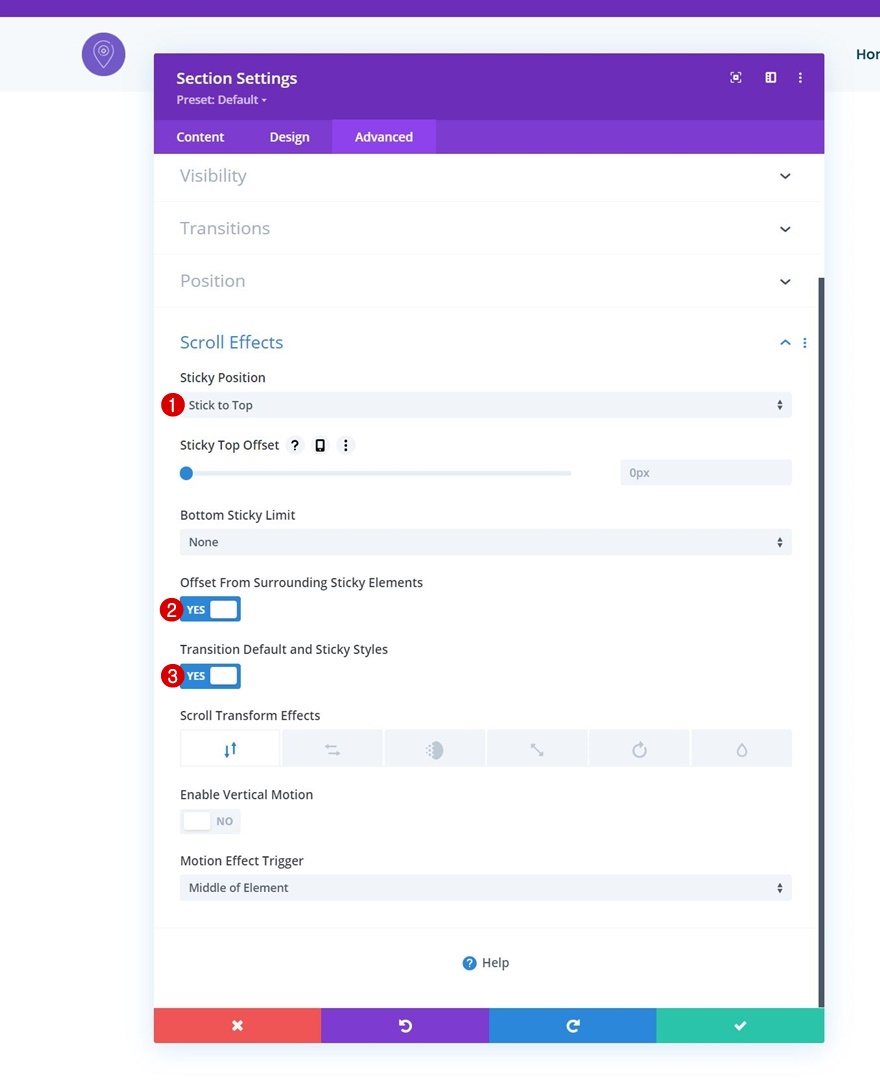
Turn Section Sticky
Agora que nosso menu está pronto, vamos tornar a seção fixa também. Abra as configurações da seção, vá para a guia avançada e aplique as seguintes configurações fixas:
- Posição pegajosa: grudar no topo
- Compensação dos elementos aderentes circundantes: Sim
- Estilos padrão de transição e fixos: Sim

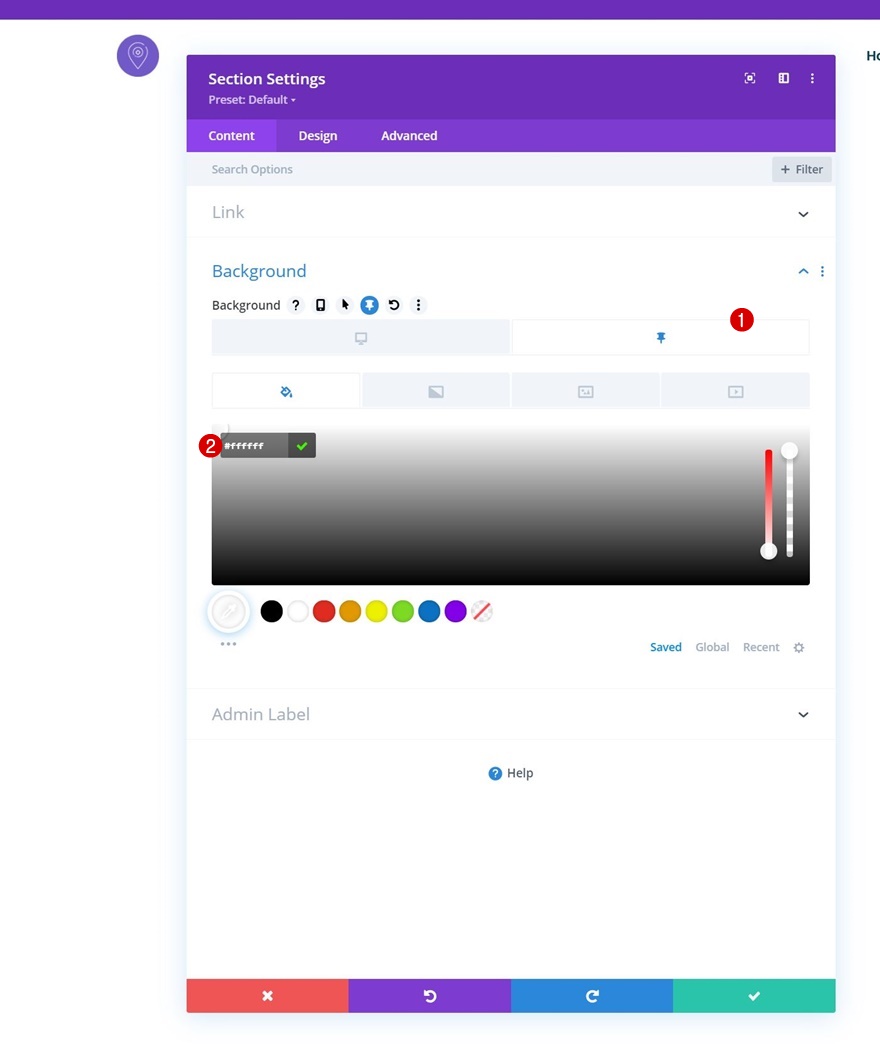
Cor de fundo pegajosa
Modifique a cor de fundo da seção em um estado aderente a seguir.
- Cor de fundo: #ffffff

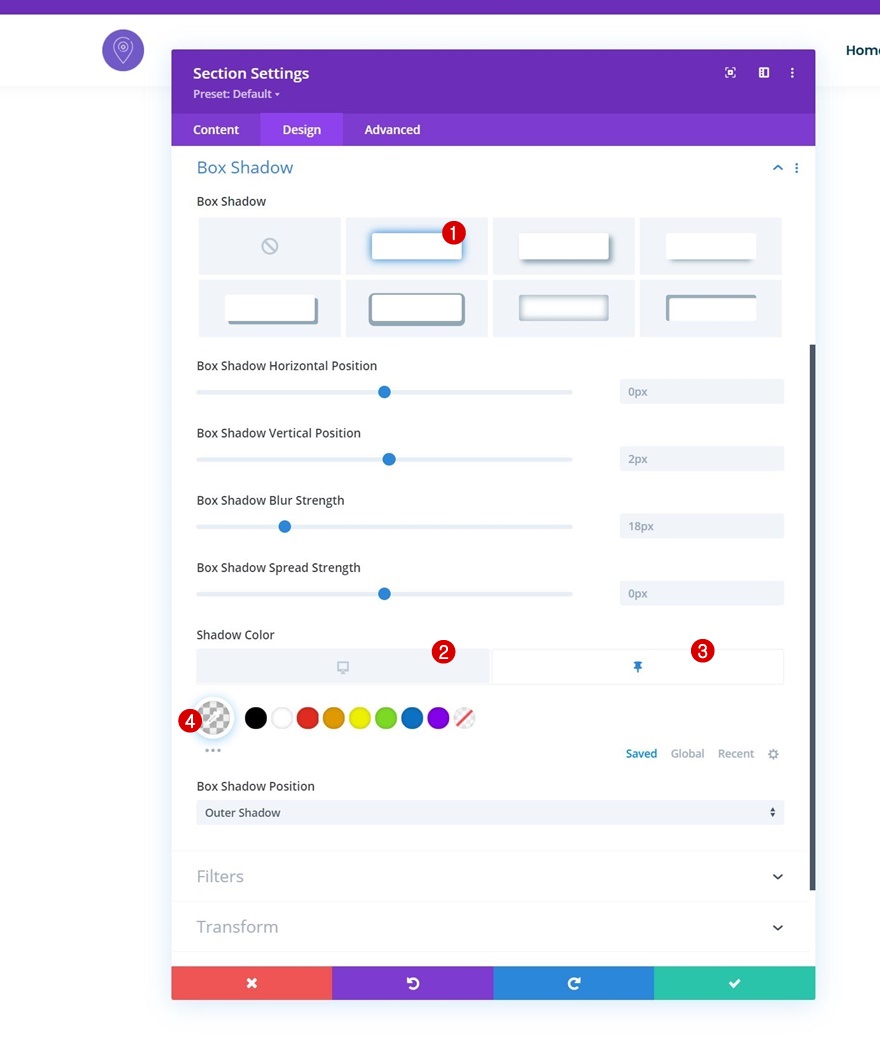
Sticky Box Shadow
Aplique uma sombra de caixa à seção também.
- Cor de sombra padrão: rgba (0,0,0,0)
- Cor de sombra pegajosa: rgba (0,0,0,0.04)

3. Adicionar Ícone de Hambúrguer Alternar para Módulo de Menu
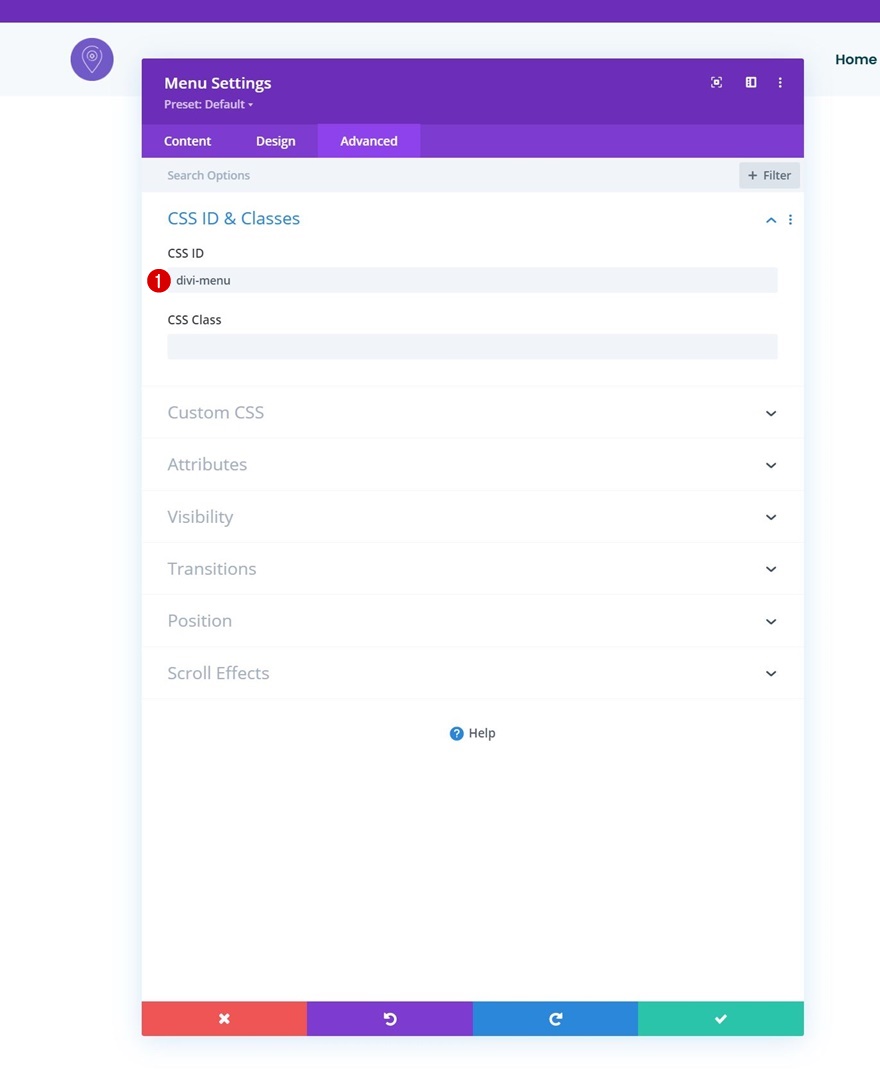
Adicionar CSS ID ao Módulo de Menu
Na próxima parte do tutorial, vamos nos concentrar na criação do ícone de alternância do ícone de hambúrguer na área de trabalho. Primeiro, abra as configurações do Módulo de Menu, vá para a guia avançada e atribua um ID CSS.
- ID CSS: divi-menu

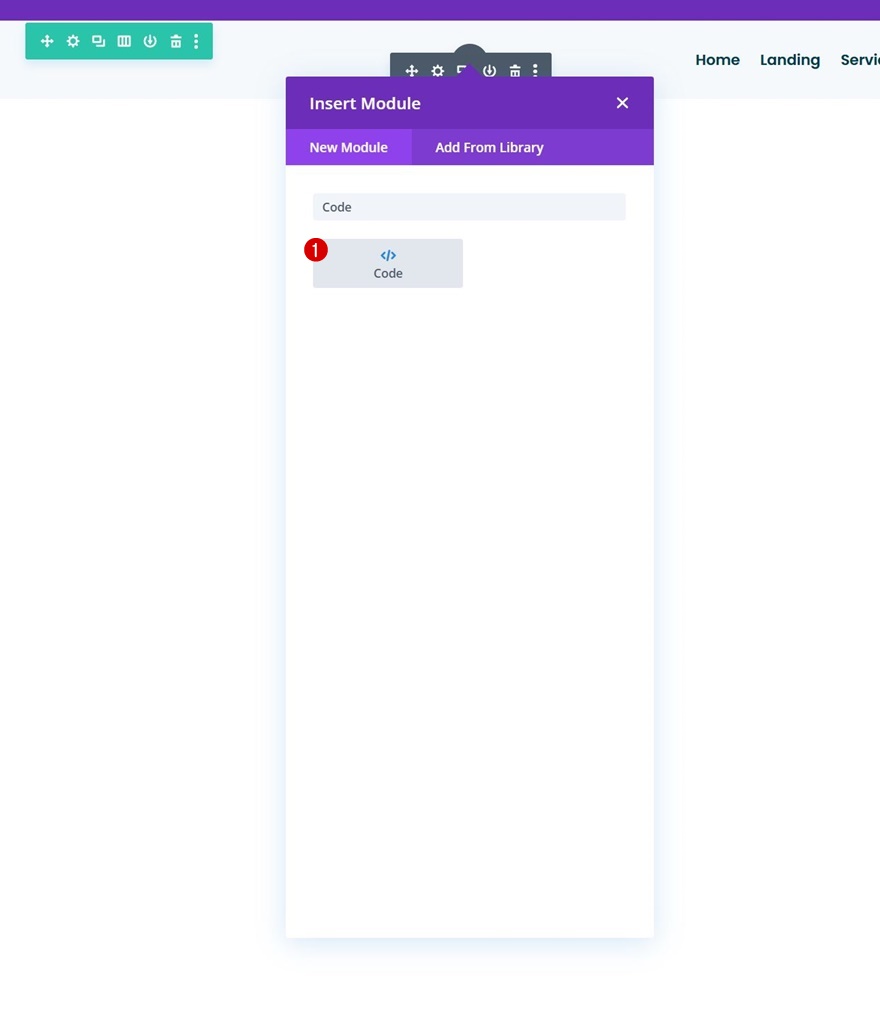
Adicionar Módulo de Código Abaixo do Módulo de Menu
Em seguida, adicione um Módulo de Código abaixo do Módulo de Menu.

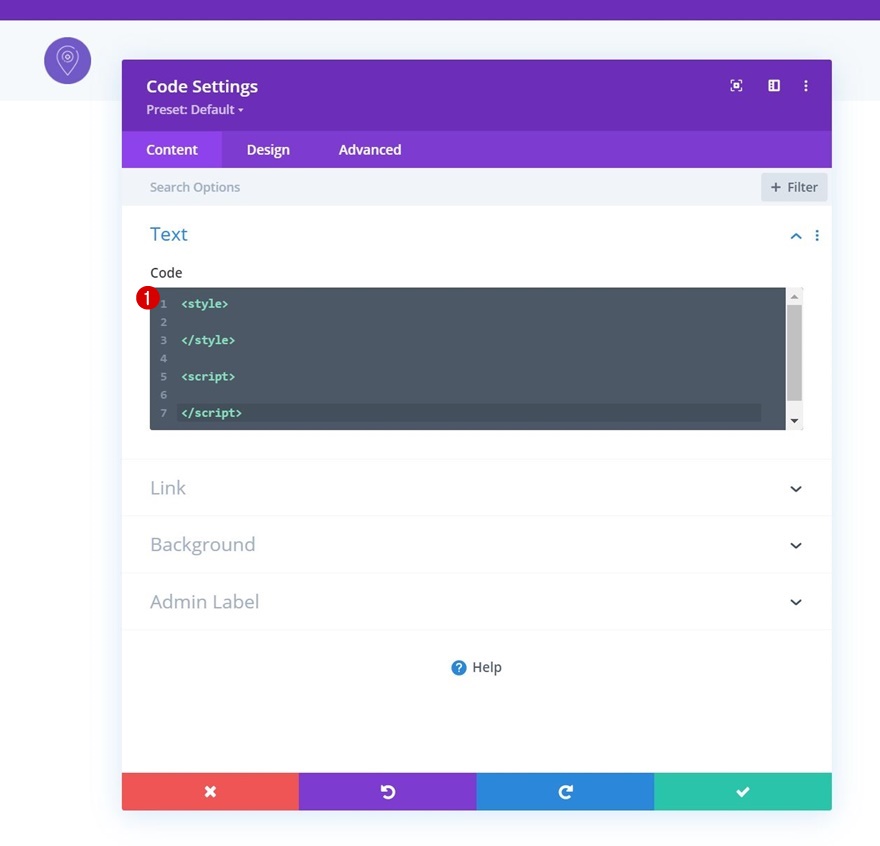
Adicionar script e tags de estilo
Estaremos usando algum código CSS e JQuery. Para se preparar para isso, adicionaremos algumas tags de estilo e script.

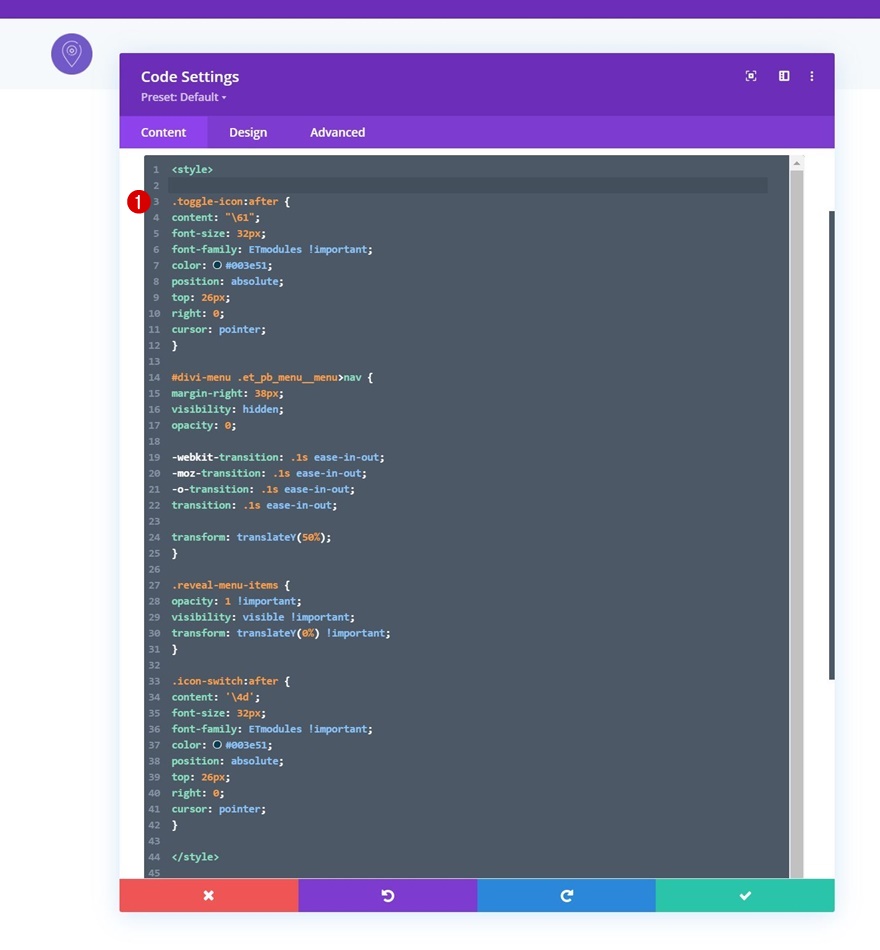
Adicionar código CSS
Iremos colar as seguintes linhas de código CSS entre as tags de estilo:
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
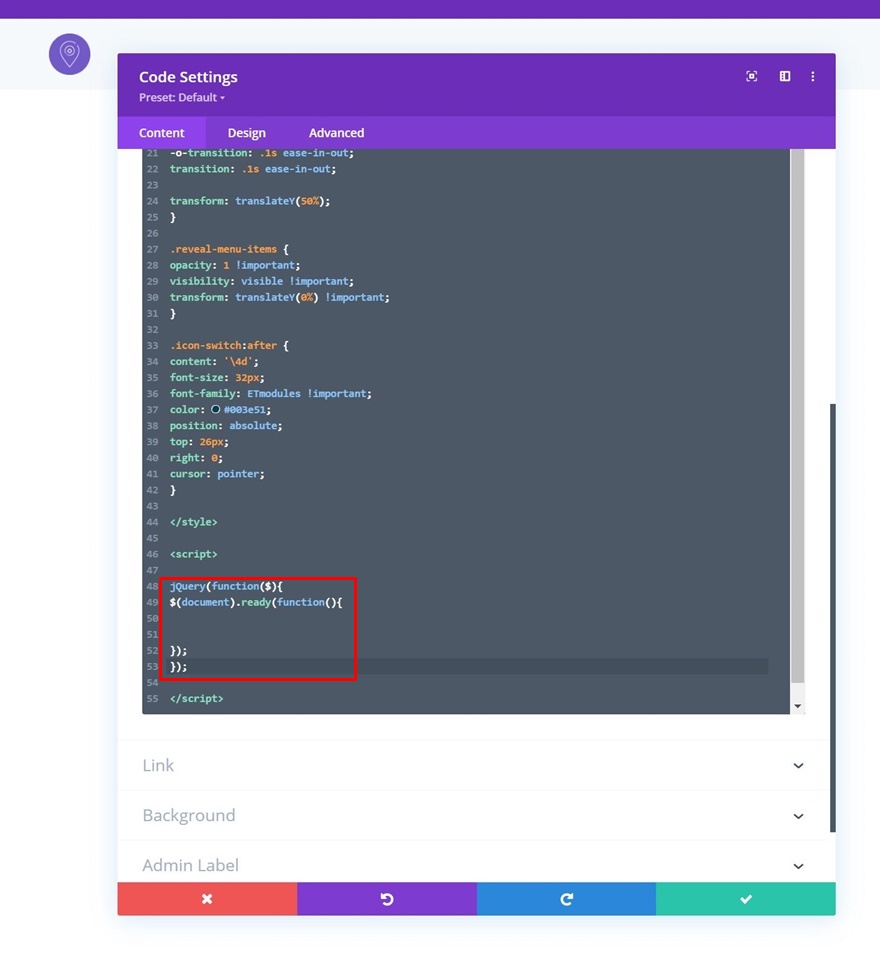
Adicionar JQuery
Adicionar linhas de código de abertura JQuery
A seguir, teremos o código JQuery. Adicione as seguintes linhas de código JQuery entre as tags de script:
jQuery(function($){
$(document).ready(function(){
});
});
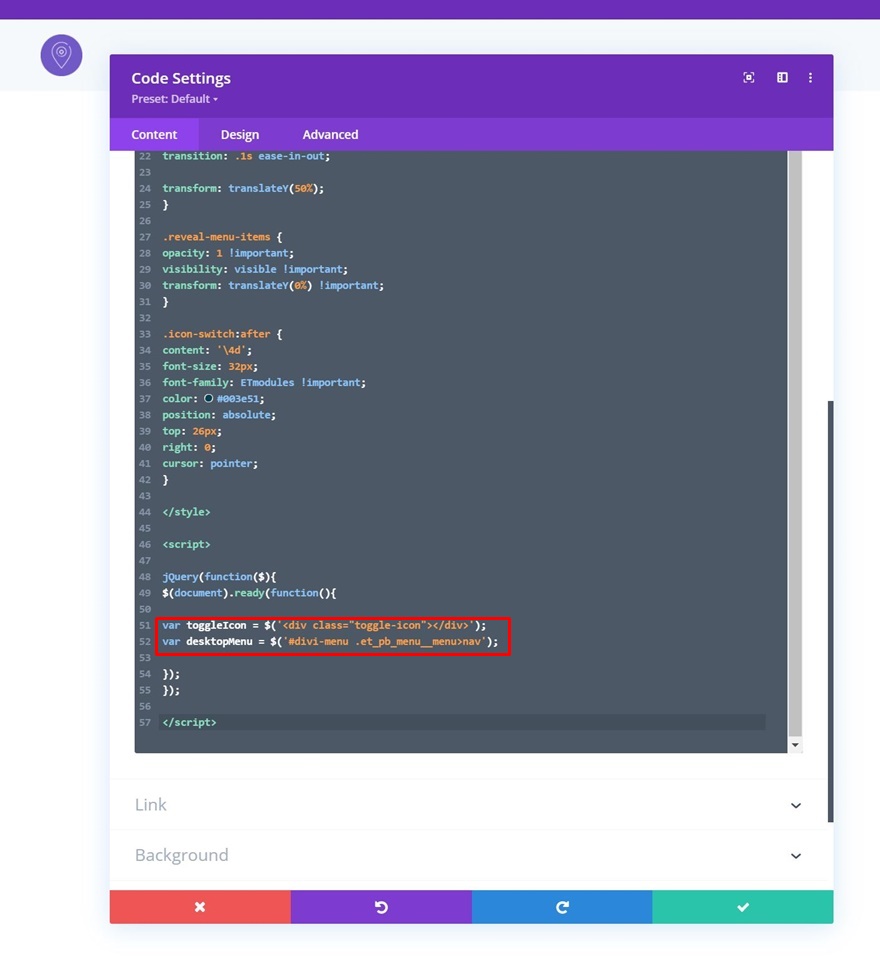
Criar Variáveis
Crie algumas variáveis a seguir.
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
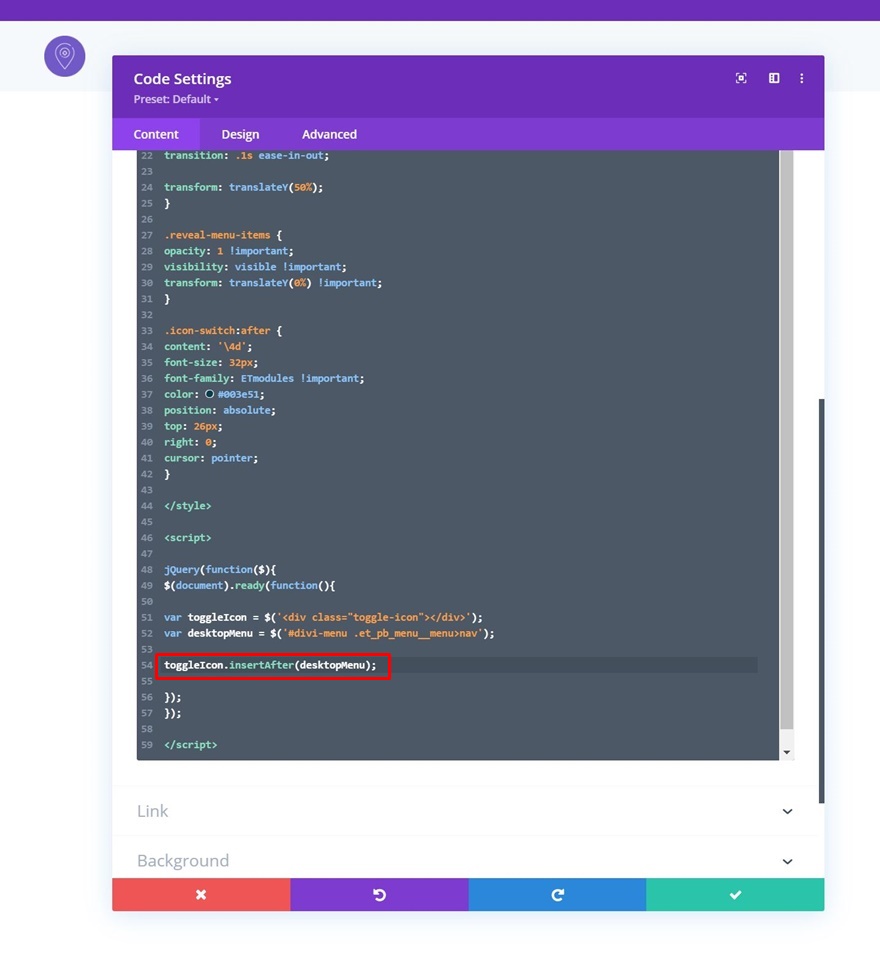
Coloque o ícone de alternância dentro do módulo do menu
Em seguida, coloque a variável de ícone de alternância dentro do Módulo de Menu usando esta linha de código a seguir:
toggleIcon.insertAfter(desktopMenu);

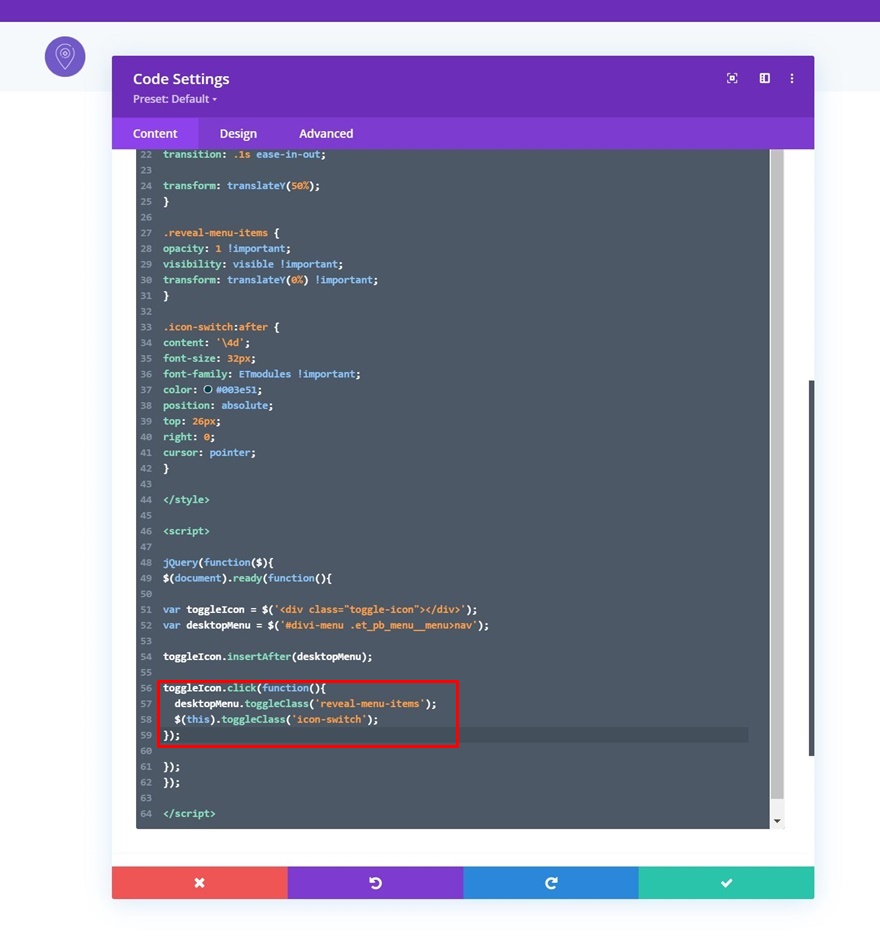
Adicionar função de clique
Estamos adicionando uma função de clique também.
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
4. Salve as alterações do Divi Theme Builder
Agora que tudo está no lugar, a única coisa que resta a fazer é salvar todas as alterações do Divi Theme Builder e ver o resultado!


Antevisão
Agora que já passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.

Pensamentos finais
Nesta postagem, mostramos como ser criativo com seu cabeçalho Divi dentro do Divi Theme Builder. Mais especificamente, mostramos como adicionar um alternador de ícone de menu de hambúrguer na área de trabalho. Por padrão, um ícone de hambúrguer faz parte da experiência do tablet e móvel, mas estamos estendendo isso para o desktop também. Ao clicar no ícone de alternância, os itens do menu aparecerão em uma ordem horizontal, o que dá a isso uma aparência mínima. Você também conseguiu baixar o arquivo JSON de modelo gratuitamente! Se você tiver dúvidas ou sugestões, deixe um comentário na seção de comentários abaixo.
Se você está ansioso para aprender mais sobre o Divi e obter mais brindes do Divi, certifique-se de assinar nosso boletim informativo por e-mail e canal no YouTube para que você sempre seja uma das primeiras pessoas a saber e obter os benefícios desse conteúdo gratuito.
